Лучший слайдер для WordPress — плагин Easing Slider. Слайдер wordpress виджет
Супер виджет слайдер записей WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер классный виджет-слайдер записей WordPress ! В виджете будет отображаться слайдер с анонсами записей вашего сайта. Вы сможете настроить отображение слайдера. Можно выбрать определённую рубрику или метку, из которой будут показываться записи в слайдере. Можно выбрать что будет отображаться в слайдере, изображение, название, категория, отрывок, дата, комментарии, навигация и т.д. Вы сможете настроить внешний вид слайдера, выбрать цвета для всех элементов. Можно указать свой текст в кнопке.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер классный виджет-слайдер записей WordPress ! В виджете будет отображаться слайдер с анонсами записей вашего сайта. Вы сможете настроить отображение слайдера. Можно выбрать определённую рубрику или метку, из которой будут показываться записи в слайдере. Можно выбрать что будет отображаться в слайдере, изображение, название, категория, отрывок, дата, комментарии, навигация и т.д. Вы сможете настроить внешний вид слайдера, выбрать цвета для всех элементов. Можно указать свой текст в кнопке.

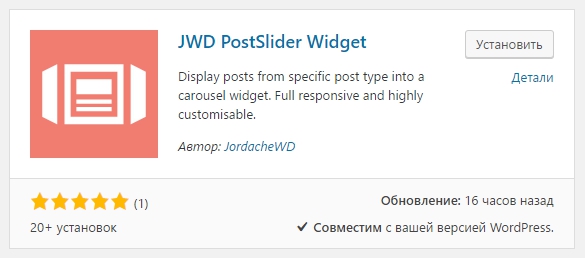
Установить плагин JWD PostSlider Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

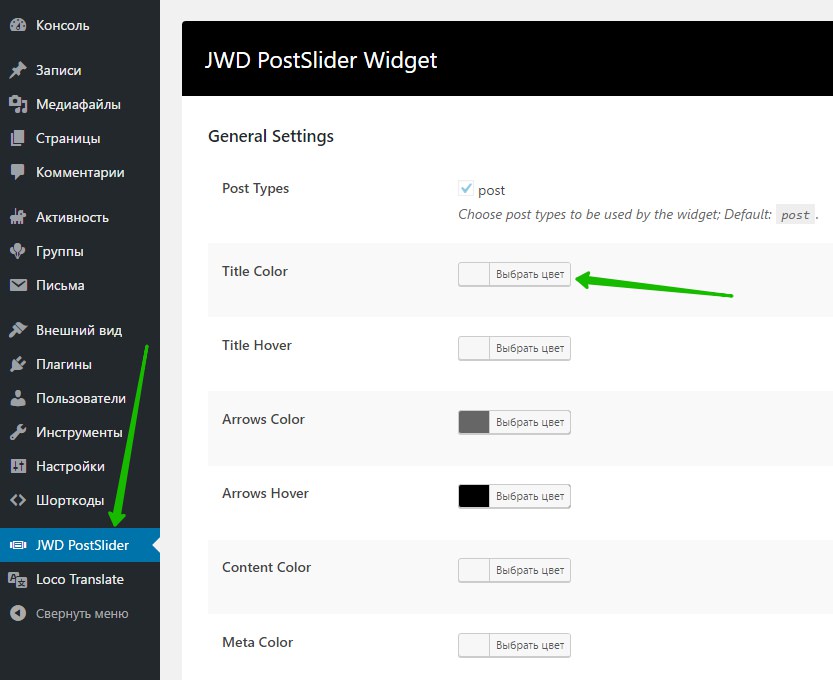
Далее, после установки и активации плагина, перейдите на страницу: JWD PostSlider. Здесь вы сможете настроить внешний вид слайдера:
— Post Types, по умолчанию только записи WordPress.
— Title Color, цвет заголовка.
— Title Hover, цвет заголовка при наведении.
— Arrows Color, цвет стрелок навигации.
— Arrows Hover, цвет стрелок при наведении.
— Content Color, цвет контента.
— Meta Color, цвет мета данных, дата, комментарии и т.д.
— Meta Hover, цвет мета данных при наведении.
— Button Text, можете указать свой текст для кнопки «Читать далее».
— Button Text Color, цвет текста в кнопке.
— Button Text Hover, цвет текста в кнопке при наведении.
— Button Background, цвет кнопки.
— Button Background Hover, цвет кнопки при наведении.
— Pagination Color, цвет пагинации, отображается внизу слайдера.
— Pagination Type, выберите тип пагинации. Пули (по умолчанию) или Прогресс бар.
— Show Icons, можно включить показ иконок для комментариев, даты, категорий и меток.
— Slide Effect, выберите эффект для слайдов.
— Custom Css, можно указать свои CSS стили для слайдера.
— Сохраните изменения.

Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет: JWD PostSlider. В настройках виджета у вас будет 3 вкладки для настройки виджета:
Posts.
— Post Type, тип страниц, только записи.
— Taxonomy, можно выбрать откуда будут браться записи, из категорий или меток.
— Terms, выберите категорию или метку, из которой будут отображаться записи.
— Exclude, можно исключить определённые записи из слайдера по id. Как узнать id записи ?
— Order by date, сортировка записей, по убыванию или по возрастанию.
— Posts to show, сколько будут отображаться записей в слайдере.
Settings.
— Display image as, можно выбрать стиль отображения изображения.
— Slide posts in loop mode, циклический режим записей слайдера.
— Hide posts with no image, не показывать записи без изображения.
— Show post title, показывать заголовок записей.
— Show image, показывать изображение.
— Show date, показывать дату.
— Show comments, показывать комментарии.
— Show excerpt (content), показывать отрывок из текста записи.
— Show categories, показывать категорию записи.
— Show tags, показывать метку.
— Show arrows, показывать стрелки.
— Show pagination, показывать пагинацию.
— Show See More button, показывать кнопку «Читать далее».
— Show «Proudly powered by» credit link, показывать ссылку на сайт автора плагина.
Font Style.
— Post Title, размер шрифта заголовка.
— Post Content, размер шрифта текста в содержании.
— Post Meta, размер шрифта мета данных.
— Button Text, размер шрифта текста в кнопке.
— Button Corner Radius, радиус угла кнопки.
— Button Top/Bottom Padding, размер отступа кнопки от верха и низа.
— Trim Title to, максимальное количество слов в заголовке записи.
— Trim Excerpt to, максимальное количество слов в отрывке записи.
— Сохраните виджет.

Всё готово ! После сохранения настроек виджета, у вас на сайте будет отображаться готовый виджет-слайдер записей WordPress !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Супер виджет слайдер записей WordPress — RankBrain.ru — Искусственный интеллект и технологии.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер классный виджет-слайдер записей WordPress ! В виджете будет отображаться слайдер с анонсами записей вашего сайта. Вы сможете настроить отображение слайдера. Можно выбрать определённую рубрику или метку, из которой будут показываться записи в слайдере. Можно выбрать что будет отображаться в слайдере, изображение, название, категория, отрывок, дата, комментарии, навигация и т.д. Вы сможете настроить внешний вид слайдера, выбрать цвета для всех элементов. Можно указать свой текст в кнопке.
Установить плагин JWD PostSlider Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: JWD PostSlider. Здесь вы сможете настроить внешний вид слайдера:
— Post Types, по умолчанию только записи WordPress.
— Title Color, цвет заголовка.
— Title Hover, цвет заголовка при наведении.
— Arrows Color, цвет стрелок навигации.
— Arrows Hover, цвет стрелок при наведении.
— Content Color, цвет контента.
— Meta Hover, цвет мета данных при наведении.
— Button Text, можете указать свой текст для кнопки «Читать далее».
— Button Text Color, цвет текста в кнопке.
— Button Text Hover, цвет текста в кнопке при наведении.
— Button Background, цвет кнопки.
— Button Background Hover, цвет кнопки при наведении.
— Pagination Color, цвет пагинации, отображается внизу слайдера.
— Pagination Type, выберите тип пагинации. Пули (по умолчанию) или Прогресс бар.
— Show Icons, можно включить показ иконок для комментариев, даты, категорий и меток.
— Slide Effect, выберите эффект для слайдов.
— Custom Css, можно указать свои CSS стили для слайдера.
— Сохраните изменения.

Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет: JWD PostSlider. В настройках виджета у вас будет 3 вкладки для настройки виджета:
Posts.
— Post Type, тип страниц, только записи.
— Terms, выберите категорию или метку, из которой будут отображаться записи.
— Exclude, можно исключить определённые записи из слайдера по id. Как узнать id записи ?
— Order by date, сортировка записей, по убыванию или по возрастанию.
— Posts to show, сколько будут отображаться записей в слайдере.
Settings.
— Display image as, можно выбрать стиль отображения изображения.
— Slide posts in loop mode, циклический режим записей слайдера.
— Hide posts with no image, не показывать записи без изображения.
— Show post title, показывать заголовок записей.
— Show image, показывать изображение.
— Show date, показывать дату.
— Show comments, показывать комментарии.
— Show excerpt (content), показывать отрывок из текста записи.
— Show categories, показывать категорию записи.
— Show tags, показывать метку.
— Show arrows, показывать стрелки.
— Show pagination, показывать пагинацию.
— Show See More button, показывать кнопку «Читать далее».
— Show «Proudly powered by» credit link, показывать ссылку на сайт автора плагина.
Font Style.
— Post Title, размер шрифта заголовка.
— Post Content, размер шрифта текста в содержании.
— Post Meta, размер шрифта мета данных.
— Button Text, размер шрифта текста в кнопке.
— Button Corner Radius, радиус угла кнопки.
— Button Top/Bottom Padding, размер отступа кнопки от верха и низа.
— Trim Title to, максимальное количество слов в заголовке записи.
— Trim Excerpt to, максимальное количество слов в отрывке записи.
— Сохраните виджет.

Всё готово ! После сохранения настроек виджета, у вас на сайте будет отображаться готовый виджет-слайдер записей WordPress !
Остались вопросы ? Напиши комментарий ! Удачи !
rankbrain.ru
Cлайдер для wordpress — ТОП
Здравствуйте !
Сегодня я расскажу и покажу как сделать эффектный слайдер для сайта wordpress. Слайдер о котором я буду рассказывать имеет много эффектов для перемещения слайдов. Создавать слайдер для сайта wordpress мы будем с помощью плагина — Huge IT Slider. Данный плагин легко настраивается, так что ломать голову вам не придётся. Так же слайдер можно будет добавлять на сайт через виджет и через визуальный редактор wordpress.

Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы начать создавать слайдер, перейдите по вкладке: Huge IT Slider.

На странице создания слайдера, нажмите на кнопку — Add New Slider.

На следующей странице, чтобы загрузить фотографии в слайдер, нажмите на кнопку — Add Image Slide. Видео и пост слайдер доступны только в про версии.

Затем вам нужно будет выбрать фотографию, которую вы хотите добавить в слайдер.

Далее у вас появится первый слайд. Для слайда вы можете указать:
— Title, здесь можно указать заголовок для слайда.
— Description, здесь можно указать описание слайда, изображения.
— URL, можете указать url-адрес, куда попадёт пользователь при нажатии на слайд.
— Open in new tab, если поставите здесь галочку, ссылка будет открываться в новом окне браузера.

Чтобы добавить ещё слайд, снова нажмите на кнопку Add Image Slide и т.д.
Чтобы настроить слайдер, справа на странице будет отображаться виджет, где вы сможете изменить настройки по умолчанию.
— Width, укажите здесь ширину слайдера.
— Height, укажите здесь высоту слайдера.
— Effects, выберите эффект для перемещения слайдов.
— Pause Time, здесь указана задержка между слайдами в мили-секундах.
— Change Speed, здесь указана скорость перемещения слайдов.
— Slider Position, выберите здесь положение слайдера на странице или в записи. По центру, слева или справа.
— Loading Icon, выберите здесь отображать иконку загрузки или нет.
— Navigate By, отображение навигации на слайдере.
— Pause on Hover, пауза при наведении курсора.

Для добавления слайдера на сайт, можно воспользоваться готовым шорткодом и php кодом, просто скопируйте шорткод или php-код и вставьте в нужное вам место. Шорткод — для вставки на страницу и запись, а Php-код — для вставки в header.php или footer.php, соответственно верх сайта и подвал сайта.

Так же добавлять слайдер на сайт можно прямо из визуального редактора wordpress, в меню у вас появится кнопка — Add Slider.

Нажав на кнопку вы сможете выбрать нужный вам слайдер и быстро настроить слайдер.

Слайдер можно отображать и в виджете, для этого на странице виджетов у вас будет новый виджет — Huge IT Slider.

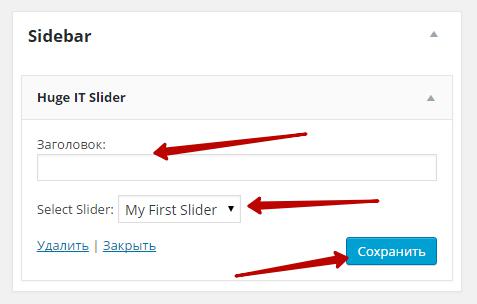
Чтобы настроить слайдер в виджете, вам лишь нужно выбрать слайдер, который вы хотите отобразить через виджет, указать заголовок виджета и сохранить виджет.

На этом всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. До новых встреч !
Рекомендую познакомится с ещё одним стильным и креативным слайдером для сайта WordPress — Slider WordPress.

info-effect.ru
Супер виджет слайдер записей WordPress — WDfiles — Блог файлообменника
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер классный виджет-слайдер записей WordPress ! В виджете будет отображаться слайдер с анонсами записей вашего сайта. Вы сможете настроить отображение слайдера. Можно выбрать определённую рубрику или метку, из которой будут показываться записи в слайдере. Можно выбрать что будет отображаться в слайдере, изображение, название, категория, отрывок, дата, комментарии, навигация и т.д. Вы сможете настроить внешний вид слайдера, выбрать цвета для всех элементов. Можно указать свой текст в кнопке.
Установить плагин JWD PostSlider Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: JWD PostSlider. Здесь вы сможете настроить внешний вид слайдера:
— Post Types, по умолчанию только записи WordPress.
— Title Color, цвет заголовка.
— Title Hover, цвет заголовка при наведении.
— Arrows Color, цвет стрелок навигации.
— Arrows Hover, цвет стрелок при наведении.
— Content Color, цвет контента.
— Meta Color, цвет мета данных, дата, комментарии и т.д.
— Meta Hover, цвет мета данных при наведении.
— Button Text, можете указать свой текст для кнопки «Читать далее».
— Button Text Color, цвет текста в кнопке.
— Button Text Hover, цвет текста в кнопке при наведении.
— Button Background, цвет кнопки.
— Button Background Hover, цвет кнопки при наведении.
— Pagination Color, цвет пагинации, отображается внизу слайдера.
— Pagination Type, выберите тип пагинации. Пули (по умолчанию) или Прогресс бар.
— Show Icons, можно включить показ иконок для комментариев, даты, категорий и меток.
— Slide Effect, выберите эффект для слайдов.
— Custom Css, можно указать свои CSS стили для слайдера.
— Сохраните изменения.

Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет: JWD PostSlider. В настройках виджета у вас будет 3 вкладки для настройки виджета:
Posts.
— Post Type, тип страниц, только записи.
— Taxonomy, можно выбрать откуда будут браться записи, из категорий или меток.
— Terms, выберите категорию или метку, из которой будут отображаться записи.
— Exclude, можно исключить определённые записи из слайдера по id. Как узнать id записи ?
— Order by date, сортировка записей, по убыванию или по возрастанию.
— Posts to show, сколько будут отображаться записей в слайдере.
Settings.
— Display image as, можно выбрать стиль отображения изображения.
— Slide posts in loop mode, циклический режим записей слайдера.
— Hide posts with no image, не показывать записи без изображения.
— Show post title, показывать заголовок записей.
— Show image, показывать изображение.
— Show date, показывать дату.
— Show comments, показывать комментарии.
— Show excerpt (content), показывать отрывок из текста записи.
— Show categories, показывать категорию записи.
— Show tags, показывать метку.
— Show arrows, показывать стрелки.
— Show pagination, показывать пагинацию.
— Show See More button, показывать кнопку «Читать далее».
— Show «Proudly powered by» credit link, показывать ссылку на сайт автора плагина.
Font Style.
— Post Title, размер шрифта заголовка.
— Post Content, размер шрифта текста в содержании.
— Post Meta, размер шрифта мета данных.
— Button Text, размер шрифта текста в кнопке.
— Button Corner Radius, радиус угла кнопки.
— Button Top/Bottom Padding, размер отступа кнопки от верха и низа.
— Trim Title to, максимальное количество слов в заголовке записи.
— Trim Excerpt to, максимальное количество слов в отрывке записи.
— Сохраните виджет.

Всё готово ! После сохранения настроек виджета, у вас на сайте будет отображаться готовый виджет-слайдер записей WordPress !
wdfiles.ru
Супер виджет слайдер записей WordPress
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер классный виджет-слайдер записей WordPress ! В виджете будет отображаться слайдер с анонсами записей вашего сайта. Вы сможете настроить отображение слайдера. Можно выбрать определённую рубрику или метку, из которой будут показываться записи в слайдере. Можно выбрать что будет отображаться в слайдере, изображение, название, категория, отрывок, дата, комментарии, навигация и т.д. Вы сможете настроить внешний вид слайдера, выбрать цвета для всех элементов. Можно указать свой текст в кнопке.
Установить плагин JWD PostSlider Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: JWD PostSlider. Здесь вы сможете настроить внешний вид слайдера:
— Post Types, по умолчанию только записи WordPress.
— Title Color, цвет заголовка.
— Title Hover, цвет заголовка при наведении.
— Arrows Color, цвет стрелок навигации.
— Arrows Hover, цвет стрелок при наведении.
— Content Color, цвет контента.
— Meta Color, цвет мета данных, дата, комментарии и т.д.
— Meta Hover, цвет мета данных при наведении.
— Button Text, можете указать свой текст для кнопки «Читать далее».
— Button Text Color, цвет текста в кнопке.
— Button Text Hover, цвет текста в кнопке при наведении.
— Button Background, цвет кнопки.
— Button Background Hover, цвет кнопки при наведении.
— Pagination Color, цвет пагинации, отображается внизу слайдера.
— Pagination Type, выберите тип пагинации. Пули (по умолчанию) или Прогресс бар.
— Show Icons, можно включить показ иконок для комментариев, даты, категорий и меток.
— Slide Effect, выберите эффект для слайдов.
— Custom Css, можно указать свои CSS стили для слайдера.
— Сохраните изменения.

Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет: JWD PostSlider. В настройках виджета у вас будет 3 вкладки для настройки виджета:
Posts.
— Post Type, тип страниц, только записи.
— Taxonomy, можно выбрать откуда будут браться записи, из категорий или меток.
— Terms, выберите категорию или метку, из которой будут отображаться записи.
— Exclude, можно исключить определённые записи из слайдера по id. Как узнать id записи ?
— Order by date, сортировка записей, по убыванию или по возрастанию.
— Posts to show, сколько будут отображаться записей в слайдере.
Settings.
— Display image as, можно выбрать стиль отображения изображения.
— Slide posts in loop mode, циклический режим записей слайдера.
— Hide posts with no image, не показывать записи без изображения.
— Show post title, показывать заголовок записей.
— Show image, показывать изображение.
— Show date, показывать дату.
— Show comments, показывать комментарии.
— Show excerpt (content), показывать отрывок из текста записи.
— Show categories, показывать категорию записи.
— Show tags, показывать метку.
— Show arrows, показывать стрелки.
— Show pagination, показывать пагинацию.
— Show See More button, показывать кнопку «Читать далее».
— Show «Proudly powered by» credit link, показывать ссылку на сайт автора плагина.
Font Style.
— Post Title, размер шрифта заголовка.
— Post Content, размер шрифта текста в содержании.
— Post Meta, размер шрифта мета данных.
— Button Text, размер шрифта текста в кнопке.
— Button Corner Radius, радиус угла кнопки.
— Button Top/Bottom Padding, размер отступа кнопки от верха и низа.
— Trim Title to, максимальное количество слов в заголовке записи.
— Trim Excerpt to, максимальное количество слов в отрывке записи.
— Сохраните виджет.

Всё готово ! После сохранения настроек виджета, у вас на сайте будет отображаться готовый виджет-слайдер записей WordPress !
Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru
Плагин IGIT Posts Slider Widget для создания виджета-ползунка — Тестируем шаблон
 Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада приветствовать вас на своем блоге.
Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада приветствовать вас на своем блоге.
Сегодня разговор пойдет о плагине IGIT Posts Slider Widget, который придаст вашему сайту своеобразный шарм путем простого интересного дизайнерского решения. Виджет-ползунок в сайдбаре блога привлекает внимание читателей и наглядно показывает какие еще статьи есть на вашем сайте.
Начнем со стандартной привычной процедуры нахождения плагина в админ-панели блога. Заходим в категорию настроек “Плагины”_”Добавить новый” и в окошко поиска внести точное название плагина. Если таким способом вы не нашли плагин, то скачать его можно по адресу: http://wordpress.org/plugins/igit-posts-slider-widget/
После активизации плагина заходим в админ-панели в категорию настроек «Виджеты»

Смотрим по названию плагина появившийся виджет. Устанавливаем виджет в нужное место в сайдбаре и настраиваем его. Кстати таких виджетов можно установить не один, но двигаться будет лишь один из них. Если вы работаете в браузере Гугл Хром, то страница сразу будет переведена, и надо будет только подставить определенные цифры в нужные поля виджета. Первоначальные настройки вы видете на картинке выше. А уже настроенный виджет представлен на фото ниже. Не забывайте что фото кликабельны ![]()

Рассмотрим виджет по порядку:
1.Title -это будет надпись в сайтбаре над «ползунком», вариантов много, но существует один нюанс. Если вы хотите, чтобы входили все статьи сайта(всех рубрик), то можете написать: «Калейдоскоп статей» либо «Интересное на сайте для вас», но если вы желаете вывести в данный виджет только статьи определенной рубрики, то название должно быть соответствующим.
2.Enter records to show -это количество выводимых статей в виджете. Конечно хочется поставить цифру побольше, но не забывайте, чем цифра больше, тем будет больше внутренних ссылок с главной страницы. Пусть будет 5-10, но никак ни 150 ![]()
3.Галочка напротив Show image -обозначает включение картинок.
4.Следующие два поля обозначают параметры выводимой картинки. Здесь индивидуально подбирайте исходя из желания и размеров сайтбара.
5.Container Height- это размер вашего виджета на странице в сайтбаре. Тоже подбирается индивидуально. У меня он равен 400.
6. Category -это поле вы заполняете в том случае если хотите выводить в виджете только статьи какой-либо рубрики.
Честно говоря, я настраивала только поля до раздела «Категории», а самые две последние вообще не настраивала.
Настраиваем виджет по своему усмотрению, сохраняем настройки и переходим для просмотра на сайт. Если, что- то:какие-то размеры вас не устраивают, то не стесняйтесь, снова зайдите в настройки виджета и отрегулируйте, только не забудьте сохранить.
И последний нюанс в данном плагине: картинка в виджете от статьи будет именно та, которая первая загружена к данному посту, поэтому не удивляйтесь, если картинка при просмотре статьи (в ее заголовке) не совпадает с выводимой в вашем виджете -ползунке.
Думаю, небольшая рекомендация по настройке плагина IGIT Posts Slider Widget будет вам полезна для создания своего дизайна блога.
Только следует учитывать, что данный плагин работает далеко не со всеми шаблонами, поэтому если что-то не получилось, настройте другой замечательный и очень красивый слайдер. А всю галерею плагинов по слайдерам можно посмотреть на специальной странице “Слайдеры“.(Здесь сделаны небольшие видеозаписи для наглядности)А посмотреть работу данного плагина на блоге можно посмотреть здесь и ещё здесь.
До встречи, с вами была Юлия.
Ещё статьи по теме...
Об авторе Юлия
Меня зовут Юлия. Этот сайт я начала из-за моей проснувшейся и непонятной любви к рассмотрению настроек шаблонов. Сама я пока создавать темы на Вордпресс не умею, но надеюсь, что это когда-нибудь случится. Пишите в комментариях свои вопросы: я обязательно отвечу. Ну и замечания тоже приветствуются-))test-shablon.ru
Лучший слайдер для Wordpress — плагин Easing Slider
В вашем блоге много изображений, и Вы ищете способы, как оформить их демонстрацию наиболее удобно и красиво? Одним из самых практичных вариантов считается галерея в виде слайдера. Однако слайдер слайдеру рознь: одни упорно отказываются работать корректно, у других приходится возиться с тонкими настройками, третьи достаточно проблематично встраиваются в код темы. Сегодня мы предлагаем познакомится с наиболее универсальным и простым плагином, который поможет без проблем создать слайдер на Вашем сайте. Итак, речь пойдет об Easing Slider Lite.
Все, что от Вас потребуется — это установить плагин, загрузить необходимые картинки и вставить код в тему. Никаких тонких специфических настроек здесь нет. Единственный недостаток плагина — ограничение в количестве слайдеров. В бесплатной версии можно вставить только 1 слайдер.
Итак, устанавливаем плагин, после чего активируем наш плагин. После установки плагин сам генерирует меню «Slideshow». Чтобы работать со слайдером, отправляйтесь в «Slideshow\Edit Slideshow». Изображение загружаются с помощью «Add Images»:

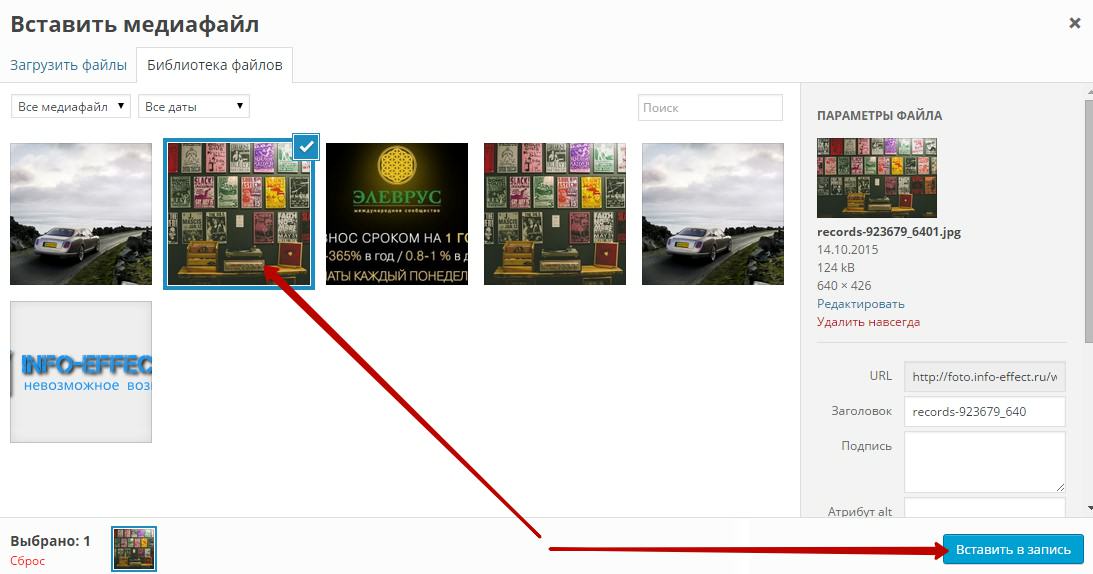
После того, как Вы нажмете на кнопку, на экране появится привычная всем библиотека изображений WordPress: никаких неожиданностей, поступаем как раньше — загружаем необходимые изображения или выбираем из тех, что уже имеются. После того, как Вы подгрузили все картинки, нужно открыть каждую и добавить несколько пунктов в настройки.

Здесь можно задать ссылку и прописать атрибут Alt. На этом все настройки можно считать законченными. Далее шорткод помещаем в html-редакторе на саму страницу или в запись:
Возможно, такой способ вывода слайдера Вам непривычен, можно сделать всё необходимое с помощью php-кода:
<?php if (function_exists("easingsliderlite") ) {easingsliderlite();} ?> |
Кроме того, можно настроить изображение слайдера только на главной странице, для этого воспользуемся следующим кодом:
|
Таким несложным образом Вы создадите у себя на сайте великолепный слайдер с изображениями. Вполне вероятно, что вид слайдера не будет полностью отвечать стилистике сайта. Это не беда — все можно поправить. Но для начала нужно изменить разрешение картинок:

Не забывайте о том, что уменьшать размер картинки надо с умом — делать их приблизительно одинаковыми по отношению к уже загруженным в слайдер. В принципе плагин сам увеличит или уменьшит размер изображения, но все равно в расчет берутся изначальные пропорции изображения. То есть, если Ваше изображение квадратное, то плагин не сможет сделать его прямоугольным — он просто обрежет лишнее под нужный формат:

На скриншоте видно, какая часть изображения была обрезана. Таким образом плагин сам подогнал картинку под стандартный размер. Вы можете запретить плагину подобный произвол — для этого отправляемся в «Slideshow\Settings\Image Resizing». После этого плагин будет отображать изображение в таком формате, в каком оно может поместиться в заданные рамки:

Итак, чтобы не сталкиваться с подобными проблемами, просто подгоняйте все изображения под один стандарт, тогда слайдер не станет ничего самовольно обрезать и портить.
Далее можно настроить вид эффекта при прокрутке изображений:

Если у Вас установлена бесплатная версия, то Вы можете выбрать только между двумя эффектами — Slide и Fade. Эффект Fade по факту не самый лучший, поэтому выбор невелик. Вы также задаете время отображения одной картинки, но тут можно не менять интервал, который установлен по дефолту — это стандартное значение для слайдеров.
Стрелки настраиваются так:

Изначально указано, что стрелки отображаются внутри, однако Вы можете просто их отключить (“Disable”) или настроить изображение только при наведении курсора на сам слайдер (в пункте On Hover укажем True). Кроме того, их можно вывести за слайдер (Position в Outside).
Точно так же настраиваются иконки, которые относятся к определенным изображениям в слайдере.

Вы можете просто отключить иконки, настроить отображение по наведению курсора или изменить месторасположение.
Наконец, финальная настройка — автоматическое проигрывание слайдера:

Единственное, что здесь действительно стоит поправить — паузу, ведь отключать автоматическое проигрывание точно не стоит. Прочие удобные настройки находятся в Slideshow\Customize, но в большей степени они касаются редактирования вида слайдера (css). Но по сути в этом нет необходимости.
Итак, обзор бесплатной версии слайдера можно считать законченным. В платной версии Вам будут доступны другие полезные функции как, например, вывод видео в слайдере и т.д.
Возможно, Вам будет интересно ↓↓↓
2web-master.ru