Как установить комментарии вконтакте на сайт? Wordpress vk комментарии
Как добавить комментарии Вконтакте на сайт
Всем привет! Эта статья предназначена для тех, кто хочет добавить комментарии Вконтакте на сайт. Данная возможность также поможет сайту или блогу в продвижении. Если посетитель прокомментирует статью через социальную сеть, ссылка на ваш блог появится на его стене.
В этой статье я разберу две возможности добавить комментарии ВК для сайта: вставка кода формы комментариев в шаблон сайта и с помощью плагина для WordPress – Vkontakte API.
Содержание:
Как добавить комментарии в Вконтакте через виджет
Для начала идем на свою страничку Вконтакте и проматываем ее до самого низа. Далее в нижнем меню выбираем пункт «Разработчикам».

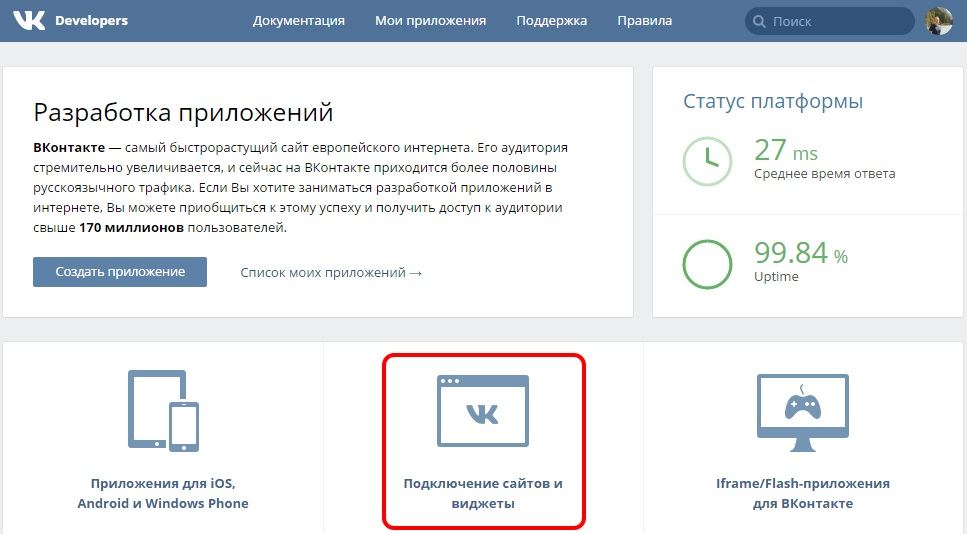
В открывшемся окне выбираем «Подключение сайтов и виджеты».

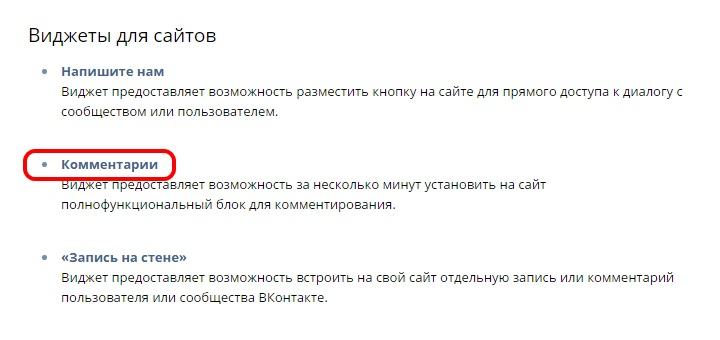
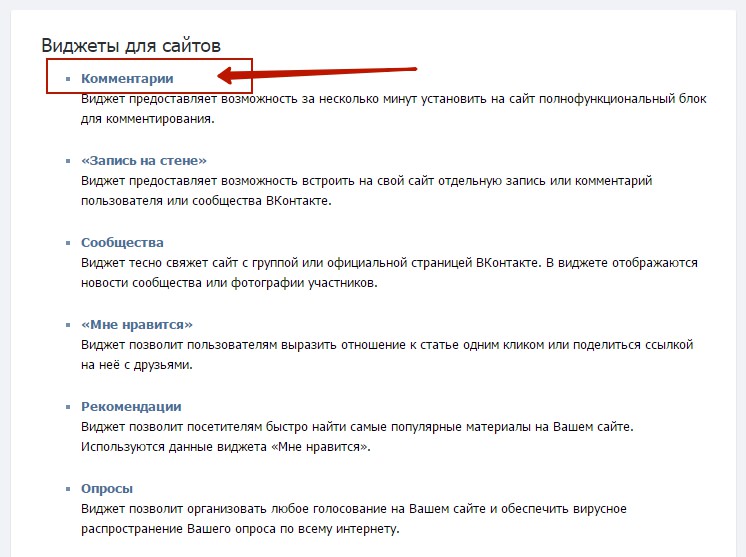
В секции «Виджеты для сайтов» нажимаем на «Комментарии».

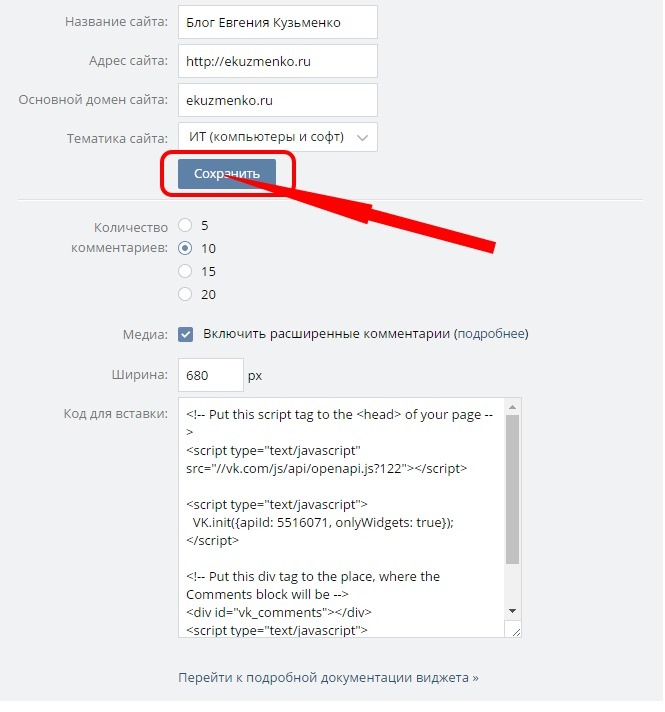
В следующем окне заполняем поля с информацией о сайте и настраиваем виджет под свой сайт. Потом жмем кнопочку «Сохранить».

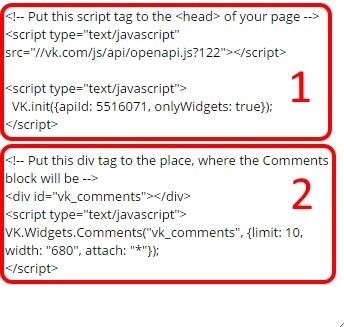
Теперь нужно скопировать код для вставки в буфер обмена. При этом этот код разбит на две части. Первую часть нужно вставить в тег Head, а вторую в код файла single.php вашего шаблона, где будет выводится форма для комментариев.

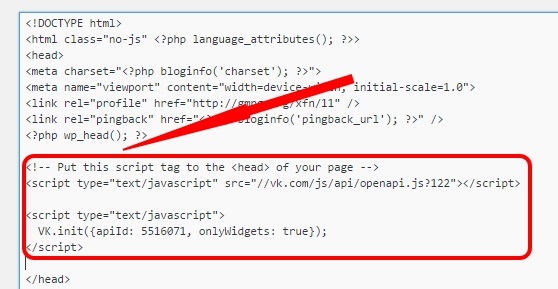
Тег Head выводится файлом header.php нашего шаблона. Поэтому идем в редактор шаблона и вставляем первую часть кода в данный файл перед закрывающим тегом </head>.

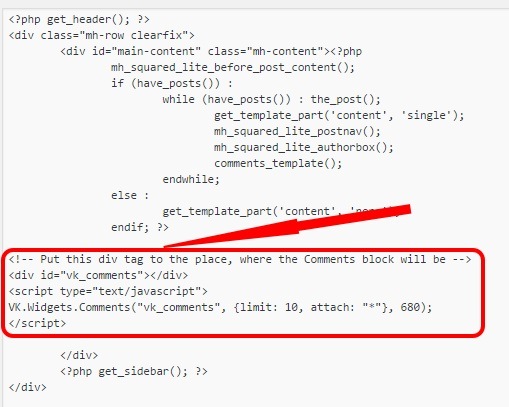
Далее идем в файл single.php. Ищем место в коде, где бы вы хотели, чтобы выводились комментарии Вконтакте и вставляем вторую часть кода.

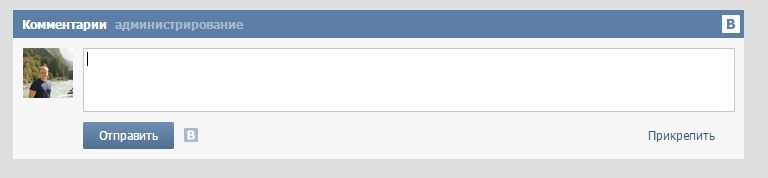
После этого на сайте должна появится форма.

Управлять комментариями можно через вкладку «администрирование».

Для справки
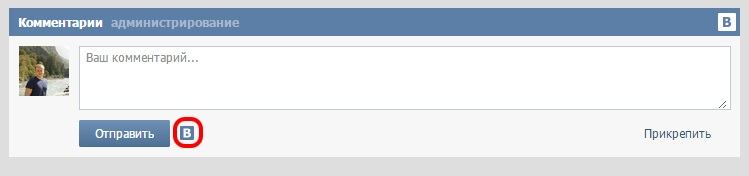
Комментарий, оставленный на странице попадет на стену только, если пользователь оставит кнопочку с эмблемой Вконтакте активной.

Как видим, виджет комментариев Вконтакте для сайта устанавливается немного дольше, чем через плагин, но зато не нужно загромождать плагинами движок WordPress.
Как установить комментарии Вконтакте на сайт через плагин
Устанавливаем плагин Vkontakte API через административную панель сайта. После чего в админке сайта появится пункт «Social API», идем в настройки комментариев.

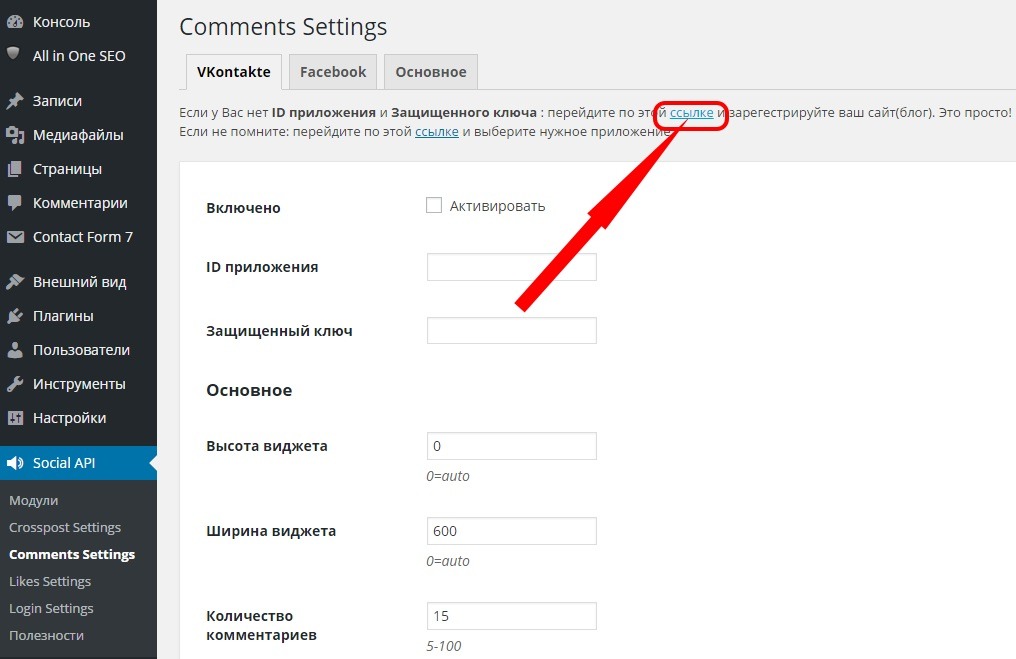
Для начала нужно получить ID приложения и защищенный ключ. Для этого щелкаем по ссылке, где нужно зарегистрировать свой сайт.

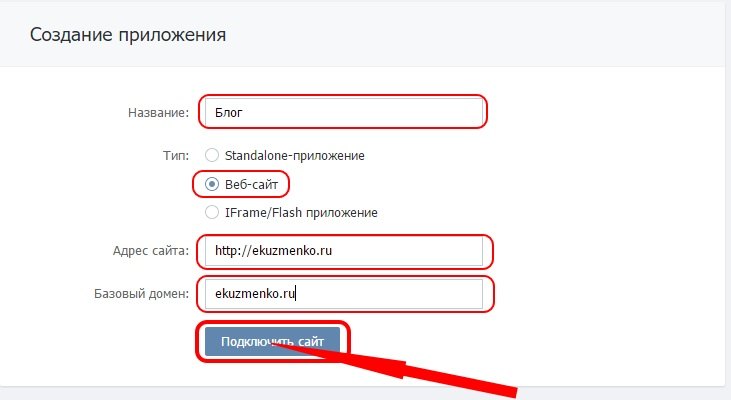
Заполняем поля формы и жмем кнопку «Подключить сайт».

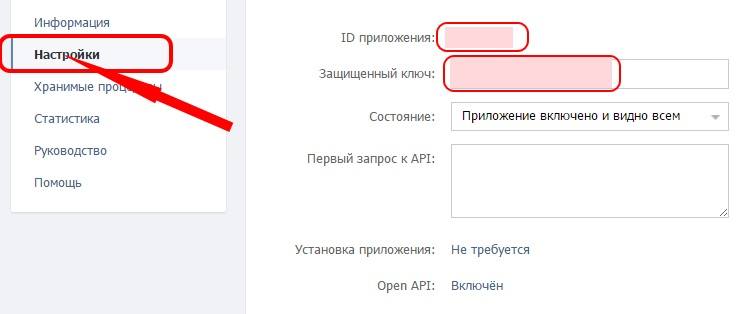
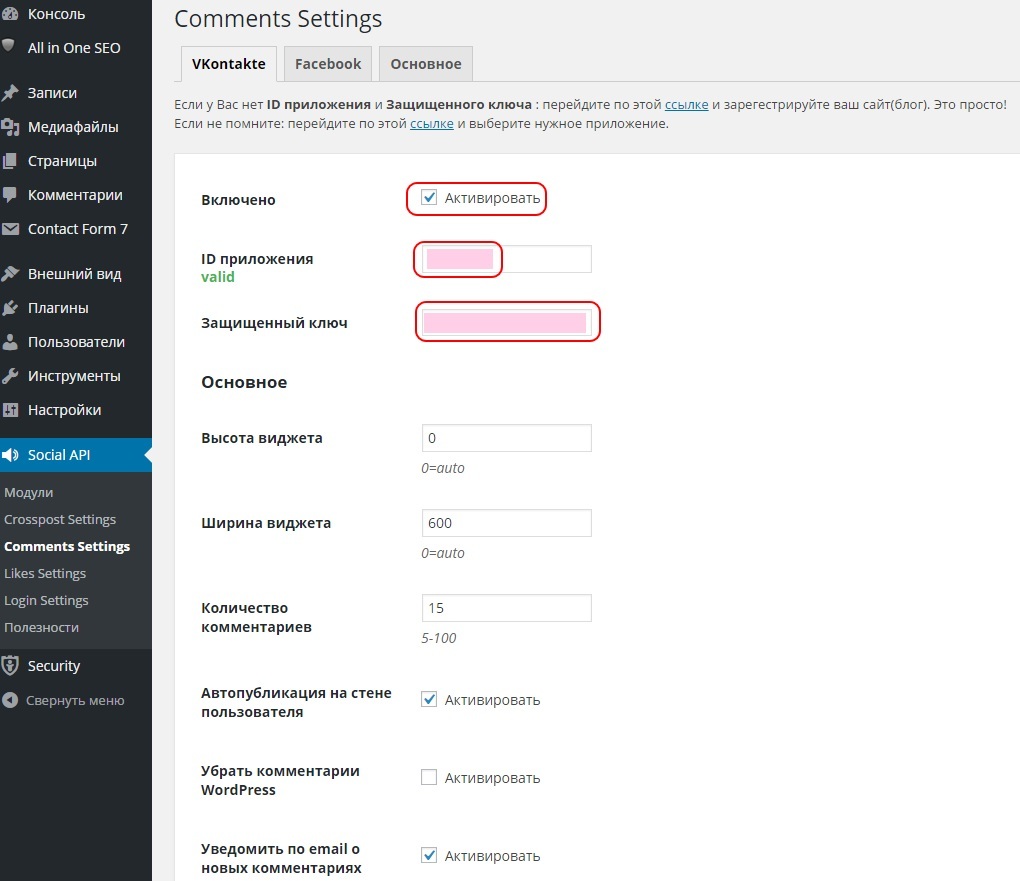
Переходим в «Настройки» и копируем ID приложения и защищенный ключ в настройки плагина. Не забываем поставить галочку напротив «Активировать».


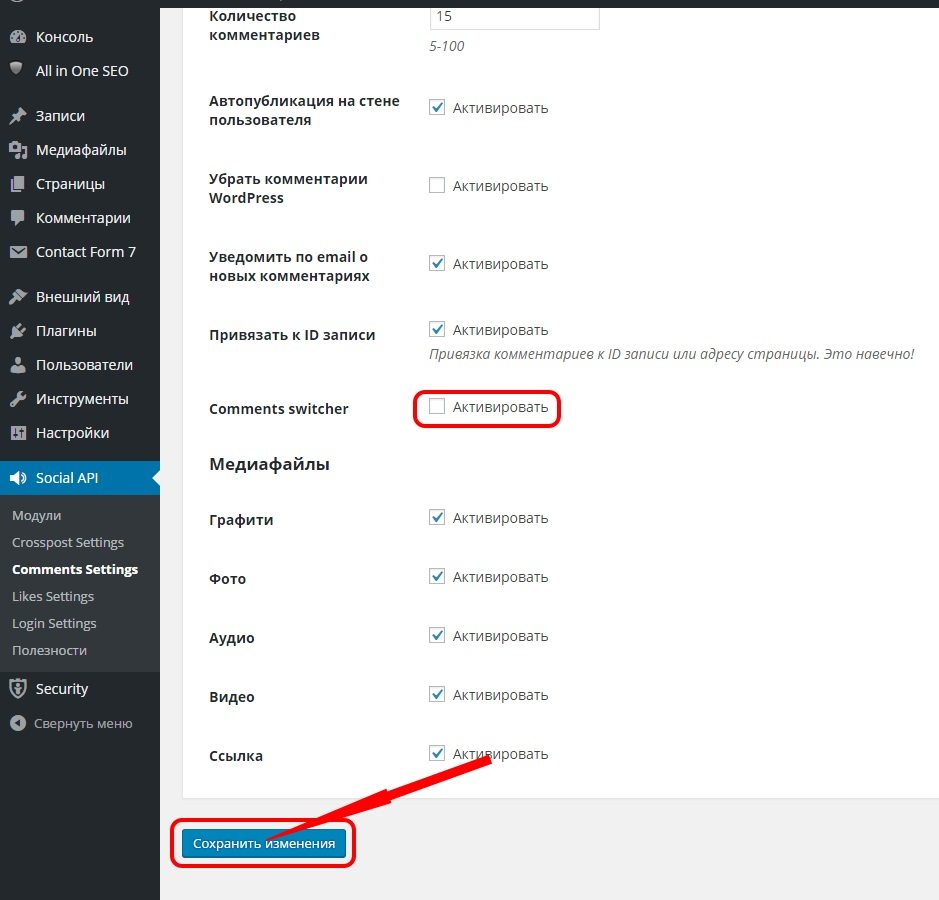
Делаем необходимые настройки и жмем кнопку «Сохранить изменения».

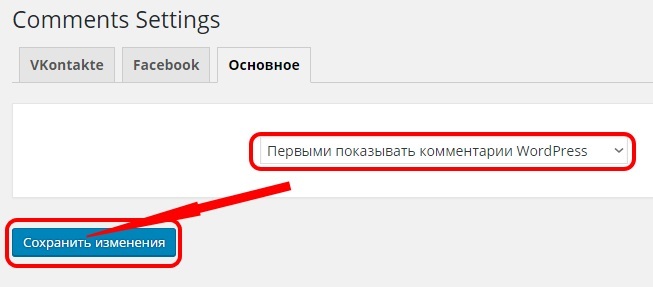
На вкладке «Основное» можно настроить, где выводить комментарии Вконтакте – после или до комментариев самого WordPress.

Думаю, у вас не осталось вопросов как добавить комментарии ВК на сайт. Если да, то задавайте их в комментариях под этим постом. С удовольствием отвечу на все. Всем удачи и до скорой встречи!
С уважением, Евгений Кузьменко.
ekuzmenko.ru
Комментарии Вконтакте на WordPress — ТОП
Всем привет !
Как у вас дела, с созданием и продвижением вашего сайта в сети ? На моём сайте вы найдёте очень много интересной и полезной информации, которая поможет вам развивать ваш сайт в интернете.
А сегодня вы узнаете как подключить и установить на свой сайт комментарии от соцсети вконтакте. Зачем это делать, и что вам это даст ? Обычные комментарии, которые стоят по умолчанию на сайте wordpress, подвержены спаму, а если ваш сайт очень популярен, то вам не просто будет уследить за всеми комментариями.
В комментариях от соцсети вконтакте вы можете выбрать, что сможет добавлять в комментарии пользователь, а что не сможет. К примеру можно будет разрешить вашим посетителям публиковать в комментариях всё кроме ссылок, или всё кроме ссылок и видео и т.д. Спам характеризуется наличием в комментариях ссылок, поэтому комментарии от соцсети вконтакте очень хороши, вы сможете просто запретить комментарии с ссылками, это очень удобная функция.

Так же блок комментариев от соцсети вконтакте поможет привлечь на ваш сайт посетителей, так как соцсеть вконтакте очень популярна — 60 000 000 пользователей. О ваших комментариях на сайте смогут узнать тысячи людей, так как комментариями можно будет делиться вконтакте. Комментарии с вашего сайта могут автоматически публиковаться на страницу вконтакте, если кто-либо ими поделится у себя на странице.
Итак, чтобы подключить к своему сайту блок комментариев от соцсети вконтакте вам необходимо:
1. Авторизоваться в вконтакте, зайти на свою страницу.
2. Не выходя из вконтакте, перейдите на сайт VK Developers

3. Нажмите на вкладку — Подключение сайтов и виджеты.

4. Затем на открывшейся странице, в поле виджеты для сайтов, нажмите на вкладку — Комментарии.

5. Далее, для добавления комментариев вам нужно будет подключить свой сайт. В поле подключения сайта укажите: Название сайта, адрес сайта, основной домен сайта, тематику сайта, и жмёте на кнопку Сохранить.

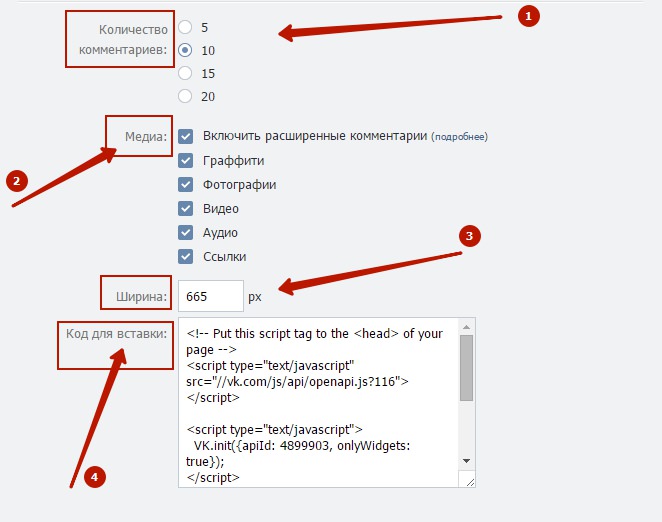
6. Далее, приступаем к настройке комментариев. Здесь вы сможете выбрать: максимальное количество комментариев, которое будет отображаться на вашем сайте., выбрать расширение для комментариев., указать ширину блока комментариев. В конце вам нужно будет скопировать полученный код.

Получившийся код, вам нужно скопировать и вставить на ваш сайт, в то место, где вы хотите, чтобы отображались комментарии от vk. Код можно вставить в запись через вкладку Текст, так же можно добавить код через виджет Текст в сайдбар вашего сайта.

Кстати, если вы хотите отключить стандартные комментарии на сайте wordpress, то это очень просто сделать, я рассказывал об этом. На этом у меня всё, развивайте ваш сайт, делайте его доступным и интересным…до новых встреч ! У вас остались вопросы ? пишите в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Кстати, а вы слышали о плагине, который интегрирует сайт на wordpress с соцсетью Вконтакте ?

info-effect.ru
Плагин комментариев ВКонтакте для WordPress
Приветствую читателей блога expromtom.ru!
В данной статье я расскажу о том, как создать форму комментариев ВКонтакте для блога на WordPress с использованием плагина.
Ищешь заработок в Интернете? Записывайся на бесплатный онлайн курс «СПЕЦИАЛИСТ ПО ИНТЕРНЕТ-РЕКЛАМЕ» и получи удаленную профессию рекламщика в Яндекс Директ за 10 дней!Для чего это нужно, спросите вы, да все очень просто. Для большинства людей гораздо удобнее оставить комментарий на статью вашего блога, авторизовавшись в своем аккаунте Вконтакте, нежели использовать стандартную форму комментариев WordPress, в которую нужно вводить имя и адрес электронной почты.
К достоинствам такой формы комментариев следует отнести следующее:
- на вашем сайте/блоге появляется дополнительная форма комментариев;
- если пользователь, оставивший комментарий, не отключит функцию размещения данного комментария на своей странице, то данный комментарий вместе со ссылкой на статью вашего сайта/блога попадет в новостную ленту данного пользователя, где может привлечь внимание его друзей по социальной сети.
К явным недостаткам комментариев Вконтакте для вашего сайта/блога можно отнести лишь отсутствие модерации перед публикацией комментариев, а также тот факт, что комментарии из формы комментирования ВКонтакте, в отличие от встроенных в WordPress комментариев, не являются единым целым в rss со статьей, к которой написаны.
Для реализации формы комментариев ВКонтакте для WordPress воспользуемся плагином VKontakte API. Справедливости ради скажу, что данный плагин позволяет не только выводить после записей комментарии Вконтакте, но и выполнять ряд других функций:
- оповещать о новых комментариях на электронную почту;
- делать кросспостинг в группу ВКонтакте с миниатюрой изображения статьи;
- добавлять кнопки «Мне нравится» от ВКонтакте и Facebook, «+1» от Google на ваш блог;
- размещать на вашем блоге кнопку «Сохранить» от ВКонтакте;
- выводить на страницах вашего блога виджеты «Сообщества» от ВКонтакте и Facebook, виджет «Популярное» по статистике кнопки «Мне нравится».
Вобщем, как видим, немало полезных вещей можно реализовать у себя на блоге с использованием данного плагина WordPress. Мы же в данной статье рассматриваем вопрос создания формы комментариев из ВКонтакте для блога.
Начнем с самого начала, на первом этапе устанавливаем данный плагин:

активируем и приступаем к работе с ним, для чего в админ-панели находим следующий пункт меню, появившийся сразу после установки плагина:

Нажатием на данную кнопку мы вызываем меню настроек плагина. Постараюсь описать наиболее важные из них.
Итак, кликнув по кнопке, указанной выше на картинке вы увидите следующее:

Так как в данной статье мы рассматриваем создание блока комментариев из социальной сети ВКонтакте для статей блога, то нас интересует вкладка ВКонтакте, на нее и заходим. Далее пробежимся по пунктам.
Нужно зарегистрировать ваш сайт/блог в специальном приложении ВКонтакте, что позволит вам получить идентификатор ID приложения и защитный ключ. Для этого переходим по соответствующей ссылке в самом верху страницы раздела ВКонтакте настроек плагина. Процедура довольно проста, нужно всего лишь заполнить несколько полей, а именно название сайта/блога, в поле Тип выбрать Веб-сайт, вписать адрес сайта и домен сайта. Заполненная форма на примере моего блога выглядит следующим образом:

Жмем Подключить сайт. После данной процедуры вашему сайту/блогу будут присвоены вышеупомянутые ID приложения и защитный ключ, которые вводим в соответствующие поля на вкладке ВКонтакте настроек плагина.
Для приведения внешнего вида и функционала блока комментариев ВКонтакте в соответствие вашим пожеланиям в разделе Комментарии ВКонтакте все той же вкладки настроек предусмотрен ряд настроек, а именно:
- Показывать/не показывать комментарии ВКонтакте;
- Высота виджета — если желаете, то можете установить фиксированную высоту блока комментариев ВКонтакте, если нет — то просто оставьте в данном поле значение по умолчанию (0), которое будет означать автоматическую подгонку высоты блока по его содержимому;
- Количество комментариев на странице — задайте число комментариев, отображаемых на одной странице блока комментариев ВКонтакте. Плагином поддерживается количество от 5 до 100;
- Автопубликация на стене пользователя — функция, позволяющая отображать комментарий на странице пользователя, его оставившего. Для включения данной функции поставьте галочку в соответствующий чекбокс;
- Убрать комментарии WordPress-а — функция, при включении которой убирается стандартная форма комментариев WordPress;
- Ширина блока в пикселях — можно установить желаемую ширину блока комментариев, задается она в пикселях и должна быть не менее 300;
- Первыми показывать комментарии ВКонтакте — функция, включение которой определяет порядок отображения блоков комментариев, при котором сначала отображаются комментарии ВКонтакте, а потом уже встроенные комментарии WordPress.
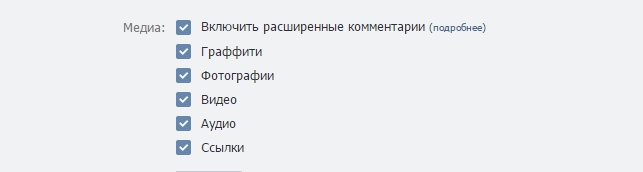
В разделе Медиа в комментариях вкладки ВКонтакте настроек плагина есть возможность определить функции поддержки расширенных комментариев, то есть комментариев с возможностью использования аудио, видео, фото и т.д. Ставим галочки в чекбоксы напротив того, что считаем нужным разрешить для использования при комментировании статей вашего блога. Я оставил настройки по умолчанию, то есть с поддержкой всех объектов.
Основные настройки плагина комментариев ВКонтакте для WordPress мы рассмотрели. Далее нажимаем Сохранить настройки. Теперь можно посмотреть что получилось, а получилось следующее:

Кнопки ВКонтакте и Обычные вызывают соответственно блоки комментариев Вконтакте и встроенных в WordPress комментариев.
В данной статье я рассказал как с помошью плагина сделать форму комментариев ВКонтакте для WordPress.
Если данная статья вам понравилась и оказалась полезной, то подписывайтесь на обновления моего блога!
С уважением, Владимир Денисов!
expromtom.ru
» Как добавить виджет для комментариев ВКонтакте на Вордпресс блог
Как добавить виджет для комментариев ВКонтакте на Вордпресс блог

Здравствуйте, уважаемые читатели блога! В данной статье речь пойдет о том как добавить Виджет для комментариев Вконтакте на свой вордпресс блог.
— Пользователи смогут комментировать Ваши материалы без дополнительной регистрации.
— ВКонтакте зарегистрированы практически все пользователи Рунета, поэтому любой читатель сможет сразу прокомментировать Ваш материал от своего настоящего имени – с фотографией и ссылкой на подробную информацию о себе.
— Каждый комментарий, оставленный через виджет, может автоматически транслироваться на страницу прокомментировавшего, а также попадает в Новости для его друзей. Такой комментарий всегда содержит ссылку на исходную статью. В результате о комментарии и существовании статьи узнают друзья комментатора, которые смогут присоединиться к дискуссии.
— Виджет ВКонтакте предусматривает возможность ответа на комментарии, причем ответы одновременно появляются как на странице статьи, так и на странице автора комментария, а также в новостях у его друзей.
— Каждый комментарий может становиться статусом пользователя ВКонтакте и содержит ссылку на Ваш ресурс.
— Установки виджета ВКонтакте даже у новичка займет не более 10 минут.
Собственно давайте разберемся в порядке установке блока комментариев ВКонтакте на вордпресс блог.
Первым делом необходимо авторизоваться на свое страничке в ВКонтакте.
Внизу странички перейдите по ссылке разработчикамЖмите на иконку Авторизация и виджеты для сайтов
- Комментарии Виджет предоставляет возможность за несколько минут установить на сайт полнофункциональный блок для комментирования.

Выбираем Подключить сайт (заполняем все поля), а затем копируем код для вставки на страницу. Код вставляем в файл в том месте, где Вы хотите подключить виджет. Обратите внимание, что Вы можете задать необходимую ширину виджета в пикселях и также количество выводимых коментариев (эти показатели всегда можно изменить, чтобы виджет гармонично смотрелся на странице вашего блога.
Еще один момент: код содержит два блока. Верхний (первый) кусок кода ставим в файле header.php перед тегом </head>.
Второй (нижняя часть кода) вставляем в то место, где будет выводится форма комментариев Вконтакте, как правило это делается в файле single.php (можно как перед функцией comments_template, так и после неё) или page.php д(если Вы хотите видеть комментарии на статической странице). Как правило, многие используют вывод комментариев на страницах типа Гостевая книга или Отзывы. Если все правильно сделано то должен появиться виджет комментариев ВКонтакте в том месте, куда добавили код.

Комментарии различны для каждого уникального адреса на Вашем сайте. Если статья на Вашем сайте может иметь различные адреса (например, в зависимости от источника перехода, языка или других параметров), то в VK.Widgets.Comments последним параметром нужно передавать Ваш внутренний идентификатор страницы — page_id.
Виджет комментариев имеет также вторую часть VK.Widgets.CommentsBrowse, которая позволяет отображать все комментарии со всех страниц Вашего сайта единым потоком. Пример кода с page_id и более подробную информацию по VK.Widgets.CommentsBrowse Вы найдете в полной документации о виджете.Виджеты комментариев социальных сетей ВКонтакте, Фейсбук, Одноклассники весьма часто используют вместе.
Теперь Вы знаете как добавить виджет комментариев VK
Будет не лишним ознакомиться с порядком добавления на Вордпресс блог виджета комментариев соц. сетей Одноклассники и Фейсбук.
petralex.net
VK Comments | WordPress.org
Установив плагин, вы сможете подключить виджет комментариев из социальной сети “ВКонтакте” к сайту на WordPress.Чтобы настроить плагин, достаточно создать ВК-приложение, указать идентификатор приложения и выбрать способ выводакомментариев на сайте. После этого, плагин будет работать, и вы сможете оставлять комментарии на сайте.
Преимущества плагина:
- Подключение комментариев к сайту упростилось в несколько раз. Даже, люди, плохо понимающие программирование – в состоянии подключить ВК-комментарии.
- Комментарии подключаются асинхронно. Это значит, что загрузка вашего сайта не будет замедляться из-за виджета ВК-комментариев.
- Вся настройка виджета комментариев выполняется в параметрах плагина, через панель администратора WordPress.
- В плагине присутствует email-оповещение при добавлении комментариев через ВК-виджет.
- Возможна настройка шаблона email-оповещений.
Социальная сеть “vk.com”, не несет ответственности за этот плагин.Разработчики плагинов никак не связаны с социальной сетью “Вконтакте”.
 Настройка ВК-приложения и виджета комментариев.
Настройка ВК-приложения и виджета комментариев. Настройка уведомлений по электронной почте.
Настройка уведомлений по электронной почте. Пример работы плагина - "VK Comments". На изображении показан виджет вк-комментариев подключенный к сайту на WordPress.
Пример работы плагина - "VK Comments". На изображении показан виджет вк-комментариев подключенный к сайту на WordPress.
- Загрузите папку с плагином vk-comments в директории плагинов – /wp-content/plugins/.
- Активируйте плагин через панель управления плагинами в WordPress.
- Укажите id ВК-приложения, которое вам нужно создать на странице приложений социальной сети “Вконтакте”.
- Выберите способ интеграции комментариев в ваш сайт. При ручном выводе комментариев,нужно использовать код – .
- Настройте виджет Вк-комментариев (тип комментариев, ширина, высота виджета).
- Настройте уведомления по электронной почте при добавлении нового комментария.
Более подробная установка и настройка плагина показана на этой странице.
Зачем создавать ВК-приложение для подключения виджета комментариев?С помощью ВК-приложения вы привязываете виджет ВК-комментариев к конкретному сайту, так какпри создании ВК-приложения вы указываете доменное имя сайта. При интеграции виджета комментариев без плагина,ВК-приложение, также, требуется зарегистрировать.
Какой тип ВК-приложения выбирать при создании?При создании ВК-приложения, вы должны указать тип приложения – “Веб-сайт” и указать адрес сайта,на который собираетесь установить плагин VK Comments.
“VK Comments” is open source software. The following people have contributed to this plugin.
mk.wordpress.org
Комментарии вконтакте на сайт | Блог Короткова Николая
Всем доброго времени суток!
Сегодня я вам расскажу, как установить комментарии вконтакте на сайт? Наверняка многие из вас все чаще замечают на различных ресурсах данный виджет? И это не с проста! Сегодня мы с вами рассмотрим, в чем же заключается его столь выраженная популярность, а также разберем все преимущества формы комментирования на вашем ресурсе от социальной сети Вконтакте.

Если комментарии вконтакте на вашем сайте до сих пор не установлены, обязательно ознакомьтесь с данным постом. В нем я написал пошаговую инструкцию, с которой разберется любой новичок без особых усилий. Итак, начнем.
Комментарии вконтакте на сайте
Комментарии вконтакте являются своего рода одним из способов продвижения ресурса. По версии, уже всем известного рейтинга Алексы Ранк социальная сеть вконтакте занимает 2-у позицию рунета и 19-ю строчку мирового рейтинга! И с каждым днем ее популярность возрастает все больше и больше.
Почему бы нам, простым блоггерам, не получить дополнительный трафик с такого популярного ресурса? А это вполне реально, дав посетителям возможность добавлять на ваш сайт отзывы через форму комментирования вконтакте. И сейчас мы с вами рассмотрим несколько пунктов, после прочтения которых, вы узнаете все преимущества установки данного виджета.
Преимущества комментариев вконтатке
1. Некоторых посетителей не устраивает стандартная форма комментирования от wordpress. Возможно это связано с тем, что в стандартную форму необходимо вводить имя и адрес электронной почты, а возможно у них есть свои объяснения этому... Но с установкой формы комментирования от социальной сети вконтакте, я все больше стал замечать популярность данного виджета.
Отзыв вконтакте появляется мгновенно, причем пользователю ненужно ничего дополнительно вводить. Единственное, что от него требуется, это находиться в самой социальной сети во время оставления отзыва. Делаем несложный вывод: количество комментариев на блоге заметно возрастает, что не может не радовать.
2. В форме комментирования предусмотрена функция, которая позволяет транслировать оставленный комментарий пользователем на стене его страницы вконтатке. Данная опция включена по умолчанию, поэтому ссылку и отзыв на ваш ресурс увидят многие его друзья. Соответственно, каждый оставленный отзыв способен увеличить количество переходов на ваш сайт.
3. У сервиса предусмотрена защита от автоматического спама, что не позволит спам-ботам оставлять ссылки на вашем ресурсе и делать из него линкопомойку. При попытке оставить ссылку понадобится заполнить вот такую капчу, что может сделать только реальный пользователь:

Конечно и среди людей наблюдаются спамеры, но их значительно меньше, чем автоматических спам-роботов. Причем комментарии таких недобросовестных пользователей можно легко удалить, а за постоянные нарушения, занести пользователя в черный список:

И он больше никогда вас не побеспокоит, разве что заведет новый аккаунт в социальной сети. Ну и не сказал, что для модерации комментариев ненужно заходить в административную панель ресурса, достаточно нажать кнопку «администрирование»:

4. Установка комментариев вконтакте на сайт не требует особых знаний и навыков. Все делается очень просто, и вы сами дальше в этом убедитесь, а пока, хотелось бы отметить несколько пусть не существенных, но все же, минусов данного виджета.
Минусы комментариев вконтакте
Я не буду их разбивать на пункты, а объединю все недостатки в несколько предложений. На мой взгляд, самым существенным из них является, то, что оповещение об оставленном пользователем комментарии не доносится до автора ресурса, т.е. модерация отсутствует.
Чтобы увидеть оставленные комментарии необходимо перейти во вкладку «администрирование». И хорошо еще то, что отзывы ко всем записям можно увидеть на любой странице ресурса. Иначе было бы проблематично, каждый раз просматривать все страницы сайта с целью выявить «плохие» комментарии.
И еще стоит отметить такой недостаток, как индексация. Все оставленные комментарии хранятся на серверах социальной сети, поэтому не индексируются и не учитываются поисковыми системами. Пожалуй, это все недочеты! А теперь давайте приступим непосредственно к самой установке виджета.
Как установить комментарии вконтакте на сайт wordpress
Для установки виджета переходим вот по этой ссылке и заполняем всю необходимую информацию:

1. Вписываем сайт, название, адрес и основной домен. После заполнения всех полей не забываем нажимать кнопку «Сохранить». Если вы уже сталкивались с заполнением этой формы, например при установке кнопок социальных сетей, то все поля виджета будут уже заполнены.
2. Данный пункт означает, какое количество комментариев будет отображаться за раз на странице вашего ресурса.
3. При включении данной опции пользователь сможет оставлять помимо отзыва еще и изображения, аудио, видео и т.д.
4. Ширина формы виджета для разного ресурса будет разной, и вы всегда сможете ее подогнать под свой блог, изменив числовое значение в коде, который мы сейчас разберем.
5. Итак, мы подошли к самому интересному, а именно к установке виджета. Как видно из приведенного выше скриншота, код разделен на две части. Первая часть кода отвечает за его функциональность (работу). Вторая, за отображение.
Для вставки кодов вам понадобится немного отредактировать два файла шаблона, о которых читайте ниже. Для тех, кто не знает, где находятся файлы темы, вот путь: httpdocs или public_html (в зависимости от вашего хостинга)/wp-content/themes/название шаблона.
1-й код вставляем в файл header.php шаблона вашего блога перед закрывающимся тегом </head>. У меня это выглядит следующим образом:

У вас должно быть нечто подобное.
2-й код вам нужно вставить в то место, где вы хотите видеть комментарии вконтакте. Обычно их устанавливают перед стандартными комментариями блога на wordpress. Вы же вправе поступить, как вам заблагорассудится. В зависимости от шаблона, файл для вставки кода может носить название single.php или comments.php. В моем случае, это первый вариант и вот как он выглядит у меня:

Если вдруг у вас возникнут какие-либо проблемы со вставкой кода, пишите в комментариях, обязательно помогу, если это будет в моих силах. И последнее, что хотелось бы сказать. Хоть я и не раз уже говорил об этом в своих постах, но возможно некоторые до сих пор об этом не знают:
Во избежании каких-либо неверных действий в процессе правки кодов шаблона, обязательно делайте резервные копии редактируемых файлов!
На этом у меня на сегодня все! Надеюсь, после изучения данной статьи, вы без особого труда установите комментарии вконтакте на сайт. Ничего сложного в этом нет, а о пользе комментариев вконтакте я вам уже рассказал. Желаю всем отличного настроения! Пока! Увидимся в новых статьях!
Как вам статья? А у вас на сайте установлены комментарии вконтакте? Помогает ли вам данный виджет в продвижении блога? Жду ваших комментариев!
С уважением, Николай Коротков
blogiseo.ru
Виджет комментариев Вконтакте.Как установить комментарии Вконтакте на wordpress

Всем привет! Сегодня мы будем устанавливать комментарии Вконтакте на wordpress блог. Эта самая популярная социальная сеть и поэтому многие добавляют этот виджет комментариев, чтобы получить дополнительный трафик.
В предыдущей статье «Улучшаем комментарии в wordpress плагинами» мы рассматривали самые полезные плагины для комментариев на блоге. Они улучшают внешний вид комментариев и комментирование вашего сайта.
Теперь давайте рассмотрим основные плюсы установки комментарий вконтакте.
Плюсы и минусы установки комментарий в контакте
Плюсы:
1). Быстрота, простота установки и использования
Буквально за 5 минут вы добавите виджет комментариев вконтакте к себе на блог. И вашим посетителям не нужно будет заполнять лишние поля, достаточно будет войти в свой аккаунт Вконтакте и оставить комментарий.
2). Получение дополнительного трафика
Как это работает. Когда посетитель оставляет комментарий, он автоматически появляется у него на стене записей, разумеется, с обратной ссылкой на вашу статью. Так что социальная сеть – это мощный инструмент для добычи трафика.К тому же переходы из социальных сетей на ваш блог и внутренние переходы положительно скажутся на поисковой выдаче. Поведенческие факторы непременно важны для вашего интернет-ресурса.
3). Увеличение комментариев на блоге
Минусы:
1). Комментарии хранятся на серверах сайта Вконтакте, поэтому не индексируются поисковыми системами.
2). Отсутствие модерации комментарий.
Думаю тут всё понятно, но всё равно плюсы покрывают минусы, поэтому смело ставьте виджет комментариев вконтакте на блог. Теперь приступим к установке wordpress комментарии вконтакте. Делается это очень просто в два этапа.
Этап №1.Как установить комментарии в контакте на wordpress блог
1). Заходим на эту страницу сайта Вконтакте. Если вдруг вы не зарегистрированы, то регистрируемся.

2). Заполняем все поля. Выбираем »Подключить новый сайт» и вписываете его название, адрес и главное зеркало (основной домен).
3). Затем выбираем количество комментариев, которые будут отображаться на странице. И ширину виджета подбирайте под свой шаблон.

Все настройки можно редактировать в процессе тестирования работы виджета.
Этап №2. Устанавливаем виджет комментариев вконтакте на блог
Теперь код, который с генерировался нужно установить на блоге в нужном месте. Внимание!!! Перед редактированием файлов на всякий случай сделайте их резервную копию!

Копируем первые две части кода и идём в редактор административной панели wordpress блога. Открываем файл header.php и сразу перед закрывающим тегом </head> вставляем скопированный код.

А вторую часть кода вставляем туда, где хотим, чтобы выводился виджет вконтакте. Открываем файл single.php и вставляем код перед или после функции comments_template.

Я вставила код перед этой функцией, чтобы виджет комментариев отображался перед основной формой комментирования. Обновляем и смотрим что получилось.

На этом простая установка комментариев Вконтакте закончена, теперь следите за посещаемостью своего блога. А вы установили виджет комментариев Вконтакте? Жду ваших комментариев!
P.S. Понравилась статья? Советую получать новые статьи на e-mail, чтобы не пропустить полезную информацию!
С уважением, Анна Федорова
sozdamblog.ru