Как добавить случайное изображение в заголовок для вашего блога. Wordpress изображение заголовка
Изображение заголовка wordpress | Шапка блога
Всем чудесного настроения! В этом уроке мы установим изображение заголовка для нашего блога.
Изображение заголовка wordpress это и есть картинка в шапке блога.
Заголовок это название нашего сайта и ему мы можем задать фоновое изображение, об этом идет речь.

Делать это не обязательно, но сайт с изображением в шапке более привлекательный, да и само изображение в шапке сайта, говорит пользователям о тематике вашего блога.
Содержание статьи
Откуда брать изображение для шапки блога
1. Вы можете зайти на бесплатные стоки с изображениями, и выбрать оттуда подходящее вам изображение. Там картинки качественные, и бесплатные картинки.
Для этого наберите в любом поисковике бесплатные стоки изображений, и переходите в любой, даже в нескольких поищите. Я всегда беру картинки именно оттуда.2. Второй вариант, вы можете заказать изображение на фрилансе, но это будет стоить денег, и при том не мало. Советую для начала взять красивое изображение на стоке, а позже, когда уже блог будет приносить вам доход, смените это изображение на новое.
И к этому времени, вы уже придумаете хорошую идею для шапки своего блога.
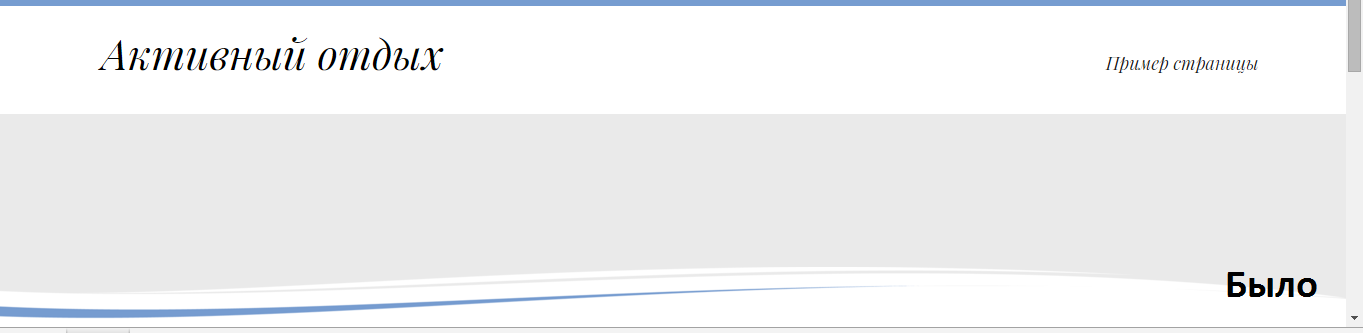
И так давайте приступим, вот как теперь выглядит шапка сайта без изображения на фоне. Она просто белая.

Перейдем в админку WordPress и в Настройках установленной темы выберем пункт, Изображение заголовка.

После этого откроется окно в котором мы видим рекомендацию по размеру изображения, в моем шаблоне это 1366 на 768 пикселей. Если у вас шаблон другой, то этот размер может быть другим.
Важно чтобы картинка точно соответствовала рекомендуемым размерам, она будет красиво смотреться на сайте.
И так подготавливаем изображение, и нажимаем кнопку Добавить.

После этого, откроется окно в котором нажмите кнопку, Выберите файлы

Откроется проводник вашей системы, это обычное окно, в котором выберите приготовленную вами картинку на вашем компьютере, и нажмите кнопку Открыть.

После загрузки откроется библиотека файлов, а загруженная картинка должна быть отмечена синей галочкой, как в моем случае. Если это не так, то просто нажмите на загруженную картинку, чтобы отметить ее.
После этого нажимаем кнопку Загрузить и обрезать, которая находится в правом нижнем углу.

Далее нажимаем кнопку Не обрезать.

В принципе тут вы можете поэкспериментировать, загрузить разные размеры картинок, пробовать одну и другую, чтобы вы пришли к тому результату, который вам понравится больше всего.
В моем случае картинка не соответствует рекомендуемым размерам, и это тоже допустимо, главное чтобы красиво смотрелось на блоге.
Блог должен быть таким, чтобы вам хотелось его вести, а людям возвращаться на него.
И так я нажал кнопку Не обрезать и картинка установилась как фоновое изображение заголовка в исходном ее размере, то-есть та, какая она была.
Теперь осталось в открывшемся окне сохранить изменения, для этого нажимаем кнопку в левом верхнем углу Сохранить и опубликовать

Все теперь готово, можем проверить как это выглядит на сайте.

Удаление белой рамки вокруг изображения: Видео (не опубликовано)
Вот и все изображение заголовка установлено, осталось сменить заголовок и описание сайта, а также его оформление. В моем случае для темного фонового изображения, лучше сделать заголовок белым. Этим мы займемся в следующем уроке.
Если возникли трудности, обязательно пишите в комментариях, вместе все решим.
Перейти к полному списку уроков редактирование темы wordpress Ссылка откроется в новом окне!
А на этом все! Желаю вам удачи, и всего доброго в жизни!
С уважением к вам, автор блога wordpressinfo.ru, Василий Цeбера!
wordpressinfo.ru
Сделать разные изображения заголовка для записей и страниц wordpress плагин — ТОП
С помощью плагина — Custom Header Extended, вы сможете сделать разные изображения заголовка для записей и страниц сайта wordpress. На странице редактирования записи или страницы, вы сможете выбирать изображение, которое будет отображаться в заголовке данной записи или страницы. Если ваша тема поддерживает текстовые заголовки, то можно менять текст заголовка или не показывать заголовок.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

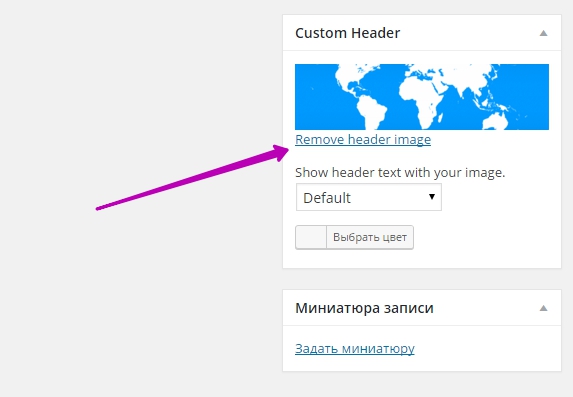
После установки и активации плагина, перейдите на страницу редактирования записи или страницы, где вы хотите установить другое изображение заголовка. Справа на странице у вас появится специальный бокс, чтобы задать изображение заголовка, нажмите на вкладку — Set header image. Так же здесь можно включить или отключить показ текста в заголовке и выбрать цвет текста, только в том случае, если ваша тема поддерживает такую функцию.

Внимание ! Загружайте изображение размер которого поддерживает ваша тема, иначе изображение может не отображаться. Чтобы узнать необходимый размер, перейдите на страницу: Внешний вид — Настроить — Изображение заголовка.

Чтобы изображение заголовка отображалось на ваших страницах или записях, в вашей теме должна быть функция для установки изображения заголовка.
Сделать разное меню для страниц и записей сайт wordpress плагин !

info-effect.ru
Как добавить заголовок к изображениям в WordPress
Задавались ли вы вопросом, как некоторые сайте добавляют небольшой текст под изображениями? Это — заголовок. Он может оказаться полезным, если вы хотите указать дополнительные детали о вашем изображении. В WordPress есть встроенный функционал по добавлению заголовков к вашим фотографиям. В этой статье мы расскажем о том, как добавить заголовки к изображениям в WordPress.
Первым делом вам необходимо загрузить изображение. Это можно сделать в WordPress просто кликнув на кнопку Добавить медиафайл при редактировании записи/страницы. После того, как вы загрузите изображение, вы увидите форму, где можно указать информацию об изображении, такую как заголовок, описание, альтернативный текст и дескрипшн для картинки.
![singleimage-caption[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/05/singleimage-caption1.jpg)
Поля заголовка и дескрипшна невидимы для ваших пользователей. Однако, описание появится под изображением, вставленным в запись. В зависимости от того, как ваша тема обрабатывает заголовки, вы увидите что-то вроде этого:
![caption-preview[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/05/caption-preview1.jpg)
Также вы можете добавить заголовок к изображению при создании галереи в WordPress. После того, как вы загрузили фотографии, вы можете ввести заголовки прямо по картинкой, вроде этого:
![gallerycaptions[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/05/gallerycaptions1.jpg)
Заголовки появятся вместе с вашими изображениями в галерее. Внешний вид их может отличатся, в зависимости от стилей вашей темы. Вот таким образом заголовки у изображений отображаются в стандартной теме Twenty Fourteen:
![gallery-caption-view1[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/05/gallery-caption-view11.jpg)
Добавление заголовков ко многим изображениям во многих записях
Если на вашем сайте множество фотографий, то вероятно, вы захотите каждой из них добавить заголовок в каждой из записей на сайте. Нет необходимости открывать каждую запись в редакторе, только для того, чтобы это проделать. Можно задать подписи редактируя изображения напрямую.
Для этого переходим в Медиафайлы » Библиотека. Там вы увидите все ваши фотографии и изображения. Наведите курсор мыши на ту картинку, которую нужно отредактировать, и вы заметите, что под ней появилось несколько ссылок. Вам нужно кликнуть на ссылку Редактирования изображения.
У вас откроется изображение во встроенном в WordPress редакторе. Здесь и добавляйте ваш заголовок к картинке. Также на этой странице можно кадрировать, вращать и изменять размер ваших изображений, не прибегая к помощи внешних графических редакторов.
![edit-image[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/05/edit-image1.jpg)
Надеемся, что эта статья помогла вам добавить заголовок к вашим изображениям в WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 1.0/5 (1 vote cast)
wpincode.com
Вставить картинку в шапку сайта WordPress
Поисковые системы любят уникальность! Чтобы понравиться им, требуется творчески подойти к созданию любого сайта или блога. И речь идет сейчас не контенте, а, скорее, об оформлении. Вордпресс предлагает для использования готовые шаблоны. Если же хочется, чего-то особенного, то стоит подумать об изменениях. Например, о том, как вставить изображение в шапку сайта на WordPress вместо уже существующего.
Когда стоит менять картинку в шапке шаблона ВордПресс
Уникализация – неединственная причина, когда возникает идея о замене рисунка в шапке темы Вордпресс. Это может также понадобиться, когда:
- изображение отсутствует, а хочется, чтобы оно было;
- картинка темы не подходит к содержанию сайта, а остальное все устраивает;
- просто хочется сменить изображение.


Как поменять изображение в шапке блога на WordPress
Программистам и «матерым» сайтостроителям это сделать не проблема, но они вряд ли будут читать этот текст. Для остальных же выскажу свой совет, аналог которого (если честно) в сети Интернет не встретила – но, может, плохо искала.
Среди традиционных решений задачи постановки картинки в шапку шаблона предлагают:
- воспользоваться настройками меню «заголовок» в админке сайта;
- найти тему с предусмотренной возможностью;
- заменить базовый код на необходимый в «Редакторе».
В моем случае: тема замены картинки в шапке темы не предусматривала; меню «Заголовок» отсутствовало; код не давал находить нужные строки (не программист я все-таки, а копирайтер).
Но решение нашлось:
-
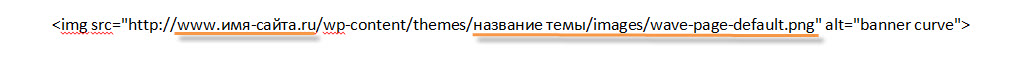
- Просмотр кода элемента – нажимаем правой кнопкой на нужный участок шаблона и выбираем необходимый пункт в диалоговом окне – показал, где лежит данное изображение в директориях хостинга и как оно называется.

- Загрузка изображения. В нужную папку на Джино – это мой хостинг – загружаем желаемую картинку для шапки шаблона ВордПресс.
- Базовое изображение произвольно переименовываем, а нужному баннеру даем первоначальное имя, соответствующее данным кода.
- Получаем нужную картинку в шапке сайта.
Вот такой простой «обман» позволяет легко и просто решить проблему с заменой изображения в заголовке темы ВордПресс.
Прочитано: 1 898
kaverina80.ru
что это и как прописать

Всем привет!
В статье об оптимизации изображений на блоге pro-wordpress.ru уже упоминалось о важности атрибутов Alt и Title. Даже если качество контента на вашем сайте высокое, а посещаемость растет с каждым днем, у вас все еще есть возможность сделать его лучше – более удобным для пользователей и более понятным для поисковых систем, а также получать дополнительный трафик на сайт.
В этой статье рассмотрим подробнее, как в WordPress прописать атрибуты Title и Alt для картинки, что это такое и какова от этого польза для продвижения сайта.
Содержание:
- Зачем нужны атрибуты тега <img> на сайте
- Как в WordPress прописать Alt и Title
- Какой текст использовать в описании картинки
Alt и Title: что это такое и для чего необходимы
Атрибуты тега <img> Alt и Title – это описание графического изображения, находящегося на странице сайта, с помощью текста, цель которого состоит в предоставлении посетителю и поисковому роботу более полной информации.
Alt для изображений на сайте нужен, прежде всего, поисковику, который с помощью этого атрибута (альтернативного текста) может «понять», что находится на картинке (разумеется, если описание составлено корректно), проиндексировать ее и добавить в свою коллекцию – базу медиафайлов. Если графика на сайте не закрыта от индексации в файле robots.txt, Alt дает возможность сайту получать трафик из поиска Яндекс и Гугл по картинкам или фотографиям. Для посетителя этот параметр становится видимым, если в настройках браузера функция показа графики отключена, что делается в некоторых случаях для ускорения веб-серфинга по текстовому содержимому сайтов.
Title изображения – это предназначенное для посетителя краткое описание картинки, выполняющее роль ее заголовка. Из описаний-тайтлов для каждого изображения на странице формируются всплывающие подсказки, появляющиеся при наведении курсора. У поисковиков отсутствуют требования к обязательному заполнению тайтла, но можно встретить советы специалистов по продвижению сайтов, рекомендующих прописывать Alt и Title для картинок.
Атрибуты Title и Alt изображений выглядят в коде страницы следующим образом:
<img src="http://pro-wordpress.ru/wp-content/uploads/2017/01/land_1.jpg" alt="Лендинг пейдж: пример посадочной страницы" title="Лендинг компании, занимающейся разработкой одностраничных сайтов" />
Как и где заполнять Alt и Title в WordPress
Функционал большинства распространенных CMS, используемых для создания сайтов, предоставляет не только возможность визуального редактирования контента, но и доступ непосредственно к коду страницы. Ориентируясь на представленный выше синтаксис тега <img>, прописать каждый из атрибутов легко вручную.
В WordPress задать атрибуты можно в процессе добавления на сайт изображения, заполнив предлагаемые системой поля «Заголовок» и «Атрибут Аlt».

Для уже загруженных картинок редактирование атрибута Alt доступно по щелчку кнопки мыши по изображению (иконка «Изменить» с изображением карандаша). В этом же окне («Параметры изображения») можно обнаружить и доступную для изменения строку Title, для этого необходимо развернуть пункт меню «Дополнительные настройки».

Как видим, ничего сложного в этом процессе нет. Понятно, что заполнение описаний при загрузке картинок может восприниматься начинающим вебмастером задачей рутинной и малоинтересной, но пренебрегать ей не следует.
Оптимизация изображений: что писать в Alt и Title
Насчет того, как правильно заполнять Title и Alt описание изображения, на вебмастерских форумах и блогах оптимизаторов до сих пор можно встретить немало противоречивых мнений и советов. И это не удивляет, так как меняются требования поисковых систем к контенту, появляются новые поисковые алгоритмы и фильтры, а оптимизаторам приходится подстраиваться под них, экспериментировать и разбираться в том, какие действия способны принести пользу сайта, а какие – навредить.
Одним из распространенных советов относительно атрибута Alt является предложение прописывать в него ключевые фразы, соответствующие контенту страницы, а то и просто – главный ключ из h2. Некоторые из вебмастеров в целях экономии времени отдают предпочтение плагинам, заполняющим описание всех находящихся на странице картинок автоматически – также ключом из заголовка h2.
Опасность подобного подхода в следующем. Когда изображений на странице много, а в атрибутах тега <img> у них прописан главный ключевой запрос для продвижения, это может привести к переоптимизации страницы. То, что не видят на странице живые посетители, «видят» поисковые роботы. Каждая строка кода подвергается их тщательному анализу и классификации.
Хотя Яндекс и утверждает, что тексты из тега описания картинок не попадают в основной индекс, это еще не значит, что они не учитываются при ранжировании страниц. Обнаружение алгоритмами поисковика признаков переоптимизации способно привести к наложению на страницу фильтра и, как следствие, к ухудшению позиций в результатах поиска. Пример одного из таких фильтров: знакомый многим вебмастерам и сеошникам Баден-Баден от Яндекса.
Оптимальным и менее рискованным подходом к работе с атрибутами изображений в процессе оптимизации сайта представляется использование в текстовых атрибутах изображений Alt и Title разных, уникальных для каждого изображения, низкочастотных ключевых запросов, соответствующих содержимому картинки. Пустые, не относящиеся к изображению
Объем текста для Alt должен составлять 3-10 слов, для Title допустимо более развернутое описание, но увлекаться здесь тоже не нужно – всплывающая подсказка из нескольких строк не всегда бывает уместна и может лишь испортить впечатление.
В рекомендациях для вебмастеров Яндекса атрибуту Alt посвящен раздел «Использование графики». Советы основной поисковой системы рунета таковы:
- всегда заполнять атрибут Alt описания картинки;
- текст, представленный на картинке, необходимо дублировать в ее описании – особенно важно это при использовании в навигации сайта графических элементов меню;
- использовать в именах файлов изображений осмысленные названия, например, atribut-alt-dlya-kartinki.jpg вместо alt001.jpg;
- для улучшения позиций в поиске по картинкам располагать изображение в непосредственной близости от текста, который оно иллюстрирует.

Заключение
Подведем итоги сказанному выше.
Заполнение атрибута Alt на сайте:
- при индексации страниц учитывается поисковиками;
- способствует повышению общей релевантности страницы запросам;
- дает сайту возможность участвовать в поиске по картинкам;
- помогает пользователю с отключенной в браузере графикой получить представление о содержании картинки.
Атрибут Title для картинки:
- не оказывает непосредственного влияния на ранжирование страниц в поисковой выдаче;
- служит для улучшения юзабилити сайта, позволяя посетителю видеть описание в виде подсказки над картинкой.
- не является обязательным (заполняется по необходимости или желанию вебмастера).
Выводы о важности использования атрибутов текстового описания картинок на своем ресурсе из перечисленных моментов вы можете сделать самостоятельно.
В комментариях под статьей предлагаю вам поделиться собственным опытом и ответить на вопрос, используете ли вы Alt и Title для seo-продвижения сайта?
pro-wordpress.ru
Как добавить случайное изображение в заголовок для вашего блога
Ведь истинно то, что умение сохраняет имение, а имение не дает умения (Хуан Мануэль).

 Вы хотите добавить случайные изображения в заголовок в ваш блог на WordPress? Большинство тем в WordPress приходят с встроенной поддержкой для добавления изображений в заголовки. Эти изображения могут полностью изменить внешний вид вашего сайта и придать динамику. В этой статье мы покажем вам, как добавить случайные изображения в заголовок блога на WordPress без написания кода.
Вы хотите добавить случайные изображения в заголовок в ваш блог на WordPress? Большинство тем в WordPress приходят с встроенной поддержкой для добавления изображений в заголовки. Эти изображения могут полностью изменить внешний вид вашего сайта и придать динамику. В этой статье мы покажем вам, как добавить случайные изображения в заголовок блога на WordPress без написания кода. Большинство бесплатных и премиум тем в WordPress приходят с поддержкой пользовательских заголовков. Пользовательские заголовки в WordPress являются функцией темы, которая позволяет теме в WordPress обозначить область заголовка, показывающий изображение.


Пользовательский заголовок отличается от функции фонового изображения, которая позволяет установить выборочное фоновое изображение на вашем сайте на WordPress.
Сказав это, давайте посмотрим, как добавлять случайные изображения в заголовок на ваш блога на WordPress.
Метод 1. Случайные изображения в заголовке с помощью WordPress Theme Customizer
Этот метод проще и рекомендуется для большинства пользователей WordPress.
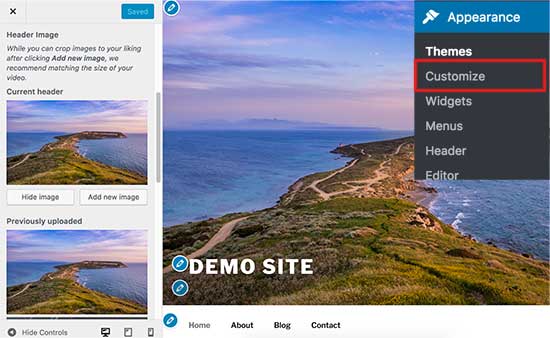
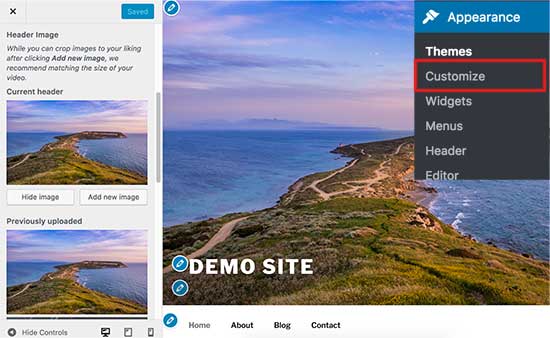
Вам нужно зайти на страницу Внешний вид » Настройка для запуска настройщика темы в WordPress.


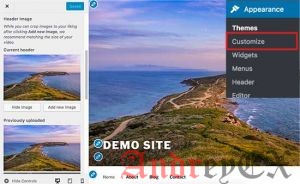
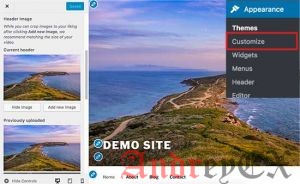
Далее, вам нужно нажать на вкладку “Заголовок”, чтобы развернуть его. Опция заголовка также могут быть помечена как изображение заголовка или мультимедиа заголовок в вашей теме.
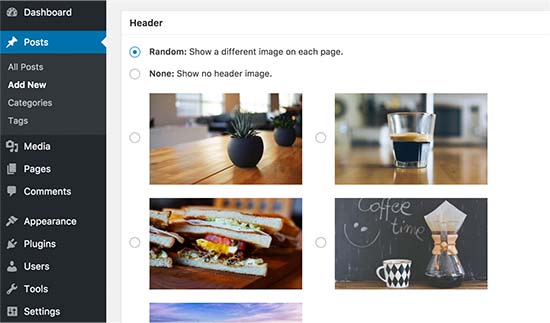
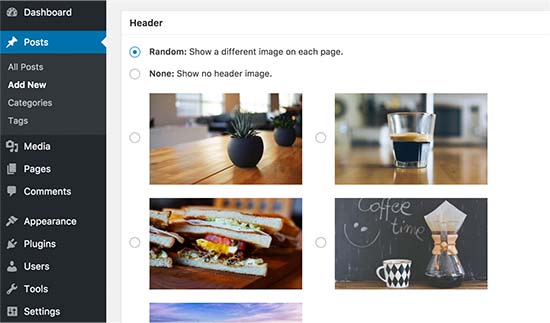
Вы увидите текущее изображение заголовка вашего сайта, а также любые другие изображения заголовка, доступных для использования.
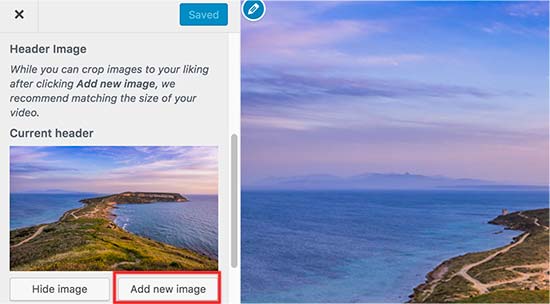
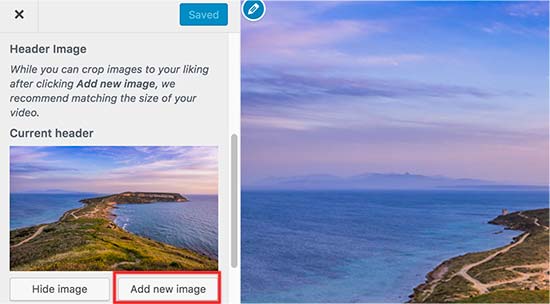
Вам нужно нажать на кнопку “Добавить изображение”, чтобы загрузить изображения, которые вы хотите использовать в качестве изображений заголовка.
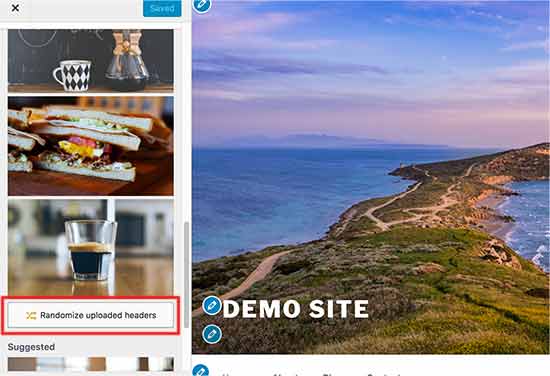
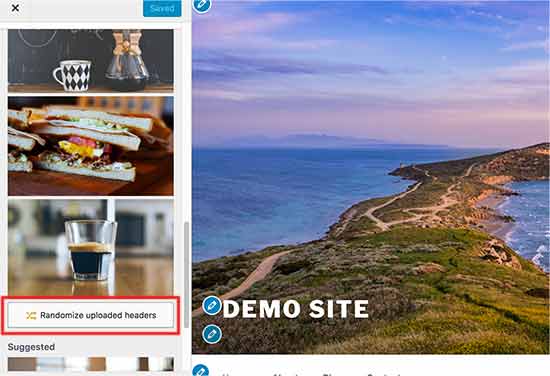
После того, как вы загрузили несколько изображений, они появляться под недавно загруженными изображениями.


Теперь вам нужно нажать на кнопку ‘Загрузить выборочный заголовок’ под недавно загруженными изображениями, а затем сохраните изменения.
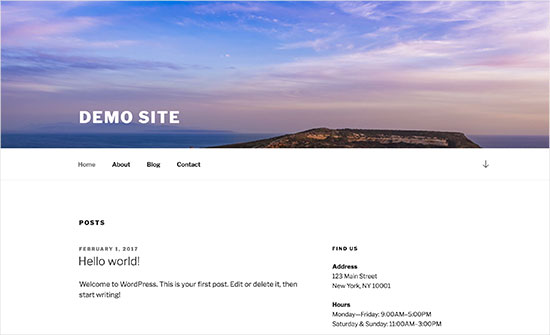
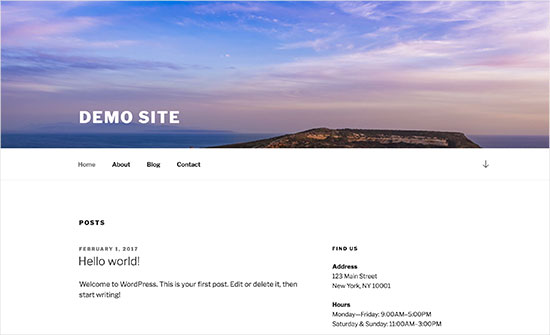
Теперь вы можете посетить свой сайт и загрузить его, чтобы увидеть изображения заголовка измененные случайным образом.
Способ 2. Добавление пользовательских заголовков изображений на страницы с помощью подключаемого модуля
Этот метод является более гибким и дает больше контроля в том, чтобы показать различные или случайные изображения заголовка для постов и страниц в WordPress, а также категории или тегов архивов.
Первое, что вам нужно сделать, это установить и активировать плагин WP Display Header. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
После активации, вам нужно отредактировать или создать новый пост. Вы заметите новый мета флажок “Заголовок” ниже редактора поста.


Здесь вы можете выбрать ранее загруженное изображение заголовка в вашей теме и использовать его в качестве заголовка для поста. Вы также можете проверить опцию ‘Random’, чтобы случайным образом отображать фоновое изображение из загруженных изображений заголовка.
Если вы хотите добавить больше изображений заголовка, то зайдите на страницу Внешний вид » Настройка и нажмите на вкладку заголовка.


Далее, вам нужно нажать на кнопку “Добавить изображение”, чтобы загрузить другие изображения заголовка. Вам не нужно изменить заголовок вашей темы, просто загрузите изображения и выйдите из настройщика.
Плагин также позволяет изменить изображение заголовка для ваших страниц категории и тегов архива.
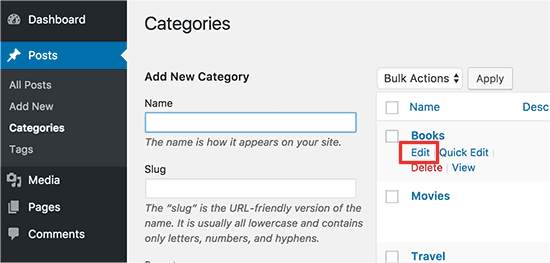
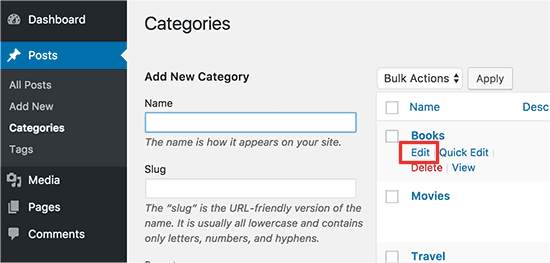
Вам нужно будет перейти на страницу Записи » Категории, а затем нажмите на кнопку Edit ниже категории, которую вы хотите изменить.


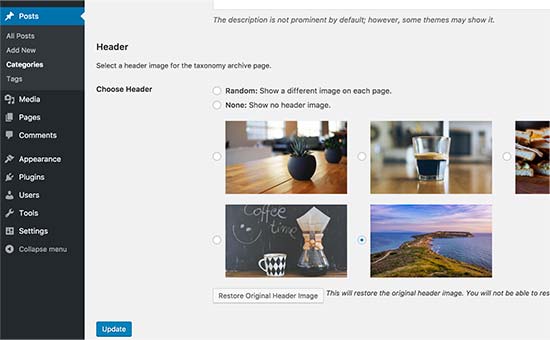
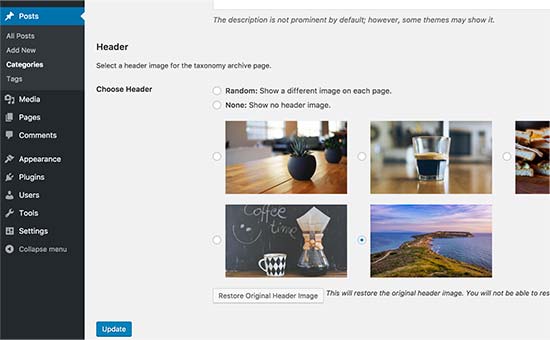
На экране редактирования категории, вы увидите новый раздел заголовка, в котором вы можете выбрать изображение заголовка или показывать случайные изображения заголовка.


Не забудьте нажать на кнопку “Обновить”, чтобы сохранить изменения.
Вот и все, мы надеемся, что эта статья помогла вам узнать, как легко добавлять случайные изображения заголовка для вашего блога WordPress. Вы также можете увидеть наше руководство о том, как повысить скорость и производительность WordPress.
andreyex.ru
Добавляем HTML в заголовках изображений в WordPress
Когда вы вставляете изображение в запись или на страницу в WordPress, то вы можете добавить ей заголовок. Каждое вставленное изображение может иметь свой заголовок и использовать стандартные теги HTML для его форматирования (конечно же вы можете оставить его пустым, и тогда у картинки вообще не будет заголовка).
Теги, которые можно использовать, по умолчанию те же самые, которые доступны и в комментариях.
Например, вы можете использовать жирный текст с помощью <strong>, курсив — с помощью <em> и зачеркнутый текст — используя тег <strike>.
Обратите внимание, что WordPress использует светло-серый цвет для фона и темно-серый для текста по умолчанию. Эти селекторы классов CSS — .wp-caption и .wp-caption-text.
Если вы решили использовать свои собственные стили, тогда добавьте в таблицу стилей вашей темы (обычно style.css) следующий код.
.wp-caption { background: #F1F1F1; line-height: 18px; margin-bottom: 20px; padding: 4px; text-align: center; } .wp-caption-text { color: #888; font-size: 12px; margin: 5px; }Обратите внимание, что вы всегда можете изменить заголовок, если кликните на картинку в редакторе записей, а затем выберите Редактировать изображение.
HTML код, который мы использовали, следующий:
<em>Этот текст курсив.</em> <strong>А этот - жирный.</strong>Примеры в картинках
![insert_image[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/insert_image1.jpg) Вставка картинки в админке
Вставка картинки в админке![caption_in_editor[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/caption_in_editor1.jpg)
Вид заголовка в редакторе![caption_final[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/09/caption_final1.jpg) Вид заголовка на сайте
Вид заголовка на сайте
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com









