Устанавливаем форму подписки на сайт WordPress. (часть 1). Подписка wordpress
плагин подписки wordpress, лучший список для email рассылки
Очень трудно найти один плагин подписки wordpress, который объединил бы в себе все виды подписок, которые так необходимы сайту. Именно поэтому я решил сделать подборку лучших плагинов, которые смогут работать как одна единая система.  Сразу скажу, что из систем почтовых рассылок, я выбрал feedburner. Всё потому, что он легко настраивается и не нагружает сайт, как другие почтовые рассылки.
Сразу скажу, что из систем почтовых рассылок, я выбрал feedburner. Всё потому, что он легко настраивается и не нагружает сайт, как другие почтовые рассылки.
FeedBurner
Feedburner – это сервис предоставляющий rss услуги, то есть делает новостную ленту, а так же упрощает способ подписки и ещё отправляет для посетителей свежие новости вашего сайта на email.
Так же он самый популярный, поэтому любую информацию на русском найти на него просто! В настройках вам даётся код формы подписки для вставки сайд бар и на страницу. И его можно легко видоизменить. Давайте приступим к плагином подписки WordPress, которые помогут сделать подписку идеальной.
FeedBurner FeedSmith
FeedBurner FeedSmith – плагин, который просматривает все потоки rss сайта и заменяет адреса на единый адрес вашего фида в FeedBurner. Очень популярный плагин подписки WordPress, который скачали 72 тысячи раз, при этом имеет рейтинг 4.2 из 5. Очень полезный, не пожалеете если поставите. Можете не смотреть, что он не обновлялся более двух лет, он исполняет свои функции идеально.
FeedOnly
FeedOnly закрывает часть статьи от простых пользователей и показывает лишь подписчикам на FeedBurner. Вы можете закрыть любую часть записи, написав специальный тег. Это очень помогает собрать базу подписчиков, но стоит закрывать лишь самую уникальную часть, что бы не потерять обычных пользователей.
FeedBurner Footer SlideUp
 FeedBurner Footer SlideUp позволяет выводить всплывающие окно внизу сайта на всю ширину экрана, при этом он не мешает читать информацию на сайте и не нагружает сайт. Очень нужный плагин подписки wordpress когда нужно быстро набрать подписчиков. Ещё он легко настраивается, что даёт преимущество перед другими плагинами.
FeedBurner Footer SlideUp позволяет выводить всплывающие окно внизу сайта на всю ширину экрана, при этом он не мешает читать информацию на сайте и не нагружает сайт. Очень нужный плагин подписки wordpress когда нужно быстро набрать подписчиков. Ещё он легко настраивается, что даёт преимущество перед другими плагинами.
Follow button for feedburner
 Follow button for feedburner — это всплывающие окно в нижней части экрана. Он является хорошей альтернативой всплывающего окна на всю ширину. Хорошо увеличивает количество подписчиков и при этом он не назойливый.
Follow button for feedburner — это всплывающие окно в нижней части экрана. Он является хорошей альтернативой всплывающего окна на всю ширину. Хорошо увеличивает количество подписчиков и при этом он не назойливый.
Optin Revolution: WordPress Popup

 Хорошо увеличивает конверсию.
Хорошо увеличивает конверсию. Количество просмотренных страниц на человека и среднее время на сайте падает.
Количество просмотренных страниц на человека и среднее время на сайте падает. Reply me
Reply me плагин подписки на комментарии, а точнее на ответы к собственному комментарию. Нету никакой галочки, пользователь становится подписчиком на свой комментарий автоматический. Это лучше, чем просто подписка на комментарии потому, что интереснее пользователям читать ответы на собственные комментарии и при этом бывает, что они ещё что-то напишут в ответ. Тем самым можно оживить комментарии на сайте.
Можете выбрать один плагин подписки WordPress, который вам подходит в данный момент. Не обязательно ставить все плагины сразу. Следует сначала посмотреть каждый из плагинов по отдельности, что бы выяснить какой плагин приносит больше пользы, а потом можно совместить и посмотреть на результаты.
seosko.ru
Как сделать подписку на сайте wordpress. Сервис емейл рассылок
Добро пожаловать на блог!
Из предыдущей статьи Вы узнали много полезных фишек, где на сайте эффективнее установить форму подписки, как убедить подписчика оставить свои и-мэйл, как cделать pdf книгу, как правильно составить автописьмо, как правильно вести рассылку писем подписчикам и многие другие. В этой статье при помощи пошаговой инструкции мы вместе установим форму подписки на блог или сайт. Узнаем, как технически выполнить все рекомендации предыдущей статьи: как создать почту на своем домене, как сделать подписку на сайте wordpress, используем сервис емейл рассылок Smartresponder* и его шаблоны для конструирования нашей формы подписки.
* Обновление статьи от 14.09.2016. Буквально несколько дней назад стало известно, что владелец замечательного сервиса Смартреспондер принял решение закрыть проект. Очень жаль! В связи с этим в данной статье становится неактуальной та ТОЛЬКО ЧАСТЬ, КОТОРАЯ КАСАЕТСЯ НАСТРОЕК СЕРВИСА SMARTRESPONDER.
Как настроить форму подписки на сайте и как настраивать рассылку при помощи сервиса Unisender читайте в этой новой статье.
План размещения на сайте формы подписки:
- Как создать страницу на сайте, которая раздаёт книгу, видеотренинг при подписке?
- Как создать почту на своем домене?
- Как выполнить регистрацию в Smartresponder?
- Как создать рассылку на Смартреспондере?
- Как сделать автоматическое письмо для подписчиков в Smartresponder?
- Как сделать стандартную форму подписки в Смартреспондере?
- Как разместить форму подписки на свой сайт?
- Как сделать 3d обложку для книги самому и как заказать?
СОДЕРЖАНИЕ СТАТЬИ:
1. Создание страницы на сайте, которая раздаёт ценность

В предыдущей публикации мы выяснили: из опыта известно, что читатели неохотно «отдают» свой e-mail. Поэтому необходимо в обмен на него предлагать какую-то ценность, например, книгу или видео. Ценность эта должна, либо решать проблему, либо приносить удовольствие. Подробнее об этом – в разделе 2 предыдущей статьи «Как убедить посетителя оставить свой и-мэйл?».
Рассмотрим, как «закачать» книгу, например, в pdf формате на свой хостинг. Я использую хостинг Sprinthost, соответственно, покажу, как это сделать на примере Sprinthost (кстати, если Вы по каким-то причинам недовольны своим хостером, очень рекомендую перейти на этот хостинг — недорогой и надёжный хостинг с моментальной техподдержкой. Я перешла на него с другого хостинга по рекомендации Михаила Гаврилова (ведёт тренинги по сайтостроению) и очень довольна.
Заходим в админку своего хостинга и нажимаем на кнопку Дополнительно -> Файловый менеджер. Выбираем свой сайт (в моём случае я выбрала сайт alenakraeva.com). Выбранный нами путь отображается вверху экрана … alenakraeva.com/public_html/ (у Вас должно быть точно так – …имя Вашего сайта»/ public_html/.

В верхней части экрана кликаем на иконку «Создать папку» и создаём папку, называем её «dlya skachivaniya» или «downloads»:

И сюда (в эту папку) закачиваем теперь pdf файл с книгой. Выбираем иконку «Закачать (стрелка вверх)».

Копируем файл со своего компьютера. Появляется сообщение, что файл загружен. Нажимаем ОК.

Теперь надо приготовить Вашу ссылку на скачивание книги. Её Вы вставите в автоматическое письмо, которое Ваши подписчики получат после подписки на Вашем сайте. По данной ссылке они смогут скачать Вашу книгу. Ссылку составляете так: http://имя сайта/имя папки/название файла. В моём случае ссылка выглядит так: http://alenakraeva.com/dlya_skachivaniya/Kniga NNN.pdf.
Для проверки скопируйте составленную Вами ссылку в поисковую строку Вашего браузера – должно открыться окно с файлом для скачивания. Получилось? ОК. Переходим к следующему шагу.
2. Как создать почту со своим доменом?
В предыдущей публикации мы говорили, если письма к Вашим подписчикам приходят с почты Вашего домена, то Вы получаете высокий процент их открываемости.
Соответственно, Вам надо зарегистрировать адрес электронной почты на Вашем домене.
Я использую хостинг Sprinthost. Соответственно, покажу, как это сделать на примере Sprinthost. Заходим в админпанель своего хостинга. Выбираем в меню слева Сайты и домены -> Управление сайтами. Затем выбираем сайт, для которого создаём электронную почту. Я выбрала сайт alenakraeva.com. Затем нажимаем на кнопку «Почтовые ящики».

В следующем окне нажимаем на кнопку «Новый почтовый ящик». Появляется форма, в которой надо заполнить такие поля:
- Имя почтового ящика на Вашем домене. Я назвала [email protected]. Можете назвать вместо newletter — info или указать своё имя. Главное, чтобы адрес письма выглядел внушительно.
- Пароль (можно придумать пароль, а можно нажать на кнопку «Произвольно» и программа сама придумает пароль)
- Подтверждение пароля
- Затем нажимаем на кнопку «Создать почтовый ящик»

Появится окно с сообщением, что почтовый ящик успешно создан. Вам надо нажать ОК, предварительно скопировав и сохранив пароль к своей почте.
Теперь посмотрим, где своей почтой можно пользоваться. В левом меню своей админпанели хостинга нажимаем на кнопку «Почта», вводим адрес почты и пароль и нажимаем «Войти»

Входим в свою почту. Видим папку «Входящие», «Отправленные». В общем интерфейс стандартный, как у любого почтового сервиса. Но скорее всего сюда Вы будете заходить редко, т.к. будете рассылать письма своим подписчикам из сервиса Smartresponder.

3. Регистрация в Smartresponder
Регистрация стандартная. Заходим на Smartresponder (Смартреспондер главная).

Опускаемся вниз экрана и нажимаем на кнопку «Попробуйте прямо сейчас». В 1-й части публикации мы обсудили, что начать можно с бесплатного тарифа SmartResponder.FREE. После регистрации он автоматически «подтянется» в Ваш эккаунт (личный кабинет). По этому тарифу можно иметь до 1000 подписчиков и рассылать 50000 писем в месяц.

Заполняем все необходимые поля, включая почту. После получения письма на почту и подтверждения регистрации – перейти из письма по ссылке в свой эккаунт (смартреспондер личный кабинет):

Спускаемся вниз и видим полезную кнопку «Не знаете с чего начать работу?». Кликнув по этой кнопке Вы сможете в любой момент посмотреть серию уроков для начинающих. Так что не волнуйтесь: сервис позаботился о том, чтобы Вам было всё понятно и было комфортно работать.

Настройка эккаунта
После регистрации желательно, но не обязательно сделать настройки Вашего эккаунта. Можно это сделать позже, когда Вы начнёте рассылать письма подписчикам. Настройки легко сделать при помощи видеоурока, подготовленного Smartresponder.
4. Как создать рассылку на Смартреспондере?
Для чего Вам нужно создавать в Smartresponder рассылку и автоматическое письмо? Когда Ваш читатель введёт адрес своей электронной почты в форму подписки на Вашем сайте, ему на почту придёт автоматическое письмо, а точнее 2 письма. 1-е письмо – для подтверждения подписки, а 2-е письмо – со ссылкой на ту ценность, которую Вы пообещали ему за подписку (например, со ссылкой на книгу).
Так вот, для того, чтобы эти письма пришли, Вам надо создать рассылку в Smartresponder и внутри этой рассылки создать автоматическое письмо со ссылкой на книгу или видеотренинг.
Заходим в свой эккаунт (Смартреспондер личный кабинет). Нажимаем кнопку «Рассылки» — «Создать новую рассылку».

Затем заполняем все поля так, как указано на скриншоте ниже, а именно:
- В поле Название рассылки указываем название ценности, которую рассылаем (книга, видеоурок)
- В поле Тематика рассылки – выбираем из каталога подходящую тематику
- В поле Кратное описание рассылки можете более развёрнуто написать о своём подарке для подписчика, например, «Книга «Английский для начинающих» поможет выучить язык с нуля».
- Поле тип рассылки – выбрать указанное в скриншоте значение
- Периодичность – выбрать Нерегулярно
- Автор рассылки – Ваше имя (подтянется из данных, которые Вы указали при регистрации)
- Обратный e-mail адрес – надо указать адрес, который Вы зарегистрировали на своём домене.
- Его надо будет подтвердить, нажав кнопку «Подтвердить», а затем ввести код, который придёт на этот адрес (как заходить в Вашу почту, чтобы увидеть код см в разделе 2 этой статьи).
- Нажать Создать новую рассылку.

5. Создание автоматического письма для подписчиков в Smartresponder
После создания рассылки надо создать автоматическое письмо. Это письмо Ваш подписчик получит сразу после подписки.
Для создания автоматического письма заходите в Ваш эккаунт в Smartresponder (Смартреспондер личный кабинет). Кликаете на «Список рассылок», затем – на название созданной Вами рассылки (в моём примере это «Книга «NNN»).
В открывшемся экране спускаемся вниз — находим блок «Серия писем». Нажимаем в этом блоке на кнопку «Добавить письмо»

Выбираем тип письма. Я выбрала тип «Красочное HTML письмо (старый редактор)» и нажимаю кнопку «Дальше».
Дальше всё просто. Заполняем поля:
- Отправить на (день) – указываем 0 (т.е. отправка письма сразу же)
- В следующее время – указываем 00
- Тема письма – Ваша ссылка на Книгу «NNN» (например)
- В теле письма пишем (к примеру):
«Уважаемый подписчик!
Вы получили это письмо, так как подписались на рассылку Алёны Краевой. Вы всегда можете отписаться от рассылки одним щелчком мыши, ссылка для отписки есть в конце письма.
Вы подписались на получение книги NNN. Для получения книги нажмите на ссылку ниже.
Ваша ссылка
С уважением, Алёна Краева»

Важно ссылку не вставлять, как ссылку, а спрятать в анкоре «Ваша ссылка» или «Название книги».
Как вставить ссылку в анкор? Выделяете слова «Ваша ссылка» и нажимаете на иконку «Вставить/редактировать ссылку”. См скриншот ниже.

Дальше обязательно (!) заходим в текстовую версию письма и копируем наш текст, но уже с прямой ссылкой (пример: http://alenakraeva.com/dlya_skachivaniya/Kniga NNN.pdf)

Перед сохранением письма можно нажать на кнопку «Предпросмотр», чтобы увидеть, как будет выглядеть письмо. А также на кнопку «Тестировать» — программа отправит на Ваш имэйл (надо указать свой имэйл тестовым в настройках эккаунта) тестовое письмо.
Когда убедились, что всё ОК, нажимаем в конце экрана на кнопку «Сохранить».
Текст письма, конечно, Вы придумаете свой, интересный для подписчика. Для примера таких текстов, можете подписаться на рассылки и посмотреть тексты писем, которые приходят вместе с «ценностью».
Этой информации для создания самого первого автоматического письма Вам достаточно.
А для того, чтобы изучить все возможности настроек писем, воспользуйтесь обучающим видеоуроком от Smartresponder.
Напоминаю, что все уроки Вы можете найти на сайте в своём эккаунте (личном кабинете) в закладке «Начало» внизу экрана в разделе: «Не знаете, с чего начать работу?»
Вот видео «Добавление писем в серию»
6. Как сделать форму подписки в Смартреспондере?
Можно создать форму на основании шаблона Смартреспондер, а можно привлечь дизайнера и программиста. Стоит это примерно 1500-2000 рублей. Я бы начала со стандартной формы.
Форму подписки будем создавать в сервисе Smartresponder. Заходим в свой эккаунт (Смартреспондер личный кабинет). Формы — > Новый генератор форм подписки.
Выбираем шаблон формы, который нам нравится. И делаем настройки, о которых детально рассказывается в видеоуроке «Создание формы подписки» (см ниже видео).
Я оставила все настройки по умолчанию, изменила только следующие:
- Убрала Имя из формы подписки (так будет больше подписок). Для этого внизу экрана в блоке «Поля данных для подписки» кликнула на зеленую кнопку «Имя» и она стала красной.
- В блоке «Настройки элемента формы» изменила цвет кнопки «Подписаться» на зелёный.
- В блоке «Настройки элемента формы» изменила название формы с «Подписка на рассылку» на «Получите бесплатно Книгу NNN и доступ к новым статьям блога»
- В блоке «Обязательные настройки» ввела название формы (Подписа в сайдбаре на книгу NNN) и выбрала рассылку, которую я создала «Книга NNN».
- Нажала внизу экрана на кнопку Сохранить. Затем на кнопку Получить HTML-код. Этот код мы вставим в админке нашего сайта для отображения формы в сайдбаре.

Видеоурок «Создание формы подписки»:
7. Как разместить форму подписки на свой сайт?
Из предыдущей публикации мы узнали: аналитика показывает, что форма подписки в конце статей ориентировочно в 5 раз эффективнее формы подписки в правом сайдбаре. Но это не означает, что в сайдбаре не надо размещать подписку, ведь часть посетителей блога подписывается там.
Сначала установим форму подписки в правый сайдбар.
Заходим в консоль своего сайта. Выбираем слева в меню Внешний вид – Виджеты.

В левой колонке виджетов выбираем виджет «Текст», зажимаем его левой кнопкой мыши и перетаскиваем в правую колонку – колонку рабочих виджетов сайдбара под виджет «Поиск по блогу».
В поле для ввода текста копируем код, который мы получили на сайте Смартреспондер после конструирования нашей формы подписки (см скриншот ниже). 
Всё готово. Заходим на сайт и проверяем, как работает наша форма.
Теперь установим форму в конце статьи (будет отображаться в конце каждой статьи).
В конце статьи форму можно сделать шире, чем в сайдбаре. Для этого сделаем 2-ю форму подписки в сервисе Смартреспондер. Она может отличаться от 1-й только шириной. После формирования формы, получаем код, копируем его.
Есть 2 способа, как разместить код Смартреспондера на сайте.
- При помощи плагина – простой способ:
- Вставить код в single.php – для тех, кто разбирается в коде
1й способ (простой, при помощи плагина)
Заходим в админку нашего сайта. Плагины – Добавить новый. В поле поиск плагинов вводим название плагина – new adman. Нажимаем Enter.

Затем нажимаем на кнопку Установить в следующем экране – на кнопку Активировать плагин.

Затем в левом меню заходим в Настройки и выбираем New Adman. В поле «Ad-Code to appear after your post content» вставляем наш код формы подписки, скопированный в Смартреспондер.

Нажимаем внизу экрана на кнопку Update Options. Готово! Проверяем, как выглядит форма на сайте.
Бонус плюс этого плагина в том, что в это поле можно также добавлять код рекламного банера или код рекламы Google adsense вместе с кодом формы подписки (до Формы или после).
2-й способ – для тех, кто разбирается в коде
Заходим в админку нашего сайта. Внешний вид – Редактор – Одна запись (single.php)

И вставляем наш код формы, полученный от Смартреспондер в код, который видим на открывшемся экране. Предварительно этот код лучше скопировать в отдельный файл. Если Вы в себе не уверены и не знаете, в каком месте вставить код шаблона, то лучше разместить форму в конце статьи при помощи плагина.
8. Как сделать 3d обложку для книги самому и как заказать?
Касательно 3D обложки для Вашей ценности. Можно сделать самому, для этого есть специальные сервисы. Можно привлечь дизайнера на биржах фриланса, например, Work-zilla или Free-lance.ru. Cтоимость работы 300-500 рублей. Решать Вам.
В этом видео рекомендации, как заказать 3d обложку и инструкции, как сделать самому.
Спасибо!
Очень надеюсь, что форма подписки теперь установлена на Вашем блоге или сайте!
Желаю всем вдохновения и много сил для выполнения всех задуманных планов!
Алёна Краева
P.S. Не забывайте поделится информацией с друзьями в соц сетях.
Если есть вопросы, пишите в комментах.
Подписывайтесь на новые статьи. Кстати в подписке Вы можете получить бесплатно новый бестселлер — книгу Эшли Вэнса «Илон Маск. Tesla, SpaceX и дорога в будущее».
alenakraeva.com
Устанавливаем форму подписки на сайт WordPress. (часть 1) — ТОП
Всем привет ! на связи Илья Журавлёв, и сегодня вы узнаете, как сделать так, что бы посетители вашего сайта, смогли подписаться на обновления вашего сайта. То есть, к примеру, написали вы новую статью, а её анонс автоматически отправился на электронную почту вашего подписчика, заметьте автоматически.
То есть вам не надо где-то отдельно писать вашу статью, а потом самому отправлять её вашему подписчику, нет, всё гораздо проще, быстрей и удобней. Когда вы создадите запись, статью в вашей административной панели WordPress, и нажмёте кнопку Опубликовать, анонс данной записи, сразу же, автоматически отправится на электронную почту вашего подписчика. Круто ! не правда ли ! ?
Так ли необходимо устанавливать подписку на свой сайт ? да, поначалу многие пренебрегают этим, недооценивая огромнейший потенциал данной функции. Представьте, у вас 1 000 тысяча подписчиков, к примеру, каждый из них будет получать обновления вашего сайта или блога, статьи, какую-то полезную информацию, а из этой тысячи человек 500-600 будут стабильно переходить на ваш сайт, как вам такой расклад ?
Конечно, что бы люди стабильно заходили на ваш сайт, нужно сделать его интересным, но это в ваших же интересах, работайте, трудитесь ! и люди поверят в вас, люди пойдут за вами…Итак, а теперь медленно но верно, мы переходим к самому процессу, создания подписной формы на вашем сайте. В этом нам поможет веб-сервис Feedburner, и плагин — FeedBurner Email Subscription.
Для начала вам нужно зарегистрироваться в сервисе Feedburner, для этого вам необходимо иметь электронную почту на Google, у кого нет почты на Google, завести её можно будет по этой ссылке.
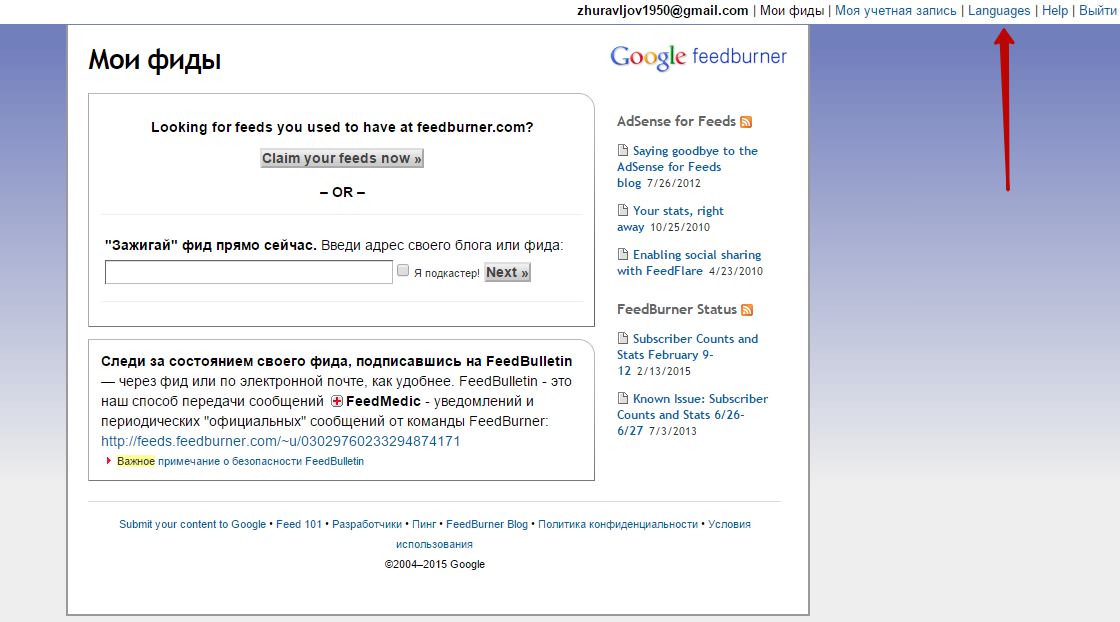
Далее переходим в Feedburner, там вас могут попросить авторизоваться как раз-таки с помощью данных аккаунта Google, после чего попадаем на страницу регистрации вашего feeda, где вам нужно в первую очередь включить Русский язык, нажав вверху на вкладку Languages. (смотри фото)

Далее введите полный адрес вашего сайта, где будет подписка, и нажмите Next. (смотри фото)

Далее, на следующей странице, выбираем просто ленту, и жмём Next. (смотри фото)

На следующей странице, вам нужно указать название вашего фида, адрес фида можно не менять. (смотри фото)

Далее, на следующей странице, просто жмёте Next. (смотри фото)

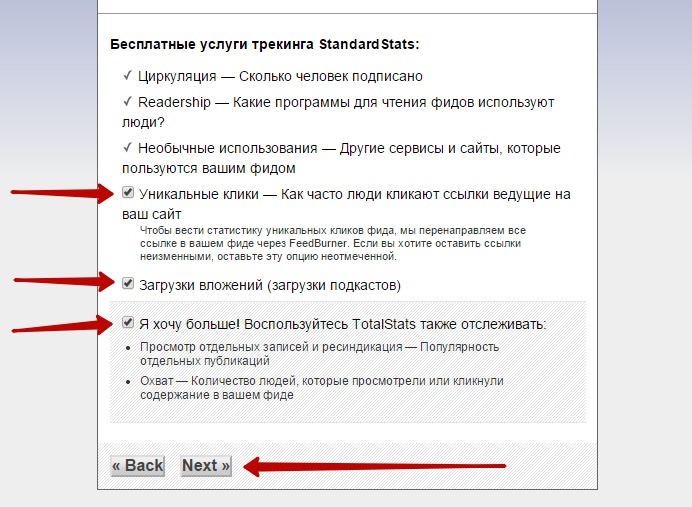
На следующей странице, отмечаем бесплатные услуги трекинга, и жмём Next. (смотри фото)

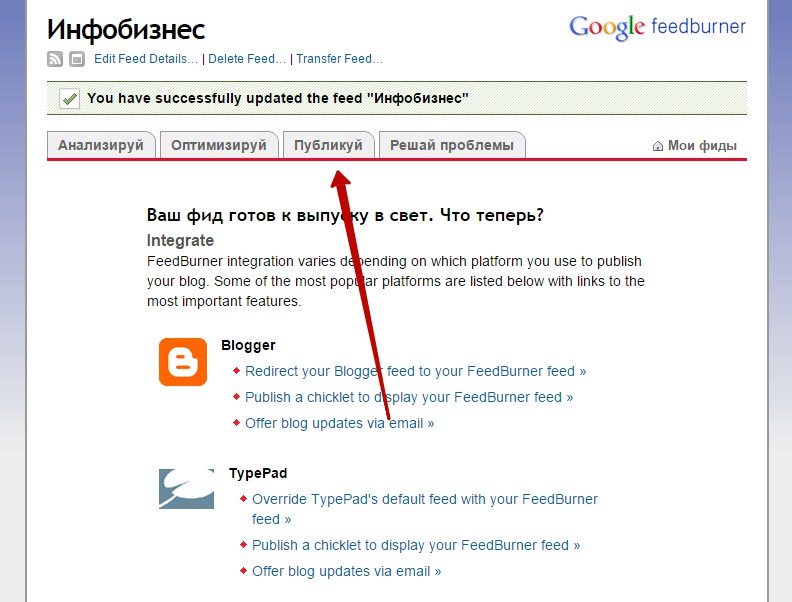
На этом регистрация фида завершена, далее нам нужно настроить наш фид, для этого нажимаем на вкладку Публикуй. (смотри фото)

Затем, слева нажимаете на вкладку — Подписки по электронной почте. (смотри фото)

После чего, вам нужно будет активировать страницу — Подписки по электронной почте. (смотри фото)

Далее, у вас появится 4 вкладки, вам нужно нажать на вкладку Communication Preferences, (смотри фото) на открывшейся странице, вам необходимо отредактировать 3 поля:
— Email адрес, должен быть указан ваш адрес электронной почты на Google.
— Тема письма подтверждения, вставьте туда текст : ПОДТВЕРЖДЕНИЕ ПОДПИСКИ НА БЛОГ: Ильи Журавлёва. (естественно измените текст под себя, укажите название своего сайта или блога, либо свои имя и фамилию) данный текст будет отображаться в письме вашего подписчика.
— Тело письма подтверждения, в это поле вставьте текст :
Приветствую!
Для того чтобы получать свежие новости моего блога info-effect.ru, пожалуйста пройдите по этой ссылке:
${confirmlink}
(Если ссылка не нажимается, скопируйте ее в окно вашего браузера и нажмите «Enter»)
В этом тексте ничего менять не нужно, только укажите свой адрес сайта, вместо моего. Всё в конце жмёте на кнопку Сохранить.

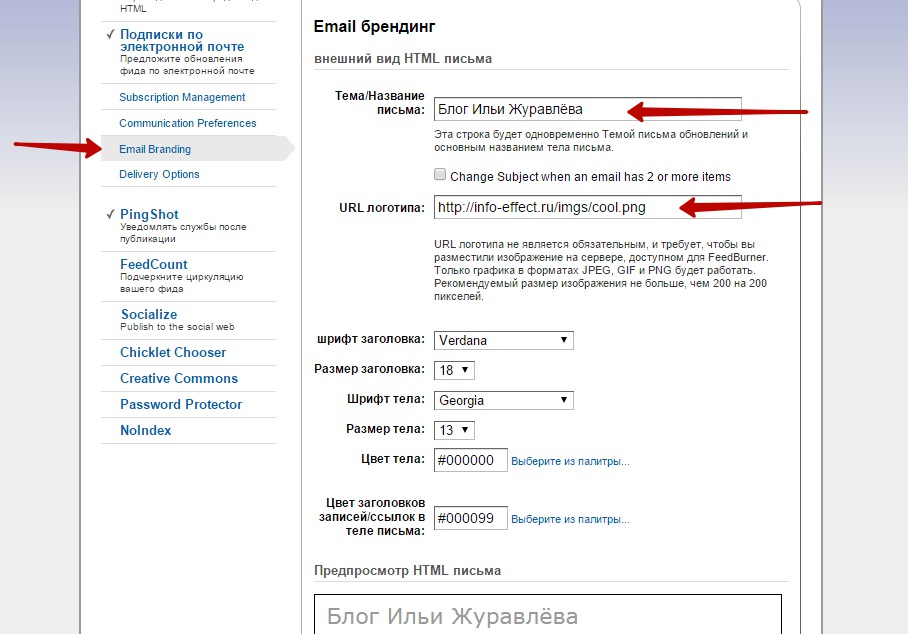
Далее нажимаем на вкладку — Email Branding (смотри фото), на данной странице вы сможете отредактировать внешний вид письма, которое получит ваш подписчик. Здесь вы можете указать название, тему письма, добавить фото логотип в письмо, изменить цвет и размер шрифта, в общем поэкспериментируйте здесь с настройками. Да и сохраните настройки.

Далее нажимаем вкладку — Delivery Options, здесь вам нужно указать часовой пояс, и время доставки электронных писем, указывайте как у меня, самый оптимальный вариант. (смотри фото)

И последнее, нажимаем на вкладку — PingShot, здесь вам нужно активировать данную функцию, чтобы интернет-службам приходили уведомления об изменениях вашего фида. (смотри фото)

Итак, в Feedburner вы зарегистрировались, feed настроили, основной этап позади, остался заключительный этап, где вы с помощью плагина — FeedBurner Email Subscription, установите на свой сайт форму подписки на обновления вашего сайта или блога.
Но так как данная статья получилась слишком длинной, я разделил её на 2 части, поэтому продолжение читайте в следующей части : Устанавливаем форму подписки на сайт. (часть 2)

info-effect.ru
Платный доступ и платная подписка на сайт Супер — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер плагине, который позволит вам сделать на своём сайте платный доступ к контенту и платную подписку на сайт. Вы сможете закрыть доступ к контенту своего сайта или части сайта и открыть доступ только после оплаты. Можно сделать платную подписку, чтобы пользователь платил вам к примеру раз в месяц за пользование вашими услугами, на вашем сайте. Можно создавать уровни доступа для разных пользователей. Можно защитить отдельную страницу или запись, прямо на странице редактирования, то есть закрыть доступ к ней и т.д. Настройки на Русском языке ! Поддержка PayPal. Супер плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер плагине, который позволит вам сделать на своём сайте платный доступ к контенту и платную подписку на сайт. Вы сможете закрыть доступ к контенту своего сайта или части сайта и открыть доступ только после оплаты. Можно сделать платную подписку, чтобы пользователь платил вам к примеру раз в месяц за пользование вашими услугами, на вашем сайте. Можно создавать уровни доступа для разных пользователей. Можно защитить отдельную страницу или запись, прямо на странице редактирования, то есть закрыть доступ к ней и т.д. Настройки на Русском языке ! Поддержка PayPal. Супер плагин !
Установить плагин Simple Membership вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

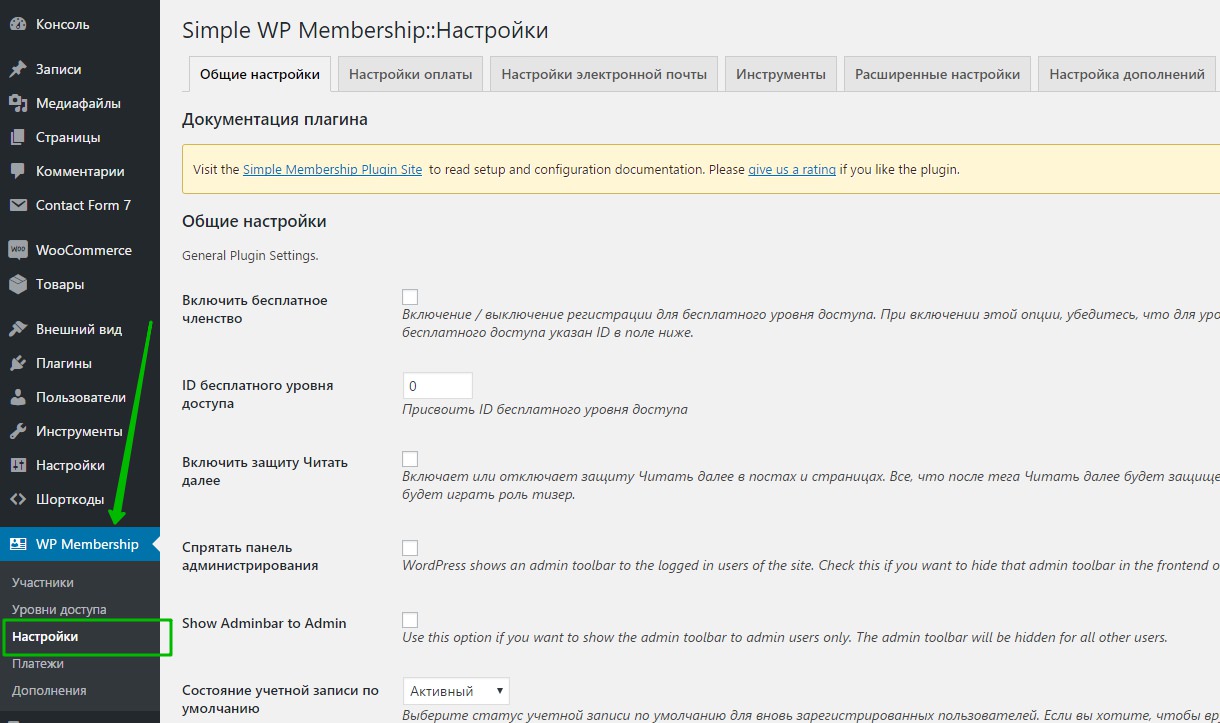
Далее, после установки и активации плагина, перейдите на страницу: WP Membership — Настройки. Здесь вы сможете настроить основные параметры плагина.

Общие настройки.
— Можно включить бесплатное членство.
— Нужно указать ID для бесплатного уровня доступа.
— Можно включить защиту «Читать далее» на страницах и в записях. Будет закрыт доступ к тому, что отображается после тега «Читать далее».
— Можно спрятать админ-панель WordPress от зарегистрированных пользователей.
— Show Adminbar to Admin, поставьте здесь галочку, чтобы показать админ-панель WordPress для пользователей с правами администратора.
— Состояние учетной записи по умолчанию, статус учётной записи для вновь зарегистрированных пользователей. Чтобы вручную подтверждать пользователей, выберите статус «В ожидании».
— Members Must be Logged in to Comment, поставьте здесь галочку, чтобы пользователи могли оставлять комментарии.
— Настройки страниц, здесь указаны URL адреса основных и необходимых страниц. Обратите внимание, страницы будут созданы автоматически, вы можете изменить их название и содержание.
— Настройки тестирования и отладки, можно включить отладку лог файлов и режим тестирования.
— Сохраните изменения.
Настройки оплаты.
— Вы сможете генерировать код «Advanced Variables» для вашей кнопки PayPal. Не обязательно. Создать кнопку для оплаты вы сможете на странице «Платежи». Позже разберём как это сделать.
Настройки электронной почты.
— Вы сможете настроить письмо о подтверждении регистрации. Указать свои название и текст письма.
— Можно настроить письмо о успешной регистрации.
— Настройка письма «Сброс пароля».
— Настройка письма «Уведомление об обновлении учетной записи».
— Настройка письма «Уведомление об активации аккаунта».
— Сохраните сделанные изменения.
Инструменты.
— Вы можете вручную сгенерировать ссылку для завершения регистрации и передать её клиенту, если он пропустил письмо, отправленное автоматически после совершения платежа.
Расширенные настройки.
— Разрешить вход для истекших аккаунтов, если эта функция включена, участники с истекшими аккаунтами смогут войти в систему, но не будут иметь возможность просматривать любой защищенный контент. Это позволяет им легко обновить свой счет, сделав еще один платеж.
— Membership Renewal URL, можно создать страницу обновления сайта. В описании параметра перейдите по ссылке, чтобы узнать все подробности.
— Разрешить пользователям удалять свои учетные записи.
— Use WordPress Timezone, поставьте здесь галочку, чтобы использовать часовой пояс по умолчанию, который указан в настройках WordPress.
— Автоматическое удаление аккаунтов в Ожидании, можно выбрать сколько будут храниться аккаунты в режиме ожидания. Есть два варианта 1 или 2 месяца. Можно выбрать вариант — не удалять (Do not delete).
— Admin Dashboard Access Permission, можно открыть доступ к админ-панели плагина для определённых пользователей.
— Сохраните изменения.
Уровни доступа
На странице «Уровни доступа» будут отображаться созданные вами уровни доступа. Чтобы создать новый уровень доступа, перейдите вверху на вкладку — Add Level.

Далее, на странице создания нового уровня доступа, вам нужно указать:
— Название уровня доступа.
— Роль пользователя для данного уровня доступа.
— Продолжительность доступа, укажите количество дней, недель, месяцев или лет.
— Нажмите на кнопку — Добавить новый уровень доступа.

Управление доступом к материалам.
— Вы сможете закрыть доступ к определённой странице или записи. Чуть позже мы рассмотрим как это сделать.
Защита рубрик.
— Вы сможете закрыть доступ к определённым рубрикам. Вам нужно установить уровень доступа, выбрать рубрику и нажать на кнопку — Обновить. Обратите внимание на уведомление вверху экрана.

Платежи
На странице «Платежи» вы можете наблюдать транзакции, последние выполненные операции — платежи. Здесь вы можете создавать новые кнопки оплаты PayPal для ваших участников. Для создания кнопки, перейдите вверху на вкладку — Create New Button.

При создании кнопки оплаты, вам нужно выбрать тип кнопки:
— PayPal Buy Now, обычная покупка через PayPal.
— PayPal Subscription, оплата за подписку. Можно выбрать уровень доступа и срок подписки.
— Stripe Buy Now, оплата через сервис Stripe.

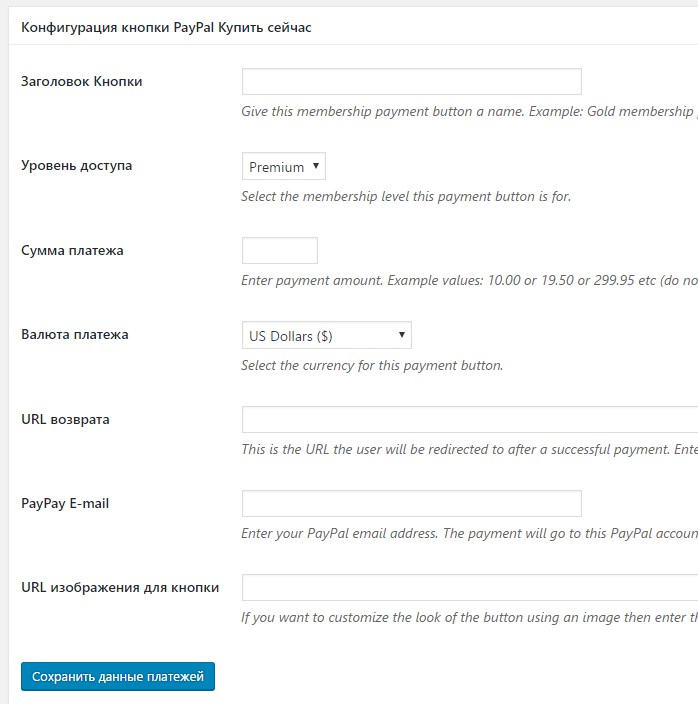
При обычной покупке через PayPal вам нужно указать:
— Заголовок для кнопки.
— Уровень доступа, за который будет оплата.
— Сумму оплаты, сколько стоит доступ.
— Валюту платежа (при выборе доллара можно оплачивать и с рублёвого счёта, деньги автоматически конвертируются).
— URL возврата, ссылка на страницу, на которую попадёт пользователь после оплаты.
— PayPal email, ваш email, который вы указывали при регистрации в PayPal.
— Можно загрузить своё изображение для кнопки.
— Нажмите на кнопку — Сохранить данные платежей.

На странице «Manage Payment Buttons» будут отображаться созданные кнопки. Вы можете скопировать шорткод кнопки и вставить на нужную вам страницу.

Далее, на странице «Дополнения» вы можете установить дополнительные возможности для плагина. Нажмите на кнопку — View Details, чтобы узнать подробности дополнения.

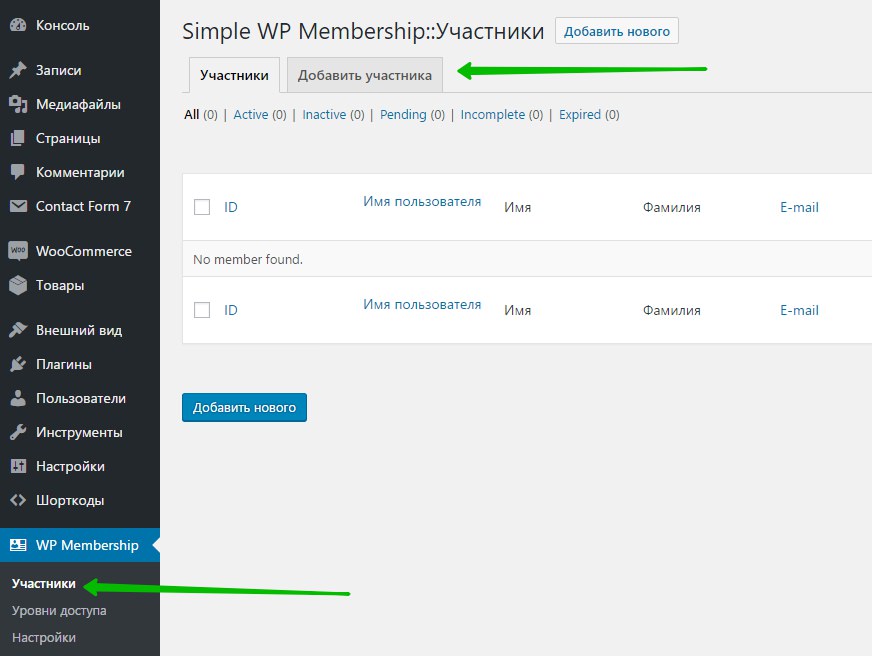
Далее, на странице «Участники» отображается список зарегистрированных участников и их основные данные. Здесь можно добавлять новых участников.

Далее, все основные и необходимые страницы будут автоматически созданы, вам нужно только изменить их название и содержание некоторых страниц, указав свой текст и содержание.

Закрыть доступ к любой странице или записи
Перейдите на страницу редактирования записи или страницы или создайте новую. Внизу страницы у вас появится новый блок — Защита Simple WP Membership. Здесь вы можете закрыть доступ к данной странице. Вы можете выбрать уровень доступа, на который нужно будет подписаться (или купить) пользователю, чтобы получить доступ к данной странице.
— No, Do not protect this content, не закрывать доступ.
— Yes, Protect this content, закрыть доступ к данной странице.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Subscriber by BestWebSoft | WordPress.org
Плагин Subscriber добавляет форму подписки на новостную рассылку для сбора данных о клиентах на вашем сайте WordPress. Оформляйте подписку клиентов на новостную рассылку компании и без особых усилий привлекайте больше потенциальных клиентов.
Общайтесь со своими пользователями напрямую. С легкостью превращайте посетителей вашего сайта в подписчиков и клиентов!
ВНИМАНИЕ: Плагин Subscriber является эксклюзивным дополнением к плагину Sender.
Посмотреть демо
Бесплатные функции
- Добавляйте форму подписки на новостную рассылку в:
- Посты
- Страницы
- Виджеты
- Добавляйте ярлыки в:
- Текст над формой подписки
- Поле e-mail
- Чекбокс отказа от подписки
- Кнопку подписки
- Соответствие GDPR [Новое]
- Совместимость с плагинами:
- Настраивайте служебные сообщения
- Уведомляйте администратора по электронной почте о новых подписчиках
- Изменяйте адрес электронной почты получателя на:
- E-mail администратора
- Пользовательский e-mail
- Настраивайте содержимое сообщений, которые отправляются:
- Администратору
- Подписчику
- Добавляйте ссылку отказа от подписки и дополнительный текст в шаблон электронного сообщения
- Просматривайте информацию о подписчиках:
- Имя
- Статус
- Осуществляйте сортировку ваших подписчиков:
- Все
- Подписавшиеся
- Отписавшиеся
- Занесенные в черный список
- Удаленные
- Добавляйте пользовательский код на странице настроек плагина
- Совместимость с последней версией WordPress
- Невероятно простые настройки для быстрой установки без изменения кода
- Подробная пошаговая документация и видео
Функции Pro версии
Все функции бесплатной версии, плюс:
ru.wordpress.org
Форма подписки для wordpress » Как создать сайт, расскрутить его и заработать с seodengi
Форма подписки для wordpress необходима каждому блоггеру, который задумался всерьез вести свой блог. Но что делать, если мы не хотим создавать подписные страницы, вести рассылку, а нуждаемся в автоматическом способе привлечения читателей на свой блог?

Если вы желаете чтобы процесс создания писем и привлечения читателей был простым, но при этом не хотите заниматься массовой рассылкой всем своим подписчикам каждый раз, когда придет время, то следующий способ подойдет вам как нельзя кстати.
Все дело в RSS подписке для wordpress. Этот способ позволяет автоматически отсылать письма подписчикам при выходе новой статьи на блоге.
При помощи сервиса Feedburner от компании Google вы можете привлекать подписчиков через свой сайт, так чтобы они получали новые статьи на свой почтовый ящик, либо через специальные сервисы читалки RSS вроде Feedly.
При этом не все подписчики могут иметь доступ к RSS сервисам. Возможно некоторые из них не будут постоянно проверять свои ленты, чтобы узнать появилось там что-то новое или нет.
Существует более удобное средство для этих целей, т.е. специальные уведомления через почту. Благодаря тому, что есть RSS форма подписки для wordpress создаваемая при помощи плагина, читатель может ввести свои данные в форму на блоге и таким образом он будет получать извещения о выходе новых статей прямо себе на почту. Такой метод позволяет делиться новым контентом быстрее и с минимумом усилий с вашей стороны.
Если вы хотите поставить такую форму на свой блог, вам потребуется создать свой аккаунт в Google. После создания аккаунта, перейдите в Feedburner, далее во вкладку Публикации и здесь перейдите во вкладку Подписки по электронной почте. Нажмите активировать и сохранить.
После того как вы активировали email подписку для подписчиков, вы можете перенести созданную форму подписки на свой блог.
Лучшая форма подписки для WordPress при помощи плагинов
- Плагин Feedburner Email Subscription
Данный плагин автоматически появляется в панели виджетов и его нужно всего лишь будет вставить подвал блога или в боковую часть. Вся конфигурация уже настроена, вам нужно будет ввести свой адрес RSS ленты, и преобразовать заголовок, а также элементы формы, такие как добавление скрипта и CSS.

На примере ниже показано как примерно будет отображаться виджет при том, что настройки плагина остались заданными по умолчанию.

- WP Subscribe
WP Subscribe также прост в настройках как и предыдущий плагин, за исключением нескольких ограничений.При установке также в панели виджетов появляется дополнительный, и вы всего лишь должны будете ввести ID вашего аккаунта в Feedburner, а также изменить заголовок, область текста и заполнить отдельные поля.

И хотя у плагина довольно неплохо выполнен дизайн, он не имеет возможности настройки по своему усмотрению.
При этом, если вас устраивает дизайн, как показан на картинке, то выбор в пользу этого плагина будет отличным решением получать подписчиков в свою RSS ленту.

- Elegant Subscripton Popup
Если вы хотите использовать более активную позицию в получении подписчиков, вы можете использовать автоматически всплывающие окна подписки, или попап окна, которые появляются после того, как пользователь приходит на ваш сайт. И следующий плагин как нельзя лучше подходит для этого.После установки плагина переходите в Настройки>Elegant Subscription Popup.
Здесь также потребуется ввести свой доступ к RSS ленте, а затем выбрать среди нескольких элементов дизайна, таких как шрифта текста и цвета фона. Вы также можете установить время после которого появляется всплывающее окно, и в дополнение к этому указать через сколько дней начнет появляться окно для вновь перешедшего на сайт посетителя.

А вот как всплывающее окно выглядит при белом цвете фона:

А какую форму подписки wordpress вы собираетесь использовать?
Для формы подписки через RSS ленту существует нет так уж много плагинов.
В последнее время принято считать, что почтовые рассылки через RSS ленту скоро уже будут не актуальны, и все вебмастера перейдут на подписку через специальные почтовые сервисы вроде Subscribe или JustClick. Но, практика показывает, что такая форма отправления писем все еще полезна.
Если вы собираетесь оповещать читателей блога о выходе новых статей в то же время, как они появляются на сайте, то форма подписки для wordpress с помощью feedburner будет неплохой идеей.

seodengi.ru
Создание страниц подписки, плагин wordpress
Продолжая тему сбора подписной базы хочу сегодня вам представить один плагинчик, который мне совсем недавно попался на глаза.
Как вы наверняка знаете – страница подписки, лэндинг или сквизи, как её еще называют — это отличный инструмент для сбора подписной базы.
Создание таких страничек часто сопряжено с некоторыми трудностями у обычных пользователей, поскольку дизайн подписных страниц достаточно своеобразен, хотя и прост.
Чтобы упростить процесс создания страницы подписки и был придуман этот достаточно простой плагин.
Скачать плагин можно по ссылке спратаной под замком, а я тем временем немного расскажу о его возможностях и использовании.
[hide]Скачать плагин wordpress для создание страниц подписки[/hide]
После установки плагина, в меню панели управления появится соответствующий пункт

Я перевел этот плагин на русский, так что все будет понятно я надеюсь.
При помощи этого меню вы можете создать дополнительные странички, ссылки на которые будут выведены в футере вашей будущей страницы подписки.
Введите название своей компании и отметьте необходимые чекбоксы, после нажатия кнопки «Создать страницы» будут созданы черновики соответствующих страниц. Не забудьте отредактировать эти странички в меню «Страницы» панели управления вашего блога.
Вообще говоря этот пункт не обязательный.
Теперь давайте приступим непосредственно к созданию подписной страницы.
Создается она в принципе как обычная страница блога с некоторымы ньюансами

В меню Страницы щелкаем добавить новую, прописываем название страницы.
Хочу обратить ваше внимание на настройки экрана

У вас должен быть отмечен пункт опций нашего плагина, иначе вы не сможете настроить страничку.

В поле для ввода текста введите заголовок, подзаголовок, непосредственно текст самой странички используя визуальный редактор.

В правой части выберите шаблон для страницы подписки, к примеру двухколоночный

А остальные настройки производятся под полем ввода основного текста страницы

Тут нужно ввести код формы автореспондера, текст для блока «внимание», код для вставки видеоролика с ютюба, и ссылку на картинку – это для двухколоночного шаблона.
Ниже можно настроить внешний вид странички, выбрать её ширину, цвет фона, тень, подключить вывод некоторых графических элементов.
После всех настроек не забудьте опубликовать страницу.
Я сделал просто пробную страничку и вот что у меня вышло:

Ничего в принципе особенного, но посидев немного дольше можно сделать более качественно.
Качайте, пробуйте ведь без подписной странички базу не соберешь…
На сегодня все, удачи Вам и до связи.
livewebbusiness.ru