Слайдер-карусель галерея изображений Woocommerce плагин. Карусель wordpress изображений
Image Carousel | WordPress.org
Carousel sliders is now a must have feature in all business, portfolio or any web template. Along with fullscreen image sliders we can see that horizontal carousel image sliders works well with any website design and are implemented alongside. Sometimes slider needs to be one by third of a website page and that is where tiny carousel sliders come in with loads of transitions effects and even with responsive layout. eCommerce websites may be the best benefited from these sliders as they need to showcase many pics in an individual post or page. With this Image Carousel plugin you will easily create beautiful & fancy image carousel just in minutes.
We also provide gallery lightbox plugin that will display the large version of the image carousel in lightbox mode. Just download Gallery Lightbox Plugin, install, sit back and enjoy 🙂
Why should I use this Plugin?
- Fully responsive — will adapt to any device
- Advanced touch / swipe support built-in
- Uses transitions for slide animation
- Fully themed, simple to implement
- Browser support: Firefox, Chrome, Safari, iOS, Android, IE7+
- Tons of configuration options
- Add-ons support
Демо
Рекомендуемые плагины
The following are other recommended plugins by the author:
- Best Gallery Plugin — Easy Media Gallery is a wordpress plugin designed to display various media support including grid gallery, galleries, photo album, multiple photo albums, portfolio, photo gallery or image gallery.
- Best Contact Form — The Best Contact Form Plugin to create awesome Contact Form in minutes.
- Best Image Slider Plugin — Easy Image Slider Widget — Displaying your image as slider in widget/sidebar area with very easy. Allows you to customize it to looking exactly what you want.
- Best Popup Plugin — The Best Notify and Subscription Form Plugin to display notify popup, announcement and subscribe form with very ease, fancy and elegant.
- Best Gallery Lightbox — Gallery Lightbox — Displays all gallery images into the lightbox slider in just a few seconds
Перевод
- Deutsch / Deutschland
- Francais / France
- Italy
- Swedish
- Bahasa Indonesia
- Polish
- Greek
- Датский
NOTE
If you would like to create your own language pack or update the existing one, you can send the text of PO and MO files for GhozyLab and we’ll add it to the plugin. You can download the latest version of the program for work with PO and MO files Poedit.
Техническая поддержка
If any problem occurs or if you think, that you found a bug please contact us at [email protected].
Image Carousel step by step guide
There are no complicated instructions for using Image Carousel plugin because this Carousel plugin designed to make all easy. Please watch the following video and we believe that you will easily to understand it just in minutes :
 On Frontend
On Frontend On Backend
On Backend
For automatic installation:
The simplest way to install is to click on ‘Plugins’ then ‘Add’ and type ‘Image Carousel’
ru.wordpress.org
Ротатор картинок для WordPress - плагин "Веселая карусель"

Здравствуйте друзья!
В последнее время уже несколько раз ко мне обращались с вопросом, какой плагин позволяет сделать ротатор картинок на сайте (для WordPress).
Сам я ротатор не использую, но людям то помочь надо. Иначе зачем я тогда сделал этот сайт.
Короче, я сделал небольшой анализ различных плагинов и нашел то, что нужно.
Это плагин для WordPress — «Веселая карусель».
Мало того, что он красиво перелистывает картинки на Вашем сайте, так он еще и дает краткое описание статьи, к которой относится картинка, а также если Вы кликните мышкой по картинке, то перейдете на саму статью.
Пример работы плагина можно посмотреть здесь.
Это очень удобно.
А теперь давайте разберемся, где его взять и как установить и настроить.
1. Установка плагина.
Скачать плагин можно на страничке автора. Плагин абсолютно бесплатный. Он его делал для себя, но по мере расширения функционала решил раздавать плагин людям.
Кому интересно, на той же страничке может прочитать историю создания плагина.
А кому не интересно — можно просто скачать плагин по этой ссылке.
Устанавливается плагин стандартно методом переноса папки с файлами в папку plugins/ вашего сайта. Подробнее о способах установки плагинов на движок WordPress можно прочитать в этой статье.
2. Настройка плагина.
Итак, мы скачали и установили плагин на наш сайт. И не забыли активировать его!!!
Теперь заходим в админ панель нашего сайта. В самом низу главной панели инструментов появился пункт «RC Plugins» (там еще забавный значок гамбургера). Вот туда и заходим.
Мы попадаем в панель настроек плагина.

А теперь по порядку.
Первое поле: «Искать картинки в папке». В нем записан путь к папке, в которой будут храниться картинки. По умолчанию он предлагает нам название папки, но тут же пишет, что ее не существует. Нужно ее создать.
Думаю, что каждый уже умеет пользоваться программой FileZilla. Заходим на сайт и создаем папку в том месте, которое указано в поле настроек плагина.
Следующее поле — размер картинки. Задаем размер картинки в пикселях. А теперь важный момент.
Если Вы хотите, чтобы Ваши картинки хорошо смотрелись (не растягивались и не сжимались), то Вам нужно будет создавать картинки для ротатора именно такого размера, который Вы указали здесь.
Следующая настройка — имя картинки. Здесь есть несколько вариантов именования картинки, чтобы она привязалась к определенному посту.
- Первый вариант — slug.jpg. Это означает, что для имени картинки вы должны будете прописать тот текст, который служит ссылкой на страницу со статьей. Можно посмотреть его в адресной строке браузера.То есть, если я хочу, чтобы картинка ссылалась на эту страницу, то я должен дать картинке имя: «rotator-kartinok-dlya-wordpress-plagin-veselaya-karusel.jpg»
- Второй вариант — post_id.jpg. Это для тех, кто не использует ЧПУ. Как? Разве Вы еще не используете ЧПУ? Я очень расстроен. На днях напишу про это. А то очень много молодых сайтов до сих пор сидят без ЧПУ. А это одна из важнейших ошибок. Читайте об этом в моей книге «Ошибки начинающего веб-мастера».Короче. Это просто ID номер статьи, на которую должна ссылаться картинка. Для этой статьи картинка называлась бы: «377.jpg»
- Третью настройку адресации ссылки я так и не понял. Ну да ладно. Первых двух вполне достаточно.


Следующая настройка — «Добавить к CSS». Тут можно добавить стилевое оформление для ротатора. Чтобы не копаться в стилевых файлах. Можно прямо в это поле прописать все стили.
Ну и последние настройки — настройки отображения. Там мы указываем, какие картинки использовать в ротаторе и сколько их использовать. Там нет ничего сложного — разберетесь сами.
После изменения настроек не забываем сохранять их.
3. Вставка кода ротатора на сайт.
После того, как мы установили плагин, настроили его, нам осталось только указать движку, где конкретно показывать ротатор.
Для этого в нужном месте html-кода нашего сайта вставляем следующий код:
| <?php if(is_object($rctiny)) $rctiny->show();?> |
Иногда это не помогает, тогда вставляем вот такой код:
| <?php global $rctiny; if(is_object($rctiny)) $rctiny->show();?> |
Вот и все. Теперь у Вас на сайте есть стильный ротатор.
free-site-master.ru
Слайдер-карусель галерея изображений Woocommerce плагин — ТОП



Установить плагин Woocommerce Product Images Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

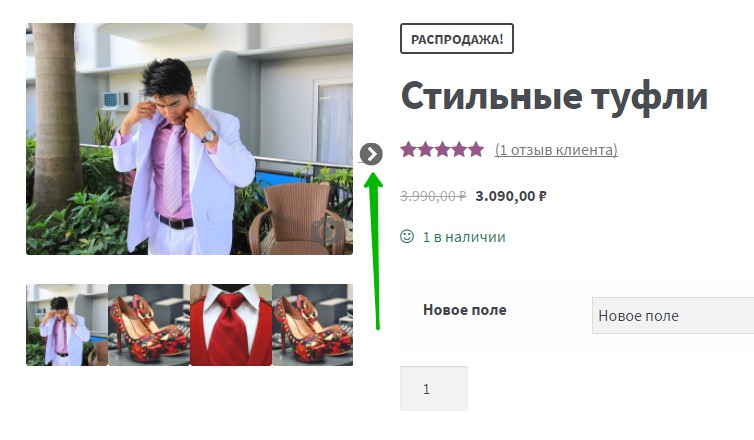
Всё готово ! Плагин не имеет настроек. Вам нужно только установить и активировать данный плагин. После чего перейдите на страницу товара, там у вас появится новая галерея с эффектом слайдера. Нажмите по фото товара, у вас откроется лайтбокс окно.
 Супер плагины Woocommerce более 100 Смотри Здесь !
Супер плагины Woocommerce более 100 Смотри Здесь !
Остались вопросы ? Напиши комментарий ! Удачи !

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Image Carousel Shortcode | WordPress.org
Using this plugin you can add a interactive Image Carousel slider to any page or post. This plugin offer a shortcode to create Carousel. It is fully responsive and looks good in any device.
This plugin using a jquery plugin Owl Carousel by Owlgraphic.
Shortcode Example
[ics_carousel col_large="5" col_mobile="1" col_tab="2" gap="4" dots="0" nav="1" loop="0", autoplay="1"] [ics_item img="http://domain/wp-content/uploads/2016/05/image.jpg" link="#" alt=""] [ics_item img="http://domain/wp-content/uploads/2016/05/image.jpg" link="#" alt=""] [ics_item img="http://domain/wp-content/uploads/2016/05/image.jpg" link="#" alt=""] [ics_item img="http://domain/wp-content/uploads/2016/05/image.jpg" link="#" alt=""] [ics_item img="http://domain/wp-content/uploads/2016/05/image.jpg" link="#" alt=""] [ics_item img="http://domain/wp-content/uploads/2016/05/image.jpg" link="#" alt=""] [ics_item img="http://domain/wp-content/uploads/2016/05/image.jpg" link="#" alt=""] [ics_item img="http://domain/wp-content/uploads/2016/05/image.jpg" link="#" alt=""] [/ics_carousel]- Upload plugin-name.php to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
Below is the example of the shoercode.[ics_carousel col_large=»5″ col_mobile=»1″ col_tab=»2″ gap=»4″ dots=»0″ nav=»1″ loop=»0″, autoplay=»1″ class=»»][ics_item img=»http://domain/wp-content/uploads/2016/05/image.jpg» link=»#» alt=»»][ics_item img=»http://domain/wp-content/uploads/2016/05/image.jpg» link=»#» alt=»»][ics_item img=»http://domain/wp-content/uploads/2016/05/image.jpg» link=»#» alt=»»][ics_item img=»http://domain/wp-content/uploads/2016/05/image.jpg» link=»#» alt=»»][ics_item img=»http://domain/wp-content/uploads/2016/05/image.jpg» link=»#» alt=»»][ics_item img=»http://domain/wp-content/uploads/2016/05/image.jpg» link=»#» alt=»»][ics_item img=»http://domain/wp-content/uploads/2016/05/image.jpg» link=»#» alt=»»][ics_item img=»http://domain/wp-content/uploads/2016/05/image.jpg» link=»#» alt=»»][/ics_carousel]
«Image Carousel Shortcode» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.1
- Fixed a BUG on the linking
1.0
ru.wordpress.org
Создание кривых галерей с изображениями в WordPress

Советуем посетить отличный сайт на котором следят за новинками из мира Android и постоянно добавляем новые приложение на плей маркет!
Пускай имеются свой собственный сайт, созданный с помощью WordPress, и несколько интересных фотографий, которыми на нем хочется поделиться. Но недостаточно выложить изображения, их необходимо красиво представить перед зрителем. И для этого нет необходимости в поиске или покупке специальных плагинов, все можно сделать с помощью встроенных средств.
Многим пользователям не известно, что в WordPress имеется своя собственная удобная галерея. Для ее использования не нужны дополнительные плагины, но она позволяет легко и просто выставить на показ изображения в опрятной и красивой форме, например, в виде карусели. Далее обо всем по порядку.
Создание публикации
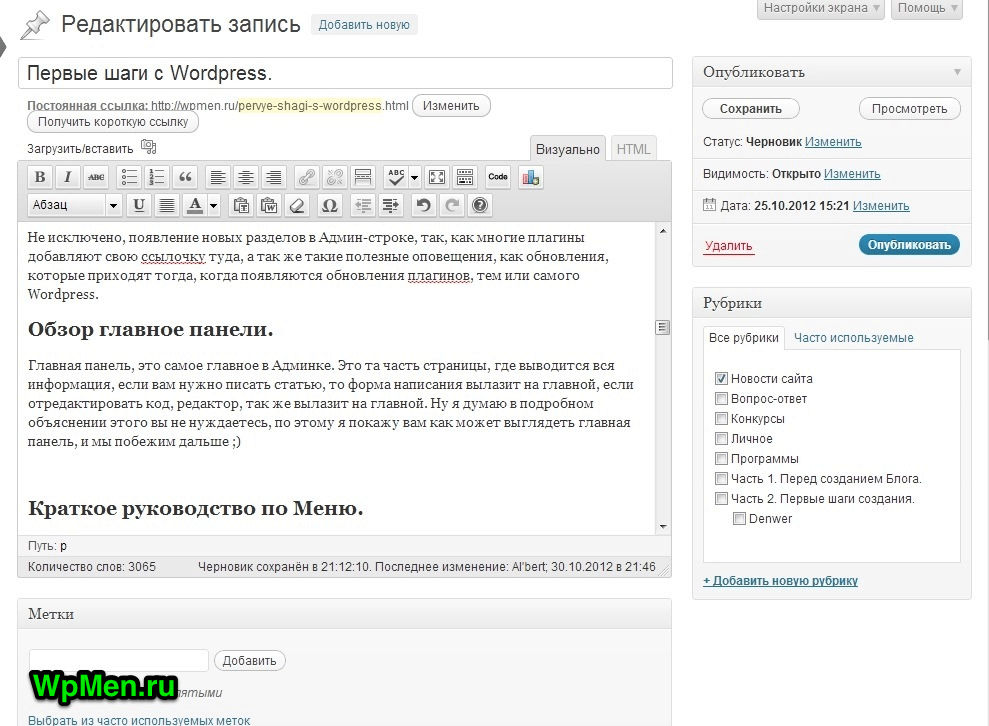
На первом этапе необходимо разместить новую публикацию на веб-ресурсе. Если хочется изменить уже имеющуюся, следует приступить к работе в режиме «редактирование записей». Посетив страницу редактора, стоит щелкнуть на кнопку «Добавить медиафайл».

В открытом загрузчике файлов необходимо нажать на ссылку «Создать галерею» (она расположена слева вверху). Далее потребуется загрузить несколько картинок из памяти компьютера или воспользоваться уже имеющимися (предлагается очень интересная собственная подборка). Выбранные изображения отмечаются галочками.

Нажав «Создать новую галерею», медиа загрузчик отобразит все фотографии в редакторе. Теперь их можно редактировать (менять позицию, сортировать, изменять некоторые настройки, подписывать). Далее жмем «Вставить».
Редактору кода будет отображаться код, который соответствует вставленной галерее, в визуальном же редакторе отобразится готовый блок с картинками.
В текстовом редакторе во время редактирования будет отображаться короткий код созданного объекта, похожий на этот:
[gallery ids=”7,9,10,17”]
Снова нажав на кнопку «Добавить медиафайлы» вновь можно отредактировать уже созданную галерею фотографий (изменить число картинок, порядок отображения, заменить и т. д.). Для того, чтобы оценить текущее отображение, необходимо просто включить предварительный просмотр. Если что-то не нравится – вновь редактируем, иначе выставляем на всеобщее обозрение пользователей.
Небольшое замечание: галерею можно добавлять и применять для отдельных страниц, следуя описанному выше плану.
Карусель из фотографий
Просмотр графических изображений в режиме «карусель» очень похож на тот, который применяется для отображения фотографий в социальной сети Facebook. Раньше, чтобы воспользоваться данной функцией, приходилось устанавливать плагин Jetpack. Он требует от пользователя привязки к WordPress.com, что для многих являлось существенным неудобством и ограничивало его использование (чаще в этом необходимости попросту больше нигде не было).
Не так давно он стал доступен отдельно и теперь его может использовать каждый желающий.
В первую очередь необходимо скачать дополнение Gallery Carousel и активировать в WordPress. Дальнейших подготовительных работа не потребуется – он уже полностью готов к применению.
Второй шаг – работа с созданной галереей. Для этого нужно открыть ранее оставленную публикацию и щелкнуть по изображению – карусель покажет себя в действии. Ниже представлен результат небольшого, но интересного опыта:

Перейдя в Параметры -> Медиафайлы, необходимо пролистать высветившийся список и выбрать Image gallery carousel. Теперь можно изменить некоторые настройки дополнения. Имеется возможность отключить/включить карусель, установить белый либо черный фон для более удобного просмотра.
Стоит ли останавливаться на достигнутом?
Описанный выше способ создания галереи изображений далеко не единственный, но он подойдет для большинства любителей и начинающих веб-мастеров. Всем, кому не нравится возиться с кодом, предлагается расширить функциональность стандартной галереи WordPress.
Данный метод может не понравиться фотоблогерам, которые публикуют свои новые фотографии каждый день. Им стоит ознакомиться с подборкой наиболее популярных фотошаблонов.
Больше информации о веб технологиях можно узнать из нашего перечня всех статей на сайте:
awesome-design.com