Всплывающая форма обратной связи для WordPress. Wordpress настройка fancybox
Настройка FancyBox
Рассмотрим то, как действует Fancybox на JQuery и узнаем, как его настраивать.
Это один интересный плагин, с помощью которого, при нажатии на фотографии они открываются на весь экран. Безграничные способности для того, чтобы создавать легкие, симпатичные и удобные проекты. При этом такой плагин имеет простую настройку и быстрое подключение. Для этого скачайте Fancybox JQuery и осуществите его подключение в <head>, как это показано ниже.
Скачать Fancybox 1.3.4
Как отобразить картинку
Данный плагин обладает несколькими параметрами, с помощью которых можно отображать определенные элементы страниц. Рассмотрим, как можно настроить отображение картинки. Чтобы это сделать, пропишите следующий код:Теперь в силу вступает сам плагин. Чтобы отобразить картинку, пропишем следующее.

Как реализовать галерею и отобразить группу изображений
Чтобы решить эту задачу, необходимо выполнить один простой шаг - добавить в тег <a> специальный атрибут <rel>, где будет указано то или иное значение (обязательно уникальное) для отдельной группы изображений.




Также необходимо прописать параметры того, как будет отображаться картинка, к теге
.Итак, можно вести счет числа картинок, находящихся в определенной группе, а также отображать номер и заголовок изображения. Однако для этого необходимо его наличие в title вышеупомянутого тега <a>.
Как отобразить контент
Плагин, который мы рассматриваем в данной статье, можно также использовать для того, чтобы в модальном окне отображать контент. Рассмотрим на примере:
Вывод контентаLorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis mi eu elit tempor facilisis id et neque. Nulla sit amet sem sapien. Vestibulum imperdiet porta ante ac ornare. Nulla et lorem eu nibh adipiscing ultricies nec at lacus. Cras laoreet ultricies sem, at blandit mi eleifend aliquam.
По умолчанию display:none, то есть контент скрыт. Однако, когда кликают по ссылке, плагин отображает контент div с ID, который был указан в href. Также обратите внимание на <head>.
Надеемся, что вы уловили общую суть. А об остальных возможностях плагина мы еще поговорим.
Более подробно о параметрах FancyBox
| padding | 10 | Отступ между содержимым и Fancybox |
| margin | 20 | Отступ между Fancybox и другим контентом |
| opacity | false | Включение и отключение прозрачности при переходах |
| cyclic | false | Когда выбрано значение true, галерея станет циклической, переходы "вперед назад" будут бесконечными |
| scrolling | 'auto' | Возможность скрытия или отображения полосы прокрутки, CSS свойство overflow |
| width | 560 | Ширина для типа контента "IFRAME" или "SWF" так же применяется для параметра 'autoDimensions' если у последнего стоит значение 'false' |
| height | 340 | Высота для типа контента "IFRAME" или "SWF" так же применяется для параметра 'autoDimensions' если у последнего стоит значение 'false' |
| autoScale | true | Если значение true, то FancyBox масштабируется в окне |
| centerOnScroll | false | Если значение true, FancyBox будет по середине при прокрутке страницы |
| hideOnOverlayClick | true | Выделите, чтобы при клике по слою «Overlay» закрывался FancyBox |
| hideOnContentClick | false | Выделите, если хотите, чтобы при клике по контенту закрывался FancyBox |
| overlayShow | true | Включить/выключить слой «Overlay» |
| overlayOpacity | 0.3 | Прозрачность слоя (от 0 до 1) |
| overlayColor | '#555' | Цвет слоя «Overlay» |
| titleShow | true | Показывать ли «title» |
| titlePosition | 'outside' | Позиция title «За» «внутри» или «над» ('outside' 'inside' 'over') |
| titleFormat | null | Можно использовать html для темизации |
| transitionIn, transitionOut | 'fade' | Можно задать эффект между переходами или отключить 'elastic', 'fade' или 'none' |
| speedIn, speedOut | 300 | Скорость эффектов перехода в миллисекундах |
| changeSpeed | 300 | Скорость эффекта |
| changeFade | 'fast' | Скорость исчезновения содержания при изменении пунктов галереи |
| easingIn, easingOut | 'swing' | Использование для 'elastic' анимации |
| showCloseButton | true | Показывать кнопку закрытия |
| showNavArrows | true | Показывать стрелочки для навигации |
| enableEscapeButton | true | Используйте, чтобы по кнопке «ESC» закрывался FancyBox |
| onStart | null | Будет вызван первым до загрузки содержимого |
| onCancel | null | Будет вызван после отмены загрузки |
| onComplete | null | Будет вызван после показа контента |
| onCleanup | null | Будет вызван перед закрытием |
| onClosed | null | Будет вызван после закрытия FancyBox |
Есть хороший конкурент Fancybox - это плагин Lightbox, он достаточно красивый, ознакомиться с ним вы сможете в статье - Настройка Lightbox.
daruse.ru
Плагин FancyBox for WordPress | Записки вебмастера
Привет уважаемым читателям. Данная статья будет посвящена одному из самых популярных плагинов для вывода изображений — Fancybox for WordPress. Вообще говоря, подобных плагинов существует целое семейство. FancyBox, Easy FancyBox, Lightbox Plus ColorBox, Lightbox Evolution и прочие, как премиум так и бесплатные. Мы наверняка, еще в будущем, подробно рассмотрим некоторые из них.
Итак, разговор пойдет о бесплатном, очень популярном, достаточно хорошо и понятно настраиваемым плагине для эффектного вывода изображений на страницах вашего сайта. Плагин использует jQuery и не требует вставки никаких дополнительных кодов, а начинает работать автоматически сразу после активации. То есть вам будет достаточно кликнуть на любое изображение вставленное вами на странице и увидеть как плагин тут же эффектно его увеличит и откроет в новом окне. Текущая версия плагина на момент обзора — 3.0.2.
Установка и активация ничем не отличаются от большинства прочих плагинов загружаемых wordpress.org. После активации плагина ищем в админке — Параметры — Fancybox for WordPress. Попадаем на страницу настроек, имеющую десять вкладок в верхней части первой страницы. Не пугайтесь их количества. Важных для вас — всего три.
Для большинства настроек предусмотрены стандартные чекбоксы типа default: on/off. В некоторых случаях они по умолчанию включены или выключены.

Info
Информация о разработчиках и общие рекомендации по плагину Fancybox for WordPress.
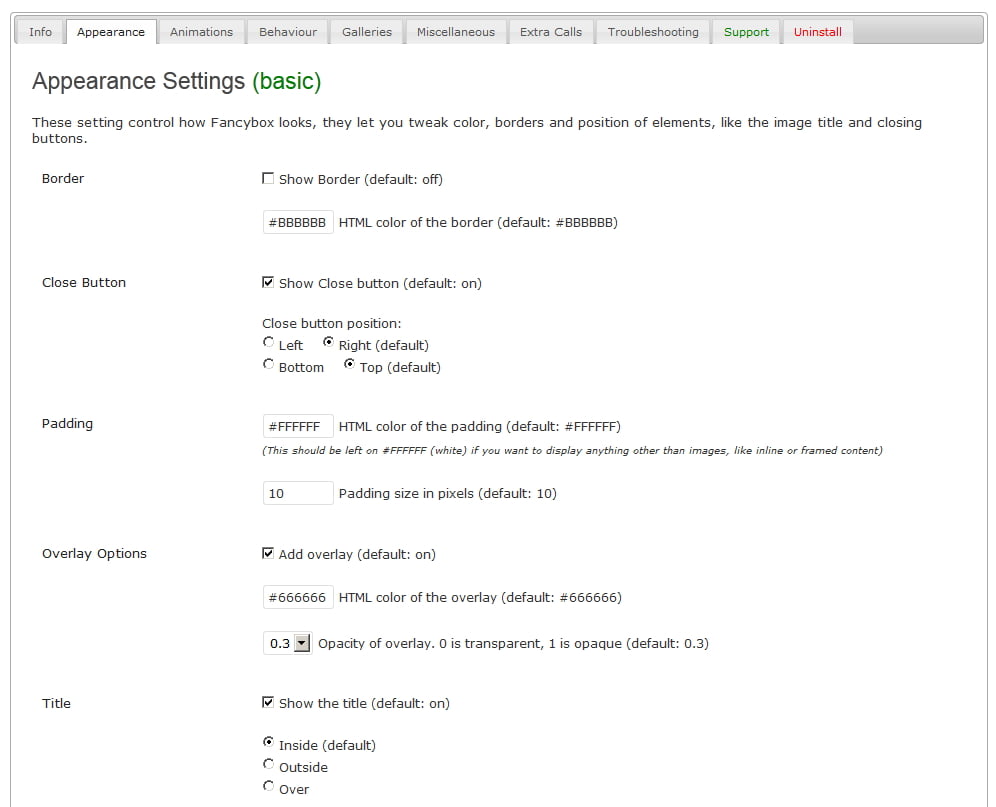
Appearance
Border — настройка цвета и включение (по умолчанию выключена) рамки выводимых изображений. Close Button — настройка кнопки закрывания окна с изображением, ее положения (верху, внизу, слева, справа) и цвет для внутреннего отступа. Overlay Options — настройка (цвет и прозрачность) затемняющего, заднего фона во время вывода изображения. Title — заголовок и настройка его цвета и места вывода относительно картинки. Navigation Arrows — показ стрелок навигации (перелистывания).
Animation
Zoom Options — настройка скорости анимации и прозрачности выводимых картинок. Transition Type — тип (затухание или растягивание) используемых эффектов при закрытии и открытии изображения. Easing — подробный выбор одного из множества типов шаблонов для эффектов.
Behavior
Auto Resize to Fit — автоматически растягивать изображение под размер экрана. Center on Scroll — центрировать картинку в центре экрана. Close on Content Click — закрытие картинки кликом в любом месте на ней. Close on Overlay Click — закрытие картинки кликом по фону. Close with «Esc» — закрывать картинку нажатием соответствующей клавиши на клавиатуре. Cyclic Galleries — зациклить показ картинок по кругу в рамках одной галереи. Mouse Wheel Navigation — листать картинки в галерее колесиком мыши.
Gallery
Gallery Type — выбираем один из способов показа галерей. По умолчанию выбран первый — прокрутка галереи всех изображений в одном посте. То есть, если у вас в одной записи присутствуют несколько изображений, то открыв любой из них вы можете листая, просмотреть и все остальные. Другие три пункта — для более тонкой настройки вывода изображений в галереях. Рекомендую оставить первый пункт.
Miscellaneuos
Dimensions — Автоопределение размеров и ручная настройка размера для выводимых изображений. Load JavaScript in Footer — дополнительная настройка для использования с плагином Parallel Load. Callbacks — включение функции обратного вызова.
Extra Calls
Здесь вы можете добавить вызовы FancyBox, с дополнительными настройками. Для получения информации используйте API FancyBox.
Troubleshooting
[wp-pic type=»plugin» slug=»fancybox-for-wordpress» align=»right» ]
Рекомендации автора плагина по возможным проблемам. Суть сводится к известному методу поочередного отключения прочих плагинов для выявления причин конфликта.
Support
Поддержка плагина. Автор отсылает всех к FAQ на официальной странице плагина. Или просит отправлять ему сообщения о проблемах с указанием сайта и подробным описанием.
Uninstall
Для полного удаления всех следов плагина из таблиц данных WordPress используйте чекбокс на этой странице.
Самые необходимые настройки плагина Fancybox for WordPress как видите, собраны во вкладках Appearance, Animation и Behavior. Кстати, именно с помощью них можно добиться соответствия визуального оформления изображений с общим дизайном вашего сайта.Остальные настройки автор рекомендует еще на странице Info, не трогать без особой необходимости и хорошего понимания своих действий.
Связанные посты:
Метки: Картинки
clublit.ru
Установка и настройка популярного плагина FancyBox под движок WordPress
31 июля 2013 By Сергей Нечипорук
Наверняка вы не раз сталкивались с потребностью увеличения фотографий, да так, чтобы они еще и выводились в сплывающем окне, да с разными эффектами. В сегодняшней статье я предлагаю вам, ознакомится с плагином – FancyBox, который без проблем справится с этой задачей.
Я часто сталкиваюсь с этим скриптом для увеличения картинок, причем не только при работе с WordPress, но и при работе с другими CMS или же с сайтами на чистом html. Что еще раз доказывает его популярность.
Самое приятное в том, что он очень прост в установке и настройке.
Давайте установим его. Для этого переходив в раздел административной панели – «Плагины» — «Добавить новый».
В строке поиска вбиваем – «FancyBox for WordPress» и выбираем установить. После этого активируем плагин и переходим в меню его настройки, а именно – «Настройки» — «FancyBox for WordPress» .

Этот плагин имеет огромное количество настроек, которые объяснять нет смысла, они прекрасно настроены и функционируют. Я не буду отнимать ваше время и сконцентрируюсь на самых базовых настройках. Давайте перейдем во вкладку «Appearance».

Border — цвет внешней обводки окна, в котором выводится изображение.
Padding — размер и цвет поля вокруг самого изображения
Overlay Options — настройки затемнения фона. ВЫ можете выставить значение от 0 до 1. При 0 вы получите прозрачный фон, а при значении 1 полностью затемненный.
Title — этот параметр отвечает за вывод подписи изображения. Очень полезная вещь.
Navigation Arrows – кнопки навигации. Если вы хотите чтобы они отображались, поставьте галочку.
Также, при желании, вы можете проиграться с настройками эффектов отображения картинок при увеличении. Тут включите полет фантазии и настройте плагин FancyBox под собственные задачи. Настраивается все это во вкладке «Animations».

Вот и все, как видите ничего сложного. Подписывайтесь на обновления моего блога и получайте все полезные уроки прямо к себе на Email.
webprovincia.com
Всплывающая форма обратной связи для WordPress
Приветствую вас дорогой читатель, меня зовут Юлия Гусарь, я фронтенд разработчик и в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress.
1. Для чего нужна всплывающая форма обратной связи?

Прежде всего, всплывающая форма позволяет вам сэкономить место на вашем сайте, за счет чего вы можете разместить такую форму где-нибудь в шапке вашего сайта, в подвале, в сайдбаре, либо же в тексте самой страницы, либо сделать её плавающей кнопкой сбоку.
Во вторых, всплывающий эффект достаточно интересно выглядит;
В третьих, пользователи Вашего сайта могут получать доступ к такой форме обратной связи практически с любой страницы Вашего сайта.
Стоит отметить что вместо формы обратной связи вы можете аналогично сделать форму заказа звонка, либо заказ какого то конкретного продукта или услуги, форму подписки либо какой то другой контент.
Для того чтобы создать такую форму обратной связи нам понадобится два WordPress-плагина:
Первый плагин – это Easy FancyBox, который позволит нам создать эффект всплывающего окна, т.е. эффект FancyBox.
Второй плагин который нам понадобится – это Contact Form 7. Плагин для создания формы обратной связи.
Вы можете использовать любой другой плагин формы обратной связи который позволяет выполнять вывод этой формы с помощью шорт-кода.

2. Устанавливаем Contact Form 7

Давайте перейдем в административную часть нашего сайта, и займемся установкой данных плагинов.
Копируем название плагина Contact Form 7
Переходим в меню «Плагины» => «Добавить новый». Дальше вы можете либо скачать этот плагин с сайта разработчика, и затем загрузить его при помощи кнопки «Загрузить плагин»
Либо сразу в строку поиска ввести название плагина и нажать Enter.

Нажимаем на кнопку «Установить» и теперь активируем его.
3. Устанавливаем Easy FancyBox
Точно также, копируем название, нажимаем на кнопку «Добавить новый», вводим название плагина, нажимаем «Enter» и вот он, нужный нам плагин Easy FancyBox

4. Настраиваем всплывающее окно для формы
Для того чтобы получить доступ к настройкам плагина Easy FancyBox
Нам нужно перейти к стандартным настройкам медиафайлов WordPress.
Заходим в пункт меню «Настройки» => «Медиафайлы».
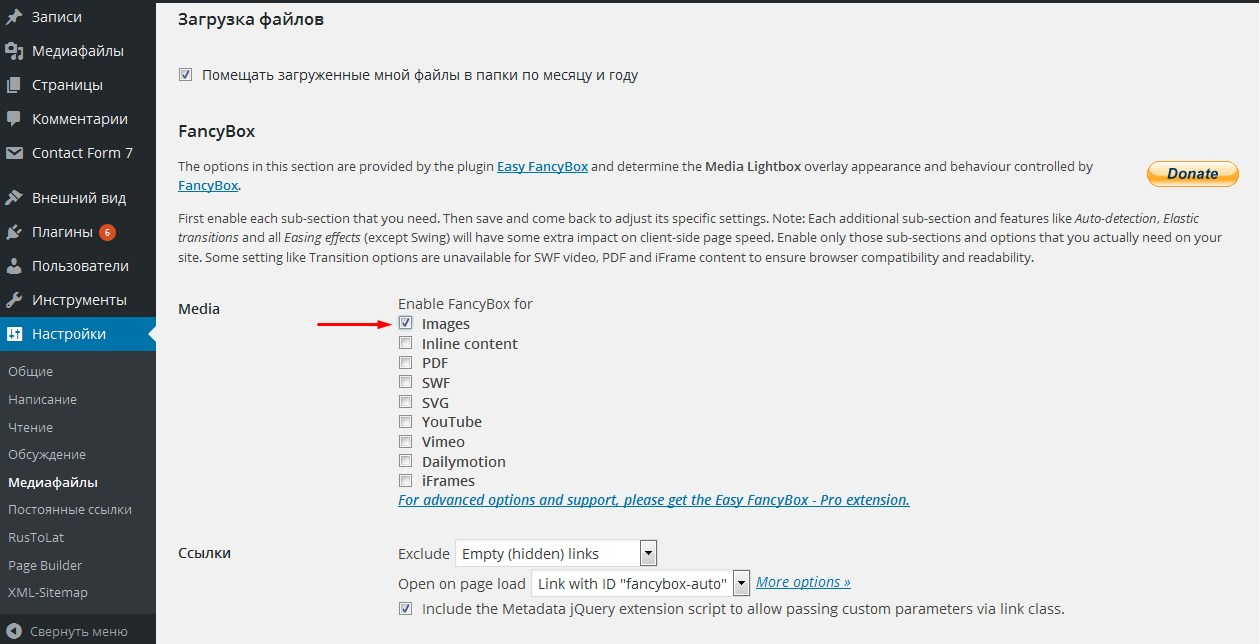
Сверху мы видим блок стандартных настроек WordPress медиафайлов и уже ниже приписываются наши настройки плагина Easy FancyBox. По умолчанию у нас здесь стоит активация всплывающего окна при нажатии на изображение.

Нам необходимо снять эту галочку, так как если на Вашем сайте стоит какой-либо плагин, который так или иначе связан с созданием каких-то всплывающих эффектов, например «WooCommerсе», плагин галереи, плагин для открытия изображений во всплывающих окнах и т.д. то ваши изображения будут открываться во всплывающем окне дважды
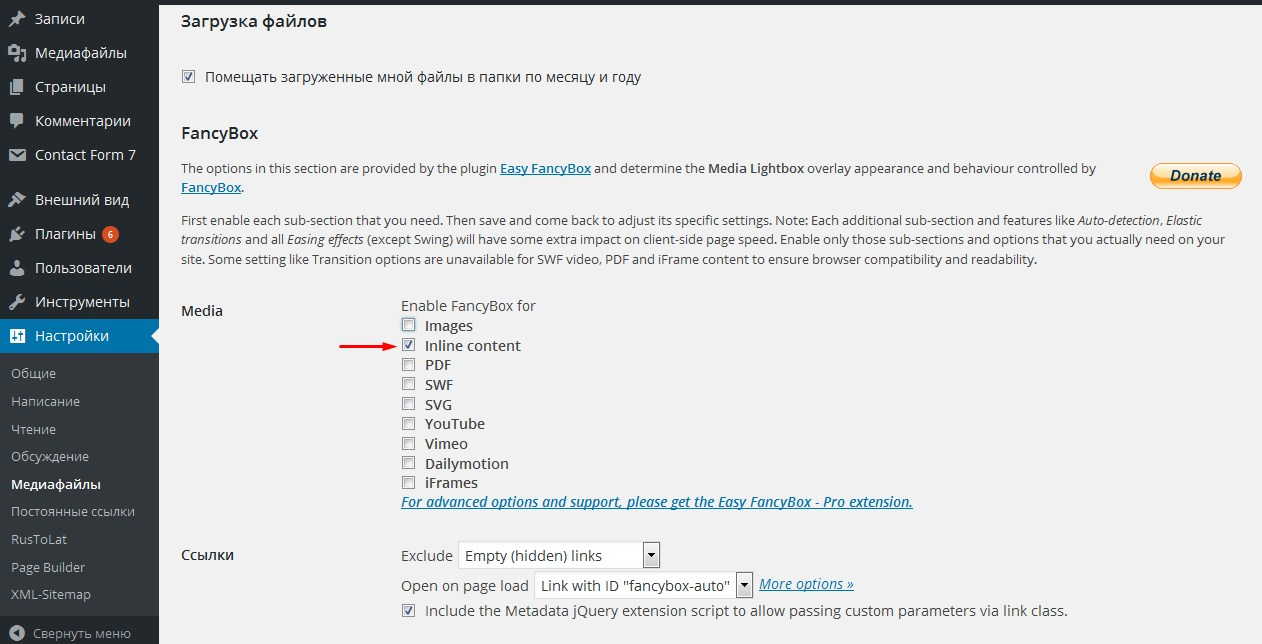
Теперь нам необходимо установит галочку возле пункта «Inline content»

И теперь нажимаем на кнопку «Сохранить изменения».
В плагине Easy FancyBox помимо этих настроек есть еще множество различных других интересных настроек с которыми вы можете поэкспериментировать.

5. Выводим форму обратной связи во всплывающее окно.
Теперь нам нужно определиться где мы будем выводить нашу форму обратной связи.
Я буду выводить в виджете. Переходим в меню «Внешний вид» => «Виджеты» => выбираем виджет «Текст»
И в поле «Текст» вставляем следующий фрагмент кода:
<div><a href="#contact_form_pop_up">Отправить сообщение</a></div> <div> <div> Текст [contact-form-7 title="Контактная форма 1"] </div> </div>
<div><a href="#contact_form_pop_up">Отправить сообщение</a></div> <div> <div> Текст [contact-form-7 title="Контактная форма 1"] </div> </div> |
Теперь нам нужно получить шоткод для вывода нашей формы обратной связи. Для этого переходим в меню «Contact Form 7» => «Формы». По умолчанию здесь уже есть одна форма со стандартными полями «Ваше имя», «Ваш e-mail», «Тема» и «Сообщение». Для начала мы не будем в ней ничего убирать или исправлять. О том как править поля, делать плэйс-холдеры, добавлять и генерировать новые поля различной сложности и делать защиту от ботов и т.д. я расскажу в отдельной статье.

Если вы используете другой плагин для создания формы обратной связи то этот пункт у вас будет отличаться
6. Редактируем фрагмент кода вывода формы обратной связи.
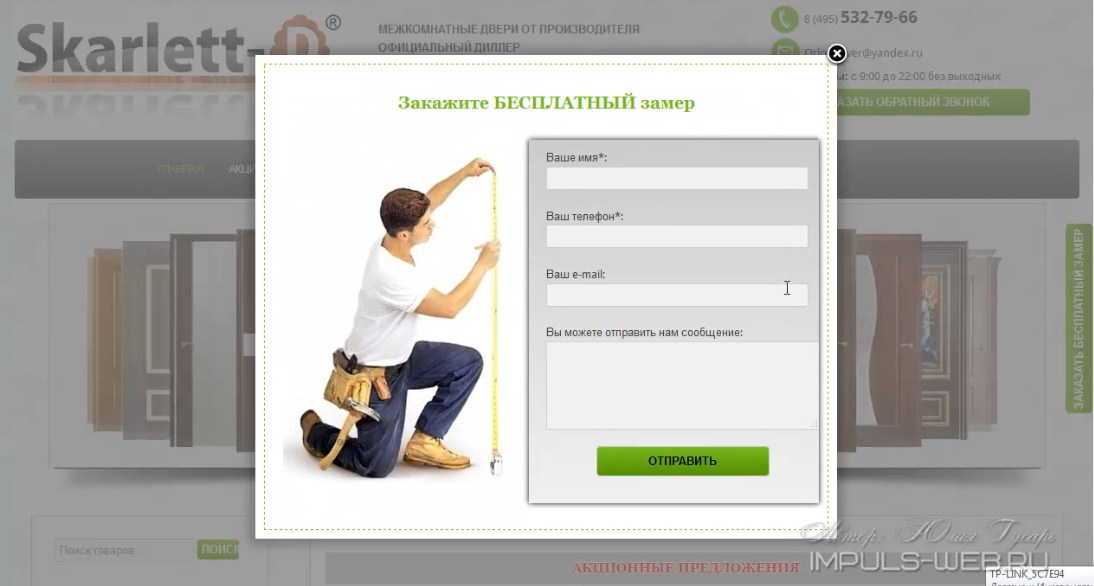
Вставляем этот шоткод в код виджета вместо [ВАШ ШОТКОД] Вместо ОТПРАВИТЬ СООБЩЕНИЕ вы можете написать любой другой текст. Это текст высветится на кнопке, по щелчку на которой будет открываться всплывающая форма обратной связи. Сохраняем настройки, переходим на наш сайт, обновляем страниц, и нажимаем на нашу ссылку. Вот что у меня получилось:

По умолчанию стили этой формы не очень интересные, их можно будет потом исправить, так же можно будет отредактировать форму. Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.

7. Стилизация кнопки
Для того чтобы наша ссылка для открытия формы обратной связи была больше похожа на кнопку предлагаю приписать её немного стилей. Заходим в файл style.css вашей темы и в самом конце приписываем следующие стили:
/***Стили для формы обратной связи****/ .contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитринние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } /**Плавное появление тени у кнопки при наведении**/ .contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/***Стили для формы обратной связи****/
.contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитринние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Посмотрим, что у нас получилось:

Я оставила в коде пояснения, какое свойство за что отвечает. Так что вы сможете изменить эти стили на своё усмотрение.
Я надеюсь, что помогла Вам научится создавать формы обратной связи во всплывающем окне. Буду очень рада видеть ваши комментарии.
Также я подготовила для вас видеоинструкцию, в которой показываю как создать всплывающую форму на wordpress.
В следующей статье я расскажу вам как создавать более сложные формы обратной связи, добавлять на них простую и эффективную защиту от спама, дам вам несколько готовых заготовок для стилизации вашей формы обратной связи и еще много чего полезного и интересного.
Желаю вам успехов в создании такой формы и до встречи в следующих статьях.
С уважением Юлия Гусарь
impuls-web.ru
Разбор установки плагина FancyBox | BrainTeam
Итак, добрый день, настал момент рассказа о том, как я устанавливал плагин для отображения картинки в новом окне и не только. Сейчас рассмотрим подробнее как его устанавливать и настраивать.
Плагин называется — Easy Fancybox, он очень легко устанавливается и первоначально не требует никаких настроек, работает сразу же после активации. После того, как вы активируете плагин, все ссылки на JPG, GIF и PNG изображения, автоматически открываются в отдельном окне.
Fancybox поддерживает:
- WordPress галереи
- PDF файлы
- Изображения JPG, GIF, PNG и др., а также изображения карт
- Ролики с сайтов, таких как YouTube, Vimeo и Dailmotion
- Фреймы (предназначенный для разделения окна браузера на части, в каждой из которых показывается информация с различных источников.)
Для получения еще больше количества дополнительных опций, можно поставить PRO расширение.
Посмотрим, как же выглядит изображения после установки этого плагина. Например, мы смотрим любую статью плагины на WP на сайте, в ней присутствуют изображения, но мы видим их небольшого размера и текст на них не читаем. Кликаем на нее и открывается отдельное окно с полноразмерной картинкой. Внизу окна также присутствует название самого изображения, при загрузке на сайт его можно изменить, или вовсе убрать, чтобы не мешало.

Собственно приступим к самому процессу установки.
Первым делом мы скачиваем нужный нам плагин. Скачать его можно с сайта wordpress.org , или же установить плагин с помощью стандартной базы плагинов WordPress. Я выбрал второй способ (с помощью стандартной базы плагинов), он наиболее быстрый и простой, поэтому распишу этот пример. Для того, чтобы установить плагин этим методом, его не нужно будет скачивать на ПК. Все, что потребуется – зайти в раздел «Плагины», после чего нажать «Добавить новый».

Открывается страница, где нужно ввести как можно более полное название плагина и нажать «поиск». Вводим полное название плагина «Easy FancyBox» и нажимаем «поиск». После этого открывается страница с кучей плагинов по запросу, находим нужный и нажимаем «Установить». После успешной установки, Активируем его. Активировать можно сразу же после установки, или же потом, в списке всех установленных плагинов. Все, плагин теперь установлен и готов к работе.

Теперь же, чтобы он точно заработал, нужно убедиться, что при загрузке изображения в его свойствах в пункте «Ссылка» было указано «Медиафайл», иначе плагин не заработает (иногда это включено по умолчанию, а в большинстве случаев – нет). Там же можно заменить и заголовок, который будет отображаться внизу окна, при открытии изображения. После проделанных манипуляций плагин уверенно заработает.

Плагин установлен и работает. Теперь я совсем немного расскажу о его настройке.
Заходим на главную страницу работы с сайтом, нажимаем пункт “Плагины”, ищем там нужный с названием Easy FancyBox и нажимаем «параметры». Выводится окно с параметрами, которые можно изменить.
Параметр Overlay задает задний фон при открытии изображения, можно менять цвет и прозрачность. К примеру, черный цвет (#000000 – вписываем в пункт «Color»), а прозрачность меняем от 0 до 1 в пункте «Opacity», соответственно, чем значение больше, тем менее прозрачный становится фон, при установке значения 1, фон абсолютно непрозрачен.
Параметр Window, здесь мы видоизменяем само окно, в котором открывается изображения. Background color – цвет фона
Opacity – прозрачность
Border – рамка.
Также можно изменить ширину, высоту и саму рамку, по умолчанию же стоят значения 560х340х10 (порядок соблюден).
Behavior – так сказать поведение. Здесь я бы не советовал что-либо менять, кроме скорости открытия и закрытия окна (Opening speed и Closing speed), по умолчанию уставнолено значение 300.
Параметр Image. Autodetect – перечислены форматы изображений, которые будут работать с плагином, можно добавить свои.
Пункт Behavior я не советовал бы изменять, настроено все как можно лучше.
Show tittle – это подпись изображения, можно убрать или же оставить.
На этом все, всем спасибо за прочтение статьи. Подписывайтесь на рассылку и рекомендуйте мой сайт друзьям, нажимая на социальные кнопки ниже.
До скорых встреч, успехов! Эдуард Тихонов
Похожие материалы:
Поделиться ссылкой:
Похожее
brainteam.ru
Плагин Lightbox для WordPress
Многим знаком эффект при клике на изображение, при котором картинка открывается не в новом окне, а в текущем, но на затемнённом фоне. Примеры этого вы можете увидеть в текущем курсе — кликните на любую картинку.
 Пример эффекта Lightbox для изображения
Пример эффекта Lightbox для изображения Я вижу только одну причину, когда изображение можно открыть в новом окне или вкладке браузера — когда вы хотите дать возможность скачать его полный размер (не все пользуются контекстным меню).
Именно в этом случае можно и, наверно, нужно открывать ссылки на изображения в новой вкладке. Во всех остальных я предпочитаю делать всплывающее окно на текущей странице. Это просто, удобно и привычно.
Так вот, для реализации этого эффекта существует большое количество плагинов для WordPress: FancyBox for WordPress или Easy FancyBox. Я предпочитаю пользоваться последним.
Разница между многими плагинами в том, что часть из них позволяет открывать только изображения, а более навороченные плагины, ещё и видеозаписи (YouTube, RuTube и прочих сервисов).
Каждый может выбрать сам для себя, что ему больше подойдёт, а мы пока установим Easy Fancybox! 🙂
Установка плагина Easy Fancybox
Всё как и всегда: заходим в меню «Плагины» — «Добавить новый» и в поле «Поиск плагинов» вводим его название. Ничего необычного.
Вы ожидаете получить какие-то настройки? Спешу вас обрадовать (или огорчить) — их нет! Плагин не имеет вообще никаких опций для конфигурирования, установил и пользуйтесь! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru