Настройка внешнего вида WordPress: как сделать меню на блоге. Wordpress меню многоуровневое
Респонсивное многоуровневое меню WordPress | SVsites
Встретил неплохое выпадающее респонсивное меню в теме Courage от ThemeZee, вытащил его, доработал до нужных кондиций и решил поделится кодом. Понравилось оно мне минимумом JS кода, при этом CSS стили очень легко настраиваются, да и вообще, следуя инструкциям, приведенным ниже, установить данное навигационное меню не составит ни какого труда даже для начинающего разработчика.

Файлы меню расположены на GitHub
Примеры того, что, куда нужно добавлять я залил на GitHUb, создав там репозиторий. Посмотреть файлы меню WordPress и скачать их можно перейдя на GitHub
Посмотреть демку многоуровнего меню WordPress в действии, можно перейдя по этой ссылке.
Мануал по подключению респонсивного многоуровневого меню WordPress

Перейдя в репозиторий на GitHub, скачайте архив с файлами себе на компьютер. Проще скачать, чем копировать, но это не суть. Для начала напишу, где, что находится:
- Для WordPress версии респонсивного меню, все файлы находятся в директории nav-menu/wordpress-file.
- CSS стили для навигации — nav-menu/wordpress-file/navigation.css.
- Файл JS для запуска навигации — nav-menu/wordpress-file/navigation.js.
- Разметка, которую нужно добавить в нужное место, обычно в шапку сайта — nav-menu/wordpress-file/header.php.
- Функционал, который нужно добавить в functions — nav-menu/wordpress-file/functions.php.
- Иконочные шрифты для стрелок и меню бара в мобильной версии — nav-menu/wordpress-file/font/.
Помимо WordPress версии, была создана HTML версия скрипта, как в демо примере, находится она в директории nav-menu/html-wersion/.
Как правильно внедрить меню WordPress в шаблон сайта
Далее привожу алогритм добавления респонсивного многоуровнего менб WordPress в шаблон.
Добавляем стили CSS меню, файл navigation.css
Содержимое файла navigation.css нужно добавить в файл стилей style.css шаблона. Раздел Normalize можно не переносить, обычно сброс стилей уже применен в style.css.
Добавляем файл JS для запуска навигации navigation.js
Загрузите в папу шаблона файл navigation.js. И подключите его в файле functions.php. Как это сделать смотрите в статье Подключение скриптов JS и JQuery к WordPress. Данный файл зависит от jQery. Слово НАВИГАЦИЯ, в респонсивной версии меню, можно поменять или вообще удалить. Настройки находятся в нижней части файла.
Функционал, который нужно добавить в functions.php
В файле functions.php находится то, что нужно подключить в одноименный файл шаблона темы — functions.php. Правильно подключить меню вордпресс поможет статья Создание навигационного меню. Как подключать JS к вордпресс, смотрите тут.
Разметка, которую нужно добавить в нужное место, обычно в шапку сайта
Содержимое файла header.php — это та часть кода, на месте которого во фронтенде появится меню. Добавляйте в то место, в котором хотите увидеть менюшку.
Иконочные шрифты для стрелок и меню бара в мобильной версии
Загрузите папку font с иконочными иконочные шрифтами в папку шаблона, которые специально сгенерированы выборочно, не создавая лишнюю нагрузку на сайт. Проверьте в файле style.css правильность пути к ним. если в шаблоне уже подключены иконочные шрифты, такие как FontAwesome, то можно обойтись и без подключения данных иконок. Нужно лишь в CSS заменить вывод иконок на свои.
Заключение
После проделанных манипуляций, у вас должно получится неплохое многоуровневое меню WordPress. Естественно, оформляйте его стилями, какие подходят к вашему проекту на WordPress. А может кому пригодится и HTML версия данного плагина.
Смотрите также
svsites.ru
как сделать меню на блоге • Советы блогерам
Доброго времени суток, дорогие читатели! Я по-прежнему продолжаю рассказывать и показывать вам, как облагородить внешний вид вашего блога на WordPress. В прошлых статьях мы с вами узнали, как поставить логотип в шапку, установить фавикон и добавить картинку на фон блога. А сегодня я продемонстрирую вам, как создать меню для блога.
Что такое меню на WordPress?
Это специальная панель со ссылками на наиболее важные части вашего блога. Основная задача меню – упростить посетителям навигацию, чтобы им было легче ориентироваться на блоге. 
Чаще всего меню располагается наверху, в шапке, но на некоторых темах может быть и сбоку или даже внизу.
Какое меню должно быть на блоге?
По умолчанию WordPress выводит в меню только созданные страницы. Однако вручную туда можно добавить всё что угодно – рубрики, отдельные записи и даже ссылки на сторонние сайты. Но не советую с этим перебарщивать.
А то авторы некоторых блогов считают своим долгом давать в меню ссылку на каждый пост. Это ещё куда ни шло, если их немного, и свежие записи появляются раз в месяц. А если нет? Во-первых, вы попросту запаритесь добавлять ручками статьи в меню. А во-вторых, представьте, каково будет вашим читателям продираться сквозь такое километровое меню.
И ещё одно – хотя WordPress позволяет создавать многоуровневые меню, я не рекомендую этим злоупотреблять. Сложное меню со множеством подуровней, может, и красиво выглядит. Но с точки зрения удобства навигации на блоге это большой и жирный минус.
Представьте, например, что у меня было бы вот такое меню. Чтобы добраться до страницы «Контакты» приходится делать лишние клики и движения мышью. Мелочь, казалось бы, но именно такие мелочи и убивают юзабилити.
Запомните: в меню должно быть лишь самое необходимое. Важные страницы, основные рубрики – и всё. Подуровни добавляйте, только если без этого не обойтись.
Как сделать меню на блоге WordPress?
Итак, мы вроде бы разобрались с тем, какое меню лучше создать для блога. Теперь давайте посмотрим, как, собственно, его делать. Переходите в раздел админ-панели «Внешний вид → Меню».
Детали у вас могут отличаться от показанного на скриншоте – тут всё зависит от вашего шаблона, количества страниц и версии WordPress.
Скорее всего хотя бы одно меню у вас уже есть по умолчанию, и достаточно будет лишь его отредактировать. Но если вдруг нет, то сделайте новое меню, введя его название и нажав кнопку «Создать меню».
Меню создано, но оно пока пустое. Добавьте в него страницы, отметив их галочками на панели слева и нажав кнопку «Добавить в меню».
Страницы появятся в «Структуре меню» в окне справа.
Поменять пункты меню местами вы можете простым перетаскиванием мышью.
Либо нажмите на маленький треугольничек справа от пункта меню и в дополнительных настройках выберите, куда его переместить.
Кстати, здесь же можно проделать и другие манипуляции с выбранным пунктом меню. Например, переименовать его или удалить.
Таким же образом вы можете разместить в меню записи и рубрики блога, а также любые ссылки, в том числе и на сторонние сайты.



Кстати, возможно, вы задаётесь вопросом, как добавить в меню ссылку на главную страницу блога. Для этого на панели слева в «Страницах» перейдите на вкладку «Все» – там и будет скрываться главная страница. Как разместить её в меню вы уже знаете.
Как сделать многоуровневое меню на WordPress?
Допустим, вы всё-таки хотите сделать на своём блоге подменю. Например, чтобы разместить там рубрики (как на скриншоте ниже).
Для начала добавьте в меню рубрики, которые вы хотите там расположить. Я буду показывать на примере двух рубрик.
Теперь вам нужно добавить главный пункт меню, при наведении мышью на который будут выводиться рубрики. На панели слева идите в «Произвольные ссылки». В поле «URL» здесь вставьте «решётку» (#), а в «Тексте ссылки» напишите «Рубрики» или «Разделы», как вам нравится. Добавляйте в меню.
«Решётка» в «URL» нужна, чтобы сделать пункт меню некликабельным.
Теперь надо разместить рубрики под пунктом «Разделы». Сделать это опять-таки можно мышью.
Либо идите в дополнительные настройки пункта меню и там выбирайте, куда его переместить.
Осталось лишь настроить, где будет показываться меню на вашем блоге.
Учтите, что области отображения зависят от темы. У меня их четыре, но у вас может быть и меньше – вплоть до одной. А может и больше. Главное, вы обязательно должны разместить меню в верхней части блога – в шапке, верхней панели или как там это будет называться в вашем шаблоне. Остальные области уже по желанию.
Галочку «Автоматически добавлять страницы» лично я снимаю. Страницы на блоге появляются не так уж часто, поэтому мне не трудно добавлять их ручками. Но тут уже смотрите как удобнее вам.
Вот и всё – меню готово. Не забудьте сохранить изменения.
Ну а я на сегодня с вами прощаюсь. Если у вас ещё остались вопросы по созданию меню на WordPress – задавайте их в комментариях. А в следующей статье по настройке внешнего вида блога мы с вами рассмотрим виджеты. До встречи, друзья!
Понравилось? Расскажите друзьям!
myblogmaster.ru
Как сделать вложенное, выпадающее или произвольное меню в WordPress
 Привет, Друзья, привет! С весной всех! С вчера прошедшей масленицей, со съеденными блинами, покоренными столбами и с наступлением Великого поста.
Привет, Друзья, привет! С весной всех! С вчера прошедшей масленицей, со съеденными блинами, покоренными столбами и с наступлением Великого поста.
Ну, к делу…
Итак, по просьбам моих постоянных читателей сейчас расскажу как быстро и просто сделать выпадающее (вложенное) или произвольное меню. Честно, не знаю как это работает на старых версиях WordPress, но начинаю, по-моему, с 3-xxx версиях все работает и радует. Кстати, если у вас все еще WordPress 2007 года, я советую обновиться. (статья: автоматическое 30-ти секундное обновление WordPress)
Я люблю WordPress…
Ах да, для тех кто сейчас не совсем понимает о чем речь, и не поминает что это вообще за меню такое, т.е. вложенное или произвольное, то посмотрите в верхнем меню на моем блоге раздел «меню+» и «автор» при наведении мыши выпадает список дополнительных пунктов — это как раз выпадающее меню. Ну или вложенное. А в сайдбаре (слева), в блоке «Навигация по сайту» сделано произвольное меню.
Все очень просто. Уровень урока — легко.
Все можно сделать за несколько минут. Не нужно знать ни каких PHP, HTML, CSS, JavaScript, C++ и прочих языков вебмастерского программирования (даже Компонентный Паскаль не понадобится). Кстати, а вот для тех, кто хочет начать изучать хотя бы HTML, то Руслан Белый с радостью предоставил понятный любому чайнику учебник по html — дерзайте!
Меню (хоть выпадающее, хоть произвольное) можно сделать не только на страницы и рубрики, но и на абсолютно любые статьи вашего сайта. *good*
Делаем вложенное (выпадающее) меню
Покажу на своем тестовом сайте. Главное уловите суть.
Шаг 1. Идем в Админку блога — Внешний вид — Меню
Шаг 2. Создадим новое меню. Пишем название меню (Любое. Это для вас). Жмем кнопку «Создать меню» (любую кнопку)

Шаг 3. Теперь собираем пункты меню

Слева увидите блок со «Страницами» (в нем будут ссылки на все ваши страницы), «Ссылками» (ссылки на произвольные статьи), «Рубриками» (все ваши рубрики)
Итак, отмечаем галочками те страницы, которые хотим видеть в нашем меню (можете переключить на вкладку «Все»). Если в главное верхнее меню хотите добавить ссылки на рубрики, то переключитесь на «Рубрики» и добавляйте любые рубрики. Если хотите добавить в меню ссылку на любую статью вашего сайта, то соответственно переключитесь на «Ссылки» вставляете нужный URL, прописываете название страницы и жмете «Добавить в меню»
Как видите все не так и сложно.
WordPress вообще прекрасный.
Теперь, в основной области «Структура меню» вы просто напросто мышкой перетаскивайте элементы меню в нужном вам порядке. Как вам заблагорассудится.
Чтобы сделать выпадающее меню (кстати, можно сделать вложенность 3-х уровней) перетащите нужный элемент меню (который хотите сделать вложенным) чуть правее относительно материнского (который будет главным)
Когда сделаете нужную вам структуру, не забываем сохранить меню!
Все!
Удалить или изменить название элемента меню можно кликнув на стрелочку в элементе меню:

Делаем произвольное меню
Точно также, начиная с первого шага создаем новое меню, называем его, к примеру, «меню в сайдбар» (кстати, можно сделать и разместить несколько таких меню в сайдбаре, т.к. выводиться они будут через виджет, поэтому названия делайте понятные вам)
Итак, делаем все абсолютно точно также как и делали выпадающее (вложенное) меню, только тут скорее будут участвовать рубрики и отдельные страницы, сохраняем меню и далее переходим в пункт «Внешний вид — Виджеты»
Находим виджет «Произвольное меню» и перетягиваем его в нужное место сайдбара.

- Прописываем заголовок виджета
- Выбираем из списка наших сохраненных меню нужное
- Жмем «Сохранить»
Все ребята. На этом волшебство закончено.
Я люблю WordPress… Я люблю WordPress… Я люблю WordPress, т.к. больше ничего не знаю… *popcorm*
Сложно?
Если остались вопросы, спрашивайте.
Ах да…
1. В настройках темы выставляйте то меню, которое хотите сделать главным:
«Внешний Вид — Настроить — Навигация»

2. Если используете плагины для сортировки рубрик и страниц My Page Order и My Category Order — то решительно их деактивируйте. Они вам больше не нужны!
Удачи!
aimblog.ru
Как добавить меню Wordpress


Всем привет, друзья, сегодня статья про то как добавить меню в WordPress, как сделать так, чтобы при нажатии на один их пунктов этого меню открывалась определенная страница.
Сразу скажу, что в WordPress невозможно сделать меню, если нет страниц, которые оно будет открывать.
Проще говоря мы сегодня сделаем так, чтобы при нажатии на пункт меню «Главная» мы попадали на главную страницу блога, а когда выберем пункт меню «Об авторе» откроется страница с информацией, которую решили написать о себе. Ну и так далее.
Что такое меню
Меню – это один из способов навигации по сайту, а навигация, в свою очередь призвана облегчить получение посетителем требуемой информации. По сути цель любого сайта, помимо того, что он содержит информацию, заключается в том, чтобы организовать доступ к этой информации максимально удобно и эффективно.
Элементы меню
Меню может состоять из трех разных элементов. Это страницы, ссылки и рубрики. Давайте коротко разберемся, зачем они нам все нужны.
Страницы
Зачем нужны страницы, мы разобрались в прошлой статье. Коротко повторюсь. На страницах мы размещаем в основном важную статическую информацию, которая должна быть всегда перед глазами посетителей и которую не надо долго искать.
Ссылки
Назначение ссылок в меню, такое же, как и у рубрик. Они призваны подчеркнуть важность, размещенной информации и обеспечить удобство навигации для посетителя.
Ссылки могут быть как внутренние (вести на материалы, размещенные на блоге) так и внешние (вести на внешние ресурсы).
Рубрики
Мы можем сделать так, чтобы одна или несколько наших рубрик, отображались в пункте меню. Выбранные рубрики будут отображаться не только в сайдбаре, справа или слева, а вверху, сразу перед глазами посетителя нашего сайта. Таким образом можно подчеркнуть важность этих элементов и привлечь внимание к информации, которая там размещена.
Как добавить меню WordPress
Добавляем страницы в меню
Возвращаемся к технической стороне нашего вопроса. Итак, для того чтобы добавить меню на наш сайт переходим в консоль пункт «Внешний вид» «Меню» и попадаем в панель управления этой функцией. В панели управления нам уже по умолчанию, на основании созданных страниц, предлагается определенная структура меню. Причем обратите внимание страницы в структуре, расположены по порядку их создания. Эту последовательность можно легко изменить, зажав левую кнопку мышки на нужном элементе структуры и перетащив на новое место. Давайте поменяем местами пункт «Реклама» и «Контакты»
Далее всю информацию в поле «Название меню» удаляем и пишем следующее предложение.
header_menu_top
И внизу в разделе «Настройки меню» в пункте «Области темы» ставим галочку в поле «Primary Menu». Это особенности темы «GreenChilli» если у вас шаблон другой, такого раздела может не быть.

Вот и все! Давим синюю кнопку справа «Сохранить меню» Смело идем на главную страницу нашего сайта обновляемся (жмем Ctrl-R). Вуаля – меню появилось, с чем вас и поздравляю.
Помимо всего прочего, можно сделать выпадающее меню. Т.е в какой-либо пункт меню у нас будет вложен другой пункт. Это может быть другая страница, ссылка или рубрика. Таким образом вложенный пункт у нас будет называться дочерним, а тот в который вложили – родительским.
Глубину вложенности я сильно не тестировал, но четыре элемента в пункт меню «Главная» поместилось. Родительским элементом может стать любой пункт меню.
Сделать это можно, опять же зажав левую кнопку мышки на нужном элементе структуры и перетащив его немного вправо. Таким образом – этот элемент становится дочерним, а тот который выше родительским. Для того чтобы вернуть все назад, делаем все тоже самое только двигаем все влево.

Страницы в меню мы добавили, давайте попробуем теперь добавить ссылки и рубрики. В данном случае они нам не нужны сделаем это просто для понимания того – как это делается. Потом удалим.
Добавляем ссылки в меню
Допустим нам надо добавить партнерскую ссылку в меню, которая ведет на сайт где производится набор в школу блоггеров.
Без проблем. Переходим на вкладку «Ссылки» вставляем адрес нашей реф-ссылки в поле «URL», а в поле «Текст» пишем «Школа блоггеров», нажимаем «Добавить меню». Готово, в структуре у нас появился пункт меню под названием «Школа блоггеров». Традиционно жмем на кнопку «Сохранить меню». Переходим на наш сайт, обновляемся и видим, что у нас появился пункт меню «Школа блоггеров». Не забываем исходящие ссылки закрывать от индексации.

Добавляем рубрики в меню
Как добавлять рубрики и записи себе на сайт тема другой статьи, а сейчас просто давайте представим, что у нас уже есть одна запись на блоге и аж одна рубрика. Использовать для эксперимента будем рубрику, которая присутствует по умолчанию и имеет необычное и креативное название «Новости». Создадим пустую запись и назовем ее «Ура набор в школу блоггеров открыт» Добавим запись в рубрику «Новости»

Теперь переходим в окно управления меню, переходим в раздел «Рубрики» и видим там наш раздел «Новости». Отмечаем его галочкой, нажимаем «Добавить в меню» и видим, что в структуре меню появился новый элемент «Новости». Не забываем нажимать кнопку «Сохранить меню»
Переходим на главную страницу сайта и видим, что в меню появился новый пункт «Новости»

Все эти манипуляции проделывать не обязательно, я показал лишь возможности. У нас должны быть просто страницы, которые привязаны к меню и все. Ну, а там смотрите как вам больше нравится.
На этом все, надеюсь тема — как добавить меню WordPress, раскрыта. Всем пока. Подписываемся на обновления.
blogstarter.ru
Статьи о работе с меню в WordPress
Рубрики в меню используются для создания удобной навигации по разделам вашего сайта, наряду с главным и дополнительным меню, которые чаще всего размещаются в шапке сайта. Например, в моём блоге о WordPress и фрилансе рубрики выводятся в дополнение к основному меню и размещаются в боковой колонке сайта.
Продолжить чтение…
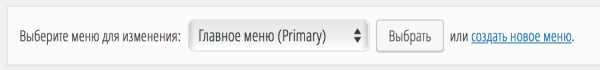
Иногда приходится редактировать существующие меню и почему-то некоторые попросту не видят этой возможности в интерфейсе управления меню в WordPress. А ведь нужный элемент всегда находится перед глазами, вот он:

Продолжить чтение…
Практически на каждом экране административной панели WordPress имеется блок «Настройки экрана», который открывает доступ ко скрытым свойствам текущего экрана. В случае с меню, например, мы можем активировать дополнительные настройки.
В правом верхнем углу админки найдите пункт «Настройки экрана» и щёлкните по нему:
 Продолжить чтение…
Продолжить чтение…
Создание многоуровневого меню в WordPress занимает не больше времени, чем создание обычного «плоского» меню. Всё делается в том же интерфейсе в разделе «Внешний вид» — «Меню». Давайте для примера создадим структуру меню типичного сайта-визитки какой-нибудь абстрактной компании по оказанию IT-услуг.
Продолжить чтение…
Бывают ситуации, когда вы хотите создать меню не из ссылок на записи, рубрики или страницы вашего сайта, а на какие-то внешние ресурсы, например, на партнёрские программы. Делается это всё точно так же, как и с обычным меню, только воспользоваться нужно будет другим набором данных. Давайте рассмотрим подробнее! 🙂
Продолжить чтение…
wordpress1.ru