Как создать тему для WordPress. Часть 7: страница archive.php. Archive wordpress php
Как создать тему для WordPress. Часть 6: страница рубрик, archive.php
Этот урок – седьмой из серии, посвященной разработке темы для WordPress. Из него вы узнаете, как создать шаблон для страницы архивов archive.php.
Разобраться в том, для чего будет использоваться файл archive.php, поможет схема иерархии шаблонов. Из этой схемы следует, что шаблон архивов в теме для WordPress выводит эти страницы:
- рубрики
- метки
- архивы по датам
- архивы по авторам
- пользовательские таксономии
- архивы пользовательских типов записей
В этом руководстве я создам только один шаблон – archive.php, и все перечисленные страницы будут загружаться с его помощью. Но если вам необходимо, то можете сделать отдельные шаблоны для вывода разных типов архивов.
Шаг 1 Создаем файл archive.php
В нашей теме страница архивов будет выглядеть почти также, как главная, но вверху будет добавлено название и описание рубрики, имя автора, дата или метка. То есть, этот шаблон будет основываться на файле index.php, но с некоторыми изменениями.
Поэтому первое, что нужно сделать, это создать в папке темы копию index.php, и переименовать ее в archive.php.
Шаг 2 Добавляем заголовок и описание для рубрик
Теперь добавим на странице заголовок для рубрик. В самом начале файла archive.php, сразу после get_header и перед while ( have_posts() ), нужно добавить проверку, открыта ли сейчас страница рубрики. В начале файла код должен быть таким:
<?php get_header(); ?> <?php while ( have_posts() ) : the_post(); ?> |
А сейчас между первой и второй строкой, то есть до цикла вывода записей, добавим:
<h2> <?php if ( is_category() ) : single_cat_title(); endif; ?> </h2> |
Строка 3 – это условие, если открыта страница рубрик, а строка 4 – это вывод названия текущей рубрики.
В файле стилей /css/style.css пропишем стили для заголовка страницы. Нужно будет добавить h2 и h2 a к строкам 48 и 55, и добавить где-нибудь снизу новый стиль для .page-title.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
h2,h3,h4,h5,h5,h6 { font-family: 'Open Sans Condensed', sans-serif; font-weight: 700; color: #1b252a; }
h2 a, h3 a, h5 a, h5 a, h6 a { text-decoration: none; color: inherit; }
.page-title { font-size: 3.5em; line-height: 1.25em; } |
Теперь выведем описание для рубрики:
<h2> <?php if ( is_category() ) : single_cat_title(); endif; ?> </h2> <?php if ( is_category() ) : // выводим описание только на странице рубрики if (category_description() !== '') : // если есть описание, выведем его echo '<p>' . category_description() . '</p>'; endif; endif; ?> |
Аналогичным образом добавим заголовки для других типов архивов.
Шаг 3 Заголовок для архивов по датам
Модифицируем код, и добавим к нему проверку, не открыта ли страница архива по годам:
<h2> <?php if (is_category()): single_cat_title(); elseif (is_year()): printf(__('Year: %s', 'striped'), '<span>' . get_the_date(_x('Y', 'yearly archives date format', 'striped')) . '</span>'); endif; ?> </h2> |
А потом по месяцам и по дням:
<h2> <?php if (is_category()): single_cat_title(); elseif (is_year()): printf(__('Year: %s', 'striped'), '<span>' . get_the_date(_x('Y', 'yearly archives date format', 'striped')) . '</span>'); elseif (is_month()): printf(__('Month: %s', 'striped'), '<span>' . get_the_date(_x('F Y', 'monthly archives date format', 'striped')) . '</span>'); elseif (is_day()): printf(__('Day: %s', 'striped'), '<span>' . get_the_date() . '</span>'); endif; ?> </h2> |
Шаг 4 Заголовок для страницы меток
Добавить заголовок на страницу меток очень легко:
<h2> <?php if (is_category()): single_cat_title(); elseif ( is_tag() ) : single_tag_title(); elseif (is_year()): printf(__('Year: %s', 'striped'), '<span>' . get_the_date(_x('Y', 'yearly archives date format', 'striped')) . '</span>'); elseif (is_month()): printf(__('Month: %s', 'striped'), '<span>' . get_the_date(_x('F Y', 'monthly archives date format', 'striped')) . '</span>'); elseif (is_day()): printf(__('Day: %s', 'striped'), '<span>' . get_the_date() . '</span>'); endif; ?> </h2> |
Шаг 5 Заголовок для страниц автора и других
Также нужно добавить заголовок для страницы автора (это строка 14), и страниц других видов архивов, которые могут добавить пользователи (это строка 16, и эта страница будет называться просто “Архивы”):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<h2> <?php if (is_category()): single_cat_title(); elseif ( is_tag() ) : single_tag_title(); elseif (is_year()): printf(__('Year: %s', 'striped'), '<span>' . get_the_date(_x('Y', 'yearly archives date format', 'striped')) . '</span>'); elseif (is_month()): printf(__('Month: %s', 'striped'), '<span>' . get_the_date(_x('F Y', 'monthly archives date format', 'striped')) . '</span>'); elseif (is_day()): printf(__('Day: %s', 'striped'), '<span>' . get_the_date() . '</span>'); elseif (is_author()): printf( __( 'Author: %s', 'striped' ), '<span><a href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '" title="' . esc_attr( get_the_author() ) . '" rel="me">' . get_the_author() . '</a></span>' ); else : _e( 'Archives', 'striped' ); endif; ?> </h2> |
Итоги Мы создали шаблон архивов!
Конечно, в процессе разработки темы для WordPress очень важно не забыть про шаблон архивов. Другой, не менее важный шаблон, это single.php – именно он выводит одиночную запись в блоге. Также, на этой странице добавляются комментарии к записям. Поэтому следующий урок будет связан с созданием файла single.php. Чтобы его не пропустить, подписывайтесь на обновления блога!
oriolo.ru
Редактирование шаблона Wordpress: файлы search.php, archive.php, page.php
 Продолжаю редактировать шаблон для моего блога. На повестке дня три файла, с которыми я намерен очень быстро разобраться, так как я они по оформлению и по коду очень похожи на файл index.php.
Продолжаю редактировать шаблон для моего блога. На повестке дня три файла, с которыми я намерен очень быстро разобраться, так как я они по оформлению и по коду очень похожи на файл index.php.
Файл search.php задействован очень редко, так как он показывает анонсы постов, которые отвечают параметрам поискового запроса, который Вы вводите в то маленькое поле, размещенное в шапке блога.
Файл archive.php – отвечает за вывод постов, которые разделены в архивы по месяцам. То же самое, что и с файлом search.php: тот же код, тоже оформление.
Так как я редактируя шаблон, внес изменения в файл style.css, изменил оформление текста на главной странице, то автоматически измениться вывод оформления содержимого в файлах архивов и поиска.
Значит, мне только придется добавить код, который беру с файла index.php и переношу в два файла, которые подвергнутся редактированию.
Файл search.php имеет 42 строки,из них пустых 10, файл archive.php – 143 строки, из них 81 пустых. Изменяю кодировку файлов на UTF-8. Смотрю на код.

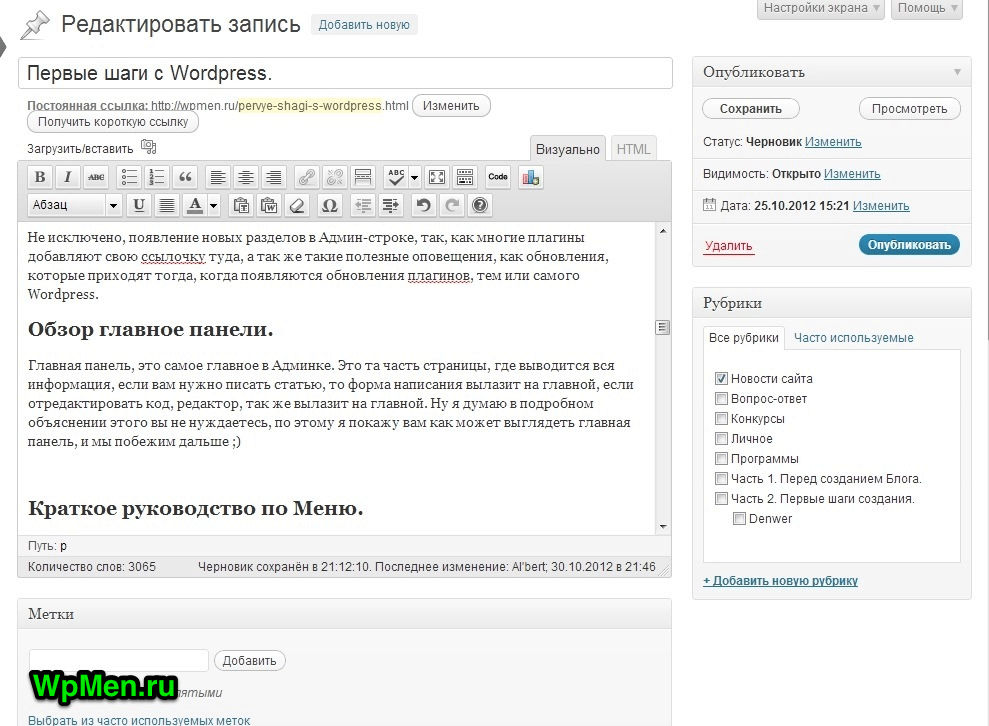
Я в файле выделил три строки кода, зеленым цветом я подсветил код блока, который выводится сразу под названием поста. Для главной страницы я подобный блог полностью переделал, потому старый код удаляю, переношу из файла index.php.
Текст, который я выделил желтым, я перевожу на русский язык: Читать далее.
Код, который выделен серым цветом, я просто удаляю: он выводит кнопку-ссылку, которая отвечает за вызов полного текста поста(файл index.php).

Желаю сразу показать, каким изменениям подвергся файл, как выше говорил, я вывел новый блок под заглавием поста(зеленным цветом подсветил). Добавил отображение виджета Твитера, о том как это сделать, я рассказывал в предыдущем посте “Об установке кнопок соц сетей”.
Так как я планирую еще долго вести этот блог, то количество публикуемых заметок будет увеличиваться, и потому я считаю при редактировании шаблона вставить в файл search.php код постраничной навигации, чтобы читателю было удобно просматривать несколько разворотов анонсов. Я уже это делал при редактировании шаблона – файл index.php, потому укажу место, откуда буду удалять не нужный мне код.

Удаляю 2 выделенные строки, и вставлю код постраничной навигации.
Быстро перевожу 2 фразы на русский: Sorry, but you are looking for something that isn't here. и Not Found, удаляю пустые строки, сохраняю файл. редактирование шаблона продолжаю, перехожу к файлу archive.php.
При редактировании шаблона – файл archive.php, нужно решить один вопрос: я закрыл от индексации все страницы архива с помощью файла robots.txt. Исходя из этого, у меня на блоге не существуют такие страницы для поисковых роботов. Так же до меня доходят слухи, что если я установлю ссылки на страницы архивов, то просто пришедший на мой блог ТИЦ и PR будет по понемногу уходить в никуда, а не переходить на другую страницу.
Так как я потерял ТИЦ и не могу его вернуть, сниму ссылки с боковой панели блога, а файл на всякий случай переведу. Сейчас все архивные страницы будут лежать никому не нужные, и робот туда не зайдет, и читатель не просмотрит.
Открываю файл archive.php, в глаза бросается очень большое количество пустых строк 57 % от всего количества, потому убираю сразу. В этом файле размещен код “Хлебных крошек”, который заменяет работу плагина WordPress Breadcrumb NavXT. Но так как я закрыл архивы от индексации, мне он не нужен, так как он не будет работать для передачи веса от страница на страницу, а просто мешать: как минимум занимает 50 строк. Потому этот код удаляю.
Как в предыдущем файле, я вставил код вывода расширенного блока под заглавием постов, и вставил код постраничной навигации, на всякий случай. Перевел строки Sorry, but you are looking for something that isn't here. и Not Found. После редактирования шаблона для блога – в этом файле сейчас только 37 строк.
На блоге у меня созданы парочку страниц, о авторе, карта сайта, вот думаю еще парочку создать, так вот для отображения их содержания используется файл page.php. В файле прописано 66 строк, из них пустых – 8. Также идет реализация блока вывода ссылок “Хлебные крошки” – 23 строк кода. Но я их не буду удалять. А просто переведу, таким же образом как сделал при редактировании файла single.php.

Тот текст, что подсвечен зеленым цветом удаляю, серым перевожу: страница 404, Архив, опубликовано.

Этот файл у меня подвергнется довольно существенному редактированию, уберу вывод автора(зеленым цветом), уберу код, который подсвечен желтым, а именно, вывод категории, я страницы не привязываю к категориям, и ссылки на комментарии мне нужны, ведь все они будут отображаться на этой же странице. Остался только код вывода времени публикации страницы на блоге. Что я предлагаю: весь этот код заменить тем же, что использую в файле search.php.
При редактировании шаблона я вставлю виджет Твитера в файлы archive.php, и page.php, так же образом, как и в файл search.php (второй сверху скриншот, код подсвечен серым цветом).
Файл переведен, слегка адоптирован к работе на моем блоге. Поддопытный шаблон пока работает, тестовый блог не упал, буду продолжать работу над редактирования шаблона часика через полтора, а сейчас нужно его погонять. Самое неприятно в этой работе, что можно сделать ошибку, которую блог выбьет после перезагрузке локального сервера, а на реальном сервере она обнаружится сразу же после установки шаблона. Потому предельное внимание и все будет хорошо.
seomans.ru
6 лучших плагинов для создания архива в Wordpress

 Я уже однажды говорил в блоге и твиттере, что нужно бы заняться модификацией (ребрендингом) архива своих wordpress блогов. Практически во всех стандартных шаблонах можно увидеть в сайдбаре блок архивов, где располагаются ссылки на те или иные месяцы публикаций. Сначала оно вроде как нормально смотрится, но когда ты ведешь блог года 2-3, то этих линков может накопиться штук 20-30. Во-первых, это визуально не совсем хорошо, архив занимает слишком много места при том, что его польза минимальна — искать нужную статью в архиве неэффективно. Во-вторых, понятное дело, что на страницах архива располагается не самый уникальный (можно даже сказать дублированный) контент, поэтому лишний раз делать на этом акцент ненужно.
Я уже однажды говорил в блоге и твиттере, что нужно бы заняться модификацией (ребрендингом) архива своих wordpress блогов. Практически во всех стандартных шаблонах можно увидеть в сайдбаре блок архивов, где располагаются ссылки на те или иные месяцы публикаций. Сначала оно вроде как нормально смотрится, но когда ты ведешь блог года 2-3, то этих линков может накопиться штук 20-30. Во-первых, это визуально не совсем хорошо, архив занимает слишком много места при том, что его польза минимальна — искать нужную статью в архиве неэффективно. Во-вторых, понятное дело, что на страницах архива располагается не самый уникальный (можно даже сказать дублированный) контент, поэтому лишний раз делать на этом акцент ненужно. В общем, я наконец-то нашел время и желание для решения «проблем» с архивом. При этом подошел к вопросу, что называется, комплексно, поэтому приготовил вам стразу обзор нескольких интересных решений для разных задач. Кстати, в прошлой статье про функции wp_get_archives я рассказывал как немного ограничить блок архива в сайдбаре:
С помощью этого кода вы отображаете последние 12 месяцев архива, но «забывать» об остальных ссылка я бы не стал, просто их нужно разместить в другом месте — специальной странице архива. Вариантов ее реализации есть несколько. Во-первых, можно сделать отдельный шаблон для этой страницы WordPress, где выводить архивы через wp_get_archives, а, во-вторых, можно обратиться за помощью к сторонним разработкам и модулям.
Итак, плагины для архивов в WordPress:
Clean Archives Reloaded
Clean Archives Reloaded — генерирует список постов, которые разбиты по месяцам. При клике на тот или иной месяц список статей раскрывается или закрывается с помощью JavaScript.


На сайте авторе есть пример и описание реализации данной функции, где он пишет, что использовал специальный механизм кеширования для работы. Именно поэтому данный плагин не должен особо нагружать вашу БД множеством MySQL запросов и работать очень эффективно. Единственным вопросом при этом является совмещение этого плагина с картой сайта wordpress блога — ведь оба плагина ссылаются на все посты, есть смысл один из них убрать из-за ненадобности — либо использовать карту сайта в виде страницы архива, либо применить для архива другие плагины.
Heat Map plugin
Heat Map plugin — плагин позволяет отображать архивы блога, категории и теги в виде оригинального списка чем-то напоминающего облако меток в WordPress. Активность в том или ином архиве отображается с помощью большего размера или цвета шрифта.


Визуально решение очень интересное! На сайте плагина, правда, указана поддерживаемая версия WordPress 2.6., но думаю должна работать и в более старших. Для архива так точно с тех пор никаких серьезных нововведений не было. Совмещая вывод списка категорий, тегов и архивов можно сделать весьма информативную страницу для посетителей.
Smart Archives Reloaded
Smart Archives Reloaded — еще один «reloaded» плагин. Сначала я нашел оригинальный, но он не поддерживается разработчиком еще с весны и wp 2.3, что конечно не очень хорошо. А потом совершенно случайно обнаружил в поиске Smart Archives Reloaded и был приятно удивлен! Сохранив былые принципы работы он был расширен новыми опциями по настройке, в частности у вас будет несколько вариантов для вывода архива:
- список постов по месяцам;
- компактный блок с ссылками по годам и датам публикаций;
- двухуровневое меню с годами и датами публикаций;
- блок ссылок на месяцы архива + список постов (стандартный старый вид, используемый в оригинальной версии плагина).
- меню + список постов + JavaScript. И вы получите совершенно нереальный и классный архив!


Extended Live Archive
Extended Live Archive — весьма оригинальный динамический архив, реализованный на AJAX. Он позволяет найти любой пост блога через «временное дерево публикаций», то есть сначала выбираете год, потом месяц и можете увидеть список постов за это время. Есть также возможность просмотра архива по категориям.


Вообще я нашел этот плагин раньше чем Smart Archives Reloaded, поэтому был им весьма впечатлен. По сути, к плюсам можно занести использование AJAX, архив по дате и категориях, но в качестве сложностей выступает необходимость изменения оформления архива (не совсем красиво выглядит) и локализация.
Collapsing Archives
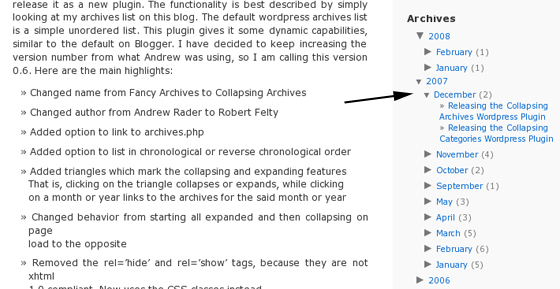
Collapsing Archives — с помощью Javascript в данном плагине реализована возможность раскрытия годов, месяцев публикаций, как это, например, можно видеть в архивах Blogger`а. В большей степени подходит для сайдбара, но также применимо для страницы архива:


Приятной особенностью плагина есть очень большое количество настроек для него, которые можно задать в админке wordpress. Добротный такой модуль, который подходит для wp 2.8 — 3.0.1.
Latest Post from each Category plugin
Latest Post from each Category plugin — можно использовать этот плагин в качестве небольшого дополнения к архиву. По названию вы уже могли догадаться, что он выводить последние статьи для каждой директории. То есть, например, вы на странице архива размещаете ссылки на месяцы публикаций и дополняете это все вот таким вот «приятным» бонусом для читателей:


Плагин можно использовать как на странице поста, так и добавлять в шаблон, например в сайдбар блога, что тоже очень полезно.
Вообще даже не ожидал, что найду столько интересных плагинов для архива в wordpress. Прошлый мой поиск как-то все больше запутал, были найдены старые неработающие модули, другие слишком избыточные, а сейчас многое удалось прояснить. Использование того или иного плагина зависит от специфики вашего блога или сайта, у каждого из них есть свои плюсы и особенности. Наиболее впечатляющим для меня лично показался новый Smart Archives Reloaded, который может заменить парочку других плагинов. Какой именно буду использовать для своих блогов пока не знаю, нужно будет потестировать все и найти оптимальный вариант дабы не копировать при этом еще и карту сайта. В любом случае напишу об этом чуть позже в блоге.
P.S. Постовой. Для того чтобы ваш сайт не только хорошо выглядел, но и работал узнайте все тайны seo записавшись на курсы продвижения сайтов в Киеве, звоните +3(097)8535669 быстрее. Кому надоело работать и хочется отдыха, советуем туры в Иорданию на мертвое море или новогодние праздники. Все вебмастера и сеошники пишут статьи на конкурс BestMasterиZация среди которых есть действительно интересные материалы.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
Создание страницы архива в WordPress

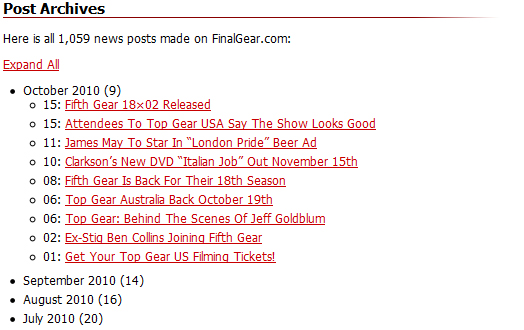
Небольшой мануал, подглянутый у stylizedweb, по тому, как создать страничку архива сайта в WordPress. С содержанием всех новостей и датой их публикаций, пример.
-
Для начала нужно сделать копию файла index.php и переименовать её в archives.php
-
Затем открываем archives.php и меняем главную часть кода (начинается так же) на это:
`<p>  </p>
</p>
Небольшой мануал, подглянутый у stylizedweb, по тому, как создать страничку архива сайта в WordPress. С содержанием всех новостей и датой их публикаций, пример.
-
Для начала нужно сделать копию файла index.php и переименовать её в archives.php
-
Затем открываем archives.php и меняем главную часть кода (начинается так же) на это:
`
- Для того чтобы wordpress распознавал файл archives.php как шаблон, для создания страниц, добавляем в самый верх следующие строчки:
<br /> <?php<br /> /*<br /> Template Name: Archives page<br /> */<br /> ?>
- Создаем новую страницу “Архив” и в низу, в разделе “Шаблон страницы”, выбираем шаблон “Archives page”:

- Кликаем по “Опубликовать” и готово =)
Источник: stylizedweb
artslab.info