Установка WordPress с Varnish, Nginx на Ubuntu. Nginx wordpress настройка
Необходимые настройки веб-сервера NGINX для сайта на WordPress
Решили написать небольшую статью по настройкам NGINX. Эта статья будет полезна тем, кто, также, как и мы, использует вместо веб-сервера Apache – более быстрый веб-сервер NGINX. В своих проектах мы используем сервера на Ubuntu 16.04, NGINX в связке с PHP-FPM 7.0 и сервером баз данных MariaDB 10.1 (для сайта на WordPress он немного быстрее MySQL 5.7).
Необходимые настройки NGINX для любого сайта
Приводим здесь основные настройки NGINX, которые мы считаем необходимыми для любого сайта. Мы указываем эти настройки в первую очередь, после установки NGINX. Все настройки помещаем в секцию http основного конфигурационного файла nginx.conf
Отключение вывода версии nginx при ответе:
server_tokens off;Оптимизация отправки файлов и данных:
sendfile on; tcp_nopush on; tcp_nodelay on;Включаем поддержку Keep-Alive и ограничиваем кол-во соединений:
Включить сжатие gzip для всех файлов, коэффициент сжатия 6 в данном примере является оптимальным, устанавливать это значение больше не рекомендуется, но вы можете попробовать установить значение от 2 до 5, возможно увеличение производительности, это зависит от характеристик вашего сервера:
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_types * gzip_min_length 10;Необходимые настройки NGINX для WordPress
Здесь мы приводим несколько необходимых настроек, которые нужны для нормальной и безопасной работы сайта на WordPress.
Правильно настраиваем постоянные ссылки для WordPress:
location / { try_files $uri $uri/ /index.php?q=$uri&$args; }Запрещаем доступ к скрытым файлам (например .user.ini):
location ~ /\. { deny all; }Запрещаем доступ к php-файлам в папке uploads:
location ~* /(?:uploads|files)/.*\.php$ { deny all; }Устанавливаем expire headers для статических ресурсов:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { expires 365d; }После внесения любых изменений в конфигурационные файлы не забывайте перезагрузить NGINX для вступления этих изменений в силу. Любые вопросы по настройкам задаём в комментариях.
Также, если вы используете NGINX вместе с WordPress, мы рекомендуем вам использовать отличный плагин безопасности, основанный на 5G/6G файрволле – BBQ Pro – The Fastest WordPress Firewall Plugin NULLED.
wpnull.org
WordPress: как правильно настроить - MNorin.com
 Как правильно настроить WordPress для его быстрой работы? WordPress — одна из наиболее популярных систем управления контентом (CMS), но, к сожалению, нужно уметь ее правильно настраивать, чтобы обеспечить максимальную скорость работы и минимальное время отклика. Это позволит в том числе сэкономить на стоимости хостинга. Казалось бы, ничего сложного. Берем сервер, ставим пакеты, скачиваем свежий WordPress, устанавливаем его, и всё. Но, на самом деле, всё не так просто. Для настройки сервера для быстрой и эффективной работы сайта на базе системы управления контентом WordPress потребуется следующее:
Как правильно настроить WordPress для его быстрой работы? WordPress — одна из наиболее популярных систем управления контентом (CMS), но, к сожалению, нужно уметь ее правильно настраивать, чтобы обеспечить максимальную скорость работы и минимальное время отклика. Это позволит в том числе сэкономить на стоимости хостинга. Казалось бы, ничего сложного. Берем сервер, ставим пакеты, скачиваем свежий WordPress, устанавливаем его, и всё. Но, на самом деле, всё не так просто. Для настройки сервера для быстрой и эффективной работы сайта на базе системы управления контентом WordPress потребуется следующее:
- Сервер с операционной системой Debian GNU/Linux 8 (Jessie)
- Система управления базами данных MariaDB или MySQL
- PHP-FPM + PHP-APC
- Веб-сервер Nginx
- Сам WordPress последней версии,
- Уже достаточно известная система выдачи цифровых сертификатов Let’s Encrypt
- кое-какие плагины для WordPress
Сервер с операционной системой Debian GNU/Linux 8 (Jessie)
Где взять сервер? Один из лучших вариантов, который я могу лично рекомендовать, — Digital Ocean. Почему именно там? Во-первых, для приемлемой работы сайта достаточно минимальной конфигурации виртуального сервера из тех, которые у них доступны (1 ядро частотой 1.8GHz, 512Mb оперативной памяти, 20Gb дискового пространства). Во-вторых, выделенный белый IP-адрес уже включен в стоимость. В-третьих, дают бесплатно 10$ при регистрации по рефссылке. В-четвертых, если введете промо-код ALLSSD10, получите еще 10$. Итого 4 месяца бесплатно, потому что сам сервер стоит 5$ в месяц. В-пятых, если вы занимаетесь разработкой, то есть API, который позволяет развернуть целое окружение при необходимости. Есть еженедельные бэкапы всего сервера за 1$/месяц, но можете делать их сами, например, в Yandex.Disk. Как его подключить можно почитать здесь.
В принципе, можете выбирать любой сервер, который вам больше нравится. Почему я рекомендую Debian в качестве операционной системы? Потому что он отлично подходит для продакшен-конфигураций благодаря тому, что стабильный релиз уже тщательно оттестирован, и вероятность всяких неожиданностей очень низка. Плюс огромное количество информации, большое коммьюнити и очень быстрое исправление уязвимостей. А также потому, что Debian является родителем Ubuntu, которую в своё время достаточно широко пиарили, благодаря чему это достаточно известный дистрибутив и он похож на Debian, хотя различий тоже хватает.
Самое главное — нам нужен отдельный сервер, чтобы можно было настраивать всё необходимое, что нельзя настроить на так называемом шаред-хостинге.
Прежде чем приступать к установке программного обеспечения, надо закомментировать все строчки файла /etc/apt/sources.list, которые начинаются с «deb-src».
sed -i /etc/apt/sources.list -e 's/deb-src/#deb-src/g'
sed -i /etc/apt/sources.list -e 's/deb-src/#deb-src/g' |
И затем выполняем команду
Будем предполагать, что у вас уже есть некоторое зарегистрированное доменное имя, которое указывает на адрес сервера. В моем случае это будет доменное имя freesw.cf.
Система управления базами данных
В качестве системы управления базами данных (СУБД) я рекомендую MariaDB или MySQL. Почему MariaDB? Вот поэтому. Однако некоторые приложения, если вы их ставите из пакетов, требуют по зависимостям именно MySQL (пакет mysql-server), поэтому, если вы что-то такое поставили на сервер (например, MediaWiki), то вам имеет смысл поставить именно MySQL (пакет mysql-server). Ставим пакеты:
apt-get install mariadb-server
apt-get install mariadb-server |
По зависимостям установится еще около десятка пакетов. В процессе установки будет запрошен пароль пользователя root. ЭТО НЕ ТОТ ЖЕ root, который используется в системе, поэтому в целях безопасности рекомендуется использовать другой пароль.
После установки помним, что памяти у нас всего 512 Mb, что не очень много, и в зависимости от нагрузки на сайт, может быть придется уменьшить размеры буферов БД для снижения потребления памяти. Для этого в файле /etc/mysql/my.cnf запомните следующие строчки:
key_buffer = 16M max_allowed_packet = 16M thread_stack = 192K thread_cache_size = 8 query_cache_limit = 1M query_cache_size = 16M # А этой строчки может не быть, но надо ее знать # Если MySQL станет падать из-за нехватки памяти, она пригодится innodb_buffer_pool_size = 20M
key_buffer = 16M max_allowed_packet = 16M thread_stack = 192K thread_cache_size = 8 query_cache_limit = 1M query_cache_size = 16M # А этой строчки может не быть, но надо ее знать # Если MySQL станет падать из-за нехватки памяти, она пригодится innodb_buffer_pool_size = 20M |
PHP-FPM
Следующее, что ставим после СУБД, — это PHP-FPM. Что это такое? Это PHP FastCGI Process Manager, менеджер процессов для бинарного протокола FastCGI, используемого для взаимодействия приложений с веб-сервером. Он работает очень быстро по сравнению с модулями для веб-серверов, и отлично работает с веб-сервером Nginx, который мы будем использовать.Устанавливаем пакеты:
apt-get install php5-fpm php5-mysql
apt-get install php5-fpm php5-mysql |
После установки идём в директорию /etc/php5/fpm. Делаем резервную копию директории pool.d:
Теперь в директории pool.d (/etc/php5/fpm/pool.d) удаляем файл www.conf и создаем там же файл wordpress.conf следующего содержания:
[wordpress] user = www-data group = www-data listen = /var/run/php-fpm-wp.sock listen.backlog = -1 listen.owner = www-data listen.group = www-data pm = dynamic pm.max_children = 5 pm.start_servers = 2 pm.min_spare_servers = 1 pm.max_spare_servers = 3 pm.max_requests = 500 ; Доменное имя вашего сайта здесь env[HOSTNAME] = freesw.cf env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp php_admin_value[error_log] = /var/log/nginx/wordpress-fpm.log
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
[wordpress]
user = www-data group = www-data
listen = /var/run/php-fpm-wp.sock listen.backlog = -1 listen.owner = www-data listen.group = www-data
pm = dynamic pm.max_children = 5 pm.start_servers = 2 pm.min_spare_servers = 1 pm.max_spare_servers = 3 pm.max_requests = 500
; Доменное имя вашего сайта здесь env[HOSTNAME] = freesw.cf env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp
php_admin_value[error_log] = /var/log/nginx/wordpress-fpm.log |
И теперь рестартуем php5-fpm:
APCu
APCu — это Alternative PHP Cache for userland. Это быстрое решение для кэширования PHP локально. Может использоваться совместно с memcached. Нужен этот кэш для того, чтобы не генерировать странички каждый раз, а сгенерировать один раз и отдавать потом много раз. Генерация заметно медленнее, чем отдача из кэша.
Ставим пакет:
apt-get install php5-apcu
apt-get install php5-apcu |
Установка и настройка Nginx
Почему именно Nginx? Ну, тут много всяких причин: он расходует относительно мало ресурсов, отлично работает с FastCGI, умеет работать с memcached, умеет работать с дисковым кэшем, работает при необходимости с бэкендом как реверс-прокси, очень надежный, быстрый и гибкий в настройке.
Ставим пакеты:
После установки создаем конфигурационный файл /etc/nginx/sites-available/wordpress и записываем в него следующее (не забывая поменять «freesw.cf» на название вашего домена):
upstream php { server unix:/var/run/php-fpm-wp.sock; } server { server_name freesw.cf; listen 80 default_server; listen 443 ssl; root /var/www/wordpress; index index.php; # ssl on; ssl_certificate /etc/letsencrypt/live/freesw.cf/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/freesw.cf/privkey.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers 'HIGH:!aNULL:!MD5:!kEDH'; add_header Strict-Transport-Security "max-age=31536000; includeSubdomains;"; gzip on; gzip_disable "msie6"; gzip_comp_level 6; gzip_min_length 1100; gzip_buffers 16 8k; gzip_proxied any; gzip_types text/plain text/css text/js text/xml text/javascript application/javascript application/x-javascript application/json application/xml application/xml+rss image/svg+xml svg svgz; # redirect to https if ($scheme = http) { return 301 https://$server_name$request_uri; } location / { try_files $uri $uri/ /index.php?$args; } # error_page 404 /404.html; # error_page 500 502 503 504 /50x.html; # location = /50x.html { # root /usr/share/nginx/html; # } location ~ \.php$ { proxy_cache wp-cache; proxy_cache_valid 200 302 60m; proxy_cache_valid 404 1m; proxy_temp_path /var/cache/nginx/tmp; include fastcgi.conf; fastcgi_intercept_errors on; fastcgi_pass php; } location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ { expires max; log_not_found off; } access_log /var/log/nginx/wordpress-access.log; error_log /var/log/nginx/wordpress-error.log; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
upstream php { server unix:/var/run/php-fpm-wp.sock; }
server { server_name freesw.cf; listen 80 default_server; listen 443 ssl;
root /var/www/wordpress; index index.php;
# ssl on; ssl_certificate /etc/letsencrypt/live/freesw.cf/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/freesw.cf/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers 'HIGH:!aNULL:!MD5:!kEDH'; add_header Strict-Transport-Security "max-age=31536000; includeSubdomains;";
gzip on; gzip_disable "msie6"; gzip_comp_level 6; gzip_min_length 1100; gzip_buffers 16 8k; gzip_proxied any; gzip_types text/plain text/css text/js text/xml text/javascript application/javascript application/x-javascript application/json application/xml application/xml+rss image/svg+xml svg svgz;
# redirect to https if ($scheme = http) { return 301 https://$server_name$request_uri; }
location / { try_files $uri $uri/ /index.php?$args; }
# error_page 404 /404.html;
# error_page 500 502 503 504 /50x.html; # location = /50x.html { # root /usr/share/nginx/html; # }
location ~ \.php$ { proxy_cache wp-cache; proxy_cache_valid 200 302 60m; proxy_cache_valid 404 1m; proxy_temp_path /var/cache/nginx/tmp; include fastcgi.conf; fastcgi_intercept_errors on; fastcgi_pass php; }
location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ { expires max; log_not_found off; }
access_log /var/log/nginx/wordpress-access.log; error_log /var/log/nginx/wordpress-error.log; } |
Если у вас есть кастомные странички для ошибок 40x и 50x, можно раскомментировать соответствующие строчки.
Переходим в директорию /etc/nginx/sites-enabled. Удаляем дефолтный сайт, включаем wordpress:
cd /etc/nginx/sites-enabled rm default ln -s /etc/nginx/sites-available/wordpress .
cd /etc/nginx/sites-enabled rm default ln -s /etc/nginx/sites-available/wordpress . |
Следующий файл, который надо поменять, — это /etc/nginx/nginx.conf. Сделайте резевную копию оригинального файла и запишите в nginx.conf следующее:
user www-data; # Количество воркеров по количеству ядер worker_processes 1; pid /run/nginx.pid; events { worker_connections 1024; # multi_accept on; } http { sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; client_max_body_size 100m; server_tokens off; server_names_hash_bucket_size 64; proxy_headers_hash_bucket_size 128; proxy_headers_hash_max_size 1024; # Определяем кэш proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=wp-cache:64m max_size=1000m inactive=60m; include /etc/nginx/mime.types; default_type application/octet-stream; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; gzip on; gzip_disable "msie6"; include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
user www-data; # Количество воркеров по количеству ядер worker_processes 1; pid /run/nginx.pid;
events { worker_connections 1024; # multi_accept on; }
http {
sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048;
client_max_body_size 100m; server_tokens off;
server_names_hash_bucket_size 64;
proxy_headers_hash_bucket_size 128; proxy_headers_hash_max_size 1024; # Определяем кэш proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=wp-cache:64m max_size=1000m inactive=60m;
include /etc/nginx/mime.types; default_type application/octet-stream;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log;
gzip on; gzip_disable "msie6";
include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*; } |
Таким образом, мы включили кэш nginx, компрессию, и настроили отдачу статики. Странички будут сначала запрашиваться из кэша, а потом, если их нет в кэше, будут запрашиваться с бэкенда. Если бэкенд вернул код 404, то страница в кэше будет находиться 1 минуту, если 200 или 302, то 60 минут. С этими циферками еще можно поработать, посмотреть, что можно еще улучшить.
Перезапускать nginx пока НЕ НАДО. Надо его просто остановить, если он в данный момент работает.
Установка цифрового сертификата
Зачем сайту нужен цифровой сертификат? Прежде всего затем, что к такому сайту больше доверия у поисковых систем и посетителей, соответственно, последних будет больше. Для установки сертификата воспользуемся известной системой «Let’s Encrypt» и программным пакетом certbot. В первую очередь добавляем репозиторий для установки пакетов. Создаем файл /etc/apt/sources.list.d/certbot.list и записываем в него следующее:
deb http://ftp.debian.org/debian jessie-backports main
deb http://ftp.debian.org/debian jessie-backports main |
После этого обновляем список пактов и устанавливаем необходимые пакеты:
apt-get update apt-get install certbot -t jessie-backports
apt-get update apt-get install certbot -t jessie-backports |
После того, как пакеты установятся, нам надо сгенерировать сертификат. Даем команду:
Начнется процесс верификации и установки цифрового сертификата.

Выбираем второй вариант — поднять временный веб-сервер для верификации.

Нажимаем ОК.

Вводим наш контактный адрес электронной почты. Нажимаем ОК.

Идем читать Terms of Services, после прочтения, если согласны (что-то мне подсказывает, что так и есть), нажимаем «Agree».

Вводим наше доменное имя, нажимаем ОК. На этом всё. Сертификат и ключ лежат там, где мы уже их ждем. Теперь можно стартовать nginx.
И теперь осталось добавить задание в крон для автоматического обновления сертификата. Добавляем в файл /etc/crontab строчку:
0 6 * * * root /usr/bin/letsencrypt renew --quiet && service nginx reload
0 6 * * * root /usr/bin/letsencrypt renew --quiet && service nginx reload |
Установка WordPress
Теперь можно устанавливать непосредственно WordPress. Сначала создадим базу данных для WordPress’а и пользователя, под которым он будет работать с этой базой данных.
mysql -u root -p > create database wordpress; Query OK, 1 row affected (0.00 sec) > grant all privileges on wordpress.* to 'wordpress'@'localhost' identified by 'YOURPASSWORD'; Query OK, 0 rows affected (0.00 sec) > \q Bye
mysql -u root -p
> create database wordpress; Query OK, 1 row affected (0.00 sec)
> grant all privileges on wordpress.* to 'wordpress'@'localhost' identified by 'YOURPASSWORD'; Query OK, 0 rows affected (0.00 sec)
> \q Bye |
Теперь будем устанавливать вордпресс. Переходим в директорию /var/www:
Скачиваем с официального сайта последнюю версию WordPress:
wget https://wordpress.org/latest.tar.gz
wget https://wordpress.org/latest.tar.gz |
Когда файл скачается распаковываем его:
Появится новая директория wordpress. Архив после распаковки можно удалить.
Осталось выдать права на эту директорию пользователю www-data
chown -R www-data:www-data /var/www/wordpress
chown -R www-data:www-data /var/www/wordpress |
Можно переходить к непосредственной установке WordPress в браузере. Открываем в браузере адрес нашего сайта (в моем случае https://freesw.cf).

Выбираем язык (в моем случае русский), кликаем кнопку «Продолжить».

Читаем всё, что написано, убеждаемся, что мы уже знаем всё необходимое, нажимаем «Вперёд!».

Вводим название базы данных (wordpress), имя пользователя базы данных (wordpress), пароль (который мы вводили при выделении прав на базу данных пользователю wordpress). Сервер базы данных оставляем localhost, префикс таблиц оставляем «wp_». Нажимаем кнопку «Отправить».

Видим сообщение о том, что можно запускать установку. Нажимаем кнопку «Запустить установку».

Перед установкой нужно задать еще кое-какие настройки. В первую очередь это название сайта («FreeSW — мой вордпресс»), затем имя пользователя, который будет использоваться как администратор, его пароль (чем сложнее, тем лучше) и, напоследок, адрес электронной почты. Теперь нажимаем «Установить WordPress».

По окончании установки вы увидите вот такое поздравление. Нажимаем кнопку «Войти» и переходим к странице логина. После ввода логина и пароля вы попадете в панель управления.

Вот, собственно, WordPress установлен, но это еще не всё, что нужно сделать. Нужно установить еще несколько плагинов. Как ни странно, установка плагинов должна помочь нашему сайту работать лучше. Плагин Akismet уже установлен, его надо оставить. Этот плагин предоствращает спам в комментариях и работает достаточно хорошо. Если его не устанавливать, вам придется разгребать спам-комментарии самостоятельно.
Установка плагина JetPack для WordPress
Плагин JetPack делает много всего интересного, но нас больше всего интересует возможность использования CDN от WordPress с названием Proton. В меню «Плагины» выбираем «Добавить новый». На открывшейся страничке видим вот такой плагин:

Нажимаем кнопку «Установить». После установки надпись на кнопке поменяется на «Активировать». Нажимаем её. Нас перенаправляет на такую страничку:

Нажимаем кнопку «Подключение к WordPress.com». Если вы уже зарегистрированы, то вма нужно будет только нажать кнопку «Approve», если нет, то придется сначала зарегистрировать, что я и рекомендую. После этого вас перенаправит обратно в админ-панель вашего сайта.

Нажимаем кнопку «Активировать рекомендованные функции». Будут активированы следующие функции:
- Блокировка несанкционированных попыток входа
- Эффективная работа с изображениями (Proton)
Дополнительно можно включить «Мониторинг простоя», чтобы получать извещения по электронной почте о том, что ваш сайт недоступен.
Плагин Akismet

Чуть выше я уже написал, зачем он нужен. Теперь его надо активировать. Переходим в «Плагины» -> «Установленные» и кликаем «Активировать». После активации вам нужно получить API-ключ.
Теперь перейдём к установке плагина для кэширования.
Установка плагина W3 Total Cache
В панели в меню «Плагины» -> «Добавить новый» в поиске набираем «W3 Total Cache», устанавливаем и активируем.

Этот плагин позволяет очень детально настроить кэширование для вашего сайта. Да, это займет некоторое время, но это определенно того стоит. Надо только помнить вот о чем при использовании этого плагина: при включении какой-то настройки тщательно проверяйте, всё ли правильно работает.
В заключение
Возможно, это не самая лучшая конфигурация WordPress, но это очень неплохой вариант для начала, который позволит не только сэкономить денег на хостинге, но и ускорить работу вашего сайта минимальными усилиями. В дальнейшем вы можете оптимизировать работу сайта дальше. Помните только о том, что не все плагины одинаково полезны.
Как обычно, жду в комментариях предложения, дополнения, замечания.
P.S.: Присмотритесь к плагинам Yoast SEO и WP-Mail-SMTP ;-)
- Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите, чтобы поделиться в Google+ (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
mnorin.com
Wordpress + nginx + cache (Настройка nginx + кэширование + WP)
WordPress + nginx + cache (Настройка nginx + кэширование + WP)
Опубликовал(а): admin в: 23 декабря 2011У nginx с версии 0.7(чёта-там) появилась функция кэширования ответов от бэкэнда.штука крайне полезная, в условиях высоких нагрузок, но настроить на корректную работу для WP оказалось не так просто.
Но попробуемСоздаём каталог где будет храниться кэш, назначаем права работы с ним (у меня nginx работает под www-data)
mkdir /var/cache/nginxchown www-data:www-data /var/cache/nginx/
в файле nginx.confпишем
## Создаем кеш зону pagecache (память под ключи в 16Мб) с настройками:# inactive: xранить кеш 1 день (если к нему не было обращений)# max_size: максимальный размер кеш данные 256Мбproxy_cache_path /var/cache/nginx levels=2 keys_zone=pagecache:16m inactive=1d max_size=256m;
теперь для нужного нам Виртуал хоста в диррективе SERVER прописываем, привожу полный конфиг своего vhost
server { listen 80; server_name www.krasfun.ru krasfun.ru krasfan.ru www.krasfan.ru;#access_log /var/log/nginx/krasfun/access2.log;access_log off;error_log /var/log/nginx/krasfun/error3.log error;
#client_max_body_size 300m# Сетевое ускорениеtcp_nopush on;tcp_nodelay on;
#30 одновременных коннектов#limit_conn one 30;
index index.php;
if ($http_cookie ~* «comment_author_|wordpress_(?!test_cookie)|wp-postpass_» ) {set $do_not_cache 1;}
root /var/www/krasfun;
fastcgi_cache_bypass $do_not_cache;fastcgi_no_cache $do_not_cache;fastcgi_pass_header Cookie;fastcgi_cache pagecache;fastcgi_cache_key $request_method|$host|$request_uri;fastcgi_cache_valid 301 8h;fastcgi_cache_valid 404 1h;fastcgi_cache_valid 200 15m;
set $Mybackend unix:/tmp/php5-fpm.sock;
location / {try_files $uri $uri/ @wordpress;}# Это чтоб Админка, логинизация, и регистрация не кэшировалисьlocation ~ ^/(wp-admin/.*\.php|wp-login\.php|wp-register\.php|(feed|comment/feed)(/.*)?)$ {try_files $uri @wordpress;set $do_not_cache 1;fastcgi_cache_bypass 1;fastcgi_no_cache 1;fastcgi_pass $Mybackend;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;fastcgi_index index.php;include /etc/nginx/fastcgi_params;}
location ~ \.php$ {try_files $uri @wordpress;include /etc/nginx/fastcgi_params;fastcgi_pass $Mybackend;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;if ($do_not_cache != «1″) {add_header Vary Cookie;}}
location @wordpress {fastcgi_pass $Mybackend;fastcgi_param SCRIPT_FILENAME $document_root/index.php;include /etc/nginx/fastcgi_params;fastcgi_cache pagecache;fastcgi_param SCRIPT_NAME /index.php;if ($do_not_cache != "1") {add_header Vary Cookie;}}
#Static files locationlocation ~* ^.+.(jpg|jpeg|gif|png|ico|css|zip|tgz|gz|rar|bz2|doc|xls|exe|pdf|ppt|txt|tar|mid|midi|wav|bmp|rtf|js|html|flv|mp3)$ {root /var/www/krasfun; }
}
проверяем nginx -t и перезапускам nginx
тыкаем по сайту и потом смотри что у нас появилось в /var/cache/nginx
Прирост производительности? да конечно же есть.
тест номер1
# ab -n 1000 -c 5 http://www.krasfun.ru/ This is ApacheBench, Version 2.3 <$Revision: 655654 $> Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/ Licensed to The Apache Software Foundation, http://www.apache.org/Benchmarking www.krasfun.ru (be patient)Completed 100 requestsCompleted 200 requestsCompleted 300 requestsCompleted 400 requestsCompleted 500 requestsCompleted 600 requestsCompleted 700 requestsCompleted 800 requestsCompleted 900 requestsCompleted 1000 requestsFinished 1000 requests
Server Software: nginx/0.8.53Server Hostname: www.krasfun.ruServer Port: 80
Document Path: /Document Length: 37725 bytes
Concurrency Level: 5Time taken for tests: 3.577 secondsComplete requests: 1000Failed requests: 0Write errors: 0Total transferred: 37972000 bytesHTML transferred: 37725000 bytesRequests per second: 279.54 [#/sec] (mean)Time per request: 17.887 [ms] (mean)Time per request: 3.577 [ms] (mean, across all concurrent requests)Transfer rate: 10365.83 [Kbytes/sec] received
Connection Times (ms) min mean[+/-sd] median maxConnect: 0 2 1.0 2 6Processing: 7 16 46.0 14 1038Waiting: 1 3 2.1 2 26Total: 9 18 45.9 17 1039
Percentage of the requests served within a certain time (ms) 50% 17 66% 17 75% 18 80% 18 90% 19 95% 21 98% 28 99% 31 100% 1039 (longest request)
Без кэширования этот тест провалился куда-то
www.odmin4eg.ru
Nginx WordPress плагин очистить кэш — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о плагине, который позволит вам добавить на свой сайт дополнительные параметры. Плагин будет полезен тем, чей сайт располагается на сервере Nginx. Вы сможете:
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о плагине, который позволит вам добавить на свой сайт дополнительные параметры. Плагин будет полезен тем, чей сайт располагается на сервере Nginx. Вы сможете:
— Удалить index.php из ЧПУ ссылок WordPress при использовании nginx.
— Очистить redis-cache при использовании страничного кэша с использованием nginx-srcache-module.
— Плагин поддерживает директиву nginx fastcgi_cache_purge & proxy_cache_purge.
— Пользовательские настройки очистки кэша.
— Плагин поддерживает директиву nginx map{..} для сети WordPress-multisite. С ее использованием nginx будет поддерживать загрузку файлов даже если PHP/MySQL не работает.
— Можно включить отладку, ведение лог файлов.
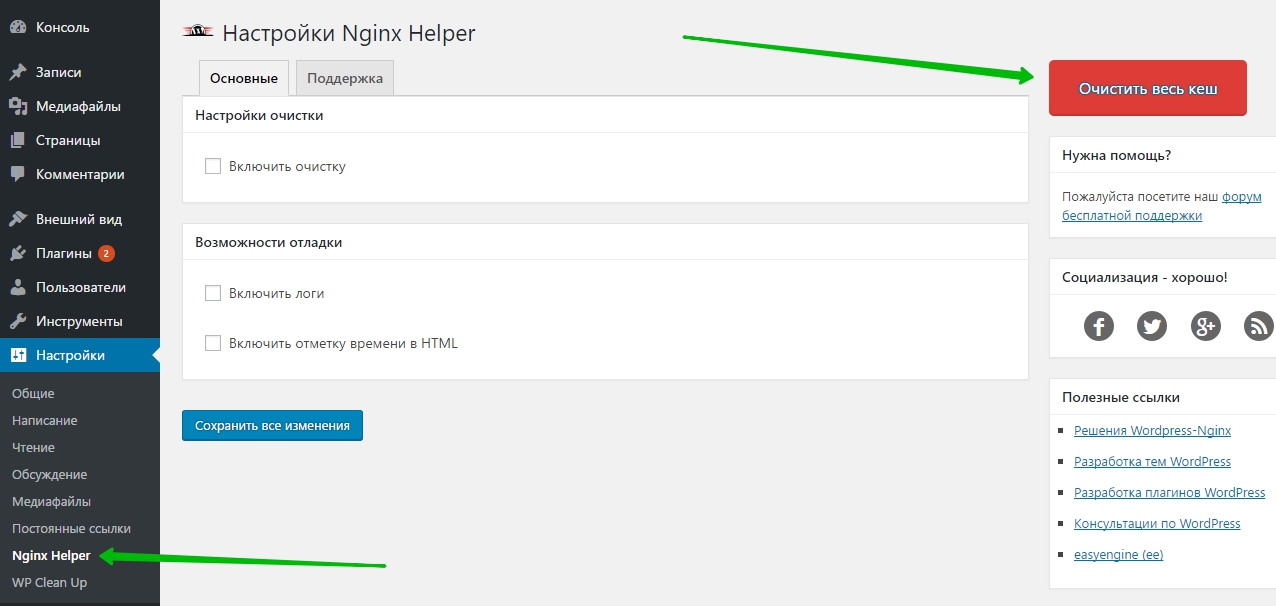
Установить плагин Nginx Helper вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Настройки — Nginx Helper. Здесь можно настроить основные параметры плагина. В настройках плагина вам нужно включить необходимые для вас функции. Есть кнопка, чтобы очистить весь кэш.

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Установка WordPress с Varnish, Nginx на Ubuntu
Настоящее горе стыдливо (Ф. Геббель).

 Varnish представляет собой ускоритель веб – приложений. Он перенаправляет посетителей на статические страницы, когда это возможно. Varnish может быть установлен и настроен для кэширования контента перед любым сервером HTTP, и он может ускорить доставку до 300-1000 раз.
Varnish представляет собой ускоритель веб – приложений. Он перенаправляет посетителей на статические страницы, когда это возможно. Varnish может быть установлен и настроен для кэширования контента перед любым сервером HTTP, и он может ускорить доставку до 300-1000 раз. В этой статье мы покажем вам, как увеличить скорость загрузки вашего WordPress сайта, установив Varnish перед Nginx на сервере Ubuntu 16,04. Мы предполагаем, что у вас уже есть стек LEMP (Nginx, MySQL и PHP) и установлен WordPress на вашем сервере Ubuntu 16.04.
Требования
Для этой установки к работе, вам необходимо:
- Ubuntu 16,04 VPS. Предпочтительно SSD, так как такой диск быстрее.
- Стек LEMP и установленный WordPress на вашем сервере.
- Пользователь root.
- Текстовый редактор.
Это руководство предназначено для WordPress с Varnishом и Nginx.
Войдите на сервер через SSH с правами суперпользователя
ssh root@IP_ADDRESS -p PORT_NUMBER
ssh root@IP_ADDRESS -p PORT_NUMBER |
и убедитесь, что все пакеты, установленные на сервере в актуальном состоянии
apt-get update && apt-get upgrade
apt-get update && apt-get upgrade |
Установка и настройка Varnish
Varnish доступен в официальном хранилище Ubuntu 16.04, так что мы можем легко установить с помощью команды apt-get
После того, как он будет установлен, мы настроим Varnish прослушивать порт 80 и использовать веб-сервер Nginx, который будет прослушивать порт 8080 в качестве внутреннего интерфейса.
Откроем файл /etc/default/varnish в текстовом редакторе
и сделаем следующие изменения в разделе файла ‘## Alternative 2, Configuration with VCL’
DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m"
DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m" |
Отредактируйте файл varnish.service, и добавьте следующие параметры конфигурации:
systemctl edit varnish.service ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m
systemctl edit varnish.service
ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m |
Сохраните файл и перезагрузите изменения
Затем измените файл Varnish VCL по умолчанию
vi /etc/varnish/default.vcl
vi /etc/varnish/default.vcl |
и убедитесь, что следующие блоки выглядят так же
backend default { .host = "127.0.0.1"; .port = "8080"; } sub vcl_recv { if (!(req.url ~ "wp-(login|admin)")) { unset req.http.cookie; } } sub vcl_fetch { if (!(req.url ~ "wp-(login|admin)")) { unset beresp.http.set-cookie; } }
backend default { .host = "127.0.0.1"; .port = "8080"; }
sub vcl_recv { if (!(req.url ~ "wp-(login|admin)")) { unset req.http.cookie; } }
sub vcl_fetch { if (!(req.url ~ "wp-(login|admin)")) { unset beresp.http.set-cookie; } } |
сохраните изменения и перезапустите Varnish для того, чтобы изменения вступили в силу
systemctl restart varnish
systemctl restart varnish |
Настройка Nginx
Откройте файл конфигурации Nginx вашего сайта WordPress
vi /etc/nginx/sites-enabled/yourdomain.conf
vi /etc/nginx/sites-enabled/yourdomain.conf |
и измените порт прослушивания на 8080
server { ... listen 8080; ... }
server { ... listen 8080; ... } |
Выполните те же изменения в файле /etc/nginx/sites-enabled/default тоже.
Сохраните изменения и проверьте конфигурацию Nginx, выполнив следующую команду
Вывод должен выглядеть следующим образом
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful |
и, наконец, перезапустите Nginx для того, чтобы изменения вступили в силу
Теперь, как только вы получаете доступ к веб -сайту в браузере, он должен быть подан через Varnish. Вот и все. Вы успешно настроили WordPress с Varnishом и Nginx. Ваш WordPress сайт должен быть заметно быстрее.
После того, как вы настроили все, вы можете перейти к безопасности вашего WordPress и обеспечения безопасности вашего стека LEMP.
andreyex.ru
Wordpress on Nginx — Сёмка Гавриленко
Это серия статей об особенностях установки и работы WordPress на Nginx.
Задача:
Имеется сайт, который, при 300 хостов в сутки, пожирает 6Гб оперативной памяти и средняя нагрузка 0.5, с учетом того, что сервер Intel(R) Core(TM) i5-2500 CPU @ 3.30GHz 1600.000 Mhz X 4
В ближайшее время планируется увеличение посещаемости, а значит, что требуется оптимизация!
Что имеем:
- VDS (Виртуализация: OpenVZ, Процессор: 1 ядро, Память: 512 Мб, Диск: 30 Гб)
- Желание оптимизации и ускорения сайта, а так же уменьшение затрат
- Повышение защиты сервера
- ПО:
Решение:
Сначала разберемся из чего же состоит WordPress, какие файлы и папки имеет.
На момент написания статьи актуальной версией был WordPress 4.1.1
Когда мы распаковываем архив, то видим следующую картину:
Папки
- wp-admin
- wp-content
- wp-includes
Файлы php
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-postpass.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Давайте разберемся за что отвечает каждый из файлов.
/wp-activate.php — страница активации
/wp-login.php — авторизация пользователей
/wp-login.php?action=register — регистрация пользователей
/wp-login.php?action=lostpassword — сброс пароля пользователя
/wp-blog-header.php — В этом файле распарсивается и распознается запрос . Выбираются записи из базы по необходимости и формируется необходимая страница к выводу на основе активной темы. В том числе в этом файле подключается файл с настройками wordpress wp-config.php .
Страница активации — wp-activate.php
По умолчанию WordPress условно делит процесс регистрации в Multisite на два шага — заполнение формы на сайте и активация аккаунта при переходе по ссылке отправленной в электронном письме. После того, как вы заполните форму, WordPress отправляет письмо с небольшой инструкцией и ссылкой для активации аккаунта.
site-style.by
Настройка Nginx fastcgi_cache для WordPress
Как показывает опыт, только лишь с помощью утилиты ApacheBench можно положить WordPress на среднестатистическом VPS. Проблема заключается том, что в большинстве случаев PHP является узким местом в работе веб-сервера. Использование OPCache позволяет значительно ускорить работу PHP скриптов, но это не изменить ситуацию, когда при высокой посещаемости скрипты будут создавать серьезную нагрузку на CPU.
Связи с чем, на высоконагруженных сайтах приходится использовать кеш в CDN или устанавливать дополнительные плагины для кэширования страниц в WordPress. Я предлагаю более практичный и удобный вариант — использовать внутреннее кэширование Nginx fastcgi_cache. После чего производительность веб-сервера возрастает в десятки раз.
Главный недостаток использования fastcgi_cache — отсутствие встроенного механизма для удаления из кэша потерявших свою актуальность страниц. Зато данная проблема легко решается за счет использования специального плагина для WordPress, который при наличии изменений на сайте будет давать команду Nginx очищать кэш.
Для начала необходимо убедится, что на сервере установлен Nginx с поддержкой fastcgi_cache_purge. Для этого нужно выполнить следующую команду:
nginx -V 2>&1 | grep nginx-cache-purge -oВ результате выполнения команды вы должны увидеть следующее:
nginx-cache-purgeВ противном случае необходимо установить Nginx c поддержкой с поддержкой модуля fastcgi_cache_purge. В зависимости от потребностей вашего сайта, можно вообще отказаться от данной функции. Для этого необходимо убрать из конфигурационного файла Nginx секцию location ~ /purge(/.*).
Для того чтобы дать сигнал Nginx какая страница была изменена, мы будем использовать WordPress плагин Nginx Helper. После каждого обновления записи он автоматически даст команду Nginx удалить страницу из кэша. После активации плагина в настройках необходимо включить опцию «Enable Cache Purge» и задать соответствующие правила.
Если на вашем сервере достаточно свободной памяти, то я рекомендую использовать ramdisk для хранения содержимого fastcgi_cache. На серверах с Debian или Ubuntu кэша рекомендуется использовать смонтированный как tmpfs в RAM каталог /var/run. При этом следует учитывать, что по умолчанию для него зарезервировано 20% от используемой в системе RAM.
Для проверки свободного места необходимо выполнить команду:
df -h /var/runРезультат выполнения команды:
Filesystem Size Used Avail Use% Mounted on tmpfs 2.1G 316K 2.1G 1% /runВ моем случае, для использования fastcgi_cache можно выделить до 2Гб памяти.
Обычно под fastcgi_cache я выделяю 100Мб памяти, время жизни страниц в кэше устанавливаю равным 60 минутам. обычно эти настройки подбираются опытным путем на основе конкретного сайта и характеристик сервера. Для использования fastcgi_cache в Nginx необходимо добавить в конфигурационный файл /etc/nginx/nginx.conf следующие настройки:
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m; fastcgi_cache_key "$scheme$request_method$host$request_uri"; fastcgi_cache_use_stale error timeout invalid_header http_500; fastcgi_ignore_headers Cache-Control Expires Set-Cookie;Отдельно следует уделить внимание опции fastcgi_cache_use_stale, она указывает веб-серверу что если PHP перестанет отвечать, Nginx должен отдать страницу из кэша.
Секция server описывающая настройки сайта, должна выглядеть следующим образом:
server { server_name example.com www.example.com; root /usr/local/nginx/html; index index.php index.html; set $skip_cache 0; # Отключаем кэш для POST-запросов if ($request_method = POST) { set $skip_cache 1; } if ($query_string != "") { set $skip_cache 1; } # Не кэшировать страницы админки, rss и sitemap if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") { set $skip_cache 1; } # Отключить кэш для пользователей прошедших авторизацию или оставивших комментарий if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") { set $skip_cache 1; } location / { try_files $uri $uri/ /index.php?$args; } location ~ .php$ { try_files $uri = 404; fastcgi_pass unix:/var/run/php-fpm.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; fastcgi_cache_bypass $skip_cache; fastcgi_no_cache $skip_cache; fastcgi_cache WORDPRESS; fastcgi_cache_valid 60m; } location ~ /purge(/.*) { fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1"; } }После изменений, необходимо проверить конфигурацию и применить настройки Nginx.
nginx -t service nginx reloadДля проверки работы кэширования необходимо открыть Chrome в режиме инкогнито, открытые в браузеры страницы должны попасть в кэш Nginx. Для проверки содержимого fastcgi_cache используем команду:
ls -la /var/run/nginx-cachecodebeer.ru