Дизайн Вордпресс: Премиум макеты, верстка, шаблоны и курсы. Вордпресс дизайн
Премиум макеты, верстка, шаблоны и курсы
Создавать сайты в современных условиях может любой желающий. И для этого не нужно быть программистом и самому рисовать сайт с нуля. Да, дизайнером быть тоже совсем не обязательно. Конечно, если вы обладаете такими навыками, вы сможете сделать свой сайт на 100% уникальным и адаптированным под свои требования, но есть куда более простые способы, чтобы создать дизайн. В частности, дизайн Вордпресс, ведь именно эта система максимально адаптирована под нужды различных пользователей, в том числе и новичков. Так почему бы ими не воспользоваться?
Для WordPress есть несколько вариантов создания дизайна. Первый и самый простой – найти и скачать полноценный шаблон, установить и настроить его за пару минут, чтобы на выходе получить сайт буквально за час. Второй способ, который уже требует от вас навыков верстки, заключается в использовании PSD-макета. То есть концепции сайта, заранее оформленной дизайнером, для которой еще придется написать код. Третий способ представляет собой некую золотую середину между этими двумя вариантами. Это HTML-шаблон или верстка, в которой код HTML уже прописан, но сам шаблон еще не адаптирован под нужную платформу. Какой бы способ вы ни выбрали для создания своего сайта, главное найти правильное решение. И сегодня я вам помогу с этим и подскажу, где и как лучше искать качественные шаблоны и макеты на Вордпрессе.
Дизайн Вордпресс: Премиум макеты, верстка, шаблоны и курсы
Для начала давайте разберемся, почему я говорю именно о Вордпрессе? Дело в том, что это самая популярная CMS (система управления контентом), с которой работать проще простого. Причем как новичку, так и опытному пользователю. У нее понятная админка, удобные конструкторы и самая большая коллекция готовых дизайнерских концепций. Также благодаря такой популярности (29% сайтов создано именно на Вордпресс, а среди CMS WordPress использует большинство сайтов – 53%) случилось так, что у Вордпресса самое большое и активное сообщество, которого нет ни в одной другой площадке. Это значит, что вы сможете легко найти специалиста, который поможет ответить на любые ваши вопросы совершенно бесплатно. Какие бы сложности ни возникли, вы можете быть уверены в том, что с WordPress у вас не будет нерешенных вопросов или проблем.
Дизайн Вордпресс: Какие шаблоны и где их искать


Перед поиском готовых решений следует разобраться с одной важной деталью. Какой шаблон выбрать: платный или бесплатный. Честно хочу сказать, я за здравую экономию. Я не призываю вас заказывать сайт у веб-разработчиков за тысячу долларов, поскольку считаю, что сайт можно создать и самому. Но выбирать бесплатные шаблоны это перебор. Во-первых, довольно сложно найти действительно качественные и безопасные варианты, которые бы при этом еще имели более-менее приличный дизайн. Во-вторых, даже если вам это удастся, вы не будете иметь никакой поддержки от создателей, и никаких претензий в случае чего вы предъявить не сможете. В-третьих, экономия на шаблоне не такая уж и существенная, учитывая, что платные шаблоны можно найти даже долларов за 20.
Средняя стоимость платного шаблона составляет 50$. Покупая платный шаблон, или шаблон премиум класса, вы можете быть уверены в том, что он создан качественно. По крайней мере, если отзывы у пользователя хорошие, а рейтинг высокий. Премиум шаблоны размещают на профессиональных площадках, где действует не только система рейтинга и оценок, но и внутренняя система проверки. Вряд ли модераторы пропустят темы с вредоносным кодом или некачественным дизайном. К тому же, создатели премиум тем обычно предоставляют бесплатную поддержку (обычно на срок от 6 месяцев до года), в рамках которой вам смогут установить и настроить тему и помочь с решением любых вопросов, возникающих при работе. Сам факт предоставления такой поддержки уже говорит о многом.
Премиум темы я рекомендую искать на проверенных площадках. В частности, я использую Templatemonster и Themeforest. К примеру, если взять классические шаблоны, то на этих двух сайтах в общей сложности размещено около 13 тысяч таких шаблонов под WordPress. Для сравнения под Joomla здесь всего 2000 шаблонов, а под Drupal вообще меньше тысячи. Еще один аргумент в пользу WP! PSD- и HTML-шаблоны мы обычно ищем там же.
Дизайн Вордпресс: PSD-макеты премиум класса
PSD-макеты имеют одно важное преимущество в сравнении с другими видами шаблонов. Это полностью готовые концепции оформления, созданные профессиональными дизайнерами в Photoshop. Благодаря этому вам не придется тратить лишнее время на то, чтобы создавать свое оформление с нуля. К тому же, вы сможете дополнительно настроить стандартный дизайн, используя качественно организованную структуру слоев. Единственным нюансом является необходимость написания HTML-кода вручную. Для этого требуются определенные знания и навыки в области верстки. Да и с Photoshop тоже нужно уметь работать.
Если вы новичок, советую вам сразу перейти к разделу с шаблонами, о которых я расскажу ниже. А более опытным пользователям предлагаю выбрать любой из пяти топовых шаблонов Photoshop прямо сейчас.
TheGem – креативная PSD-тема под любые задачи


Стильная тема TheGem адаптируется под какие угодно применения. Отличный вариант для корпоративных веб-сайтов, но также на ней можно создать красивое портфолио, блог или интернет-магазин. Всего 200 файлов Photoshop. Эффект параллакса, мега меню и коробочный стиль. Оформление создано топовыми дизайнерами Behance. Новички обрадуются аналогичной версии темы на Вордпрессе.
Посмотреть подробнее / Скачать
TechMarket – макет PSD магазина бытовой техники и электроники


В этой теме учтены все современные тренды в области веб-дизайна. Чистое и продуманное оформление отличается горизонтальным или вертикальным меню (на выбор), сеткой размером 1740 пикселей, 8 вариантами главной страницы и огромным количеством других страниц магазина. Комплектация предусматривает 32 настраиваемых файла в формате PSD.
Посмотреть подробнее / Скачать
Hotel PSD – макет сайта под отельный бизнес


Макет с WordPress-версией Hotel предоставит вам готовое решение сайта отеля, мотеля, пансионата, курортного поселения или хостела. Страницы с информацией о жилищах и услугах оформлены очень красиво. Работает функция онлайн-бронирования номера. Присутствует раздел отзывов, который позволит повысить социальное взаимодействие и доверие к вашему бизнесу.
Посмотреть подробнее / Скачать
Bauhaus – PSD-шаблон архитектурной фирмы или студии дизайна интерьера


Bauhaus – это уникальная тема с модным дизайном и чистым исполнением. Минимализм способствует более четкому акценту на представлении успешных проектов. Мощная отзывчивая сетка. 16 хорошо организованных PSD-файлов со светлой и темной версией оформления. Новички обрадуются WordPress-теме, а те, кто не определился с CMS, смогут использовать верстку в формате HTML5/CSS3.
Посмотреть подробнее / Скачать
Modern-CV – готовая концепция Photoshop сайта-резюме


С этой темой вы сможете красиво разместить свое профессиональное резюме онлайн, что повысит ваши шансы получить престижную работу и хорошую должность. Все файлы легко настраиваются, а компоненты отсортированы по группам. Резюме имеет отличное качество и подходит для печати (300 DPI).
Посмотреть подробнее / Скачать
Дизайн Вордпресс: HTML-шаблоны премиум класса
Следующий класс шаблонов отличается тем, что версткой с ними вам заниматься не придется. Весь код уже написан, а значит и нанимать программиста ни к чему. Такой вариант предоставляет одно важное преимущество – вы сможете самостоятельно выбрать платформу, под которую будет разработан ваш сайт. Свобода выбора в чистом виде. Почему бы не воспользоваться такой возможностью и не создать сайт на HTML-шаблоне?
Есть только одна важная деталь – такая работа все равно требует определенных знаний, поэтому просто так установить шаблон и начать работу, как с WordPress-темами, у вас точно не получится. Так что, если навыков у вас недостаточно, лучше все же выбрать обычные шаблоны под любую из CMS. На сайте InBenefit есть множество обзоров, посвященных шаблонам под Вордпресс, Joomla, Drupal и другие площадки. А любителям HTML доступен раздел с соответствующими шаблонами сайтов на базе Bootstrap, HTML5 и CSS3.
Stack – универсальная HTML-тема с конструктором в комплекте


Это надежный шаблон, оформленный в современном стиле и имеющий потрясающую разметку. Содержит более 140 готовых сайтов, 270 блоков и огромное количество специально подготовленных компонентов. Сайт можно создать вручную, используя конструктор Variant. Есть поддержка стилей навигации, ускоренного параллакса, лент соцсетей и форм AJAX.
Посмотреть подробнее / Скачать
Pofo – стильная тема сайта творческой студии или портфолио в формате HTML


Это очень красивая отзывчивая тема с 25 вариантами оформления главной страницы. Она отличается быстрой загрузкой, SEO-оптимизацией и качественным кодом. Целевая аудитория: агентства, компании, фрилансеры и другие индивидуальные специалисты. Ценителям WordPress доступна соответствующая
inbenefit.com
Пять простых путей сменить дизайн сайта | WPNICE
Какую бы идеальную тему вы не подобрали для своего сайта, все равно, рано или поздно может стать вопрос об улучшении внешнего вида и дизайна. И тут, зачастую, новички совершают большую ошибку — сразу начинают бездумные копания в коде, следуя чужим советам, к тому же еще часто вырванных из общего контента. Но постойте, вполне возможно, все ваши пожелания и «хотелки» можно получить куда более легким и главное, надежным способом.
В этом посте мы осветим 5 основных способов изменения дизайна WordPress темы, начиная от самого простого варианта и заканчивая решениями средней сложности.
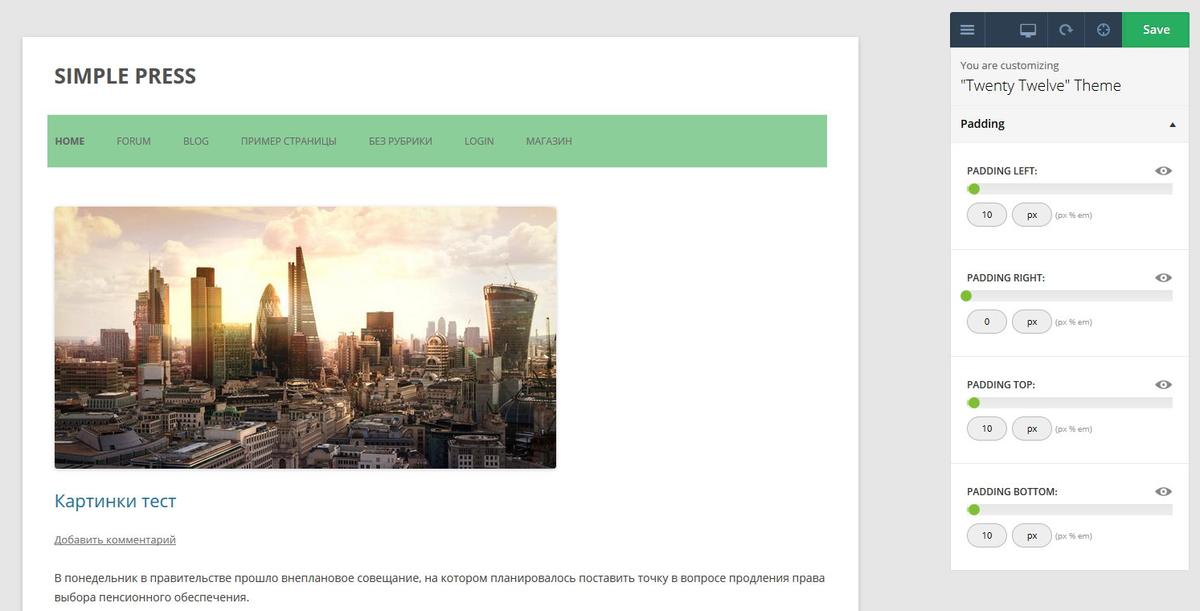
Мелкие изменения дизайна – WordPress кастомайзер

Если вы хотите что-то изменить в вашем дизайне сайта, то первый инструмент для этого – это стандартный WordPress-кастомайзер. Да, возможностей там может и не особо много. Во всяком случае, в стандартных темах. Но для начала, сойдет.
Вот несколько стандартных секций в WordPress-кастомайзере, которые можно изменить во многих темах:
- Идентификационная информация сайта. Здесь вы можете изменять такие вещи, как название сайта, а также добавить логотип сайта.
- Цвета/цветовые схемы. Понятно, что здесь можно менять цвет разных частей вашего сайта.
- Изображение «шапки». Здесь вы можете управлять расположением и размером вашего изображения в «шапке».
- Статичная домашняя страница. Здесь вы можете выбрать страницу, которая станет домашней страницей вашего сайта.
В некоторых премиум темах возможности кастомайзера весьма широки. Но минус данного способа изменения дизайна заключается в том, как я уже упомянул, что не каждая тема предлагает большое количество опций для кастомизатора.
Мелкие изменения дизайна – плагины, решающие проблемы дизайна

Если WP-кастомайзер не помог решить вашу проблему, то возможно, вам пригодятся плагины-помошники. Например, для изменения цветов вашей темы вы можете использовать плагин Theme Tweaker.
Если же вы не можете изменить изображение в «шапке» вашей темы, или вы хотите изменить это изображение только для некоторых страниц/категорий, то вам пригодится плагин Unique Headers. Или вот уникальный и мощный плагин о котором мы уже писали — Yellow Pencil. Подобных плагинов существует довольно много, нужно только не лениться и использовать поиск.
Мелкие изменения дизайна – конструкторы страниц

Здесь мы не будем говорить о решениях, которые позволяют создать тему с нуля, используя уже встроенные шаблоны (Divi или WPMU’s Upfront). Мы имеем в виду такие плагины, как Visual Composer, которые позволяют вам создавать динамичные страницы для практически любой понравившейся темы.
Используя конструктор страниц, вы можете создать страницу с множеством колонок, даже если тема поддерживает только использование одной. Также можно использовать различные шаблоны для построения сложных страниц. Правда, иногда бывает сложно потом уже отказаться от использования какого-либо композера, потому что он хранит информацию вне базы данных WordPress.
Средние изменения дизайна – изменяем CSS

HTML и CSS формируют сайт таким, как мы его видим. HTML – это основа, можно сказать, кости, а CSS – это мясо, которое на них наросло – то, что придает сайту завершенный вид.
Для изменения CSS можно использовать плагин Simple Custom CSS или CSS Editor, который является частью Jetpack.
Перво-наперво, вам необходимо почерпнуть базовую информацию о том, что такое HTML/CSS, узнать, как это работает, как найти класс или элемент, который вы хотите изменить. Чтобы например, в Хроме подсветить область, которую вы хотите просмотреть, нажмите на правую кнопку мыши, а потом на «Посмотреть код». В нашем примере мы рассмотрим HTML и CSS, присущие заголовку записи.
Так же вам обязательно нужно обращать внимание на медиа-запросы в CSS. Медиа-запрос – это функция в CSS, которая нужна, чтоб применить или отключить зависимость от таких вещей, как размер монитора.
В этом примере есть медиа-запрос, который говорит:
@media screen and (min-width: 61.5625em)
@media screen and (min-width: 61.5625em) |
И он задает следующие стили для .entry-title.
font-size: 40px; font-size: 2.5rem; line-height: 1.225; margin-bottom: 1.05em;
font-size: 40px; font-size: 2.5rem; line-height: 1.225; margin-bottom: 1.05em; |
Это значит, что данные стили применяются только если экран (или окно браузера) шире, чем 61.5625em (или 985px). Так что, если вам нужно поменять то, как что-то выглядит на определенном экране, то вам нужно включить специфичный медиа-запрос. Давайте изменим размер шрифта только для экранов мониторов. Для этого напишите что-то подобное в вашем кастомном CSS плагине:
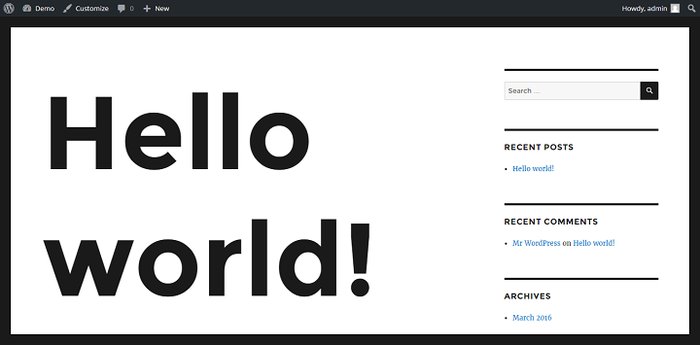
@media screen and (min-width: 61.5625em) { .entry-title { font-size: 200px; } }
@media screen and (min-width: 61.5625em) { .entry-title { font-size: 200px; } } |
Вот так гипертрофировано этот шрифт будет выглядеть на экране монитора, но его нелепость оправдана тем, что позволяет показать, как контрастно шрифт выглядит на большом экране:

Но на экране мобильника и планшета текст будет выглядеть неизменно. Именно то, чего мы добивались.
Крупные изменения дизайна – используем дочернюю тему
Использование дочерней темы еще один популярный способ для продвинутых пользователей. Даже если вы обновите вашу тему, то внесенные ранее изменения никуда не пропадут.
В ряде случаев сначала вам понадобиться установить сайт локально на ваш компьютер, а затем очень желательно заранее запастись знаниями о том, как работать с дочерними темами. Единственный минус этого способа заключается в том, что вам придется потратить свое драгоценное время на некоторое обучение. Более подробно об использовании дочерней темы читайте тут.
wpnice.ru
Дизайн сайта WordPress (на фрилансе)
Wordpress — данный движок считается наиболее популярным и продвинутым среди программистов и дизайнеров. Система Wordpress идеально подходит для проектирования интернет-магазинов, однако, является универсальной и оптимизирована для любых web-ресурсов различной структуры и уровня сложности.
Разработка web-дизайна сайта на wordpress: а вам слабо?
Для работы в данной CMS нет необходимости знать язык программирования, следовательно, создать дизайн сайта на wordpress, не составит труда. В кругах программистов и веб-мастеров она считается очень лёгкой, несмотря на полный набор функционала.
К основным достоинствам данной системы управления следует отнести такие факторы:
- Невероятно удобное навигационное меню;
- Около 15000 бесплатных модулей, доступных для использования;
- Великолепное взаимодействие с поисковыми системами.
- Возможность использования различных тем оформления.
Ко всем вышеперечисленным достоинствам следует прибавить её постоянную интеграцию и обновления, что позволяет пользователю не опасаться за надёжность и безопасность web-сайта, созданного на этой платформе.
Недостатки CMS при разработке дизайна сайта на wordpress.
Поскольку система wordpress замечательно подходит для новичков, работа на более сложном уровне потребует вмешательства специалистов. Связано это с затруднениями изменений внутри самой системы. К тому же для дизайнеров существует несколько дополнительных проблем:
- Для создания собственных, а самое главное — уникальных макетов и шаблонов необходимо знать языки программирования, в частности, CSS — Cascading Style Sheets;
- Для наполняемости сайта и расширения функционала требуется установка дополнительных плагинов. Они, в свою очередь, существенно замедляют работу веб-сайта;
- Регулярное обновление системы. Позитивно сказывается на безопасности, тем не менее, создаёт трудности при администрировании.
В такой ситуации создать дизайн сайта на wordpress становится не так уж и легко. Следовательно, потребуется помощь веб-мастеров.
Как выбрать компанию по разработке сайта?
Многие мастера зачастую завышают реальную стоимость работ, либо сдают недоработанный проект. По этой причине, искать исполнителей лучше всего на проверенных биржах. Например, на нашем портале — YouDo.com — вы найдёте множество проектов и веб-мастеров, готовых выполнить ваш заказ. Стоимость услуги специалистов несколько отличается от стоимости услуг профессиональных компаний. Диапазон цен на данные услуги составляет 30 000 – 100 000 рублей. Прежде чем заказать дизайн сайта на wordpress, убедитесь, что мастер имеет опыт в создании подобных сайтов на данном движке.
Вот признаки качественного проекта:
ü Сайт спрограммирован на последней версии Wordpress;
ü Оптимизирован для всех поисковых систем;
ü Корректно отображается и функционирует во всех браузерах.
Удачного вам поиска и великолепного результата!
freelance.youdo.com
Дизайнерский плагин страницы WordPress
WordPress – это очень гибкая платформа для создания сайтов, и в ней предусмотрено множество инструментов для индивидуализации проекта, в том числе и в части внешнего вида. Однако есть такие задачи, решить которые можно только с помощью редактирования кода. А на это способны не все.
На помощь в решении этих задач приходятся специальные плагины, которые помогают пользователям, не владеющим программированием, изменить внешний вид сайта. В этой статье мы расскажем вам об одном из таких дополнении – плагин страницы WordPress. Благодаря ему вы сможете изменить ту или иную страницу так, как вам будет необходимо.
Плагин страницы WordPress Blog Designer
Blog Designer – это плагин, который позволяет изменить дизайн какой-то определённой страницы. Плагин отличается простотой в использовании и подходит неопытным начинающим пользователям – нет необходимости редактировать код и знать программирование, чтобы внести небольшие поправки в страницы.
Итак, чтобы начать работать с плагином, необходимо скачать его, установить на свой сайт и активировать. После активации в вашей консоли WordPress появится новый пункт «Blog Designer». Перейдите в него, и вы увидите, что именно здесь можно отредактировать внешний вид любой созданной страницы.
Данный плагин страницы WordPress имеет в себе следующие инструменты:
- Blog Page Displays. Выбираем, какую страницу редактировать.
- Blog Pages Show at Most. По сколько записей нужно демонстрировать.
- Display Post Category. Отображать ли в постах их категории.
- Display Post Tag. Отображать ли метки WordPress.
- Display Post Author. Отображать ли автора.
- Display Post Date. Отображать ли дату публикации поста.
- Display Post Comment Count. Отображать ли количество комментареив.
- Blog Post Categories. Выбираем, из какой рубрики посты нужно показывать на той или иной странице.
- Blog Designs. Есть четыре вида дизайна для страниц. Здесь можно их выбрать.
- Choose Link Color. Выбираем цвет ссылок на редактируемой странице.
- Post Title Color. Выбираем цвет заголовка для записей.
- Post Title Background Color. Выбираем фон для заголовка записей.
- Post Title Font Size. Размер шрифта заголовка записей.
- Post Content Font Size. Выбираем размер шрифта в тексте записей на редактируемой странице.
- Post Content Color. Цвет шрифта в тексте записей.
- Shape of Social Icon. Определяем социальные иконки – квадратные или круглые. А ниже идёт список соцсетей, ненужные можно отключить.
В конце сохраните изменения. Данный плагин страницы WordPress, конечно же, не имеет безграничных функций. Поэтому если вы хотите большего, вам потребуется освоить CSS. Об этом мы писали в этой статье.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как создать дизайн сайта WordPress | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 21 января 2012, 23:11 Отредактировано: 25 июня 2016, 06:50
 После того, как ваш новоиспеченный сайт явил себя миру (см . шаг 3), есть два варианта дальнейшего развития событий:
После того, как ваш новоиспеченный сайт явил себя миру (см . шаг 3), есть два варианта дальнейшего развития событий:
На сайте уже установлен простейший дизайн (тема). Если дизайн интерьера сайта вас устраивает, можете начинать наполнять сайт контентом, т.е. информацией.
Если вы хотите изменить дизайн интерьера сайта, это тоже сделать не сложно. Просто набираете в поисковике Яндекс: «русские темы WordPress». Вы увидите массу сайтов, которые предлагают эти самые темы совершенно бесплатно.
Как оздать дизайн сайта WordPress? Да очень просто. Просматриваете предложенные темы, выбираете тему (шаблон) с красивым дизайном. Скачиваете тему на свой компьютер. Затем заходите, как администратор, введя пароль, на свой сайт. Выбираете на консоли: «Внешний Вид»- «Темы»- «Установить темы» — «Загрузка». Загружаете скачанную тему со своего компьютера. Просматриваете ее и нажимаете кнопку «Активировать».
Все! Получаете красивый внешний вид сайта. Тот, который вам по душе.
Вы будете смеяться, но больше всего времени я потратила на выбор своей дизайнерской темы. То одно не нравится, то другое. Хотелось выбрать тему самую-самую. Чтобы получить и красивый внешний вид сайта, и два сайдбара и дополнительные возможности. К тому же одним из условий школы «Твой старт» было — установить баннер школы.
Я, как порядочный человек, сразу попыталась этот баннер прицепить, а он упорно перекрывал мне весь правый сайдбар. Поэтому я опять вернулась на поиски темы, которая бы позволила мне этот баннер безболезненно втиснуть. Разумеется, я такую тему нашла. Она называется TechHub — тема премиум класса (стояла у меня раньше). Есть еще классная тема autumn-almanac, она подходит для любой направленности сайта. Если бы мне вовремя это все кто-то подсказал, я бы сберегла свое драгоценное время.
Зная название темы, ее легко найти по поиску, например в Яндексе, указав в строке поиска: тема WordPress (название темы).
Что я могу посоветовать новичкам после двухлетнего ведения собственного сайта?
1. Два сайдбара на сайте иметь вовсе не обязательно. Гораздо лучше выглядит один, но широкий.Там можно размещать любые виджеты. И глаза у посетителей разбегаться не будут. Я уже сожалею, что выбрала два.
В узкий сайдбар виджеты иногда попросту не помещаются и создают владельцу сайта дополнительные трудности.
Большое количество виджетов в сайдбаре иметь вообще не желательно. Они тормозят загрузку сайта и образуют нежелательные внешние ссылки с главной страницы.
Поэтому все, что Вам и вправду необходимо, лучше поместить в один широкий сайдбар. А, следовательно, и подбирать себе шаблон именно с таким сайдбаром.
2. На сайтах, где предлагают бесплатные русифицированные шаблоны, можно скачать шаблон. Но там чаще всего зашиты дополнительные скрытые внешние ссылки.
Новичкам бывает трудно их найти и удалить. Обычно эти ссылки находятся в подвале сайта. Нужно войти через административную панель в Редактор и открыть код подвала (footer.php). И там удалить код с добавленными ссылками на другие сайты, которые продвигает автор русификации шаблона. За счет этого у этих продвигаемых сайтов получаются хорошие показатели тИЦ и PR, и их используют для продажи ссылок. Автор русификации может иметь с этого свой доход.
О том, как я редактировала свой шаблон WordPress можно прочитать здесь.
Если Вы испытываете трудности с правкой кода, то можно обратиться к более знающим специалистам, например, на биржу фрилансеров, где Вам помогут это исправить.
Но специалисты советуют выбирать шаблоны непосредственно с сайта wordpress.com. После установки движка это можно легко сделать в административной панели своего сайта. Там предлагают множество уже проверенных и надежных вариантов. И в таком случае никаких зашитых в тему секретных ссылок у Вас точно не будет.
3. Иногда видишь какой-то интересный сайт, и хочется узнать, на каком шаблоне он сделан.
Оказывается, это сделать совсем несложно. Нужно нажать одновременно две клавиши на клавиатуре Ctrl и U, или клацнуть по открытому сайту правой кнопкой мыши и выбрать из открывшегося контекстного меню пункт «Просмотр кода страницы».
Когда отроется код, его можно бегло просмотреть. Если Вы увидите, что в ссылках встречается WP, то, значит, сайт функционирует на WordPress.
Тогда можно использовать еще две быстрые клавиши Ctrl и F.
 В открывшееся окошко поиска можно ввести английское слово themes, и Вы увидите строчку кода, в которой упоминается, название темы (шаблона). Оно там будет сразу вслед за themes.Узнав название шаблона, его можно отыскать по поиску в интернете .
В открывшееся окошко поиска можно ввести английское слово themes, и Вы увидите строчку кода, в которой упоминается, название темы (шаблона). Оно там будет сразу вслед за themes.Узнав название шаблона, его можно отыскать по поиску в интернете .
Но, если Вы видите, что название сайта и название шаблона совпадают, то искать не советую. Такой шаблон, скорее всего, сделан индивидуально на заказ или с помощью конструктора.
Про конструкторы шаблонов (генераторы тем) можно прочитать отзывы в комментариях к этой статье.
4. И это очень важно! В связи с появлением большого количества разнообразных мобильных устройств с доступом к интернету, актуально сразу выбирать тему WordPress, оптимизированную для просмотра на всех мобильных гаджетах. Тем, кто только начинает создавать свой блог, советую искать тему с адаптивным дизайном (responsive layout). Обычно такие темы сразу иллюстрируют, как будет выглядеть сайт на компьютере, планшете и мобильном телефоне. Обратите на это особое внимание. Если Вы подберете такой шаблон, то Вам не придется ломать голову над тем, как сделать свой сайт mobile-friendly.
5. Хорошо, когда есть не только горизонтальное навигационное меню страниц, но и горизонтальное меню рубрик сайта. Обязательно проверьте, показываются ли иллюстрации в рубриках выбранного шаблона. Это способствует улучшению поведенческих факторов на сайте.
Мне пришлось дополнительно добавлять картинки на страницы рубрик с помощью миниатюр записи WordPress. Обязательно узнайте, что это такое, и не забывайте создавать миниатюры для каждой новой статьи.
Надеюсь, я Вас просветила по вопросу, как создать дизайн сайта WordPress. Для начала попробуйте выбрать бесплатный шаблон. А потом можно будет и платный купить, если захотите.
Не уходите, не посмотрев видео и не заглянув в содержание сайта.
Выбор шаблона, или как легко создать дизайн сайта WordPress
Елена и tvoy-internet.ru
tvoy-internet.ru
Разработка дизайна сайта для WordPress – делаем шаблоны сами
Шаблоны для WordPress могут быть платными и бесплатными. Бесплатные шаблоны таят в себе некоторые опасности. А на платные не хочется тратиться, особенно если речь идёт о новом проекте, о котором не понятно, оправдает ли он себя.
Поэтому было бы неплохо уметь делать шаблоны самостоятельно, для того, чтобы освоить разработку дизайна сайта требуется знать языки программирования PHP, HTML, CSS и другие. И не у всех есть на это время и способности.
В этой статье мы вам расскажем о программе, с помощью которой можно освоить разработку дизайна сайта в два клика.
Artisteer
Artisteer – это интереснейшая и функциональнейшая программа для разработки дизайна сайта. Она может работать с различными CMS и поддерживает WordPress. Итоговый шаблон окажется достаточно профессиональным, настолько, что имеет право быть установлен на любой приличный сайт.
Программа Artisteer имеет интерфейс, похожий на Word, а также к нему есть русификации. Кроме того, она самая автоматизированная среди всех своих аналогов. Поэтому никаких вопросов с ней не должно возникнуть. И заняться разработкой дизайна сайта сможет каждый.
Программа для разработки дизайна сайта имеет множество полезных инструментов. Вот их перечень и функциональность:
- Идеи – эта вкладка включается в себя уже готовые варианты шрифтов, макетов, цветов и прочих деталей. Отличный выход для разработки дизайна сайта в автоматическом режиме.
- Цвета и шрифты – позволяет настроить шрифты и цвета более тонко, так как необходимо.
- Макет – можно настроить все блоки и элементы сайта, выбрать их количество, местоположение и размеры, а также определить наличие и количество сайдбаров.
- Содержимое – позволяет настроить то, как будет вглядеться пост на сайте.
- Фон – тут всё понятно, настраиваем фон.
- Лист – позволяет настроить общие настройки шаблона. Для разработки дизайна сайта это один из главных пунктов. Тут можно выбрать общий стиль, указать размеры сайдбаров, главного поля, задать какие-то эффекты отображения.
- Верхний колонтитул – говоря простыми словами – header, говоря ещё проще – настройка шапки сайта во всех тонких деталях.
- Меню – тут можно настроить навигацию. Поддерживается вертикальные и горизонтальные меню. Также можно разнообразно настроить внешний вид меню.
- Блоки – тут настраивается внешний вид виджетов WordPress.
- Кнопки – если в разработке дизайна сайта будут применяться кнопки, то тут можно настроить их внешний вид.
- Нижний колонтитул – настраивает footer – подвал сайта.
Занимаясь разработкой дизайна сайта самостоятельно, помните, что внешний вид должен быть правильным, и это значительно влияет на продвижение. Почитайте об основных ошибках в дизайне здесь.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
40+ дизайнерские шаблоны Вордпресс - Темы WordPress для интерьерного дизайна 2015 ⋆ InBenefit
WordPress шаблоны для творчестваКак хорошо жить в уютной, профессионально оформленной и элегантно обставленной квартире. Просыпаться каждый день и быть довольным стильным выбором цветов, смелыми и оригинальными формами. Мы все знаем, как важен интерьер, и как он влияет на нашу повседневную жизнь. Но в то же время мы не должны забывать о важности веб-дизайна. Этот тщательно подобранный сборник WordPress тем для дизайнеров интерьера служит именно такой цели. Любой бизнес, который занимается проектированием и творчеством должен подумать о своем сайте. Сайт не только помогает клиентам найти вас, но что еще более важно, представляет вашу компанию в Интернете.
Дизайнерские шаблоны Вордпресс
Следующие темы WordPress помогут вам принять правильное решение. Когда вы посмотрите на шаблоны более внимательно, то заметите некоторые очень полезные функции, которые сделают любой пользовательский опыт приятным. Прежде всего, шаблоны отзывчивы, это означает, что они здорово выглядят независимо от того, какое устройство вы выбираете для просмотра сайта. Страницы автоматически уменьшаются или становятся большими в зависимости от размера экрана. Более того, каждый элемент страницы можно легко регулировать и настраивать на свой вкус. Вы можете экспериментировать с типами и размерами шрифтов, фоновых изображений, заголовков, цветовых схем и пр.
Если вы хотите улучшить результаты поиска вашего сайта, шаблоны кодируются в соответствии с принципами SEO. В любом случае, самое главное, что все WordPress темы имеют приятный, стильный внешний вид, и соответствуют наиболее популярным веб-технологиям, которые делают обслуживание и продвижение сайтов гораздо более простым.
Итак, представляем вам этот сборник шаблонов WordPress для интерьерного дизайна, который поможет найти оптимальное решение для вашего бизнеса.
Arkitek – Interior Design Вордпресс тема


Astonishing View WordPress шаблон


Building Company WordPres сайт


Quality Glassware WordPress сайт


Interior Design Of Stone WordPress шаблон


Your Cozy Apartment WordPress вэб–сайт


Stylish Decor WordPress сайт


Wonderful Windows тема Вордпресс


The Best Furniture WordPress сайт


Elegant Design WordPress вэб–сайт


Unique Decor WordPress шаблон


Creative Design Вордпресс вэб–сайт


Comfortable Windows WordPress сайт


Stylish Decorations WordPress шаблон


Perfect Design WordPress шаблон


Unique Decorations WordPress вэб–сайт


Wisdom Of Feng Shui сайт Вордпрес


Professionally Made Design WordPress шаблон


Modern Design WordPress вэб–сайт


Stylish Bathrooms шаблон Вордпресс


Minimalist Design WordPress сайт


Pleasant Looking Design WordPress вэб–сайт


Interior Solutions WordPress шаблон


Dark Theme Design Вордпресс сайт


Modern Decorations WordPress сайт


Fashion Design Вордпресс шаблон


Quality Furniture WordPress сайт


Artistic Decor WordPress сайт


Stylish Apartments WordPress вэб–сайт


Interior Deluxe шаблон Вордпресс


Interior Design WordPress сайт


Home Decor WordPress шаблон


Interior Decorations Вордпресс вэб–сайт


Original Style WordPress сайт


Cafe Decorations шаблон Вордпресс


Creative Ideas WordPress вэб–сайт


Comforts Of Home WordPress шаблон


Cozy Furniture Вордпресс сайт


Inventive Design WordPress вэб–сайт


Interior Decor WordPress шаблон


Stylish Interior сайт Вордпресс


Мы еще не раз будем добавлять на наш сайт статьи, представляющие свежие дизайнерские шаблоны Вордпресс. Например, мы опубликовали топик “Профессиональные и креативные темы WordPress для дизайнеров 2015“. А если будут какие-то особые пожелания, оставляйте в комментариях. Удачи!
Виктор - сооснователь проекта InBenefit.com «Веб-лаборатория успеха», созданного в поддержку начинающим и продолжающим интернет-предпринимателям. Профессиональный экономист и финансист, он находит применение классическим инструментам менеджмента в сферах инноваций и интернет-предпринимательства. Увлечения последних лет: e-Commerce, Digital marketing и CMS.
WordPress шаблоны для бизнеса
Скачать бесплатные премиум темы Вордпресс для журнала
WordPress шаблоны для творчества
Лучший шаблон видео сайта на WordPress 2016
WordPress шаблоны для бизнеса
Темы для WordPress оптимизированные для рекламы 2016
inbenefit.com