— Блог об интернет деятельности и финансовой независимости —. Настройки вордпресс
Настройки блога на WordPress, которые вы должны сделать сразу после его установки
Обновлено: 4 июля 2018
Я уже рассказывал об установке WordPress и о том, что такое блог и зачем он нужен. В этой же публикации я хочу поговорить о тех настройках данного движка, которые вы должны будете сделать сразу после его установки.


В последующих постах этой рубрики я планирую так же рассказать, как работать с админкой, как создавать новые сообщения, настраивать комментарии, добавлять новые рубрики и статичные страницы. Все это постараюсь изложить максимально подробно, в расчете на пользователя, впервые столкнувшегося с WP.
Общие настройки в админке WordPress
Если у вас в Вордпрессе не активирован виджет «Управление», включающий в себя ссылку на вход в админку WordPress, то вам нужно будет для входа в админку набрать в адресной строке браузера:
http://sait.ru/wp-admin/Для моего блога это будет выглядеть так:
https://ktonanovenkogo.ru/wp-admin/Вам предложат ввести логин (по умолчанию admin) и пароль, который вам сформировал движок на этапе его установки.

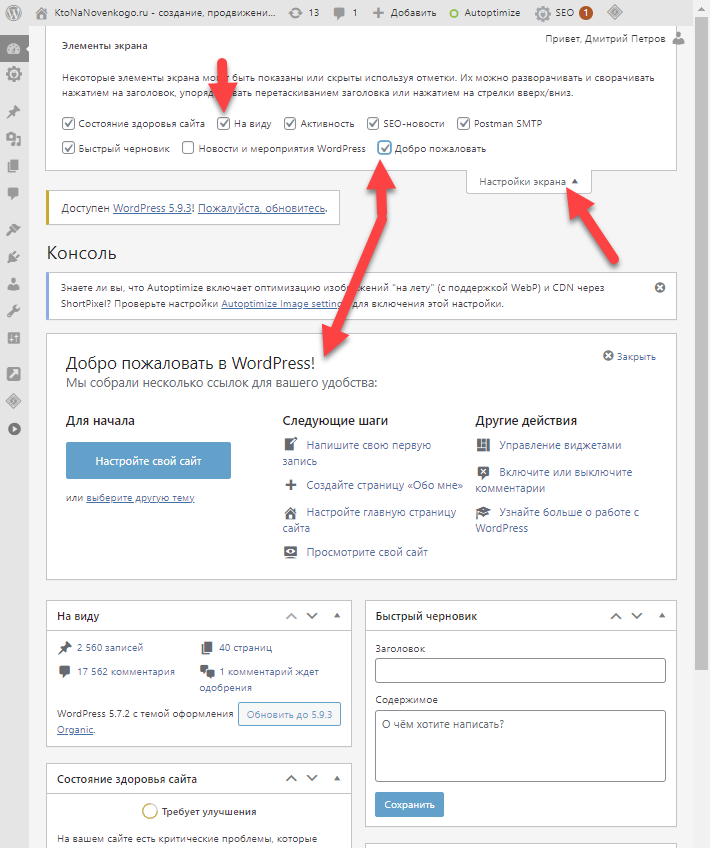
В результате, откроется окно под названием «Доска объявлений» админки WP. В этом окне будет присутствовать ряд панелей, внешний вид которых и их количество вы можете настроить, щелкнув по кнопке «Настройки экрана» в верхнем правом углу окна.

В выпадающей вкладке можете настроить, что будет отображаться в этом окне админки, а что нет. Для этого достаточно будет просто снять или установить галочку напротив названия панели. На мой взгляд, имеет смысл оставить только первые две галочки, но вы, естественно, вольны делать так, как вам больше понравится.
В этом выпадающем фрагменте дизайна так же можно выбрать количество колонок для отображения этих панелей. В общем, внешний вид админки Вордпресса довольно гибко настраивается и его всегда можно будет приспособить под себя.
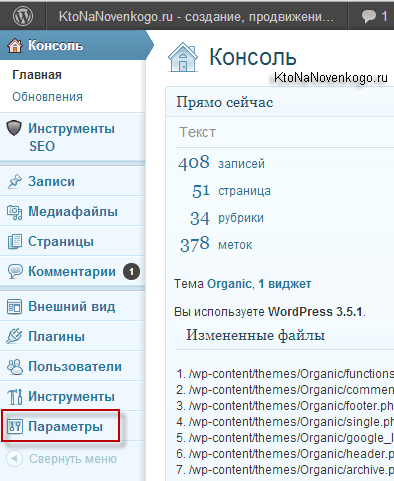
В левой колонке админки расположено меню, с помощью которого вы будете работать со своим блогом. В самом низу этого меню располагается область «Параметры», которая нам понадобится в первую очередь.

Выберите из выпадающего списка «Параметры» первый пункт под названием «Общие». В открывшемся окне нужно задать название и описание вашего блога, заполнив поля «Заголовок блога» и «Краткое описание».

В полях «Адрес WordPress (URL)» и «Адрес блога (URL)» обычно (за исключением некоторых случаев) указывают один и тот же адрес своего блога вида:
http://www.vash_blog.ruлибо
http://vash_blog.ruВ зависимости от того, какое зеркало сайта вы выбрали основным — с WWW или без WWW. Подробнее об этом читайте в статье про домены с www и без www, их историю появления и использование 301 редиректа для их склеивания.
Далее, в общих настройках вы указываете свой почтовый адрес в поле «Адрес email», а в поле «Членство» — ставите галочку только в том случае, если хотите разрешить регистрацию пользователей на вашем блоге. В большинстве случаев регистрация вам не понадобится, поэтому лучше будет снять эту галочку от греха подальше.
Дело в том, что существуют способы атаки на WP, для осуществления которых нужно, чтобы была разрешена регистрация пользователей. В оставшихся полях этого окна вы выбираете нужный часовой пояс, а также формат отображения даты и времени в сообщениях вашего ресурса.
Настройка ЧПУ и страницы ошибки 404 в Вордпрессе
Теперь нам нужно сразу же переходить к пункту «Постоянные ссылки», где сможем определиться с ЧПУ (человеко-понятными URL). Почему сразу же? Да потому что, если вы решите настраивать ЧПУ уже имеющего N-ное количество постов, которые к тому же успели попасть в индекс поисковых систем, то проблемы не заставят себя ждать.
А в индекс поисковиков посты попадут скорей всего очень быстро, т.к. WP имеет ряд возможностей для ускорения индексации (например, плагин Google XML Sitemaps). Так вот, чуть ЧПУ заключается в замене адресов вебстраниц вашего блога на более приглядные и информативные для человека (да и поисковикам такие Урлы больше нравятся). Так же почитайте про то, как настроить ЧПУ (человеко-понятные URL) для WordPress, ибо сделать это нужно сразу же, либо не делать никогда.
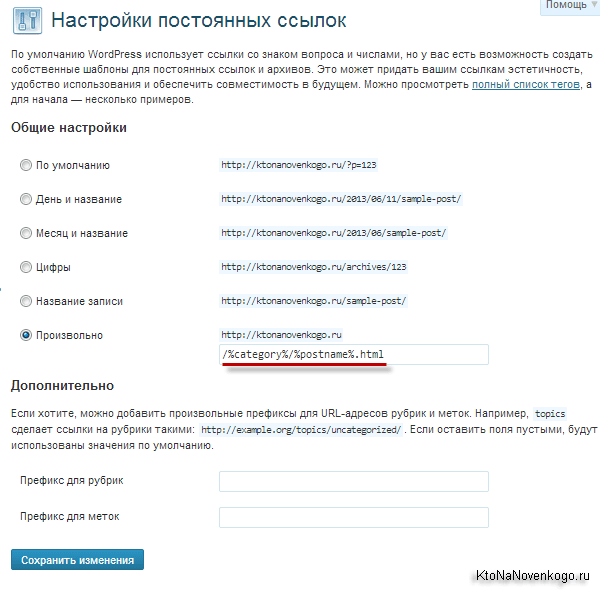
Вкратце напомню, что для этого нужно будет найти в левом меню админки пункт «Постоянные ссылки». Оптимальным вариантом, на мой взгляд, является тот, который приведен на рисунке, расположенном ниже:

Поясню на примере. Без использования ЧПУ адрес поста выглядел бы так:
https://ktonanovenkogo.ru/?p=123После преобразования Урл поста будет уже иметь такой вид:
https://ktonanovenkogo.ru/joomla/joomla-nachalo.htmlКак говорится: почувствуйте разницу. Урл несет в себе смысловую нагрузку и посетитель, например, не разобравшись в навигации моего блога, может просто стереть в адресной строке окончание ссылки до вида:
https://ktonanovenkogo.ru/joomla/В результате, он попадет в рубрику «Joomla» с анонсами всех статей в ней содержащихся. Лепота.
Все очень здорово, но только в том случае, если вы прислушаетесь к моему совету и настроите ЧПУ в Вордпрессе еще до того, как начнете писать посты. В противном же случае сложится не очень приятная ситуация. В индексе поисковиков будут находиться вебстраницы вашего ресурса с Урлами вида:
https://ktonanovenkogo.ru/?p=123Выход из такой ситуации потребует больших затрат времени и сил. Кстати, по умолчанию, при включенном ЧПУ посетитель, пришедший на ваш ресурс по нерабочий ссылке, будет автоматически переброшен на главную страницу блога, что я считаю не правильным.
В таком случае, посетителю должна показываться страница ошибки 404, которую вы предварительно настроите так, чтобы этот посетитель все-таки сумел найти на вашем проекте то, за чем пришел. Вот так, например, выглядит моя страница ошибок 404 — https://ktonanovenkogo.ru/404.

Более подробно о странице ошибок 404 вы можете почитать в приведенной статье (Как создать и зачем нужна страница 404 not found).
Настройки написания и чтения в админке Вордпресса
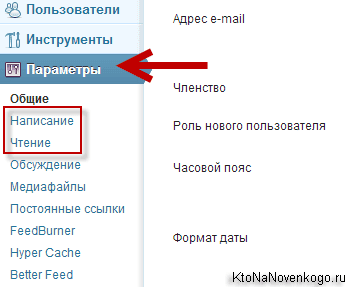
Далее переходим на вкладку «Написание», щелкнув по соответствующему пункту меню «Параметры» в админке WP.

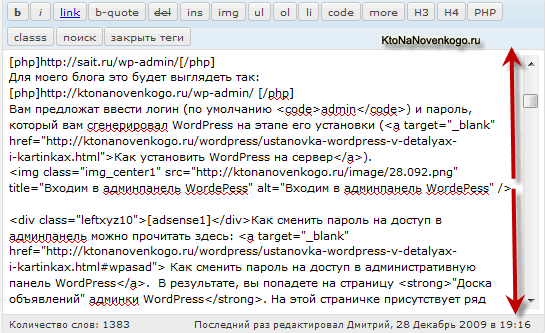
В поле «Размер текстового поля» вы зададите в строках высоту окна, предназначенного для набора текста вашей статьи. Это окно вы будете использовать при создании и редактировании постов и статичных страниц вашего блога.
Например, в моем случае высота окна для ввода текста поста составляет 15 строк:

В областях ««Удаленная» публикация» и «Публиковать через email» вы можете настроить удаленную работу с этим движком. В этом случае статьи можно будет создавать и оформлять в специальной программе, с которой вы работаете на своем компьютере.
А после окончания работы над статьей вы сможете ее опубликовать даже не заходя в админку Вордпресса. Я пока что не использовал эту возможность, но как только попробую, то обязательно напишу об этом статью.
Самое интересное на этой вкладке настроек WordPress находится в области «Сервисы обновления». Прописанные туда сервисы пинга будут уведомляться о появившихся у вас новых постах автоматически при каждой их публикации. Очень удобная и полезная функция, позволяющая существенно ускорить индексацию блога поисковиками.
Для эффективной работы данного инструмента нужно добавить в имеющееся поле список пинг сервисов, которым будут рассылаться уведомления об обновлениях вашего WP блога.
Перейдем теперь на вкладку «Чтение». В первом поле «На главной странице отображать» по умолчанию галочка стоит напротив пункта «Ваши последние записи» и это означает, что на главной странице (в моем случае это https://ktonanovenkogo.ru) будут выводиться последние записи в порядке из устаревания.
Т.е. стандартный способ, используемый на большинстве блогов.

Но если вы установите галочку напротив «Статическую страницу», то в этом случае главная страница станет статичной. Какая именно страница будет отображаться на главной, можно выбрать из выпадающего списка области «Главная страница».
Для вывода же последних постов можно использовать другую вебстраницу, название которой вы можете выбрать из выпадающего списка области «Страница записей». Одно время я так и делал, выводил на главной ту вебстраницу, которая теперь у меня называется «Заглавная»
В области «На страницах блога отображать не более» вы можете задать количество отображаемых постов на главной. Остальные вебстраницы будут доступны по ссылке «Предыдущие записи», или же, в случае использования плагина PageNavi , по ссылке номера вебстраницы.
В области «В RSS-лентах отображать последние» задается количество последних постов, которые будут отображаться в вашей RSS ленте (читайте подробнее об организации RSS ленты в WordPress и про организацию RSS ленты комментариев).
В области «Для каждой статьи в RSS-ленте отображать» вы можете выбрать, публиковать там полные посты или же использовать только анонсы статей.
Да, еще не забудьте включить отображения граватаров на вкладке «Обсуждение», чтобы расположить к себе будущих комментаторов.
Возможно, что это буржуйское видение успешной раскрутки блога вам пригодится (выступает автор самого популярного блога по тематике SEO в буржунете):
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Основы WordPressКак самостоятельно настроить WordPress
 После установки WordPress, следующее действие которое нужно сделать – это настроить WordPress — сменить пароль, на более надежный, настроить параметры и удалить разный хлам, который не нужен. Все это нужно сделать чтобы WordPress был чистым и обновленным.
После установки WordPress, следующее действие которое нужно сделать – это настроить WordPress — сменить пароль, на более надежный, настроить параметры и удалить разный хлам, который не нужен. Все это нужно сделать чтобы WordPress был чистым и обновленным.
Вначале заходим в админ панель блога. В админ панели настраивается весь функционал:
- Рубрики блога.
- Страницы.
- Оформление.
- Устанавливаются необходимые плагины.
- Добавляются статьи.
Вход в WordPress
Чтобы войти в админ панель блога набираем: saitе.ru/wp-admin/. Где saitе – имя домена вашего блога. Теперь понадобятся данные для входа – логин и пароль, которые вы должны были сохранить при установке WordPress. Заполняем логин и пароль ==>> нажимаем «Войти».

Настройка WordPress
После входа вы попадаете в Консоль панели управления вашего блога. Если вы по каким либо причинам установили старую версию WordPress или установили движок давно и только сейчас вернулись к настройке, обновите старую версию WordPress, на новую. Пока блог чистый, нет записей и других данных, сделать это гораздо проще. Не нужно делать резервную копию базы данных и т.д. Просто нажимайте ==>> "Пожалуйста, обновитесь и далее Обновить ".Из панели управления происходит управление блогом:
- Настройка внешнего вида.
- Управление комментариями.
- Настройка функционала блога.
- Добавление записей.
- Добавление страниц.
- Вообщем все, все, все что вам нужно.
Вначале нужно настроить права доступа. Заходим ==>> Пользователи ==>> Все пользователи.

Нажимаем ==>> Администратор и переходим в настройки.

Здесь можно ввести имя, ник, e- mail.

Здесь же можно изменить пароль на более надежный. Обязательно нажимаем ==>> Обновить профиль, что бы сохранить внесенные изменения.

Возвращаемся в Консоль ==>> Главная.

Теперь настроим функции. Вкладку на которой написано «Добро пожаловать в WordPress!» закрываем.

В правом верхнем углу экрана нажимаем ==>> Настройки экрана.

Снимаем галочки с :
- Новости WordPress.
- Быстрый черновик.
Вкладку « Активность» зажимаем левой кнопкой мыши и переносим вправо – вверх. Закрываем « Настройки экрана».
Теперь, удаляем комментарий.

Заходим в «Корзина»

и очищаем «Корзину».

Возвращаемся в « Консоль». У нас осталась одна запись, которую тоже нужно удалить. Заходим « Все записи»

ставим галочку в чекбоксе, выбираем « Удалить» ==>> нажимаем « Применить».

Так же нажимаем « Корзина» ==>> галочка ==>> « Очистить корзину».

Точно так же заходим « Страницы» ==>> « Все страницы», удаляем страницу и очищаем корзину.
Следующий шаг – удаляем все установленные плагины. Ставим галочку ==>> Удалить ==>> Применить.
На следующей вкладке нажимаем « Да, удалить эти файлы».

Осталось изменить Рубрику. Переходим « Записи» ==>> « Рубрики» и изменить название рубрики.

Меняем Название — например: Как создать свой блог, Ярлык пишем латиницей. Не забываем « Обновить».

Переходим в « Консоль».

Такой значок говорит о том что у вас абсолютно чистый блог! На этом первая часть настройки WordPress закончена.
С Уважением, Александр Клюев.
pro-infobusiness.ru
| <?php $true_page = 'myparameters.php'; // это часть URL страницы, рекомендую использовать строковое значение, т.к. в данном случае не будет зависимости от того, в какой файл вы всё это вставите /* * Функция, добавляющая страницу в пункт меню Настройки */ function true_options() { global $true_page; add_options_page( 'Параметры', 'Параметры', 'manage_options', $true_page, 'true_option_page'); } add_action('admin_menu', 'true_options'); /** * Возвратная функция (Callback) */ function true_option_page(){ global $true_page; ?><div> <h3>Дополнительные параметры сайта</h3> <form method="post" enctype="multipart/form-data" action="options.php"> <?php settings_fields('true_options'); // меняем под себя только здесь (название настроек) do_settings_sections($true_page); ?> <p> <input type="submit" value="<?php _e('Save Changes') ?>" /> </p> </form> </div><?php } /* * Регистрируем настройки * Мои настройки будут храниться в базе под названием true_options (это также видно в предыдущей функции) */ function true_option_settings() { global $true_page; // Присваиваем функцию валидации ( true_validate_settings() ). Вы найдете её ниже register_setting( 'true_options', 'true_options', 'true_validate_settings' ); // true_options // Добавляем секцию add_settings_section( 'true_section_1', 'Текстовые поля ввода', '', $true_page ); // Создадим текстовое поле в первой секции $true_field_params = array( 'type' => 'text', // тип 'id' => 'my_text', 'desc' => 'Пример обычного текстового поля.', // описание 'label_for' => 'my_text' // позволяет сделать название настройки лейблом (если не понимаете, что это, можете не использовать), по идее должно быть одинаковым с параметром id ); add_settings_field( 'my_text_field', 'Текстовое поле', 'true_option_display_settings', $true_page, 'true_section_1', $true_field_params ); // Создадим textarea в первой секции $true_field_params = array( 'type' => 'textarea', 'id' => 'my_textarea', 'desc' => 'Пример большого текстового поля.' ); add_settings_field( 'my_textarea_field', 'Большое текстовое поле', 'true_option_display_settings', $true_page, 'true_section_1', $true_field_params ); // Добавляем вторую секцию настроек add_settings_section( 'true_section_2', 'Другие поля ввода', '', $true_page ); // Создадим чекбокс $true_field_params = array( 'type' => 'checkbox', 'id' => 'my_checkbox', 'desc' => 'Пример чекбокса.' ); add_settings_field( 'my_checkbox_field', 'Чекбокс', 'true_option_display_settings', $true_page, 'true_section_2', $true_field_params ); // Создадим выпадающий список $true_field_params = array( 'type' => 'select', 'id' => 'my_select', 'desc' => 'Пример выпадающего списка.', 'vals' => array( 'val1' => 'Значение 1', 'val2' => 'Значение 2', 'val3' => 'Значение 3') ); add_settings_field( 'my_select_field', 'Выпадающий список', 'true_option_display_settings', $true_page, 'true_section_2', $true_field_params ); // Создадим радио-кнопку $true_field_params = array( 'type' => 'radio', 'id' => 'my_radio', 'vals' => array( 'val1' => 'Значение 1', 'val2' => 'Значение 2', 'val3' => 'Значение 3') ); add_settings_field( 'my_radio', 'Радио кнопки', 'true_option_display_settings', $true_page, 'true_section_2', $true_field_params ); } add_action( 'admin_init', 'true_option_settings' ); /* * Функция отображения полей ввода * Здесь задаётся HTML и PHP, выводящий поля */ function true_option_display_settings($args) { extract( $args ); $option_name = 'true_options'; $o = get_option( $option_name ); switch ( $type ) { case 'text': $o[$id] = esc_attr( stripslashes($o[$id]) ); echo "<input type='text' name='" . $option_name . "[$id]' value='$o[$id]' />"; echo ($desc != '') ? "<br /><span>$desc</span>" : ""; break; case 'textarea': $o[$id] = esc_attr( stripslashes($o[$id]) ); echo "<textarea cols='50' rows='10' type='text' name='" . $option_name . "[$id]'>$o[$id]</textarea>"; echo ($desc != '') ? "<br /><span>$desc</span>" : ""; break; case 'checkbox': $checked = ($o[$id] == 'on') ? " checked='checked'" : ''; echo "<label><input type='checkbox' name='" . $option_name . "[$id]' $checked /> "; echo ($desc != '') ? $desc : ""; echo "</label>"; break; case 'select': echo "<select name='" . $option_name . "[$id]'>"; foreach($vals as $v=>$l){ $selected = ($o[$id] == $v) ? "selected='selected'" : ''; echo "<option value='$v' $selected>$l</option>"; } echo ($desc != '') ? $desc : ""; echo "</select>"; break; case 'radio': echo "<fieldset>"; foreach($vals as $v=>$l){ $checked = ($o[$id] == $v) ? "checked='checked'" : ''; echo "<label><input type='radio' name='" . $option_name . "[$id]' value='$v' $checked />$l</label><br />"; } echo "</fieldset>"; break; } } /* * Функция проверки правильности вводимых полей */ function true_validate_settings($input) { foreach($input as $k => $v) { $valid_input[$k] = trim($v); /* Вы можете включить в эту функцию различные проверки значений, например if(! задаем условие ) { // если не выполняется $valid_input[$k] = ''; // тогда присваиваем значению пустую строку } */ } return $valid_input; } |
misha.blog
Настройка блога на WordPress Вордпресс после его установки. |

Приветствую вас, дорогие друзья. В этой статье я покажу вам, как правильно настроить ваш блог на движке WordPress (Вордпресс) после его установки на хостинг. Начнем пожалуй с того, что данный настройки, которые будут описываться чуть ниже, нужно будет выполнить сразу же, не откладывая их в долгий ящик, по той простой причине, что в недалеком будущем у вас могут произойти непоправимые ошибки, которые уже нельзя будет исправить.Точнее можно будет, но из-за смены настроек у вас могут появиться проблемы с поисковиками, которые это уж точно учтут при дальнейшем его продвижении. Тем более к новому и только что созданному сайту, блогу поисковые системы относятся очень осторожно и недоверчиво на основании того, что в интернете каждый день появляются сотни ГС (говно-сайтов) живущие от силы пару месяцев, предназначение которых является быстро подзаработать денег своему владельцу на таких биржах ссылок, как Sape.
Поэтому такие поисковики как Яндекс и не доверяют молодым сайтам, опасаясь, что они скоро исчезнут. Так что будьте уверены, что с самых первых дней создания вашего проекта вас будут в прямом смысле рассматривать под лупой целых полгода, а то и больше до тех пор, пока не признают ваш ресурс не ГС. Но чтобы ускорить этот процесс, нужно с самых первых, же дней начать нравиться поисковым машинам, а без первоначально правильной настройки блога на движке WordPress (Вордпресс) это будет затруднительно.
Тем более там такие настройки могут стоять, которые сведут всю вашу работу на нет. Например, чего стоит только один пункт, который может запретит индексировать ваш сайт, блог поисковым машинам, которые может никогда и не внесут его в свою поисковую базу. Надеюсь, теперь вы лучше понимаете почему так важно правильно настроить WordPress перед тем как начинать его заполнять и продвигать. Итак, не будем больше откладывать это дело и приступим к его настройке.
 1) Итак, перед тем как начать настраивать блог на движке WordPress (Вордпресс), нужно сначала войти в административную панель или как ее еще называют админка. Сначала введите в браузер такой адрес: http://ваш блог (домен)/wp-admin/ чтобы попасть в административную панель WordPress. Если что, то для моего блога вход в админку будет выглядеть так: http://firstprize.ru/wp-admin/.
1) Итак, перед тем как начать настраивать блог на движке WordPress (Вордпресс), нужно сначала войти в административную панель или как ее еще называют админка. Сначала введите в браузер такой адрес: http://ваш блог (домен)/wp-admin/ чтобы попасть в административную панель WordPress. Если что, то для моего блога вход в админку будет выглядеть так: http://firstprize.ru/wp-admin/.
2) Перед вами откроется окошко, в которое надо будет ввести свой логин admin и пароль, который вы сформировали ранее. Если вы его забыли или не знаете, то спросите о нем у вашего хостера, который регистрировал ваш сайт (домен).

3) Теперь перед вами появятся первые настройки консоли (меню) WordPress, которые будут выводиться на главной странице, как виджеты (колонки). В основном все это касается новостей и обновлений плагинов, самого движка WordPress и т.д. По сути, тут можно вообще не ставить галочки, так как все это неважно.
4) Гуд, после этого перед вами наконец-таки появится сама административная панель блога. В левой колонке находятся основные настройки. Для начала рекомендую вам зайти в «консоль» «обновления» и обновить все плагины, которые стоят по умолчанию и заодно сам движок WordPress.
5) Теперь зайдите в «пользователи» «ваш профиль». Тут на ваш вкус выберите цветовую схему оформления меню админки. Ниже в поля «имя» и «ник» впишите свои псевдоним или реальное имя. Потом во вкладке «отображать как» выберите ваше имя, которое будет отображаться у вас при ответе на комментарии пользователей. Тут же вы можете сменить пароль от административной панели, что я вам и рекомендую сделать. Если не можете подобрать надежный пароль, то рекомендую вам почитать вот эту статью.
6) Ок теперь перейдите в «настройки» «общие».

Название сайта — тут введите название своего сайта. В название можете вписать свое имя и фамилию, как это делают многие.
Краткое описание - напишите в двух словах, о чем ваш сайт. Пример вы можете видеть на моем блоге.
Адрес WordPress (URL) — тут введите адрес вашего сайта с www или без. Если вы не знаете, какой точный адрес вашего сайта, то спросите у вашего хостера.
Адрес e-mail — тут введите свой емайл адрес, на который будут приходить все уведомления, такие как новые комментарии, зарегистрировавшиеся пользователи, бекап данных и т.д.
Членство — поставьте тут галочку, если хотите разрешить регистрироваться на вашем блоге другим пользователям.
Роль нового пользователя — тут вы выбираете права пользователям, которые будут посещать ваш сайт. Подписчик и участник – могут оставлять комментарии и подписаться на обновление через RSS рассылку. Автор и редактор – могут зарегистрироваться в вашей административной панели и публиковать статьи, комментарии и редактировать их. Администратор – это и есть вы, владеющей полным доступом ко всем параметрам блога.
Часовой пояс — тут выберите ваш часовой пояс города. Если вы его не знаете, то просто выберите город из предоставленного списка.
Формат даты — тут выберите из списка на ваш вкус отображение формы даты публикации статьей, которая будет отображаться на сайте.
Первый день недели — тут поставьте первый день недели понедельник. Если честно без понятия, зачем эта функция, видимо у кого-то неделя начинается с субботы. После того как все сделаете, сохраните настройки.
7) Теперь идем в «настройки» «написание».

Форматирование — если вы будете использовать код смайликов в статьях, то поставьте галочку возле «преобразовывать смайлики в картинки». Галочку возле «WordPress должен исправлять некорректный XHTML-код автоматически» имеет смысл ставить, если вы только сами в своих сватьях будете прописывать все теги оформления текста, а не пользоваться визуальным редактором.
Основная рубрика — тут надо указать основную рубрику, из которой будут выпадать другие. Так как вы только что завели себе блог и еще не опубликовали ни одной записи, то можете пропустить этот пункт.
Основной формат записей — тут вы указываете формат ваших записей. Если у вас видео-блог то указываете видео, если галерея прикольных картинок, то изображение и т.д. Если же у вас будут просто статьи, то выберите стандарт.
Опубликовать — это, как я понял, приложение для браузера, которое позволяет быстро публиковать выделенный текст. То есть, если вы перетащите это приложение к себе мышкой в закладки и, допустим, захотите опубликовать чужую понравившуюся статью у себя на блоге, то вам нужно будет просто выделить текст и выбрать в закладках это приложение. Оно откроется у вас во всплывающем окне в редакторе, где вы сможете отредактировать статью и сразу же ее опубликовать.
Публикация через e-mail — тут вы можете указать емайл, который при получении сообщении будет, сразу же их публиковывать на блоге.
Сервисы обновления — тут надо ввести адреса пинг сервисов, которые будут следить за обновлением на вашем блоге и сообщать об этом поисковикам. Чем больше сервисов вы добавите, тем быстрее будет индексация сайта. Кстати вот вам мой список, добавьте его и сохраните настройки.
http://rpc.pingomatic.com/http://1470.net/api/pinghttp://a2b.cc/setloc/bp.a2bhttp://api.feedster.com/pinghttp://api.moreover.com/RPC2http://api.moreover.com/pinghttp://api.my.yahoo.com/RPC2http://api.my.yahoo.com/rss/pinghttp://bitacoles.net/ping.phphttp://bitacoras.net/pinghttp://blogdb.jp/xmlrpchttp://blogdigger.com/RPC2http://blogmatcher.com/u.phphttp://blogoole.com/pinghttp://blogoon.net/pinghttp://blogpeople.net/servlet/weblogUpdateshttp://blogshares.com/rpc.phphttp://blogsnow.com/pinghttp://blogstreet.com/xrbin/xmlrpc.cgihttp://blog.goo.ne.jp/XMLRPChttp://bulkfeeds.net/rpchttp://coreblog.org/pinghttp://lasermemory.com/lsrpchttp://mod-pubsub.org/kn_apps/blogchatter/ping.phphttp://newsisfree.com/xmlrpctest.phphttp://ping.amagle.comhttp://ping.bitacoras.comhttp://ping.blo.gshttp://ping.bloggers.jp/rpchttp://ping.blogmura.jp/rpchttp://ping.cocolog-nifty.com/xmlrpchttp://ping.exblog.jp/xmlrpchttp://ping.feedburner.comhttp://ping.myblog.jphttp://ping.rootblog.com/rpc.phphttp://ping.syndic8.com/xmlrpc.phphttp://ping.weblogalot.com/rpc.phphttp://ping.weblogs.sehttp://pingoat.com/goat/RPC2http://rcs.datashed.net/RPC2http://rpc.blogbuzzmachine.com/RPC2http://rpc.blogrolling.com/pingerhttp://rpc.pingomatic.com/http://rpc.technorati.com/rpc/pinghttp://rpc.weblogs.com/RPC2http://snipsnap.org/RPC2http://trackback.bakeinu.jp/bakeping.phphttp://topicexchange.com/RPC2http://weblogues.com/RPChttp://xping.pubsub.com/pinghttp://xmlrpc.blogg.dehttp://bblog.com/ping.phphttp://blogbot.dk/io/xml-rpc.phphttp://catapings.com/ping.phphttp://effbot.org/rpc/ping.cgihttp://thingamablog.sourceforge.net/ping.phphttp://blogsearch.google.com/pingRPC2http://rpc.newsgator.comhttp://newsisfree.com/RPCCloudhttp://mod-pubsub.org/ping.phphttp://pingqueue.com/rpchttp://rpc.britblog.comhttp://services.newsgator.com/ngws/xmlrpcping.aspxhttp://holycowdude.com/rpc/pinghttp://wasalive.com/pinghttp://blogpeople.net/servlet/weblogUpdateshttp://blogsearch.google.com/pingRPC2ndhttp://api.my.yahoo.com/rpc2http://pinger.blogflux.com/rpchttp://rpc.icerocket.com:10080http://blog.goo.ne.jp/xmlrpchttp://pingoat.com/goat/rpc2http://rcs.datashed.net/rpc2http://rpc.blogbuzzmachine.com/rpc2http://newsisfree.com/rpccloudhttp://queerfilter.com/pinghttp://weblogues.com/rpchttp://api.mw.net.tw/RPC2http://api.my.yahoo.com/pinghttp://blogsdominicanos.com/pinghttp://blogsearch.google.co.uk/pingRPC2http://blogsearch.google.us/pingRPC2http://feedsky.com/api/RPC2http://fgiasson.com/pings/ping.phphttp://focuslook.com/ping.phphttp://holycowdude.com/rpc/pinghttp://imblogs.net/pinghttp://ping.blogg.dehttp://ping.blogs.yandex.ru/RPC2http://ping.fakapster.com/rpchttp://ping.wordblog.dehttp://pinger.onejavastreet.comhttp://rpc.tailrank.com/feedburner/RPC2http://rpc.wpkeys.comhttp://rssfeeds.com/suggest_wizzard.phphttp://rssfwd.com/xmlrpc/apihttp://signup.alerts.msn.com/alerts-PREP/submitPingExtended.dozhttp://weblogalot.com/pinghttp://xianguo.com/xmlrpc/ping.phphttp://zhuaxia.com/rpc/server.phphttp://focuslook.com/ping
8) Гуд, теперь переходим в «настройки» «чтение».

На страницах блога отображать не более — тут вы можете указать количество выводимых анонсов (небольшого описания) статей на главной странице блога.
В RSS-лентах отображать последние — ту тоже самое.
Для каждой статьи в ленте отображать - тут обязательно выбираем «анонс» а то ваши статьи будут красть плохие дяди и публиковать их на своих сторонних сайтах!
Видимость для поисковых систем — поставив тут галочку, вы можете запретить индексировать ваш сайт, но это скорее рекомендация для них, чем прямой указ.
9) Теперь идем в «настройки» «постоянные ссылки».

Тут вам надо будет выбрать стиль отображения адресов статей или просто ЧПУ (человеко-понятных URL). Рекомендую выбрать «произвольно», тогда сразу же после адреса вашего сайта будет идти его рубрика и название статьи.
Вот как это выглядит: http://firstprize.ru/vebmasteru-v-pomoshh/kak-ne-umeret-za-kompyuterom-vo-vremya-raboty/ перевод http://firstprize.ru/ /вебмастеру в помощь (рубрика)/ как не умереть за компьютером во время работы (заголовок статьи). Когда-то я не придал этому должного значения и указал «день и название», о чем теперь очень жалею.
10) Ок, теперь переходим в «настройки» «медиафайлы».
Тут имеет смысл менять настройки, если вы будете пользоваться каким-нибудь плагином галерей, у которого есть функция увеличения картинок. В основном тут вы указываете максимальный и минимальный размер ширины и высоты изображения, которые можно будет загрузить на WordPress.
Тут же вы можете поставить галочку возле «помещать загруженные мной файлы в папки по месяцу и году» в таком случае у вас в главной папке «uploads», в которой хранятся все картинки будут еще создаваться подпапки с датами 2014/06/11.
11) Заходим в «настройки» «обсуждение».

Тут в основном и так все понятно, но все же некоторые моменты я поясню.
Пытаться оповестить блоги, упоминаемые в статье – если в статье будете указывать адрес какого-то блога сделанного на движке WordPress, то ему придет уведомление, в адмику, что вы о нем упомянули в такой-то статье.
Разрешить оповещения с других блогов (уведомления и обратные ссылки) – тут тоже самое, но только если вы поставите открытую ссылку на сторонний блог.
Разрешить оставлять комментарии на новые статьи – поставьте галочку, чтобы пользователи могли оставлять комментарии.
Автор комментария должен указать имя и e-mail – рекомендую поставить галочку, а то завалит спамом.
Пользователи должны быть зарегистрированы и авторизованы для комментирования – а вот тут галочку лучше не ставит. Если поставите, тогда у вас вообще не будет комментариев, если конечно у вас ни какой-нибудь развлекательный сайт, как anidub.com.
Автоматически закрывать обсуждение статей старше дней – если поставите тут галочку, то посетители не смогут оставлять комментарии в статье, которая старше Х дней, которые вы укажите. Данная функция вам очень понадобится, если на вашем блоге оставляют слишком много ручного спама.
Разрешить древовидные (вложенные) комментарии глубиной уровней – поставьте тут галочку, если хотите чтобы комментарии вкладывались друг в друга при ответе. Подробнее про древовидные комментарии читайте тут.
Комментарий должен быть одобрен вручную – если поставите тут галочку, то комментарии пользователя появится только после вашей проверки. Рекомендую поставить галочку, а то спамеры намертво замучают.
Чёрный список – тут вы можете указать список матерных и других неприятных слов, которые могут быть в комментариях, чтобы они сразу помечались как спам и не портили вам настроение. Также вы тут можете указать емайл адрес и сайт пользователя, который пишет вам всякие гадости, какой вы не такой как все.
Отображение аватаров – поставьте тут галочку, чтобы фото пользователей отображались в комментариях. Кстати, если у вас еще нет своего собственного аватара, то рекомендую вам почитать вот эту статью.
Аватар по умолчанию – тут выберите картинку, которая будет отображаться у тех пользователей, у которых нет аватара (фото). Я лично поставил «Wavatar» это такие забавные рожицы, которые выражают разные эмоции и чувства человека, такие как: грусть, радость, злость, печаль и т.д.
Что же, теперь-то ваш блог на движке WordPress (Вордпресс) настроен правильно и можно приступить к дополнительным настройкам.
Дополнительные настройки блога на WordPress (Вордпресс).
12) Изначально у вас в адмике будет стоят очень важный плагин от спама под названием Akismet, к которому нужно получить специальный пароль, чтобы он заработал. О том, где его взять, читайте в этой статье.
13) После того как вы установили движок WordPress неплохо бы установить на него красивую тему оформления, а не то безобразие, которое стоит изначально. О том, как установить и настроить тему на WordPress, читайте в этой статье.
14) Также хорошо было бы сделать очень важный файл для поисковых роботов под названием robots.txt, который запретит индексировать дубли (те же самые страницы с другими адресами) вашего сайта. О нем читайте здесь.
15) Ну и в заключении, рекомендую вам сделать красивую страницу ошибки 404, которая будет появляться, когда пользователь ошибется с вводом адреса ваших статей и попадет на несуществующую страницу. О том, как ее сделать читайте тут.
Рубрика: Установка и настройка WordPress Метки: WordPress
firstprize.ru