Как добавить расширенные сниппеты в WordPress на примере контактов. Сниппеты вордпресс
Расширенные сниппеты в Гугл с помощью плагина All In One Schema.org Rich Snippets
Хотите добавить расширенные сниппеты google на WordPress сайт? Не знаете, что такое seo сниппет и зачем его использовать на сайте? Расширенные сниппеты позволяют выводить различную дополнительную информацию, как например, обзоры, рецепты, события и т.д. на страницах поисковой выдачи. В этой статье я расскажу, как сделать сниппет для сайта.
Зачем нужно использовать расширенные сниппеты?
Расширенные сниппеты google – это еще один из способов общения с поисковыми системами.
Структурированные данные сообщают поисковым ботам о различных типах контента на вашем сайте, а использование расширенных сниппетов – это возможность показать дополнительную информацию в результатах поисковой выдачи.

Эта дополнительная информация в результатах поиска сделает вашу статью заметнее, что приведет к росту органического трафика сайта.
Сниппеты google также помогут заработать авторитет в выбранной вами нише, т.к. сайт станет заметнее для поисковых ботов.
Если хотите воспользоваться услугами продвижения сайта в Гугл и Яндекс, то можно посмотреть на сайт этой студии — iq-adv.ru/ekaterinburg/prodvizhenie-sayta
Расширенные сниппеты существуют не только для обзоров и рецептов, но их также можно сделать для событий, продуктов, людей, видео, музыки, приложений, статей и т.д.
Теперь, когда вы знаете о преимуществах сниппетов, то настало время перейти к главному – я расскажу вам, как сделать сниппет для сайта WordPress.
Я расскажу о двух способах: добавление сниппета вручную и с помощью плагина.
Добавление расширенных сниппетов в WordPress с помощью плагина
Ручное добавление объемных сниппетов google может быть очень хлопотным занятием даже для опытных сеошников, что уж говорить о новичках. К счастью, существует несколько специальных плагинов WordPress, которые сделают процесс добавления seo сниппетов предельно простым. Первое, что необходимо будет сделать — это установить и активировать плагин All In One Schema.org Rich Snippets. После этого в боковой панели просто щелкните по меню «Rich Snippets».

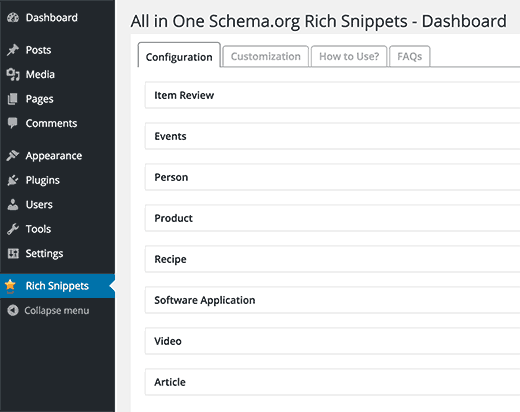
Здесь вы увидите различные типы контента, которые можно создать, используя плагин, а именно:
- Item Review/ Обзор
- Events/ События
- Person/ Человек
- Product/ Продукт
- Recipe/ Рецепт
- SoftwareApp/ Программное приложение
- Video/ Видео
- Article/ Статья
При нажатии по любому из типов отобразятся поля, которые будут доступны, когда пользователь напишет/ создаст статью, страницу или любой другой тип пользовательской записи.
Теперь вам нужно создать новую запись или отредактировать существующую. Внизу редактора записи вы увидите новый мета флажок «Configure Rich Snippet». Внутри него есть выпадающее меню, где можно выбрать тип контента для записи, над которой вы работаете.

При выборе того или иного типа контента отобразятся поля необходимые для заполнения. Из скриншота видно, что типом контента выбрано «article», т.е. статья, поэтому необходимые для заполнения поля при создании seo сниппета это: заголовок, автор, краткое описание и миниатюра к записи.

Вы можете поменять тип контента на рецепт, событие или на что-то другое – в любом случае отобразятся соответствующие поля, необходимые для заполнения. Вам не обязательно заполнять все строки, но некоторые поля просто необходимы Google для отображения расширенного сниппета.
Не забудьте сохранить запись, чтобы не потерять все данные для создания seo сниппета.
Ручное добавление расширенного сниппета в WordPress
Расширенные сниппеты или структурированные метки данных могут быть записаны из трех различных словарей: микроданные, RDFa и JSON-LD. Вы можете использовать любой из них на своем сайте. Однако большинство новичков отдает предпочтение RDFa.
Вот пример пользовательской странички «О себе». Обычно текст такой странички выглядит следующим образом:
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:[email protected]">[email protected]</a> Website: <a href="http://www.example.com">example.com</a>
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:[email protected]">[email protected]</a> Website: <a href="http://www.example.com">example.com</a> |
Это может быть легко преобразовано расширенными сниппетами. Если вы знакомы с HTML, то вам будет предельно понятен вот этот пример:
<div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:[email protected]" property="email">[email protected]</a> Website <a href="http://example.com" property="url">example.com</a> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:[email protected]" property="email">[email protected]</a> Website <a href="http://example.com" property="url">example.com</a> </div> |
Для каждого типа контента есть несколько особых свойств, которые необходимо определить. Schema.org – это организация, которая помогает поддерживать стандарт для различных типов контента. Вы можете найти на этом сайте обширную документацию с примерами для каждого типа записи.
Вот еще один пример рецепта с расширенным сниппетом:
<div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span> </div> |
Если вы вручную добавляете расширенные сниппеты к записям на WordPress сайт, то для написания необходимых меток вам придется использовать Текстовый редактор . Вам также необходимо будет обратиться к ресурсу структуированных данных от гугла для того, чтобы знать какие свойства необходимы для того или иного типа контента.
Проверка расширенного сниппета
Google и другие поисковые системы не могут сразу же увидеть ваши расширенные сниппеты и выдать их в результатах поиска. Как узнать корректно ли отображается ваш сниппет гугл? Для этого просто зайдите в инструмент тестирования Google’s Structured Data Testing Tool. Вставьте заметку в панель инструментов или щелкните по ссылке «Fetch URL», чтобы можно было бы ввести урл соответствующей записи, сниппет к которой вы хотите проверить. Нажмите на кнопку «подтвердить» (Validate) и инструмент начнет проверку.

Надеюсь, это статья помогла вам найти ответ на вопрос, как сделать сниппет для сайта WordPress. Возможно вам также будет интересно почитать о 27 лучших WordPress SEO плагинов и инструментов, которые должен использовать каждый веб-разработчик.
Если вам понравилась статья, ставьте лайки. Подписывайтесь на мой канал в YouTube. Вы также можете найти меня в социальных сетях.
smarticle.ru
Как использовать расширенные сниппеты в WordPress
Хотели бы вы добавить на свой WordPress сайт расширенные сниппеты? Не уверены, что знаете, что такое расширенные сниппеты, и зачем их нужно использовать на своем сайте? Rich snippets (они же — расширенные сниппеты) позволят вам настраивать внешний вид определенного вида контента в поисковой выдаче, как например обзоры, рецепты, события и т.п. В сегодняшней статье мы покажем вам как применять расширенные сниппеты на вашем WordPress сайте.
Зачем нужно использовать расширенные сниппеты
Расширенные сниппеты предоставляют владельцам сайтов совершенно другой способ «общения» с поисковыми системами. Структурированные данные позволят поисковым системам «узнавать» различные типы контента на вашем сайте, и использовать расширенные сниппеты для отображения дополнительной информации в результатах поиска.
![richsnippets-searchresults[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/12/richsnippets-searchresults1.png)
Эта дополнительная информация в результатах поиска поможет вашему сайту стать более заметным на странице выдачи, что означает большее количество органического трафика на свой сайт.
Также это поможет вам повысить авторитет сайта в вашей нише, потому как ваш ресурс станет более узнаваемым в поиске.
Расширенные сниппеты применяются не только для обзоров или рецептов. Их можно использовать для событий, товаров, людей, видео, музыки, приложений, статей, записей блога и т.п.
Теперь, когда мы разобрали какие же преимущества есть у сниппетов, давайте рассмотрим, как их добавить в WordPress.
Мы покажем два способа: ручное добавление расширенных сниппетов в WordPress, а также их имплементация с помощью плагина.
Добавляем расширенные сниппеты в WordPress с помощью плагина
Ручное добавление расширенных сниппетов может вызвать затруднения даже у самых опытных владельцев сайтов. К счастью, существует несколько плагинов WordPress, которые сильно упростят добавление расширенных сниппетов в ваши записи WordPress.
Первым делом вам необходимо установить и активировать плагин All In One Schema.org Rich Snippets. После активации просто нажимаем на значок меню Rich Snippets.
![aio-richsnippets[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/12/aio-richsnippets1.png)
Вы увидите различные типы контента, которые станет возможно создавать с помощью плагина. В них входят:
- Обзоры продуктов
- События
- Люди
- Товары
- Кулинарные рецепты
- Программы/приложения
- Видео
- Статьи
После нажатия на любой из этих типов контента, вы увидите поля, которые будут доступны для пользователя в процессе создания страницы/записи или любого произвольного типа записи.
Теперь вам нужно создать новую запись или перейти в редактирование существующей. Ниже редактора записей вы увидите новый метаблок под названием Configure Rich Snippet. Внутри него вы заметите выпадающее меню, где и нужно выбрать тип контента для записи, над которой предстоит работа.
![selectcontenttype[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/12/selectcontenttype1.png)
При выборе типа контента появятся соответствующие ему поля для заполнения. На скриншоте ниже мы выбрали типа контента «Статья», и плагин выводит нам Название статьи, автор, краткое описание, а также поля для изображений статьи.
![richsnippetarticle[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/12/richsnippetarticle1.png)
Вы можете выбирать любой тип контента (например, рецепты, события), а затем заполнять поля. Не обязательно заполнять все поля, однако некоторые всё же являются обязательными для Google, чтобы корректно отображать сниппет.
Не забудьте сохранить запись для того, чтобы указанные данные не были утеряны.
Ручное добавление расширенных сниппетов в WordPress
Расширенные сниппеты или же разметка структурированных данных могут быть написаны в трех различных словарях. Этими словарями являются microdata, RDFa и JSON-LD. На своем сайте можно использовать любой из них, однако большинство новичков предпочитают RDF.
Ниже пример страницы «О нас» для WordPress. Обычно текст этой страницы выглядит вот так:
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:[email protected]">[email protected]</a> Website: <a href="http://www.example.com">example.com</a>Его можно легко трансформировать с помощью расширенных сниппетов. Если вы знакомы с HTML, то вы легко поймете следующий пример:
<div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:[email protected]" property="email">[email protected]</a> Website <a href="http://example.com" property="url">example.com</a> </div>Для каждого типа контента существуют специальные свойства, которые необходимо определить. Schema.org — это организация, которая помогает разрабатывать стандарты для различных видов контента. Вы можете воспользоваться расширенной документацией с примерами для каждого типа контента на их сайте.
Вот еще одни пример кулинарного рецепта, трансформированного в расширенный сниппет.
<div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span> </div>Если вы решили вручную добавлять расширенные сниппеты в свои записи WordPress, то вам нужно будет пользоваться Текстовой версией редактора для написания необходимой разметки. Также стоит обратиться к Google’s Developer resource on structured data для понимания того, какие свойства будут обязательными для определенного типа контента.
тестирование расширенных сниппетов
Google и другие поисковые системы не смогут моментально подтянуть ваши расширенные сниппеты и сразу же выводить их в результатах поиска. Как же тогда узнать, корректно ли прописаны сниппеты на сайте?
Для этого переходим на Google’s Structured Data Testing Tool. Можно либо вставить свою разметку в соответствующее поле, либо указать ссылку на тестируемую страницу. Далее нажимаем на кнопку «Проверить» и инструмент протестирует вашу разметку.
![richsnippettessting[1]](/800/600/http/wpincode.com//wp-content/uploads/2015/12/richsnippettessting1.png)
Мы надеемся, что эта статья помогла вам научиться использовать расширенные сниппеты на своем WordPress сайте.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.7/5 (9 votes cast)
wpincode.com
Rich Snippets Супер сниппет плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт разметку Schema.org для отображения Rich Snippets (Богатого сниппета). Данный плагин очень полезен для SEO поисковой оптимизации сайта. Также помогает увеличить CTR и рейтинг сайта. Чем хорош и полезен данный плагин:
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт разметку Schema.org для отображения Rich Snippets (Богатого сниппета). Данный плагин очень полезен для SEO поисковой оптимизации сайта. Также помогает увеличить CTR и рейтинг сайта. Чем хорош и полезен данный плагин:
— Отлично работает с Google, Bing, Yahoo и Facebook.
— Поддерживает большинство типов контента.
— Отображает в поисковой выдаче:
- Фото.
- Видео.
- Автор.
- Цена.
- Звёздный рейтинг.
- Рецепты.

Установить плагин All In One Schema.org Rich Snippets вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Rich Snippets. Здесь вы сможете настроить основные параметры плагина.
Configuration. Здесь можно заполнить данные для сниппета по умолчанию. Если вы не указываете данные для отдельной странице, то для неё будут отображаться данные, которые указаны здесь.
— Item review, отзыв, рецензия, обозрение.
— Events, события.
— Person, автор, персона, личность, человек.
— Product, товар.
— Recipe, рецепт.
— Software Application, программа, приложение.
— Video, видео.
— Article, статья, запись.
— Service, сервис, услуги, обслуживание.

Нажмите по вкладке, чтобы её открыть и заполнить. Заполните поля сниппета и нажмите на кнопку — Update.

Далее, перейдите на вкладку «Customization». Здесь вы можете настроить внешний вид сниппета.
— Box Background, цвет фона бокса.
— Title Background, цвет фона заголовка.
— Border Color, цвет бордюра или границы.
— Title Color, цвет заголовка.
— Snippet Text Color, цвет текста в сниппете.
— Update colors, сохраните изменения.
Обратите внимание ! если вы используете плагин Woocommerce, вы можете интегрировать данный плагин с товарами Woocommerce.

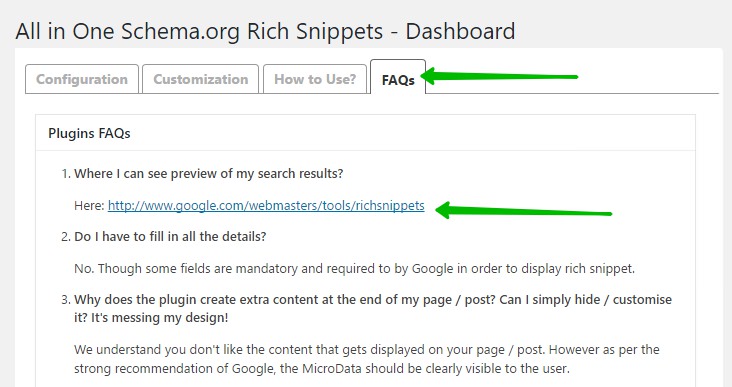
Далее, на странице FAQs вы можете перейти в сервис Google Вебмастер, чтобы проверить как отображается сайт в результатах поиска.

Далее, перейдите на страницу создания или редактирования записи или страницы. Внизу страницы у вас появится специальный бокс «Configure Rich Snippet». Здесь вы можете добавлять данные сниппета для отдельно страницы.
Пример, если у вас страница с рецептом, то выберите вариант «Recipe» и заполните все необходимые поля. Обновите страницу.

Всё готово ! Вот так просто и быстро вы сможете добавить на свой сайт расширенные сниппеты !
Обратите внимание ! Чтобы новый сниппет начал отображаться в результатах поиска, может понадобится определённое время для переиндексации вашего сайта.
![]() Ещё больше Супер полезных плагинов Смотрите Здесь !!!
Ещё больше Супер полезных плагинов Смотрите Здесь !!!
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Code Snippets — простой способ добавления сниппетов на сайт в WordPress
Версия плагина: 2.6.1Версия WordPress: 4.4.2
Похожие плагины
Краткое описание
Плагин Code Snippets позволяет вставлять сниппеты кода на сайт без редактирования файла functions.php темы и создания мини-плагинов.
Добавление сниппета
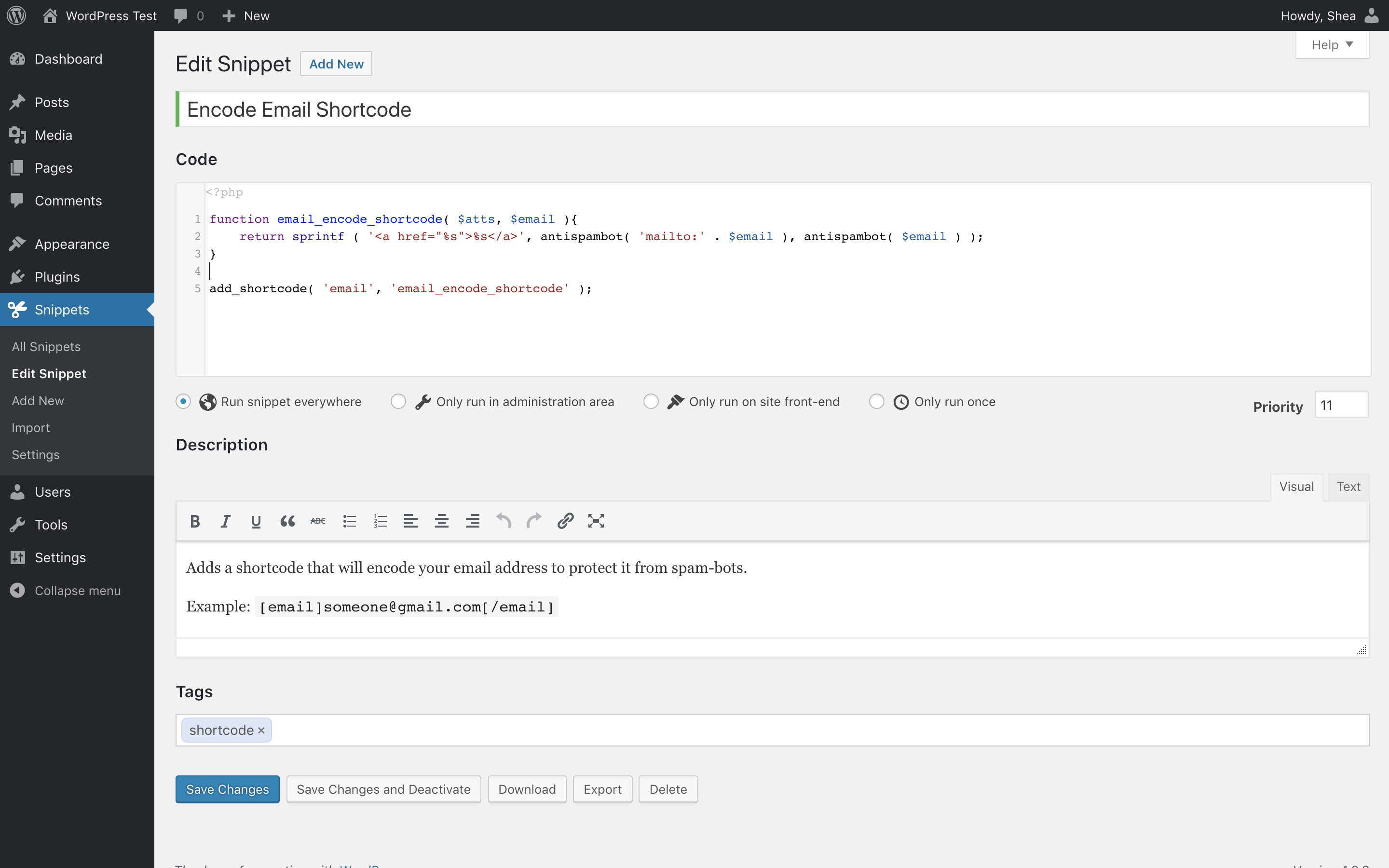
Переходим в раздел Snippets -> Add New и заполняем необходимые поля. Наш сниппет предназначен для публичной части сайта, поэтому выберем пункт Only run on site front-end, а затем нажмем кнопку Save Changes and Activate.

Наш сниппет будет сохранен и активирован. Эффект работы сниппета можно увидеть, открыв публичную часть сайта.

Управление сниппетами
Управление сниппетами осуществляется в разделе Snippets -> Manage.
Поиск и фильтрация сниппетов
Найти интересующий сниппет можно с помощью поля поиска или воспользовавшись фильтрацией по тегам и области работы сниппета (публичная или административная части сайта).

Экспорт сниппетов
Добавленные сниппеты можно экспортировать для последующего импорта через админ-панель WordPress (пункт Export) или использовании в php-коде темы или плагина (пункт Export to PHP). В обоих случаях будет сформирован файл соответствующего формата.

Активация и деактивация сниппетов
Если сниппет в данный момент не нужен, но может понадобиться в будущем, его можно деактивировать вместо удаления.

Импорт сниппетов
В разделе Snippets -> Import можно импортировать раннее экспортированные сниппеты, например, при переносе на другой сайт.

После завершение процесса импорта, сниппеты нужно будет активировать в разделе Snippets -> Manage.
Настройки
На странице настроек плагина можно регулировать отображение тегов, описания, области работы сниппета и внешний вид редактора кода.

Вставка содержимого сниппета в запись
С помощью шорткода [code_snippet id=»»] можно вставить содержимое сниппета в текст записи. Параметр id — это ID сниппета, который можно увидеть в адресной строке на странице редактирования сниппета /wp-admin/admin.php?page=edit-snippet&id=2.

Перехват ошибок
В случае, если активируемый сниппет вызовет ошибку в работе сайта, плагин Code Snippets выведет сообщение об этом и отменит последнее изменение. После этого Вы сможете вернуться назад и исправить ошибку.

compnot.ru
как использовать расширенные описания веб-страниц в WordPress

Расширенные сниппеты в WordPress — руководство для начинающих
Всем привет! Если вы действительно хотите добавить расширенные описания веб-страниц на вашем WordPress сайте, но толком не знаете, какие именно расширенные сниппеты вам требуются, а так же почему вы должны использовать именно их на своем WordPress блоге, то вам сюда. Расширенные фрагменты позволяют получить более красивые сниппеты в пользовательском поиске, для специального контента, такого как отзывы, рецепты, события и др. Далее я постараюсь показать вам, как использовать расширенные описания веб-страниц на вашем WordPress сайте.
Почему Вы должны использовать расширенные описания веб-страниц на Вашем WordPress сайте?
Rich Snippet (богатый фрагмент) предоставляет владельцам сайтов еще один способ общения с поисковыми системами. Структурированные данные позволяют поисковым системам увидеть различные типы контента на вашем сайте и использовать их для построения расширенных описаний веб-страниц, которые отображаются в качестве дополнительной информации в результатах поиска (рис.1).

рис.1
Такого рода дополнительная информация в поисковой выдаче сделает ваше объявление более заметным в поиске, а значит вы получите больше органического трафика на ваш сайт. Это также поможет вам получить и поднять авторитет в вашей нише, так как ваш сайт становится более заметным в поиске.Расширенные описания веб-страниц применяются не только для отзывов или рецептов. Вы можете использовать расширенные описания для событий, продуктов, людей, видео, музыки, приложений, статей, блог постов и т. д.Теперь, когда вы знаете, как благотворно влияют на сайт расширенные сниппеты, предлагаю рассмотреть пару способов, как добавить богатые сниппеты в WordPress. Я покажу два способа: добавление Rich Snippets в WordPress вручную, а также используя WordPress плагин.
Добавление расширенных сниппетов в WordPress с помощью плагина
Поддержание расширенных описаний веб-страниц вручную может оказаться сложным делом даже для самых опытных владельцев сайтов. К счастью, есть несколько плагинов для WordPress, которые облегчат эту задачу для вас, и почти автоматически добавят расширенные описания веб-страниц в ваш WordPress блог.Первое, что вам нужно сделать, это установить и активировать плагин All In One Schema.org Rich Snippets. После установки и активации просто нажмите на кнопку расширенные описания веб-страниц (пункт меню в боковой панели), чтобы продолжить (рис.2).

рис.2
Вы сможете увидеть различные типы Контента, которые вы можете создать с помощью плагина. Список включает в себя:
- Item Review (Обзор)
- Events (События)
- Person (Человек)
- Product (Продукт, товар)
- Recipe (Рецепт)
- SoftwareApp (Приложение, программа, игра)
- Video (Видео)
- Article (Статья)
При нажатии на любой тип контента, плагин покажет вам поля, которые будут доступны при написании поста/страницы или любой записи. Теперь вам нужно создать новый пост или отредактировать существующий. Чуть ниже поста, в редакторе появится новый чекбокс для настройки Rich Snippets (рис.3). Внутри, вы увидите выпадающее меню, где можно выбрать тип контента для конкретной статьи с которой вы работаете.

рис.3
Любой выбор типа содержимого будет отображать расширенное описание полей, которые нужно заполнять. На (рис.4) ниже, я выбрал содержимое статьи и плагин показал следующие пункты, требующие заполнения:
- название статьи,
- автор,
- краткое описание статьи,
- изображение

рис.4
Вы можете как угодно изменять рецепты, события или любой другой тип содержания который создаете, а затем заполнить поля для расширенного описания. Вы не обязаны заполнять все поля, но некоторые из полей являются обязательными с точки зрения Google, для правильного отображения rich snippets. После этого не забудьте сохранить свой пост, чтобы сохранить расширенные фрагменты.
Добавление Rich Snippets вручную в WordPress
Богатые фрагменты или структурированая разметка данных могут быть записаны из трех различных словарей, таких как:
- microdata,
- RDFa,
- и JSON-LD.
На самом деле можно смело использовать любой из них на своем сайте, тот, что больше вам по душе. Тем не менее, большинство новичков предпочитают RDFa, считая его более дружелюбным. Вот пример страницы о пользователе в WordPress. Обычный текст страницы будет выглядеть примерно так:
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:[email protected]">[email protected]</a> Website: <a href="http://www.example.com">example.com</a>
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:[email protected]">[email protected]</a> Website: <a href="http://www.example.com">example.com</a> |
Но его можно легко преобразовать для получения расширенного сниппета. Если вы знакомы с HTML, то вы легко можете понять следующий пример:
<div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:[email protected]" property="email">[email protected]</a> Website <a href="http://example.com" property="url">example.com</a> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:[email protected]" property="email">[email protected]</a> Website <a href="http://example.com" property="url">example.com</a> </div> |
Для каждого типа контента есть некоторые особые свойства, которые должны быть определены и указаны на сайте в обязательном порядке. Schema.org это организация, которая помогает определять и применять микроразметку для различных типов контента. На их сайте вы найдете обширную документацию с примерами для каждого типа контента размещаемого на вашем сайте. Вот еще один пример рецепта «правильно размеченного», с богатыми фрагментами.
<div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span> </div> |
Если вы решили вручную добавлять расширенные сниппеты в ваших постах WordPress, то вам нужно будет использовать редактор текста, типа Notepad++, чтобы можно было наглядно видеть размечаемые данные. Вам также может понадобиться обратиться к компании Google, вернее к их сервису «Мастер разметки структурированных данных«, чтобы понять, какие свойства необходимы для вашего типа контента. Как и где их размечать.
Тестирование ваших Rich Snippets
Google и другие поисковые системы могут не сразу проиндексировать ваши размеченные данные и показать в поисковой выдаче богатые фрагменты. Как же узнать, что вы правильно все разметили на вашем сайте? Для этого нужно посетить мастер проверки структурированных данных инструмента тестирования Google,. Вы можете либо вставить разметку в панели инструментов в виде кода, либо нажать на ссылку «Получить данные по URL» и ввести URL-адрес. Далее нажмите на кнопку Подтвердить и инструмент рассмотрит вашу разметку (рис.5).

рис.5
Вот в принципе и все, как вы видите, абсолютно ничего сложного, а пользы «выше крыши». Надеюсь, что эта статья помогла вам узнать, как правильно применять микророзметку данных на своем сайте WordPress для получения расширенных сниппетов.
promotiger.ru
Как добавить расширенные сниппеты в WordPress на примере контактов
Поисковые системы, такие как Google, Bing или Яндекс пытаются вытянуть все больше и больше семантики из контента сайтов, который они индексируют каждый день. Специфическая разметка, такая как microdata и microformat, создавалась для того, чтобы помочь поисковым системам понять значение вашего контента. Поисковики интерпретируют эти данные, чтобы предоставлять дополнительную информацию на страницах результатов поиска. Наличие расширенных сниппетов в поиске оправдывается хорошей кликабельностью по ссылкам. В этой статье расскажу как добавить расширенную контактную информацию на свой сайт на WordPress, и она будет отображаться в виде расширенного сниппета в результат поиска.
Что такое эти расширенные сниппеты для контактов?
Вы наверное уже видели их, даже не подозревая что это то самое.. Отображается релевантные контактные данные, такие как адрес, город, номер телефона и прочее под описанием сайта на страницах поисковиков. Вот, например:

Зачем это нужно?
Хороший вопрос. Расширенные сниппеты играют большую роль в том, чтобы помочь понять пользователю, что именно ваш контент наиболее релевантен его запросу. Также они повышают CTR (Click Through Rate) в результатах выдачи. Это хороший способ обойти ваших конкурентов по выбранным ключам. Часто маленькие компании прибегают к этому способу выделить себя в поиске среди крупных компаний.
Как добавить расширенный сниппет контактов в WordPress
Рассмотрим два способа добавить их на блог. Первый — с помощью плагина, а второй — кодом.
Способ 1 : с помощью плагина Rich Contact Widget
Самый простой путь — использовать плагин Rich Contact Widget plugin. После установки и активации плагина, идем во Внешний вид — Виджеты. Заполняем нашу контактную информацию, и пусть плагин дальше сам занимается необходимой разметкой для сниппетов.Дополнительно, кстати, можно отобразить карту вашего месторасположения, и предоставить ссылку на скачивание vCard, содержащую ваши контакты. Но это настройки только для посетителей вашего сайта, их можно отключить в настройках виджета.
Способ 2: Добавляем код в тему
Этот способ предполагает редактирование файлов вашей темы WordPress в том месте, где вы хотите отобразить контактную информацию. Пример ниже покажет как вы можете одновременно добавить microdata и microformat, однако можно использовать только один из них (Google больше предпочитает видеть microdata )
<ul itemscope itemtype="http://schema.org/Corporation"> <li itemprop="name"><strong>Название вашей компании</strong></li> <li itemprop="description">Ваш род деятельности</li> <ul itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <li itemprop="streetAddress">Ваш адрес</li> <li><span itemprop="addressLocality">Город</span> <span itemprop="addressRegion">Область/Штат</span> <span itemprop="postalCode">Индекс</span></li> <li itemprop="addressCountry">Страна</li> </ul> <li itemprop="telephone">Номер телефона</li> <li itemprop="email"><a href="<?php antispambot( '[email protected]' ) ?>">[email protected]</li> </ul>
<ul itemscope itemtype="http://schema.org/Corporation"> <li itemprop="name"><strong>Название вашей компании</strong></li> <li itemprop="description">Ваш род деятельности</li> <ul itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <li itemprop="streetAddress">Ваш адрес</li> <li><span itemprop="addressLocality">Город</span> <span itemprop="addressRegion">Область/Штат</span> <span itemprop="postalCode">Индекс</span></li> <li itemprop="addressCountry">Страна</li> </ul> <li itemprop="telephone">Номер телефона</li> <li itemprop="email"><a href="<?php antispambot( '[email protected]' ) ?>">[email protected]</li> </ul> |
Microformat использует свойство class для разметки данных, в то время как microdata — itemtype и itemprop. Подробная информация по разметке microdata находится по ссылке (англ.яз)schema.org website, а о microformat — здесь hCard markup.
Также в коде выше можно увидеть функцию под названием antispambot(). Это специфическая функция WordPress для защиты вашего электронного адреса (email) от спам-ботов. Не очень известная, но очень полезная.
Тестирование вышеупомянутого на своем сайте
После использования одного из способов выше, поисковые системы смогут увидеть расширенные сниппеты на вашем сайте. Проверить можно здесь с помощью Google. Введите ссылку, которую хотите просмотреть, и увидите микроразметку.

Всё. Всё готово, теперь поисковики проиндексируют страницу со сниппетом, и, спустя какое-то время, отобразят в результатах поиска.По вопросам/предложениям, прошу в комментарии.
Источник
Written by: AmoSeo
amoseo.com
Code Snippets | WordPress.org
Code Snippets is an easy, clean and simple way to add code snippets to your site. It removes the need to add custom snippets to your theme theme’s functions.php file.
A snippet is a small chunk of PHP code that you can use to extend the functionality of a WordPress-powered website; essentially a mini-plugin with less load on your site.Most snippet-hosting sites tell you to add snippet code to your active theme’s functions.php file, which can get rather long and messy after a while.Code Snippets changes that by providing a GUI interface for adding snippets and actually running them on your site just as if they were in your theme’s functions.php file.
Code Snippets provides graphical interface, similar to the Plugins menu, for managing snippets. Snippets can can be activated and deactivated, just like plugins. The snippet editor includes fields for a name, a visual editor-enabled description, tags to allow you to categorize snippets, and a full-featured code editor. Snippets can be exported for transfer to another side, either in XML for later importing by the Code Snippets plugin, or in PHP for creating your own plugin or theme
If you have any feedback, issues, or suggestions for improvements please leave a topic in the Support Forum. If you like this plugin, or it is useful to you in any way, please review it on WordPress.org. If you’d like to contribute to the plugin’s code or translate it into another language, please fork the plugin on GitHub.
Переводы
Code Snippets can be used in these different languages thanks to the following translators:
 Управление созданными сниппетами
Управление созданными сниппетами Добавление нового сниппета
Добавление нового сниппета Изменение сниппета
Изменение сниппета Импорт сниппетов из XML-файла
Импорт сниппетов из XML-файла
Автоматическая установка
- Log into your WordPress admin
- Click Plugins
- Click Add New
- Search for Code Snippets
- Click Install Now under «Code Snippets»
- Activate the plugin
Ручная установка
- Скачать плагин
- Извлеките содержимое архива
- Upload the contents of the zip file to the wp-content/plugins/ folder of your WordPress installation
- Активируйте плагин Code Snippets в разделе «Плагины».
Network Activating Code Snippets through the Network
ru.wordpress.org