Архив тега: wordpress хаки. Хаки вордпресс
сниппеты и хаки для WordPress.

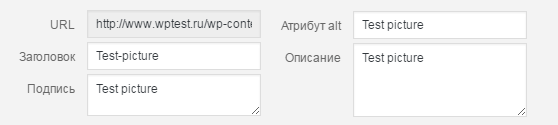
При загрузке медиафайлов WordPress автоматически заполняет только поле "Заголовок" ("title"), оставляя все остальные поля пустыми. Это логично в случае с подписью и описанием, так как они нужны лишь малому количеству пользователей. Но вот поле "Атрибут alt" является обязательным для заполнения. И даже не потому, что атрибут "alt" обязателен для всех картинок согласно html-стандартов, а потому, что благодаря этому атрибуту поисковики будут более точно ранжировать ваши изображения. В некоторых случаях может быть полезно автозаполнение этого атрибута при загрузке медиафайлов на сайт (оно будет заполняться на основе имени медиафайла). Добавьте в файл functions.php вашей темы следующий код:

Предлагаю вам воспользоваться уже давно известным и проверенным способом защиты от спама через подмену полей. В чем он заключается? В создании дополнительного поля для ввода комментария с одновременным скрытием стандартного поля. Спам-скрипты пытаются заполнить скрытое стандартное поле с именем 'comment' и в результате не проходят проверку. Данный способ с подменой полей успешно работает уже более 10 лет, так как спаммерам лень писать "умные" скрипты, которые могли бы изображать из себя реального человека. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:

Я уже рассматривал способ открытия всех ссылок в новом окне браузера. Однако, то решение оказалось неполноценным, так как ссылки на сайт автора комментария по-прежнему открывались в том же окне браузера. Самое время чуть-чуть поправить код сниппета, чтобы абсолютно все ссылки в комментариях открывались в новом окне браузера. Добавьте в файл functions.php вашей темы следующий код:

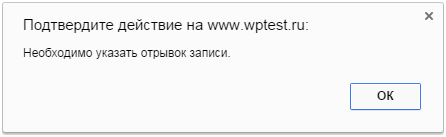
Некоторые элементы записи очень легко забыть заполнить (например, поле "Отрывок", которое совершенно не бросается в глаза), поэтому можно встроить напоминалку, которая при публикации записи будет проверять заполненность указанных полей (для примера используются поля "Заголовок" и "Отрывок"). Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:

Верхняя панель WordPress при всем своем удобстве почему-то не дает возможности сразу удалить запись или страницу, не переходя в административную часть сайта. Для удаления записи вы должны нажать на ссылку ее редактирования и уже после перехода в режим редактирования у вас появится возможность удаления этой записи. В некоторых случаях, это может быть крайне неудобно (особенно, когда вам требуется удалить много записей). Эту ситуацию можно легко исправить, добавив ссылку "В корзину" рядом с ссылкой на редактирование записи. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:

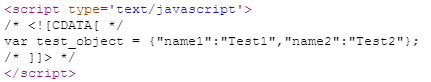
Начинающие разработчики под WordPress часто сталкиваются с проблемой локализации js-скриптов. Если встроить локализацию в сам php-плагин очень просто (достаточно добавить текстдомейн ко всем текстовым переменным), то с js-скриптами такой номер не пройдет. Для локализации js-скриптов в WordPress есть специальная функция wp_localize_script, которую должны использовать все разработчики плагинов и тем. Использование этой функции на примере я и хочу вам показать.

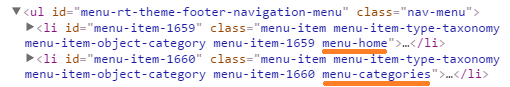
В большинстве случаев для стилизации меню используют уникальные css-идентификаторы, которые генерируются самим движком (на скриншоте это 'menu-item-1569' и др.). Однако, в некоторых случаях может быть полезно свое собственное обозначение элементов меню. Во-первых, это банально более читабельно ('menu-home' куда понятнее, чем 'menu-item-1569'), а во-вторых, собственное обозначение позволит вам удалять и редактировать меню, не оглядываясь на смену ID у элементов меню. Чтобы использовать свои собственные css-классы, вы должны использовать следующий код в файле functions.php:
www.wphook.ru
Хаки и настройки Wordpress
Хаки и функции wordpress, которые помогают в оптимизации сайта.

Рассказываю о том, как убрать предупреждение «Неизвестный тег image:image» в файлах Sitemap в панели Яндекс Вебмастер. Решение актуально только для движка WordPress.

Содержание статьи очень полезно для информационных сайтов, особенно на статьях большого объема. С помощью кода, взятого на wp-kama.ru я покажу на примере, как добавить этот код на сайт, чтобы автоматически в начале каждого поста было содержание.

Данный вариант размещения лично на моих сайтах самый лучший в плане дохода и CTR.

Небольшой хак, как делать материалы всегда актуальными — делаем всегда текущий год в заголовке статьи, тексте и мета-тегах Title и Description.

Делаем хлебные крошки без плагина на Wordpress. «Хлебные крошки» — вид навигации, показывающий пользователю его текущее местораcположение и иерархию страниц, по которым он следовал.

Инструкция, как вывести рекламу в WordPress между анонсами статей на главной странице и в категориях.

В Wordpress уже есть встроенный функционал для вывода даты в формате «этот веб-документ был создан 3 года 2 месяца 5 дней назад». Поэтому, чтобы продемонстировать такую возможность достаточно всего-то одной строчки программного кода.

Если требуется сортировать записи в рубрике по количеству просмотров статей wordpress, то самый простой вариант — использовать плагин WP-PostViews и для вывода статей в нужном шаблоне использовать дополнительную функцию.

Чтобы вывести description страниц в шаблоне, нужно, чтобы был установлен один из плагинов: Yoast SEO или All in One SEO Pack. Затем, просто в нужное место вставляем код.

В этой инструкции мы поговорим о том, как удалить meta name=»generator», который автоматически вставляется в тег head HTML документа и в код фидов.
lucky-seo.com
Хаки и сниппеты WordPress | Vavik96
Последние:- 10 Шаблонов Elementor для Бизнеса
- Лучшие дистрибутивы Linux
- Фильтры CSS
- Свойства PADDING и MARGIN и как их использовать
- Операционные системы для Raspberry Pi
Интернет дайджест для вебмастеров и фотографов


- Главная
- Сервисы
- Подбор цвета
- Симулятор зеркалки
- Фотошоп онлайн
- Pixlr
- Queeky
- Sumo Paint
- Psykopaint
- Photo
- Black & White
- My Photo
- Галерея
- Europapark
- Nancy
- Saarbrücken
- Saarburg
- Speyer
- Voelklinger Huette
- Zoo
- Долина Рейна
- Музей техники в Шпайере
- Музей техники в Зинсхайме
- Крепость Kirkel
- Крепость Монклер
- Крепость Саарбург
- Люксембург
- Ukraine
- Краматорск
- Природа
- Природа — 2
- Разное
- Музыка
- Metallica
- Scorpions
- Accept
- Guns N’ Roses
- Queen
- Ария
- Best of Rock
- Кино
- Мультфильмы
- Любовь и голуби
- Обыкновенное чудо
- Олигарх
- Операция «Ы»
- Покровские ворота
- Служебный роман
- Собачье сердце
- Тот самый Мюнхгаузен
- Формула любви
- Чародеи
- Человек с бульвара Капуцинов
- Берегись автомобиля
- Белое солнце пустыни
- Бриллиантовая рука
- Гараж
- Джентльмены удачи
- Зимний вечер в Гаграх
- Кавказская пленница
- Иван Васильевич меняет профессию
- Кин-дза-дза!
- Шерлок Холмс и доктор Ватсон: Собака Баскервилей
- Приколы
- Видео
- Все по-нашему
- Большая разница
- 95 квартал
- КВН
- Книги
- Конопелька
- Откуда буерутся дети.
- Приключения каккашки
- Про крота
- Юнна Мориц
- Фотожабы
- Фотожабы2
- Demotivators
- Demotivators-2
- Demotivators-3
- Demotivators-4
- GIFки
- GIF — Kino
- GIF — Прикол
- hi-tech
- hi-tech3
- WWW.приколы
- raznoe
- raznoe2
- Видео
- Игры
- Billiard-1
- Billiard-2
- Hapland-1
- Hapland-2
- Hapland-3
- Шашки
- Linien
- Curve Ball
- Soliter
vavik96.com
20+ различных полезных хаков для WordPress.
Flector 5
WP Total Hacks это плагин-сборник двух десятков различных хаков для WordPress. С помощью этого плагина вы легко можете удалить лишние заголовки в блоге, отформатировать текст записей (удалить якорь #more у записей и [...] у цитат), отключить встроенное автосохранение и ревизии записей, деактивировать часть виджетов в админке блога и многое другое. Конечно, каждый хак плагина можно установить вручную путем добавления нужного кода в файл functions.php вашего шаблона, но WP Total Hacks позволяет вам не заморачиваться с редактированием файлов шаблона, что зачастую бывает очень важно для начинающих пользователей.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку wp-total-hacks в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
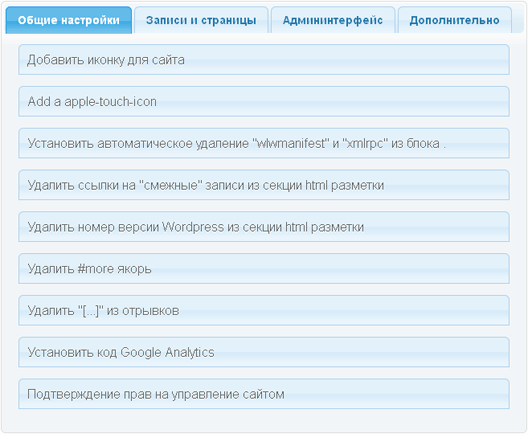
Все настройки плагина находятся в "Параметрах\WP Total Hacks". Плагин переведен на русский язык немного кривовато, но смысл при этом все равно должен быть понятен всем. Есть 4 вкладки настроек:
Общие настройки

Не надейтесь, что в "Подтверждении прав на управление сайтом" будет Яндекс с его сервисом Яндекс.Вебмастер - авторы плагина наверняка и не слышали о таком русском поисковике.
Удалить лишние заголовки можно и вручную, я об этом писал статью ранее.
И еще – я понятия не имею, что такое "apple-touch-icon", так как не владею яблочной продукцией. Но, судя по всему, это аналог favicon.ico для телефонов и планшетов от Apple, что у нас не особо актуально.
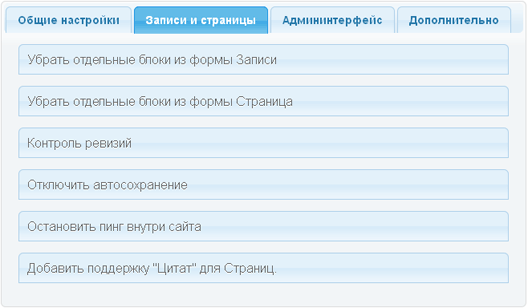
Записи и страницы

Под "блоками" тут подразумеваются административные виджеты на странице редактирования записей или страниц. Их вывод можно отключить в "Настройках экрана", но плагин убирает их полностью - в "Настройках экрана" их не будет видно вообще.
Из полезного тут я советую отключить пинг внутри сайта. То есть, если вы будете ссылаться на какую-нибудь запись в своем же блоге, то она не будет пинговаться. Для этих же целей можно использовать плагин No Self Pings.
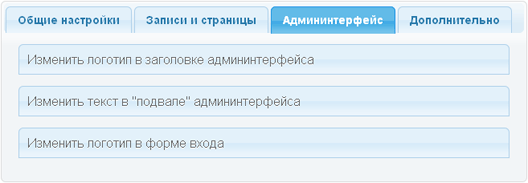
Админинтерфейс

Эту часть настроек стоит трогать только, если у вас в блоге разрешена регистрация пользователей, так как в ином случае - какая разница какие подписи и логотипы выводятся в админке?
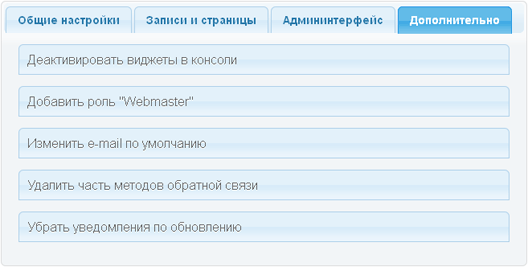
Дополнительно

Роль "Webmaster" это просто "Редактор", но с возможностью изменять настройки шаблона блога. Уж не знаю, кому это может понадобиться. Методы обратной связи это поля "AIM", "Yahoo IM" и "Jabber / Google Talk" в профиле пользователя. Действительно популярной функцией в этом разделе является "Убрать уведомления по обновлению" – некоторые блоггеры даже ставят плагины вроде Adminimize только ради одной это функции.
Маленькое рекламное видео плагина с перечислением основных функций:
Вроде WP Total Hacks и не представляет собой ничего особенного, но в реальности он может заменить собой несколько различных плагинов.
 WP Total HacksАвтор плагина: Takayuki MiyauchiРассматриваемая версия: 0.9.1 от 08.05.2012Текущая версия: 4.7.2 от 03.01.2017Совместимость с версией WordPress: 3.8 и вышеАктивных установок плагина: 50 000+Скачать плагин версии 4.7.2 (всего скачено 311 771 раз)
WP Total HacksАвтор плагина: Takayuki MiyauchiРассматриваемая версия: 0.9.1 от 08.05.2012Текущая версия: 4.7.2 от 03.01.2017Совместимость с версией WordPress: 3.8 и вышеАктивных установок плагина: 50 000+Скачать плагин версии 4.7.2 (всего скачено 311 771 раз)
www.wordpressplugins.ru
Хаки WordPress для пользователей сайта
По умолчанию, WordPress является платформой для ведения блога. Тем не менее, вы можете использовать этот движок как хотите. В том числе много людей настроили свой WordPress так, что контент могут видеть только пользователи сайта.
Вы, конечно, можете использовать специальный плагин для этого, но если вам нужны незначительные изменения, то почему бы не воспользоваться подборкой из нескольких хаков для WordPress, позволяющих управлять контентом сайта для зарегистрированных пользователей.
Контент для пользователей без плагина
Если у вас есть определенный контент, который вы хотите показать только зарегистрированным пользователям, то вы можете использовать следующий код в вашей теме. Все, что находится в условии is_user_logged_in, видят только ваши пользователи.
<?php if ( is_user_logged_in() ) { ?> // Контент для пользователей <?php } else {?> // Контент для гостей <?php }?> |
Показ формы WordPress Login и ее настройка отображения
Чтобы внедрить форму ввода логина и пароля в вашу тему, используйте следующую функцию:
<?php wp_login_form(); ?> |
Такая функция, не дает вам права настройки отображения формы, потому как она вставляет форму, прописанную по умолчанию. Но если вам нужно изменить вид формы, как здесь...

то следующий код может вам помочь.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// WordPress Login Form <?php if (!(current_user_can('level_0'))){ ?> <h4>Member Login</h4> <form action="<?php echo get_option('home'); ?>/wp-login.php" method="post"> <table cellspacing="0" cellpadding="0"> <tr> <td> <label><?php _e( 'Username' ) ?></label> <input type="text" name="log" value="<?php echo attribute_escape(stripslashes($user_login)); ?>" /> </td> <td> <label><?php _e( 'Password' ) ?></label> <input type="password" name="pwd" value="" /> </td> </tr> <tr> <td colspan="2"><?php do_action('login_form'); ?> </td> </tr> <tr> <td> <a href="<?php echo site_url('wp-login.php?action=lostpassword', 'login') ?>" title="<?php _e('Password Lost and Found') ?>"><?php _e('Forgot Password?') ?></a> </td> <td> <input type="submit" name="submit" value="Log In" /> <input type="hidden" name="redirect_to" value="http://<?php echo $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] ?>" /> </td> </tr> </table> </form> <?php } else { ?> <!-- Когда пользователь залогинен, показываем следующую информацию --> <h3>Выйти</h3> <?php get_currentuserinfo();?> Добро пожаловать,  <?php echo($current_user->user_login . " ");?><br /> <a href="<?php echo wp_logout_url(urlencode($_SERVER['REQUEST_URI'])); ?>">Logout</a><br /> <a href="<?php echo get_admin_url(); ?>">Админ?</a><!-- --> <?php }?> |
Теперь для такой формы Вы можете добавить любые CSS стили. Еще одним преимуществом в использовании формы является мини личный кабинет, в котором вы можете показывать информацию пользователя, используя функцию get_currentuserinfo().

Уникальное меню для пользователей
Также, как и контент, вы можете настроить и меню (только в WordPress 3.0 и выше).
Сперва регистрируем меню. Переходим в файл функций (functions.php) . Используем следующий код для регистрации меню.
register_nav_menus( array( 'primary' => __( 'Primary Navigation', 'twentyten' ), 'visitor' => __( 'Visitor Navigation', 'twentyten' ), 'footer' => __( 'Footer Navigation', 'twentyten' ), ) ); |
Теперь, вставьте следующий код в вашу тему, там, где вы хотите видеть меню (часто меню вставляют в файл header.php).
<?php if ( is_user_logged_in() ) { wp_nav_menu( array( 'container_class' => 'menu-header', 'theme_location' => 'primary' ) ); } else { wp_nav_menu( array( 'container_class' => 'menu-header', 'theme_location' => 'visitor' ) ); };?> |
Теперь посмотрите на картинку, чтобы понять, какое меню заполнять для гостей, а какое для пользователей.

А вот пример работы этого кода.

Вы также можете создать динамическое меню для подвала вашего сайт. Принцип добавления такой же.
На этом все. Если у вас есть какие-то свои хаки для WordPress, оставляйте комментарии, и тогда ваши хаки вполне могут попасть в эту статью.
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Архивы WordPress хаки | Белая шляпа
Представляем ТОП самых популярных ресурса, предоставляющих для своих посетителей знания из различных областей: плагины для WordPress, темы для WordPress, а также учебники и бесплатные советы и хаки по WordPress.Подробнее →
Содержание большого цикла постов о хитростях и хаках для WordPress я публикую для Вашего и своего удобства пользования, повышения прикладного значения этих статей и, конечно же, для увеличения количества внутренних ссылок, которое должно положительно сказаться на индексации указанных страниц.Подробнее →
Это последняя часть большого цикла статей о хаках и хитростях для WordPress, которые я публиковал последние полторы недели, пришедшиеся на середину апреля 2010 года. Последний набор хаков для WordPress от Starr&Coyier будет посвящен следующему:
— Замена стандартного аватара WordPress на собственный
— Отключение автоматического форматирования контента через короткий код
— Отключение html вставок в комментарияхПодробнее →
Небольшой перерыв в публикации прекрасной коллекции хаков для WordPress от команды Starr&Coyier не остудил пыл моих читателей узнавать все больше и больше о WordPress и больше и больше модернизировать блоги. Это заметно по значительно возросшей динамике роста количества подписчиков на обновления статей в Белой Шляпе по RSS
В этом выпуске речь пойдет о том как:
— Просто включить отображение количества слов в посте
— Включить удаление СПАМ ссылок из комментариев
— Выключить все фиды WordPressПодробнее →
В продолжение публикаций хаков и хитростей для WordPress, представляю вашему вниманию следующую порцию замечательных функций, которые способны упростить жизнь блогера, уменьшить объем работы веб мастера, приукрасить блог и сделать его более удобным для пользователя. Сегодня мы рассмотрим следующие функции:
Отсрочка (задержка) публикации RSS после выхода постаДобавление ссылки “Администрирование” на страницу “All-Settings” (Все настройки)Удаление атрибута nofollow из всех комментариевЧтобы не пропустить следующие обновления этого цикла, настоятельно прошу вас подписаться на RSS, чтобы получать всегда свежую информацию прямо в ваш ридер. А теперь начинаем:Подробнее →
Много ли, мало ли, но шесть статей из цикла о хаках для WordPress уже опубликовано и многие начинают уже ими пользоваться. Хитростей для WordPress напридумано очень много и я пытаюсь публиковать самые интересные из них. Блог Jeff Starr и Chris Coyier посвящен разным примочкам для WordPress, но он на иностранном языке, поэтому перевожу. Читайте:Подробнее →
Добавление собственноручно изобретенных функций, хаков и использование всевозможных хитростей для WordPress в целом, очень сильно оправдано тем, что за счет этого можно избавится от плагинов. Плагины эти, в массе своей, очень сильно нагружают блог, задерживают его загрузку и делают много запросов в базы данных, чем тоже нагружают хостинг.
Коллекция пользовательских функций (или хаков для WordPress) от Jeff Starr и Chris Coyier (их блог “Digging into WordPress”) явилась для меня, как веб-мастера, настоящей находкой и, в высшей степени, приобретением. Это уже шестая часть публикации этой коллекции, советую вам ознакомится с предыдущими пятью, дабы не пропустить ничего полезного и интересного. Кроме того, хочу сказать, что хаков для WordPress у меня еще очень много и чтобы быть в курсе событий, подпишитесь на rss и новые статьи будут поступать прямо в ваш ридер. Это очень удобно, по себе знаю.Подробнее →
К циклу статей о хаках для WordPress продолжаем публикацию коллекции потрясающих функций для function.php от Jeff Starr и Chris Coyier, опубликованных в их блоге “Digging into WordPress”Подробнее →
Это продолжение одного большого переводного поста “WordPress functions.php Template with 15 Essential Custom Functions”, первые три части здесь:
Хаки для WordPress. Коллекция пользовательских функций для function.php от Starr&Coyier. Часть №1
Хаки для WordPress. Коллекция пользовательских функций для function.php от Starr&Coyier. Часть №2
Хаки для WordPress. Коллекция пользовательских функций для function.php от Starr&Coyier. Часть №3Подробнее →
В продолжение цикла статей с потрясающей коллекцией хаков для WordPress я представляю вам следующие короткие, простые, но очень важные функции от Jeff Starr и Chris CoyierПодробнее →
eavasi.com
wordpress хаки • Tods Blog. Про заработок в интернете
09.09.15
 Хорошо, когда ты подписываешься на RSS блога и получаешь в ридер полный текст заметки. Это быстро и удобно, однако у такого подхода есть некоторые недостатки. Разумеется, я имею ввиду воровство контента, о чем ранее уже рассуждал. Злоумышленник может использовать разный софт для копирования ваших статей и автоматической публикации на своих ГС проектах. Какой бы невыгодной была эта ниша, подобным все еще промышляют.
Хорошо, когда ты подписываешься на RSS блога и получаешь в ридер полный текст заметки. Это быстро и удобно, однако у такого подхода есть некоторые недостатки. Разумеется, я имею ввиду воровство контента, о чем ранее уже рассуждал. Злоумышленник может использовать разный софт для копирования ваших статей и автоматической публикации на своих ГС проектах. Какой бы невыгодной была эта ниша, подобным все еще промышляют.
Столкнувшись с очередным проявлением воровства текстов блога, я решил ограничить публикацию заметок в RSS ленте обычным анонсом.
Читать далее15.03.12
Осенью прошлого года я начал использовать кэш MaxCache для одного своего посещаемого проекта с 3500-4000 униками. Сначала дабы избавиться от тормозов купил небольшой VPS в Fastvps.ru (OVZ-2), но это не решило проблему, поэтому пришлось использовать скрипт MaxCache, который явно дешевле перехода на более продвинутый тариф. Решением я полностью доволен, но чуть позже оказалось, что у…
Читать далее07.10.10
Биржа ссылок GoGetLinks — весьма интересный и прибыльный инструмент для заработка, поэтому информации о ней получается сразу не несколько статей. Сегодня можно сказать будет логическое продолжение прошлой публикации про заработок в GoGetLinks, где я подробно описал процесс избавления от большого числа внешних и внутренних ссылок, которые для системы являются такими важными. За месяц работы с…
Читать далее20.09.10
Думаю, нет смысла подробно останавливаться на том, что же такое GoGetLinks, учитывая, что проект достаточно известный и статей про него уже было опубликовано достаточно. Если говорить вкратце, то GoGetLinks — система размещения ссылок навсегда. Там есть достаточно неплохая модерация, что гарантирует наличие в большей степени нормальных площадок, а также приятные цены для заработка вебмастерам. Про…
Читать далее04.11.09
После рассмотрения вопроса (проблемы) с древовидными комментариями в wordpress, мне предстояла очередная задача – разбить эти самые комментарии на страницы. Принялся искать различные решения в англоязычных блогах, но как-то все весьма скромно – 90% информации было о сомнительных плагинах (совместимость которых проверена только с устаревшими версиями wordpress). Собственно на это есть свои причины – как…
Читать далее09.04.09
Недавно я рассказывал как сделать несколько WordPress блогов с одной базой данных. Это полезно, если у хостера имеются определенные ограничения на количество БД. Но есть еще более экономное решение — использовать одну установленную систему WordPress. Первый случай может пригодиться, когда у вас есть несколько блогов на хостинге и вы просто добавляете новые проекты, то есть…
Читать далее21.11.08
Я неоднократно говорил, что предпочитаю использовать обычный PHP код или функции WordPress вместо установки разных «непонятных» плагинов. Наткнулся недавно на статью об оптимизации WordPress с помощью замены подобных бесполезных плагинов на обычные вставки кода. Ведь при использовании большого их числа ваш сайт может заметно «сдать» в производительности. Сюда можно отнести простые задачи — как-то редирект…
Читать далее20.10.08
В одной из прошлых статей я уже писал о том, как увеличить трафик для блога с помощью wordpress плагина All in One SEO Pack. Если говорить вкратце, то основная его заслуга — возможность добавления в каждом посте (или странице) заголовка (title), описания (description) и ключевых слов (keywords). Потратив несколько минут на подборку ключевых слов и…
Читать далееtods-blog.com.ua