Все о WEB программировании. Вордпресс админка
Админка WordPress. Личный опыт использования.
Как вы возможно знаете, WordPress первоначально задумывался как блог, поэтому, когда мы попадаем в админку (на минуточку — ваш-сайт/wp-admin, если кто ещё не в курсе ), в меню мы видим все разделы, которые связаны с блогом — это записи, страницы, комментарии, пользователи.
Первоначально я предполагал, что вы имеете представление о том, что такое блог, поэтому мой урок не будет следующего характера — «если вы хотите чем-то поделиться с миром, то перейдите в Записи > Добавить новую.»
Пробежимся по меню в админке. В двух словах обо всём, а также ссылки на подробные материалы. Меньше теории, больше личного опыта.
Мы все серьёзные и занятые люди и не любим, когда нас кормят «водой». На самом деле каждый из разделов меню — это отдельная тема, однако, очень вкратце я опишу, что где искать:

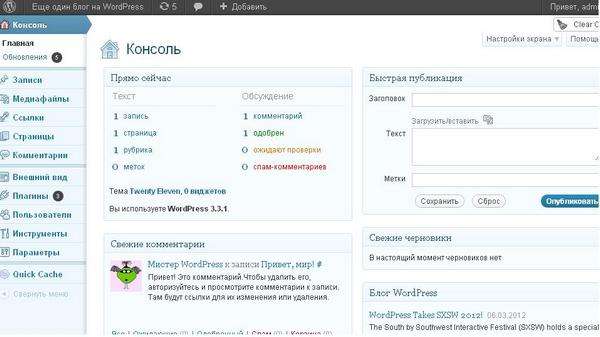
- Консоль — эту страницу я использую, чтобы смотреть новые комментарии к блогу, также сюда в коде я люблю добавлять другую информацию о сайте, различные графики, как например количество продаж, количество посетителей и так далее.
- Записи — первоначально — основной контент сайта, их можно использовать непосредственно как посты блога, однако также приемлемо применять как каталог товаров или работы портфолио (если у вас не планируется раздела с обычным блогом конечно же, так как разделять записи-посты блога и записи-товары по категориям… по-моему не стоит). И да, записи можно разделять по рубрикам и присваивать им метки.
- Медиафайлы — обычно я очень редко использую этот раздел меню (практически никогда), потому что, когда мне нужно к примеру вставить в пост картинку, я делаю это непосредственно на странице редактирования этого поста. Тем не менее все ваши картинки, документы и т д, загруженные на сайт через админку, вы можете найти именно на этой странице.
- Страницы — это могут быть любые статичные страницы сайта, как например «Обо мне», «Контакты», «Условия доставки», «Калькулятор услуг» — то есть всё то, что не является основным контентом сайта. Отдельный урок по страницам здесь.
- Комментарии — тут я тоже очень редко бываю, потому что сразу отвечаю на новые комментарии, либо удаляю спамеров непосредственно через Консоль (я кстати сделал, чтобы их там отображалось побольше).
- Внешний вид — и хотя название этого раздела говорит само за себя, но тут отнюдь всё не так просто, как кажется на первый взгляд, поэтому пройдемся по подпунктам:
- Темы — очень важный момент — когда мы говорим «Создать сайт на WordPress» — имеется ввиду создать тему для WP, либо использовать существующую. Тема — это и HTML сайта и CSS — всё там, сам WordPress же — это ядро. Сперва может показаться, что это какое-то ограничение — отнюдь. Темы — это средство взаимодействия с ядром WordPress и пока что я ни разу не столкнулся ни с какими неудобствами или ограничениями, работая с ними.
- Настроить — редко пользуюсь этой штукой, но думаю, что в следующих версиях WordPress она получит больше возможностей и фишек. Сейчас она включает часть элементов, которые вы можете найти в настройках, меню, а также очень классную штуковину, которая появилась в одной из последних версий движка — опцию Дополнительные стили. Чем же она так хороша? Я объясню — когда вы работаете с готовой темой WordPress, то вполне вероятно, что автор продолжает дорабатывать эту тему, а соответственно, выпускать обновления, которые будут отображаться у вас в админке. Это значит, что если вы внесёте изменения в CSS непосредственно внутри темы, то после обновления всё полетит к чертям. Конечно наиболее рекомендуется для этого создавать дочернюю тему (это некоторое дополнение к теме, которое сохраняет все текущие возможности и позволяет привнести что-то своё), однако, если вам нужно всего-навсего сделать некоторые изменения в CSS, то лучше используйте Дополнительные стили. Я уже упоминал ранее, что все настройки WordPress хранятся в базе данных, Дополнительные стили тоже считается настройкой, а это значит, что после обновления темы, все сделанные вами изменения сохранятся.

Попробуйте сами у себя на сайте — да-да, прямо сейчас!
Сюда ещё очень любят добавлять всякие настройки разработчики тем. Я тоже так умею, но пока что не особо этим пользуюсь, возможно скоро начну.
- Иногда тема поддерживает Виджеты. Не думаю, что это требует рассмотрения прямо сейчас, однако про них вы можете подробно почитать здесь.
- А вот Меню — это суперская функция WordPress, которая пригодится вам на любом сайте, даже на своём собственном. Подробнее про меню тут.
- Редактор. Вообще, я рекомендую его отключать и использовать вместо него SFTP-клиент, но иногда он тоже может пригодиться. Этот же редактор есть и в плагинах.
- Плагины — расширение стандартного функционала WordPress — это может быть что угодно, от улучшенного редактора контента, до кэширования страниц и создания резервных копий. Вы можете устанавливать плагины прямо онлайн, либо загружать их в виде zip-архива. Подробнее про плагины читайте тут.
- Пользователи — в принципе тут всё вроде и так ясно. Конечно, есть некоторые моменты, которые можно рассмотреть отдельно, например роли пользователей, но это уже темы отдельных постов.
- Инструменты — обычно сюда добавляют свои настройки некоторые плагины, в остальном почти не пользуюсь этой функцией. Также при помощи этого меню происходит установка сети WordPress Multisite.
- Настройки — ну настройки сайта. В принципе практически все из них интуитивно понятны, а те, которые нет — рассмотрим в отдельных постах.
Конечно, сюда отдельно можно добавлять и свои пункты меню — например отдельно от записей может быть также и пункт меню «Портфолио» и пункт меню «Товары» — наверное именно тогда, когда появилась такая возможность, WordPress перестал считаться просто платформой для блогов.
Отдельное внимание — вкладки «Настройки экрана» и «Помощь».
Теперь несколько неочевидных моментов. В первую очередь посмотрите в правую верхнюю часть экрана — там вы увидите одну или две вкладки (в зависимости от страницы админки, на которой находитесь) — это вкладки Настройки экрана и Помощь.

Название вкладки Помощь говорит само за себя, а вот Настройки экрана это уже кое-что поинтереснее — она позволяет поднастроить вам любую страницу админки под себя, например отключить ненужные блоки, изменить количество отображения записей на странице и так далее. В той же консоли это выглядит следующим образом:

Смотрите также
misha.blog
Админка WordPress « Все о WEB программировании
26.01.2012 Ромчик0
 В предыдущей статье мы начали изучать CMS WordPress, а точнее мы установили CMS WordPress на локальный сервер. Теперь пришло время ближе познакомиться с этим движком. И начнем мы с самого главного — админки WordPress. Админка WordPress очень простая и к ней даже привыкать не надо — все интуитивно понятно. И на ее изучение я планирую потратить всего одну статью. Надеюсь я Вас заинтриговал. Давайте приступим…
В предыдущей статье мы начали изучать CMS WordPress, а точнее мы установили CMS WordPress на локальный сервер. Теперь пришло время ближе познакомиться с этим движком. И начнем мы с самого главного — админки WordPress. Админка WordPress очень простая и к ней даже привыкать не надо — все интуитивно понятно. И на ее изучение я планирую потратить всего одну статью. Надеюсь я Вас заинтриговал. Давайте приступим…
Для того, чтобы попасть в административную часть Вашего сайта, необходимо в адресной строке набрать <адрес сайта>/wp-admin/ . После чего Вы попадете на страницу авторизации:
 Вводим логин и пароль администратора и жмем “Войти”. Все мы попали в админку WordPress.Административная часть состоит из трех областей:
Вводим логин и пароль администратора и жмем “Войти”. Все мы попали в админку WordPress.Административная часть состоит из трех областей:
- Панель инструментов.
 Тут мы можем обратиться к документации по WordPress, перейти к просмотру сайта, увидеть информацию о комментариях, которые требуют проверки, дублирование пункта “Записи” из панели навигации, управление профилем, текущего пользователя, а также разлгиниться.
Тут мы можем обратиться к документации по WordPress, перейти к просмотру сайта, увидеть информацию о комментариях, которые требуют проверки, дублирование пункта “Записи” из панели навигации, управление профилем, текущего пользователя, а также разлгиниться.
- Панель навигации.

 Последние комментарии:
Последние комментарии:
 Область быстрого добавления записи:
Область быстрого добавления записи:
 И много другой полезной информации.Пункт “Записи” необходим для добавления и редактирования контента.
И много другой полезной информации.Пункт “Записи” необходим для добавления и редактирования контента.
 Состоит из подпунктов: “Все записи”, “Добавить новую”, “Рубрики”, “Метки”Пункт “Медиафайлы” необходим для добавления мультимедийного контента (картики, видео и др.), позволяет добавлять сразу несколько файлов.
Состоит из подпунктов: “Все записи”, “Добавить новую”, “Рубрики”, “Метки”Пункт “Медиафайлы” необходим для добавления мультимедийного контента (картики, видео и др.), позволяет добавлять сразу несколько файлов.
 Состоит из нескольких подпунктов: “Библиотека”, “Добавить новый”Пункт “Ссылки” необходим для добавления ссылок на другие ресурсы. Эти ссылки можно использовать в меню
Состоит из нескольких подпунктов: “Библиотека”, “Добавить новый”Пункт “Ссылки” необходим для добавления ссылок на другие ресурсы. Эти ссылки можно использовать в меню
 Пункт “Страницы” это практически тоже самое, что и записи, только служит для добавления статических страниц
Пункт “Страницы” это практически тоже самое, что и записи, только служит для добавления статических страниц
 Состоит из нескольких подпунктов: “Все страницы” и “Добавить новую”Пункт “Комментарии” необходим для управления (модерирования) комментариями на Вашем блоге.Пункт “Внешний вид” отвечает за дизайн Вашего ресурса.
Состоит из нескольких подпунктов: “Все страницы” и “Добавить новую”Пункт “Комментарии” необходим для управления (модерирования) комментариями на Вашем блоге.Пункт “Внешний вид” отвечает за дизайн Вашего ресурса.
 Тут Вы можете установить и настроить тему, добавить виджеты, отредактировать меню и многое друго, что касается оформлеия Вашего сайта.Пункт “Плагины” служит для наращивания функционала Вашего проекта (установка, настройка расширений)
Тут Вы можете установить и настроить тему, добавить виджеты, отредактировать меню и многое друго, что касается оформлеия Вашего сайта.Пункт “Плагины” служит для наращивания функционала Вашего проекта (установка, настройка расширений)
 Пункт “Пользователи”. В данном разделе админки WordPress Вы можете управлять зарегистрированными пользователями
Пункт “Пользователи”. В данном разделе админки WordPress Вы можете управлять зарегистрированными пользователями
 Пункт “Инструменты” содержит несколько дополнительных функций для WordPress
Пункт “Инструменты” содержит несколько дополнительных функций для WordPress
 С помощью пункта “Параметры” Вы сможете изменить основные настройки для Вашего ресурса.
С помощью пункта “Параметры” Вы сможете изменить основные настройки для Вашего ресурса.

- Рабочая область
Содержание рабочей области зависит от того, какой пункт активен в панели навигации.
На этом знакомство с админкой WordPress, можно сказать, закончено. Думаю, что у Вас не возникло вопросов по интерфейсу административной части WordPress. Он: легок, интуитивно понятен. В следующих статьях мы практически всегда будем работать с адмикой WordPress и, если у Вас возникли вопросы, то со временем Вы сами на них ответите. В следующей статье мы с Вами рассмотрим основные шаги, которые необходимо сделать сразу после установки WordPress, так что не пропускайте выхода новых статей, подписавшись на мой блог.
Понравилась статья? Поделись с друзьями.
web-programming.com.ua
Админка wordpress. Настройка | Заработок в интернет
 Приветствую вас уважаемый читатель!Сегодняшняя статья продолжает знакомство с wordpress, как системой управления контентом. И в продолжение прошлой темы, где мы начали знакомиться с созданием сайта на движке wordpress, сегодня мы затронем настройку админки блога. Данный движок один из популярнейших на сегодняшний день сайтовых движков, а простота и удобство его использования завоевали поистине всемирную славу данной системе управления контентом
Приветствую вас уважаемый читатель!Сегодняшняя статья продолжает знакомство с wordpress, как системой управления контентом. И в продолжение прошлой темы, где мы начали знакомиться с созданием сайта на движке wordpress, сегодня мы затронем настройку админки блога. Данный движок один из популярнейших на сегодняшний день сайтовых движков, а простота и удобство его использования завоевали поистине всемирную славу данной системе управления контентом
Блог, созданный на wordpress, обладает рядом преимуществ, в сравнении с другими cms, и одним из преимуществ является легкая настройка админки wordpress и простота в управлении. Справиться с ней может даже новичок, неискушенный в сайтостроении и впервые создающий свою страничку в интернете.
Ведь для того, чтобы создать блог и успешно вести его, вовсе не обязательно с головой погружаться в техническую составляющую данной cms и знать языки программирования. Все намного проще, чем вы думаете и под силу подавляющему большинству пользователей, желающих создать свой сайт.
В прошлой статье мы начали рассматривать вопрос создания сайта wordpress, включая регистрацию домена и хостинга а также рассмотрели установку движка на ваш домен. Сегодняшняя статья в рубрике «wordpress для новичков» продолжает тему создания сайта на популярной cms wordpress.
Мы рассмотрим, какие настройки необходимо произвести в админке wordpress в первую очередь и как это сделать правильно, с целью дальнейшего успешного продвижения вашего блога.
Итак, после того как вам пришло письмо от Макхост об установке на ваш домен движка wordpress, необходимо зайти в админку вашего блога по адресу:
http://ваш сайт.ru/wp-admin.
После набора данного адреса вас ожидает вот такое окно:

Введите свои данные, которые вам прислали на адрес электронной почты и вы попадете в админку wordpress.
Вашему вниманию предстанет внутренняя часть вашего блога – административная панель.
На момент написания статьи, с хостинга Макхост вы загрузили версию wordpress3.2.1.
При входе в админпанель вам будет предложено обновиться до последней доступной версии 3.3.1. Можете смело обновляться, не создавая резервную копию базы данных, так как ваш блог пока не имеет контента и вам нечего бояться. Загружаем новую русскую версию 3.3.1 в автоматическом режиме, которая установится на ваш блог в считанные секунды.
В дальнейшем же, когда вы будете вести блог, обновляться до новой версии необходимо, предварительно создав резервные копии баз данных, ну это уже совсем другая история и рассмотрим этот вопрос позже.
А пока смело обновляйтесь до новой версии и идем дальше.
Поскольку я сразу же обновился, у меня стоит версия 3.3.1.

Вот так выглядит ваша админка wordpress изнутри. Нет в ней ничего страшного и сложного, если все изучать и настраивать по порядку, а не скакать с пятое на десятое.
Начнем справа налево, т.к. в правом верхнем углу нас категорически приветствуют надписью «Привет админ». Так и хочется сказать: ну привет, привет… вот ты какой, северный олень!
При наведении мыши на эту надпись вылезет маленькая менюшка, где при нажатии на кнопку «Изменить профиль», вы можете изменить персональные настройки – цветовую гамму вашей админки wordpress, можете изменить пароль, который вам был автоматически сгенерирован на хостинге, изменить адрес электронной почты.
Ознакомьтесь самостоятельно с профилем, если внесли какие-то изменения, то нажмите внизу кнопку обновить. Хочу предупредить, что если вы поставите самую первую галочку «Отключить визуальный редактор», то сможете добавлять запись на блоге только в режиме html, поэтому оставляем так, как есть.
Под надписью «Привет админ» мы видим две кнопки с выпадающим меню, нажмите и проверьте. «Помощь» посылает нас на форумы или предлагает обратиться к кодексу wordpress за помощью. Кстати, форумы могут когда-нибудь и пригодиться, если возникнут какие-то проблемы в процессе использования данной cms.
Настройки экрана – позволяют вам настроить админку wordpress. Что вы выберете в квадратиках, отметив галочками, такие вкладки и будете наблюдать в админпанели.

Здесь можно поставить галочки, пожалуй, только на первых двух квадратиках «Прямо сейчас» и «Свежие комментарии», можно еще поставить где-нибудь, ну это опять на ваш выбор.
Следующая кнопка с плюсиком «Добавить» – для удобства, при наведении на него стрелкой мыши выскакивает выпадающее меню, для быстрого перехода к необходимому нам разделу админки wordpress.
Рядом значок показывает, сколько комментариев поступило на ваш блог.
Надпись «Еще один блог на wordpress» – так называется ваш сайт пока, мы ведь не дали ему название. Перейдите, посмотрите, как он выглядит сейчас. Посмотрели? Самое интересное впереди, увидите, как он преобразится, когда вы измените тему и начнете заполнять его контентом. А пока продолжим настраивать админку.
Общие настройки админки wordpress.
Слева находится колонка, с которой вам и предстоит в дальнейшем работать.
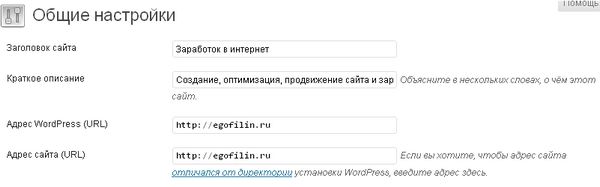
Перейдите на вкладку Параметры – Общие.
Посмотрите, как это выглядит на моем блоге.

Здесь вы должны дать заголовок своему сайту в первой строке, это то, что будет у вас отражаться в шапке сайта.
В следующей графе дайте описание, о чем ваш сайт, одно – два предложения.
В следующих двух строках адреса wordpress URL и адреса сайта URL должны быть одинаковыми.
В строке Адрес емайл – указываете адрес электронной почты, необходимый вам как администратору, сюда, например, могут приходить сообщения о комментариях на вашем блоге, если вы настроите эту функцию.
Поля «Членство» и следующее за ним «Роль нового пользователя» заполняем, если вы хотите организовать у себя на блоге регистрацию.
Далее выбираете формат даты, часовой пояс, где вы живете, формат времени, после чего сохраняете настройки. Перейдите теперь на блог и посмотрите, как изменился внешний вид вашего будущего сайта. Для того чтобы перейти на сам блог, необходимо навести мышку на надпись в левом верхнем углу, там теперь написано название, которое вы дали своему блогу. Не обращайте внимания на тему, которая у вас стоит по умолчанию, в дальнейшем мы ее поменяем.
Настройка публикации в админке wordpress
Для дальнейшей настройки админки необходимо перейти слева на строку Параметры – Написание.
В графе Размер текстового поля вы задаете количество строк, которые будут у вас отображаться в окне редактора при написании поста. По умолчанию количество строк у меня стояло 20, вы можете задать свое количество строк в данном пункте, главное, чтобы вам было удобно.

В следующем пункте Форматирование можете оставить галочки, они стоят по умолчанию.
Следующие три пункта, не должны вызвать затруднений.
Рубрика – напишите рубрику, которая у вас будет использоваться по умолчанию, у меня на блоге по умолчанию используется рубрика «Обо мне».
Основной формат записей – стандартный.
Основная рубрика для ссылок – ссылки.
«Опубликовать» – вы можете использовать специальный виджет, который размещаете у себя в браузере для копирования из интернета каких-то записей. Я его не использую.
«Публикация через Емейл» и «Удаленная публикация» я не использую, не было такой необходимости.
«Сервисы обновления» – очень интересный, на мой взгляд, пункт.
После написания статьи, можно добавить в специальные пинг-сервисы уведомления об обновлении на вашем блоге для скорейшей индексации. При чем, добавив эти сервисы один раз на данной вкладке, можно забыть об этом, потому что после написания каждой статьи автоматически будут отправляться сообщения об изменениях на вашем блоге.
Для этого перейдите по ссылке «Службы слежения за обновлениями» и скопируйте адреса пинг сервисов в данное поле, после сохраните изменения.
После настройки публикации в админке сохраните изменения.
Настройки чтения в админке wordpress
Для этого перейдите Параметры — Чтение

Можете все оставить по умолчанию.
На большинстве блогов на главной странице отображаются именно последние записи.
Если же вы хотите сделать главную страницу статической, то надо указать какую страницу вы хотите сделать статичной. Также необходимо указать какую страницу вы выберете для отображения последних записей.
Еще один пункт настройки админки wordpress – Настройки обсуждения.
Здесь сами внимательно почитайте и выберите те пункты, где ставить галочки, либо оставьте настройки по умолчанию.
Настройки медиафайлов – можете оставить настройки по умолчанию.Приватность – можете также оставить настройки по умолчанию.
Постоянные ссылки – это ни что иное как настройка ссылок ЧПУ в wordpress.
Об этом я подробно писал в статье «Как настроить постоянные ссылки чпу».
И наконец, All in one Seo pack – настройки плагина, который в обязательном порядке должен находиться у вас на блоге и который играет огромную роль в поисковой оптимизации вашего сайта. Макхост позаботился уже об этом и вместе с пакетом wordpress загрузил уже вам данный плагин. О том, как настроить его, почитайте в статье Плагин All in one Seo pack – начало начал.
Теперь вы знаете, как настроить админку wordpress, в следующей статье из рубрики «Wordpress для новичков» мы продолжим знакомиться с созданием блога.
Хотите первыми узнавать о выходе новых статей, подписывайтесь на обновления сайта и получайте уведомления прямо на адрес электронной почты.
Успехов вам!

egofilin.ru
Админка Wordpress
В этой статье я опишу основные возможности, которые предоставляет панель управления (админка) CMS WordPress. Самый легкий способ начать изучать что-то — это опробовать все возможности самому, wordpress — не исключение. Первое, что я рекомендую тем, кто впервые знакомится с wordpress — это войти в админку и нажимать последовательно все ссылки в левой панели (в новых версиях wordpress) и смотреть для чего они предназначены, с помощью этой статьи вы можете узнать предназначение кнопок, которые вам не понятны.
Вход в панель управления wordpress

Чтобы войти в панель управления WordPress, добавьте /wp-admin после ввода url главной страницы блога, например у меня админка находится здесь:
ihakimov.ru/wp-admin
Также ссылка на вход бывает по умолчанию в боковом меню, сразу после установки wordpress, но там устанавливаются лишние ссылки, поэтому я предпочитаю создавать свою ссылку для входа в админку вордпресс. Если вы уже вошли в wordpress, введя логин и пароль, то вы сразу попадете в панель управления, если нет нужно их ввести (по умолчанию логин — admin).
Кнопки управления в wordpress
Я опишу панель управления wordpress версии 2.8.x, в разных версиях она немного отличается, в более старых версиях кнопки управления находятся вверху, но общий смысл каждой кнопки, прочитав этот пост, вы сможете. Кнопки буду описывать блоками, как они показываются в wordpress (каждый блок может быть свернут) для компактности.
Записи
Это главный блок кнопок для блогера, через него добавляются и редактируются посты (статьи), метки и рубрики.Редактировать — эта кнопка ведет на страницу редактирования постов. Вы сможете сменить названия, теги, рубрики статей, удалить посты, а также перейти в любую статью, чтобы отредактировать ее. Здесь вы увидите «черновики» — посты, которые не опубликованы.Добавить новую — с помощью этой кнопки мы переходим на страницу добавления постов, на которой вы можете выбрать html-редактор или визуальный редактор текста.Метки записи — используются для редактирования уже созданных меток, обычно метки добавляются при создании записи.Рубрики — они же категории, которые можно создавать также при написании постов. Рубрики, в которых еще нет записей не отображаются на блоге, поэтому вы можете заранее придумать на какие рубрики разделить ваши записи и добавить их.
Медиафайлы
Библиотека — управления файлами, которые уже загружены (например, при добавлении постов).Добавить новый — добавление нового файла (загрузка на хостинг).
Ссылки
Этот блок используется для управления ссылками, которые могут быть показаны в боковом меню (например, «друзья сайта»). Чтобы блок ссылок отображался нужно добавить виджет «Ссылки» в боковую панель.
Редактировать — управление уже созданными ссылками.Добавить новую — добавить ссылку. Здесь можно дать название ссылке, ее рубрику, задать параметр открытия ссылки и т.д.Рубрики ссылок — Если ссылок много их можно делить на рубрики, например, «Друзья», «Семья» и т.д. Не вижу смысла в использовании рубрик для ссылок.
Страницы
Здесь также как и в «Записях», но страницы блога отличаются тем, что они «статичны» — они не появятся в RSS, у них нет рубрик и меток, по умолчанию, в них отключены комментарии.
Редактировать — изменение.Добавить новую — добавление страницы.
Комментарии
Здесь редактируются комментарии в вашем блоге. Вы можете увидеть все комментарии которые ожидают модерации, текст комментариев, ссылку, e-mail и ip автора. Здесь можно удалить, редактировать комментарии и отвечать на них.
Внешний вид
Здесь редактируется внешний вид блога — выбор шаблона, редактирование кодов шаблонов, управление виджетами. Если у вас правильно настроены файлы на FTP, можно добавлять новые шаблоны прямо с админки. Здесь же, в зависимости от шаблона, иногда появляется ссылка для его тонкой настройки.
Темы — здесь выбирается шаблон, который будет использоваться. Его нужно либо предварительно закачать в папку «wp-content/themes«, либо загрузить шаблон прямо через админку. Перед активацией темы можно посмотреть как она будет выглядеть.
Виджеты — это удобное управление боковым меню вашего блога. В зависимости от выбранного шаблона, виджеты могут располагаться где угодно, но чаще всего в левом или правом меню. С помощью виджетов можно быстро добавить в меню вашего сайта ссылки на последние записи, рубрики блога, архивы блога, любой html-текст и т.д. Если вы не разбираетесь в PHP лучше работайте с виджетами чем лезть в код шаблона.
Редактор — это инструмент, с помощью которого можно редактировать файлы шаблона прямо через панель управления. Если у вас нет базовых знаний html, то лучше воздержитесь от этого, или эксперементируйте, сделав резервные копии шаблона блога, один лишний символ или нехватка одного символа в PHP может вызвать сбой всего блога.
Добавить новые темы — через это меню можно закачать свой файл темы в формате .ZIP, либо загрузить темы с официального сайта, воспользовавшись поиском. Загрузка работает не на всех хостингах, нужна особая настройка. На BEGET работает без настройки.
Плагины
Плагины, они же модули, используются для тонкой настройки блога и добавления дополнительных возможностей, например, «защита от спама», «изменение админки» и т.д.
Установленные — здесь можно увидеть список загруженных плагинов, чтобы плагин появился в этом списке он загружается в папку «wp-content/plugins«. Здесь можно активировать (включить модуль) или деактивировать (отключить). Также можно перейти к редактированию кода модуля.
Добавить новый — отсюда можно добавить свой модуль, либо загрузить его с официального сайта, воспользовавшись поиском.
Редактор — редактирование php-кода модулей прямо в админке.
Здесь же могут быть ссылки на страницы настройки некоторых модулей, они появляются после их активации, но в основном настройки модулей показываются в самом последнем пункте «настройки». Если после установки какого-то модуля, либо после обновления wordpress ваш блог перестал работать, возможно версии какого-то плагина и wordpress несовместимы, попробуйте удалить этот плагин с помощью FTP.
Пользователи
Здесь осуществляется управление зарегистрированными на вашем блоге пользователями.
Авторы и пользователи — список зарегистрированных пользователей блога, здесь вы можете увидеть e-mail своих пользователей и редактировать их профиль.
Добавить нового — добавления нового пользователя через админку. Вы, например, можете добавить нового автора на свой блог.
Ваш профиль — редактирование информации о себе.
Инструменты
Инструменты — здесь предлагается ускорить блог с помощью специальной технологии Gears, а также использовать букмарклет «Опубликовать это», с помощью которого можно быстро добавить любой текст в интернете на свой блог.
Импорт — импорт записей с различных блоговых движков и в других форматах. Здесь также могут быть ссылки для управления плагинами.
Экспорт — сохранение всех записей и страниц блога в формате XML, в будущем можно восстановить записи с помощью этого файла, либо экспортировать их в другой блог.
Обновление — здесь можно скачать или установить автоматически новую версию wordpress, а также новые версии плагинов. Я не использую эту функцию, так как она может вызвать проблемы.
Настройки
Основные настройки блога производятся через это меню, после установки блога необходимо просмотреть все настройки.
Общие — редактирование названия блога, описания, url (лучше не трогать), e-mail, на который отправляются уведомления и другие настройки.
Написание — настройки для публикации постов.
Чтение — настройки для посетителей — что отображается на главной странице, количество записей, вид rss-ленты.
Обсуждение — настройки для комментаторов.
Медиафайлы — настройки загружаемых файлов.
Приватность — настройка индексирования поисковыми системами (разрешить/запретить индексирование).
Постоянные ссылки ЧПУ — здесь настраивается вид ссылок на записи, страницы, категории и метки. Крайне не желательно менять вид ссылок после индексации блога поисковыми системами.
Разное — управление настройками файлов.
Дальше идут настройки различных плагинов, какие ссылки покажутся зависит от их набора на вашем блоге.
ihakimov.ru