Выпущена программа SVG Cleaner для оптимизации файлов SVG. Svg оптимизация
Стилизация SVG с помощью CSS
От переводчика. Привожу вольный перевод великолепной статьи “Styling And Animating SVGs With CSS” от Sara Soueidan.
Данная статья является одной из пяти в серии, посвященной формату SVG. Больше мне сказать нечего - читайте Сару.
CSS может использоваться для стилизации и анимации векторной графики точно также, как для стилизации и анимации HTML-элементов. В этой статье, которая является производной от моего недавнего выступления на конференциях CSSconf EU и From the Front, где я рассказывала о перспективах и приемах работы с форматом векторной графики SVG и возможностях ее стилизации при помощи CSS.
Я покажу, каким образом можно экспотировать и оптимизировать SVG-файлы, способы вставки этих файлов в web-документ, способы стилизации и анимации SVG-файлов, на практике применим стили и анимацию к SVG-файлам-примерам.
Введение
Масштабируемая векторная графика (SVG) представляет из себя векторные изображение для двухмерной графики (2D), в основе которой лежит формат XML. Подобная графика имеет поддержку интерактивности и анимации. Другими словами, SVG-файлы представляют из себя XML-теги, которые генерируют фигуры и изображения; к этим фигурам и изображениям могут быть применены стили и эффекты с помощью CSS точно также, как это делается с обычными HTML-элементами.
Анимация или интерактивность в SVG-файлах могут быть достигнута двумя способами - с помощью CSS или с помощью Javascript. В этой статье будет рассмотрен первый способ - как это сделать с помощью CSS.
Существует много причин, почему нужно делать выбор в пользу SVG и почему нужно использовать этот формат сегодня:
- графика в формате SVG является масштабируемой и не зависящей от разрешения. Такая графика выглядит великолепно везде, будь то экраны с высоким разрешением Retina или же печатный вариант;
- изображения имеют отличную поддержку браузеров. Создать для браузеров, не имеющих поддержки, очень легко и в этой статье будет показано, как это сделать.
- поскольку файлы в своей основе являются текстом, то они хорошо поддаются архивации, что позволяет сделать их значительно меньше по размеру, чем файлы форматов JPEG или PNG.
- файлы стилизуются и анимируются с помощью CSS или Javascript
- файлы формата SVG имеют встроенную поддержку , , и . Эти возможности эквиваленты возможностям обычного графического редактора, такого как Photoshop.
- к файлам можно получить доступ. Другими словами, к ним можно получить легкий доступ через DOM API, что делает их прекрасным инструментом для инфографики и визуализации данных. Это дает ему преимущество перед HTML5 Canvas, поскольку контент последнего недоступен. С другой стороны, можно легко инспектировать каждый элемент файла с помощью инспектора элементов браузера точно также, как это делается с обычными HTML-элементами. Помимо этого, файлы доступны для экранных устройств чтения, если это необходимо. В последней части этой статье будет более подробно рассмотрен вопрос доступности файлов.
- существует достаточно инструментов для создания, редактирования и оптимизации файлов. Помимо этого, существуют инструменты для облегчения и ускорения работы с SVG-файлами, что позволяет значительно ускорить рабочий процесс. Эти инструменты также будут рассмотрены позже.
Экспортирование SVG из графических редакторов и их оптимизация
Из всех редакторов векторной графики имеется три самых популярных:
- Adobe Illustrator
- Inkscape
- Sketch
Adobe Illustrator - платное приложение от Adobe. Очень популярный редактор с прекрасным интерфейсом и множеством возможностей, что делает его любимым инструментом многих дизайнеров.
Inkscape является бесплатной альтернативой. Несмотря на более скромный интерфейс, этот редактор имеет все необходимые возможности для работы с векторной графикой.
Sketch - это приложение только под Mac OS X. Оно также не бесплатное, но уже успело стать достаточно популярным и собрать свою группу поклонников. Обладает множеством инструментов и возможностей, что делает работу в этом редакторе быстрее и удобнее.
Для создания векторной графики можно выбрать любой из этих трех редакторов. После создания SVG-файлов перед их вставкой на web-страницу нужно выполнить две операции: экспортирование из редактора и очистка этих файлов от лишних данных.
В этой статье я буду показывать экспортирование и оптимизацию SVG-файлов на примере редактора Adobe Illustrator. Этот процесс практически ничем не отличается от подобного в других редакторах. За исключением некоторых специфических настроек самого Illustrator, о чем будет упоминаться по ходу этой статьи.
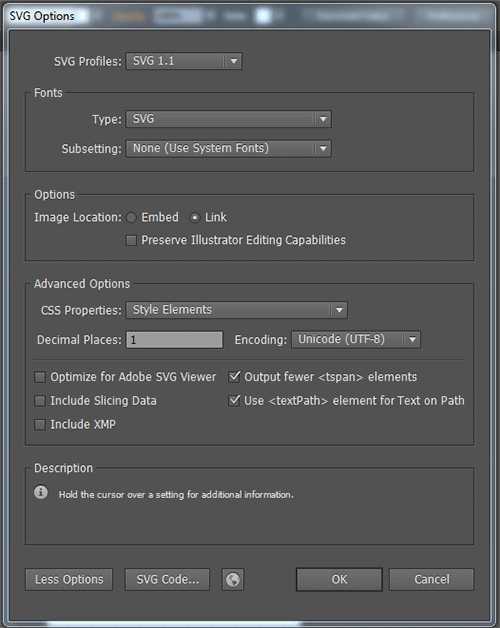
Для экспортирования графики в SVG-формат в Illustrator нужно перейти в меню по пути “File” - “Save as”, а затем выбрать формат из выпадающего списка форматов. Настройки в окне поменяются в соответствии с выбранным форматом . Например, можно будет выбрать версию SVG; встраивать изображения в виде графики или же сохранить их отдельно, с созданием внешней ссылки на них; выбрать способ стилизации (с помощью презентационных аттрибутов или же при помощи CSS-стилей в элементе ).
Ниже показано изображение с окном экспорта SVG, в котором представлен наилучший набор настроек для сохранения файлов SVG для web:

Почему представленный выбор настроек является наилучшим, рассказано Michaël Chaize в прекрасной статье Export SVG for the Web With Illustrator CC.
Вне зависимости от того, какой графический редактор был выбран, в любом случае экспортируемый этим редактором SVG-файл не будет иметь чистого и оптимизированного кода. SVG-файлы, экспортированные из графических редакторов, как правило содержат много дополнительной информации, такой как метаданные самого редактора, комментарии, пустые группы, дефолтные значения, не оптимальные значения и другие подобные значения, которые можно безопасно удалить или конвертировать без оказания какого-либо эффекта на качество SVG-изображений. В случае, когда SVG-файлы созданы не вами, почти всегда они являются не оптимизированными; поэтому нужно в обязательном порядке использовать стороннее приложение для оптимизации SVG-графики.
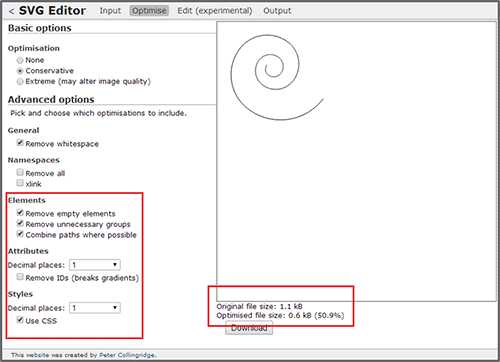
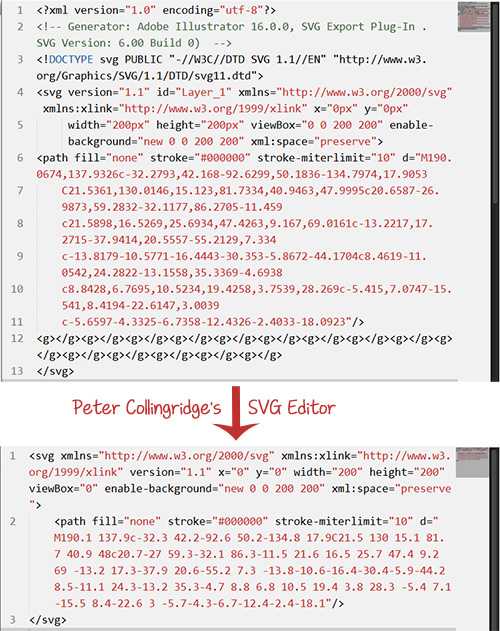
Имеется несколько инструментов для оптимизации SVG-кода. Peter Collingridge создал online-инструмент SVG Editor, в котором можно как вставлять напрямую, так и загружать свои собственные SVG-файлы. Инструмент обладает многими возможностями по оптимизации - удалением вспомогательного кода, комментариев, пустых групп и так далее. Одной из интересных настроек является управление числом знаков после запятой для координат точек:

SVG Editor обладает возможностью автоматически перемещать SVG-изображение в самую верхнюю часть документа. Приятной особенностью данного инструмента является возможность предварительного просмотра, что позволяет сразу решить, какие изменения оставить, а какие - нет. Некоторые настройки могут привести к нарушению кода SVG-файла.
Например, одного знака после запятой обычно хватает для оптимизации SVG-изображения. Но если вы работаете с SVG-файлом, который имеет много path, то при уменьшении числа знаков после запятой с четырех до одного может привести к нарушению SVG-изображения. Поэтому возможность предпросмотра является большим плюсом данного редактора.
Редактор SVG Editor является online-инструментом. Если вы предпочитаете offline инструмент, то попробуйте SVGO (O - сокращение от “оптимизатор”). Этот инструмент основан на Node.js, имеет простой и понятный drag-and-drop интерфейс. Если вам не нравиться использовать online-инструменты, то SVGO будет хорошей альтернативой.
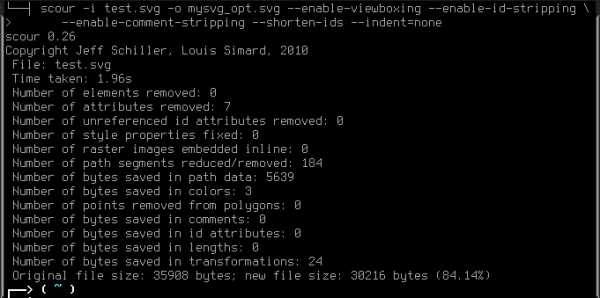
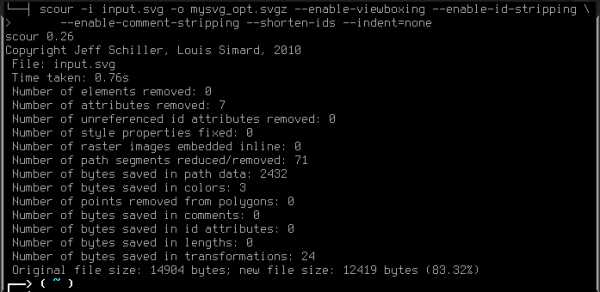
Ниже представлено простое изображение формата “до и после”, иллюстрирующее процесс оптимизации SVG-файла в online-редакторе SVG Editor. Красным цветом выделены paths и наглядно показано, насколько эффективен процесс оптимизации в данном случае:

Обратите внимание на размер исходного SVG-файла и размер его оптимизированной версии. Вне всяких сомнений, оптимизированная версия более удобочитаемая.
После оптимизации SVG-файлов они готовы для встраивания их на web-страницу, для дальнейшей стилизации и анимации с помощью CSS.
P.S.
На практике воспользовался обоими инструментами оптимизации SVG - SVG Editor и SVGO. Могу сказать по личному опыту, что SVGO обладает значительно лучшим коэффициентом оптимизации. К слову сказать, это отечественная разработка команды Yandex.
svggearmobile.github.io
Scour / Чистка и оптимизация SVG файлов
Scour — небольшой скрипт, модуль Python (python-scour), предназначенный для очистки и оптимизации файлов формата SVG (Scalable Vector Graphics).

Scour предназначен для очистки/сжатия SVG файлов созданных и/или отредактированных в векторных графических редакторах (таких как Inkscape, Sodipodi, sK1, Sketsa SVG Graphics Editor, Glips Graffiti SVG Editor и др), удаляя из файла "ненужную" информацию которые авторы вставляют в свои документы (необязательные комментарии, лишние элементы и прочее).

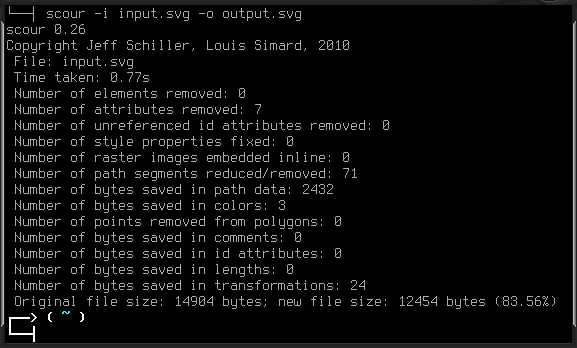
Целью Scour является уменьшение времени пользователя при очистке SVG файлов, обеспечивая максимальную оптимизацию/сжатие SVG изображения без заметных/видимых отличий от оригинального файла. Команда для стандартной оптимизации SVG файла:
scour -i исходный.svg -o оптимизированный.svg
Пример команды для максимальной оптимизации:
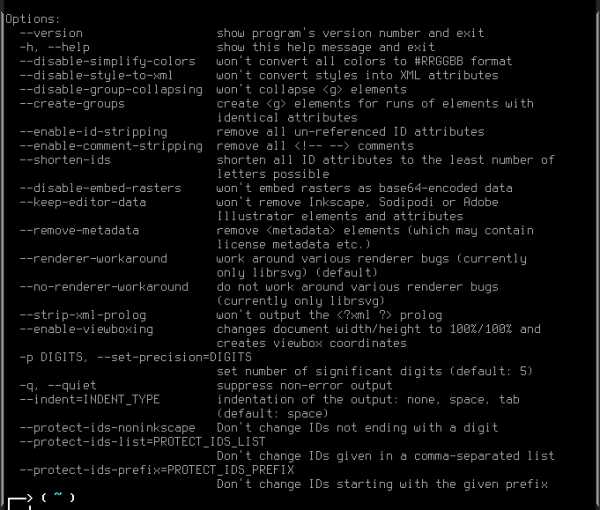
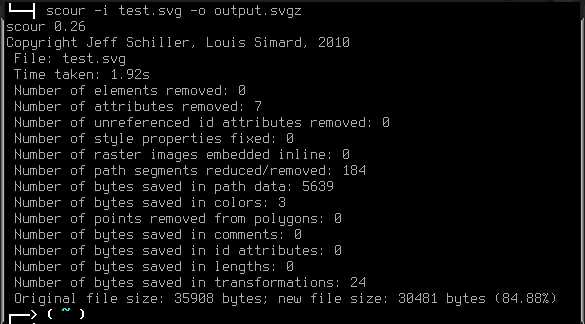
scour -i исходный.svg -o оптимизированный.svg --enable-viewboxing --enable-id-stripping \ --enable-comment-stripping --shorten-ids --indent=noneScour поддерживает работу с файлами SVGZ (сжатый SVG), пример команды для максимальной оптимизации и сжатия:
scour -i исходный.svg -o оптимизированный_сжатый.svgz --enable-viewboxing --enable-id-stripping \ --enable-comment-stripping --shorten-ids --indent=none
Не рекомендуется перезаписывать оригинальный файл! Множество SVG изображений можно найти на сайте Openclipart (Clipart - High Quality, Easy to Use, Free Support).

Лицензия: The MIT License (Apache 2 License)

Домашняя страница
Страница на github.com
Страница на launchpad.net
zenway.ru
Выпущена программа SVG Cleaner для оптимизации файлов SVG
Если вы достаточно активно пользуетесь Inkscape, то знаете, что неиспользуемые элементы имеют тенденцию накапливаться и раздувать размер файлов SVG. С этим вам поможет справиться недавно выпущенная новая программа SVG Cleaner 0.2.
По сути программа делает две вещи:
- удаляет элементы и атрибуты, не участвующие в конечном изображении;
- приводит задействованные элементы и атрибуты к более компактному виду.
В принципе, в Inkscape уже есть команда очистки определений, доступная в меню «Файл», плюс начиная с версии 0.47 имеется фильтр оптимизированного сохранения SVG, использующий сценарий Scour. Но SVG Cleaner предоставляет гораздо более богатый выбор параметров оптимизации и позволяет выполнять пакетную обработку.
Ну и кроме того, очистка всё равно нужна при работе с файлами SVG, созданными Adobe Illustrator и Corel DRAW (с первыми Inkscape кое-как справляется при помощи встроенного фильтра).
У программы достаточно простой интерфейс, поэтому чтобы не загромождать новость кучей скриншотов и занудными описаниями от Капитана Очевидность, мы записали короткий демонстрационный ролик:
В основе программы лежит сценарий на Perl, написанный Андреем Байраком. Графический интерфейс (Qt4) к программе сделал Евгений Райзнер. Редакция линуксграфикса немножечко попытала Андрея.
Какую именно проблему вы с Евгением пытаетесь решить с помощью этого приложения?
Основной целью SVG Cleaner является полная автоматизация, а также визуализация процесса чистки и оптимизации файлов SVG. Это позволяет избавить пользователей от необходимости проведения достаточно большого количества рутинных операций.
Программа пригодится людям, активно использующим SVG-графику при работе над веб-дизайном и графическими интерфейсами операционных систем, где размер файлов по-прежнему остаётся немаловажным фактором.
Откуда взялась идея написать такую программу?
Идея создания проекта SVG Cleaner появилась у меня достаточно давно (примерно два года назад), когда в один прекрасный момент возникла необходимость почистить целую кучу файлов SVG.
Поиск показал, что специализированных программ для осуществления данной операции в пакетном режиме не существует, а наиболее функциональной утилитой для чистки файлов SVG является скрипт Scour, который к тому времени уже был «вшит» в Inkscape.
Почему вы не сдалали программу на основе уже существующего сценария Scour?
При всем уважении к Джеффу Шиллеру, который проделал огромную и полезную работу, практика показала, что Scour присущ ряд недостатков:
- не может самостоятельно работать в пакетном режиме;
- имеет очень мало опций чистки и оптимизации, которые может непосредственно задавать пользователь;
- в ряде случаев Scour может существенно искажать как отдельные графические элементы, так и всё изображение в целом;
- очень медленно обрабатывает некоторые файлы, особенно имеющие большой размер.
Что касается последнего момента, могу подкрепить этот тезис примером. Скажем, вот этот файл SVG размером 1,1 МиБ на Pentium4 3GHz Scour 0.26 обрабатывал аж 3m18.446s и очистил до 533КиБ, в то время как готовящийся к релизу SVG Cleaner 0.3 — всего за 0m13.665s, причем очистил до 377.5КиБ.
В силу указанных причин я отказался от идеи брать за основу Scour, тем более Python вызывает у меня стойкое неприятие из-за своего «куртуазно-маньеристского» синтаксиса. Словом, я решил писать свой скрипт на более понятном для меня Perl, а также разрабатывать и использовать собственные алгоритмы чистки и оптимизации.
Кроме того, будучи махровым KDE-шником, я также решил, что программа непременно будет иметь графический интерфейс и содержать достаточно большое количество выбираемых опций чистки и оптимизации, чтобы пользователь сам определял конечный формат обрабатываемых файлов.
Чему вы уделяете наибольшее внимание при разработке программы?
Основной упор в SVG Cleaner делается на сохранение идентичности изображения обработанных файлов своим оригиналам, а также на достижение максимального быстродействия операций чистки и оптимизации.
Каковы ближайшие планы?
В ближайшие планы развития SVG Cleaner входят:
- достижение всех функциональных возможностей Scour, особенно в части оптимизации данных путей;
- дальнейшая разработка собственных алгоритмов чистки и оптимизации, направленных на ещё более существенное уменьшение размеров файлов SVG;
- улучшение информативности и наглядности графического интерфейса;
- разработка справочной документации.
По большому счету, версия 0.2 — это всего лишь бета, поэтому не исключены разного рода ошибки. Но нам уже надоело вариться в собственном соку. Мы хотим услышать мнения и пожелания как можно более широкого круга пользователей, поскольку уверены что это весьма позитивно отразится на дальнейшем развитии программы.
SVG Cleaner доступен в виде исходного кода в репозитории Bazaar на Launchpad и в PPA для Ubuntu. Сборки для Windows и Mac пока что отсутствуют.
digilinux.ru
Как оптимизировать svg картинки: примеры алгоритмов работы
Как оптимизировать svg картинки: примеры алгоритмов работы
В этой статье мы оптимизируем svg картинку для добавления интерактивности. Под оптимизацией я подразумеваю процесс сокращения строк кода svg изображения, что позволит современным браузерам быстро загрузить документ из web, а также процесс грамотной систематизации svg элементов для подготовки к разработке интерактива. Опыт показывает, что размер файла, созданного с помощью сторонних редакторов (Inkscape или Adobe Illustrator), можно облегчить в 10-20 раз без заметной потери качества.
В каком случае стоит оптимизировать svg-документ? Скажем так. Оптимизация векторного рисунка для web занимает достаточно времени и это, если подходить серьёзно, ювелирный процесс. Например, в своей работе сталкиваюсь использованием на страницах интерактивной графики в форме карт. Карты, даже векторные, весят очень много: есть границы регионов и областей, реки, озёра и другие географические объекты. Каждый объект состоит из точек и координат, которые отрисовываются на веб странице. Поэтому, облегчая svg файл с 500 КБ до 60 КБ вы получаете не только эстетическое удовлетворение от результата, но и облегчаете работу браузера за счёт увеличения скорости работы javascript скрипта. Логика оптимизации, для меня, сводится к следующим тезисам:
- Графический редактор сохраняет все спрятанные элементы и слои в файл: ненужные элементы не отображаются в редакторе, но видны при правке в текстовом редакторе.
- Графический редактор создаёт в документе технологический код в виде слоёв, стилей и всевозможного «мусора», который также можно сознательно удалить или подредактировать в текстовом редакторе.
- Чем меньшим числом точек мы сможем отобразить определённый объект, тем легче будет файл.
- Координаты объектов могут быть абсолютными и относительными, рациональность использования рассматривается в каждом отдельном случае.
- Порой координаты не округляются, отчего довольно серьёзно увеличивается строка кода: оптимизация координат задаётся в графическом редакторе.
- Многократно используемые svg элементы и градиенты следует идентифицировать в теге defs и использовать многократно на странице при помощи тега use (посмотрите пример кода из предыдущих уроков).
- К элементам с одинаковым стилям необходимо применять встроенные или внешние css.
- Необходимо тестировать корректность кода svg документа онлайн-валидаторами.
Теперь рассмотрим пример. Предлагаю найти и скачать файл велосипеда из википедии upload.wikimedia.org/wikipedia/commons/c/c8/Bicycle_diagram-ru.svg, вес которого составляет порядка 341 КБ. Так как работа абсолютно свободна для распространения, редактирования и даже использования в коммерческих целях, мы её и возьмём для примера.
Для начала создадим копию (чтобы иметь первоисточник для наглядности) и продолжим работать с Bicycle_diagram-ru.svg. Откроем его в любом современном браузере и текстовом редакторе. Это позволит нам всякий раз смотреть за нашими изменениями и результатами.
Беглое ознакомление с файлом показывает: слои не подписаны. Это можно понять при просмотре атрибута id элементов и групп - он задаётся автоматически графическим редактором Inkscape цифровым кодом. Кстати, этот редактор во многих тегах оставил свои метки вида inkscape:connector-curvature="0" sodipodi:nodetypes="cc" множественные строки стилейczz", inkscape:connector-curvature="0", sodipodi:nodetypes="cs" и др.
Обратим внимание на «раздувшиеся» текстовые поля. Вообще на нашей картинке (взгляните на первоисточник) два вида текстовых полей. Один вид текста представляет собой написание малых нежирных букв, а второй - больших жирных букв. Для этого достаточно настроить внутренний css код, через который и будем применять тот или иной стиль в зависимости от класса. Предлагаю добавить в наш документ следующий стиль:
<style type='text/css' > <![CDATA[ rect{ fill:#e6e6e6; } text{ font-size:13px; } .txt_big{ font-weight:bold; font-size:14px; } .te{ text-anchor:end; } ]]> </style>Заметили запись rect? Если не догадались, то она окрашивает все наши прямоугольники в серый цвет, что позволяет нам полностью убрать длинный код стиля прямоугольников и текста. Каждая группа с серым блоком и текстом (можете привести весь текст подписей в порядок: блоки находятся почти в самом конце документа) после оптимизации должна выглядеть примерно так:
<g transform='translate(-18.63,-6.161)'> <rect x='582.9' y='632.7' /> <text x='588' y='726.4'>клапан</text> <text y='672.9' x='587.3'>спицы</text> <text y='686.2' x='587.3'>втулка</text> <text y='699.6' x='587.3'>обод колеса</text> <text y='712.9' x='587.6'>шина</text> <text x='587.1' y='645.9'>Колесо:</text> </g>После того, как все текстовые теги были оптимизированы, ошибки сами собой исчезли, а размер svg файла уменьшился с 342 КБ до 193 КБ. Но на самом деле работы по оптимизации векторного изображения - непочатый край. Например, нет ничего сложного добавить стиль к маленьким красным кругам в сносках [ниже, для удобства, буду называть их точками] и ещё больше облегчить картинку велосипеда. Рисовал точки вручную в текстовом редакторе, выведя всё за пределы группы велосипеда Получилось что-то вида:
<g> <circle cx='260' cy='640' r='3'/> <circle cx='197' cy='693' r='3'/> <circle cx='281' cy='662' r='3'/> <circle cx='283' cy='685' r='3'/> </g>Просто и понятно. Причём, каждый пункт соответствует очерёдности текстовой подписи, так что теперь можно будет включать и выключать нужный пункт на интерактивной схеме с помощью javascript. Старый код точек сноски удаляем и… Документ уменьшился со 193 КБ до 184 КБ абсолютно пока без искажения качества оригинала. Погнали дальше.
<g transform='matrix(1,2,-2,1,-29,17)' id='g4779'>Все ранее оптимизированные вещи (точки и текстовые сноски) разместил в отдельной группе внизу кода. Это тоже оптимизация, хотя организационная.
Теперь есть смысл линии сносок в виде path обернуть своим css стилем, при этом избавившись от дублирующегося кода для каждой линии-сноски. Полученное также разместим снизу документа. Оптимизация старых сносок выиграла 10 КБ. Итог: уменьшили и оптимизировали с 184 КБ до 174 КБ. Все готовые элементы помещаем в отдельную группу и скроем её, чтобы она не мешала нам с дальнейшей оптимизацией. Готовим svg к интерактивности дальше.
<g> <g> … </g> <g> … </g> <g> … </g> </g>Самое интересное и сложное - колёса. Если подойти к делу с серьезностью, то мы не только заметно уменьшим вес svg документа, но и подготовим колёса для последующей имитации движения. Шину протектора можно представить в виде прозрачного круга, указав ширину контура, то же самое выполним для протектора, придав обводке вид штриховой линии [ css.yoksel.ru/svg-fill-and-stroke/ ]. Колёса к моему велику будут идентичны. Все по порядку.
В современных браузерах svg можно просматривать в режиме разработчика словно обычную html страничку. Кликните по интересующему элементу, выберете пункт посмотреть код - и перед Вами в окошке будет выведен код элемента с координатами и атрибутами. Желающие могут просмотреть всё дерево xml или отдельные его ветви. Очень полезная штука, кстати.
На рисунке колёса не имеют симметрии, перенасыщены объектами вида path и абсолютно не поддаются оптимизации. Будем рисовать свои из circle со свойствами для возможности анимации. Легко сказать.
Методом проб и ошибок, моё колесо (пока ещё без спиц) состоит всего из пяти строк. Много это или мало? Это отлично. Только один лишь протектор колеса из оригинального файла состоит из небольших объектов аж минимум по 30 на каждом колесе. Мой протектор состоит из трёх прозрачных circle с применением к ним стилей с использованием stroke-dasharray.
После того, как были нарисовали колёсо и спицы, удалим основные колёса. Размер файла сократился до 99 КБ. Помимо этого пришлось добавить ось колеса (основу крепления спиц колеса), удалить старый вариант с эллипсами. Обработали переднюю вилку, сместив узлы в Inkscape, удалили лишние детали под вилкой.
Для малой шестерёнки (педали) обработал 1/4 в Inkscape, добавил ещё 3 части. Масштабировал малую шестерёнку и сделал из неё большую. Оптимизировал педаль в Inkscape. Результат - 81 КБ.
У нас есть ещё и задняя шестерёнка, которая занимает очень много тегов и стилей. Заменил её той же шестерёнкой, что и использовал на педалях. Также удалил на раме лишние детали для заднего колеса. Размер файла стал 50 КБ.
Обратите внимание на раму: элементы каркаса велосипеда ровные и прямые, однако каждая деталь почему-то состоит из path с многочисленными точками. Оптимизируем, так как нет смысла проводить детализацию прямых отрезков (в том числе бликов на раме). Уберём в редакторе Inkscape лишние точки. Также предлагаю избавиться от одного последнего элемента, имеющего transform='matrix(0.6922,…. И у нас не останется свойства matrix вообще. Есть ещё один неоспоримый плюс: добавим стили к цвету рамы и бликам, что позволит менять цвет велосипеда из css. После оптимизации рамы велосипеда и элементов руля размер svg файла уменьшился до 44 КБ.
Как искать и править фигуры в svg? Для себя нашёл быстрый способ: открывать файлы и их дубли в Inkscape, текстовом редакторе (на Ubuntu у меня Notepadqq) и просмотр получающегося изображения в Chromium (не забываем обновлять). В качестве файлового менеджера выбрал Double Commander - там вкладки можно создавать и смотреть размер файла. Вот, собственно, и весь инструментарий. Тем, кто использует Brackets, можно установить плагин для автоматического сохранения. В Inkscape имеется редактор XML, по нему тоже можно производить поиск (Ctrl+F).
Велосипедная цепь - это дублированный прозрачный путь с разными стилями для придания реалистичности цепи. Используем use. Размер к тому времени уменьшился до 40 КБ.
Теперь компонуем объекты файла по слоям, группируя каркас велосипеда и элементы руля. Рукоятка руля тоже требует оптимизации, заменяем круглые объекты кругами с применением стилей. Не забываем удалять старые объекты. После оптимизации руля размер составил 31 КБ.
Итак, задача по оптимизации svg документа и уменьшению размера документа в 10 раз решена, но мы продолжаем оптимизацию. Узнаем, на сколько ещё можно оптимизировать изображение, созданное в редакторах в Inkscape, Illustrator и других векторных редакторах. Меняем тени от колёс на эллипсы, так как этот код намного меньше и вновь добавляем стили. Обрисовываем детали велосипеда и присваиваем им новые стили до того момента, пока каждый тег не будет доведён до оптимальной строчки.
Размер моего оптимизированного svg изображения в итоге стал равным 20 КБ, что в 17 раз меньше исходного оригинала.
В следующей статье мы будем создавать интерактив из этой картинки с использованием JavaScript.
multclip.ru