Как уменьшить объём файла анимации GIF в Photoshop. Оптимизация gif
Как сжать gif
Анимированные gif-ки очень популярны в соцсетях, часто их можно встретить на развлекательных сайтах. С помощью гифок можно показать наиболее удачный момент из видеоролика, гиф-скриншоты наглядно демонстрируют этапы работы в какой-либо программе или сервисе. Gif-скриншоты также используют для показа работы элементов сайта, например, выпадающего меню. Перед скачиванием файлов для установки пользователь может ознакомится с их работой посредством gif-анимации. Вы можете и сами создавать и выкладывать собственные анимированные забавные картинки, для этого вам понадобится приложение для андроид gif me! camera
Однако гифки имеют и главный недостаток — большой размер, в связи с этим, значительно замедляется скорость загрузки вебстраниц, на которых они размещены. Чтобы устранить эти недостатки, я предлагаю вам ознакомиться со списком инструментов, которые помогут вам оптимизировать (уменьшить размер) гиф-анимации.
Shrink O’Matic
Это простая программ для Windows для оптимизации gif изображений. Она способна и на простейшие действия с изображениями, такие как поворот, изменение размера, изменение названия файла и его месторасположения, пакетная обработка. Доступные форматы для обработки: GIF, JPEG, PNG.

ImageOptim
Эта программа работает на платформе Mac. Она предназначена для сжатия gif до 60-80% и выше без потери качества.
FileOptimizer
FileOptimizer — продвинутый инструмент для сжатия гиф анимации. Программа имеет простой интерфейс, поэтому ее могут использовать как новички, так и опытные пользователи.
Другие поддерживаемые форматы: JPEG, PNG, SWF, TIFF, BMP, ICO
Работает на платформах: Windows, Mac OS, Linux

FILEminimizer Pictures
Компрессия изображения достигает 98% и выше в результате собственных оптимизационных технологий.Различают 4 уровня сжатия gif-файлов. Кроме того, программа позволяет загружать картинки напрямую в facebook.

Форматы: JPG, BMP, TIFF, PNG, EMF | Платформа: Windows
RIOT
Эта программа мне понравилась больше остальных. Вы можете управлять сжатием гиф, программа показывает размер исходного и выходного файла, имеется превью, благодаря ему вы можете визуально оценивать потерю качества. Недостаток: анимированная gif превращается в обычное статическое изображение.

GIF Optimizer
Простая программа для оптимизации gif-анимации. Программа имеет всего три кнопки — open — открыть файл, optimize — оптимизировать и Save as — сохранить как. Вы можете управлять сжатием через меню Setting (настройки).

Giffing Tool
Программа для создания gif-скриншотов. Giffing Tool снабжена также инструментами для редактирования gif анимации, а также для их оптимизации. Вы можете обрезать гифку, написать на ней текст, изменить размер, качество и выполнить некоторые другие действия по обработке анимации.

vgrafike.ru
Как уменьшить объём файла анимации GIF в Photoshop
3. Дизеринг (сглаживание, Dithering)
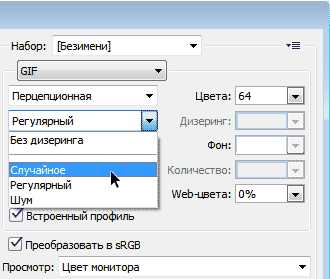
В официальных русскоязычных версиях Photoshop с незапамятных времён опция "Dithering" переводится как "Дизеринг", что является, мягко говоря, неточностью. В данном контексте "Dithering" означает "сглаживание", сглаживание переходов от одного цвета к другому.Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция "Дизеринг". Всего имеется четыре алгоритма для подобной имитации сглаживания - "Без дизеринга", "Случайное", "Регулярный" и "Шум":

Рассмотрим алгоритмы подробнее (надеюсь, с режимом "Без дизеринга" всё понятно).
Используя алгоритм "Случайное" (Diffusion), мы, можем регулировать количество сглаживания.В алгоритмах "Регулярный" (Pattern) и "Шум" (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений "Дизеринг" просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
"Потери" (Lossy) - управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции "Чересстрочно" (Interlaced).
"Прозрачность" (Transparency) - имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции "Дизеринг" (Dithering) и называются так же.
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:

Вы можете просмотреть анимацию, а также задать параметры повторов - один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию - сохранению анимации.
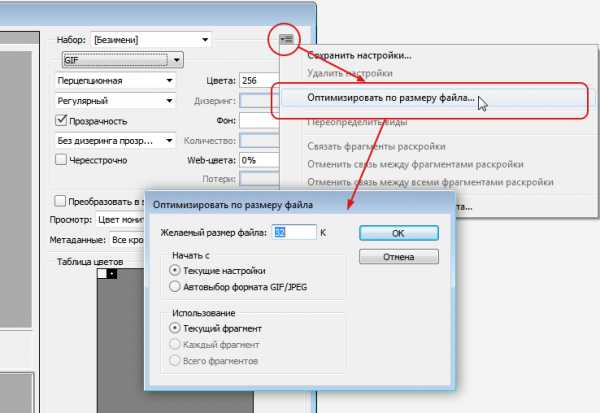
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
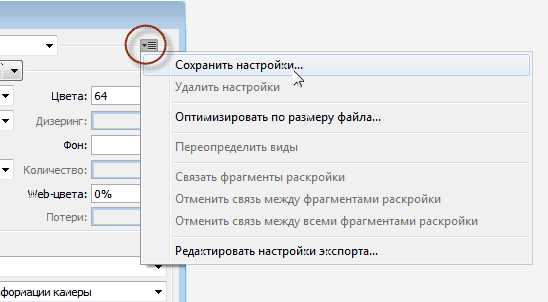
Нажимаем на кнопку в правом верхнем углу и выбираем строку "Оптимизировать по размеру файла" (Optimize to File Size)

7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку "Сохранить настройки":

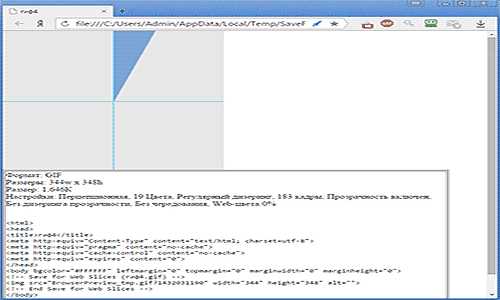
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF - объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:

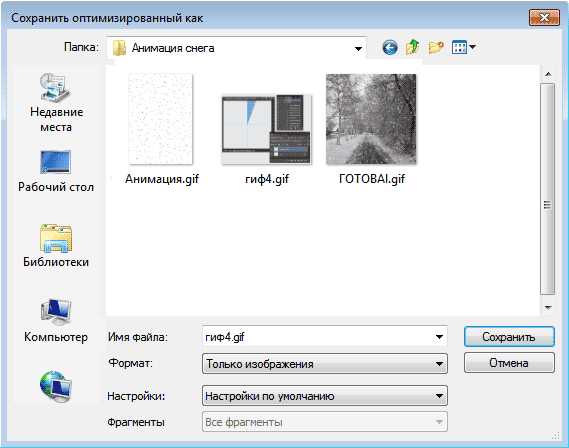
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку "Сохранить" в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку "Сохранить":

Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
rugraphics.ru
Большой размер GIF-анимации? Мы знаем как уменьшить GIF!
Вне зависимости каким образом вы получили GIF-анимацию, вы можете уменьшить её размер.
Если вы использовали наш сервис по созданию GIF-анимации из видео, то мы рекомендуем использовать оригинал для экспериментов, т.к. как каждая конвертация может ухудшить качество получаемого файла.
Все примеры будут основаны на коротком клипе FullHD видео 16 секунд и 30 кадров в секунду.
Немного теории о GIF
Подробную информацию вы можете прочитать на Википедии.Смысла её повторять тут нет.
Вкратце: GIF - это максимум 256 цветов (8 бит) + сжатие без потерь (LZW).Как и любое сжатие без потерь - оно не слишком сжимает файл. В итоге - мы уменьшим размер не более чем на 50% ( очень сильно зависит от картинки).
Тестовое видео:
Считаем размер одного кадра: 1920 * 1080 * 40%-100% = 0.8-2 мб.
А теперь посчитаем для 16 секунд видео: 16 сек * 30 кадров в секунду * (0.8-2) мб = 384-960 мб!Наш исходный файл при преобразовании получился 309мб. Меньше расчетного, но тоже большой.Удивились? А ведь размер исходного видео всего несколько мегабайт! Как такое может?А просто: GIF - это мамонт, да, он классный, но с ним надо уметь работать.
Шаг 1. Уменьшить GIF. Размер изображения
Обязательно уменьшите размер до адекватного (не более 640 пикселей по большей стороне).В этом случае размер будет: 640 * 360 * 40%-100% = 90-225 кб.И размер видео: 16 сек * 30 кадров * 90-225 кб = 42-105 мб.Наш исходный файл при преобразовании получился 38мб. Меньше расчетного, но тоже большой.Много? Да. Идем дальше...
Шаг 2. Количество кадров
30 кадров - это круто, но к сожалению для GIF - это очень много.Уменьшите количество до 10 кадров и вы сократите размер в 3! раза.Считаем: 16 сек * 10 кадров * 90-255кб = 14-35 мб.
Мы рекомендуем уменьшать частоту кадров пропорционально имеющейся частоте кадров, так можно избежать лишней потери качества.
Например, если у вас видео 60 кадров в секунду - вы можете уменьшить из ряда: 1, 2, 3, 4, 5, 6, 10, 15, 20, 30.А если 25 кадров, то ряд будет: 1, 5...Или 30: 1, 2, 3, 6, 10, 15.
Шаг 3. Уменьшайте длительность анимации
Сокращайте/удаляйте не нужные вам сцены, здесь зависимость простая - сократили в 2 раза - получили размер в 2 раза меньший.
Шаг 4. Оптимизировать GIF. Выбор качества.
Есть специальные утилиты, для сжатия GIF-анимаций, например, GIFsicle.
Специально для вас мы сделали её онлайн. Просто выберите ваш файл и нажмите оптимизировать.
Так же вы можете управлять качеством файла.
Для вас мы сделали три разные версии GIF-анимации для оценки сжатия с помощью уменьшения качества:
- Размер при 100% качества: 13.3 мб
- Размер при 50% качества: 13.3 мб
- Размер при 0% качества: 10.1 мб
И конечно мы рекомендуем вам самим экспериментировать.
Если вы знаете как лучше использовать и хотите поделиться - напишите нам.
online-converting.ru
Оптимизация формата GIF | Лучшие учебники!
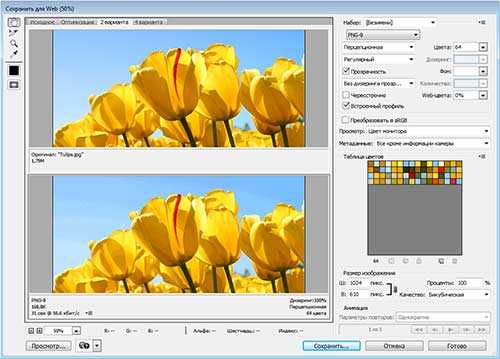
Оптимизация формата GIF В результате оптимизации формата JPEG мы получили весьма существенный (97%) выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть предпочтительнее использовать формат GIF?1. Перейдите на вкладку 2-Up (2 варианта) в окне документа. Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа).2. Щелкните курсором мыши в пределах левой половины окна документа. Это сделает активным оригинал изображения.3. В списке Settings (Установки) палитры Optimize (Оптимизация) выберите вариант GIF 64 Dithered. Это предустановленный вариант оптимизации в индексированный формат с 64-цветной палитрой. Результат оптимизации вы видите в активной (левой) половине окна на месте оригинального изображения. С точки зрения размера файла (18 Кбайт) она явно эффективнее. Имея на экране перед глазами одновременно два варианта оптимизации, вы можете выбрать наиболее подходящий.4. Палитра Optimize (Оптимизация) для формата GIF приведена. Посмотрим, какие средства оптимизации индексированных изображений предлагает ImageReady. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение содержит много цветов, поэтому в качестве первого приближения и было выбрано число 128. Уменьшайте количество цветов, пока вид оптимизированного изображения будет оставаться приемлемым. Не забывайте, что наша цель состоит не в идеально точном воспроизведении цветов, а в привлекательном виде Web-страницы.5. Список Color reduction algorithm (Алгоритм сокращения количества цветов) содержит перечень алгоритмов генерации .индексированной палитры изображения. Все они уже обсуждались в главе 2. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. В нашем случае больше подходит алгоритм Adaptive (Адаптивная).6. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие регулярного узора, как Pattern (Узор). Алгоритм Diffusion (Диффузия) лучше применять для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Поскольку сюжетно важную часть нашего изображения занимает не градиент, выберите в списке алгоритм Diffusion (Диффузия).7. Величина сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.8. ImageReady предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Переместите ползунок Lossy (Качество) на отметку 15%.9. Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Его следует обязательно включить, если в документе есть прозрачные участки, которые должны остаться прозрачными и в браузере. В противном случае они окажутся заполненными сплошной заливкой. В нашем примере устанавливать этот флажок нет необходимости.10. Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное свечение. Чтобы избежать его появления, установите в списке Matte (Кайма) цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.Примечание При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matte (Кайма), считается фоновым и заполняет все прозрачные участки изображения. Одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (К палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.Текущая палитра изображения приводится в палитре Color Table (Цветовая таблица), открывающейся командой Show Color Table (Показать цветовую таблицу) меню Window (Окно). Варьирование значения параметра Web Snap (К палитре Web) влияет и на палитру изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Цветовая таблица) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения: добавлять, удалять, изменять, приводить к палитре Web. Это гораздо более хлопотный, но и гибкий способ управления. На практике к нему приходится прибегать в очень редких случаях, и мы предлагаем познакомиться с палитрой Color Table (Цветовая таблица) самостоятельно, если такая потребность когда-либо возникнет.Для формата GIF в новой версии ImageReady также появилась поддержка взвешенной оптимизации. Маски, сохраненные в канале, могут управлять алгоритмом сокращения цветов, величиной сглаживания и снижения качества. Диалоговые окна с параметрами взвешенной оптимизации открываются маленькими кнопками справа от соответствующих списков и полей ввода. Устроены они совершенно аналогично диалоговому окну управления качеством формата JPEG. В них необходимо выбрать канал маски, управляющий параметром оптимизации, и задать с помощью ползунков (или полей ввода) максимальные и минимальные значения. Проверьте работу взвешенной оптимизации на каждом параметре. В качестве маски используйте инвертированную слой-маску слоя Relief. Это даст возможность оптимизировать карту с фотографиями и градиентный фон по отдельности. За счет взвешенной оптимизации нам удалось отыграть 6 Кбайт в размере файла. Попробуйте повторить этот результат!
Сохранение параметров оптимизации Теперь, когда у вас перед глазами результаты оптимизации для обоих форматов, сравните их. Определите, какой из форматов дает меньший размер и достаточное качество. Если вы предполагаете применять такие же параметры оптимизации для большого количества сходных изображений, их имеет смысл сохранить для повторного использования.1. Выберите в меню палитры Optimize (Оптимизация) команду Save Settings (Сохранить установки). 2. Команда открывает стандартное диалоговое окно сохранения файлов. Настройки оптимизации записываются в отдельные файлы с расширением irs в каталог PresetsOptimized Settings, вложенный в папку Photoshop. Дайте сохраняемым установкам какое-нибудь значащее имя.3. Нажмите кнопку Save (Сохранить). 4. В списке Settings (Установки) палитры Optimize (Оптимизация) появится введенное имя параметров оптимизации. Теперь вы сможете использовать сохраненный набор параметров наряду с предустановленными. Чтобы удалить текущий набор параметров, выберите в меню палитры Optimize (Оптимизация) команду Delete (Удалить).Сохранение параметров оптимизации позволяет переносить их между программами Photoshop, Illustrator и ImageReady. ImageReady и Photoshop делят одни и те же файлы параметров оптимизации. Чтобы воспользоваться ими в Adobe Illustrator, следует переписать их в соответствующую папку этой программы. Автоматическая оптимизация по размеру файла ImageReady располагает собственными средствами анализа изображений. На основании анализа программа может сама подобрать параметры оптимизации, исходя из желаемого размера файла. Качество автоматического анализа все же сильно уступает тому, на которое способен человеческий глаз. Поэтому мы рекомендуем применять его только в простейших случаях.1. В меню палитры Optimize (Оптимизация) выберите команду Optimize To File Size (Оптимизировать по размеру файла).2. В открывшемся диалоговом окне в поле Desired File Size (Требуемый размер файла) введите размер файла, в который вы бы хотели уложить оптимизированное изображение.3. Переключатель в области Start With (Начать с) определяет выбор формата оптимизации. Если он находится в положении Current Settings (Текущие установки), то для автоматической оптимизации используется формат, заданный в палитре Optimize (Оптимизация). Положение Auto Select GIF/JPEG (Автоматический выбор GIF/JPEG) позволяет ImageReady самостоятельно выбрать формат, наиболее подходящий для данного изображения.4. Переключатель Use (Использовать) задает, какой из фрагментов изображения следует оптимизировать автоматически: Current Slice (Текущий фрагмент). Each Slice (Каждый фрагмент) или Total of All Slices (Все фрагменты вместе). Пока изображение не разбито на фрагменты, будетПосле нажатия на кнопку OK ImageReady автоматически приведет оптимизированное изображение к заданному размеру. Если качество оптимизации вас не устроит, то придется прибегнуть к "ручной" оптимизации, описанной выше,Оптимизация в Photoshop Photoshop тоже имеет мощное средство оптимизации, реализованное в виде подключаемого модуля Save for Web (Сохранить для Web). Его диалоговое окно открывается одноименной командой меню File (Файл). Взгляните на него, и вам наверняка не потребуются подробные пояснения — элементы интерфейса модуля Save for Web (Сохранить для Web) исключительно похожи на те, что вы видели в Image Ready.Основную часть окна занимает область предварительного просмотра. Она так же, как и окно документа ImageReady, может находиться в одном из четырех режимов, устанавливаемых с помощью вкладок. Режимы позволяют просматривать результаты оптимизации без промежуточной стадии экспорта в файл, сравнивать различные варианты оптимизации между собой и с оригиналом.В правой части окна, ниже кнопок OK, Cancel (Отменить) и Output Settings (Настройки экспорта), находится область, выполняющая функции палитры Optimize (Оптимизация) в ImageReady. В списке Settings (Установки) выбираются предустановленные и сохраненные варианты оптимизации, а ниже располагаются знакомые вам настройки. Вместо палитры Color Table (Цветовая таблица) в модуле Save for Web (Сохранить для Web) есть вкладка Color Table (Цветовая таблица), находящаяся под областью с установками оптимизации. Вторая вкладка, Image Size (Размер изображения), позволяет масштабировать изображение не покидая модуля экспорта. Это экономит время на подборе оптимального размера.В нижней части окна есть строка, отображающая цвет пиксела, на котором находится курсор в любом из окон просмотра. Таким образом, строка играет роль палитры Info (Инфо) в ImageReady. Рядом с ней находится кнопка предварительного просмотра экспортированного изображения в браузере.Левую сторону окна занимает панель инструментов. Инструменты Zoom (Масштаб) и Hand (Панорама) предназначены для управления масштабом и прокрутки областей просмотра и действуют так же, как и в самом Photoshop или ImageReady. Пипетка в модуле просмотра используется для прямого редактирования индексированной палитры.Переключатель Toggle Slices Visibility (Переключение видимости фрагментов) аналогичен переключателю на панели инструментов ImageReady. Он управляет видимостью границ фрагментов. Инструмент Slice Select (Выделение фрагмента) предназначен для выделения отдельных фрагментов при оптимизации. Об оптимизации фрагментов будет рассказано ниже в разделе "Оптимизация фрагментов" данной главы.
dbcamp.ru