Как уменьшить вес svg файлов для веб-сайта. Оптимизация svg
Оптимизация / сжатие SVG-изображений / Хабр
SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
Инструменты
Принцип работы приложений заключается в следующем, они удаляют «ненужную» информацию из SVG, тем самым уменьшается размер самого файла. На сегодняшний день можно выделить три основных приложения для оптимизации SVG:Сравнение
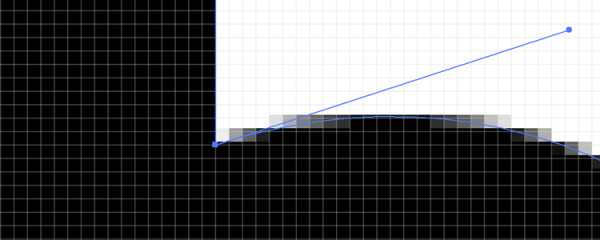
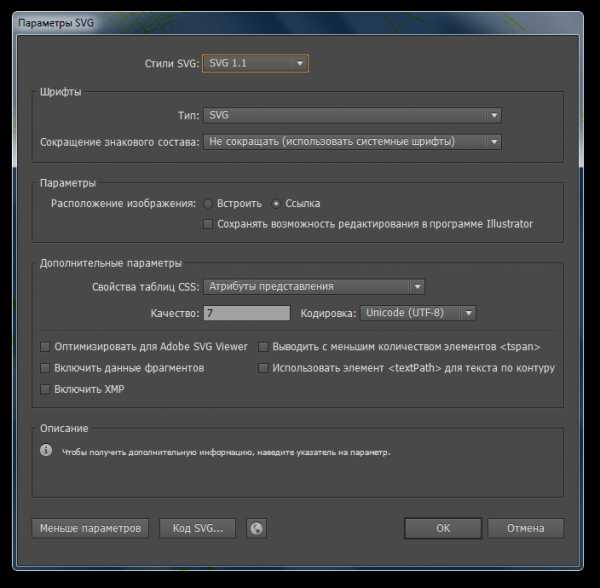
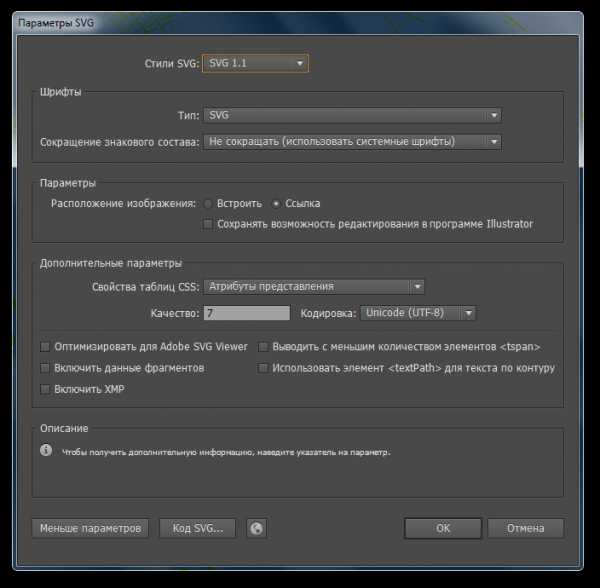
Для сравнения результатов приложений, я взял следующее изображение.Изображение Изображение сохранено с помощью Adobe Illustrator CS6.Параметры SVG
Изображение сохранено с помощью Adobe Illustrator CS6.Параметры SVG Размер изображения — 6 279 219 байт
Размер изображения — 6 279 219 байт| Приложение | Результат, байт | Результат, % | Затраченное время, секунда |
| SVG Scour 0.26-3 | 4 421 520 | 29,6% | 205 |
| SVG Cleaner 0.5.1 | 3 727 883 | 40,6% | 30 |
| SVG Optimizer 0.37 | 2 646 541 | 57,9% | 15 |
| SVG Scour+SVG Cleaner+SVG Optimizer | 2 502 136 | 60,1% | 240 |
Заключение
- Последовательное использование приложений помогает увеличить степь сжатия изображения.
- SVG представляет собой текстовой файл XML, программы по оптимизации могут «испортить» изображения, т.е. браузеры не правильно отрисовывают изображение.
- SVG поддерживает не только векторную графику, но растровую, но современные приложения по оптимизации SVG не поддерживают оптимизацию растровых изображений.
Оптимизируйте изображения под web
Один из лучших способов создать быстрый сайт – это оптимизировать изображения. HTML, CSS, JavaScripts и шрифты тоже играют свою роль, но ничто не может также утяжелить сайт, как тонны изображений неоптимизированная графика. По нашему опыту, изображения имеют тенденцию составлять большую часть всей страницы (общеизвестную как «вес страницы»). Если Вы оптимизируете изображения, то их передача от сервера до браузера произойдет намного быстрее. Давайте разберемся.
Начните пользоваться SVG
SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) – это язык разметки XML для хранения векторных изображений. Вместо того, чтобы использовать пиксели, для представления данных изображения (более знакомые как JPEG, GIF и форматы файла PNG), SVG используют ряд пунктов, названных “векторами”, которые отмечены на двумерной координационной сетке. Большинство профессионалов создает векторную графику в векторной чертежной программе Adobe Illustrator, но свободные сетевые инструменты как Method Draw и Mondrian могут также создать изображения SVG.
SVG идеальны для сети, так у них есть неограниченное разрешение и очень маленькие размеры файла. Другими словами, Вы можете увеличить к SVG все, что Вы хотите, и это будут всегда выглядеть четко. Поэтому файлы SVG представляют изображения в качестве серии координат, которые формируют формы, а не пиксельные данные. Эти формы, в свою очередь, автоматически спроектированы в физическую пиксельную сетку, независимо от ее разрешения. Если Вы оптимизируете изображения с инструментом как SVGO-GUI, размеры файла могут быть еще меньше.
Главным образом, SVG хороши для представления графических образов, но это не значит, что SVG хорош во всем. Для таких изображений как фотографии или произведение искусства, Вы должны использовать формат файла, основанный на растре, который использует пиксели. Однако, сначала Вы должны попытаться использовать SVG для всех своих изображений, и только в таких случаях как фотографии или произведение искусства Вы можете использовать другой формат.
После стольких лет несоответствия браузера, наконец, пришла эпоха SVG. Все современные браузеры наряду с IE9 + имеет поддержку SVG. (источник: caniuse.com). Однако, Вы должны придумать прогрессивную стратегию улучшения, если Вы думаете, что Ваши страницы не будут работать у пользователей IE8.
Масштабирование растрового изображения
SVG – это не зависит от разрешения, таким образом, не нужно изменять масштаб изображений. Однако, основанные на растре форматы файла как JPEG и PNG имеют абсолютное разрешение в пикселях. Все подобные факторы показывают, что чем больше пикселей, тем дольше загрузка страницы.
Что бы там ни было сеть не имеет дело с пикселями; это некое подобие жидкой среды, которая выглядит по-разному на различных экранах. Иногда необходимо чтобы браузер повторно изменил масштаб изображения так, чтобы он работал в отзывчивом дизайне. Однако, если Вы посылаете больше пиксельных данных, чем имеется на устройстве, и изображение пропорционально изменяется, то в итоге выходит, что сеть зря тратим полосу.
Вы должны оптимизировать изображения так, чтобы они не были больше, чем самое высокое разрешение, на котором они могут быть показаны. Это основная причина того, что SVG настолько большие. Все же, чаще всего мы рассматриваем мониторы приблизительно 27 ″ – 2560×1440 и ниже.
Но все же у нас есть пути отступа. Лучше всего отправлять пиксели только на те устройства, которые способны их принять. Усилия Responsive Images Community Group и Zurb Interchange помогают продвигать в этой области.
Выберите свой PNG
SVG идеально подходит для изображений, сделанных из больших частей и острых линий, в то время как JPEG подходит для фотографий и картин. Но иногда графический объект может не иметь доступной SVG версии и сжатые объекты JPEG могут выглядеть ужасно в плоских областях цвета и с острыми линиями. У Вас может также быть растровое изображение с некоторыми прозрачными областями, которые должны пропускать фоновое сияние. В этих случаях лучший формат – файл PNG, который бывает в двух вариантах – PNG-8 и PNG-24.
PNG-8 использует адаптивную цветовую палитру, где имеется 256 цвета. Один из тех цветов может быть для прозрачности, но эта прозрачность двойная (пиксель или на 100% прозрачен или на 100% непрозрачен). Это означает, что любые переходы между непрозрачными и прозрачными областями будут чрезвычайно резкие и без частичной градации. Если у PNG-8 будут какие-либо внешние пиксели, которые главным образом легки, и он помещен в темный фон, то края будут выглядеть зубчатыми. Большой плюс в том, что размеры файла имеют тенденцию быть довольно разумными.
PNG-24 способен работать в полно цветности и полной альфа-прозрачности (пиксели могут быть частично прозрачными), приводящей к красивой тонкой прозрачности. Часто это единственный способ подарить частично прозрачным фотографическим такие очертания как, например, волосы или расплывчатые края. Минус – то, что эти изображения производят самые большие размеры файла любого формата изображения.
Если Вам нужен PNG, советуем Вам воспользоваться PNG-8 (и уменьшить цветовую палитру насколько это возможно). Используйте PNG-24 только тогда, когда Вам будет необходима мягкая альфа-прозрачность. Следует иметь в виду, что, если альфа-прозрачность однородна на всем изображении, то Вы можете использовать самый маленький формат изображения и понизить непрозрачность в CSS.
Используйте анимацию GIF очень экономно
В 1990-х анимационные GIF были везде. Они недавно вернулись, хоть и не в форме вращающихся эмблем и счетчика страниц. Правило здесь довольно просто: анимационные GIF имеют тенденцию быть большими в плане размера файла (часто больше, чем видео HTML5). Если Вы хотите использовать GIF для демонстрационного примера (как использовать функцию UI в веб-приложении), то просто, нужно следить, как каждый GIF влияет на общий вес страницы. Если Вы просто хотите сделать забавную интернет-страницу с огромным количеством анимированных изображений, у которых есть сомнительное авторское право, то лучше держите ее на Tumblr.
Сжимайте @2x изображения
Создавая растровую графику DPI устройствам с экранами как “ retina ” Apple, обычно, Вы должны поставлять изображения в 2x или 3x нормального размера. Это устройства, у которых есть более высокое число физических пикселей на экране, по сравнению с “виртуальными пикселями”. На современном iPhone, если предполагается, что изображение заполняет 200 px на 200 px на интернет-странице, то Вы должны фактически поставить файл 400 px на 400 px. Иначе изображения будут выглядеть расплывчатыми.
Загружайте JPEG правильно
Изображения JPEG обычно загружаются, начиная с верхней части изображения и просматриваются вниз. Однако, их можно загружать “прогрессивным” методом, когда сначала загружается расплывчатое изображение, а затем постепенно оно становится более четким. Это не увеличит времена груза страницы, но это увеличит время восприятия глазом и будет казаться, что веб-страница загружает быстрее. Человеческий глаз может сосредоточиться на небольшой части экрана один раз, таким образом, заполнение областей с большими каплями цвета и затем постепенное увеличение их четкости обычно выглядит быстрее, чем когда мы смотрим, как изображение грузится сверху вниз.
Вывод
Есть много других методов для оптимизации изображений для сети, мы разобрали только некоторые из них. Если у Вас есть еще идеи – поделитесь с нами в комментариях!
12-03-2016
lpgenerator.ru
Повышают ли SVG-изображения производительность сайта?
От автора: в поддержку использования масштабируемой векторной графики или SVG в интернете говорит несколько положительных факторов. Относительно небольшой вес, безусловно, один из них. Однако тут есть некоторые оговорки. Давайте разбираться.
Преимущества векторных изображений
В основе растровых изображений (JPEG, PNG и т.д.) лежит сетка из квадратных пикселей. Чем больше изображение, тем больше используется пикселей, что увеличивает размер файлов.
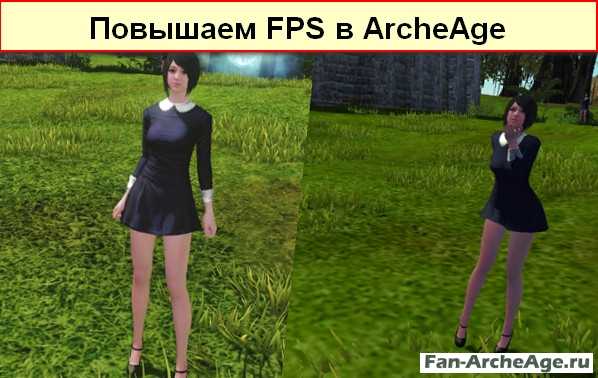
Пиксельная графика плохо масштабируется, и это не единственный минус. Ниже представлено JPEG-изображение цветка с размерами 300 х 225px:

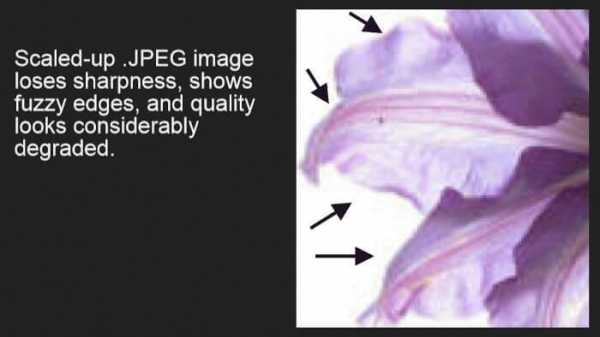
А вот то же изображение, но показанное на большем разрешении:
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Обратите внимание на нечеткие края, размытие и общий спад качества изображения.
Сейчас очень много устройств с ретина-экранами, и риск получить растровые изображения такого качества очень велик. Один из выходов – хранить изображения высокого разрешения, что сильно ударит по производительности.
Элементы srcset и picture
К счастью современный HTML дает нам спасательный круг в виде адаптивных изображений (элементы srcset и picture). На момент написания статьи оба тега поддерживаются в последних версиях всех основных браузеров за исключением IE11 и Opera Mini.
Цель адаптивных изображений – обеспечить используемое устройство изображением с наилучшим качеством. Это включает в себя поддержку изображений под различные разрешения экрана. Однако браузер сам загружает именно то изображение, которое подходит под возможности доступного устройства.
Хотите подробно разобраться в этих техниках, прочитайте статью Saurabh Kirtani «создание адаптивных изображений с помощью srcset».
В коде srcset выглядит следующим образом:
<img src="image.jpg" alt="image">
<img src="image.jpg" alt="image"> |
Ниже представлен пример тега picture:
<picture> <source media="orientation:landscape" > <source media="orientation:portrait" > <img src="image.jpg" alt="image"> </picture>
<picture> <source media="orientation:landscape" > <source media="orientation:portrait" > <img src="image.jpg" alt="image"> </picture> |
Насколько видно, скачиваться будет всего одна версия изображения под устройство, но вам все равно придется подготовить и загрузить на сервер множество копий изображения. Это никак не повлияет на производительность на сайте, но вы потратите свое время и загрузите сервер.
SVG не зависит от разрешения
Масштабирование лежит в основе векторной графики, а SVG – это формат векторных изображений на основе XML. SVG-изображения состоят из инструкций по геометрической графике (фигуры, линии и т.д.), которые не зависят от размера пикселей. С точки зрения размера файла нет разницы, на какой размер рендерить изображение, просто потому что инструкции не меняются.
Как еще одно следствие независимости от разрешения – не нужно делать копии одного изображения под разные устройства. Один размер подходит под любой экран и выглядит четко на всех разрешениях.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееТем не менее, есть один фактор, который может отрицательно сказаться на размере SVG-файла, и это сложность изображения. Чем сложнее инструкции к изображению, тем больше вес файла.
Предложения по увеличению производительности SVG-файлов
Вообще, в вебе используется довольно простой SVG: логотипы, карты, иконки и т.д. Скорее всего, у таких простых SVG-изображений будет маленький вес по сравнению с их растровыми копиями.
Однако можно предпринять ряд шагов по еще большей оптимизации размера файлов, чтобы ваши пользователи получили невероятный опыт от работы с вашим сайтом.
Парочка советов.
Заботьтесь о производительности в дизайне с самого начала
Простую SVG-графику можно кодить самому или с помощью JS-библиотек типа Snap.svg. Зачастую вы просто запускаете векторный графический редактор типа Adobe Illustrator.
Если вы работаете в графическом редакторе, подумайте об упрощении SVG-кода, это снизит риск поломки изображения после оптимизации.
Первый шаг, который можно предпринять – это задать размер холста прямо в вашем графическом редакторе. Sarah Drasner рекомендует поставить 100 х 100px, плюс минус, в зависимости от вашего проекта. Так холст будет не слишком маленьким и не будет генерировать много знаков после запятой, которые вы потом вряд ли сможете убрать, не испортив графику. С другой стороны, размер и не слишком большой. Большой холст подразумевает больше точек в маршруте.
Уменьшение количества точек маршрута играет решающую роль в снижении веса SVG-файла. То есть нужно стараться использовать фигуры вместо маршрутов там, где это возможно, а также объединять маршруты, если только вы не планируете анимировать их отдельно. В Adobe Illustrator есть панель Simplify, на которой можно убрать еще больше точек в маршруте. Быстрый урок по этой панели.
Умный экспорт SVG
Используйте все возможности по экспорту в своем графическом редакторе. Если этого не делать, можно получить SVG-код с проприетарной разметкой и мусором, который вам совсем не нужен.
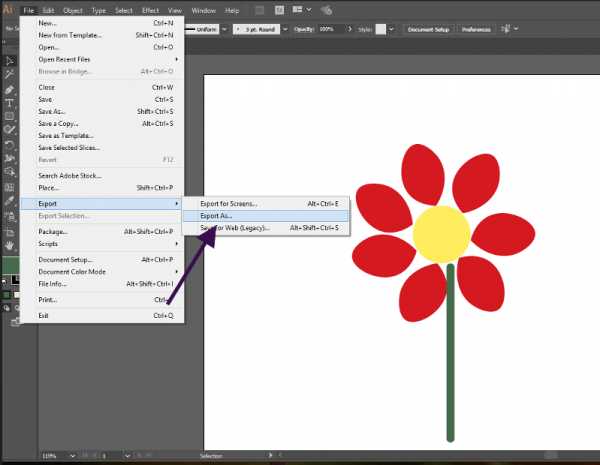
Например, если у вас последняя версия Adobe Illustrator (CC 2017 на момент написания статьи), экспортируйте SVG-графику с помощью пункта Export As, выбрав при этом формат .svg:

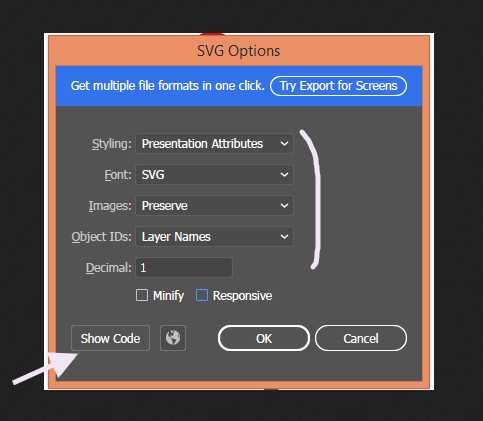
В панели Illustrator есть несколько настроек, с помощью которых можно снизить вес файла и очистить выходные данные. В итоге вы получите почти готовую разметку. Даже можно посмотреть код, нажав на кнопку Show Code.

Выжмите еще больше байт с помощью инструментов по оптимизации SVG
После экспорта SVG-графику можно еще сильнее ужать с помощью одного из замечательных инструментов оптимизации SVG. SVGOMG (и его веб GUI-аналог) и SVG Editor от Peter Collingridge – самые популярные инструменты. Более подробно про SVGOMG можете прочитать в статье Guillaume Cedric Marty по оптимизации SVG-изображений.
Включите доставку сжатых SVG-файлов
Последний шаг по оптимизации SVG – активация gzip-сжатия на сервере. SVG – это всего лишь XML-разметка, поэтому она без проблем поддается сжатию.
С точки зрения сжатия выгоды значительные. В приложении J спецификации SVG 1.1 есть сравнительная таблица с примерами несжатых и сжатых SVG-файлов. В подавляющем большинстве результаты в пользу сжатия, размер файла уменьшается на 77-84%.
Заключение
SVG-графика – отличный выбор для интернета. Такая графика используется для создания простых иконок, логотипов и т.д. и зачастую имеет большую производительность, чем растровые копии. Особенно производительность будет заметна, если вы предпримите меры предосторожности, описанные в этой статье.
Автор: Maria Antonietta Perna
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com
Как уменьшить вес svg файлов для веб-сайта
Уже многие начали активно пользоваться svg графикой в верстке сайтов. Возможно уже даже многие знают про тот способ уменьшения веса svg файлов, о котором я расскажу сегодня. Но я не претендую на оригинальность, лишь хочу поделиться информацией.
Если вы читаете данную публикацию, то вы уже знаете как можно встроить svg файл в верстке. Вскользь я упоминала это в статье о генерации svg-спрайта в Illustrator. Также в интернете есть перевод неплохой статьи об этом (но информации в одном источники полной не ищите, все лучше познается путем проб и ошибок).
А нужно ли вообще уменьшать размер svg файла?
Не важно как и для каких целей вы используете svg в верстке, если вы не встраиваете код прямо в html, то вам точно надо уменьшить размер файлов svg. Несмотря на развитие интернет-скоростей, каждая килобайтинка до сих пор на счету (правда уже по другим причинам).
Итак, скорее всего, если вы работаете с svg графикой, то вы пользуетесь для этого каким-либо графическим редактором. Когда вы сохраняете файл в svg в редакторе, то в него записывается много ненужной нам информации: различные мета-данные, комментарии, скрытые элементы, какие-то настройки и т. д. Именно от этого и надо избавиться при подготовке svg для web’а.
Подготавливаем svg при сохранении в Adobe Illustrator
Я экспортирую svg из макета в Adobe Illustrator. Есть пару настроек, которые позволяют уменьшить размер файла уже при обычном сохранении. Причем эти настройки помогут и при уменьшении размера генерируемого кода, если вы встраиваете svg код прямо в HTML!
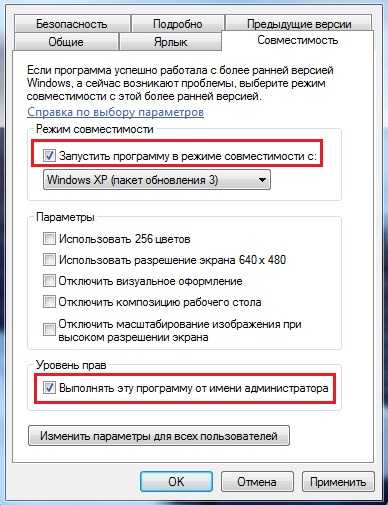
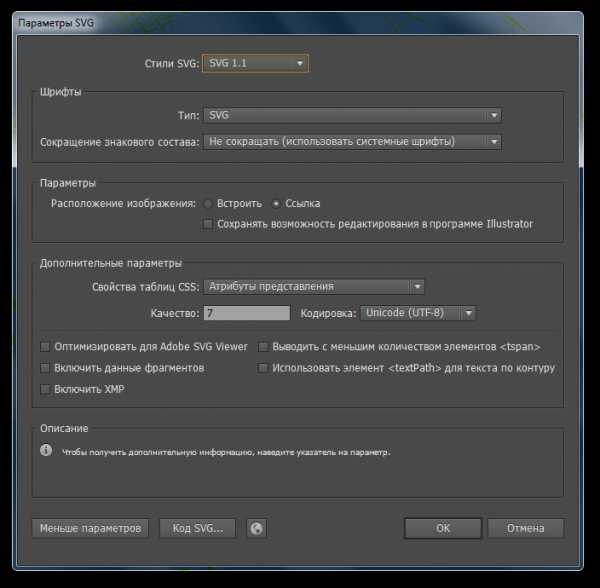
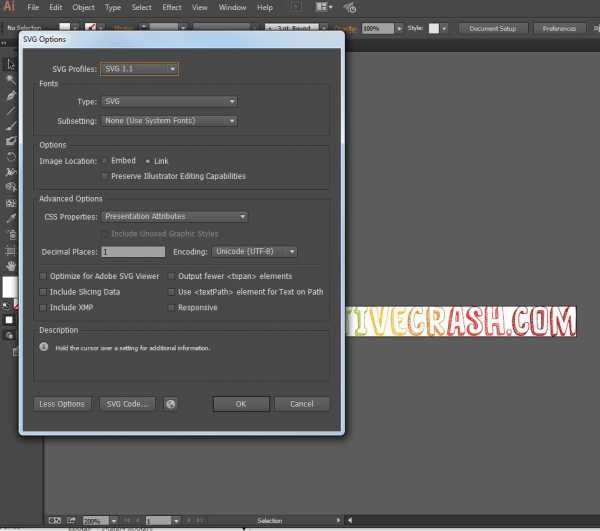
Для краткости я просто сделала скриншот с настройками:

Выбираем оптимальные настройки для встраивания SVG в верстку
Здесь самые важные для нас опции — это:
- SubsettingВыбор зависит от количества текстовых символов.Если символов мало — то выгоднее будет выбрать настройку «Only Glyphs Used». Это позволит встроить шрифт с используемыми буквами в файл. Но если букв много, то несомненно лучше выбрать «None (Use System Fonts)», предварительно переведя шрифт в кривые.
- Image LocationКак правило, выбираем «Link». Это позволит значительно уменьшить размер файла. Однако с этой опцией нужно быть аккуратнее: если в файле используются какие-либо эффекты типа градиента, то может быть совсем не тот результат, что ожидается и придется «встраивать» все эффекты в файл, используя опцию «Embed».Обратите внимание, что нужно снять галочку с «Preserve Illustrator Editing Capabilities» — это не на шутку увеличивает размер файла.
- Decimal placesТочность сохраняемого вектора. Чем больше значение, тем больше всяких кривых и точек, а также размер файла. Как правило большая точность не нужна, так как она все равно не будет различима глазом. Я выбираю число от 1 до 3 в зависимости от ситуации.
Подробнее об экспортировании Svg из Illustrator можно прочитать в официальной документации (там можно почерпнуть что-то новое, весьма полезная статья).
Режем размер svg еще больше
Но этих настроек не достаточно, если вы не встраиваете svg код в HTML, а «тянете» в верстке целый файл (не важно каким способом). Можно еще больше уменьшить svg графику для верстки!
Есть такая библиотечка svgo. Она-то и позволяет уменьшить размер svg файла путем удаления различных мета-данных, комментариев и т. п.
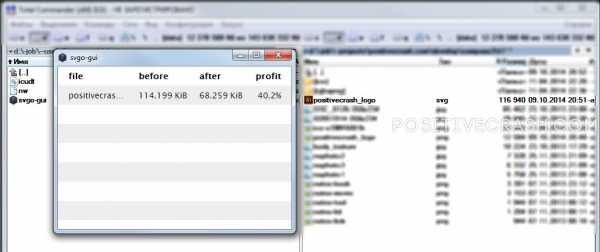
Помимо работы из командной строки и в виде различных модулей для js сборщиков проектов эта программа имеет графическую (GUI) версию для Windows и Mac. Ее можно скачать здесь.
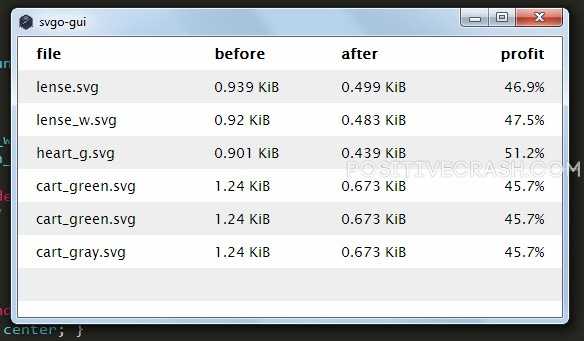
Я использую GUI версию этой программы. Она невероятно проста, легковесна и насколько я помню, не требует установки.

Интерфейс невероятно прост и лаконичен: просто перетаскиваешь нужный файл в окно программы и он сам уменьшается и пересохраняется.
Эта программа позволит уменьшить в среднем на 40% нашу svg графику для сайта.

Даже при относительно небольших размерах файлов, в итоге может получиться значительное уменьшение.

А иногда эта программа просто выручает…Например, когда нужно сохранить в svg сложный логотип, который ну никак уже настройками больше не уменьшишь, а весит он много.
В заключение
Надо сказать, это далеко не единственный способ оптимизировать svg файлы. Но мне понравилась эта программа: она достаточно эффективна и в то же время ничего лишнего не удаляет. Маленькая, да удаленькая)
UPD. Если вы front-end разработчик, то вероятно вы уже давно используете какой-либо framework. Для того, чтобы уменьшить svg файл сейчас пока что, я использую плагин imagemin-svgo.
positivecrash.com
Практическое руководство о SVG в вебе
Подготовка SVG для использования в вебе это очень простой процесс, не сложнее экспорта JPEG или PNG. Используйте любой привычный для вас графический редактор (Illustrator, Sketch, Inkscape [бесплатен], и тому подобное [или даже Photoshop, если вы используете слои с формами]) с тем размером изображения, который вы планируете использовать. Обычно я работаю в Иллюстраторе, поэтому я объясню некоторые способы подготовки файлов в этой программе, но вообще они применимы и для любой другой программы. Вам, возможно, стоит перевести текст в кривые, поскольку шрифт, скорее всего, будет неправильно отображаться, если, конечно, вы не планируете стилизовать их с помощью веб-шрифта, используемого на странице (что возможно!). Не стоит также превращать все объекты в единые формы, особенно если у вас есть обводка, которой необходимо будет управлять на странице, тем более преобразование объектов зачастую не уменьшает размер файла. Любые имена, присвоенные группам или слоям, будут добавлены к SVG как ID элемента. Это довольно удобно для стилизации, но немного увеличит общий размер файла.
Перед тем как сделать экспорт, необходимо проверить, все ли изображения находятся в целочисленной пиксельной сетке (то есть, например не 23.3px × 86.8px). В противном случае скорее всего изображению не будет хватать чёткости и часть изображения обрежется. В Иллюстраторе это можно сделать следующим образом: Object > Artboards > Fit to Artwork Bounds. Затем жмём save as и выбираем SVG, и оставляем настройки по умолчанию. Здесь можно сделать небольшую оптимизацию, но на самом деле не стоит, так как далее мы будем применять разные улучшающие приёмы, поэтому сейчас мы не будем тратить впустую время на эти настройки.
Приёмы для уменьшения размеров файла.
(Смотрите ресурсы по оптимизации)
Существует множество статей по оптимизации SVG, предлагающих кладезь знаний в этой теме, но я хочу поделиться парой приёмов, которые считаю наиболее эффективными и полезными. Они не требуют много усилий и могут легко вписаться в рабочий процесс.
Чтобы добиться наименьшего размера SVG, логично будет удалить из него всё лишнее. Наиболее известная и полезная программа (по крайней мере я так думаю) для обработки SVG это SVGO. Она удаляет весь не нужный код. Но! Будьте внимательны используя эту программу, если планируете управлять SVG при помощи CSS / JS, так как она может слишком сильно почистить код, что затруднит дальнейшие изменения. Удобство SVGO ещё и в том, что её можно включить в процесс автоматической сборки проекта, но можно также использовать GUI если хочется.
Разбираясь подробнее с правильным удалением всего ненужного, мы можем сделать ещё кое-что в графическом редакторе. Сперва нужно убедиться, что используется настолько мало контуров/форм, насколько это возможно, так же как и точек на этих контурах. Можно объединять и упрощать всё, что поддаётся упрощению, и удалить все ненужные точки. В Иллюстраторе есть плагин VectorScribe с инструментом Smart Remove Brush Tool, который поможет удалить точки и при этом оставить общую форму той же.
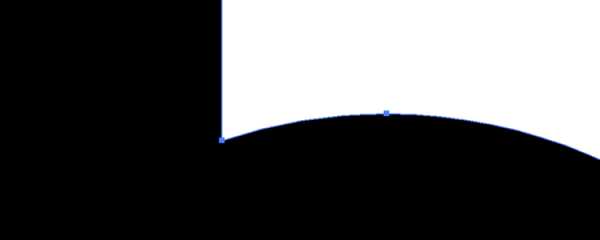
Предварительная оптимизация

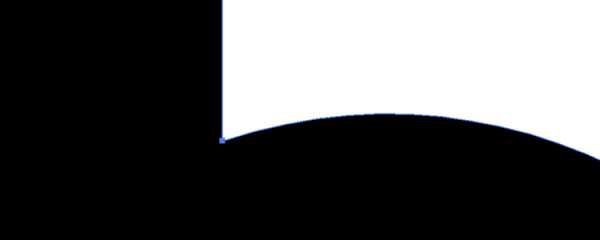
Smart Remove Brush Tool удалил точки

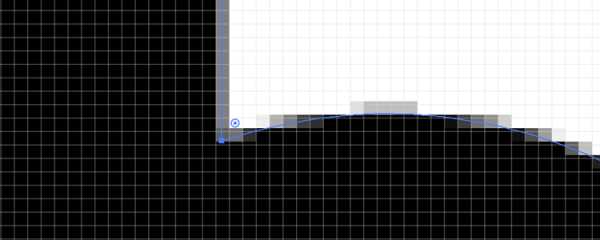
Дальше будем увеличивать изображение. В Иллюстраторе удобно включить просмотр с пиксельной сеткой View > Pixel Preview и проверить, как располагаются контуры. Чтобы разместить контуры по сетке, потребуется немного времени, но эти усилия окупятся и позволят добиться более чёткого рендеринга (лучше обратить на это внимание заранее).
Точки вне сетки

Выравнивание по сетке

Если есть два и более объекта для выравнивания, то стоит удалить все ненужные перекрытия. Иногда даже если контуры тщательно выровнены, может быть видна тонкая белая линия. Чтобы предотвратить такое, можно немного наложить объекты друг на друга в местах перекрытия. Важно: в SVG z-index имеет определённый порядок, который зависит от объекта, находящегося снизу, поэтому стоит поместить верхний объект в нижнюю часть файла в коде.

И, наконец, последнее, но немаловажное, то, о чём обычно забывают — это активировать gzip сжатие SVG на вашем сайте в .htaccess файле.
AddType image/svg+xml svg svgz <IfModule mod_deflate.c> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "image/svg+xml" \ "text/css" \ "text/html" \ "text/javascript" ... etc </IfModule> </IfModule>В качестве примера того, насколько эффективна эта техника, я воспользуюсь оригинальным логотипом Breaking Borders и оптимизирую его таким образом: увеличиваю размер до того, каким он должен быть; приведу в порядок контуры; удалю максимально возможное количество точек; передвину точки на целочисленные пиксели; сдвину все области перекрытий и отправлю это всё в SVGO.
Оригинал: 1,413b
После оптимизации: 409b
В итоге размер файла стал меньше на ~71% (и на ~83% при сжатии)
Дополнение: Rob Sterlini заметил, поскольку «b» повторяется, можно использовать элемент <use>, для повторения, что ещё больше уменьшит размер файла — и был абсолютно прав.
После оптимизации с использованием <use>: 311b
Размер файла стал меньше на ~78%
Если применить эту технику ко всем файлам SVG, это значительно улучшит ваш сайт.
svgontheweb.com
Оптимизация / сжатие SVG-изображений
Здарствуй Хабр!Статья посвящена оптимизации изображений формата SVG.
SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
Инструменты
Принцип работы приложений заключается в следующем, они удаляют «ненужную» информацию из SVG, тем самым уменьшается размер самого файла. На сегодняшний день можно выделить три основных приложения для оптимизации SVG:
Сравнение
Для сравнения результатов приложений, я взял следующее изображение.
Изображение
Изображение сохранено с помощью Adobe Illustrator CS6.
Параметры SVG
Размер изображения — 6 279 219 байт
| Приложение | Результат, байт | Результат, % | Затраченное время, секунда |
| SVG Scour 0.26-3 | 4 421 520 | 29,6% | 205 |
| SVG Cleaner 0.5.1 | 3 727 883 | 40,6% | 30 |
| SVG Optimizer 0.37 | 2 646 541 | 57,9% | 15 |
| SVG Scour+SVG Cleaner+SVG Optimizer | 2 502 136 | 60,1% | 240 |
Я проводил тестирование с большим количеством изображений, вышеприведенное таблица практически точно отображает мои результаты тестирования.
Заключение
- Последовательное использование приложений помогает увеличить степь сжатия изображения.
- SVG представляет собой текстовой файл XML, программы по оптимизации могут «испортить» изображения, т.е. браузеры не правильно отрисовывают изображение.
- SVG поддерживает не только векторную графику, но растровую, но современные приложения по оптимизации SVG не поддерживают оптимизацию растровых изображений.
Автор: Lorents
Источник
www.pvsm.ru
Оптимизация / сжатие SVG-изображений / СоХабр
1 июля 2013 в 20:37 (МСК) | сохранено 14 декабря 2016 в 17:33 (МСК)
Здарствуй Хабр! Статья посвящена оптимизации изображений формата SVG.SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML, предназначен для описания двумерной векторной и смешанной векторно/растровой графики в формате XML.
Инструменты
Принцип работы приложений заключается в следующем, они удаляют «ненужную» информацию из SVG, тем самым уменьшается размер самого файла. На сегодняшний день можно выделить три основных приложения для оптимизации SVG:Сравнение
Для сравнения результатов приложений, я взял следующее изображение.Изображение Изображение сохранено с помощью Adobe Illustrator CS6.Параметры SVG
Изображение сохранено с помощью Adobe Illustrator CS6.Параметры SVG Размер изображения — 6 279 219 байт
Размер изображения — 6 279 219 байт| Приложение | Результат, байт | Результат, % | Затраченное время, секунда |
| SVG Scour 0.26-3 | 4 421 520 | 29,6% | 205 |
| SVG Cleaner 0.5.1 | 3 727 883 | 40,6% | 30 |
| SVG Optimizer 0.37 | 2 646 541 | 57,9% | 15 |
| SVG Scour+SVG Cleaner+SVG Optimizer | 2 502 136 | 60,1% | 240 |
Заключение
- Последовательное использование приложений помогает увеличить степь сжатия изображения.
- SVG представляет собой текстовой файл XML, программы по оптимизации могут «испортить» изображения, т.е. браузеры не правильно отрисовывают изображение.
- SVG поддерживает не только векторную графику, но растровую, но современные приложения по оптимизации SVG не поддерживают оптимизацию растровых изображений.
sohabr.net