Значимость тегов в оптимизации и раскрутке сайтов. Seo оптимизация теги
Основные SEO HTML теги для оптимизации сайта. Валидность кода html для сео — Semantica
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Существует масса способов продвинуть сайт. И хороший сеошник знает все эти способы, ну, или хотя бы большую часть. Лучшие сеошники цепляются за каждую возможность, которая может положительно повлиять на ранжирование в поисковиках. Сегодня мы обсудим еще один способ улучшить показатели своего ресурса. Речь пойдет о валидности кода html.
Для многих не новость, но поверхностно затронем что такое html и CSS.
CSS – это язык внешнего вида страниц, написанных на HTML. Расшифровывается как Cascading Style Sheets, что в переводе — каскадные таблицы стилей. CSS в изучении еще проще, чем язык разметки. Каскадные таблицы построены по принципу: атрибут – значение; атрибут – значение и так далее. Загвоздка в том, что этих самых атрибутов очень много и все их запомнить крайне тяжело. Плюсом будет знание английского, хотя бы широкий вокабуляр.
В чем важность HTML и CSS для SEO
Работая с сайтами клиента либо с собственным сайтом, который вам сделали на заказ, нередко появляется необходимость что-либо поправить, подвинуть, изменить. И тут базовые знания html пригодятся.
Дальше код страницы должен быть валидным, иными словами, соответствовать принятым стандартам. Поисковые роботы эти стандарты знают и, сталкиваясь с невалидным кодом, могут неправильно распознать контент страницы и сделать плохие выводы. Вплоть до исключения страницы из индекса. Чтобы понять, правильно ли написан код страницы, есть ли в нем ошибки и поймет ли его поисковая система – нужно владеть базовыми знаниями html и css.
Что такое теги в HTML
Итак, что такое тег – это своеобразная метка или элемент языка, который сообщает браузеру, как нужно интерпретировать содержание того или иного элемента, чтобы правильно отобразить информацию на странице. Все они пишутся в треугольных скобках <tag>. Существуют парные теги и одиночные. Парные имеют второй, закрывающий тег со слешом внутри:
Закрывающий тег показывает браузеру, где оканчивается содержание.
Многие теги обладают свойствами, а те – значениями. Свойства прописываются внутри квадратных скобок открывающего тега, а значение указывается после знака = в кавычках “…”. Конструкция такая:
<nazvanie tega="значение свойства">…Содержание…</nazvanie tega>Пример с нашего блога:
<html lang="ru-RU">…много всего…</html>Это значит, что дальше будет идти html код, свойство lang – от слова language (англ. язык) и в скобках значение "ru-RU", несложно догадаться – наша html страница написана на русском языке.
Главные три html тега, которые вы встретите в любом документе
- Первый это <html>…</html> — этот тег сообщает вашему браузеру, что дальше будет идти документ формата HTML.
- Вторым станет <head>…</head> — внутри данного тега расположена служебная информация для браузеров и поисковых машин, не видимая для пользователя. Исключение: <title>…</title> - заголовок страницы, о нем поговорим ниже.
- Третий — <body>…</body> — видимая для пользователя часть страницы. Внутри <body> располагается весь контент: текст, картинки, видео и так далее.
Основные SEO теги в HTML
Внутри <html> содержатся два основных тега: <head> и <body>.
В <head>, как уже говорилось, может входить достаточно много других тегов. Разберем основные из них, полезные для SEO:
1. <title> заголовок страницы, который виден, если навести на вкладку в браузере. Также тайтл возглавляет сниппет страницы в результатах поиска. Один из важнейших для SEO оптимизации HTML тегов.
2. Тег <meta> получил название мета-тег, нас интересуют его свойства. <meta name=”description” content=”>Описание страницы, часто используются поисковиком в формировании сниппета. Иногда описанием сниппета становятся фрагменты текста на странице, более подходящие под запрашиваемую пользователем фразу.
Итак, мы указали два свойства.
- name=”description” – означает, что следующее свойство
- content=”…”, является описанием. Тогда, когда content=”…” содержит текст самого описания.
- Обратите внимание – тег непарный.
3. <link> отвечает за связь с внешними файлами, вроде шрифтов, а чаще стилей. Как и остальные теги, обладает рядом атрибутов. Подключить файл со стилями можно с помощью конструкции:
<link rel="stylesheets" href="/адрес/документ.css">
Конструкция, где rel= атрибут и его свойство “stylesheets” (что в переводе - таблица стилей)
Дальше, href атрибут, который ссылается на документ, и свойство - адрес этого документа ”/адрес/документ.css”
4. Атрибут тега <link> под названием Canonical. Конструкция такова:
<link rel="canonical" href="http://site.ru/statja_nomer_odin">
Суть в том, что указав канонический адрес страницы, мы можем обезопасить себя от нежелательных дублей. К примеру, на вашем сайте есть две очень похожие страницы, либо вообще одинаковые. Но обе нужны. Вы можете написать в каждой странице канонический (главный) адрес. Тогда поисковые системы будут оценивать только одну страницу, адрес которой будет указан в конструкции выше.
Теги в теле документа <body>...</body>
Как уже говорилось, в <body> находится видимая для посетителя информация. Перейдем сразу к главному:
- Теги h2...h6. Это заголовки страницы, которые разбивают текст по смыслу. Поисковые роботы любят, когда страница структурирована и оформлена. Используйте на страницы только один заголовок <h2>...</h2> и он должен быть первым (выше всех) на странице. Последующие подзаголовки можно использовать несколько раз, но важно, чтобы они шли по очереди. От <h3> до <h6>. Чаще всего Используют всего три типа заголовка: <h2>, <h3> и <h4>.
- Оформление текста. Для того, чтобы разбить текст на параграфы используйте тег <p>...</p>.
- Выделить жирный текст <strong>текст текст текст</strong>
- Курсив: <em>текст текст текст</em>
- <ul>...</ul> начало и конец маркированного списка.
- <li>...</li> строка списка.
- <ol>...</ol> нумерованная строка.
- Картинки. Чтобы добавить изображение нужно воспользоваться тегом <img> и его атрибутами src и alt. Конструкция такова:
9. Ссылки. По-хорошему, все ссылки должны быть проставлены при помощи следующей конструкции:
<a title="описание, при наведении курсора" href="адрес страницы">текст ссылки</a>*Нежелательные ссылки можно закрывать атрибутом rel=”nofollow”, добавив его к другим атрибутам. В таком случае робот не будет переходить по этой ссылке. Добавив атрибут rel=”noindex”, вы скажите поисковику, что данная ссылка не должна индексироваться поисковым роботом.
10. Один из самых распространенных тегов <div>...</div>. Это слой, которому можно указать определенные параметры отображения на странице с помощью атрибута class=”значение”. А значит, все что расположено между <div> и </div> будет перенимать эти параметры.
Полезные советы по SEO html
Несколько важных моментов, не вошедших в основную статью:
- Всегда закрывайте парные теги. Не закрытие какого-либо тега может привести к тому, что весь последующий код не будет понятен поисковому роботу.
- Следите за правильной вложенностью тегов. Иногда это может выглядеть запутано. Просто придерживайтесь принципа:
Открылся первым — закрылся последним.
- Следите, чтобы в html коде не было стилей. Обычно они закрадываются в теге <style>...</style> или атрибутом в других тегах style=”color:...” и так далее. Если такие строки встречаются в коде вашего клиента или вашего сайта - выносите стили в отдельные файлы .css и подключайте их с помощью конструкции:
Между тегами <head>...</head>
Изучение html и css — процесс достаточно длительный. В этой статье я постарался понятным языком изложить основные моменты на которые нужно обращать внимание при продвижении сайта. Пользуйтесь советами, читайте код и делайте правильные выводы, цепляясь за очередную возможность получить плюсик в карму сайта от поисковиков.
semantica.in
HTML теги для SEO . Как правильно оптимизировать HTML сайт –
Всем привет в этой записи мы с вами разберем теги которые используются для SEO оптимизации сайта, то есть оптимизации сайта под поисковые запросы. Мы будем рассматривать HTML теги и разберем, как правильно оптимизировать HTML сайт. Правильность заполнения этих тегов повлияет на продвижение сайта и на правильный вывод краткой информации сайта.
SEO оптимизация сайта влияет на то, как ваш сайт будет продвигаться поисковиками. На продвижение сайта влияет множество различных факторов: контент, возрастные ограничения, популярность и SEO (о котором мы сегодня и поговорим).
При вводи запроса в поисковую строку, поисковик пытается выводить для вас сайт с информацией совпадающей по запросу. Текст запроса сравнивается с названием сайта, заголовками на страницах, текстом на страницах. При этом поисковик ищет совпадение в словах и выдает сайт где больше совпадений.
Для грамотной оптимизации, каждому программисту важно знать теги которые за это отвечают.
Давайте с вами разберем главные теги которые влияют на SEO оптимизацию.
Оптимизация тега title.
Это самый главный для SEO оптимизации тег. Он указывает название страницы сайта. Данный тег нужно разместить внутрь тега head. В нем важно правильно передать тематику сайта. Чаще всего здесь используются названия компании для которой создан сайт. Так же можно указать род деятельности компании.

Основные правила добавление название страницы:
- Оно обязательно должно быть, так как это главный фактор для SEO оптимизации.
- Оно должно быть точным и указывать только ключевые моменты.
- Название сайта должно быть коротким и не заходить за края в адресной строке.
- Желательно, чтобы оно не повторялось с заголовками на страницах сайта.
- Если ваш сайт направлен на продажу товаров только в определенной области, вы можете указать эту область в название сайта. Например: “Создание сайтов в Москве“
- Не стоит использовать в заголовках: слова паразиты, грамматические ошибки и слишком навязчивые предложения(лучшая цена в галактике, смотреть до конца и прочие заезженные примеры).
h2 – H6.
Это теги которые добавляют заголовки на сайт. Содержимое данных тегов очень важно, я бы даже сказал на втором месте по важности, после название сайта. В данных тегах необходимо указывать, как можно более точную информацию о сайте.
Вот некоторые примеры грамотного использования заголовков.

Это сайт магазина, который занимается продажей окн. В главном заголовке мы видем самую важную информацию – чем занимается компания.

На втором изображение мы видим заголовок другого уровня, скорее всего второго. И тут тоже важная информация, которая будет обрабатываться поисковыми роботами.
Основные правила добавления заголовков:
- h2 – самый важный заголовок и в нем должна быть описывающая фраза (как это сделано на нашем примере)
- От h2 и далее, заголовки теряют свою важность для поисковых роботов. То есть h2 важнее, h3, а тот в свою очередь важнее h4 и так далее. Заголовки идущие после h5 уже почти не имеют смысла, поэтому их использование не обязательно.
- Важно! На странице может быть только один тег h2. Если использовать больше одного тега на странице, то поисковая машины выберет случайный и это может наоборот нарушить продвижение сайта.
- Не стоит использовать в заголовках: слова паразиты, грамматические ошибки и слишком навязчивые предложения(лучшая цена в галактике, смотреть до конца и прочие заезженные примеры).
Мета теги для оптимизации сайта под поисковые запросы.
Существует целый ряд meta тегов, которые используются для SEO оптимизации сайта. Сейчас мы поговорим о каждом из них по отдельности.
Description
Description — это мета-описание страницы. Google выводит информацию из description в результатах поиска, а Яндекс ее учитывает при ранжировании страниц, но сниппет зачастую формирует без ее учета. Синтаксис следующий:
<meta name="description" content="Описание страницы">
В результатах поиска показывается до 160-170 символов из description, поэтому самая важная информация должна идти в начале. Общая же длина описания может превышать 170 символов.
Описание должно быть точным и содержать полезную информацию. Например, описывая товар в интернет-магазине, укажите его характеристики, назначение, цену. Фраза вроде «купите сапоги у нас, потому что мы лучшие» в качестве описания исключена.

Robots
С помощью этого мета-тега можно разрешать или запрещать поисковым роботам индексировать страницы и переходить по размещенным ссылкам.
Мета-тег robots может принимать такие значения:
- index (или noindex) — разрешена (запрещена) индексация страницы;
- follow (или nofollow) — разрешена (запрещена) индексация ссылок; интересный материал о noindex и nofollow был недавно в нашем блоге;
- all — аналог одновременного использования index и follow;
- none — аналог одновременного использования noindex и nofollow;
- noarchive — в результатах поиска не будет выводиться ссылка на сохраненную в кэше копию.
Синтаксис такой:
<meta name="robots" content="index,follow" />
Изменяя значения мета-тега robots, можно управлять индексацией, причем поисковые системы следуют указаниям в этом теге, в отличие от директив в robots.txt, которые носят рекомендательный характер.
Значения мета-тега robots понимают все поисковые системы. Также можно задать правила индексирования только для Google — в этом случае используется метатег googlebot вместо robots (значения можно задавать те же).
Keywords
На заре развития поисковых систем этот мета-тег играл важную роль в ранжировании. Но по мере совершенствования поисковых алгоритмов он утратил свою актуальность. В справке Яндекса указано, что поисковик может учитывать содержимое этого тега при определении соответствия страницы поисковым запросам. По факту же влияния на позиции этот мета-тег не оказывает. Однако если заполнить его откровенным спамом — большим числом ключевых слов — это может привести к пессимизации страницы.
Если вы решили заполнять keywords, учитывайте синтаксис:
<meta name="keywords" content="ключ 1, ключ 2, ключ 3…" />
Не указывайте более 10 ключевых слов. Кроме того, прописанные ключевые слова должны присутствовать в тексте страницы.
Оптимизация сайта по атрибуту alt для изображений.
Это атрибут который необходимо добавить к изображениям. С помощью данного атрибута вы сможете вывести фотографии вашего сайта в топ, как по обычным запросам, так и по запросам в специальных сервисах(Яндекс Картинки, Google Картинки). В тег alt необходимо записать, как и в заголовок, ключевые слова. Отличие этих ключевых слов в том что они должны описывать что изображено на фото. Это важный атрибут, поэтому нам нельзя его пропускать.
Давайте так же разберем, как оптимизировать фотографии, не только по тегу.
Основные правила оптимизации изображений:
- Необходимо указывать правильное название файла изображения. Название должно точно описывать, то что изображено на фото.
- У вас есть больше шансов вывести свое изображение в топ если вы используете оригинальные фотографии. Это особенно касается интернет магазинов и других сайтов в которых используется большое количество фотографий.
На этом все. Сегодня мы с вами разобрали самые важные моменты по правильно оптимизации веб страниц.
На самом деле SEO оптимизация это сложный процесс, который в себя включает множество факторов. Мы бы не смогли разобрать все в одной, даже если бы очень сильно хотели. Этим занимаются профессионалы SEO, а мы с вами программисты и верстальщики и нам не обязательно знать все мельчайшие подробности. Каждому программисту обязательно знать все перечисленные, в данной записи, моменты, а за остальное пускай отвечают “сеошники”.
Если у вас есть вопросы, пишите их в нашей группе – https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи – https://vk.com/prog_time
В ней мы делимся своим опытом с другими начинающими программистами, поэтому обязательно ответим на ваш вопрос.
Так же прокачивайте свои навыки на нашем канале – https://www.youtube.com/c/ProgTime
Рекомендованные
Вам также будет интересно
prog-time.ru
Мета теги для продвижения сайта | Сео теги
Основные SEO теги вроде тайтл и h2 все еще остаются важными элементами страницы, непосредственно влияющими на ранжирование. Но какими они должны быть сегодня? Многие как и раньше продолжают перечислять там ключевые слова и это иногда даже работает Если у сайта достаточный запас прочности… Но очень далеко не у всех сайтов он есть и как правило сайты просто понижаются в выдаче за такие спам-Title. Лично я бы вам советовал обратить большее внимание на коммерческую значимость данных тегов, ведь именно этого от нас и добиваются поисковики. Эффективность от того же тайтла с высоким CTR в выдаче будет многократно выше эффективности даже самого грамотного использования в нем ключей.
Введение
Изначально была четверка основных SEO тегов:
- title
- description
- keywords
- h2
В принципе — грамотное распределение ключей между ними уже позволяло вывести сайт в ТОП по некоторым запросам. Но люди начали спамить И спамить много. Тег keywords практически сразу потерял свою актуальность, ведь он задумывался именно как вспомогательный тег, который бы пояснял немощным в то время поисковым системам — по каким запросам надо ранжировать ту или иную страницу. Но поисковики и сами всему быстренько научились, ввиду чего полностью отпала необходимость в этом теге (поражаюсь над теми, кто его все еще заполняет).
Справедливости ради, стоит сказать, что все теги должны содержать ключевые запросы, но вписывать их стоит максимально аккуратно. Так же важно следить за длинной тегов. Я бы вам советовал держать длину тега h2 до 100 символов, title между 100 и 120 символов, дескрипшн 200-300 символов. И выкиньте, наконец, из головы утку о классических размерах основных тегов — эта утка стара как мир и она основана не более чем на отображаемых размерах тегов в выдаче ПС, но к ранжированию это не имеет ни какого отношения.
Рекомендации по основным SEO тегам
Первая и самая главная рекомендация — перестаньте спамить теги! Кроме фильтра за это ничего не получить. Это совсем не означает, что необходимо полностью отказаться от классической схемы — совсем нет, но вписывать ключи необходимо так, чтобы полностью сохранялась читаемость. Ни в коем случае не используйте перечисление ключей через вертикальную черту или двоеточия — это спам чистой воды. Напишите 1-2 полностью читаемых предложения и не бойтесь использовать морфологические формы и разбавления ключей. Ключи в чистом виде (окна москва купить) — это явный признак поискового спама и никто вас не похвалит за такое.
Лично я рекомендую вам использовать минимальную плотность ключей в теге h2 и делать его максимально коротким и емким. Чуть большая плотность допускается в теге title ну и еще больше в description.
Немного отступлю от темы статьи — напрочь забудьте про использование ключей в меню навигации и тегах картинок — noname вам будет обеспечен, а вылезти будет нелегко, уж поверьте.
Кстати, про noname фильтр и другие сложности, которые могут возникнуть при продвижении сайта в поисковиках, можно узнать тут. А если у вас возникает необходимость обратиться в службу поддержки Яндекс или Гугл, то это очень просто сделать с теми рекомендациями и пошаговым описанием, которое я однажды делал.
Мета тег Title
Тайтл всегда был наиболее важным SEO элементом страницы — данная тенденция остается и сегодня. И об этом знают все сеошники, что в общем виде привело к тому, что тайтл полностью потерял изначально заложенные в него функции — описать страницу! В умах многих — тайтл это тот самый тег, где необходимо написать самые высокочастотные ключи. А еще они знают о том, что разбивать пассажи нехорошо, даже не понимая механику этого процесса. В итоге мы получаем тупое перечисление ключей через вертикальную черту…. А еще, ввиду того, что многие воспринимают Тайтл исключительно как тег для поисковых систем — пошли всякого рода утки про 60-70 символов. Но в чем главная суть тайтла? Кратко и емко описать суть страницы!
Используйте тайтл по его прямому назначению! Вместо слов купить, фото или отзывы используйте слова, которые повышают CTR в выдаче, например — скидки, акция. Настоятельно прошу вас переосмыслить подход к формированию этого, действительно важнейшего элемента страницы.
Мета тег Description
Изначально description использовался, как описательный тег страницы, который выводился в роли сниппета. Яндекс практически сразу ушел от его использования в выдаче, Гугл же очень долгое время брал сниппет из дескрипшна. Логика Яндекс более чем понятна — удалые вебмастера description своих сайтов откровенно засрали.
Сегодня тег description все еще оказывает влияние на поисковую выдачу и в нем и в самом деле стоит использовать ключевые слова и даже можно немного поспамить, в отличии от тега Title. Но в любом случае — дескрипшн должен быть полностью читаемым и ни в коем случае не содержать обороты, идущие в разрез с правилами русского языка.
Главный заголовок страницы — h2
А вот тут есть серьезные проблемы у большинства сайтов. При формировании данного тега стоит опять же обратиться к основам и следовать простым правилам:
- данный заголовок должен идти первым, а никак не после других (зачастую вначале идет h3 или даже h4, а только потом h2 — такого быть не должно)
- первый заголовок должен визуально быть больше остальных заголовков на странице
- не надо дополнительно выделять его жирным или курсивом (кажется бредом, но такое я постоянно встречаю)
- не надо в нем дублировать ключи из тайтл! Если же очень хочется используйте разбавленную форму ключа
Дополнительно
У многих читателей появится резонный вопрос — какие еще теги оказывают влияние на ранжирование. Все просто. Достаточно значимы так же теги h3 и h4. Но важнее всего отсутствие спама в тексте. Границу спама можно определить по медиане плотности ключей по запросу сайтов в ТОП 10. Ранее данную методику использовали для получения плотности ключей, я же вам рекомендую использовать именно как показатель верхней допустимой границы спама (стоит отметить, что тут немалую роль играет и ваш сайт — нередко границу можно превысить в несколько раз без каких-либо последствий). Но главная мысль такова — как бы хорошо не были оптимизированы ваши теги — если текст спамный — все на смарку. Так что тексты я бы вам рекомендовал проверять по сервису text.ru — достаточно неплохой анализатор текстов.
Заключение
Если ужать смысл всей статьи в один абзац, то получится примерно так:
Ключевые слова в основных тегах быть должны, обязательно, но все-таки каждый тег необходимо использовать по прямому назначению: title должен быть кликабельным и повышать CTR, h2 должен емко и кратко описывать страницу, он должен заинтересовать посетителя, а потому должен быть в самом начале текста и иметь большой размер. Description может содержать чуть больше ключей, чем остальные теги, но все-таки не быть помойкой. Теги h3-3 так же могут содержать ключевые слова, но главное их предназначение — открывать подтему (кстати это очень важная особенность и я расскажу о ней в статье про идеальные с точки зрения Яндекс тексты, которая будет опубликована совсем скоро).
www.markintalk.ru
Оптимизация мeta тегов.
Глава 4
В этой главе мы поговорим о мета тегах description и keywords и об их роли в оптимизации сайта под поисковые системы.
В учебнике HTML мы уже вскользь знакомились с этими товарищами так что некоторые вещи Вам думаю уже понятны.. а если непонятны то рекомендую сначала прочитать главу о мета тегах и разобраться что это за теги такие и для чего они нужны..
Ну а я всё же повторюсь для надёжности..
Description - Даёт описание страницы. Не выводится браузерами на экран, однако может быть использовано поисковыми машинами при выдачи в качестве описания найденной страницы.
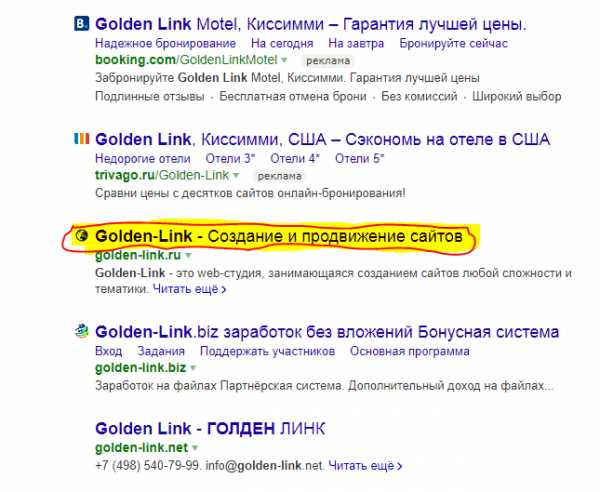
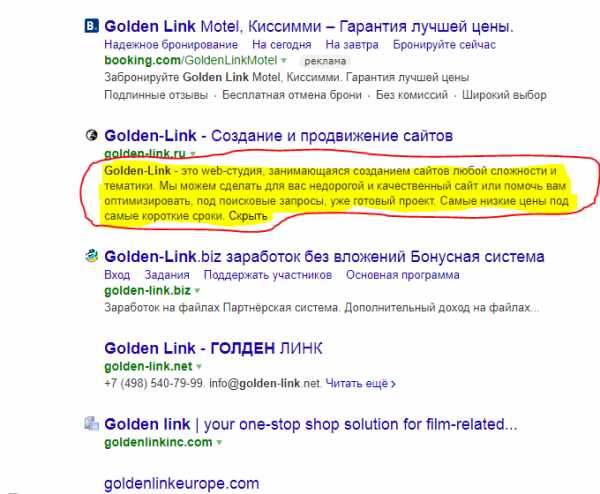
Ну и так сказать живой пример.. На главной странице данного сайта используется мета тег description с таким описанием:
<META name="description" CONTENT="Как создать сайт? Самостоятельное создание сайта. Как разместить свой сайт в интернет бесплатно?">
А вот как выглядит описание сайта в гугле при поисковом запросе: «Как создать сайт?» помниться мне я Вам уже показывал эту картинку:
Замете описание сайта целиком и полностью взято из description, а не из содержания страницы как это обычно бывает, так что пользователь видит действительно описание страницы составленное автором, а не выхваченные роботом из содержания отдельные несвязные обрывки предложений которые порой напоминают некий каламбур.
Что из этого следует? Да то, что хорошо бы было в данном мета теге дать лаконичное, ёмкое но краткое описание для каждой из страниц Вашего сайта, так что бы пользователь мог сразу догадаться о чём идёт речь на этих страницах. Такое красивое информативное описание само собой разумеется привлечет внимание к Вашему сайту, заставит пользователя кликнуть по нему..
Естественно при составлении описания страницы желательно использовать ключевые слова определённые нами ранее, а так же придерживаться примерно тех же правил что и при оптимизации заголовка title (см. предыдущую главу).
Ну и напомню, что описание description не должно превышать по длине более 200 символов, можно и больше, но больше не «зачтётся» а то и вовсе может пагубно сказаться для оптимизации страницы.
Keywords – определяет ключевые слова страницы. Не выводится браузерами на экран. Перечисленные слова в данном мета теге могут быть использованы поисковыми машинами для уточнения ключевых слов страницы.
В общем, в этом теге желательно перечислить ключевые и сопутствующие слова, на которых Вы хотите произвести акцент..
Например, в эту страницу «вмонтирован» такой мета тег:
<META name="keywords" CONTENT="seo, оптимизация, продвижение, раскрутка, сайтов, мета, meta, теги, тэги, description, keywords, описание, ключевые слова, длина, поисковая, система, робот, страница, семантическое ядро, сео, учебник, сделать, поиск, гугл, яндекс, топ">
Ключевые слова и фразы в теге перечисляются через запятую, причём наиболее значимые из них желательно располагать ближе к началу. Общая длина ключевых слов не должна превышать 1000 символов.
О целесообразности применения мета тегов description и keywords ходит немало споров.. и действительно в последнее время поисковые системы стали уделять данным тегам очень мало внимания особенно это касается тега Keywords. Дело в том, что в своё время, нечестивые веб-мастера стали использовать их чтобы обмануть судьбу.. в мета тегах пишут одно, например: «Сайт о белых и пушистых одуванчиках», а по факту это какой ни будь очередной порно сайт горе владелец которого уж и не знает каким бы ещё способом продвинуть его из тысячи аналогичных ГС (ГС – говно сайт.. ничего личного, просто сленг такой).. и таким образом вводят людей и поисковые системы в заблуждение, но от судьбы, как известно не уйдёшь.. вот поисковики и перестали уделять особое внимание данным тегам, СДЛ (СДЛ - сайты для людей.. опять таки сленг) вернули свои позиции по другим критериям оценки сайта и его содержания, а ГС так и увязли на дне выдачи.
Сайты для людей в ТОПе а ГС в … … … - ну там где им и положено быть..)))))
Однако, хочу сказать, что если поисковики и обращают мало внимания, это не значит, что они не обращают внимания вовсе.. так что я бы всё таки рекомендовал их использовать.
Только использовать грамотно и честно!
www.webremeslo.ru
SEO теги для раскрутки и оптимизации
Помимо тегов, необходимых для разметки страницы, существуют также, так называемые СЕО теги, без которых оптимизация сайта была бы неполной. В этой статье мы рассмотрим основные теги, обозначим их назначение, и дадим рекомендации по грамотному использованию.
Мета теги (или meta-tags) – это функциональные элементы кода страницы, которые не отображаются на экранах пользователей. Они не являются обязательными атрибутами, однако несут в себе служебную информацию для браузеров и поисковиков. Мета-теги могут содержать в себе информацию о ключевых словах на странице, кодировке, языке на котором она написана и многое другое. Размещаются внутри тега <HEAD>, и как правило, после тега <Title>. Посмотреть, какие теги встречаются на странице, можно открыв исходный код, что позволяет сделать любой браузер. Среди этих тегов можно выделить достаточно важные теги для оптимизации.
Несмотря на то, что на сегодняшний день мета теги не имеют слишком большого веса, их использование остается важным для эффективного продвижения сайта. В отличие от мета, использование такого тега как <Title> — имеет огромную важность и очень сильно влияет на позицию страницы в поиске. Т.е. оптимизатору необходимо знать ориентировочную степень влияния тегов для оптимизации. В противном случае раскрутка сайта вряд ли будет успешной.
Еще момент. Само по себе выражение «оптимизация мета тегов» не совсем корректно, т.к. их не нужно оптимизировать. Мета теги достаточно прописать, что является неотъемлемой частью работ по оптимизации.
Несколько лет назад мета теги для раскрутки сайтов были весьма эффективны. Для выведения сайта в ТОП в 2000-2002 годах достаточно было «нашпинговать» мета тег Keywords нужными ключевыми фразами и вероятность попасть в ТОП была весьма внушительной. Однако, после того, как оптимизаторы стали злоупотреблять их использованием, поисковые системы сильно занизили значимость этих факторов в пользу контента.
Несмотря на это, некоторые мета теги в SEO по-прежнему не стоит оставлять без внимания. Т.к. оптимизация и раскрутка без них сильно теряет в эффективности. Что это за теги?
Description
<META Name=»Description» content= «. . .»>
Этот мета тег служит для краткого описания страницы, и используется в качестве сниппета в некоторых поисковых системах (например в Google). А ведь чаще всего, именно по содержанию сниппета, пользователь будет решать, насколько данная страничка сайта соответствует его запросу.
Это очень важно, т.к. в отсутствие тега Description, в качестве описания поисковик будет использовать первую строку текста или отрывок из текста с найденным ключевым словом. Далеко не всегда такой текст вызывает у пользователя желание открыть именно эту страницу, в то время как информативный сниппет, повышает вероятность получить посетителя к себе на сайт.
Советы:
— прописывайте мета тег Description на каждую страницу сайта
— информация о странице должна излагаться четко и кратко
— не стоит делать описание длиннее 100 символов, длина сниппета, который отображается в поисковых системах, ограничено.Keywords
<meta name=»Keywords» content=»… «>
На заре развития поисковых машин этот тег использовался в качестве основного фактора ранжирования. Сейчас можно сказать, что этот тег практически не учитывается поисковиками. При этом, однако, прописать его не так сложно, поэтому лучше все же потратить на него пару минут, может так случиться, что при возникновении спорной ситуации Keywords сыграют свою роль.
Советы:
— создавайте для каждой страницы свой список ключевых слов.
— не используйте слишком распространенные слова, старайтесь не использовать предлоги и союзы, кроме того, не стоит использовать одно слово несколько раз
— не стоит составлять слишком длинный список слов. Количество символов, которое учитывает поисковая система, обычно не превышает 200-250 знаков.
Robots
<meta name=»robots» content=»index, follow»>
Этот мета тег используется практически всеми поисковыми системами. Он сообщает роботу, должна или нет индексироваться страница (index / noindex), а так же должны учитываться ссылки на этой странице (follow / nofollow).
<Title>, <Strong>, <h2…h6>
Тегу <Title> поисковые системы до сих пор придают очень большое значение. Он является заголовком, который отображается в браузере. Использование в нем ключевых слов значительно повышает их вес. Кроме того, текст из <Title> отображается при поисковой выдаче, поэтому его содержание может сильно повлиять на решение пользователя о переходе к вам.
Советы:
— Не делайте тайтл слишком длинным, поскольку поисковая система учитывает в качестве Заголовка не более 80-85 знаков;
— Стремитесь к тому, чтобы тайтл был максимально информативным и естественным. Не стоит бездумно запихивать в него как можно больше ключей.
— Для каждой продвигаемой страницы должен быть свой тайтл
— Не стоит использовать в тайтле название фирмы и телефон (за редкими исключениями), в первую очередь пользователя интересует услуга или продукт, соответствующий их критериям.
Что же касается <Strong>, <h2…h6> — эти теги для раскрутки сайта бесполезны с тех пор, как seo специалисты начали массово ими злоупотреблять. Доходило до реального абсурда — выделение не только логического ударения в тексте или подзаголовка, всю страницу целиком. Теперь они нужны лишь для выделения фрагментов текста для пользователей. Если раньше поисковик учитывал эти теги, то сейчас они не имеют практически никакой силы.
www.theeye.ru
Влияние html тегов на seo оптимизацию – Сообщество IT специалистов – JOPR.ORG
Начнем с используемых для заголовков тегов, то есть h2-H6
- Тег h2 лучше всего применяйте для названий страницы, заголовка или названия сайта, особенно хорошо когда название будет совпадать с TITLE страницы, большинство придерживается мнения что h2 больше 1 раза лучше не использовать.
- h3 используйте для первичных подзаголовков статей лучше применять его около 2х раз не более.
- h4-H6 применяйте для вторичных заголовков, но опять-таки не стоит применяйте их для текста.
Придерживайтесь иерархии (сначала идет Н1, потом Н2 и т.д.) и размеры шрифтов тоже должны придерживаться иерархии (Н1 должен быть больше Н2). Слишком маленький шрифт негативно влияет на сео оптимизацию, не говоря уже о пользователях.
Иерархия статьи будет выглядеть, к примеру, так:
<h2>название статьи</h2> <h3>заголовок</h3> <p>описание первой темы</p> <h3>второй заголовок</h3> <h4>вторичный заголовок<h4> <p>описание первого пункта 2 темы</p> <h4>второй вторичный заголовок </h4> <p>описание второго пункта 2 темы</p>Не применяйте h2-H6 для ключевых слов в тексте, для этого есть другие теги, а также не используйте их только для увеличения шрифтов, может быть для человека и не будет разницы задан размер с помощью тега или через стили, но для робота это важно.
Списки
Поисковые системы относятся положительно к структурированной информации, поэтому стоит применять списки (теги ui, ol и li), опять таки пользователь не заметит, а роботы заметят и это будет вам на пользу.
Применение тегов strong, em
Они используются для выделения ключевых слов в тексте, если вам нужно выделить слово, но при этом оно не является ключевым, лучше задайте ему стиль font-weight: bold для стронг, font-style: italic для ем. Так же нельзя использовать их слишком часто (не болие 5% от общего текста), а так же нестоит их "пихать" в 1 место, расставляйте их равномерно по всему тексту.
Не используйте вложенные теги,
<strong><h2>ключевые слова</h2></strong>так как это будет считаться спамом, и тогда будет только обратный эффект.
Не заключайте другие теги в h2-H6 , а так же сами h2-H6 не должны быть вложены в другие "сео-теги" (strong, em и т.д.). Так же теги Н1-Н6, strong, em не стоит делать ссылками.
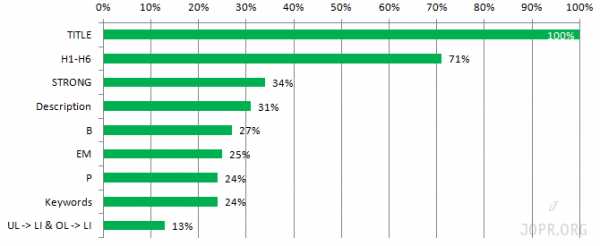
<a><strong>ключевые слова</strong></a>Диаграмма процентного влияния ключевых слов в разных тегах.

А так же диаграмма различных связок тегов.

jopr.org
Оптимизация заголовков страниц и мета-тегов. Title, Description, Keywords – SEO
В этой статье я расскажу об основной роли заголовков и мета-тегов, а так же как правильно сделать уникальные тайтлы и дескрипшоны для всех страниц сайта uCoz.
В процессе внутренней оптимизации есть множество этапов, каждый из которых несет определенную важность для успешного продвижения. Оптимизация заголовков и мета-тегов – это самый важный этап, так как правильное их оформление приносит 70% успеха в продвижении.
Эту работу проделывает каждый SEOшник без исключения, а некоторые даже считают, что вся раскрутка сайта заключается только в этом процессе (надеюсь, вы понимаете, что это ошибочное мнение и раскрутка сайта – это целый комплекс мероприятий).
Заголовки страниц и мета-теги располагаются в коде страницы в блоке HEAD, и на первый взгляд тут нет ничего сверхъестественного, но определенные нюансы, о которых нужно знать, все-таки существуют.
Оптимизация тега TITLE
TITLE (тайтл) – это специальный тег, устанавливающийся в head страницы и служащий для отображения ее названия. Выглядит он вот так:
<title>Название страницы</title>
Тайтл отображается в заголовке окна браузера, при добавлении страницы в закладки он формирует ее название, а так же играет огромную роль при ранжировании поисковой выдачи. Поисковая система формирует из него сниппет (текстовую ссылку на сайт в результатах поиска).
Правильное использование этого тега поможет не только вывести сайт в ТОП, но и повысить количество переходов из выдачи (повысить CTR). В системе uCoz есть стандартный title с содержимым, но я рекомендую его заменить.
Перед тем, как приступить к практической работе, обратите внимание на некоторые нюансы при формировании тега TITLE.
1. Читабельность и соответствие.
В первую очередь думайте о людях, а не о поисковых роботах. Заголовок должен быть читаемым, легко восприниматься и максимально соответствовать содержимому страницы. Если текстовый контент сайта оптимизирован под ключевое слово «купить», не нужно лепить в заголовок слово «заказать» – для поисковой системы такой title вводит людей в заблуждение и не является релевантным тексту страницы.
2. Длина заголовка.
Тут очень важно «не переборщить». Поисковая система Яндекс воспринимает и показывает в выдаче только 80 знаков заголовка (или 15 слов), Google еще меньше – 70 знаков (12 слов). Если вы превысите этот лимит, то ваш сниппет просто окажется «обрезанным» (хотя, обрезанная часть учитывается поисковыми системами, но сильно понижает кликабельность в выдаче). Я не рекомендую использовать в заголовках более 8-ми слов. Старайтесь делать их краткими и максимально информативными.
3. Популяризация бренда.
Чтобы пользователи целенаправленно заходили (возвращались) на сайт, некоторые оптимизаторы используют фактор популяризации бренда. Для этого в заголовок включают название бренда или упрощенный URL сайта (поместить его можно как в начало заголовка, так и в конец). Иногда посетители при просмотре результатов выдачи ищут уже знакомые бренды (сайты) и если такие присутствуют, они совершают переходы, даже если сайт находится на последних местах ТОПа.
4. Наличие ключевых слов.
Тайтл обязательно должен содержать ключевые слова, но не берите более 2-3 «ключей» и не перечисляйте их через запятую. Лучше возьмите по уникальному слову из каждого «ключа» и объедините их в одно целое (не забывайте про читабельность). Если какие-то слова не сочетаются друг с другом, то возможно придется отказаться от них, но лепить в бессмысленную массу не стоит. В качестве заголовка категории используйте ее название (можно в разбавленном виде, но название категории должно стоять впереди, чтобы сочетаться с ЧПУ).
5. Знаки препинания.
Используйте как можно меньше запятых, иначе ПС может посчитать ваш заголовок спамом. Для разделения ключевых слов лучше использовать дефис или вертикальную черту.
6. Специальные символы.
Поисковые системы распознают некоторые спец. символы, но старайтесь исключать их из заголовков, потому что они никак не влияют на релевантность выдачи и просто занимают место.
7. Увеличение CTR.
Создавайте «рекламный тайтл». Это заголовок, который привлекает внимание посетителя и вынуждает его посетить сайт для облегчения чувства любопытности. Иногда благодаря «рекламным заголовкам» можно получить намного больше трафика находясь на 5-ой строчке выдачи, чем конкурент на 3-ей.
8. Стоп-слова.
Минимизируйте количество стоп-слов. Они не несут никакой смысловой нагрузки и не существенны для пользователя (предлоги, союзы, частицы, местоимения, вводные слова, междометия и т.д.)
9. Повторения слов.
Не допускайте повторения одних и тех же слов в заголовке. Каждое слово в тайтле должно использоваться в единственном варианте, максимум один раз можно повторить основное слово из ключевого словосочетания.
10. Порядок расстановки ключей.
Отметьте для себя самые важные ключевые слова и разместите их в начале заголовка (менее значимые – в конце).
11. Уникальность.
Каждая страница вашего сайта должна быть уникальной и иметь уникальное название.
Оптимизация мета-тега DESCRIPTION
DESCRIPTION (дескрипшон) – это мета-тег, служащий для отображения описания страницы. Наличие этого тега не обуславливается веб-стандартами, но он нужен сайту и его стоит оптимизировать. Выглядит он вот так:
<meta name=”description” content=”Описание страницы”>
Дескрипшон не влияет на ранжирование в поисковых системах, но иногда его содержимое используется для отображения в сниппете поисковой выдачи (под ссылкой). Ваша задача заставить поисковую систему показывать в сниппете ваш description (это намного лучше, чем она сама выберет из текста страницы «обрывки» релевантного текста). Для этого вы должны придерживаться некоторых правил:
1. Длина описания.
Не пишите описание длиннее 200 и менее 150 символов, и не используйте в нем более 20-30 слов.
2. Соответствие и информативность.
Сделайте описание, максимально описывающее суть страницы и соответствующее заголовку (тайтлу). Оно должно быть информативным и привлекающим. Дескрипшон должен дополнять тайтл.
3. Ключевые слова.
Включите в описание ключевые слова, по которым вы собираетесь продвигать страницу. Их вид должен быть «спонтанным» – находиться в разбросанном виде, измененной формулировке, другом падеже, склонении, в синонимах и так далее. Описание служит чтобы «разбавить» заголовок более подробной информацией, поэтому не делайте больше 1-го точного вхождения ключевого слова из тайтла в дескрипшон. Этот текст должен оставаться «человеческим».
4. Повторы слов.
Старайтесь не делать повторы слов в описании. Это касается любых слов в дескрипшоне, включая стоп-слова. Если все-таки необходимо сделать повтор какого-нибудь слова, то не более 2-ух раз.
5. Уникальность.
Для каждой страницы должно быть уникальное описание.
Оптимизация мета-тега KEYWORDS
KEYWORDS (кейвордс) – это мета-тег служащий для указания поисковым ботам ключевые слова, по которым продвигается страница. Он давно не учитывается поисковыми системами, но некоторые оптимизаторы продолжают «лепить» его в head страниц «на всякий случай».
Я не рекомендую использовать мета-тег KEYWORDS вообще. Сейчас объясню почему:
Во-первых, он не учитывается поисковыми системами, его роль бессмысленная, он просто занимает ценное место в коде страницы…
Во-вторых, асессоры поисковых систем при посещении вашего сайта могут провести анализ, чтобы узнать насколько ваш контент соответствует продвигаемым запросам.
В-третьих, конкуренты могут «подглядеть» ваши ключевые слова, они так же проведут анализ (узнают плотность ключей, естественность, тошноту и так далее…), затем оптимизируют свои сайты под те же запросы и запросто обгонят вас в поисковой выдаче.
Установка тайтлов и мета-описаний в код страниц.
После составления уникальных заголовков и описаний для всех разделов, категорий и главной страницы, необходимо разместить их в коде. Для главных страниц модулей сделать это очень просто, а вот для оптимизации разделов и категорий придется поступать по аналогии размещения текстов на страницах (с помощью условных операторов, переменных страниц и их идентификаторов).
Я покажу пример оптимизации «Каталога статей», а вы аналогичным образом оптимизируете весь свой сайт. Допустим, мы используем этот модуль в качестве онлайн кинотеатра и уже подобрали нужные запросы, составили заголовки страниц и описания (я беру «из головы» просто для примера).
Главная страница каталога статей.
Тут все просто: указали тайтл и его описание.
<title>Фильмы онлайн</title><meta name=”description” content=”Тут вы можете посмотреть фильмы в режиме онлайн. И т.д. и т.п.”>
Страница со списком материалов раздела/категории.
Тут чуть сложнее, так как придется получить уникальный идентификатор каждой категории/раздела (заходите в категорию, и в административной панели выбираете пункт меню «Конструктор» – «Список переменных страницы», смотрите значение $URI_ID$, записываете его в блокнот, и так с каждой категорией)
Допустим, у нас есть 3 категории:
Боевики ($URI_ID$ = puCat1)Драмы ($URI_ID$ = puCat2)Комедии ($URI_ID$ = puCat3)
Теперь необходимо с помощью условных операторов для каждой категории задать уникальные заголовки:
<title><?if($URI_ID$ == ‘puCat1’)?>Боевики онлайн<?endif?><?if($URI_ID$ == ‘puCat2’)?>Драмы онлайн<?endif?><?if($URI_ID$ == ‘puCat3’)?>Комедии онлайн<?endif?></title>
и описания:
<meta name=”description” content=”<?if($URI_ID$ == ‘puCat1’)?>На нашем сайте вы можете смотреть лучшие боевики мирового кинематографа. Все фильмы доступны для бесплатного онлайн просмотра.<?endif?><?if($URI_ID$ == ‘puCat2’)?> На нашем сайте вы можете смотреть онлайн самые трогательные драмы мирового кино. Все фильмы доступны для бесплатного просмотра.<?endif?><?if($URI_ID$ == ‘puCat3’)?> На нашем сайте вы можете смотреть самые смешные комедии. Все фильмы доступны для бесплатного онлайн просмотра.<?endif?>”>
Обратите внимание на синтаксис (кавычки, «равно», скобочки и пр.) и на то, что все содержимое тегов написано в одну строчку (чтобы в исходном коде не было пустых строк).
Страница материала и комментариев к нему.
Title для этой страницы составить легко, так как он будет состоять из названия материала. Пример:
<title>$ENTRY_TITLE$ смотреть онлайн</title>
С уникальными описаниями здесь чуть сложнее и я выделяю 2 способа реализации:
Способ 1
Он самый лучший и его можно использовать, если на сайте не очень много материалов или вы только планируете их добавление. Он заключается в оптимизации описаний в процессе добавления материала на сайт.
- Заходим в настройки модуля «Каталога статей» и активируем дополнительное поле 1.
- Заходим в «Замену стандартных надписей» и изменяем имя «Дополнительное поле 1» на «Описание материала».
- В код шаблона вставляем мета-тег description с содержимым в виде переменной $OTHER1$.
<meta name=”description” content=”$OTHER1$”>
Теперь на странице добавления материала у вас будет отображаться еще одно поле, в которое вы будете вписывать описание. Это описание будет автоматически подставляться в дескрипшон.
Способ 2
Это способ не очень успешный по сравнению с первым, так как уникальность таких описаний практически отсутствует и шанс, что поисковая система будет отображать такое описание в сниппете – минимальный. Тем не менее, это лучше, чем совсем ничего.
В мета-тег вы должны вставить готовую фразу, в составе которой будет уникальный ключ в виде названия материала. Только благодаря ему описания всех материалов будут отличаться друг от друга (для «Каталога статей» – это переменная $ENTRY_TITLE$).
Например:
<meta name=”description” content=”На нашем сайте вы можете смотреть онлайн $ENTRY_TITLE$ бесплатно и без регистрации”>
Таким образом, проводится оптимизация тайтлов и мета-тегов в uCoz. С помощью условных операторов и переменных страниц можно создавать уникальные заголовки и их описания для любых страниц сайта. В процессе оптимизации заголовков и описаний есть множество нюансов, которые необходимо учитывать в индивидуальном порядке для различных типов сайтов. Я привел общие примеры и главная суть статьи – показать, как реализовать это технически. Советую обращать внимание на заголовки конкурентов в выдаче.
После уникализации страниц и составления правильных заголовков и описаний, вы очень скоро заметите значительный рост посещаемости, но учтите, что частое изменение заголовков страниц будет воспринято поисковой системой, как искусственная манипуляция поисковой выдачей – это значительно понижает рейтинг и видимость сайта.
seo-for-ucoz.com