Оптимизация изображений и продвижение картинок в Яндексе и Google. Сео оптимизация картинок
SEO-оптимизация изображений и картинок для сайта
Полная инструкция по SEO-оптимизации изображений на сайте. Узнайте как правильно заполнять атрибуты Alt и Title у картинок для поисковой оптимизации сайта под Яндекс и Google. Почему SEO-оптимизированные изображения важны для повышения релевантности и представления сайта в поиске? Обо всем подробнее в данной статье.
Содержание статьи
Изображения, gif-анимации и прочая графика является таким же важным элементом контента, как и текст. Правильная оптимизация изображений способна не только упростить и ускорить работу вашего сайта, сделать его более доступным для посетителей с разного рода ограничениями, но и привлечь дополнительный трафик на сайт, сделать его более релевантным пользовательским запросам.
Почему SEO-оптимизация изображений важна?
Прежде всего, изображения - это точно такой же индексируемый поисковыми системами контент, как и текст. Этот контент используется в формировании расширенных сниппетов и, конечно же, участвует в представлении сайта в сервисах "Картинки" соответствующий поисковых систем.
К слову, сервис Яндекс.Картинки является вторым сервисом Яндекса по посещаемости после web-поиска. Он содержит в себе около 10 миллиардов документов и ежедневно предоставляет более чем 5 миллионам пользователей доступ к проиндексированным графическим материалам.
SEO-оптимизация изображений - это достаточна простая для понимания работа, которая поможет вашему сайту:
- Повысить релевантность страниц поисковым запросам;
- Привлечь трафик из сервисов поиска по картинкам;
- Улучшить скорость загрузки страниц и поведенческие факторы ранжирования;
- Стать более доступным для пользователей с техническими или физиологическими ограничениями.
Чтобы понять суть SEO-оптимизации изображений, необходимо немного вникнуть в работу поисковых алгоритмов ранжирования, выбора оригинальных изображений среди множества дубликатов и оценки их релевантности.
Как Яндекс и Google индексируют картинки?
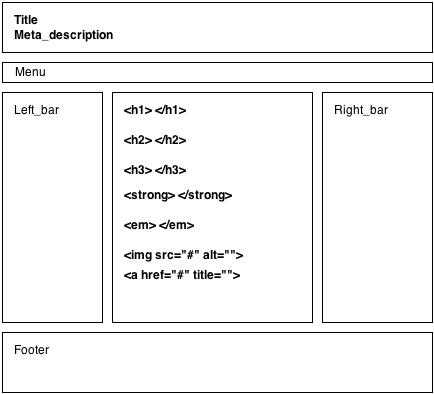
Изображение в HTML-коде любого документа выглядит подобным образом:
Технологии поисковых систем еще не настолько развиты, чтобы считывать образы с самих изображений, поэтому основой поиска изображений остается текст. Изначально текстовая информация на странице и в атрибутах изображения передает поисковикам данные о содержимом той или иной картинки на сайте. Поисковой робот создает миниатюру данного изображения и сравнивает ее со схожими изображениями для определения дубликатов. Склейка дубликатов делается для того, чтобы выдача была максимально разнообразной, качественной и репрезентативной запросам пользователей.
Не так важна техническая составляющая и методология определения дублирующихся изображений, как результат который вебмастеры и пользователи получают на выходе. Давайте остановимся на самых интересных моментах алгоритма с точки зрения простого оптимизатора:
- Текст. Самым значимым сигналом для определения содержимого изображения является текст. Описание изображения и атрибуты очень важны, так как на основании их и ближайшего текста около картинки, микроразметки поисковый алгоритм понимает суть контента, и использует эти данные в дальнейшем для определения уникальности изображения и необходимости добавления его в выдачу.
- Искажения. Поисковые системы давно научились определять разного рода кропы, ресайзы, вращения, искажения и модификации изображений. Данные манипуляции не помогут Вам повысить уникальность картинок, поэтому следует использовать данные приемы только в целях дизайна.
- Пользовательская составляющая. При ранжировании изображений в выдаче учитываются пользовательские запросы и опыт взаимодействия с картинками. Алгоритм является самообучаемым и учитывает интерес пользователей, количество кликов и их поведение в отношении тех или иных документов. Другими словами, чем популярнее изображение, чем больше пользователей в сети им делятся и проявляют к нему интерес, тем выше вероятность что изображение не только попадет в выдачу, но и займет там более высокие позиции по соответствующим запросам.
- Время. Время обнаружения изображения поисковым роботом не является решающим сигналом в определении оригинальности. Данный показатель учитывается, но является гораздо более слабым по отношению к тексту и пользовательским интересам.
- Соответствие текста и изображения. Поисковые системы определяют содержание изображения на основе текста, далее сравнивают текст вашего изображения с текстом всех дублирующихся изображений в сети до определенной степени схожести. Далее на основе всех текстовых данных всех дубликатов определяются наиболее релевантные слова для конкретного изображения, и опираясь на наибольшее текстовое соответствие выборке определяется релевантный вариант ключевого запроса, наиболее часто встречающийся во всех дубликатах. Наибольшее соответствие этому запросу повышает вероятность попадания именно вашего изображения в выдачу.
- Качество, размер. Вполне логично, что поисковые системы добавляют в выдачу наиболее качественные изображения с наибольшим размером. Однако, чтобы не создавать избыточной потери трафика для пользователей учитываются изображения в среднем до 4-6 мб.
- Водяной знак. Наличие water mark не влияет на оценку изображения. Поисковые системы с высокой степенью точности умеют определять дубликаты даже при наличии водяных знаков.
Стоит отметить, что современные алгоритмы не совершенны, и порой в выдачу попадает дублирующийся, либо скопированный графический контент. Кроме того, существуют проблемы с индексированием изображений и определением ближайшего текста у молодых сайтов. Зачастую Яндекс использует текст около изображений в категориях, рубриках, а не в самой статье или странице, где расположен оригинал изображения. Вследствие этого в выдачу попадают изображения, но с нерелевантными описаниями и ссылочными анкорами. У Google в этом плане алгоритм работает лучше, и допускает меньше ошибок.
Если вам интересно подробнее узнать о алгоритме работы поискового робота картинок Яндекс, советуем вам посмотреть данное видео:
Что касается юридической стороны вопроса использования изображений, то она требует отдельной статьи с множеством тонкостей и нюансов, но сейчас не об этом. Данная статья посвящена SEO-оптимизации изображений, и опускает вопрос авторских прав.
Чек-лист: 10 пунктов SEO-оптимизации изображений
Давайте рассмотрим практическую сторону вопроса и разберемся, что конкретно необходимо делать для SEO-оптимизации изображений на вашем сайте.
1. Формат изображений
Поисковая система Google поддерживает индексацию следующих форматов графики: JPEG, PNG, BMP, GIF, WebP и SVG. Яндекс индексирует JPEG, PNG и GIF. Соответствующие форматы представлены в фильтре на странице выдачи Картинок.
Также стоит помнить, что поисковые системы могут медленно индексировать, либо игнорировать маленькие изображения до 150 px ширина/высота, фоновые изображения встроенные с помощью css, либо изображения, выводимые на сайт с помощью скриптов (лайтбоксы, слайдеры). В большей степени это касается Яндекса. Поисковая система может воспринимать данные изображения как элемент дизайна.
В web-е появляются новые поддерживаемые форматы, которые позволяют создавать более сжатые изображения без визуальной потери качества. Сюда относятся, например, JPEG-XR, FLIF, WebP и другие. На сегодняшний день не все браузеры поддерживают данные форматы, поэтому лучше всего свой выбор остановить на всем известной четверке:
- JPG;
- PNG;
- GIF;
- SVG — для элементов дизайна.
Данные форматы графики поддерживаются всеми браузерами, устройствами и приложениями. Они отлично индексируются поисковыми системами. С помощью дополнительного софта, который мы рассмотрим далее, JPG и PNG можно эффективно сжимать без потери качества.
2. Качество изображения
Поисковые системы считают оригиналами изображения с наивысшим разрешением и с наилучшим качеством. Контент предназначен, в первую очередь, для пользователей, поэтому поисковики стараются представлять среди множества дубликатов контент наилучшего качества.
Одинаковые изображения разного качества при увеличении
Добивайтесь оптимального соотношения между весом и качеством изображений. Сжатие, независимо от того, используете вы уникальный контент или контент из интернета, позволит увеличить скорость загрузки страниц у пользователей.
3. Размер и вес изображений
При одинаковой степени сжатия, чем меньше разрешение изображения, тем меньшим будет его вес. Использование большого количества изображений на странице с высоким разрешением может существенно понизить скорость загрузки. Отображайте для пользователей изображение в том размере, которое с помощью функционала сайта они могут увидеть. Нет необходимости публиковать на странице изображения в размере 1000х500 px, если максимальные размер визуального отображения для пользователей составляет 500х250 px.
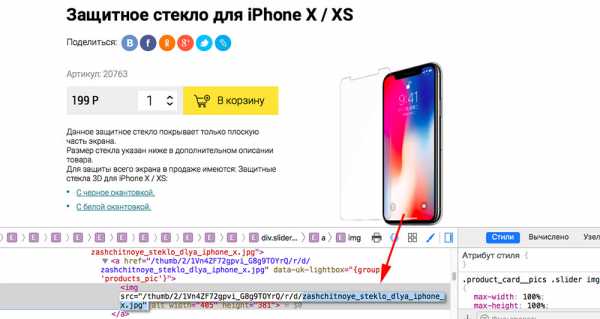
Если вы публикуете на своем сайте уникальный контент, к которому больше нет доступа ни у кого другого, то в вопросе определения оптимального разрешения необходимо руководствоваться целями проекта. Если, к примеру, речь идет о изображениях товаров, то в каталоге и на самой карточке товара можно использовать кропы изображений, которые сегодня создает практически каждая CMS. Это позволит значительно увеличить скорость загрузки страниц. А при зуме уже подставлять оригинальное разрежении, чтобы пользователи могли рассмотреть каждую деталь товара в высоком качестве.

Zoom картинок делается с помощью JavaScript, что может воспрепятствовать индексированию оригинала Яндексом. Но это не имеет значения, так как при условии уникальности меньшая версия изображения и так попадет в поиск из вашего сайта. Так что пользователи при поиске конкретного артикула в Картинках будут видеть изображение с url вашего сайта.
На информационных сайтах необходимо использовать то разрешение изображения, в котором оно будет представлено на сайте. Для дисплеев с ретиной или 4k разрешением при необходимости добавляйте изображения в размере 2x и настройте отображение разных вариантов картинки в зависимости от типа дисплея пользователя.
4. Содержание изображения
Поисковые системы используют для определения содержимого изображения текст из атрибутов, текст вокруг изображения, а также подпись под изображением. Обращайте особое внимание, чтобы содержимое изображения и этот текст имели наивысшую степень соответствия. Это поможет пользователям проще воспринимать контент на ваших страницах, а также даст поисковым роботам картинок информацию о изображениях. При ранжировании изображений в Картинках приоритет имеет то изображение, которое наиболее соответствует общим ключевым словам из выборки по всем дубликатам в интернете.
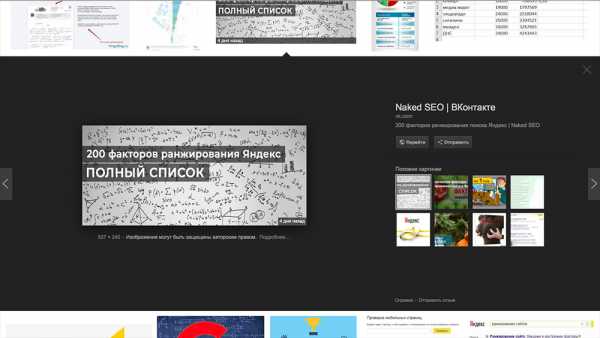
Например, наше изображение в Google Картинках по запросу "факторы ранжирования Яндекс" включает в себя общий запрос и участвует в выдаче. При этом изображение взято из группы ВК с неоригинальным размером, вероятно, по мере обхода страниц сайта роботом и нахождения оргинального размера, изображение в выдаче будет заменено.

Изображение по запросу "факторы ранжирования Яндекс" в Google Картинках
В Яндексе изображение ведет непосредственно на страницу сайта и использует описание изображение из атрибута Alt.

Изображение по запросу "200 факторов ранжирования Яндекс" в Яндекс Картинках
Основное изображение не является оригинальным и было взято из интернета с последующей графической обработкой и добавлением подписи на темном фоне, однако, как вы видите, оно участвует в выдаче картинок и может привлекать дополнительный трафик на сайт при высоком соответствии пользовательских запросов семантическому окружению изображения.
5. Название изображения
Поисковые системы могут учитывать названия изображений в определении их релевантности. Поэтому старайтесь не использовать в именах файлов спецсимволы и случайно сгенерированные буквы наподобие Zsndfsl_wetw.jpg или 23485792345.png. Также не стоит использовать в названиях графики кириллицу и пробелы. Называйте изображения латинскими буквами с использованием дефисов или нижних подчеркиваний, например, iphone.jpg или lamborgini-diablo.png. Если в название необходимо добавить русское слово, используйте транслитерацию, например, kupalnik.jpg.
Указывайте в названии файлов максимально релевантный текст содержимому изображения.

Правильное название изображения с использование транслита
Человекопонятные названия файлов удобны для пользователей, если они захотят поделиться ссылкой на ваше изображение или сохранить его локально на свой компьютер. При этом если вы описываете конкретные товарные модели в интервент-магазине, лучше указывать артикул или модель изображения, например, iphone-x.jpg или puhovik-wm180501.jpg.
6. Атрибуты изображений Alt и Title
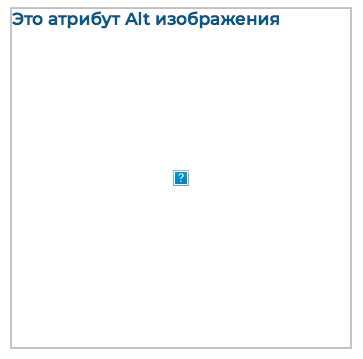
Alt — атрибут изображения, который содержит альтернативное текстовое описание. Содержимое атрибута Alt отображается вместо изображения, если при его загрузке возникла ошибка. Выглядит это следующим образом:

Кроме того, содержимое тега Alt используется устройствами воспроизведения для людей с ограниченными возможностями, например, глухих или глухонемых. Пустое содержимое атрибута Alt не передаст данной категории людей никакой информации о ваших изображениях.
Правильное заполнение атрибута Alt может повысить релевантность страниц, а также самих изображений в выдаче Картинок. Атрибут является одним из самых сильных сигналов для поисковых систем в определении содержимого изображения. Alt должен содержать в себе точную и короткую информацию о изображении. Старайтесь делать альтернативный описание не более 50-60 символов.
Атрибут title - заголовок изображения. Он отображается как всплывающая подсказка при наведении курсора на картинку. Данный атрибут в отличие от Alt является необязательным в изображении. Его использование может дать пользователю дополнительную информацию о графическом контенте. Если в HTML-коде страницы изображение заключено в тег <a>, т.е. является ссылкой, использовать атрибут title необходимо в теге <a>.
7. Sitemap.xml и robots.txt для изображений
Для того, чтобы поисковые системы могли индексировать изображения, им должен быть предоставлен доступ к соответствующим директориям, в которых эти изображения располагаются. Если изображения вашего сайта не попадают в Картинки поисковиков, проверьте ваш файл robots.txt на предмет закрытия от индексации директивой Disallow папок с изображениями.
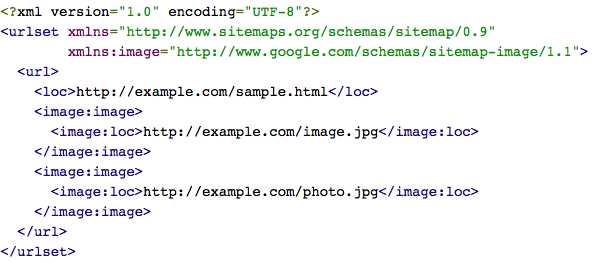
В дополнение к основной карте сайта Google рекомендует добавлять карту изображений sitemap-image.xml. Ее синтаксис выглядит подобным образом:

xml карта изображений Google
Поисковые системы индексируют изображения и без отдельной xml карты, но именно Google может это делать более эффективно при ее наличии.
Если вы планируете создать sitemap-image.xml, то укажите два разных пути к карте сайта для разных User-agent Яндекс и Google. В файле robots.txt пропишите для User-agent: Yandex ссылку на основную карту сайта, а для User-agent: Googlebot ссылку на карту сайта, которая будет содержать в себе ссылки на основную карту сайта со страницами и карту сайта с изображениями.
Например:
User-agent: Googlebot Sitemap: https://naked-seo.ru/sitemap-google.xmlUser-agent: YandexSitemap: https://naked-seo.ru/sitemap.xml
8. Микроразметка
Данные из микроразметке могут использоваться поисковыми системами для определения релевантности изображений поисковым запросам. Добавьте данные ImageObject для изображений на вашем сайте. Использование микроразметки SchemaOrg позволит не только повысить видимость вашего сайта в сервисах поиска по Картинкам поисковых систем, но и улучшит отображение сайта при шэринге в социальных сетях, позволит повысить его шансы на получение расширенных сниппетов.
Документация по внедрению микроразметки http://schema.org/ImageObject
9. Уникальность
Уникальность является одним из самых значимых критериев попадания картинки в выдачу сервисов поисковых систем. Поисковики любят не только уникальные тексты, но и графику, и стараются представлять пользователям максимально разнообразную выдачу без дублирующихся материалов.
Приобрести уникальные изображения вы можете в фотобанках, которые специализируются на продаже графического контента, либо создать изображения самостоятельно, отредактировав бесплатные изображения в интернете с помощью графических редакторов.
Проверить уникальность картинки вы можете с помощью сервисов Яндекса и Google "поиск по картинке", либо с помощью сервиса Tineye.
10. Контекст использования
Помните, мы писали ранее, что поисковые системы определяют релевантность изображения на основе семантики всех дубликатов? Пришло время сделать небольшое исключение. Семантика вашего изображения, выбивающаяся из общей семантики всех дубликатов также может попасть в выдачу с картинками при условии высокой пользовательской активности. Чем популярнее в целом будет ваш контент, чем больше пользователей его будут читать, делиться им, тем выше вероятность использования ваших изображений в выдаче Яндекс и Google картинок.
Инструменты для оптимизации изображений
Оптимизация и сжатие изображений позволит вам значительно ускорить работу вашего сайта. Это положительно скажется на поведенческих факторах ранжирования и повысит позиции вашего сайта в выдаче. Вот несколько сервисов, которые помогут вам оптимизировать изображения без визуальной потери качества:
1. TinyPNG. Простой и бесплатный инструмент, который позволяет оптимизировать изображения в форматах jpg и png без потери качества. Сжатие уменьшает размер изображения до 90%. На TinyPNG можно одновременно загрузить до 20 изображений, максимальный вес которых может быть не более 5 мб. Для более расширенных возможностей предусмотрена платная версия.
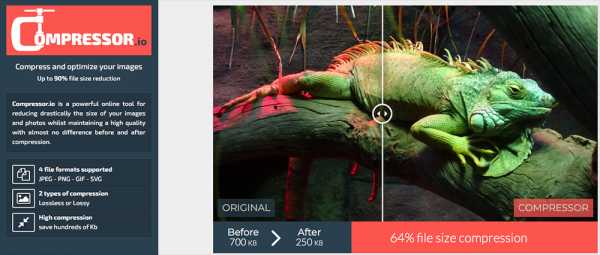
2. Compressor. Схожий сервис с высокой степенью сжатия изображений, который поддерживает 4 графических формата: JPEG, PNG, GIF, SVG. Позволяет сжимать анимацию и SVG типом компрессии Lossy, jpg и png типом компрессии losseless, экономя до 90% места в ваших медиапапках.

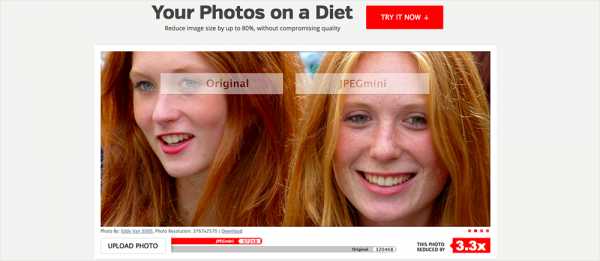
3. Jpegmini. JPEGmini-это технология оптимизации фотографий, которая уменьшает размер файла фотографий JPEG до 5 раз, сохраняя при этом разрешение и качество исходных фотографий. Сервис позволяет сжимать только JPEG изображения.

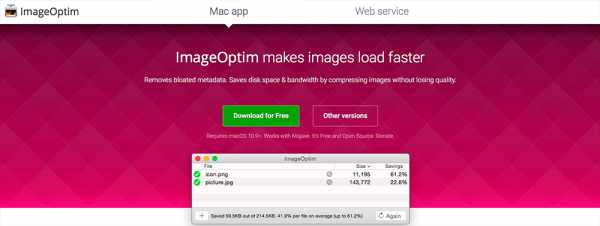
4. ImageOptim. Онлайн-сервис и локальная утилита для работы на MacOS. ImageOptim поддерживает 4 самых популярных web-формата изображений: JPEG, SVG , GIF и PNG. Помимо сжатия самих изображений сервис удаляет мета-данные о изображениях: координаты GPS, серийный номер камеры, авторов и т.д. Эти данные порой добавляют графике излишний вес.

5. Kraken.io. Это надежный, сверхбыстрый оптимизатор изображений и компрессор с лучшими в своем классе алгоритмами, который поддерживает пакетную обработку фотографий, в том числе, по url-адресу сайта, но только на платной версии. В бесплатной версии доступно сжатие JPEG, SVG , GIF и PNG форматов с возможной детализацией параметров.

Как искать картинки в интернете для сайта?
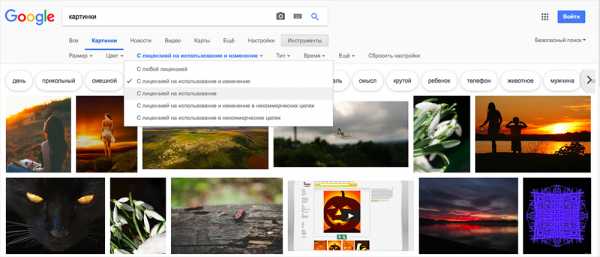
Поиск Google и Яндекс. Самый простой и распространенный способ поиска картинок - это выдача поисковых систем. Google позволяет отфильтровать изображения с лицензией на использование, чтобы в дальнейшем избежать проблем с авторскими правами. Минусом данного метода поиска является высокая степень дублирования материалов. В выдаче поисковых систем по картинкам сложно найти малоиспользуемую в сети графику.

Платные Фотобанки. Depositphoto, Shutterstock и другие фотобанки предоставляют возможность вебмастерам приобретать графические материалы на платной основе. Данные материалы могут быть ранее куплены другими компаниями или оптимизаторами, поэтому часть из них уже можно найти в сети. Минусом является достаточно высокая стоимость контента.
Pexels. Сервис предоставляет высококачественные и полностью бесплатные стоковые фотографии под собственной лицензией. Все фотографии отлично размечены тегами и разбиты по тематическим категориям, что делает их поиск простым и удобным. Библиотека графического хостинга включает в себя несколько сотен тысяч изображений, и каждый день пополняется новыми материалами.
Unsplash. Сервис содержит более 550 000 бесплатных фотографий высокого разрешения и предоставляет абсолютно бесплатный доступ к ним. Все фотографии, опубликованные на Unsplash, могут быть использованы бесплатно как в коммерческих, так и некоммерческих целях.

Stocksnap. Все фотографии используются в рамках творческих объединений - СС0. Эта лицензия позволяет загружать, копировать, изменять и распространять фотографии, даже в коммерческих целях без всяких разрешений. Stocksnap имеет удобную навигацию, категорийность изображений. Не самый большой графический хостинг, однако, в нем можно найти много редко используемых материалов.

Burst. Еще одна платформа с удобным поиском и рубрикацией высококачественных и трендовых изображений с возможностью бесплатного использования в коммерческих и некоммерческих целях. Относительно небольшой графический хостинг, включает в себя мене 100 000 изображений. Однако их качество привлекает многих вебмастеров.

Reshot. Еще один хостинг графики, предоставляющий возможность бесплатного использования и преобразования контента. Содержит множество уникальных и высококачественных материалов, однако, не отличается удобной систематизацией контента. Поиск изображений возможен только по форме на сайте.

Pixabay. Содержит фото, иллюстрации, векторную графику и видео, в том числе, в 4k разрешении с возможностью бесплатного использования и редактирования. Позволяет отсортировать изображения по фотографам, альбомной ориентации, категории, размеру и преобладающей цветовой гамме. Содержит более 800 000 картинок.

Выводы
Итого, для эффективной SEO-оптимизации изображений необходимо:
- Использовать индексируемые поисковыми системами форматы фалов;
- Размещать на сайте сжатые изображения без визуальной потери качества в соответствие с тем разрешением, в котором они представлены на сайте;
- Добавлять на сайт уникальные или переработанные графические материалы;
- Прорабатывать атрибуты, описания и текст вокруг изображений;
- Называть файлы в соответствие с содержимым картинок;
- Добавить sitemap-image.xml на сайт для Google;
- Внедрить на сайт микроразметку SchemaOrg;
- Открывать для индексации медиафайлы в robots.txt;
- Использовать бесплатные стоки картинок и инструменты по их оптимизации.
При создании и использовании изображений необходимо помнить, что, в первую очередь, контент вашего сайта предназначен для пользователей. И если ваш контент будет нравиться им, с высокой долей вероятности поисковые системы его тоже оценят!
Подписывайтесь на блог, делитесь статьей в социальных сетях, задавайте свои вопросы в комментариях и делитесь своим мнение по поводу SEO-оптимизации изображений.
Поделитесь статьей в социальных сетях:naked-seo.ru
Оптимизация изображений в SEO - Поисковая оптимизация картинок
Оптимизация изображений в SEO
Поисковая оптимизация изображений в SEO-практике совсем не так давно стала входить в моду. Как оптимизировать графические изображения и продвигать картинки в поисковиках в ранжировании по рисункам? Графическая оптимизация картинок, поисковое продвижение по картинкам и раскрутка изображений в поисковых системах лишь с виду кажется сложными и малопонятными задачами для SEO-оптимизатора. В результате многочисленных экспериментов, изучения опыта коллег-СЕОшников был выработан алгоритм уверенного показа рисунков на хороших позициях в поиске по картинкам. Этот метод поисковой оптимизации графики и продвижения по картинкам лучше работает в Google, но вполне пригодна и для Яндекса. Методика оптимизации картинок полностью согласуется с руководствами для веб-мастеров от этих поисковиков и не содержит моментов, которые могут повлечь пессимизацию страницы в поисковых системах. Следует отметить такой малоизвестный факт в пользу web-графики: страницы с грамотно прописанными графическими изображениями ранжируются в текстовом поиске несколько выше тех, на которых картинки не установлены. Логика поисковиков понятна: иллюстрированный текст более привлекателен для пользователя, чем контент без картинок.
Как делается оптимизация картинок для продвижения по графике?
Может, для кого-то это станет открытием, но поисковое продвижение по изображениям чрезвычайно тесно связано с текстовым контентом на странице, где размещена графика. Как раскрутить картинку в поиске по изображениям? По сути задача оптимизатора сводится к тому, чтобы грамотно расположить графическое изображение на странице и правильно его оформить (прописать атрибуты тега IMG) - а остальное продвижение сделает текстовое окружение рисунка. Поэтому логично разделить подготовку страницы с картинкой на две составляющие: поисковую оптимизацию изображения и размещение его на веб-странице наилучшим для раскрутки образом.
1. Поисковая оптимизация картинок и изображений
1.1. Желательно, чтобы изображение было оригинальным, поскольку поисковики (например, Яндекс) учатся находить дубликаты рисунков в веб-сети. Если используется заимствованная картинка, лучшим вариантом будет осуществить ее поворот на 1...2 градуса, и если это возможно - зеркальное отображение. Откуда брать такие картинки или фото? Фотографии можно сделать и самому - как, например, это делает фотограф в Василькове с сайта http://vasilkov.com.ua/lana_foto/, а вот с рисунками сложнее. Хороший вариант - перевести их из вектороной графики в растровое изображение.

1.2. Размер рисунка имеет значение! Чем больше места занимает графика на странице - тем выше она будет ранжироваться в поиске по картинкам, поскольку большие графические изображения для пользователей являются более значимыми и заметными. Однако нельзя забывать и об обратной стороне медали: текст ниже крупной картинки будет иметь меньший вес, поскольку расположен на экране уже не так высоко, как раньше (см. также п.2.1 и п.2.2).
1.3. Вес картинки должен быть минимально-возможным при приемлемом качестве. Помните, что формат JPG трактуется как фотография, и потому имеет больше шансов на высокие позиции в поисковом ранжировании изображений. Форматы GIF и PNG поисковики трактуют как вспомогательную графику (элементы дизайна, кнопки, логотипы).
1.4. Очень желательно на картинку нанести имя домена (адрес сайта). Для продвижения по изображениям это никак не поможет - поисковые системы не знают, что изображено на рисунке, - но вот от копирования и показа на других сайтах с Вашего частично защитит, да и в плане имиджевой рекламы сыграет не последнюю роль.
1.5. Теперь о самом главном: в атрибут ALT включите осмысленную поисковую фразу из заголовка страницы TITLE, и, если возможно, какое-нибудь из слов-маркеров для изображений и фотографий. В атрибут TITLE тега IMG включите примерно то же самое, но обязательно в измененном виде. Как это делается - видно из примера, который разберем ниже.
1.6. Допустимая длина текста в ALT и TITLE графики напрямую зависит от размера изображения: слишком короткий текст - недобор, слишком длинный - перебор. Можно посоветовать такой способ: при соотношении сторон 4 к 3 содержимое атрибута ALT, выполненное примерно таким шрифтом, как в примере, должно укладываться (или быть чуть меньшим) по ширине изображения. К тому же так подпись к рисунку смотрится гармонично и красиво.
1.7. Имя графического файла всегда делайте осмысленным, близким по звучанию к тому тексту, который прописали в поле ALT. Как вариант, очень неплохо смотрится точное совпадение названия файла с URL страницы. Это даст дополнительный небольшой бонус Вашему рисунку со стороны поисковика. Надеюсь, все понимают, что URL страниц должны иметь чисто статический вид и быть также "говорящими"?
1.8. В обязательном порядке указывайте в явном виде поля WIDTH, HEIGHT и BORDER. Зачем это нужно, а также разъяснения относительно всех элементов HTML-тега IMG, Вы найдете на странице "Назначение ALT и TITLE картинки" в этом разделе сайта про поисковую оптимизацию графики и продвижению по картинкам.
1.9. На этом подготовку самой картинки к поисковой раскрутке можно считать завершенной. Осталось расположить ее на странице таким образом, чтобы она лучше всего выполняла возложенную на нее миссию.
2. Расположение рисунка или фотографии на странице
2.1. Сразу определитесь, что хотите от графического изображения и самой страницы: если цель стоит продвинуть именно картинку в ущерб тексту (такое бывает, когда на сайте расположен клипарт, и нужно каждую его страницу раскрутить по графике), то ставьте изображение большого размера, и почти в самом верху страницы.
2.2. Если же графика нужна лишь как иллюстрация, чтобы лучше подвигалась текстовая составляющая - надеюсь, никто не сомневается, что иллюстрированный текст ценится поисковиками выше? - то крупные изображения ставьте в нижней части страницы, чтобы не страдал основной индексируемый текст, а мелкие - в средней, лучше с обтеканием текстом.
2.3. Помните, что короля играет свита, а тематичность изображению придает окружающий его текст. Вы же делает не что иное, как иллюстрацию? Поэтому логично окружить фото или рисунок высоко-релевантным контекстом. В частности, заголовок h3 или h4 того абзаца, где расположена картинка, лучше делать близким по набору слов с атрибутом ALT изображения.
2.4. Особое значение имеет текстовая подпись к картинке. Дело в том, что поисковые системы расценивают текст сразу под картинкой как наиболее значимый по отношению к ней элемент текстового окружения. Так пользуйтесь этим! Лучший вариант - это добуквенно продублировать содержимое ALT в подпись. Обязательно, чтобы подпись находилась в той же ячейке таблицы TD, абзаце P или теге DIV, что и рисунок или фотография.
2.5. В общем и в частностях графическая картинка или фото должны составлять единое целое. Окиньте критическим взглядом свое творение и попытайтесь найти, что выбивается из этой концепции. Если не нашли - значит, есть шанс, что все сделали правильно, и картинка будет помогать хорошо ранжироваться тексту, а текст - картинке.
3. Пример SEO-оптимизации иллюстрированной страницы
3.1. Заметьте, что после п.2.5 мы уже не разделяем графику и текст, а говорим об "иллюстрированной странице". Приведем пример, как это делается (помните, что говорилось о расположении рисунков в п.2.2? Это тоже пример), а также некоторые замечания, чтобы остудить пыл слишком оптимистично настроенных SEO-оптимизаторов.
 Поисковая оптимизация изображений и фото: IMG и пример текста с картинками
Поисковая оптимизация изображений и фото: IMG и пример текста с картинками 3.2. Вот полный HTML-код тега IMG приведенного изображения:<img src="http://com-seo.ru/http://com-seo.ru/raskrutka/kartinka-seo-image-raskrutka-risunok-foto-img.jpg" title="SEO-оптимизация и раскрутка изображений и фото, иллюстрированный текст и IMG" alt="Поисковая оптимизация изображений и фото: IMG и пример текста с картинками" border="0" />.Подпись отделена от графики тегом BR и находится с рисунком в одном контейнере DIV. Таким образом удается гармонично и эстетично вписать картинку на веб-страницу, не попортив дизайна. Обратите внимание, что рисунок на сервере лежит не абы где, а в папке с названием из очень важного для сайта слова, которое поисковики понимают на транслите.
3.3. Есть очень спорный момент в том, чтобы показывать на странице не саму картинку, как сейчас, а ее уменьшенную до иконки копию, которая будет графической ссылкой на само изображение. Это уменьшает негативное влияние изображений больших размеров на текст ниже них (см.п.1.2), но также снижает значимость рисунка.
3.4. Поисковое ранжирование по фотографиям и картинкам происходит гораздо медленнее, чем по тексту, и может пройти до двух месяцев прежде, чем картинка займет достойное положение в поиске по рисункам. В связи с этим актуально сразу делать оптимальные SEO-маневры и размещение графики на страницах сайта.
3.5. Существует мнение, что поисковые системы с предпочтением относятся к периодической смене иллюстраций. Я не могу привести доказательств или опровержений этому; сам это мнение не разделяю, но для объективности о существовании его сказать обязан.
3.6. О выгоде поисковой оптимизации графики: разумеется, такие мелочи, как название папки с рисунком или точное вхождение ключевых слов в адрес картинки, дают копеечную выгоду в плане SEO. Но сто копеечек - это уже рубль, и пусть он будет в нашей копилке, нежели у конкурентов. Кроме того, не находится ни одного разумного аргумента, почему не делать сразу так, как лучше.
 |
com-seo.ru
seo оптимизация изображений под поисковые системы
В результатах поиска достаточно часто фигурируют картинки. Соответственно, возникает правомерный вопрос: чего можно добиться при помощи SEO-оптимизации изображений. Также необходимо задуматься, насколько положительно способны повлиять мультимедиа, размещенные на страницах ресурса, на рост трафика и увеличение объемов продаж. Если рассматривать данное направление работы над развитием ресурса, необходимо разобраться, каким образом необходимо оптимизировать и продвигать графическое содержимое, чтобы оно приносило максимум пользы интернет-ресурсу.

Продвижение картинок – это отдельное направление в раскрутке сайтов. Данная статья посвящена основным моментам, на которые изначально следует обратить внимание при работе с графическим контентом. Дизайн страниц одинаково важен и для комфорта посетителей, и для поисковых роботов. Поэтому оформление каждой из них должно быть тщательно продумано. Картинки в поисковой выдаче Яндекса и Google показываются в достаточно видных местах. Пользователи видят отображение того, что они ищут, и переходят, нажимая на картинку.
Какие запросы эффективно продвигать посредством картинок?
При помощи SEO-оптимизации изображений эффективно продвигать мультимедийные запросы, к которым, например, относятся такие:
- как отремонтировать ванную видео;
- металлопластиковые окна фото;
- дизайн интерьера модерн фото.
Такие запросы различных тематик вводят пользователи, которые находятся в поиске определенного контента.
Также продвижение картинок актуально для общих запросов, к которым прибавлено какое-либо событие. Например, запрос «подарки ко дню Святого Валентина» и аналогичные. Любой праздник способен существенно увеличить количество переходов по картинке в сутки, что является положительным для любого интернет-ресурса. Необходимо отметить, что и в Яндексе, и в Google по правильно оптимизированным изображениям достаточно существенное количество переходов.
Продвижение изображений при грамотном подходе к решению данной задачи обеспечивает существенное увеличение трафика. Работа с картинками заключается в их первоначальной оптимизации и последующем продвижении.
Основные аспекты процесса оптимизации изображений
Необходимо понимать, что первоочередное значение имеет уникальность графического элемента. Компьютерные технологии непрерывно развиваются, и роботы давно уже успели научиться распознавать иллюстрации, которыми сопровождается текст. Поэтому для продвижения картинок предпочтительнее использовать фотографии или изображения, созданные в графическом редакторе для конкретного сайта. Проверить уникальность каждого изображения можно посредством сервиса tineye.com.
Альтернативное текстовое описание – <img src=’картинка’ alt=’описание картинки’>. Данный тег важен для каждого изображения. В описании предпочтительнее прописать ключевые слова либо описать непосредственно само изображение. Title также важен, необходимо обеспечить его наличие у каждого изображения. Ключевые слова можно использовать те же, что и ранее.
Важно погрузить иллюстрацию в текст, который ей соответствует и также включает слова, по которым осуществляется продвижение. Успешное продвижение любых картинок полностью зависит от веса страниц, на которых они размещены. Скорость и простоту вхождения в ТОП изображению способна обеспечить лишь профессионально прокаченная страница. Для коммерческих ресурсов существует правило: сначала необходимо продвинуть страницу по соответствующим ключевым словам, а уж потом – изображение, размещенное на ней. URL картинки должен содержать ключевое слово, поскольку это способно оказать непосредственное влияние на эффективность продвижения. Ключи можно прописывать и кириллицей, и транслитом. Опытные web-мастера отмечают, что при написании транслитом эффективность продвижения изображения повышается.

Наиболее предпочтительным для эффективного продвижения изображений форматом является jpg. Это проверено уже многими СЕО-специалистами. Если посмотреть на ТОП изображений самой разнообразной тематики, то к данному формату принадлежит практически 70%, остальные 30% охватывают GIF, PNG и другие. На скорость загрузки страницы непосредственное влияние оказывает размер каждой картинки в килобайтах. Данному вопросу также следует уделить внимание, поскольку много тяжелых по весу картинок, расположенных на одной странице, будут мешать ее быстрой загрузке, что создаст дискомфорт для пользователя.
После того, как изображение было оптимизировано, пора переходить к его продвижению.
Основные аспекты процесса продвижения картинок
Продвижение любых изображений для различных по тематике ресурсов отличается. При работе со сложными коммерческими сайтами практически всегда для успешного ранжирования иллюстраций недостаточно лишь их оптимизации. Для такого продвижения имеют значения внешние факторы, с которыми должен поработать веб-мастер.
Первое, о чем необходимо побеспокоиться, это наличие перенаправлений с других ресурсов на продвигаемое изображение. Такие перенаправления могут быть в виде ссылки с анкором либо другой картинки. Для размещения внешних ссылок предпочтительнее подбирать схожие по тематике сайты.
Также можно произвести размещение картинки на каком-либо авторитетном ресурсе, при этом активную ссылку можно не делать. Главное – это наличие у изображения адреса, прописанных Title и alt.

Оба подхода являются эффективными. Следует отметить, что обновление данных ТОП по картинкам происходит медленнее, чем по поиску. Поэтому с целью оценить результаты работы понадобится подождать 1-3 недели. При грамотной оптимизации изображений и создании оптимальных внешних условий несложно превратить их продвижение в рост посещаемости ресурса, а значит и продаж при помощи него.
Полезное по теме
Регистрация
www.sape.ru
Оптимизация изображений для сайта - уменьшение размера, сжатие, оформление в соответствии с SEO

Без комплексной внутренней оптимизации сайта невозможно достигнуть высокой посещаемости, к которой так стремятся владельцы веб-ресурсов. Сюда относится и оптимизация изображений, которой так часто пренебрегают вебмастера. Порой это связано с нехваткой времени, неосведомленностью либо же банальной ленью. Но как бы там ни было, оптимизация изображений для сайта способствует размещению интернет страниц в поисковой выдаче в топовых местах, делая их релевантными.
Что такое сайт? Это совокупность различных ресурсов, дающих в сумме визуальную картинку, которая интерпретируется и отображается при помощи современных веб-браузеров. То, что мы видим в интернете, создается благодаря различным языкам программирования.
Немного отклонившись от темы, возвращаемся к оптимизации изображений.
Для чего нужна оптимизация изображений
Манипуляции, связанные с картинками, позволяют сделать сайт шустрее, что с недавних пор учитывается поисковиками. То есть грамотная seo оптимизация изображений позволяет вывести веб-ресурс на совершенно новый уровень поисковой выдачи.
Мало кому известно, что уникальное, привлекательное изображение может улучшить количество трафика. Все дело в том, что поисковые механизмы учитывают и эти данные, выставляя качественные изображения на первых местах среди картинок. В итоге ссылающиеся на сайт изображения привлекают дополнительный трафик.
Поговорив немного о теории, давайте перейдем к практике.
Оптимизация изображений для сайта - сжатие изображений, уменьшение их размера
Выполнив данные требования, вы тем самым ускорите загрузку сайта. Именно объемные изображения негативным образом влияют на скорость загрузки интернет страниц. Все остальные элементы, в том числе и контент, это ничтожная малость, которая практически не способна ухудшить эти показатели. Конечно, можно отказаться от использования изображений, но в таком случае вы наверняка потеряете рядового посетителя, поскольку грамотная визуализация и правильно оформленная статья улучшает поведенческие факторы.
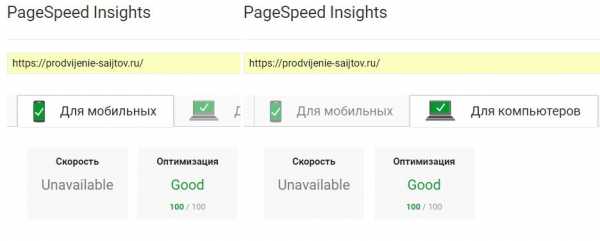
Существует множество онлайн сервисов проверки скорости сайта, среди которых выгодно выделяется PageSpeed Insights. Это знаменитый сервис от Google, сообщающий о всевозможных ресурсах, притормаживающих работу сайта. Если же после проверки вы обнаружили вот такую надпись, которая выделена красным на скриншоте, срочно займитесь оптимизацией изображений. Здесь же можно и узнать какие объекты нуждаются в сжатии, кликнув на ссылку – «Как исправить».

И так, что нужно сделать? Оптимизация размера изображения, а также их сжатие предусматривает использование специальных графических программ. На сегодняшний день существует множество как платных, так и бесплатных графических редакторов. На своей практике я испробовал множество софта предназначенного для работы с изображениями. Но среди всего этого изобилия выгодно выделяется пресловутый Adobe Photoshop. Эта программа для оптимизации изображений обладает огромным функционалом, что порой отпугивает пользователей.
Оптимизация изображений посредством использования программы Photoshop
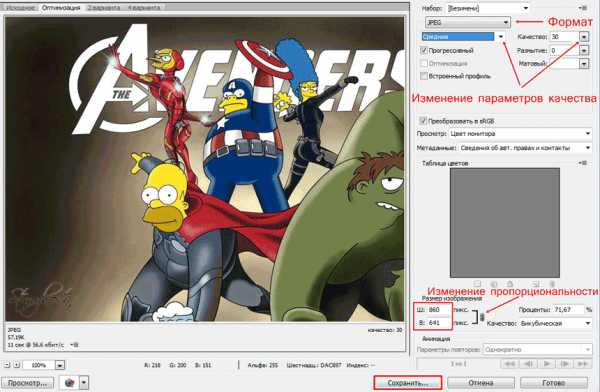
Запустите софт, в левом верхнем углу кликните кнопку Файл/Открыть. Выберите изображение и нажмите «Открыть». Опять выберите «Файл», а затем «Сохранить для Web…»
В открывшемся окне можно изменить ширину и высоту изображения. Для этого необходимо внести свои цифры возле буквы «Ш» (ширина) и «В» (высота). Хочу отметить, что эти параметры привязаны друг к другу. То есть, изменяя, к примеру, ширину, высота будет выставляться в соответствии с пропорциями изображения. Для изменения условий редактирования достаточно кликнуть по маленькому значку, который в текстовом редакторе обозначается как ссылка.
Для сжатия картинки выберите в верхнем правом углу подобающий формат. Я рекомендую использовать JPEG – это позволит сжать изображение практически вполовину.

Здесь же предусмотрена возможность изменения качества - от низкого до наилучшего. Также можно воспользоваться кнопкой «Качество», где при помощи бегунка выбрать наиболее подходящее качество.
Среди форматов, которые рекомендуют использовать поисковые системы – PNG и JPEG.
Кроме этого на сайт можно добавлять изображения формата GIF. В тех случаях, когда необходимо загрузить изображение без потери качества выберите в Фотошопе формат PNG-24.
Сразу же хочу сказать, что это оптимизация изображений без потери качества. По крайней мере, человеческий глаз не увидит никакой разницы.
В идеале размер размещенного на сайте изображения не должен превышать отметку 30 – 60 kB.
В этих целях помимо вездесущего Фотошопа можно использовать следующий бесплатный софт:
- FastStone Image Viewer.
- PhotoScape.
- Paint.
Важный момент! Перед тем как загружать изображения на сайт учтите ширину контентной части. К примеру, у меня на сайте она составляет 860 пикселей. Поэтому нет никакого смысла добавлять картинки шире.
SEO оптимизация изображений
Мало сжать и уменьшить размер изображения. Необходимо их еще оптимизировать в соответствии с правилами SEO-оптимизации.
Как недавно выяснилось, поисковые системы научились распознавать названия картинок. Именно поэтому размещать на сайте изображения с набором букв или цифр неуместно. Название должно соответствовать тематике статьи либо тому, что на нем отображается.
Учтите, название должно быть прописано на латинице, если это несколько слов - через дефис. Для упрощения перевода я рекомендую использовать онлайн транслитератор - http://translit.net. В названии не рекомендуется спамить, тем не менее, приветствуется использование ключевых слов.
Прописываем SEO мета данные
Наличие определенных атрибутов позволяет сделать изображения более информативными.
Атрибут alt является не обязательной составной частью тега img и используется для графических элементов сайта. Он предназначен для альтернативного описания файла. Данный атрибут позволяет отображать прописанный в нем текст, если у человека просматривающего ваш сайт в веб-браузере отсутствует или выключен графический редактор. Не исключено, что изображение может не отображаться и по вашей вине (удаленная картинка). На счет важности данного атрибута ходят многочисленные споры. Одни утверждают, что его наличие способствует продвижению сайта в поисковой выдаче. Другие же говорят о том, что с последних пор его заполнение абсолютно бесполезно.
Представленный атрибут должен быть осмысленным, прописанным на кириллице и содержать не более 70 символов. В нем должны содержаться определенные ключевые слова и фразы, описывающие изображение, но только не переусердствуйте с их количеством.
Пример правильно заполненного атрибута alt:
Атрибут title позволяет при наведении на изображение отображать определенный указанный в нем текст. Также прописывается на понятном для нашего славянского пользователя языке. В отличии от вышеприведенного атрибута alt, этот элемент html может быть более содержательным.
После всех вышеприведенных действий связанных с оптимизацией рекомендую зайти на онлайн сервис https://www.tineye.com и проверить изображение на уникальность. Все дело в том, что поисковые механизмы с недавних пор учитывают и этот фактор, отдавая сайтам с уникальными изображениями высшие позиции. Кроме того в Гугле и Яндексе существует отдельный поиск по изображениям, позволяющий привлечь дополнительный трафик на ваш сайт.
Пример правильно заполненного атрибута title:
Joomla оптимизация изображений
Как выше уже упоминалось оптимизацию необходимо производить в комплексе. Мало написать SEO статью и правильно прописать к ней заголовки h2 - h6.
Поэтому после изучения теории необходимо незамедлительно приступить к практике. Но, как и где произвести SEO оптимизацию изображений на CMS Джумла.
Для этого необходимо авторизироваться в админке, выбрать в верхнем горизонтальном меню Материалы/Менеджер материалов. Затем открыть какой-нибудь конкретный материал и переключить текстовый редактор на отображение HTML кода. Для публикации и редактирования материалов я рекомендую установить текстовый редактор JCE.
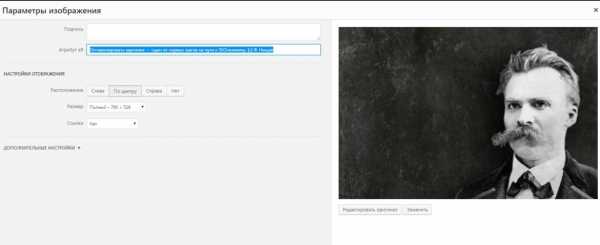
В качестве примера я сделал скриншот, продублировав одинаковую картинку с правильно заполненными атрибутами alt и title и без. Под номером один выделено изображение с корректно заполненными тегами. Само собою разумеющееся, что под номером два находится не оптимизированное изображение.
Оптимизация изображений перед загрузкой на сайты должна выполняться в обязательном порядке иначе все усилия связанные с продвижением веб-проекта будут неоправданны.
И помните, каждый автор, написавший полезную статью, заслуживает на комментарий, минимум репост.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Не ленитесь, поделитесь!
stimylrosta.com.ua
Оптимизация картинок на сайте: зачем и как?
 Все мы, как пользователи, любим читать текст с картинками: изображения подкрепляют описанное в статье, упрощают понимание материала, а иногда являются основной смысловой частью и текст, наоборот, делается в описание к картинкам (например, фото инструкции, инфографика). Однако фото в статьях полезны не только для удобства чтения и восприятия информации, они также могут способствовать привлечению трафика на сайт с помощью поиска по картинкам в поисковых системах. Хотя этот поиск организован так, что всю необходимую информацию пользователь может получить, не переходя на сайт, все же часть посетителей получить возможно, если сделать правильную оптимизацию картинок.
Все мы, как пользователи, любим читать текст с картинками: изображения подкрепляют описанное в статье, упрощают понимание материала, а иногда являются основной смысловой частью и текст, наоборот, делается в описание к картинкам (например, фото инструкции, инфографика). Однако фото в статьях полезны не только для удобства чтения и восприятия информации, они также могут способствовать привлечению трафика на сайт с помощью поиска по картинкам в поисковых системах. Хотя этот поиск организован так, что всю необходимую информацию пользователь может получить, не переходя на сайт, все же часть посетителей получить возможно, если сделать правильную оптимизацию картинок.
В чем заключается оптимизация картинок для сайта?
Оптимизация картинок базируется на трех составляющих:
- Seo-оптимизация
- Уникализация
- Оптимизация размера изображения
Именно эти параметры мы и рассмотрим каждый в отдельности более подробно.
1 – seo оптимизация картинок
SEO оптимизация – это оптимизация картинок для поисковых систем. Они имеют в своем распоряжении специального робота, который индексирует изображения. Как известно, алгоритмы поисковых систем достаточно хорошо обрабатывают картинки и в большинстве случаев способны понять, что на них изображено. Однако для исключения ошибок, а также для более высокого ранжирования изображений в поиске по картинкам, им все же необходимо давать подсказки.
А) атрибуты тега img
Для этого используются специальные атрибуты atl и title тега для картинок . В общем виде код оптимизированной картинки выглядит так:
< img border="0" alt="[альтернативный текст]" title="[текст подсказки]"
src="risunok.jpg" >
Здесь альтернативный текст и текст подсказки должны быть заполнены так, чтобы отображать значение фото (что на нем изображено) и в то же время содержать ключевые слова, по которым пользователи смогут найти эту картинку. При этом не стоит писать все ключевые слова, которые вы используете в тексте, заполните эти атрибуты тем, что действительно относится к данному фото.
Б) название картинки
В seo оптимизации картинок немаловажную роль играет название изображения, поэтому и здесь в него рекомендуется вписать ключевое слово, относящееся к фото.
В) EXIF-данные
Добавляйте к картинкам метаданные EXIF (стандарт, позволяющий указывать дополнительно к фото информацию от авторстве, условиях получения фото, камере). Некоторые из данных EXIF можно только прочесть, а некоторые и изменить. Для этого потребуются специальные программы (фотоорганайзеры). В то же время стоит учесть, что эти данные добавляют вес фото, поэтому для оптимизации загрузки их часто советуют удалять – здесь стоит смотреть, что приоритетнее.
2 – уникализация изображения
Проще всего найти изображение в том же поиске по картинкам и вставить его в свою статью на сайт. Однако это будет «ворованная картинка», а к ним поисковые системы относятся точно так же как и к скопированному контенту – он не будет ранжироваться выше, соответственно и трафика получить по нему у вас не получится.
В идеале фото или картинки к тексту должны быть авторскими, если они подкрепляют авторский материал. Однако не у всех есть возможность сделать профессиональное фото с обработкой или отрисовать его с нуля в фотошопе. Поэтому здесь можно использовать некоторые приемы уникализации картинок:
- Изменить название картинки – это обязательно. В подписи по возможности употребляйте ключевые слова.
- Использовать средства фотошопа или другого редактора для внесения небольших корректировок в фото: изменить яркость и контраст, зеркально отобразить или изменить наклон изображения, нанести подпись на фото (адрес сайта или тематическую надпись), сделать рамку и пр. Это несложные операции, которые легко выполнить без особых знаний фотошопа.
- Сохранить изображение в новом размере и формате.
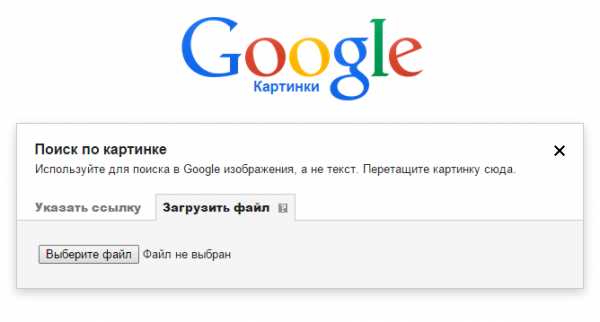
Теперь можно проверить, уникальна ли ваша картинка. Сделать это довольно просто с помощью Google Images: нажимаем на иконку фото и загружаем нашу картинку и получаем в результате количество найденных копий или схожих фото.

3 - оптимизация размера изображения
Сейчас в сети можно найти множество онлайн сервисов, которые могут оптимизировать размер изображения без потери его качества, для чего вам достаточно загрузить фото и сохранить результат. Вот некоторые из них:
- PunyPNG
- TinyPNG
- SmushIt
- Shrink Pictures
- JPEGMini
Однако об оптимизации размера лучше всего подумать при сохранении картинки после обработки, тогда это не будет занимать дополнительного времени на изучение сервисов и их использования для каждого изображения.
Форматы изображений
Прежде всего, стоит выбрать правильный формат для картинки. Вот основные из них:
- JPG или JPEG – он предпочтителен для больших фото, где требуется полная передача цвета, градиента и других деталей. Минус – отсутствие прозрачности.
- GIF – формат лучше использовать, если количество цветов не превышает 10. Чаще всего используется для баннеров.
- PNG-8 – лучший вариант для иконок, кнопок и других мелких элементов.
- PNG-24 – стоит выбирать, если на картинке присутствует полупрозрачный градиент.
В целом, формат PNG считается лучшим для картинок с прозрачностью.
При сохранении фото для сайта, выбирайте пункт «Сохранить изображение для WEB», установите нужный формат изображения, качество и другие параметры – предварительно вам будет показан размер изображения после сохранения. Если он слишком велик, стоит изменить параметры, например, размер изображения.
Вернуться
www.seo.kasper.by
Оптимизация изображений для SEO - SSPromotion
В нашей статье о внутренней оптимизации сайтов мы упоминали о тегах Alt и Title для изображений. Но вот парадокс — уже более десяти лет как известно о роли данных тегов, но вебмастера упорно игнорируют трафик с изображений. Причин несколько.
Первое убеждение ведет к тому, что это незначительный прирост трафика, а, следовательно, зачем убивать время на картинки, когда можно искать ссылки и писать контент? Второе убеждение заключается в банальном страхе перед непонятным — многие (действительно многие) просто не знают, что писать в данных мета-тегах. Поэтому давайте по факту — нужны теги alt и title, или нет?

Роль alt и title для внутренней оптимизации
Скажите, когда вы хотите задержать пользователя на сайте, вы ведь выполняете казалось бы точечную, но почему-то настолько «необходимую» работу: меняете текст и цвет кнопок, передвигаете элементы, подправляете отступы, делаете все лаконичным и приятным на вид? Так вот, такова же и роль мета-тегов к изображениям.
С одной стороны вы наверняка не получите (хотя в некоторых тематиках такое бывает) огромный трафик на сайт с Google или Яндекс изображений. С другой стороны, это:
- Отличный способ получить хоть какой-то вес для недавно родившихся сайтов.
- Возможность получить больше интереса с поисковых систем.
- Банальная работа над юзабилити.
- Это не займет так много времени, как другие этапы оптимизации сайта. Кроме того, весь этот процесс частично можно автоматизировать.
- Возможность обойти конкурентов, которые прежде точно так же не работали с мета-тегами.
Если ваш интернет-магазин получает тысячу пользователей в месяц, вы будете рады дополнительным 500? Если да, то вам нужно работать с мета-тегами. Ведь интернет-магазин содержит тысячи товаров, каждый из которых пользователь может искать по запросу в поисковике.
 Во многом работу алгоритмов по отношению к каждому уникальному сайте предсказать сложно. Поэтому пробуйте все, что даже теоретически может пойти во благо SEO.
Во многом работу алгоритмов по отношению к каждому уникальному сайте предсказать сложно. Поэтому пробуйте все, что даже теоретически может пойти во благо SEO.Атрибут title. Что с ним делать?
Атрибут Title — это подсказка при наведении курсора.
Во многом «благодаря» данному атрибуту и бытует мнение о нецелесообразности оптимизации изображений. В этом есть только доля правды. Атрибут Title действительно практически безразличен поисковикам. Он не индексируется, НО передает анкорный вес странице-акцептору. В статье про внутреннюю перелинковку мы говорили о важности переноса веса на самые важные страницы, и именно этот «накопленный» вес и будет передаваться в поисковик. Другими словами, оптимизировав одну страницу, вы можете быть в ТОПе не только в самой выдаче, но и в Google Картинках. Что же касается незначительных страниц, то данный атрибут действительно практически не играет роли.
Правила оформления Title:
- Информация должна содержать точное соответствие тематике изображения
- Он должен быть лаконичным. Хоть конкретные ограничения отсутствуют, но нет НИКАКОГО резона делать длинный title — только потратите время.
- Title не должен копироваться с заголовков h2 и страничного мета-тега title. Можно полностью не менять, но пару слов удалить/добавить не помешает, иначе робот оценит вашу попытку как навязчивое продвижение.
Почему поисковые системы любят атрибут alt
Поисковые роботы не обладают разумом, и, следовательно, не могут понять, что изображено на картинке. Атрибут Alt говорит роботам, что из себя представляет конкретное изображение. В этом принципиальное отличие атрибута Alt от Title. Если второй работает косвенно и скорее для самих пользователей, то Alt является необходимым условием для оптимизации. Изображение с параметром Alt будет появляться по тем поисковым запросам, которые вам необходимы, а это дорогого стоит.
Атрибут Alt индексируется поисковыми системами и точно так же передает вес. Именно данный тег позволяет вам получить дополнительный трафик и улучшить свои позиции в выдаче. Кроме того, данный тег виден, если у пользователя отключено отображение картинок, а также показывается в качестве описания в поиске по картинкам.
Что и как писать в Alt
Тег Alt вызывает затруднение у тех, кто оптимизирует изображение, ведь изображения все разные, и что на них писать — не понятно. Для правильной оптимизации придерживайтесь следующих рекомендаций.
- Как и в Title, текст в теге Alt должен соответствовать смыслу картинки. Это вдвойне важно, так как Alt выступает в качестве описания при выдаче картинок в поисковиках.
- Длина текста не должна превышать 250 символов, но в то же время должна содержать более трех слов.
- Используйте ключевые слова, но, как не нужно использовать несколько. В ином случае вы получите бан не только изображения, но и всей страницы. Alt должен быть релевантным и естественнем, а также не содержать слов вроде «купить», «заказ» или «оформить». Вот несколько примеров:
 Релевантно, красиво, органично
Релевантно, красиво, органично
 Это будущий претендент на лишение позиций
Это будущий претендент на лишение позицийОптимизация изображений
Данный пункт крайне важен для того, чтобы его игнорировать. Около 80% сайтов в выдаче не оптимизируют ни страницы, ни изображения, что отражается не только на выдаче, но и на юзабилити. Оптимизация изображений и их размера в целом повышает доверие к вашему сайту. Чем быстрее работает сайт, тем больше вас будут любить поисковики, и роль этого трудно переоценить.
Что делать с изображениями? Как правило, достаточно уменьшить их вес, сделать загрузку всех страниц настолько быстрой, насколько это возможно. Для этого:
- Используйте сервис Google PageSpeed и найдите слабые места вашего сайта.
- Удалите ВСЕ ненужные изображения как со страниц, так и с галерей.
- Для элементов, которые отображаются на всех страницах сайта (например, логотип), необходимо использовать png, векторы, а также эффекты CSS
- Сжимайте изображения. Помните о том, что человеческий глаз не распознает сжатие с потерями (в пределах разумного, конечно). Для подобного сжатия существует множество сервисов и программ, которые вы без проблем найдете на просторах интернета.
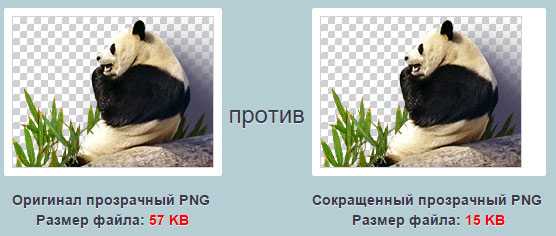
Посмотрите на следующий пример, который демонстрирует эффект сжатия. Умножьте данный результат на 5000 изображений стандартного интернет-магазина, и вы ощутите результат.

В заключение
Итак, что в итоге нужно сделать для оптимизации изображений?
- Создайте определенный шаблон составления title.
- Создайте ядро страниц и ключевых запросов, которые вы будете использовать в Alt-тегах чаще других.
- Найдите оптимальное решение для сжатия размера изображений: десктопное, серверное, облачное или встроенное прямо в движок сайта.
И помните, чем больше вес ваших страниц, тем более ощутимым эффектом будет обладать оптимизация изображений, но в то же время вне зависимости от вашего веса плохая оптимизация может принести вред. Будьте осторожны и развивайте свой сайт органично и последовательно.
С оптимизацией мета-тегов разобрались. Но нам интересно — чем вы сжимаете изображения на сайте? Делитесь своими лайфхаками.
sspromotion.ru
Оптимизация изображений и продвижение картинок в Яндексе и Google
Вы задумывались какую роль играют изображения в продвижении сайта? Всем известно, уникальные и полезные статьи помогают успешно продвигать сайт. А картинки помогают раскручивать. Думаю, что да. От картинок зависит многое. Если они уникальны и интересны, то пользователь будет их рассматривать и это увеличит показатель поведенческих. Правильно оптимизированные картинки выходят в ТОП и по ним переходят пользователи. Давайте разберемся, как следует работать над картинками, чтобы они приносили пользу.
Почему оптимизируют картинки под сео
В последнее время интернет-маркетологи обращают внимание на необходимость правильной подготовки текстов для сайтов.
Тексты должны быть интересными и полностью раскрывать тему. Еще у них задача продавать услугу, или продукцию. Все это хорошо. Однако почему-то мало кто говорит об оптимизации картинок для раскрутки сайта и повышения качества текстов.
Представьте себе две статьи, которые написаны по всем стандартам современных технологий маркетинга. Отличаться друг от друга они будут только тем, что в дном тексте мы разместим качественные картинки. Думаю вы согласитесь, что более привлекательным и легким для восприятия будет текст с картинками.
Если картинки правильно подобраны и раскрывают идеи текста, то это супер. Теперь пользователь не только читает информацию, но и рассматривает изображения. Конечно, это улучшит поведенческие факторы.
Еще у нас появляется возможность при помощи картинок раскручивать сложные и кривые фразы. В тексте они смотрятся не красиво, их трудно читать и воспринимать. У нас есть выход, разместить их в теге alt.
Бывают случаи, особенно в интернет магазинах, когда на странице каталога товаров зашкаливает тошнота ключевых фраз. Например, на странице размещается 100 шт. товаров с надписью «ноутбук». Снизить тошноту можно написав название товара на изображении (конечно, не все, только на определенной части картинок).
Теперь сама важная информация. Правильно оптимизированные картинки дают довольно хороший трафик на сайт. Причем пользователи, которые приходят с картинок иногда становятся реальными клиентами.

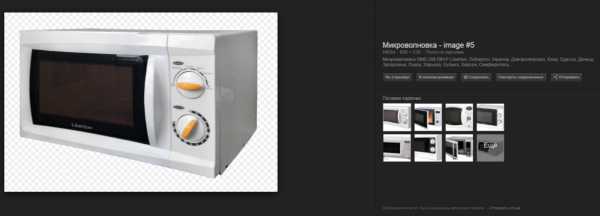
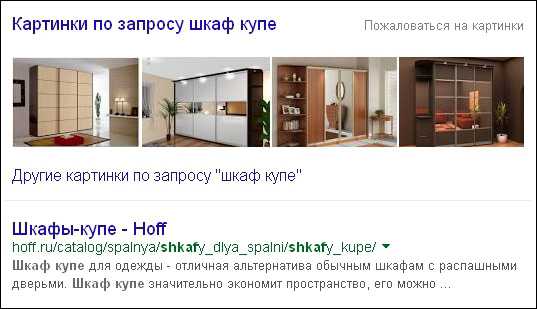
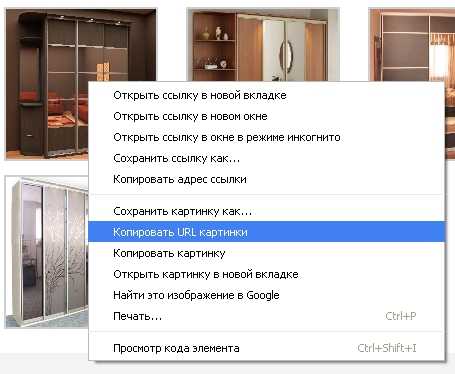
Человек пожелала купить шкаф купе. Он набирает в поисковой форме ключевое слово. Первые высоты в органической выдаче занимают картинки (если их выдает поисковая система для данной поисковой фразы), а далее следуют сниппеты сайтов. Известно, что мы воспринимаем информацию более визуально. Поэтому пользователь в первую очередь просматривает картинки. Вот одна из картинок его заинтересовала. Он кликает по ней и переходит на ее родной сайт. А там предложение со скидкой купить прекрасный шкаф купе из Италии. Как результат, картинка не только принесла трафик, но и привлекла потенциального покупателя.
Картинки размещаются на двух территориях поисковых систем, собственно в органической выдаче, где идут снипиты сайтов и в специальном месте, где присутствуют только изображения. На раздел картинок можно перейти нажав вкладку «Картинки». Для нас важно добиться через оптимизацию изображений двух вещей: хорошего восприятия текста и достижения первых позиций по картинкам, как в органической выдаче, так и в выдаче самих изображений.
к меню ↑
Как выглядит картинка в коде страницы
Определить местоположение изображения в коде можно двумя способами.
- Первый — посмотреть в исходном коде непосредственно через инструмент самого браузера.
- Второй — используем дополнительные расширения для браузеров, которые облегчают работу с исходным кодом.
Для работы с кодом сайтов я всегда использую браузер Mozilla Firefox. В нем удобно работать с исходным кодом, существует множество плагинов и дополнений.
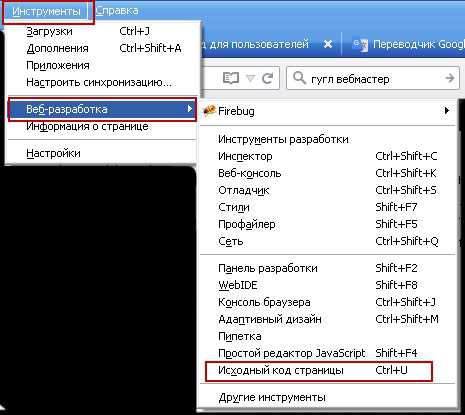
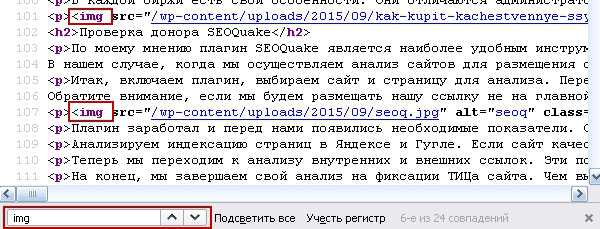
Нажимаем кнопочку «Инструменты» и выбираем пункт «Исходный код страницы». Нажимаем клавиши Ctrl+F и находим картинки по тегу img.


Другой способ предусматривает установку плагина Firebug. После установки нажимаем на кнопочку жучка и наводим мышкой на изображение. Внизу экрана открывается вкладка инструментов и исходный код. В исходном коде выделяются элементы, на которые мы наводим курсором.
На представленной картинке видим, что в изображении присутствуют три атрибута: название, альт и тайтл. В каждом из этих атрибутов прописано ключевое слово.
к меню ↑
Что оптимизируем в картинках
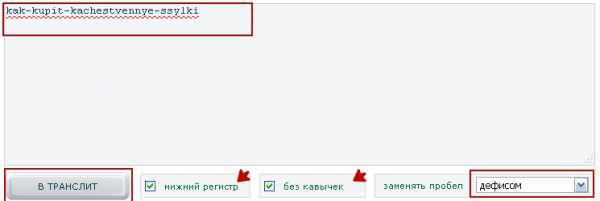
- Имя картинки. Всегда пишем прямое вхождение ключевого запроса на латинице. Используем до семи слов, оптимально 2-3. Разделяем слова через дефис или нижнее подчеркивание. Вот сервис которым я пользуюсь для перевода русских слов на латиницу http://mainspy.ru/translit_perevodchik.

- Alt — атрибут описания картинки. Описываем, то, что изображено на картинке. Максимальное количество слов до 15. Оптимально 3 — 5 слов. Здесь важно прописать ключевые слова на русском языке. Здесь можем прописывать различные ключевые слова: словоформы и «кривые фразы» (купить шкаф купе цена). Кстати, «кривые» ключевые фразы нужно окультурить и дописать к ним другие слова, чтобы они легче читались и были понятными. Главное не переоптимизировать. Поисковые системы воспринимают текст и описание картинок, как единое целое.
- Тайтл — Используем словоформы и призывы к действию. Например: «Чтобы купить шкаф купе нажмите на картинку».
- Подпись — используется если не получается вставить ключевое слово непосредственно в тексте.
ВАЖНО! Альт и тайтлы должны быть разными и не повторяться. В них мы делаем максимальное разнообразие и уникальность. В имени картинки мы пишем прямое вхождение запроса. В alt и других местах используем словоформы. Таким образом мы защищаемся от переспама.
Помним учитывать эти атрибуты картинки в общей тошноте страницы. Когда идет проверка тошноты, то современные сервисы проверок сео текстов не включают прописанное содержание картинок. Поэтому следует вручную добавлять слова в своих вычислениях тошноты.
Также запрещается делать два тайтла, если изображение является ссылкой. Мы заполняет только один тайтл кода ссылки.
Если мы не заполняем альт или тайтл, то лучше пустые элементы удалить из кода страницы (alt = «»). Незаполненные атрибуты изображений считаются ошибкой в коде.
к меню ↑
Как сделать картинки уникальными
На многих сайтах замечаем, как веб мастера, массово накладывают водяные знаки на фото. Некоторые люди думают, что это делается для уникализации картинкок. На самом деле — это банальная защита от кражи картинки и распространения собственного бренда. Запомните, различными знаками и надписями невозможно уникализировать изображение. Вы спросите: «Что же делать в таком случае?».Выход есть и он простой. Для уникализации картинок применяем несколько инструментов Photoshop.
Одна манипуляция с картинкой в Photoshop по нашей методике уже сделает ее более уникальной. Однако одного действия недостаточно. Лучше использовать все виды работ над изображением, чтобы добиться гарантированной уникальности.
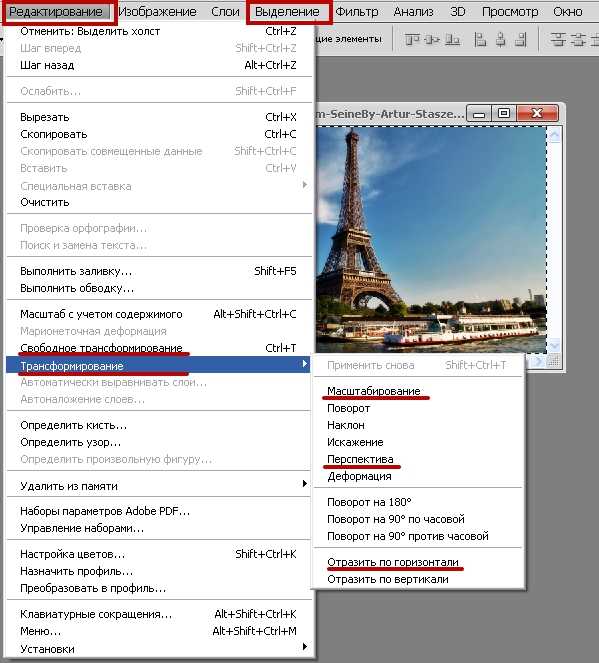
Перед началом работы в фотошопе, выделяем картинку инструментом «Выделение».

Действия над картинкой, которые делают ее уникальной:
- Зеркальный поворот по горизонтали
- Повернуть картинку на несколько градусов
- Трансформация

к меню ↑
Как проверить уникальность картинки
Возможность проверить уникальность картинки появляется после ее индексации в поисковых системах. Изображение индексируется вместе со страницей. Как быстро проиндексировать страницу я уже писал.
Заходим на сайт наводим курсор на картинку и нажимаем на правую клавишу мышки и выбираем с предложенных действий — «Копировать url картинки». Отлично теперь у нас есть адрес картинки, который будем использовать для проверки уникальности изображения.

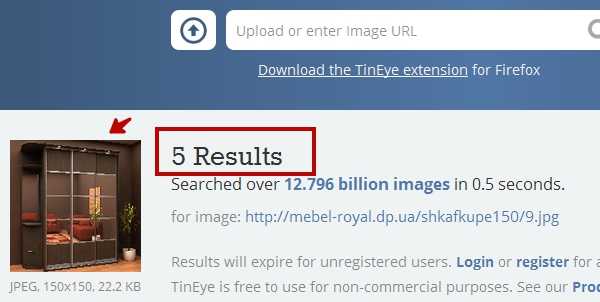
Ну что же для начала испытаем сервис tineye.com. Заходим на представленный сервис и вбиваем в форму аналитики адрес изображения. Инструмент анализа уникальности быстро обрабатывает картинку и в течении нескольких секунд у нас появляется отчет. Итак, сервис зафиксировал 5 результатов. Значит изображение не уникальное. Хорошо, пойдем дальше. Посмотрит, что скажет нам Google.

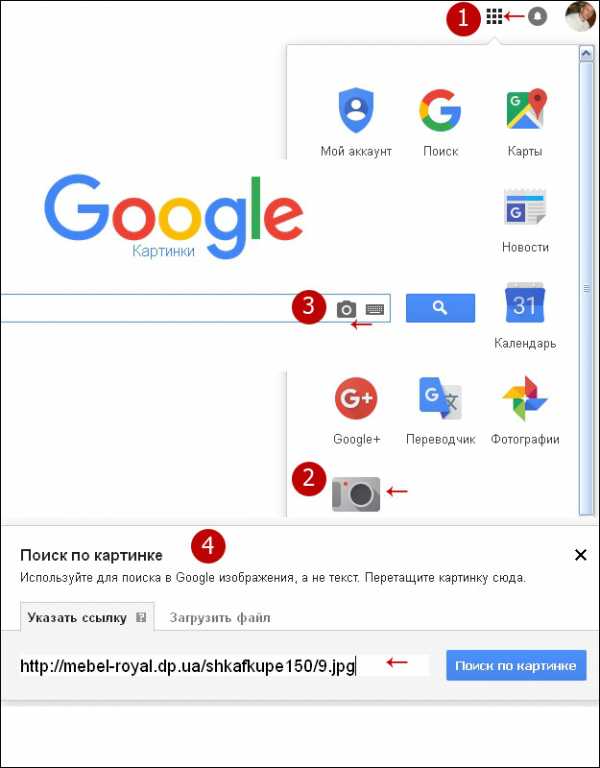
Придется сделать несколько последовательных действий. Я обозначил цифрами, какие кнопки в какой последовательности надо нажимать. Заходим в сервисы Гугла и выбираем значок фотоаппарата. Он перекинет на страницу поиска картинок. Снова нажимаем на значок фотоаппарата. Появляется поисковая форма по картинкам. Сюда вставляем скопированный адрес картинки. Жмем кнопку «Поиск по картинке». Получаем результат.

Видим, что результат значительно отличается от показателей сервиса tineye.com. Гугл нашел 414 идентичных картинок.

Продвижение по картинкам
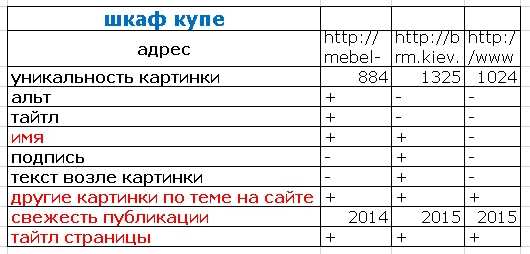
Сейчас мы поговорим о важных моментах, которые влияют на ранжирование картинки. Для этого сделаем конкурентный анализ картинок в ТОПЕ и зафиксируем их показатели в файле Excel.

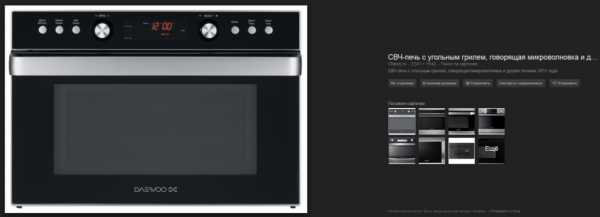
Красным цветом я выделил наиболее важные факторы, которые влияют на продвижение. Видно, что первые места в топе занимают картинки в которых прописано прямое вхождение ключа в title страницы, альте, тайтле изображения. На странице, где располагаются картинки дополнительно присутствуют другие картинки по теме.
Проанализируйте картинки своей тематики и узнайте на что следует обращать внимание в первую очередь.
к меню ↑
Частые вопросы по сео оптимизации картинок
- Если картинки уже давно на сайте и у них кривые имена, нужно ли их исправлять?
- Насколько важна уникальность картинок в их продвижении?
- Банят ли за не уникальные картинки?
- Как уберечь страницу от переспама из-за картинок каталога?
Влияние имени картинки есть достаточно значимое. Следует переделать хотя бы на самых важных страницах.
Уникальность картинки имеет значение в поисковой выдаче и в выдаче по картинкам. Так что стоит размещать оригинальные уникальные картинки.
За не уникальные картинки никто не банит. Здесь следует понять, что если картинки все не уникальные, то и продвижение будет осуществляться достаточно тяжело. Лучше все таки уникализировать.
Основное, что можно здесь рекомендовать — это не дублировать ключевые запросы в названии, alt и title.
к меню ↑
Похожие статьи:
www.seok.com.ua