Оптимизация изображения для сайта. Сайт оптимизация изображений
Оптимизация изображений для сайта / webentrance.ru
Оптимизация изображений для сайта является весьма актуальной задачей для любого сайтостроителя, потому как на любом сайте имеются различные изображения, которые при значительном размере могут тормозить загрузку страниц.
Известно, что современные темы оформления доверху забиты скриптами, файлами и стилями CSS. Это можно наблюдать в исходном коде, где видно огромное количество различных элементов.
Содержание:
Все это создает большое количество запросов к серверу, замедляет загрузку и работу сайта, делает его неповоротливым и тяжеловесным. В частности об оптимизации контента на сайте уже писалось в более ранней публикации.
Как решить эту проблему, как сделать сайт быстрым и эффективным, не затратив при этом огромное количество времени и сил на ручную оптимизацию всего его наполнения.
Рассмотрим способ, который позволяет оптимизировать изображения для сайта и таким образом увеличить скорость его загрузки в автоматическом режиме, то есть при помощи специального плагина.
Сервис developers от Google
Прежде чем что-то оптимизировать и ускорять, сначала нужно выполнить необходимые замеры. Позволяет сделать эти действия сервис от Google, расположенный по адресу developers.google.com.

Здесь надо перейти на страницу speed/pagespeed/insights, ввести в предлагаемую строку адрес своего сайта и нажать кнопку Анализировать.
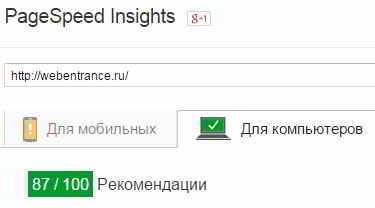
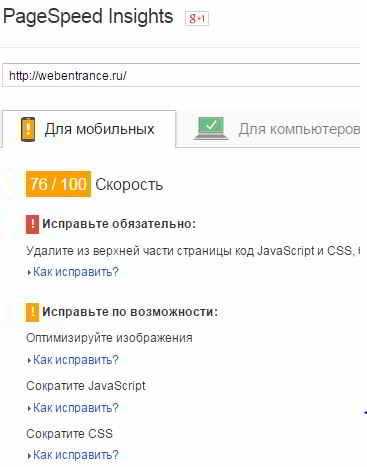
Инструмент предоставляет информацию о скорости работы сайта на мобильных устройствах и отдельно на компьютерах и выдает рекомендации по улучшению работы ресурса.


Сразу можно видеть, что если на компьютере скорость еще, можно сказать, ничего – 87/100, то на мобильных устройствах она всего лишь 76 из 100. Это конечно маловато.
На мобильных браузерах большое внимание уделяется JavaScript-ам и CSS-файлам, потому что возможности мобильных устройств ниже, чем на стационарных машинах. Все элементы распознаются и обрабатываются на мобильниках намного дольше.
Поэтому бывают существенные замедления при работе мобильных браузеров. Так что необходимо все это исправлять, чтобы пользователям было удобно работать с данным сайтом.
Проверка производительности на tools.pingdom.com
Еще один сервис, который может проверить производительность, расположен по адресу tools.pingdom.com.
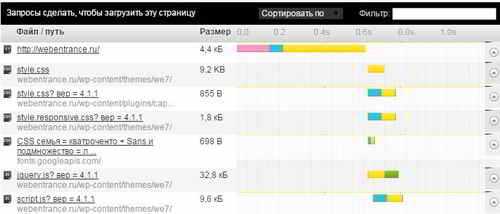
Здесь также прописываем адрес сайта и нажимаем кнопку Тест. Этот сервис рассматривает несколько другие показатели. В частности, количество запросов к серверу, которые делает сайт, время загрузки и размер страницы со всеми элементами.

Еще ниже приводятся графики, которые отражают весь процесс загрузки и последовательность загрузки различных элементов.

Начнем по порядку. Открываем опять PageSpeed Insights и посмотрим советы, которые дает сервис, что необходимо исправить. Рекомендуется в частности оптимизировать изображения, уменьшить их размер.
Картинки можно обработать вручную при помощи специальных программ, применив алгоритмы сжатия, например, в программе IrfanView или в Photoshop. А можно применить специальный плагин для WordPress.
Оптимизация изображений для сайта с помощью плагина
Называется плагин WP Smush.it и найти его можно в каталоге плагинов WordPress.

Оптимизация изображений для сайта может быть выполнена с помощью этого плагина. Плагин устанавливаем стандартным образом и активируем.
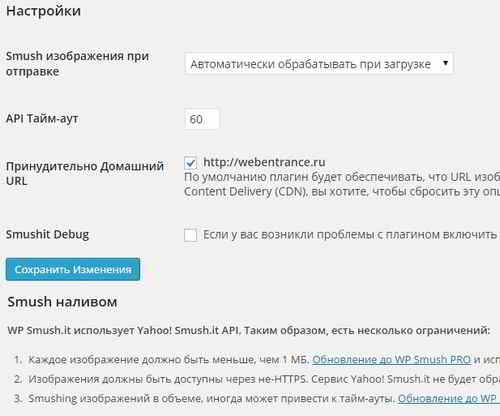
Вкладка плагина находится в разделе Медиафайлы, открывается окно настроек, в котором можно выбрать необходимые, а также познакомиться с некоторыми ограничениями на использование.

Обработка происходит через сервис Yahoo! Каждое изображение при использовании бесплатной версии плагина не должно превышать 1 Мб. Картинки на сервере должны быть с публичным доступом и принадлежать локальному сайту.
Далее плагин пишет, что нашел в медиа библиотеке сайта 95 изображений и потребуется определенное время, чтобы их обработать.
Запускаем процесс обработки, получаем сообщение, что все сделано и получаем отчет, в котором отмечено, какие картинки оптимизированы.
Программа работает поэтапно, то есть она берет группу картинок, оптимизирует их, потом переходит к следующему шагу. Это делается для того, чтобы не было превышено время обработки скриптов, разрешенное на хостинге.
Это время обычно составляет от 30 до 180 секунд. То есть, если непрерывно идет какой-то процесс свыше 180 секунд, то обычно хостинг его обрывает. Видимо хостинг полагает, что процесс завис или создает слишком большую нагрузку на сервер.
Если все-таки плагин на определенном этапе зависает. Можно, например, наблюдать, что прошло довольно много времени и ничего не меняется, то значит, на вашем хостинге подействовало ограничение на исполнение процесса или скрипта.
Необходимо плагин перезапустить, нажав на вкладку с ним и на кнопку запуска оптимизации всех картинок. Вот таким образом работает оптимизация изображений для сайта в автоматическом режиме.
После оптимизации изображений плагином, сайт можно снова перепроверить на сервисе PageSpeed Insights или на tools.pingdom.com и заметить изменения в лучшую сторону.
Другие записи по теме:
Оптимизация изображений для сайта - как сделать?

Для серьезного сайта обязательно нужно делать оптимизацию изображений. Но, как показывает практика, большинство вебмастеров не уделяют должного внимания этому процессу. Поэтому возникает вопрос – а нужно ли вообще оптимизировать изображения для сайта? Чтобы ответить на него, нужно вначале разобраться с тем, что такое оптимизация изображений и для чего она нужна.
Чтобы не делать оптимизацию ради оптимизации, нужно понимать, для чего она нужна. У этого процесса имеется две главные цели – удовлетворить поисковые системы и удовлетворить пользователей сайта. Причем для продвижения сайта важнее удовлетворить поисковые системы. Поисковики при ранжировании сайтов учитывают разные факторы. И скорость загрузки, которая напрямую связана с оптимизацией имеющихся на сайте изображений, один из них.
Чем дольше будет загружаться сайт – тем ниже он будет находиться в поисковой выдаче. Хотя время загрузки не является главным фактором ранжирования, но если по другим факторам сайт не лучше и не хуже остальных, а загружается он намного дольше, то, соответственно, и в поисковой выдаче он будет располагаться намного ниже.
Поэтому у ресурса с оптимизированными изображениями больше шансов занять верхние позиции в выдаче поисковых систем. Ну а если говорить о посетителях сайта, то и для них более предпочтительным будет тот сайт, который быстрее загружается. А если сайт понравится пользователю, то пользователь уделит ему больше времени, будет переходить по разным страницам и, скорее всего, еще не раз посетит этот сайт. Это положительно скажется на поведенческих факторах, что очень важно для продвижения сайта.
Ну а если сайт грузится очень долго, то посетитель, скорее всего, закроет его и перейдет на другой сайт. А это уже будет отрицательно сказываться на поведенческих факторах. Поэтому очень важно оптимизировать изображения, чтобы ускорить загрузку сайта.
Основная задача оптимизации изображений – уменьшить их размер. Это касается как изображений, которые входят в дизайн сайта, так и фотографий или картинок в имеющихся на сайте статьях. Уменьшение размера этих изображений поможет немного увеличить поведенческие факторы и ранжирование.
Используем правильный формат
Для оптимизации изображений важно использовать правильный формат. Чаще всего для изображений в Интернете используются форматы png, gif и jpg. У каждого из этих форматов свое назначение. Для графики, например, наиболее оптимальным считается формат png. Причем для простых изображений с небольшим разнообразием цветов применяют png-8, а для изображений с полупрозрачностью или большим количеством цветов используют png-24. Иконки и обычные кнопки также можно делать в этом формате. Так они будут весить меньше, что очень важно для ускорения загрузки сайта, а также будут лучше выглядеть в сложных деталях. На сегодняшний день формат gif уже морально устарел. Его используют в основном для анимации.
Для больших фотографий и сложных изображений используется формат jpg. Исходя из всего этого, для оптимизации изображений сайта нужно проверить форматы всех элементов дизайна и имеющихся картинок. Желательно, чтобы использовались только эти форматы, потому что одна и та же фотография в формате bmp будет весить намного больше, чем она же в формате jpg. Кроме того, нужно следить, чтобы формат png использовался только в элементах дизайна, а фотографии в постах были в формате jpg.
Ширина и высота картинок
Также для оптимизации изображений важно, чтобы они загружались в том размере, в котором они будут показаны на сайте. То есть, если на странице картинка показывается в размере 200х300, то ее размер должен быть таким же, а не 600х900. Это правило также соблюдается не всеми вебмастерами. А ведь если на сайте много изображений, которые имеют больший размер, чем необходимо, то это может отрицательно повлиять на скорость загрузки сайта.
Для уменьшения размера изображения можно использовать Photoshop или бесплатный редактор Paint.net. В Paint.net имеются все необходимые функции для оптимизации изображений. Чтобы с его помощью уменьшить размер картинки, достаточно открыть ее, нажать CTRL+R и в появившемся окне задать нужную высоту и ширину изображения.
Размер файлов
Кроме того, можно снизить качество изображения и тем самым уменьшить его размер. Это касается картинок и фотографий в формате jpg. Большинство пользователей даже не заметить разницы между оригинальной картинкой, и той у которой качество снижено до 90%. А размер файла с уменьшенным качеством будет меньше. Качество некоторых изображений можно даже понижать до 60-80%. Эта процедура также выполняется с помощью Photoshop или Paint.net. Нужно только открыть файл, и выбрать пункт меню «Сохранить как». В опциях нужно выбрать формат jpg и требуемое качество.
Делать ли водяной знак?
Еще нужно сказать несколько слов о водяном знаке. Его наносят на фотографии, имеющиеся на сайте. В качестве знака может использоваться как адрес сайта, так и его логотип. Способов добавить на фотографию водяной знак существует немало. Но стоит ли это делать? Если рассматривать этот вопрос с точки зрения оптимизации изображений, то нужно сказать, что водяной знак лучше наносить только на уникальные изображения, которые сделаны владельцем сайта или куплены им. Остальные же картинки могут обойтись и без такого знака.
searchtimes.ru
Оптимизация изображения для сайта
Далеко не каждый владелец собственного веб-ресурса знает, зачем нужна оптимизация изображений для сайта. Чтобы исправить это, в данной статье я решила разъяснить веб-мастерам-новичкам, почему следует сжимать картинки перед их размещением на интернет-страницах.

Что такое оптимизация изображений?
Этим необычным словом называется уменьшение размера и веса изображений. В результате интернет-страница, где размещаются сжатые картинки, загружается гораздо быстрее. Именно по этой причине оптимизация фотографий для сайта является необходимостью. Если сайт грузится с большой скоростью, то его поведенческие факторы улучшаются. Благодаря чему он становится любимцем поисковых систем. А у такого веб-ресурса есть большое будущее.
Программа для оптимизации изображений для сайта
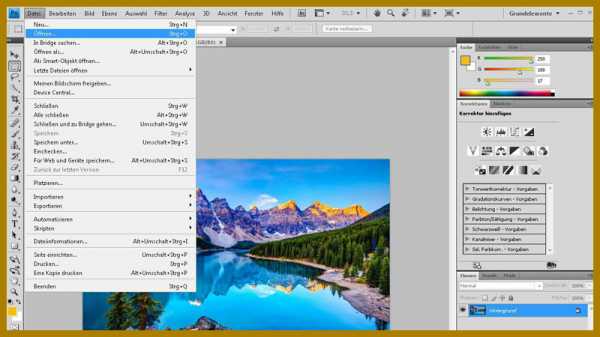
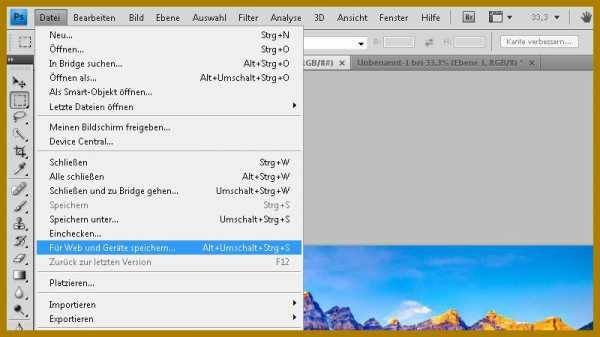
Я долгое время обрабатывала фото в различных программках и в онлайн-сервисах. Но потом я воспользовалась самой популярной программой в мире. И я поняла, что лучшим софтом, способным уменьшить вес фотографии сайта, является Adobe Photoshop. Сначала надо открыть эту программу, а затем загрузить в нее нужную вам картинку.

Затем необходимо сохранить картинку, выбрав пункт «Сохранить для Web». Выбирайте формат JPEG. Такого типа фото весит намного меньше, чем GIF и PNG.


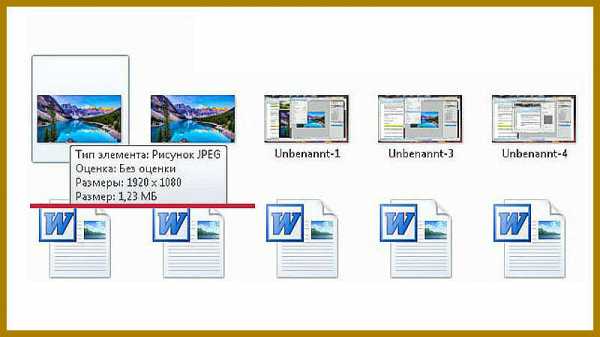
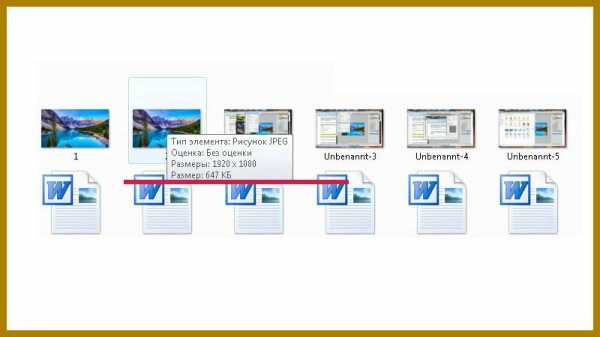
Ниже вы видите вес оригинального изображения и далее — обработанного в этой программе.


Оптимизация изображений для сайта онлайн
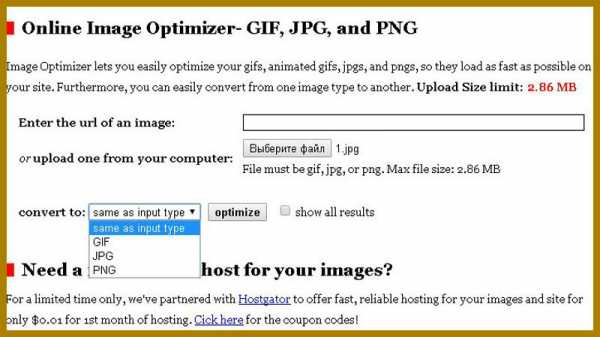
На просторах интернета существует очень большое количество сервисов, где предлагается возможность сжать картинки. Наиболее популярным является Online Image Optimizer. Создатели этого сервиса обещают быструю и качественную оптимизацию фотографий.

Тут можно загрузить картинку с компьютера или указать ссылку, если фото размещено где-то в интернете. Не забудьте выбрать тип файла. Меньше всего весит фото в JPEG. В Online Image Optimizer нельзя обработать файл размером более 300 КБ. В целом оптимизация изображений сайта в этом сервисе получается качественной и фотографии не особо теряют в качестве. Ниже вы можете увидеть вес картинки, обработанной в названном онлайн-сервисе.

Что лучше программа или онлайн-сервис?
По моим наблюдениям лучшие результаты дает Adobe Photoshop. Оптимизация изображений для сайта в этой программе позволяет сохранить качество картинки, несмотря на значительное сжатие последней. В онлайн-сервисах фотографии сжимаются не так сильно, как в Adobe Photoshop, а кроме того, там картинки теряют свое качество. Поэтому лучше всего использовать известную во всем мире программу, зарекомендовавшую себя среди веб-дизайнеров и владельцев сайтов.
Плюсы оптимизации картинок
Как уже было указано в начале этой статьи, оптимизация фотографий, позволяет интернет-странице быстрее грузиться, представляя ее в выгодном свете перед поисковыми системами. Но это еще не все. Если картинки обладают небольшим весом, то они занимают меньше места на сервере хостинга. Это не сильно заметно владельцу одного небольшого блога, но сразу видно веб-мастеру, у которого во владении более двадцати сайтов.
Copyright © kak-sarabotatj.ru
kak-sarabotatj.ru