Мобильность сайта - новый фактор ранжирования в Яндексе. Проверка оптимизации сайта для мобильных устройств яндекс
Как исправить ошибку «Сайт не оптимизирован для мобильных устройств»?
SEO и адаптивная верстка
Одна из часто встречаемых ошибок в Яндекс.Вебмастере — Сайт не оптимизирован для мобильных устройств. Это достаточно серьезная проблема, т.к. Яндекс может понизить в выдаче ваш сайт, который, возможно, не отвечает требованиям по адаптивности дизайна. О новых тенденциях в мире SEO можно почитать на http://www.oblomow.ru/. Там же можно узнать, как новый алгоритм оценки сайта от Яндекса (ИКС) будет влиять на стратегию продвижения.
Где посмотреть ошибку?
Для этого в Я.Вебмастере необходимо зайти в раздел «Диагностика» и выбрать подпункт «Диагностика сайта». Возможно, данная проблема не будет отображена на главной странице — чтобы проверить достоверно, нажмите на ссылку — Посмотреть всё, что проверяет Вебмастер
Если вы еще не проверяли сайт на мобилопригодность, то сервис предоставит вам эту возможность. Рассмотрение заявки длится две недели
Как проверить мобилопригодность сайта или страницы?
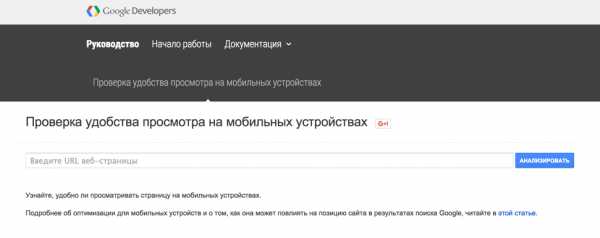
И у Яндекса и у Гугла есть свои инструменты для проверки мобильной версии сайта на соответствие требованиям обоих поисковых систем. Для проверки в Google достаточно ввести в поиск: mobile friendly google.
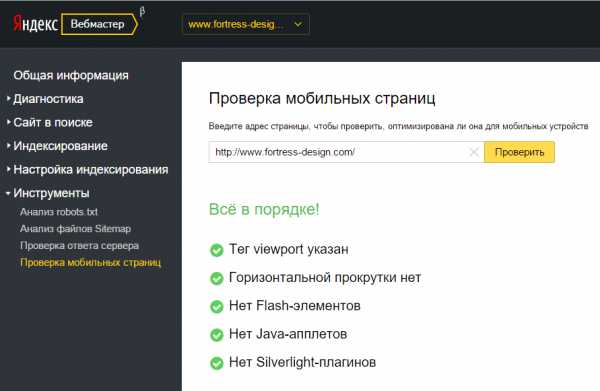
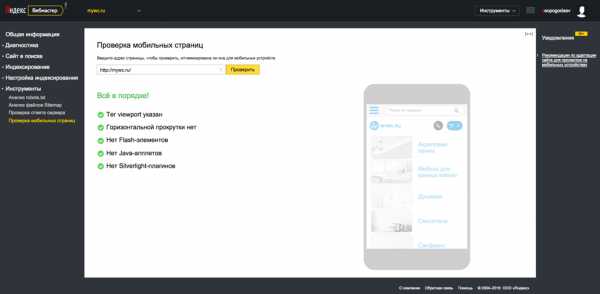
У яндекса он находится в Яндекс.Вебмастере в разделе «Инструменты» — «Проверка мобильных страниц»
Как исправить ошибку «Сайт не оптимизирован для мобильных устройств»?
Всё просто — следовать указаниям Яндекс.Вебмастера. Если какой-либо из пунктов не проходит валидацию в сервисе — следует сделать упор именно на него. Чаще всего это мелкий текст и горизонтальная прокрутка
Нужно понимать, что Яндекс и Гугл по-разному понимают оптимизацию под мобильные устройства. Поэтому, после проверки в Вебмастере попробуйте «прогнать» сайт или страницу под Google (особенно, если вы продвигаете сайт в этой поисковой системе). Результаты могут быть совсем иными:
Немного общих советов. Если вы используете WordPress, старайтесь устанавливать только адаптивные темы, тем более превью позволяет видеть, как страница смотрится на мобильных устройствах. Обращайте внимание на файл robot.txt — особенно на команду Disallow. Вы можете случайно запретить доступ к файлам стиля СSS и скриптам JS, многие из которых и дают сайту его адаптивность.
mirdostupa.ru
Чек-лист по оптимизации мобильного сайта
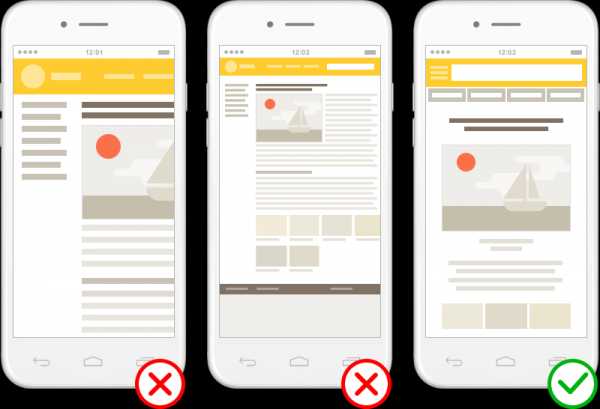
Все знают как выглядят на смартфоне сайты, не адаптированные под мобильные устройства. Или буквы мелкие — и не рассмотреть, или текст и картинки вылезают за пределы экрана. Пользоваться таким сайтом ужасно неудобно. Поэтому:
Со 2 февраля 2016 года мобильный поиск Яндекса начал учитывать при ранжировании, оптимизирована страница для смартфонов или нет.
Если сайт не адаптирован для мобильных устройств, это не значит, что он совсем исчезнет из мобильной выдачи. Пригодность ресурса для мобильных — это только один из факторов ранжирования. В общей сложности их более 800.
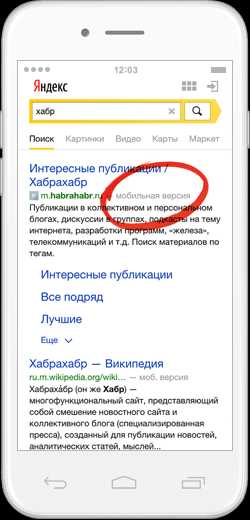
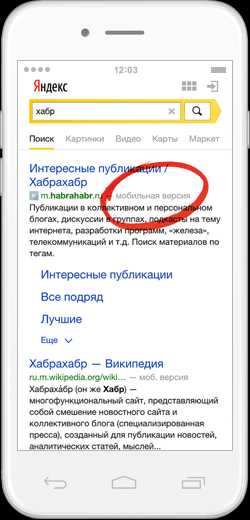
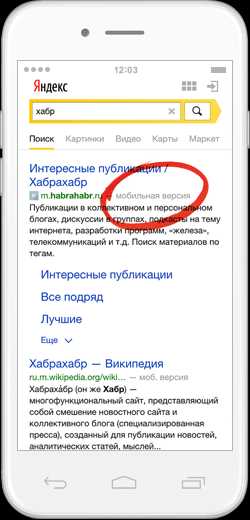
 Осенью 2015 года Яндекс стал маркировать сайты с адаптивной версткой отметкой «Мобильная версия»
Осенью 2015 года Яндекс стал маркировать сайты с адаптивной версткой отметкой «Мобильная версия»Но теперь результаты поиска на компьютере и в смартфоне могут различаться. В мобильном поиске будет предложено пользователям прежде всего те сайты, которыми им будет удобно пользоваться.
Как Яндекс определяет, пригодна страница для мобильных или нет
- Не должно быть горизонтальной прокрутки: контент страницы (текст, картинки и так далее) должен быть оптимизирован под размер экрана. Тогда пользователям не придется увеличивать шрифт и постоянно скроллить страницу вправо-влево.
- На сайте не должно быть элементов, которые не работают на мобильных платформах, в частности, флеш-роликов.
Если перечисленные условия выполнены, страница считается пригодной для мобильных устройств.

Если вы хотите узнать, как обстоят дела с вашим сайтом, приходите в новый Яндекс.Вебмастер (beta.webmaster.yandex.ru).

Новую формулу ранжирования, учитывающую пригодность сайта для мобильных устройств, мы назвали «Владивосток» — в честь одного из крупнейших дальневосточных городов.
По данным последнего исследования «Развитие интернета в регионах России», Дальний Восток лидирует по доле пользователей мобильного интернета среди всех пользователей региона. Сейчас внедряют «Владивосток» в России. Позже он начнёт работать в Украине, Казахстане, Беларуси и Турции.
Чек-лист по оптимизации мобильного сайта
1. Robots.txt
В файле robots.txt должен быть открыт доступ поисковых роботов к изображениям, javascript- и css-файлам. Необходимо найти те файлы, с индексацией которых у Google возникли трудности. Для этого:
- зайдите в Google Webmaster,
- выберите сайт,
- откройте вкладку «Сканирование» и
- перейдите в пункт «Посмотреть как Googlebot»
- нажмите кнопку «Получить и отобразить» и
- переходите в результаты сканирования.
В результате вы получите два изображения своего сайта: на первом будет видно, как его распознает бот, на втором – как видит посетитель. При отсутствии ошибок эти изображения должны быть одинаковыми. Дополнительно Google Webmaster сформирует список файлов, с индексацией которых возникла проблема у ботов Google.
Теперь, когда вы знаете какие файлы Googlebot не может проиндексировать на сайте, необходимо открыть их для индексации. Для этого добавляем соответствующие директивы в robots.txt и проверяем еще раз сайт через Webmaster.
Когда все разрешения настроены, изображение сайта, которое видит робот, будет соответствовать тому, что видим мы в браузере.
Важно! Не забудьте также сделать проверку и для Mobile: smartphone робота. Возможно, появятся дополнительные файлы.
Инструкции robots.txt для Wordpress
Allow: /wp-includes/css/ Allow: /wp-includes/js/ Allow: /wp-includes/images/ Allow: /wp-content/themes/*.css Allow: /wp-content/themes/*.js Allow: /wp-content/plugins/*.css Allow: /wp-content/plugins/*.js Allow: /wp-content/uploads/*.css Allow: /wp-content/uploads/*.js2. Скорость загрузки
Проверьте, что скорость загрузки по PageSpeed Insights не ниже 70 на вкладке «Для мобильных». Лучше, конечно, чтобы скорость загрузки была выше 85 (а в идеале, близко к 100), хотя такая ситуация пока достигается редко, но стремиться к ней нужно. Под выставленной оценкой Гугл дает рекомендации по улучшению скорости загрузки – ориентируйтесь на них.
3. Тег viewport (для сайтов с адаптивной версткой)
Проверьте, что в коде страниц прописан мета-тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Эта запись говорит браузеру, что нужно установить ширину окна равной ширине экрана устройства и никак не изменять масштаб страницы.
Если же viewport не указан, то на мобильном будет показана страница как для компьютера, только «втиснутая» в экран мобильника. Работать с ней будет весьма неудобно.
Подробности про viewport смотрите в справке Гугла.
4. HTTP-заголовок Vary (для динамического контента)
Если обе версии вашего сайта (и десктопная, и мобильная) доступны по одному адресу, но сайт выдает разный контент (разный html-код) в зависимости от того, с какого устройства идет запрос, то нужно сообщить поисковым роботам, что на сайте используется динамический контент.
Сделать это можно с помощью HTTP-заголовка Vary со значением User-Agent, выглядит он так:
HTTP/1.1 200 OK Content-Type: text/html Vary: User-Agent Content-Length: 5710Посмотреть HTTP-заголовки, которые отдает ваш сайт, можно с помощью инструмента Проверка ответа сервера в Яндекс.Вебмастере. Подробнее про Vary так же написано в справке.
5. Переадресация (для мобильной версии на поддомене)
Проверьте как настроена переадресация с полной версии сайта на мобильную (с site.ru на m.site.ru) при просмотре с мобильных устройств. Причем, с конкретных страниц обычного сайта пользователь должен перенаправляться на аналогичные страницы мобильного сайта.
То есть вот так будет правильно:
https://site.com/feed → https://m.site.com/feed https://site.ru/category/sub → https://m.site.ru/category/sub
6. Тег <link rel=»alternate»> (для мобильной версии на поддомене)
Проверьте, прописан ли в коде страниц основного сайта (в блоке <head>) теги <link rel=»alternate»> с адресами соответствующих страниц мобильного сайта.
Вот пример для страницы https://site.ru/category/sub:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.site.ru/category/sub">7. Favicon для мобильных
Сделайте и загрузите на сайт отдельный фавикон для мобильных устройств. В коде сайта он прописывается наряду с обычным favicon.ico в блоке <head>. Рекомендуют делать фавикон в 3-10 разных размерах, например, как на сайте М.Видео:
<link rel="apple-touch-icon-precomposed" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-114x114-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-72x72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="http://static.mvideo.ru/assets/img/ico/apple-touch-icon-57x57-precomposed.png">Но будет вполне достаточно и одного размера (114 на 114 пикселей):
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.png"/>Этот фавикон показывается в Избранном (для некоторых устройств), в Истории просмотров и на рабочем столе телефона, если ваш сайт сохранили на главный экран.
Если не очень четкий фавикон сайта – значит для него нет отдельного файла, поэтому используется обычный favicon.ico.
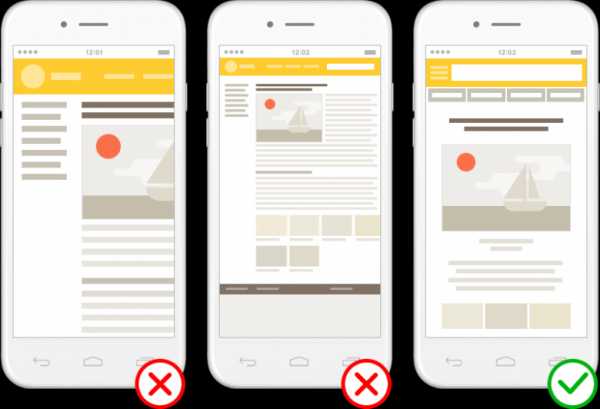
8. Контент под ширину экрана
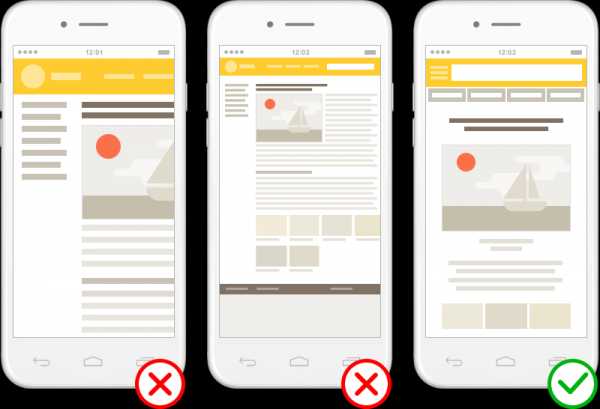
Все содержимое сайта должно входить по ширине в экран устройства. Внизу не должно быть горизонтальной прокрутки, или справа – пустого пространства:
9. Размер шрифта
Проверьте, что все тексты на сайте удобно читать с мобильных – что нет ни слишком мелкого шрифта, ни слишком крупного:
10. Размер кнопок
Проверьте, что во все интерактивные элементы – элементы, на которые можно кликнуть – легко попасть пальцем.
11. Расстояние между ссылками
Проверьте, что отдельные ссылки и кнопки не расположены слишком близко друг к другу, чтобы это не создавало трудностей при навигации по сайту.
12. Картинки меньшего размера (для динамического контента)
Если ваш сайт выдает отдельный html-код при просмотре с мобильного устройства, то можно в нем указать ссылки на уменьшенные копии изображений. Вряд ли на телефоне сильно нужна фотография товара шириной 1400 пикселей, вполне хватит и картинки в 800 пикселей – а это экономия в весе картинки, а следовательно, и в скорости загрузки сайта.
13. Убрать Flash
Технология Flash не поддерживается мобильными устройствами. Да и современные десктопные браузеры постепенно отказываются от поддержки Flash. Поэтому не используйте ее. Для вставки видеороликов используйте теги HTML5.
14. Скрыть лишний контент
Помните, что экран мобильного устройства в разы меньше экрана компьютера, поэтому старайтесь по возможности сократить объем контента в мобильной версии. Например, в мобильной версии могут не выводятся превью-картинки к статьям и краткие описания, что позволит вместить в один экран мобильного 3-4 статьи из списка.
15. Меньше рекламы
Реклама раздражает нас и на обычном компьютере, но там мы привыкли не замечать ее – достаточно просто не смотреть в правый блок. На телефоне игнорировать рекламу сложнее, она появляется в середине контента, поэтому и негатива вызывает больше.
16. Не используйте pop-up окна
Гугл негативно относится к страницам с всплывающими окнами, закрывающими более половины основного контента страницы, и позиции таких страниц могут быть понижены. Если всплывающие окна вашего сайта попадают в число запрещенных, не показывайте их на мобильных (на десктопах можно оставить).
У Google есть хороший инструмент для проверки оптимизации для мобильных – он даст информацию о визуальной части оптимизации (и некоторых технических параметрах).
17. Удобная навигация
Проверьте, что все необходимые пункты меню доступны в мобильной версии (включая выпадающие подменю). И не забудьте про «хлебные крошки» – они помогут посетителю понять, в каком разделе сайта он находится.
18. Ссылки с номеров телефонов
Поставьте ссылки с номеров телефонов для быстрого набора их с мобильных устройств. Делается это так:
<a href="tel:88002007775">8-800-200-777-5</a>После этого пользователь просто кликает по номеру телефона на вашем сайте и сразу же переходит к звонку:
19. Учет местоположения
На многих мобильных устройствах включена передача геоданных (информации о местоположении устройства). Вы можете использовать эту информацию на своем мобильном сайте, например, при заполнении адреса доставки или при поиске объектов неподалеку.
20. Ссылка «Перейти на полную версию сайта»
Это актуально для динамического контента, для мобильной версии на поддомене. Предоставьте пользователям мобильных устройств возможность посмотреть полную версию сайта.
Итог
Сделав сайт удобным для работы на различных устройствах (компьютерах, планшетах, смартфонах), вы увеличите трафик и получите лояльную аудиторию.
fortress-design.com
Как важно быть мобильным — Блог Яндекса
2 февраля 2016, 13:00
Мы все знаем, как выглядят на смартфоне сайты, не адаптированные под мобильные устройства. Или буквы мелкие — и не рассмотреть, или текст и картинки вылезают за пределы экрана. Пользоваться таким сайтом ужасно неудобно. Поэтому с сегодняшнего дня мобильный поиск начал учитывать при ранжировании, оптимизирована страница для смартфонов или нет.
Если сайт не адаптирован для мобильных устройств, это не значит, что он совсем исчезнет из мобильной выдачи. Пригодность ресурса для мобильных — это только один из факторов ранжирования. В общей сложности их более 800. Мы учитываем также оригинальность контента, удобство интерфейса и многие другие факторы, которые работают и в веб-версии поиска. Но теперь результаты поиска на компьютере и в смартфоне могут различаться. В мобильном поиске мы будем предлагать людям прежде всего те веб-страницы, которыми им будет удобно пользоваться. Осенью прошлого года мы стали маркировать их отметкой «Мобильная версия»:

Как мы определяем, пригодна страница для мобильных или нет? Во-первых, у нее не должно быть горизонтальной прокрутки: контент страницы (текст, картинки и так далее) должен быть оптимизирован под размер экрана. Тогда пользователям не придется увеличивать шрифт и постоянно скроллить страницу вправо-влево. Во-вторых, на сайте не должно быть элементов, которые не работают на популярных мобильных платформах. К таким элементам относятся, в частности, флеш-ролики. (Из мобильной выдачи Яндекс.Видео мы их убрали: все равно в большинстве мобильных браузеров их нельзя посмотреть.) Если перечисленные условия выполнены, страница считается пригодной для мобильных устройств.

Определять пригодность веб-страниц для мобильных устройств мы стали несколько месяцев назад. Все страницы мы ещё не проверили, но по предварительным оценкам из миллиона самых посещаемых сайтов рунета оптимизированы под смартфоны примерно 18%. Если вы владелец сайта и хотите узнать, как обстоят дела с вашим ресурсом, приходите в Яндекс.Вебмастер.
Новую формулу ранжирования, учитывающую пригодность сайта для мобильных устройств, мы назвали «Владивосток» — в честь одного из крупнейших дальневосточных городов. По данным нашего последнего исследования «Развитие интернета в регионах России», Дальний Восток лидирует по доле пользователей мобильного интернета среди всех пользователей региона. Сейчас мы внедряем «Владивосток» в России. Позже он начнёт работать в Украине, Казахстане, Беларуси и Турции.
yandex.ru
Индексирование мобильной версии сайта на поддомене — Платон Щукин
В предыдущей записи я затронул вопрос создания мобильной версии сайта, а теперь хочу углубиться в тему построения мобильного сайта на поддомене - одного из способов создания мобильного сайта.
Муки выбора или как назвать мобильный сайт
На самом деле, всё не так сложно: вы можете выбрать для сайта site.ru поддомен вида m.site.ru . Так вы облегчите индексирование мобильной версии для мобильного робота, а пользователи, переходя на такой поддомен, будут сразу понимать его предназначение. Не менее важно размещать мобильный сайт на поддомене основного сайта, – в противном случае робот может не определить корректно, что у сайта site.ru есть мобильная версия m.othersite.ru .
Копипаст или должен ли отличаться контент
Если ваш основной сайт достаточно ёмкий, рекомендуется упростить адаптивную версию сайта, оставив только нужный, с вашей точки зрения, контент для посетителей из мобильного поиска. Вы можете видоизменить тексты, оптимизировав их для легкого восприятия пользователей с мобильных устройств, но при этом наполнение не должно кардинально отличаться от содержимого полной версии. Исходите из того, какую информацию и в каком объеме будет удобно воспринимать пользователям со смартфона или другого мобильного устройства.
Совет. Когда основная версия вашего сайта содержит больше информации, то можно дополнительно предлагать пользователю переключаться на нее, например, разместив в футере сайта ссылку на его полную версию. Не забудьте сделать обратное и в основной версии сайта.
«Люк, я – твой отец» или как связать основной и мобильный сайты
Во-первых, для того, чтобы сообщить роботу о наличии мобильной версии сайта на поддомене, вам необходимо указать на страницах основного сайта соответствующие URL мобильной версии при помощи атрибута rel="alternate" тега link , например:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.tv.yandex.ru/">
Так мобильный робот сможет определить, что у сайта есть мобильная версия, проиндексировать её и проверить на мобилопригодность.
На заметку. Атрибут rel="canonical" использовать необязательно, робот его проигнорирует в случае, если он указан на мобильном поддомене для страниц основного сайта. В данной ситуации мы используем другие алгоритмы идентификации мобильной версии. В случае, если у вас есть такая необходимость – размещайте, ничего страшного, отрицательно на сайт это не повлияет.
Во-вторых, желательно сделать перенаправление для пользователей с основной версии на мобильную в зависимости от устройства пользователя (на основании User agent устройства). Тогда пользователь сразу попадет на мобильный сайт, если он по случайности зашел на основную версию со смартфона или планшета.
Выход в свет или как сообщить роботу о мобильной версии
Для того, чтобы мобильный сайт был проиндексирован , он должен быть доступен для основного и мобильного роботов.
Наши индексирующие роботы указаны здесь:https://yandex.ru/support/webmaster/robot-workings/check-yandex-robots.xml
! Не забудьте добавить ваш мобильный поддомен в Яндекс.Вебмастер для того, чтобы отслеживать информацию о ходе его индексирования.
А как же robots.txt и Sitemap?
Так как мобильная версия сайта расположена на поддомене, для нее необходимо создать отдельный файл robots.txt, который должен быть доступен по адресу вида m.site.ru/robots.txt . В файле необходимо запретить обход служебных страниц, указать на адрес Sitemap, который также создан отдельно для мобильного поддомена.
«Свет мой, зеркальце!» или что прописать в директиве Host
У многих вебмастеров возникает вопрос о том, что же указать в директиве Host для мобильного сайта - основной сайт или сам поддомен?
Когда наполнение мобильной и основной версии различается, склейки сайтов не произойдет. Поэтому в директиве Host мобильного сайта мы рекомендуем указывать тот адрес, который должен присутствовать в мобильном поиске, то есть сам мобильный поддомен.
Если контент на обоих сайтах идентичен, что все же встречается крайне редко, вы можете прописать в качестве директивы Host основной домен. В таком случае в мобильном поиске будет отображаться основная версия сайта.
Все тонкости работы с директивой Host изложены в разделе нашей Помощи.
Всему свое место или как избежать нахождения обоих сайтов в выдаче
Дублирования сайтов в поиске возникать не должно при выполнении перечисленных рекомендаций, а именно:
- мобильный сайт размещен на поддомене основного сайта;
- на страницах основного сайта указан мета-тег rel="alternate";
- установлено перенаправление на мобильную версию в зависимости от User agent устройства пользователя.
Если это случилось, и в поисковой выдаче отображаются обе версии сайта, это может быть связано с тем, что робот узнал об обоих сайтах, но еще не успел отследить взаимосвязь между ними и исключить из выдачи неподходящий сайт.В любом случае, если заметите что-то неладное, пишите в поддержку, мы всегда готовы вам помочь!
Мобильности вашему сайту!
yandex.ru
Мобильный сайт — рекомендации Яндекса

Автор: Юлия Федотова
«Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер. Рассказываем о трех методах создания мобильной версии сайта, моментах, на которые стоит обратить внимание и способах избежать типичных ошибок мобильных версий.»
С увеличением мощноси мобильных устройств сайты становятся доступными пользователям в любое время в любом месте. Google развернул масштабный исследовательский проект, наблюдая за тем, как растет аудитория мобильных сайтов в разных странах мира. Так, последние данные показывают, что:
- 79% владельцев смартфонов используют свои устройства при выборе и покупке конкретного товара
- 76% пользователей заявляют, что могут найти обучающее видео со своего смартфона на любую тему
- 80% пользователей начинают поиск дополнительной информации о заинтересовавшем продукте из онлайн или оффлайн рекламы, используя мобильный телефон
- 44% пользователей хотя бы раз в неделю открывают YouTube в поисках развлекательного или вдохновляющего контента
- 76% пользователей задумываются о покупке не типичного для них товара, увидев его упоминание на своем смартфоне
- 54% пользователей заявляют, что информация о товаре, полученная со смартфона в момент покупки, влияет на их решение
Проект показывает, что все большее количество пользователей прибегают к помощи мобильного интернета для принятия решений, покупки, выбора товара, поставщика услуги.
В то же время найти нормально отображаемый мобильный сайт в рунете все еще весьма сложно. Сайты, адаптированные к мобильным гаджетам, ранжируются выше как в Google, так и в Яндекс.
Платон Щукин, виртуальный эксперт Яндекс, в своем блоге дал рекомендации, как адаптировать сайт к мобильным гаджетам:
Мобильный сайт по версии Яндекса
Существует три способа показать пользователям адаптированную под мобильный гаджет версию сайта:
- отдельная мобильная версия сайта, разработанная специально для мобильных экранов с учетом специфики (ограниченности) взаимодействия, размещенная на поддомене. В этом случае мы видим в адресной строке: m.site.com
- адаптивная верстка — одна и та же версия сайта по-разному отображается на разных типах устройств.
- динамическая верстка — сервер сайта определяет, с какого типа устройства происходит доступ к сайту, и отправляет разный размер запрашиваемых страниц для разных типов устройств.
Поисковые системы не отдают предпочтение какой-либо конкретной версии. Особые рекомендации касаются лишь отдельной мобильной версии:
- не стоит создавать отдельную директорию для мобильной версии, во избежание неправильного считывания ее поисковым роботом;
- выбирайте простой, понятный поддомен для сайта, четко указывающий человеку и поисковому роботу, что эта версия сайта для мобильного устройства;
- перенаправляя посетителей с десктопа на мобильный сайт, следите за тем, чтобы редирект шел на соответствующий раздел/страницу, а не на главную мобильной версии. Так вы не нарушите пользовательский опыт и безболезненно перенесете пользователя на удобную для просмотра и взаимодействия с мобильного версию.
Важные моменты в создании мобильного сайта
Создание мобильного сайта не становится проблемой (существует множество плагинов, конструкторов и программ, предлагающих создать мобильный сайт в пару кликов). Основная задача разработчика — это оптимизация контента для мобильного сайта. Для этого необходимо понять специфику взаимодействия пользователя с мобильным сайтом и определить, какие ответы ищет пользователь. Мобильные страницы должны быть лишены всего, что не отвечает на вопрос пользователя. Содержание страницы мобильной версии может отличаться от десктопной. Главное, чтобы идея и содержание оставались прежними.
Поисковый алгоритм не воспринимает как клоакинг и не ограничивает в ранжировании те сайты, которые скрывают часть десктопного контента в мобильной версии. По словам Платона, если это делается во благо пользователя, то никакие фильтры к сайту применены не будут.
Важно также протестировать, как отображается контент на экране мобильного телефона. Стоит учесть, что сейчас наиболее популярной становится диагональ от 4,7 до 5,2 дюймов.
Проверить качество мобильной версии можно инструментом Яндекса «Проверка мобильных страниц», доступным в новой версии Вебмастера. Инструмент помогает определить типичные ошибки мобильных сайтов:
Горизонтальная прокрутка
Горизонтальная прокрутка появляется, когда ширина мобильного сайта больше среднестатистической ширины дисплея. Около 70% пользователей заходят в интернет с устройств, среднее разрешение которых 320рх. В некоторых случаях браузеры автоматически адаптируют ширину отображаемого сайта к разрешению дисплея, поэтому при самостоятельном тестировании горизонтальная прокрутка может не отображаться. Однако это не гарантирует, что браузер пользователя отобразит сайт таким же образом. Платон рекомендует проверять отступы, используемые в дизайне картинки, графические элементы (к примеру, логотипы), которые влияют на ширину страницы.
Ошибки мета-тега «viewport»
Мета-тег «viewport» указывает браузеру, что ресурс адаптивный. По стандарту HTML тег размещается в контейнере <head>. Если задать динамическую область просмотра в зависимости от разрешения дисплея гаджета, то это избавит от необходимости задавать фиксированную величину сайту и от горизонтальной прокрутки:
Слишком мелкий шрифт
Даже при заданном размере в 12рх, шрифт в мобильной версии может отображаться слишком мелко. Это случается, если задана слишком большая ширина страницы, к примеру 720рх. Браузер, сжимая страницу до среднего значения, уменьшает шрифт практически вдвое, что сделает его абсолютно нечитаемым с экрана мобильного. Платон рекомендует либо увеличивать размер шрифта так, чтобы после обработки браузером текст оставался читаемым, либо уменьшать ширину страницы.
Невоспроизводимое видео
Мобильные браузеры не читают форматы Flash, Applet, Silverlight, это становится одной из причин, почему видео-контент на мобильном сайте не воспроизводится. Рекомендованный формат видео-контента — HTML5.
blog.getgoodrank.ru
Мобильность сайта - новый фактор ранжирования в Яндексе
Алгоритм «Владивосток» учитывает в формуле ранжирования мобильность сайта
Яндекс анонсировал новую формулу ранжирования «Владивосток». Мобильный поиск Яндекса учитывает, оптимизирована ли страница для смартфонов. Это один из факторов ранжирования наряду с удобством интерфейса, оригинальностью контента и другими, которые учитываются в веб-версии. Если сайт не адаптирован для мобильных устройств, он не исчезнет из мобильной выдачи
Конечно, если страница не адаптирована для мобильных устройств, это не значит, что она совсем исчезнет из мобильной выдачи, — пояснили в пресс-службе Яндекса. — Удобство работы с ней на мобильных — это только один из многих факторов ранжирования. Но нам важно, чтобы нашим пользователям показывались такие страницы, с которыми им будет удобно взаимодействовать. Поэтому результаты поиска по одному и тому же запросу на компьютере и в смартфоне могут различаться, а мобилопригодные страницы, при прочих равных, в мобильном поиске будут ранжироваться выше.
Результаты поиска в смартфоне и на компьютере могут различаться, так как в мобильном поиске появятся страницы, которыми удобно пользоваться. С осени прошлого года их отмечают маркером «Мобильная версия».

Что касается ранжирования на компьютерах, факт того, что страница оптимизирована для мобильных может в перспективе учитываться в обучении формулы наряду с несколькими сотнями других факторов. Однако маловероятно, что «мобилопригодность» как фактор сильно повлияет на ранжирование на десктопе, — прокомментировали в пресс-службе Яндекса.
Как Яндекс определяет, подходит ли страница для мобильных устройств
Если эти условия выполнены, страница считается пригодной для мобильных устройств:
1. Отсутствует горизонтальная прокрутка. Контент страницы адаптирован под размер экрана.
2. Нет элементов, которые не работают на популярных мобильных платформах. Например, флеш-ролики.

Как проверить мобильность сайта в Яндексе?
Определять адаптированность страниц для мобильных устройств начали несколько месяцев назад. По предварительным данным, из миллиона посещаемых сайтов под смартфоны оптимизировано 18%.
Как дела с вашим сайтом, проверьте в Яндекс.Вебмастере.

Как проверить мобильность сайта в Google?
Переходим сюда Google Webmaster Tools и вводим URL-адрес сайта.

Почему «Владивосток»
По данным Яндекса, Дальний Восток лидирует по доле пользователей мобильного интернета.
«Владивосток» внедряют в России. Позже он появится в Украине, Казахстане, Белоруссии и Турции.
Отметим, что Google официально запустил mobile-friendly алгоритм в мае 2015 года.
Комментарий руководителя
Перед началом продвижения каждого сайта мы проводим детальный анализ конкурентов и выявляем большой перечень данных, которые поисковики используют для ранжирования сайтов, после того как Google анонсировал свой алгоритм, мы включили параметр "Мобильность сайта" в наш анализ. Мы заметили существенные изменения в ряде информационных тематик, но в коммерческих тематиках изменения минимальны, так как владельцы сайтов неохотно идут на такие доработки, как создание адаптивной верстки или мобильной версии сайта. Думаю, что теперь ситуация изменится, врятли сайты станут хуже ранжироваться, но имея возможность получить преимущество перед конкурентами от поисковика - стоит им воспользоваться и сделать доработки сайта! Погодаев Сергей
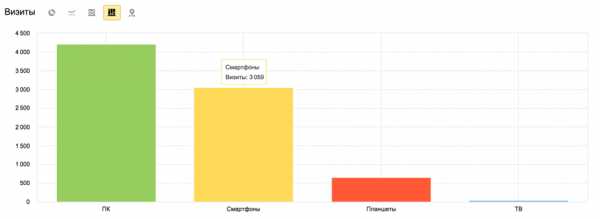
Погодаев Сергей Как получить данные о количестве мобильных пользователей сайта?
Рекомендуется внедрять адаптивную верстку или мобильную версию сайта, всем проекта имеющим значительную долю мобильного трафика!

Как узнать данные?
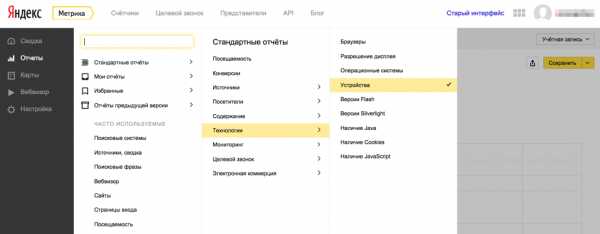
- Зайдите в Яндекс Метрику
- Выберите раздел Отчеты
- Далее - Технологии - Устройства

pgdv.ru