Сжатие PNG изображений без потери качества онлайн. Png оптимизация онлайн
Сжать PNG. Наилучшее качество и сжатие
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Войти
- Регистрация
-
- Главная страница
- iLovePDF
- Характеристики
- Расценки
- Язык
Сжатие PNG-изображений онлайн без потерь
В большинстве случаев, веб-дизайнеры, фотографы и все, кто работает с изображениями, используют распространённый формат .png. Не менее популярен и jpg, ведь многие фотоаппараты снимают именно в таком формате.
Содержание: [показать]
К тому же, они поддерживаются любыми графическими редакторами, а сжатие png производится без потерь.
Самое интересное то, что в этом формате отдельные варианты изображений могут быть частично прозрачными. И это просто замечательное преимущество.
Ещё одной характерной особенностью формата является то, что на выходе файл имеет достаточно большой размер. А это уже проблема для некоторых пользователей. Особенно если вам нужно скачать png-файл с сайта или, наоборот, отправить его по электронной почте. Даже в наше время безлимитный интернет и скорость 100 Мбит/с есть далеко не у всех. Например, мобильный трафик часто тарифицируется. И когда нужно скачать картинку на телефон, начинаешь считать буквально каждый килобайт.
В этой статье мы рассмотрим, как сжать увесистые изображения без визуальной потери качества. Также мы расскажем вам о программке, которая способна сжать баннер в формате png 450 Кб в 3,5 раза.
Особенности программы PNG
Давайте сразу к сути. Подготовили краткое руководство о том, как правильно пользоваться приложением TinyPNG. Кстати, в народе его часто называют просто Панда. Просто потому что на главном сайте программы https://tinypng.com/ изображена панда, жующая бамбук.
Так вот, для каких целей используется программа TinyPNG? Она применяется для уменьшения размеров изображений, чтобы ускорить загрузку веб-страниц. Оптимизация осуществляется по заданному алгоритму – удаляются лишние данные, уменьшается количество цветов. Однако разница для человеческого глаза остаётся практически незаметной.

Как уменьшить картинку PNG без потери качества?
Используя программу TinyPNG, вы сможете значительно уменьшить размер изображений, и веб-страницы с ними начнут грузиться намного быстрее. Давайте приступим!
- Откройте официальный сайт сервиса: https://tinypng.com/
- Когда tinypng загружена во вкладке браузера, у вас появится выбор. Используя опцию Drag and Drop, вы сможете перетащить файл мышкой прямо из проводника либо программы Total Commander в область, выделенную штрихами. Также можно просто нажать на неё.
- После того, как файлы загружены, TinyPNG приступает к работе. Процесс отображается на экране, а после завершения сможете узнать, насколько качественно «Панда» смогла сжать файл как в процентах, так и в размерах.
Мы провели эксперимент на небольшом «подопытном» баннере размером 450 Кб. После того, как было выполнено сжатие, его размер уменьшился до 130 Кб, то есть на 72%.
Остаётся всего ничего – нажать ссылку Download и выполнить загрузку уже оптимизированного изображения.
Программа tinypng умеет сжимать и несколько файлов одновременно. Для этого нужно выполнить их загрузку, а после сжатия нажать кнопку Download All. Все картинки загрузятся в одном архиве. При желании, можно сохранить картинки в Dropbox или любой другой облачный сервис.
Таким образом, если вам приходится регулярно иметь дело с файлами png и jpg, сервис Panda станет отличным подспорьем в оптимизации картинок. Кстати, этот сервис ещё и плагины предлагает для того же Фотошопа, WordPress и Magento 2.


Особенности сервиса Kraken
Еще один полезный онлайн сервис для оптимизации фото и картинок. Позволяет сжимать обычные jpg файлы, а также статичные, анимированные «гифки», PNG с альфа-каналами. Поддерживает работу во всех браузерах, доступны плагины Firefox, Chrome.
Загрузка файлов осуществляется несколькими способами:
- Через опцию Drag and Drop.
- C использованием uploader (загрузчика).
- С указанием ссылки.
Пользователь может выбрать 2 варианта оптимизации: без сжатия, сжатие с небольшими потерями. В 1-м случае качество практически не меняется, но и размер остаётся прежним. Во втором случае выигрыш просто разительный.

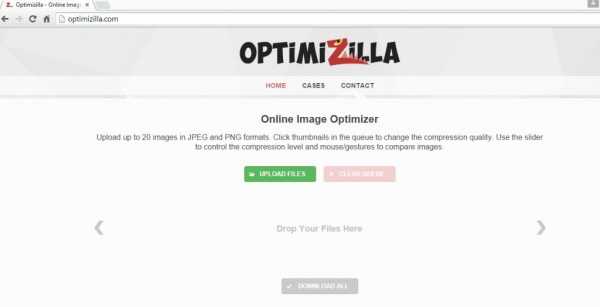
Особенности Optimizilla
Как сжать картинки с помощью сервиса «Оптимизилла» на сайте http://optimizilla.com?
Отметим, что он использует комбинацию лучших на сегодняшний день алгоритмов сжатия. При этом размеры уменьшаются до минимально возможного уровня.
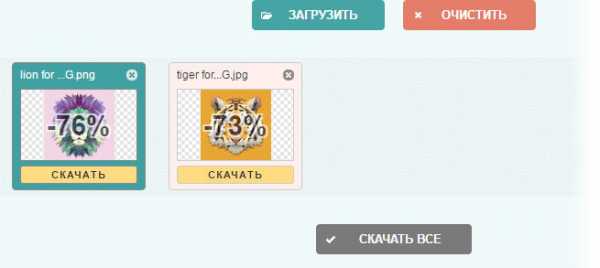
- Загружайте до 20 картинок сразу. Для этого достаточно нажать кнопку «Загрузить».
- Нажимайте на изображения, чтобы управлять качеством.
- Используйте слайдер и компьютерную мышь для выбора оптимального варианта сжатия.
- Уже обработанные файлы вы можете скачивать по одному или сразу все в архиве ZIP.

Как работает сервис IMGonline сжатие?
Ещё один ультраполезный ресурс, который находится по адресу https://www.imgonline.com.ua/compress-image.php Просто укажите на ПК или телефоне количество фото (от 1 до 100) и нажмите ОК. Чем выше процент качества, тем большим будет размер фото. И наоборот, при меньшем качестве (от 50 до 75%) результатом будет уменьшенный размер картинку. При этом исходное фото остаётся без изменений, и вам будет предоставлено другое обработанное изображение.
Таким образом, используя перечисленные выше сервисы, можно сжимать рисунки, изображения в различных форматах, оптимизируя работу сайта.
arkhivator.ru
Подборка онлайн сервисов по уменьшению размера (веса) JPEG и PNG картинок без потери качества
К вашему вниманию представлена подборка онлайн сервисов по уменьшению размера (веса) JPEG и PNG картинки. С помощью продвинутых алгоритмов, этот процесс почти никак не повлияет на качество картинки, но зато ее размер (вес) значительно уменьшится.
Если вы часто по тем или иным причинам выкладываете в интернет изображения, то сервис по уменьшению размера картинки должен быть обязательно у вас на вооружении! Это значительно экономит место на вашем хостинге и способствует быстрой загрузке картинки у конечных пользователей.
Итак, существует множество онлайн сервисов по оптимизации изображений. Всеми пользоваться не обязательно, достаточно подобрать один по вкусу.
Для чистоты эксперимента, я буду использовать одни и те же картинки. Сравним как отличаются алгоритмы.
Исходные данные картинок такие:
- в формате JPEG — 219 КБ;
- в формате PNG — 230 КБ.
В этом оптимизаторе изображений можно за один раз загрузить до 20 картинок. После чего, сервис быстро проанализирует каждую и покажет процент сжатия веса и сравнение результата ДО и ПОСЛЕ.
Стоит еще отметить, что разработчиком данного сервиса является компания Mediafox Marketing s.r.o. Помимо этого сервиса, на этом же алгоритме можно найти ряд других сайтов. Они точные копии друг друга, отличаются только логотипами, например, http://fotomini.ru, http://shrinkpdf.com, http://compressjpeg.com.

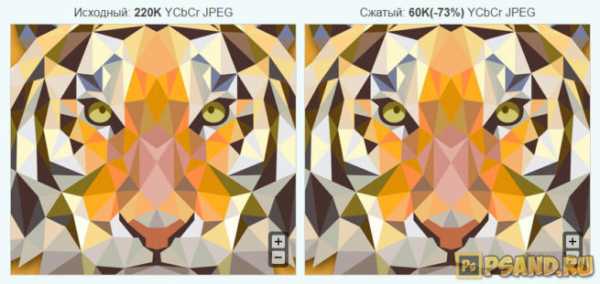
А теперь наглядное сравнение качества картинки До и После:
PNG-файл:

PNG-файл:

Невооруженным глазом отличия не найти. Можно сказать, что эти два изображения идентичные! Но посмотрите насколько сильно произошло сжатие и какая теперь разница в весе файлов:
JPEG: 219 КБ -> 60 КБ (73%)
PNG: 230 КБ -> 55 КБ (76%)
Прекрасный сервис оптимизации изображения с отличным балансом качества и размера файла, хоть и без поддержки русского языка, но, к слову, все и так понятно.
За раз можно загрузить для оптимизации не более 20 изображений, каждое из которых не должно превышать 5 МБ по весу.
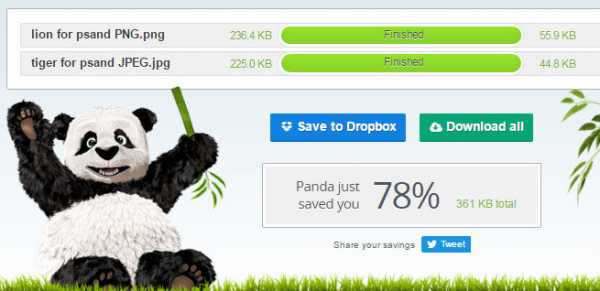
Теперь тестовые результаты:

JPEG: 225 (219) КБ -> 44.8 КБ (80%)
PNG: 236.4(230) КБ -> 55.9 КБ (76%)
Как видите, PNG получилось с таким же процентом сжатия, а вот JPEG даже чуть больше. НО! Сервис по иному отобразил начальные показатели файлов… Поэтому за скобки я вынес то, что считается исходными данными, а TinyPng, почему то накинуло лишнего сверху. И расчет сжатия идет именно от этих данных. Таким образом, можно сказать, что сжатие несколько уступает первому месту, ибо, если вычесть лишне-добавленное, то и конечный расчет сжатия сдвинется в меньшую сторону.
Еще один сервис без поддержки русского языка, в котором разобраться будет сложнее, из-за возможности выбрать разные варианты оптимизации: от самого простого, где ничего настраивать не нужно, до продвинутого, где есть множество настроек, к которым можно подвести изображение.
У сервиса есть платная и бесплатная версия. Переходим, конечно, к бесплатной и пробуем оптимизировать файлы изображений.
Я возьму самый простой режим — Lossy. Теперь результаты:
Для начала отмечу, что оригинальные размеры соответствует действительности, это уже хорошо. Далее прошло следующее сжатие:
PNG: 230 КБ -> 58.55 КБ (74.73%)
С PNG файлом справился достойно, процент сжатия высок. А вот JPEG файл проигрывает в сравнении с другими сервисами.
Зато к достоинству отнесу — возможность скачивать файлы как все вместе (архивом), так и по одиночке, что, лично мне, удобнее.
Данный сервис по оптимизации изображений в чем то проигрывает, а в чем то имеет преимущество по сравнению с вышеописанными конкурентами.
Прежде всего он позволяет за один раз загрузить всего 10 файлов. Это мало. А также мы не увидим проценты сжатия веса изображений, но к существенному недочету это относить не стоит.

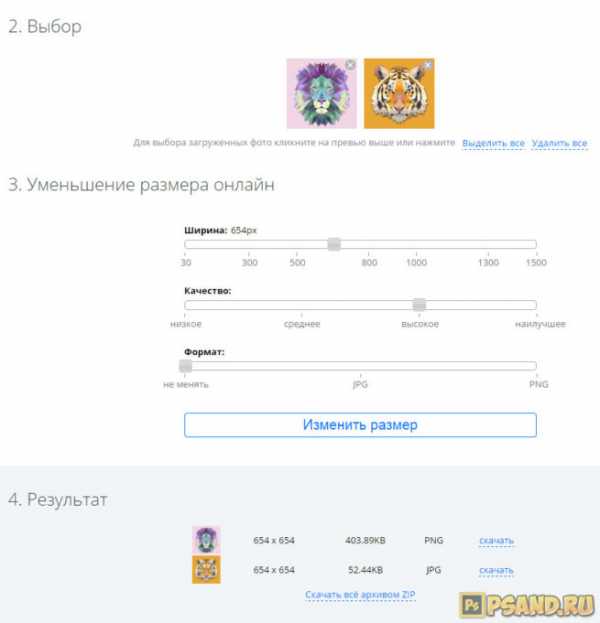
В то же самое время, сервис предлагает указать ширину изображения, под которую он изменит картинку и соответственно подгонит ее качество. Это и хорошо и плохо.
С одной стороны у нас есть сервис, позволяющий группой в 10 файлов изменить размер изображений онлайн. С другой стороны, если вам это не нужно, то придется на ползунке подгонять к текущему размеру, ибо по умолчанию сервис ставит ширину 500 пикселей.
В моем примере, изначальная ширина составляла 655, но я не смог ее указать, поскольку все значения должны быть кратны 3. Качество оставил высоким. С таким же качеством я всегда сохраняю изображения в фотошопе.
Таким образом, получили следующий вес изображений:
JPEG: 219 КБ -> 52 КБ (77%)
PNG: 230 КБ -> 404 КБ (+75%)
Да, с PNG вообще произошли противоположные изменения — вес файла вырос на 75%. Это, конечно, большой минус сервису.
Прошу в комментариях написать какими сервисами пользуетесь вы и в чем их несомненное преимущество. Если получится набрать группу из 4-5 сервисов, то будет продолжение этой темы и мой обзор на них.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Оптимизация PNG для онлайн игр и мобильных приложений. Важна ли она?
Оптимизация PNG для онлайн игр и мобильных приложений. Важна ли она?
PNG (от англ. Portable Network Graphics ) давно стал самым популярным форматом для хранения статической графики. В крупных онлайн проектах пользователи имеют доступ к десяткам мегабайт PNG ресурсов. А обьем общемирового траффика в этом формате сложно оценить. Так же сложно оценить сколько террабайт не пришлось гонять по сети, если бы разработчики и дизайнеры правильно оптимизировали PNG.У вас перенагружены сервера статики? Ваши пользователи жалуются на медленную загрузку приложения? Этот пост поможет…
Откуда берутся PNGшки?
Графику зачастую рисуют художники которые думать не думают, что их PNG загружают сервера компании, увеличивают обьем приложений и заставляют клиента ждать при загрузке. Большинство ограничивается экспортом графики из фотошопа или иллюстратора которые не оптимизируют файлы при сохранении.
В то же время после оптимизации размер файла уменьшается на 30-1000%… Это не опечатка, иногда размер PNG можно уменьшить в 10 раз.
Сколько весит килограмм PNG?
Думаю вы согласитесь – пользователь игры типа «ферма» легко скачивает 5 мегабайт PNG в день. При 500 000 активных юзеров это 2,5 террабайта. Тут и 5% сжатия покажется не таким бесполезным делом…
Как уменьшить размер PNG?
В сети можно найти огромное количество методик, приведу лишь две самые эффективные
1.Используем утилиту OptiPNG – эта маленькая штучка без потери качества жмет фотошоповские пнг до 10 раз и просто маст юз для подгружаемой графики – http://optipng.sourceforge.net.Просто перетащите файлы на программку и наслаждайтесь магией.
2.Постеризация изображения в фотошопе(Levels: 40) уменьшает размер PNG на 20-30%, выигрываем 500 гигабайт траффика в день и несколько недель жизни накопителю сервера. Для этого в фотошопе нажмите на иконку Layers palette и выберите Posterize. Метод незначительно уменьшает качество изображения, однако это незаметно невооруженным глазом и право на жизнь имеет.
Детали для флеш – проектов
Как только вы вставляете PNG во FLA или Embed`ите картинки в проект – за сжатие картинок начинает отвечать компилятор и он с этим неплохо справляется. Эксперименты показали что при внедрении PNG в SWF файл обеспечивается оптимальный уровень сжатия и в дальнейшей доводке не нуждается. Хотя вы всегда можете подключать ресурсы в виде ByteArray, предварительно использовав для сжатия ваши самые любимые, самые изощренные методы.
UPDATE, спустя 3 месяца
Вот что пишет Apple в руководстве по изготовлению баннеров для мобильной рекламы iAd.
If you need to use PNG images, you should use an image-optimizing utility (for example, PNGCrush) to compress them as much as possible.
You can further reduce a PNG image’s file size by applying a slight posterization effect to it. Doing so reduces the file’s color palette by converting similar colors that are contiguous. You should not posterize images with a gradient or images that need to match an exact color.
Сходство советов поражает, радует.
pixelscommander.com