Оптимизация картинок под поисковые системы. Визуальная сторона SEO. Оптимизация картинок сео
7 правил СЕО-оптимизации картинок | Вебмастер продвижения ВЖИГ
Метаданные картинок, как и другого контента, заполняются внутри сайта, и снаружи посетителям почти не видны. Однако для СЕО (для ботов, которые будут исследовать ваш сайт) их значение огромно. Роботы не могут понимать изображение, но, считывая метаданные, они правильно размещают ссылки на ваш сайт в поисковых системах. Короче, метаданные – это шифры для ботов (роботов).
Правило 1.
Есть несколько позиций, которые можно заполнить. Главное для СЕО оптимизации – заполнить Title и Alt. Остальное для СЕО не важно.
Правило 2.
Заполнять нужно только внутри сайта, когда вы выставили картинку на ее окончательное место. Несмотря на то, что разные программы якобы позволяют устанавливать огромное множество метаданных на картинки, практика показала, что лучше не экспериментировать, и делать это на месте. Я лично проверила это опытным путем – вставляла метаданные в фотошопе и проводником Виндоуз. В результате, когда картинки были установлены в сайт, никаких метаданных не сохранилось. Я думаю, что между множеством программ существует серьезные несогласованности, мало того, что метаданные везде называются разными словами, но и сами программы их корректно не считывают. Когда-нибудь эта ситуация улучшится, но сейчас метаданные надо прописывать в последний момент. Иначе фокус с СЕО-оптимизацией картинок не получится.
Правило 3.
Называйте файл русским словом, но латиницей. Например, sobaka.png или kot.bmp
Правило 4.
Название или Заголовок (Title) должны быть на русском. При наведении курсора на рисунок, возле курсора будет высвечиваться название, см. иллюстрацию слева.
Для Яндекса лучше всего, если Title и Alt будут полностью идентичны.
Правило 5.
Обязательно заполняйте атрибут Alt. Хоть это и называется «альтернативный текст», люди его видят в исключительно редких случаях. Однако для ботов он – самый цимес. Оптимальный объем – 10 слов, прямо согласующихся с текстом на странице и идентичных с Title (заголовком рисунка). Если Title и Alt не согласуются, то боты могут не проиндексировать метаданные и пропадет даром ваш скорбный труд.
Правило 6.
Если изображение охраняется авторским правом, то фотошоп позволяет указать авторские права, и тогда прямо в названии файла будет указание на охрану авторского права в виде значка ссылки на автора @. Это можно сделать при помощи фотошопа в «сведениях о файле». Результат на иллюстрации слева. Что в России, однако, никакого значения не имеет.
Правило 7.
Description картинок заполнять не обязательно в том случае, если заполнен Description страницы. Бот найдет его там. Однако если Description страницы не заполнен (за что сео-оптимизатора надо пожурить), можете написать в описании картинки сочинение из 250 знаков, содержащее основную информацию о том, что полезного содержит данный рисунок. Тогда бот из этого текста что-то извлечет. Что именно, доподлинно не известно. Есть неподтвержденные версии, которыми я не буду забивать вам голову.

Резюме и обобщение: Обязательно заполняйте метаданные изображений Title и Alt Text если хотите, чтобы ваши картинки продвигали ваш сайт. Description (описание) и Caption (подпись для людей) делаются по мере необходимости. Их заполнять не критично.
Заполнение метаданных к контенту существенно влияет на продвижение вашего сайта по той причине, что поисковикам значительно удобнее работать с причесанным и дружелюбным сайтом, который подает поисковикам информацию о себе на блюдечке с голубой каемочкой, чем с сайтом, который никак не пытается дружить с поисковыми роботами.
Читайте также: Как правильно оформить галерею и картинки в сайте.
Загрузка... Можете поделиться этой публикацией в соц. сетях:Создание и СЕО продвижение сайтов в Краснодаре и крае - мобильный интернет маркетинг в бизнесе - раскруткаvzzzig.ru
Как оптимизировать картинки/изображения для сайта по принципу SEO
Когда речь заходит о SEO (оптимизация под поисковые системы), не стоит забыть и про изображения. Каждый специалист по SEO скажет вам, что у изображений есть свои преимущества и могут привести ваш вебсайт к хорошей позиции в выдаче.

Многие владельцы вебсайтов просто размещают изображения, даже не изменяя его названия, и их это вовсе не заботит. Это неправильный подход. Если вы хотите владеть грамотным SEO-оптимизированным вебсайтом, нельзя упускать из виду оптимизацию изображений.
Итак, давайте я расскажу вам об оптимизации изображений.
Существует 3 важнейших фактора оптимизации изображений:
- Название изображения (название файла изображения)
- Атрибут Alt
- Атрибут Title
Название изображения
Важнейший фактор, и поэтому вам следовало бы использовать разумные слова в названии файлов изображений, которые описывали бы то, что представлено на изображении. В качестве разделителя между словами можно использовать дефис (-).
Пример: seo-optimizacija-kartinok.jpg
Атрибут Alt
Alt-атрибут изображений также важен относительно SEO, но здесь важно не переусердствовать. Не нужно стараться вместить на страницу как можно больше маленьких изображений, чтобы ко всем прикрепить ключевики и атрибуты alt. Поисковая система может и наказать за это. Итак, просто старайтесь вести себя естественно, и не забывайте про alt-атрибут у уже имеющихся на странице изображений.
В предыдущем примере мы использовали seo-optimizacija-kartinok.jpg. Хорошим alt-атрибутом такого изображения может быть «Как оптимизировать изображение» или «SEO-оптимизация картинок».
Короче говоря, alt-атрибут как бы объясняет то, что изображено на картинке. К тому же, если браузер пользователя не отображает изображения, он хотя бы сможет прочесть, о чем это изображение.
Атрибут Title
В данный атрибут следует поместить описательный текст. Название изображения также отображается при наведении на него курсора мыши. Учтите, что данный атрибут используется не столько в целях SEO-оптимизации, сколько ради эстетики.
Другие важные факторы SEO, оказывающие влияние:
Заголовок изображения (caption text):
Данный атрибут также может принести несколько очков в вашу пользу. Иногда бывает полезно разместить под изображение его название (описание). Подобный текст подскажет Google, что это изображение действительно подходит под выдачу на определенный запрос.
Оптимизация размера изображения:
Не столь важно, если вы используете определенные размеры изображения на страницах, будет грамотнее, если вы укажете точные размеры в пикселя в коде HTML. Это немного ускорит скорость загрузки страницы. Браузер уже заранее будет знать, где и какого размера будет изображение, и продолжит загружать остальной контент, не дожидаясь полной загрузки изображения. Если вы не указываете ширину и высоту изображения, браузер сначала прогрузит изображения, а затем уже продолжит загружать страницу.
Также, вы вероятно знаете, что лучше заранее подготовить изображения нужных размеров, а не масштабировать их средствами HTML.
Алексей Повловский
web-profy.com
Сео оптимизация изображений или как угодить поисковым роботам

Привет, друзья мои!
Ох, уж эта сео оптимизация! Как много уже о ней написано, перенаписано вдоль и поперек. Но все равно каждый блогер считает своим долгом поделиться каким-то своим опытом, сталкиваясь ежедневно с этой «капризной дамой»- сео.
В этой статье речь пойдёт о сео оптимизации изображений, которыми мы с вами дополняем свои посты на блоге.
Ведь вы прекрасно знаете, что голый текст без картинок мало кому будет интересен, ведь так? Человек лучше воспринимает информацию, если она сопровождается красочной и оригинальной картинкой в тему поста. Это все понятно.
Вы создали сайт для людей, пишите для людей, а как же донести вашу информацию до читателя? Правильно! Только продвигая свой сайт и делая все для того, чтобы он быстрее попал в поисковую выдачу тем же Яндексом и Гуглом.
То есть изображения в постах любых сайтов являются одним из важных факторов, которые серьёзно влияют на ранжирование поисковиками-продвижение в ТОП по ключевым запросам людей.
Но к сожалению, поисковые роботы не умеют читать надписи на наших картинках или фотографиях. Поэтому какие бы мы с вами ключевые фразы не писали на наших графических изображениях, это не поможет в поисковом продвижении.
Что же в таком случае делать молодому сайту? Как быстро продвинуться по ключевому слову или фразе, хотя бы по средне или низкочастотной?
Выход конечно же есть. Это правильная оптимизация изображений.
Содержание этой статьи:
Как правильно оптимизировать картинку на своем сайте
Я часто заглядываю на чужие блоги и первое, куда я захожу- это карта сайта. Выбираю мой любимый раздел -сео и начинаю читать о том, что же пишут мои коллеги-блогеры.
А пишут они все по-разному. Хотя основные правила, проверенные опытом, практикой конечно же существуют давно. Но я сразу вижу, какие многочисленные ошибки допускают даже уже и не новички, а блогеры с многолетним стажем. И это не есть хорошо, хотя впрочем, это их личное дело.
В этом небольшом посте я опишу вам несколько основных фактора оптимизации, которые очень сильно влияют на продвижение вашего контента в поисковой выдаче.
- название изображения;
- атрибут alt;
- атрибут title;
- адрес изображения;
- уникальность и правильный формат изображения;
- сжатие и уменьшение веса изображений.
Теперь рассмотрим все более детально.
Название изображения
Итак, начнем с названия нашей картинки или фотографии, которую мы хотим разместить в своем посте. Прежде чем вставлять изображение в текст, еще на компьютере эту картинку необходимо правильно переименовать. Причем название должно быть написано только латиницей.
Если название состоит из нескольких слов в виде фразы, то прописывайте эти слова через дефис или с помощью нижнего подчеркивания. К примеру, фраза «виды строительной черепицы» должна выглядеть в названии картинки так- «vidi-stroitelnoy-cherepizi.jpg» или так- «vidi_stroitelnoy_cherepizi.jpg».
Через дефис прописывать название картинки я считаю лучше, так как поисковые машины определяют такое название, как набор из нескольких ключевых слов. А название с нижним подчеркиванием воспринимается поисковыми роботами, как одно единое целое ключевое слово. Имейте это ввиду.
В таком виде ваша, уже частично оптимизированная картинка с изображением строительной черепицы, попадёт в медиа библиотеку вашего сайта и будет храниться на сервере. Название изображения четко указывает при этом, что речь идет о видах строительной черепицы, а не о чем-то другом. Старайтесь как можно точнее и правильнее называть свои изображения перед загрузкой на сайт.
Приведу пример из своей блогерской практики. Когда-то, будучи еще новичком в сайтостроении, я часто прописывала названия картинок буквами русского алфавита. И что вы думаете потом произошло? В один прекрасный день на мой сайт обрушилась хакерская ддос-атака и мой сайт обвалился.
Но к счастью, я же предусмотрительная дама- всегда аккуратно и своевременно делаю бэкапы своих сайтов. Так было и в тот раз. Бэкап (резервная копия контента сайта) у меня конечно была, сайт я за час-полтора восстановила, НО…
Тексты все встали после восстановления, а вот картинки, подписанные мною на русском языке (кириллицей) бесследно исчезли! Вместо них во всех почти текстах зияли непрезентабельные пустоты. И мне пришлось заново восстанавливать весь мой архив картинок всех моих постов. Это было что-то!…
Ну и потом, вообще-то во всем мире принято использовать на всех интернет ресурсах только английские названия или названия , написанные латиницей. Это никогда не забывайте. Ну что же, поехали дальше.
Атрибут Alt
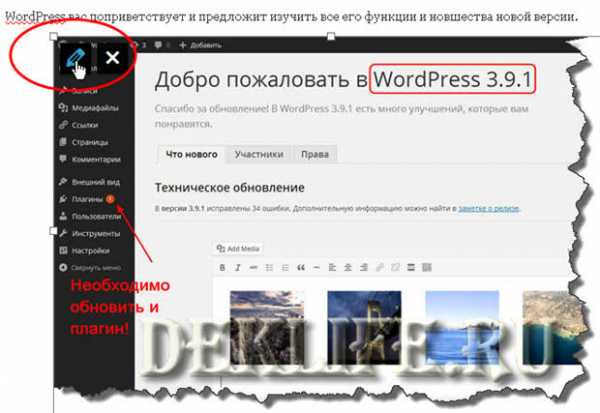
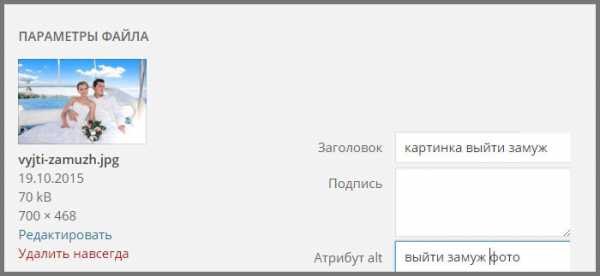
Чтобы понять, где и как нужно прописывать этот атрибут alt, взгляните на мои картинки ниже. Для редактирования и сео оптимизации изображения у себя в админке WP в редакторе Записи кликните на снимке в левом верхнем углу на карандашик.

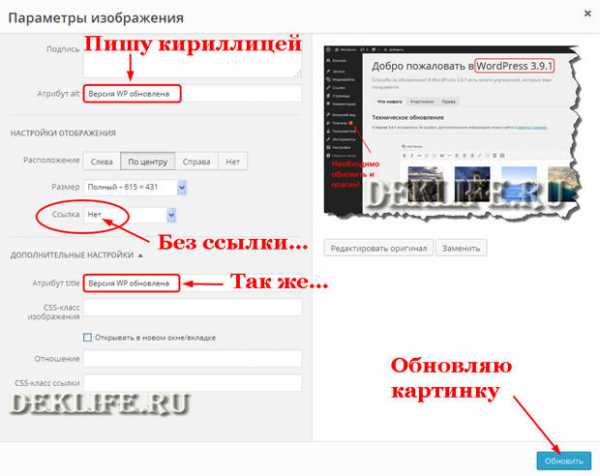
Затем заполните в трех местах все так, как изображено на этом скриншоте.

В поле атрибута alt нужно сделать описание самой картинки, точнее, написать о том, что на ней изображено, используя ключевые слова или фразы. Этот атрибут мы прописываем для поисковых машин, поэтому не переусердствуйте в своем творчестве, чтобы поисковые роботы не приняли вас за спамера.
Лично я обычно пишу фразу из 3-6 слов и этого хватает для точного описания изображения.
Хочу подчеркнуть еще такой момент. Некоторые пользователи ПК отключают показ картинок и при этом, если картинка правильно оптимизирована, атрибут alt расскажет человеку о том, что изображено на фотографии или скриншоте.
Так что польза от этого атрибута не только для поисковиков, но и для человека.
Атрибут Title
Главное предназначение этого атрибута- показать пользователю ещё больше информации об изображении и помочь ему в усвоении читаемого материала.
Но и поисковым роботам также очень нравится, если на картинках вашего сайта прописан этот атрибут. И это положительно сказывается на продвижении вашего сайта в поисковой выдаче.
Как можно определить, что картинка грамотно оптимизирована? Да очень просто. Наведите курсор мыши на любую картинку на сайте и увидите всплывающее название этой фотографии, рисунка или заставки поста. Как, например на этом моем примере:

В атрибутах Alt и Title вы можете прописывать описания так, как считаете нужным. Кто-то советует писать разные тексты, кто-то утверждает, что не стоит заморачиваться и рекомендует прописывать одну и ту же фразу, состоящую из ключевых слов.
В общем, сколько вебмастеров, столько и мнений. Каждый продвигает себя, как может. Я долго не думаю, а просто пишу одну и ту же фразу в описании этих атрибутов и считаю это правильным.
Адрес изображения
Скажу несколько слов о заполнении этой части Параметров изображения. Опытные сеошники рекомендуют сегодня не указывать адрес изображения и при оптимизации выбирать в списке параметр НЕТ.
Бытует мнение, что лишнее перенаправление поисковых роботов по множеству адресов картинок очень плохо сказывается на продвижении и развитии сайта. Это приравнивается к перенасыщению внешними ссылками на сторонние ресурсы.
Точно также, как и внешние ссылки в тексте. Я полностью согласна с таким утверждением и поэтому на всех своих сайтах в картинках я не указываю путь ее размещения на сервере.
Исключением бывает только случаи, когда вебмастер желает использовать различные плагины или скрипты для увеличения например, изображений. Вот тогда без адреса картинки не обойтись и его приходится прописывать.
Уникальность изображений
Ну и в заключение анализа факторов сео оптимизации изображений я хочу сказать пару слов об уникальности наших картинок. Что такое уникальность изображений и почему ее так любят Яндекс и Гугл?
Уникальные картинки- это прежде всего авторские фото, скриншоты, созданные специально по теме поста, какие-то дружеские шаржи, нарисованные нанятым художником- фрилансером для оформления и индивидуализации статей сайта.
Уникальными изображениями поисковые системы считают и те картинки, на которых автор (а порой и не автор :-)) поставил свой водяной знак, тем самым защитив свое детище от воровства. Очень легко сделать себе уникальную картинку или заставку, используя несколько «неуникальных» изображений, позаимствованных у Гугла или Яндекса или скачаных на бесплатных фото банках.
Вы наверное заметили на этом блоге мои авторские уникальные заставки к каждому посту? …Вот вам и яркий пример того, как можно легко и быстро создать в двух-трех программах уникальное авторское изображение, картинку или заставку.
Поисковые системы просто обожают авторские уникальные картинки и с большим удовольствием продвигают на первые места в поисковой выдаче те сайты, на которых такие картинки стоят. Поняли в чем тут фишка?
Тема уникальности картинок очень обширная и говорить о ней можно часами. Как-нибудь я напишу сюда в блог интересную статью и мы обсудим ее досконально.
Сжатие и уменьшение веса изображений
Отличным фактором для сео оптимизации изображений является снижение веса путем сжатия их в различных специальных сервисах.
На мой взгляд самыми приемлемыми способами сжатия являются вот эти два англоязычных сервиса- Smush.it и PunyPNG.com, а также бесплатная и очень удобная программа-Caesium 1.5 или 1.61. Лично я на своей OC пользуюсь простой версией-1.5.
Более подробно о работе в этой программе я расскажу вам в другой своей статье. Она действительно достойна нашего внимания. Прога просто уникальная!
На этом сегодня все. Пост получился и так немаленький. Но обо всем так сразу и не расскажешь. А как вы оптимизируете свои изображения в блоге?
Напишите об этом в своих комментариях под этим постом. И не забудьте пожалуйста, подписаться на обновления моего блога, чтобы не пропустить самое интересное!
С уважением, Елена Контиевская
deklife.ru
Изображения для SEO продвижения - Академия SEO (СЕО)
Изображения для SEO
Во время оптимизации контента сайта некоторые их владельцы совершенно забывают о том, что состояние каждого опубликованного изображения для SEO-продвижения также очень важно. Если этому моменту уделить достаточно внимания, можно получить неплохой прирост пользователей на Ваш сайт из раздела «Картинки» в поисковой системе. SEO оптимизация изображений не так уж сложна, как может показаться на первый взгляд. Достаточно понять какими характеристиками должны обладать seo-картинки, чтобы они смогли попасть в ТОП соответствующего раздела поисковика.
Уникальность изображения для SEO
Первое и самое важное – Ваши изображения должны быть уникальными. То есть они не должны быть нигде больше опубликованы, кроме Вашего сайта. В идеале нужно нанять штатного фотографа или самому взяться за фотоаппарат, и таким образом, создавать уникальный графический контент.
К сожалению не каждый может себе это позволить. В этом случае приходится хитрить – на помощь приходит поисковая оптимизация картинок, которые Вам не принадлежат. Вот самый простой рецепт для этого:
- Найти нужное Вам изображение в поиске по картинкам.
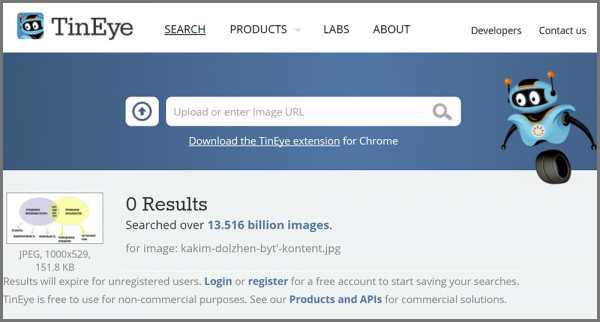
- Проверить его на уникальность (например, онлайн-сервисом TinEye). Если этот показатель будет близок к нулю, но все же будут варианты дублирования, переходим к следующему шагу.

- Попытаться выполнить оптимизацию изображений (сделать уникальными) с помощью графических редакторов (зеркальное отображение, поворот на несколько градусов, кадрирование, применение различных графических фильтров и т. д.).
- Повторно проверить каждое полученное изображение. Если показатель повторяемости будет равен нулю, значит Вам удалось получить SEO-изображение.

Но не забывайте, что оптимизация картинок для сайта этим способом не дает 100% гарантии и существует вероятность того, что кто-то проделает с данным изображением подобные действия и в будущем оно может утратить свою уникальность.
Правильное название SEO-изображения
Имеется в виду название самого графического файла. Оно должно состоять из букв латинского алфавита. Между словами желательно использовать дефис.
Название должно соответствовать заголовку страницы с добавлением слова «фото» или «картинка». Если изображений много, можно называть их в соответствии с ключевыми фразами, которым присутствуют на страничке. SEO оптимизация фото напрямую зависит от выполнения таких казалось бы несущественных рекомендаций.
Alt и title тоже важны
Именно благодаря правильному заполнению параметров alt и title осуществляется продвижение картинок выше среди других графических результатов поиска, где на них может наткнуться возможный посетитель для Вашего сайта. Эти два описания SEO-фотографий не должны быть одинаковыми и повторять основной заголовок странички. С ними следует поступать, как и с названием самого файла. Взять ключевую фразу, добавить к ней «картинка» (например, в title) и «фото» (alt).

Оптимизация размера картинок
Не самый важный момент, но на него также стоит обратить внимание. Изображения в слишком высоком качестве и большом размере повлияют на скорость загрузки странички в целом.
Следует выбрать один размер для всех SEO-фотографий (хотя бы ширину, например, 700 пикселей) и заранее подгонять их под него в любом графическом редакторе. При публикации также нужно следить, чтобы размер соответствовал. Поскольку они могут масштабироваться в зависимости от параметров, которые Вы задаете при вставке.
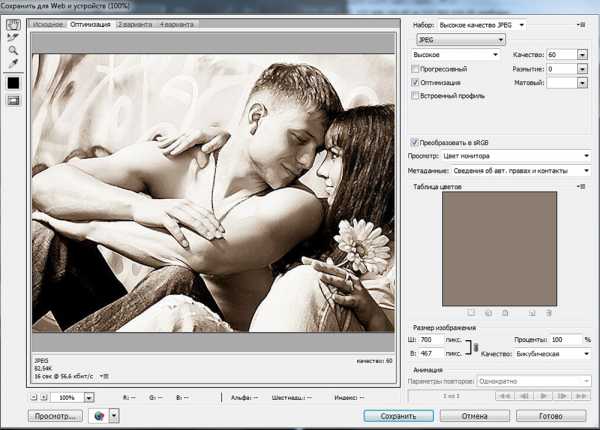
Оптимизация изображений для сайта предполагает подходящий вес, который меняется в зависимости от их качества. Желательно сжимать их, используя специализированные онлайн-ресурсы или все те же графические редакторы. Например, в Photoshop для этого используется функция «Сохранить для Web».

Тематика
SEO- фото должны по смыслу соответствовать тематике страничек, на которых будут использоваться. Также возле картинки должен присутствовать подходящий по смыслу текст. Если еще и атрибут alt будет соответствует этой теме, это положительным образом повлияет на продвижение изображений и релевантность страницы в целом.
Итоги
SEO оптимизация изображений играет далеко не последнюю роль в продвижении сайтов. К тому же это положительно влияет на приток посетителей. Время, затраченное на уникализацию картинок, правильные названия файлов , заполнение атрибутов alt и title – сравнительно небольшая цена, которую однозначно стоит платить, учитывая получаемую в итоге пользу.
seo-akademiya.com
Оптимизация картинок под поисковые системы. Визуальная сторона SEO.
Если вы ведете собственный блог или пишете статьи для информационного сайта, то наверняка каждый день задаетесь вопросом “стоит ли поместить в эту статью картинку, и какую?”.

Ответ положительный, и, по-моему, это очевидно. Картинки делают статьи более яркими и заметными, и при этом их можно использовать для SEO-оптимизации.
Сегодня хочу поделиться с вами несколькими шагами оптимизации изображений под поисковики.
- Подбор правильного изображения
- Подготовка картинок к загрузке на сайт
- Оптимизация картинки для SEO и оформление статьи
- В заключении
Правильно подобранные картинки помогают вашим читателям уяснить суть текста. Как говорится “лучше один раз увидеть, чем сто раз услышать”. Конечно, для Яндекс и Google они несут не такую ценность, но все равно приносят пользу. Кроме того, вы можете наглядно проиллюстрировать графики, диаграммы и просто сделать контент более читабельным.
1. Подбор правильного изображения
Если у вас есть возможность создавать и использовать собственные изображения, то обязательно делайте это. На странице «о нас» коммерческого сайта можно представить групповое фото, и это принесет больший эффект, чем глянцевая стоковая фотография неизвестных вам людей. Прежде всего, картинка должна отражать тему вашей статьи. Если вы пихаете её только ради того, чтобы она там была, ради формальной оптимизации, то лучше этого не делать.
Этому есть очень простое объяснение: картинка, окруженная связанным с ней текстом, лучше влияет на ранжирование по ключевому слому, под которое она оптимизирована.
Вы наверняка видели какие картинки мы размещаем в наших публикациях. И мы так делаем по нескольким причинам:
- Они подчеркивают заголовок и тему статьи.
- Они привлекают посетителя прочитать статью.
- Применяются в OpenGraph и карточках Twitter, что позволяет прикреплять их к репостам в соцсетях.
Я часто использую поиск по картинам через англоязычный Google, если искать по ключевым словам на английском зачастую можно найти много качественных изображений, которые еще не так «заезженны» в РУнете. Однако, тут есть риск нарушения авторских прав, поэтому надо быть осторожным.
Вы также можете поискать уникальные снимки на в фотостоках вроде BigStock. Только избегайте очевидных снимков на которых люди в офисных костюмах с наигранными улыбками, 😉 выбирайте более естественные и реальные фотографии.
Мне кажется, что наши вебмастеры психологически еще не все готовы платить за картинки, но на западе это абсолютно нормально. Да и у нас крупные издания пользуются фотостоками, ведь никто не хочет получить судебный иск на несколько тысяч долларов. Я бывает не жалею денег на покупку стоковых фотографий, когда речь идет о статьях под очень конкурентные запросы, по моим наблюдениям это помогает в продвижении.
Достойной альтернативой стоковым фотографиям могут стать иллюстрации. Также можно публиковать инфографику. Отдельное внимание уделим анимированным GIF-кам, которые в последнее время набирают все большую популярность. На giphy.com одна из самых больших коллекций gif-файлов.
Но не переборщите, так как постоянно прыгающие персонажи могут отвлекать ваших посетителей от чтения.
2. Подготовка картинок к загрузке на сайт
Если вы уже нашли подходящую иллюстрацию, график или фотографию, для начала нужно будет оптимизировать их для размещения на собственном сайте. Важно учесть несколько аспектов:
Правильное название файла
Оптимизация изображений начинается с оптимизации названия файла. Конечно же, уже здесь можно употреблять ключевые слова. Даже не видя самого изображения, Яндекс и Google смогут узнать, что на нем изображено. Все просто: если изображен закат над Дворцовым мостом в Санкт-Петербурге , то не нужно называть файл DSC12456.jpg, а лучше использовать название dvorcovyj-most-Sankt-Peterburge-zakat.jpg. Ключевым словом здесь будет Дворцовый мост, так как он и является главным объектом на фото, и именно поэтому я указал его в самом начале названия.
Правда, слишком злоупотреблять ключевыми словами в названиях картонок и файлов не стоит, Гугл может за это наказать.
Масштаб изображения для SEO
 Размер картинок влияет на скорость загрузки страницы, а это один из факторов ранжирования сайта в поиске.
Размер картинок влияет на скорость загрузки страницы, а это один из факторов ранжирования сайта в поиске.При развитии сайта, очень важно учитывать скорость его загрузки(как проверить?) и юзабилити. Чем быстрее работает сайт, тем легче им пользоваться и ПС легче его индексировать. Картинки могут существенно замедлить работу сайта, особенно если использовать их в разрешении 1500×1500 пикселей, а на страницах показывать лишь миниатюру 350×250. Ведь посетителям все равно придется загружать полную версию. Старайтесь уменьшать размер до тех размеров, которые вам на самом деле нужны. К тому же WordPress позволяет генерировать миниатюры и создает 3 версии медиа-файла в разных размерах.
Кстати, маленькое разрешение не всегда говорит о таком же маленьком весе файла.
Уменьшаем вес файла
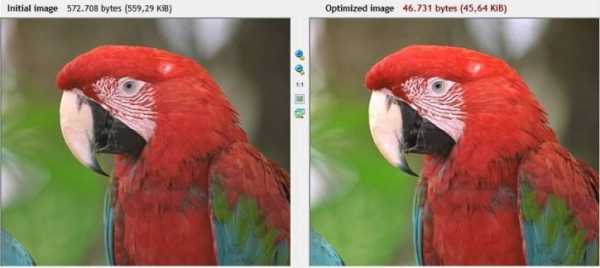
Следующим шагом в сторону правильной SEO-оптимизации картинок будет уменьшение их веса. Для этого даже есть специальные инструменты. Конечно, вы можете просто экспортировать изображения, предварительно понизив процентный показатель качества.
Ниже, вы видите вроде бы одинаковые фото, но разница в весе файлов в 10 раз!

Попробуйте оптимизировать вес файла при помощи, скажем, RIOT. Вес файлов можно уменьшить, удалив из них EXIF-данные. Я рекомендую вам инструменты вроде RIOT или ImageOptim или веб-сервис PunyPNG. Если вы сидите на ВордПресс, установите плагин WP Smush он автоматически будет сжимать все картинки на сайте.
3. Оптимизация картинок для SEO и оформление статьи
Не стоит пихать картинку абы куда на странице. Как я уже сказал, она должна быть размещена рядом со связанным текстом. Это дает хороший результат, так как контент соответствует тому, что нарисовано, и наоборот.
Подписи (Captions)
Подпись к изображению – это текст, который сопровождает ваши картинки. Такие тексты обычно размещаются в едва заметном блоке под каждой картинкой. Почему этот текст также важен с точки зрения оптимизации под поисковые системы? Люди также ориентируются по этим подписям. Рядом с каждым подзаголовком может быть своя иллюстрация с соответствующей подписью, и это довольно хорошая практика.
Ресурс KissMetric отметил, что подписи к картинкам читают на 300% чаще, чем саму статью.
Всегда ли нужна подпись? Необязательно. Иногда картинки служат для других целей. Для начала нужно решить, хотите ли вы использовать ту или иную иллюстрацию для оптимизации. Учитывая также удобство пользования вашим сайтом, я рекомендую делать подписи там где они будут действительно полезны посетителям.
Всегда в первую очередь думайте о пользователях, а уже потом о SEO.
Alt-текст и заголовки (title)
Альтернативный текст выполняет описательную функцию в случаях, когда посетитель по тем или иным причинам не смог увидеть самой картинки. Лучше всего об этом написано в Wikipedia: “В случаях, когда картинка недоступна читателю, возможно из-за выключенных изображений в браузере или при чтении статьи посредством электронной книги, или при зрительной недостаточности, альтернативный текст помогает восполнить содержимое изображения”. Так что обязательно пишите описание, и старайтесь включать в них ключевики.

При наведении курсора мыши на картинку в IE, альтернативный текст отображается как подсказка. Браузер Chrome для этого берет заголовок из (title) изображения. Текст заголовка выполняет практически ту же функцию, что и альтернативный, и поэтому многие люди просто копируют один и тот же текст и туда, и сюда. На самом деле, заголовки title лучше писать для не столь важной информации. К примеру, в этом теге можно указать настроение фотографии, или описать контекст.
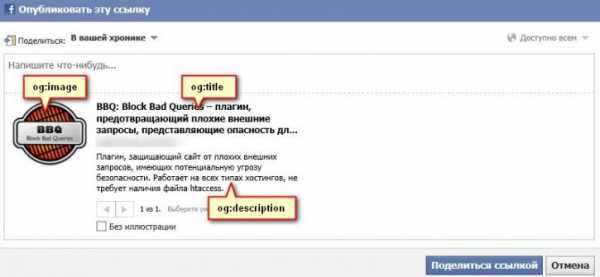
OpenGraph
В начале статьи я говорил о том, что мы используем картинки для публикаций в соцсетях. Если добавить в заголовочную часть <head> в нужное изображение следующим образом:
| 1 | <meta property=»og:image» content=»http://ссылка на картинку для анонса» /> |
<meta property=»og:image» content=»http://ссылка на картинку для анонса» />
То это гарантирует, что во всех ваших репостах во Вконтакте, Facebook и других соц.сетях будет отображаться нужная вам картинка, а не какая-то случайна. То есть, это оптимизация в широком смысле под социальные сети. Сегодня они могут приносить трафика не меньше, чем поисковые системы.

В SEO-плагине Yoast для WordPress есть специальный раздел Social, в котором вы можете установить такое изображение. Обязательно указывайте качественную иллюстрацию. Как если бы вы просто загружали хорошее фото прямо в социальную сеть.
Twitter Cards выполняют ту же функцию, только для Twitter. Их также можно сгенерировать при помощи этого плагина.
Выравнивание
Я думаю, что картинки не должны занимать левую сторону статьи, откуда пользователи начинают читать каждую строку.
 Не выравнивайте картинки по левому краю, так как это мешает чтению.
Не выравнивайте картинки по левому краю, так как это мешает чтению.Если же картинка своим размером занимает полностью всю колонку, то нет проблем. Это даже позволит сосредоточить больше внимания на изображении. Однако учтите, что это не имеет ничего общего с SEO оптимизацией, здесь я просто решил вставить свои 5 копеек.
Недавно,на Great-World.ru был гостевой пост про 3 приема оформления картинок, там есть интересные примеры.
XML-карты изображений
Если вы веб-разработчик, то вас наверняка удивит трактовка “XML-карты изображений». Лучше сказать, “изображения в XML-картах сайта”. Google дает очень четкую спецификацию на этот счет:
“Чтобы предоставить Google информацию об изображениях на сайте, добавьте в файл Sitemap специальные теги. Для изображений можно создать отдельный файл Sitemap или обновить уже существующий. Используйте любой удобный для вас способ.”
Добавление картинок в XML-карту помогает Google индексировать ваши изображения, а это существенно влияет на SEO-оптимизацию.
Хотлинкинг
Как вы знаете, при поиске по картинки в Гугл или Яндекс, поисковики не спешат перенаправить вас на сайт-источник изображения, а просто увеличивают изображение. И остается лишь призрачная надежда на то, что человек захочет сам перейти на сайт. И правда, зачем ему это делать?

Раньше было по-другому — пользователя при клике на картину сразу перекидывало на страницу с оригиналом изображения, а значит мы вебмастеры могли получить много трафика с поиска по картинкам. Теперь же, рассчитывать на это не приходиться, но существуют хитрости, которые могут помочь получить чуть больше переходов из поиска по изображениям.
Один из методов борьбы — выдавать поисковикам не полную версию изображения, а урезанную с подписью которая призывает перейти на ваш сайт, чтобы увидеть фото в полном размере. Я уже рассказывал о том, как сделать это по отношении к Гугл, рекомендую почитать подробнее.
В заключении
В целом оптимизация картинок представляет собой комплекс задач. Учитывая тот факт, что поисковые алгоритмы с каждым днем все лучше распознают содержимое картинок, сегодня нужно оптимизировать контент в первую очередь под людей, а уже потом поисковых систем.
При оптимизации, всегда помните о следующем:
- Ищите релевантные картинки, которые отражают суть темы
- Указывайте подходящие названия для файлов
- Обрезайте размеры изображений под статью
- Пытайтесь сократить вес файлов, чтобы ускорить работу сайта
- Добавляйте подписи, чтобы их было легче найти
- Прописывайте ALT-текст, и по желанию заголовок
- Добавляйте теги OpenGraph и Twitter Card
- Не выравнивайте по левому краю
- Указывайте картинки в XML-карте сайта
Кроме оптимизации под поисковые системы и повышения читабельности, картинки также могут оказать положительное влияние на конверсию.
Видео от экспертов
SEO-факторы
Проверка на уникальность
Фото для интернет-магазинов
А что вы думаете насчет оптимизации картинок? Возможно, я что-то упустил, и вы бы могли дополнить список? Напишите в комментариях.
great-world.ru
SEO оптимизация изображений на сайте: как это сделать правильно
Привет 👋 Друзья! Сегодня поговорим о том, как выполняется SEO оптимизация изображений на сайте для его лучшего ранжирования и увеличения количества продаж компаний. Итак, поехали!
SEO оптимизация изображений на сайте

Визуальный контент занимает доминирующую позицию в большей части Интернета. По оценкам, 79% интернет-трафика к концу 2018 года будет приходиться на видео, и ожидается, что 84% сообщений будут включать мультимедийные визуальные эффекты по меньшей мере одного типа. SEO-оптимизация изображений становится важнейшей частью интернет маркетинга.
Даже в том, что касается контента, состоящего в основном из текста, но который включает в себя изображения, уровень его привлекательности для пользователей на 650% выше, чем у того контента, который состоит только из текста.
У изображений явно есть возможность управлять трафиком и привлекать пользователей к вашему сайту. Картинки могут повысить эффективность SEO продвижения и улучшить способность находить ваш сайт в поисковых системах.
Изображения не только помогают общей поисковой оптимизации вашего сайта, но также могут быть оптимизированы. Клиенты демонстрируют растущее предпочтение визуальному контенту, люди также ищут изображения в результатах поиска. Понимание SEO-оптимизации изображений и того, как сделать ваши изображения более заметными в ориентированном на изображение поиске, может привлечь больше людей на ваш сайт, которые будут заинтересованы в вашем бренде.
Google признал ценность поиска изображений и SEO для владельцев сайтов и недавно внес коррективы, чтобы упростить отслеживание этого вида оптимизации для компаний. Вот, что вам нужно знать об обновлениях Google и о том, как SEO оптимизировать ваши изображения.
Обновления в Google и SEO-оптимизация изображений
Недавно Google объявили о том, что они будут обновлять реферальный URL, чтобы упростить для брендов определение того, какая часть трафика связана с поиском изображений. Этот новый URL-адрес — https://images.google.com.
Мы живем в мире, где интерес к изображениям становится все более заметным. Как уже отмечалось, пользователи хорошо реагируют на визуальный контент, включая изображения и видео. И интерес к данному виду контента будет только расти. Современные клиенты отдают свое предпочтение тем интернет компаниям, которые чаще используют видео и качественные фотографии товаров на своих сайтах.
Бренды могут воспользоваться этой тенденцией, научившись SEO оптимизировать использованные ими изображения. Когда они внедрят эти изменения, они могут отслеживать прогресс через новый URL.
Как выполнить SEO-оптимизацию изображений
Речь пойдёт о использовании ключевых слов в названиях изображений и alt-text. Один из самых действенных шагов, которые вы можете предпринять для SEO-оптимизации изображения, очень прост: дать вашим изображениям четкие, богатые ключевыми словами названия и alt-текст. Может возникнуть соблазн избежать переименования изображений и оставить их в виде набора букв и цифр, автоматически генерируемых при загрузке изображения, но это значит пренебречь возможностью поисковым системам и потенциальным пользователям узнать, что содержит изображение.
Создавайте имена и alt-текст, которые четко описывают, что отображает изображение, а также принимайте во внимание то, что пользователи ищут при поиске этих типов изображений. Например, вы можете использовать Data Cube на платформе BrightEdge, чтобы получить дополнительную информацию о том, какие поисковые запросы предлагают наибольший потенциал для привлечения посетителей.
Многие типы сайтов также захотят опубликовать несколько изображений одного и того же элемента, например картинки с разных углов обзора продаваемого товара. Чтобы максимизировать поисковую видимость каждого из них, отметьте каждый угол обзора конкретно, например «ноутбук Acer в открытом состоянии» или «ноутбук Acer – вид сзади». Таким образом изображения будут работать и по отдельности, и каждое будет привлекать пользователей.
Используйте теги Open Graph (или OG) для обозначения основного изображения на странице. Это поможет контролировать, какое изображение появляется, когда ссылку распространяют по социальным сетям.
Изучите разницу между типами файлов:
JPEG
Формат JPEG имеет большинство изображений, которые вы видите в Интернете. Как наиболее распространенная форма файла изображения, он имеет почти универсальную поддержку, что делает его очень удобным для пользователя. Изображения JPEG используют сжатие данных с потерями, что помогает сохранить файл небольшим и помогает уменьшить время загрузки страницы, но иногда может пострадать качество изображения.
GIF
GIF-изображения завоевали популярность благодаря своей способности поддерживать короткие анимации. Эти изображения имеют всего 256 цветов, поэтому они не очень хороши для фотографий, но вы можете использовать их для создания привлекательных движущихся изображений. Размер файла у этого типа изображения также очень небольшой, поэтому многим компаниям нравится использовать эту опцию для своего логотипа, чтобы гарантировать, что изображение не повлияет на скорость загрузки страниц.
PNG
PNG – это новейший из названных типов изображений. Это означает, что такой вид файла поддерживается многими системами, но он не так универсален, как JPEG. Размер файла этого типа также может быть немного больше, но этот тип файла поддерживает большее количество цветов и позволяет сохранить текст в изображении, он дает понять, что содержит изображение. PNG обеспечивают четкие фоны и изменяют размер намного лучше, чем JPG и GIF.
По мере того как вы создаете свою библиотеку изображений, тщательно подумайте о типе изображения, которое вы хотите использовать. Вам необходимо тщательно сбалансировать потребность в качестве, скорости загрузки и поддержке изображения, чтобы обеспечить положительный пользовательский интерфейс.
Обратите внимание на размер изображения и декоративные изображения
Когда люди пользуются сайтом, большое значение имеет скорость, с которой загружается ваш сайт. По оценкам, 53% посетителей с мобильных сайтов закроют страницу, которая не загружается в течение 3 секунд, а это означает, что большие фотофайлы могут привести к росту числа потерянных посетителей и потенциальных клиентов.
В этом случае вам поможет знание того, какой тип файла изображения будет соответствовать вашим потребностям. Например, если ваш сайт имеет декоративные кнопки или фоновые изображения, вы можете использовать GIF-файлы, размер которых меньше. Поскольку изображения используются в фоновом режиме и, следовательно, не имеют уровня сложности фотографии или другого важного, выдающегося изображения, качество изображения GIF вполне подойдет.
Прежде всего проверьте свои изображения. Проверьте скорость загрузки таких страниц и реакцию людей на изображения (как это выполнять я подробно рассказываю на своих онлайн-уроках). Вам нужно найти правильный баланс между привлечением изображений и максимизацией пользовательского опыта на вашем сайте.
Используйте карту изображений сайта
Карта изображений сайта даст поисковым системам больше информации об изображениях на вашем веб-сайте, повысив ваш уровень SEO-оптимизации изображений. Она также может облегчить Google поиск и понимание изображений, загруженных с помощью JavaScript.
Чтобы создать карту сайта, у вас есть два варианта. Вы можете использовать существующую карту сайта для остальной части вашего ресурса и добавлять дополнительную информацию о своих изображениях или создать эксклюзивную карту сайта только для изображений.
Для каждого URL вашего сайта вам нужно будет добавить информацию об изображениях, найденных на этой странице. Платформы, такие как WordPress, упрощают работу с плагином, который автоматически создаст карту для вашего сайта.
Выполните SEO оптимизацию миниатюр на сайте
Миниатюра – это изображение, которое люди видят на страницах поиска. Таким образом, сделав эту миниатюру максимально привлекательной, сможете увеличить трафик для сайта. С учетом влияния этого изображения вам нужно выбрать именно то изображение, которое связано с остальной частью контента на вашей странице.
Вы должны сами выбрать миниатюру для своей страницы, а не просто позволить поисковой машине автоматически сгенерировать его. Это дает вам больше контроля над тем, какое изображение появляется в результатах поиска. Вам необходимо, чтобы этот файл был как можно меньше, чтобы избежать сбоя в скорости загрузки страницы. Поскольку изображение будет маленьким, вам не нужно сосредотачиваться на уровне качества, как в случае с большим изображением в теле статьи.
Вы также должны обратить пристальное внимание на alt-текст. Поскольку картинка, скорее всего, будет похоже на другие изображения на странице, убедитесь, что в alt-тексте миниатюра остается отдельным изображением и будет проиндексирована в дополнение к другим изображениям на странице, а не вместо них.
SEO-оптимизация изображений – это один из эффективнейших способов оптимизации сайта, потому как в Сети растет интерес именно к визуальному контенту. Стоит научиться работать с этим инструментом, чтобы привлечь пользователей к вашему сайту, увеличить трафик и обогнать конкурентов. Благодаря недавним обновлениям Google теперь будет легче отслеживать, какая часть трафика связана с изображениями, что позволит вам четко видеть ваш прогресс.
Обучение продвижению сайтов
Для тех кто хочет научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, я организовал онлайн-уроки по SEO-оптимизации (смотри видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
hozyindachi.ru
Оптимизация изображений под SEO — SEO на vc.ru
Картинки дополнительно привлекают трафик на сайт, увеличивают привлекательность страницы и восприятие контента, а также влияют на скорость загрузки и релевантность страниц запросу. Они способны улучшить видимость сайта в поисковых системах при правильной SEO-оптимизации.
Правила оптимизации изображений
Выбор формата изображения
Используйте форматы изображений, которые поддерживаются всеми популярными браузерами и индексируются поисковыми системами:
- GIF — если необходима анимация.
- PNG — если необходимо сохранить мелкие детали в высоком разрешении или нужна прозрачность фона.
- JPEG — для фото и прочих изображений.
Существуют и другие форматы: WebP, JPEG XR — они имеют меньший вес, но их поддерживают не все браузеры.
Оптимизируйте вес изображения
1. Размещайте изображения в правильном разрешении. Не допускайте ситуацию, когда исходный размер картинки превышает отображаемый в браузере. В таком случае браузеру приходится самому масштабировать изображение, что снижает производительность сайта.
2. Уменьшайте вес изображения. Существует множество сервисов для сжатия размера изображения. В результате их применения удается значительно снизить размер файла без существенной потери качества.
Текстовая оптимизация изображений
- Старайтесь, чтобы картинка соответствовала по смыслу окружающему ее тексту.
- Используйте в названии файлов ключевые слова, например printer-canon-pixma-ip7240.jpeg а не img_11432.jpeg
- Заполняйте атрибут alt (альтернативный текст) для тега <img>. Он используется поисковыми роботами для правильной индексации и «понимания» содержания изображений. Также, если по каким-то причинам изображение не будет загружено, на его месте отображается альтернативный текст.
- Атрибут title также важен, его содержание отображается при наведении курсора на изображение.
- Заполняйте атрибуты alt и title в соответствии с ключевыми словами, но не следует заполнять их одинаково.
- Добавляйте уникальные изображения, поисковые системы умеют определять оригинальность графики и, как и в ситуации с текстом, выше ценят уникальные картинки.
Индексация изображений
Важно, чтобы картинки были доступны для индексирования поисковым роботам. Запрет на индексацию может быть установлен соответствующим правилом в файле robots.txt.
Это может быть:
- запрет к папке, в которой располагаются изображения, например Disallow: /bitrix/images;
- запрет на индексирование определенного формата файлов Disallow: *.jpg.
Проверить доступность изображений для индексации можно, воспользовавшись инструментом проверки файла robots.txt в сервисах Яндекс Вебмастер и Google Search Console.
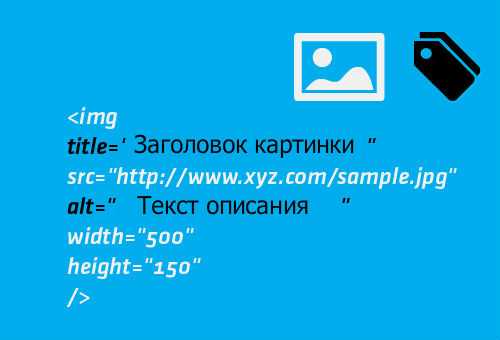
Как выглядит код оптимизированной картинки
В соответствии с данными выше рекомендациями по текстовой оптимизации изображений, их код может выглядеть следующим образом:
<img src="/images/optimizatsiya-izobrazhenij.jpg" alt="Пример оптимизированного изображения" title="SEO-оптимизация картинок" />
Что дает оптимизация картинок
- Привлечение дополнительного трафика. У оптимизированных изображений больше вероятность попасть в выдачу картинок поисковых систем, получая тем самым больше переходов и привлекая дополнительный трафик.
- Дополнительное повышение релевантности страницы. Оптимизация изображений позволяет поисковым системам лучше понимать содержание картинки. Использование тематических картинок привнесет дополнительный вклад в релевантность страницы и повысит удобство восприятия контента для посетителей сайта.
Ждите новые заметки в блоге или ищите на нашем сайте.
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru