Оптимизируем GIF онлайн и не только. Gif оптимизация онлайн
Оптимизируем GIF онлайн и не только – Техноджем
 Как и все нормальные люди, я люблю GIFки. Они хороши в использовании там, где необходимо продемонстрировать функционал. И единственной сложностью в их использовании для меня была их “тяжесть”. Например приведённый выше файл составляет чудовищные 11,4 мегабайт. После добавления подобных анимационных файлов, веб-страница становится недопустимо тяжёлой и при открытии начинает не хило тормозить, объясняется это тем, что каждый кадр в GIF хранится как GIF-изображение, в котором используется алгоритм сжатия без потерь. Это означает, что во время сжатия никакая информация не теряется в изображении, что, естественно, приводит к увеличению размера файла.
Как и все нормальные люди, я люблю GIFки. Они хороши в использовании там, где необходимо продемонстрировать функционал. И единственной сложностью в их использовании для меня была их “тяжесть”. Например приведённый выше файл составляет чудовищные 11,4 мегабайт. После добавления подобных анимационных файлов, веб-страница становится недопустимо тяжёлой и при открытии начинает не хило тормозить, объясняется это тем, что каждый кадр в GIF хранится как GIF-изображение, в котором используется алгоритм сжатия без потерь. Это означает, что во время сжатия никакая информация не теряется в изображении, что, естественно, приводит к увеличению размера файла.
Для решения проблемы производительности GIF в web, есть пара вещей, которые мы можем сделать.
1. Использовать HTML5 Видео
Удивительно, но факт – алгоритм сжатия lossless, используемый в GIF, настолько не оптимален, что видео-форматы, такие как MP4 или WebM, будут обеспечивать меньший размер файла, чем GIF-изображения. Из-за этого одно из решений проблемы производительности GIF заключается в том, чтобы вообще не использовать GIF-файлы и заменить их автовоспроизводимым циклированным видео HTML5.Применяя определенные атрибуты к элементу , мы можем моделировать поведение GIF, используя меньший размер файла. Нужные нам атрибуты:
- autoplay – автовоспроизведение без необходимости нажатия “play”
- loop – петля(после окончания начинает воспроизведение с начала)
- muted – хотя в GIF отсутствует звуковая дорожка, этот атрибут необходим для iOS Safari для автовоспроизведения видео
- playsinline – как и предшествующий атрибут, этот необходим для iOS Safari, чтобы видео не перемещалось в полноэкранный режим
- poster – указывает изображение, которое будет отображаться во время загрузки видео
Итак, воспользовавшись приведенными атрибутами пропишем код вставки GIF анимации из введения к этой статье: Это сделает наше видео размером всего лишь 1 мегабайт :scream: :scream: !Для конвертации GIF в WebM, мы можем использовать CloudConvert или если вы пользуетесь Cloudinary, то можете просто исправить расширение файла с .gif на .webm.
2. Оптимизация с потерей качества
Иногда, например если в ресурс нельзя встраивать HTML5, мы вынуждены использовать GIF файл. И тогда мы приходим к необходимости сделать GIF более производительным.
Хотя сам алгоритм формирования GIF файла выполнен без потерь качества, есть способ сжатия с небольшими потерями, но без особого ущерба качеству.
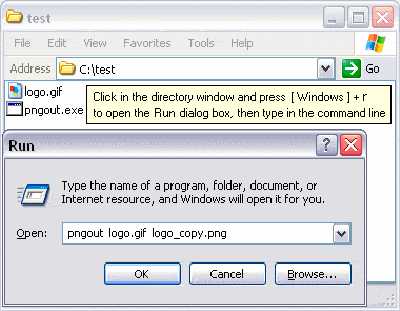
Для этого есть несколько инструментов, одними из которых являются gifsicle и giflossy. Gifsicle – это CLI утилита (Command Line Interface -интерфейс командной строки) для управления файлами изображений GIF, а giflossy – это форк gifsicle, которая предлагает вариант сжатия с потерями качества (–lossy).
Итак для для сжатия нашего “огромного” GIF файла с небольшой потерей качества выполним команду:gifsicle -03 --lossy=80 -o compressed.gif http://tehnojam.pro/original.gifОпция -03 указывает gifsicle выполнить несколько методов оптимизации и найти наиболее подходящий.Опция –lossy=80 указывает степень сжатия, можете поиграться с этим параметром до получения необходимого вам соотношения размера/качества.Опция -o compressed.gif – указывает имя исходящего файла. Заканчивается команда указанием пути на оригинальный файл.Используя приведённую выше команду, мне удалось из 11,4 мегабайтного GIF файла сделать 6 мегабайтный, то-есть произведено сжатия порядка 47%, качество можете увидеть ниже:
Источник на английском https://bitsofco.de/: Optimising GIFs for the Web
Вместо послесловия:Используя эти два несложных метода и варьируя их в зависимости от необходимости и возможностей ресурса, вы сможете добиться сокращения веса веб-страниц, тем самым делая их более привлекательными и наглядными для пользователей, в то же время легко и красиво отображаемыми на мобильных платформах.
tehnojam.pro
Оптимизация изображений в формате GIF
Формат GIF сильно отличается от JPG и использует совершенно другие методы оптимизации. Он предназначен для хранения изображений с количеством цветов не более 256, поддерживает палитру и использует сжатие без потерь по методу LZW.
Методы оптимизации можно разделить на следующие типы (исключая оптимизацию анимированных GIFов):
Теперь разберемся по порядку с этими методами и приемами оптимизации.
Уменьшение количества цветов
Для большинства изображений, не являющихся фотографиями, количество необходимых для воспроизведения цветов часто меньше 256. Лишние цвета можно убрать из изображения, тем самым уменьшив его размер. Это возможно потому, что GIF поддерживает размер палитры меньше 256 цветов. Теоретически, мы можем задать любое число цветов палитры в диапазоне 2-256, например, 37 цветов или 101. Практически же, количество цветов в изображении выбирается из ряда: 2, 4, 8, 16, 32, 64, 128, 256. Это связано с тем, что для представления цвета используется всегда целое число бит, а приведенный выше ряд является рядом максимального количества цветов при использовании от 1 до 8 бит на пиксель (1bpp-8bpp). В случае, если мы используем, допустим, только 101 цвет в рисунке, для сохранения пикселя все равно будет использовано 7 бит. Поэтому при оптимизации количества цветов нужно ориентироваться на приведенный выше ряд. Это позволит получить более качественную картинку. Сравните два изображения — они не очень-то и отличаются, но левое использует полную палитру в 256 цветов, а правое — палитру, состоящую только из 32 цветов. И, соответственно, различаются размеры файлов (примерно в 2 раза).
Оптимизация палитры изображения
Преобразование полноцветного изображения в индексное (т.е. — с использованием палитры) является важной операцией, и тут нужно сказать несколько слов о том, как это делается современными графическими пакетами.
Палитра конечного изображения может быть либо фиксированной, либо оптимизированной. В первом случае графический редактор просматривает каждую точку изображения и подбирает ей ближайшую по цвету из палитры. Этот способ дает самые худшие результаты с точки зрения верности воспроизведения цветов. Попробуйте, например, преобразовать фотографию красной розы в индексное изображение, используя палитру, содержащую оттенки зеленого ;) Это, конечно, крайний случай, но это даст Вам возможность оценить качество преобразования с использованием фиксированной палитры. Тем не менее, данный способ применяется — в основном для того, чтобы изображения приемлемо выглядели на мониторах с малым количеством цветов (16, 256). Обычно в этом случае пользуются т.н. палитрой Netscape (или безопасной палитрой), состоящей из набора часто используемых цветов и их оттенков. Палитра Netscape гарантирует, что изображения, использующие эту палитру, будут одинаково показаны всеми броузерами. Для иллюстрации — посмотрите на два изображения: левое использует оптимизированную палитру, а правое — фиксированную палитру Netscape.
Во втором случае, когда используется оптимизированная палитра, графический редактор вначале анализирует рисунок и составляет список всех используемых в изображении цветов. Далее, на основании частоты появления цветов, составляется палитра, которая называется оптимизированной. После этого, уже обычным способом, просматривается рисунок, и цвет пикселя изменяется на ближайший из палитры. Этот способ дает гораздо лучшие результаты (см. рисунок выше), и именно его следует применять, если у Вас нет иных причин для использования фиксированной палитры.
При оптимизации конкретного изображения задача состоит в том, чтобы выбрать наиболее оптимальное количество цветов в палитре. Тут уместно сказать о способе увеличения количества используемых цветов при их недостатке, т.н. дизеринг (Dithering). Например, у нас есть 16 стандартных чистых цветов, а нам нужен отсутствующий оранжевый цвет. В таком случае, мы можем составить его из красных и желтых точек, разместив их в шахматном порядке. Издалека нашим глазам покажется, что это сплошной оранжевый цвет. Это классический пример дизеринга; его использование при преобразовании изображений может дать очень хорошие результаты. Но с точки зрения оптимизации размеров файла происходит совсем обратное. Дизеринг может увеличить размер файла, причем довольно существенно (он может стать больше, чем до оптимизации :). А все дело в методе хранения изображения форматом GIF. Изображение перед сохранением на диске подвергается сжатию методом LZW, а основная особенность этого метода заключается в том, что сжатию лучше всего поддаются области, заполненные однородным цветом, и хуже всего — области, состоящие из набора разноцветных точек. Дизеринг же как раз и основан на том, что получает недостающие цвета путем «перемешивания» точек разных цветов. Поэтому к оптимизации при помощи дизеринга нужно относиться очень аккуратно и по возможности не использовать. Ниже приведены две картинки: обе используют фиксированную палитру, но к правой применен дизеринг, а к левой — нет. Посмотрите, как изменилось изображение, а заодно обратите внимание на размеры файлов.
Стилизация изображения
Для уменьшения количества используемых цветов в изображениях, содержащих фотографические сюжеты, возможно применение стилизации фотографии. Для этого можно воспользоваться такими приемами, как тонирование изображения и применение художественных фильтров, имитирующих рисунки. Фотографии, обработанные таким способом, будут сжиматься лучше и требовать палитру, содержащую менее 256 цветов.
Искажение размеров изображения
Следующий метод оптимизации основан на искажении размеров рисунка. Его нельзя применять к обычным рисункам, но он очень хорошо подходит для рисунков, состоящих из элементов типа линий и однородных областей. Допустим, нам понадобился рисунок, представляющий из себя черный квадрат (Малевича ;) размером 100×100 пикселей. Для уменьшения размера файла сделаем т.н. однопиксельный (т.е. размером 1×1 пиксель) GIF черного цвета. Как обычно, вставим его в HTML-файл, но размеры картинки укажем те, что нужны нам (100×100). Броузер сам растянет наш пиксель до нужных размеров, а мы получим большую экономию :). Подобным же образом можно использовать однопиксельные GIFы других цветов, но наибольшую пользу может принести прозрачный однопиксельный GIF. При помощи него удобно задавать пустышки на страницах, абзацные отступы, фиксировать минимальную ширину (высоту) таблицы и делать другие полезные вещи.
Методом искажения очень удобно создавать графические разделительные линии. Достаточно нарисовать ее сечение шириной (высотой) в один пиксель, а в HTML-документе указать нужную ширину линии (или высоту, если линия вертикальная). Линия, расположенная под абзацем, сделана именно таким способом.
Фрагментарная оптимизация
Фрагментарная оптимизация применяется в случае, если у нас есть некоторое большое изображение, содержащее сильно отличающиеся по количеству цветов области. В этом случае изображение можно разрезать на фрагменты и поместить их в таблицу, тогда в броузере оно будет выглядеть как единое целое. Теперь каждый фрагмент исходного рисунка мы оптимизируем отдельно. Для фрагментов, содержащих мало цветов, вполне может хватить палитры в 8 или 16 цветов, а для богатых цветами фрагментов можно использовать полную палитру в 256 цветов или сохранить в формате JPG. Этот способ по
vavik96.com
Оптимизируем GIF онлайн и не только – Техноджем
 Как и все нормальные люди, я люблю GIFки. Они хороши в использовании там, где необходимо продемонстрировать функционал. И единственной сложностью в их использовании для меня была их “тяжесть”. Например приведённый выше файл составляет чудовищные 11,4 мегабайт. После добавления подобных анимационных файлов, веб-страница становится недопустимо тяжёлой и при открытии начинает не хило тормозить, объясняется это тем, что каждый кадр в GIF хранится как GIF-изображение, в котором используется алгоритм сжатия без потерь. Это означает, что во время сжатия никакая информация не теряется в изображении, что, естественно, приводит к увеличению размера файла.
Как и все нормальные люди, я люблю GIFки. Они хороши в использовании там, где необходимо продемонстрировать функционал. И единственной сложностью в их использовании для меня была их “тяжесть”. Например приведённый выше файл составляет чудовищные 11,4 мегабайт. После добавления подобных анимационных файлов, веб-страница становится недопустимо тяжёлой и при открытии начинает не хило тормозить, объясняется это тем, что каждый кадр в GIF хранится как GIF-изображение, в котором используется алгоритм сжатия без потерь. Это означает, что во время сжатия никакая информация не теряется в изображении, что, естественно, приводит к увеличению размера файла.
Для решения проблемы производительности GIF в web, есть пара вещей, которые мы можем сделать.
1. Использовать HTML5 Видео
Удивительно, но факт – алгоритм сжатия lossless, используемый в GIF, настолько не оптимален, что видео-форматы, такие как MP4 или WebM, будут обеспечивать меньший размер файла, чем GIF-изображения. Из-за этого одно из решений проблемы производительности GIF заключается в том, чтобы вообще не использовать GIF-файлы и заменить их автовоспроизводимым циклированным видео HTML5.Применяя определенные атрибуты к элементу , мы можем моделировать поведение GIF, используя меньший размер файла. Нужные нам атрибуты:
- autoplay – автовоспроизведение без необходимости нажатия “play”
- loop – петля(после окончания начинает воспроизведение с начала)
- muted – хотя в GIF отсутствует звуковая дорожка, этот атрибут необходим для iOS Safari для автовоспроизведения видео
- playsinline – как и предшествующий атрибут, этот необходим для iOS Safari, чтобы видео не перемещалось в полноэкранный режим
- poster – указывает изображение, которое будет отображаться во время загрузки видео
Итак, воспользовавшись приведенными атрибутами пропишем код вставки GIF анимации из введения к этой статье: Это сделает наше видео размером всего лишь 1 мегабайт :scream: :scream: !Для конвертации GIF в WebM, мы можем использовать CloudConvert или если вы пользуетесь Cloudinary, то можете просто исправить расширение файла с .gif на .webm.
2. Оптимизация с потерей качества
Иногда, например если в ресурс нельзя встраивать HTML5, мы вынуждены использовать GIF файл. И тогда мы приходим к необходимости сделать GIF более производительным.
Хотя сам алгоритм формирования GIF файла выполнен без потерь качества, есть способ сжатия с небольшими потерями, но без особого ущерба качеству.
Для этого есть несколько инструментов, одними из которых являются gifsicle и giflossy. Gifsicle – это CLI утилита (Command Line Interface -интерфейс командной строки) для управления файлами изображений GIF, а giflossy – это форк gifsicle, которая предлагает вариант сжатия с потерями качества (–lossy).
Итак для для сжатия нашего “огромного” GIF файла с небольшой потерей качества выполним команду:gifsicle -03 --lossy=80 -o compressed.gif http://tehnojam.pro/original.gifОпция -03 указывает gifsicle выполнить несколько методов оптимизации и найти наиболее подходящий.Опция –lossy=80 указывает степень сжатия, можете поиграться с этим параметром до получения необходимого вам соотношения размера/качества.Опция -o compressed.gif – указывает имя исходящего файла. Заканчивается команда указанием пути на оригинальный файл.Используя приведённую выше команду, мне удалось из 11,4 мегабайтного GIF файла сделать 6 мегабайтный, то-есть произведено сжатия порядка 47%, качество можете увидеть ниже:
Источник на английском https://bitsofco.de/: Optimising GIFs for the Web
Вместо послесловия:Используя эти два несложных метода и варьируя их в зависимости от необходимости и возможностей ресурса, вы сможете добиться сокращения веса веб-страниц, тем самым делая их более привлекательными и наглядными для пользователей, в то же время легко и красиво отображаемыми на мобильных платформах.
tehnojam.pro
Оптимизируем GIF онлайн и не только – Техноджем
 Как и все нормальные люди, я люблю GIFки. Они хороши в использовании там, где необходимо продемонстрировать функционал. И единственной сложностью в их использовании для меня была их “тяжесть”. Например приведённый выше файл составляет чудовищные 11,4 мегабайт. После добавления подобных анимационных файлов, веб-страница становится недопустимо тяжёлой и при открытии начинает не хило тормозить, объясняется это тем, что каждый кадр в GIF хранится как GIF-изображение, в котором используется алгоритм сжатия без потерь. Это означает, что во время сжатия никакая информация не теряется в изображении, что, естественно, приводит к увеличению размера файла.
Как и все нормальные люди, я люблю GIFки. Они хороши в использовании там, где необходимо продемонстрировать функционал. И единственной сложностью в их использовании для меня была их “тяжесть”. Например приведённый выше файл составляет чудовищные 11,4 мегабайт. После добавления подобных анимационных файлов, веб-страница становится недопустимо тяжёлой и при открытии начинает не хило тормозить, объясняется это тем, что каждый кадр в GIF хранится как GIF-изображение, в котором используется алгоритм сжатия без потерь. Это означает, что во время сжатия никакая информация не теряется в изображении, что, естественно, приводит к увеличению размера файла.
Для решения проблемы производительности GIF в web, есть пара вещей, которые мы можем сделать.
1. Использовать HTML5 Видео
Удивительно, но факт – алгоритм сжатия lossless, используемый в GIF, настолько не оптимален, что видео-форматы, такие как MP4 или WebM, будут обеспечивать меньший размер файла, чем GIF-изображения. Из-за этого одно из решений проблемы производительности GIF заключается в том, чтобы вообще не использовать GIF-файлы и заменить их автовоспроизводимым циклированным видео HTML5.Применяя определенные атрибуты к элементу , мы можем моделировать поведение GIF, используя меньший размер файла. Нужные нам атрибуты:
- autoplay – автовоспроизведение без необходимости нажатия “play”
- loop – петля(после окончания начинает воспроизведение с начала)
- muted – хотя в GIF отсутствует звуковая дорожка, этот атрибут необходим для iOS Safari для автовоспроизведения видео
- playsinline – как и предшествующий атрибут, этот необходим для iOS Safari, чтобы видео не перемещалось в полноэкранный режим
- poster – указывает изображение, которое будет отображаться во время загрузки видео
Итак, воспользовавшись приведенными атрибутами пропишем код вставки GIF анимации из введения к этой статье: Это сделает наше видео размером всего лишь 1 мегабайт :scream: :scream: !Для конвертации GIF в WebM, мы можем использовать CloudConvert или если вы пользуетесь Cloudinary, то можете просто исправить расширение файла с .gif на .webm.
2. Оптимизация с потерей качества
Иногда, например если в ресурс нельзя встраивать HTML5, мы вынуждены использовать GIF файл. И тогда мы приходим к необходимости сделать GIF более производительным.
Хотя сам алгоритм формирования GIF файла выполнен без потерь качества, есть способ сжатия с небольшими потерями, но без особого ущерба качеству.
Для этого есть несколько инструментов, одними из которых являются gifsicle и giflossy. Gifsicle – это CLI утилита (Command Line Interface -интерфейс командной строки) для управления файлами изображений GIF, а giflossy – это форк gifsicle, которая предлагает вариант сжатия с потерями качества (–lossy).
Итак для для сжатия нашего “огромного” GIF файла с небольшой потерей качества выполним команду:gifsicle -03 --lossy=80 -o compressed.gif http://tehnojam.pro/original.gifОпция -03 указывает gifsicle выполнить несколько методов оптимизации и найти наиболее подходящий.Опция –lossy=80 указывает степень сжатия, можете поиграться с этим параметром до получения необходимого вам соотношения размера/качества.Опция -o compressed.gif – указывает имя исходящего файла. Заканчивается команда указанием пути на оригинальный файл.Используя приведённую выше команду, мне удалось из 11,4 мегабайтного GIF файла сделать 6 мегабайтный, то-есть произведено сжатия порядка 47%, качество можете увидеть ниже:
Источник на английском https://bitsofco.de/: Optimising GIFs for the Web
Вместо послесловия:Используя эти два несложных метода и варьируя их в зависимости от необходимости и возможностей ресурса, вы сможете добиться сокращения веса веб-страниц, тем самым делая их более привлекательными и наглядными для пользователей, в то же время легко и красиво отображаемыми на мобильных платформах.
tehnojam.pro
Изменение размера нескольких GIF онлайн
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Войти
- Регистрация
-
- Главная страница
- iLovePDF
- Характеристики
- Расценки
- Язык
www.iloveimg.com
GIF-анимация из двух картинок с эффектным переходом онлайн
Обработка JPEG фотографий онлайн.
Для применения gif-анимации с эффектным переходом между двумя картинками нужно: указать эти две картинки на вашем компьютере или телефоне, нажать кнопку ОК, подождать несколько секунд. По умолчанию для анимированного перехода между двумя картинками выбрана пикселизация. На этом сайте ещё можно сделать обычную gif-анимацию из нескольких картинок или анимированный эффект сканера на основе одной картинки.
Исходные изображения никак не изменяются. Вам будет предоставлена анимированная gif-картинка на их основе.
2) Настройки gif-анимации из двух картинок Эффект перехода между двумя картинками: вытеснение сверху-внизвытеснение слева-направокруговое вытеснениежалюзисходящиеся параллельные полосызашумлениерастекающиеся пятнакрупные растекающиеся пятназаснеживаниеразмытиевыпуклостьвогнутостьпикселизациявращениероссыпьводоворот, вихрьзум, приближениеотключить, без эффекта (основной параметр) Количество промежуточных кадров для эффектного перехода: (6-50) (Чем больше кадров, тем больше станет размер файла и дольше будет длиться обработка)Время смены каждого кадра: сек. (от 0.01 до 10 секунд) (Чем меньше «время смены каждого кадра», тем быстрее будет скорость анимации, для безпроблемного воспроизведения во всех браузерах желательно указывать любое значение больше 0.03 сек., в т.ч. для параметра «пауза между переходами»)
Пауза между переходами: сек. (от 0.01 до 10 секунд)
Реверс анимации (по умолчанию включено) (Если реверс включен, то сначала анимация будет по порядку, а после указанной «паузы между переходами» – в обратном порядке, при этом общее количество кадров станет в 2 раза больше)
Подгонка размеров для обеих картинок: размер меньшей подстроить под размер большей картинкиразмер большей подстроить под размер меньшей картинкиразмер 1-й указанной картинки сделать под размер 2-йразмер 2-й указанной картинки сделать под размер 1-й используя: верхнюю часть картинки, с обрезкой лишних краёвлевую часть картинки, с обрезкой лишних краёвцентральную часть, с обрезкой лишних краёвправую часть картинки, с обрезкой лишних краёвнижнюю часть картинки, с обрезкой лишних краёв(Перед созданием анимации обе картинки будут автоматически сделаны одинакового размера)Оптимизировать размер gif-анимации до: 0.2 мегапикселя (≈550x350)0.5 мегапикселей (≈800x600)1 мегапикселя (≈1280x800)1.5 мегапикселей (≈1630x920) (чем больше размер, тем дольше обработка) (Оптимизация размера анимированной gif-картинки необходима для того, чтобы она безпроблемно и без зависаний воспроизводилась на всех компьютерах или смартфонах, особенно при просмотре в интернет браузерах)
Обработка обычно длится 10-60 секунд.
После обработки анимированная картинка начнёт нормально воспроизводиться только тогда, когда будет полностью скачана или загружена в браузере. Если при открытии gif-анимации вы видите картинку и анимация не работает, то это значит, что картинка ещё не загрузилась полностью, т.е. нужно подождать. Для медленного интернет-подключения можно попробовать отключить «эффект перехода между двумя картинками» в настройках на этом сайте – две картинки будут показываться по очереди, при таких настройках размер результата будет примерно в 10-20 раз меньше, что позволит ускорить загрузку. В случае, если ни в одном из вышеуказанных примеров анимация не воспроизводится, то это значит, что ваш текущий интернет браузер или ваше устройство не поддерживает анимированные картинки и вместо этого показывает только первый кадр. В примерах первой картинкой является фотография розовой розы, а второй – красные грибы на зелёном фоне.
www.imgonline.com.ua
7 советов по созданию GIF анимаций / Хабр

У нас в InVision, GIF анимации используются не для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
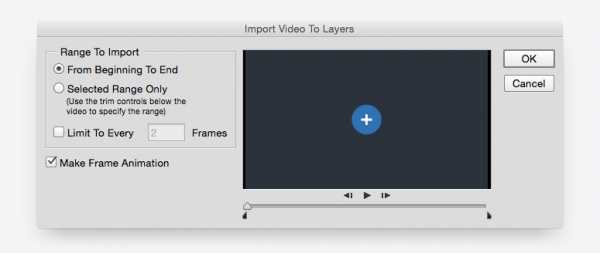
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов. После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
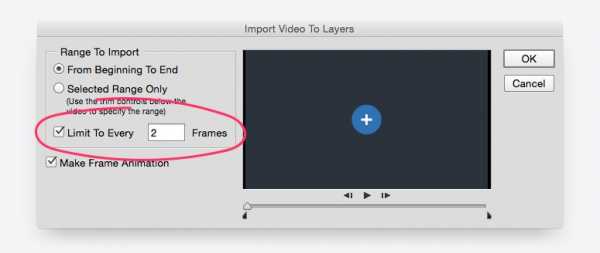
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.

6. Меньше цветов
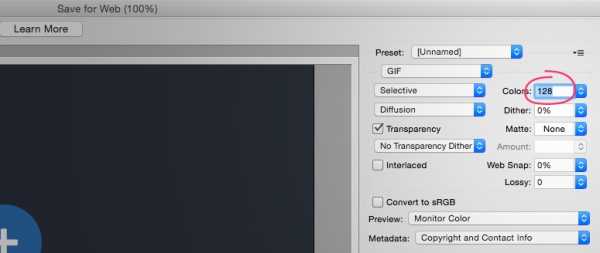
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.
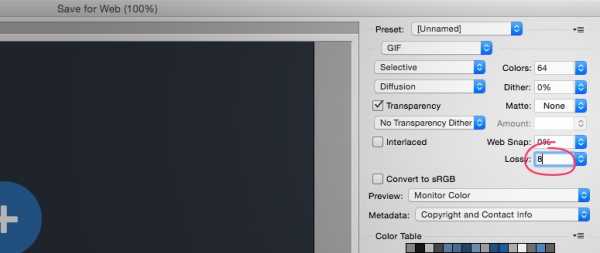
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.
*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
habr.com