Ускорение сайтов: оптимизация подключения видео с YouTube. Оптимизация видео для сайта что это
10 советов как улучшить фоновое видео для сайта
От автора: за последние пару лет мы замечаем все больше и больше веб-сайтов с необычной дизайнерской особенностью – фоновым видео. С увеличением скорости интернета, улучшением видео кодеков и лучшей поддержкой браузерами HTML5 видео данный тренд будет только расти. В данной статье я Вам дам 10 советов как улучшить фоновое видео для сайта.

Если плохо подойти к разработке, фоновое видео может негативно сказаться на ощущениях пользователей. Сайт замедляется, и фоновое видео начинает отвлекать пользователя от основного контента. Если видео слишком широкое, это может запутать пользователя.
Тем не менее, если основательно подойти к этому вопросу, фоновые видео могут смотреться просто превосходно отлично. Тонкое дополнение к дизайну, оставляющее пелену задумчивости. Так как же избегать ошибок и делать все правильно? Очень просто, просто следуйте 10 советам.
Сжимайте видео как можно сильнее
Не может быть ничего хуже при посещении сайта, чем постоянные тормоза видео во время буферизации. Все это крайне отвлекает и оставляет ощущение, что тормозит весь сайт, даже когда тот загрузился полностью.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВо избежание таких проблем мы рекомендуем как можно сильнее сжимать видео до самого низкого приемлемого битрейта. Заманчиво было бы использовать видео высокого качества. Видеоролик 1080p смотрится прекрасно, но долгая загрузка и постоянные прерывания того не стоят.
На самом деле предпочтительно использовать 720p видео с низкой частотой кадров в 24/25 кадров в секунду. Перед выбором необходимо протестировать битрейт 750к и 1250к и выбрать подходящий для вас. Чуть позже мы расскажем о способах скрыть огрехи качества видео.
Используйте специальные слои чтобы скрыть артефакты

Если вы не довольны качеством видео или качество отличное, но оно не подходит для плавного стриминга, лучше поверх видео наложить специальный слой, который скроет недостатки. Сделать это можно очень легко, просто добавив абсолютно спозиционированный div прямо после ролика, или же можно для контейнера видео добавить псевдо-класс ::after.
Чтобы заблокировать возможность вызова контекстного меню правой кнопкой мыши, где можно остановить видео, к ролику необходимо добавить CSS свойство pointer-events: none;.
Монотонный цветовой фон и полупрозрачный слой для наложения только помогут и придадут видео очень хороший вид. Если же вы сможете совместить цвета видео с цветовой гаммой остального сайта, внешний вид станет еще лучше. Увидеть эффект режима наложения можно на странице демо с наложением шаблона на видео низкого качества.
Ограничьте максимальный размер и длину видео
Низкий битрейт видео поможет проигрывать видео гладко и без буферизации. Но нельзя думать, что пользователь приходит на наш сайт, дабы посмотреть фоновое видео. Пользователь может быть далеко не рад, когда его заставляют загружать двухминутное видео, которое может весить до 20Мб.
Максимальная длина видео, которое вы можете себе позволить, это 30-40 секунд. А еще лучше найти отлично зацикленное видео, которое будет казаться долгим, а весить всего лишь от 1-2Мб. На сайте BG Stock можно найти специальные плагины с хорошо зацикленными видео. Данный сайт помог мне найти множество фоновых видео.
Избегайте излишних движений в видео
Ключевое слово в словосочетании «фоновое видео» это «фоновое». Это очень четкое определение, видео дополняет основной контент, а не отвлекает от него внимание на себя. Чтобы пользователи не отвлекались от основной задачи сайта, фоновые видео должны быть очень короткими и плавными. А значит, стоит избегать быстрого видео, большого количества движений, слишком широких видео, тряски/нестабилизированных кадров, а также быстрых нарезок.
Обеспечьте хороший контраст видео с наложенным текстом
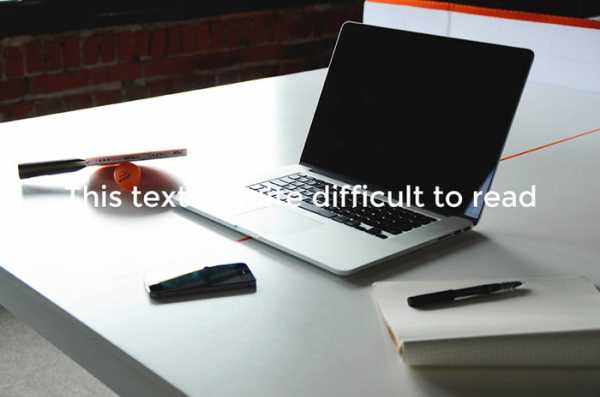
Если поверх вашего видео есть текст, необходимо убедиться, что он читаем. Если цвет текста совпадает с видео, вам понадобится добавить специальный слой, сменить цвет текста или добавить свойство text-shadow или фон.
Также стоит избегать излишней контрастности. К примеру, на рисунке ниже очень трудно расположить текст поверх кадра. На картинке присутствуют как светлые тона, так и темные, и текст будет совпадать с одним из них.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВидео должно занимать всю ширину своего контейнера
В CSS3 есть замечательное свойство ‘background-size’. У него есть значение ‘cover’. Данное свойство гарантирует, что фоновое изображение будет занимать всю доступную область контейнера. Ни больше ни меньше, сохраняя соотношение сторон.
Есть менее известное свойство ‘object-fit’, работающее с DOM схожим образом. Данное свойство можно использовать для полного заполнения контейнера видео роликом. К сожалению, на данный момент данное свойство плохо поддерживается в браузерах. А значит, лучше воспользоваться полифиллом или лично сымитировать поведение свойства с помощью JS.
По счастливой случайности есть простой JQuery плагин jQuery Background Video, который облегчит нам эту задачу. Дисклеймер: плагин написан мной.
Поддержка различных устройств
На данный момент фоновое видео плохо поддерживается на мобильных устройствах. iOS не поддерживает авто проигрывание видео и добавляет поверх ролика большую иконку плей, по нажатию на которую открывается медиа плеер.
На обычной странице вставка видео смотрится нормально, но это лишь дизайнерский штрих и видео не несет никакой критической информации. Так что лучше всего добавить фолбек в виде обычного фонового изображения. Фоновое видео на Android устройствах проигрывается также плохо. В обоих случаях лучше просто добавить сделать фолбек фоновым изображением.
Как это сделать – зависит от вас. Можно с помощью CSS медиа запросов скрывать видео на маленьких экранах. Также можно проверять браузер пользователя с помощью JS, и если это устройства Android/iOS, то просто удалять видео из разметки. В плагине jQuery Background Video последнее делается по умолчанию.
Не зацикливайте видео навечно
Если добавить к тегу видео атрибут ‘loop’, то браузер будет зацикливать видео до закрытия вкладки. Это сильно нагружает CPU и может замедлить всю страницу.
Также можно удалить атрибут цикла и проиграть видео один раз. Но в большинстве случаем наше видео будет коротким, и такой способ нам не подойдет. С помощью JavaScript можно написать пару строк и останавливать видео после Х секунд. Если видео останавливается вручную, необходимо просто сбросить таймер (в большинстве браузеров это можно сделать с помощью правой кнопки мыши). Как и в других JS плагинах, в jQuery Background Video можно вручную задать время ‘pause after’ в секундах.
Добавляйте кнопку паузы
Не важно насколько по вашему мнению хорошее фоновое видео, будут люди, которые захотят его остановить. Человек может чувствовать, что видео тормозит его компьютер, а также может думать, что видео никогда не остановится. С помощью JS можно легко добавить кнопку паузы. Но в jQuery Background Video данная кнопка отображается по умолчанию. Настроить стили и спозиционировать данную кнопку можно самостоятельно.
Добавьте плавное появление при старте видео
Запомните, фоновое видео должно быть еле заметным и не отвлекающим. Резкие движения при старте видео могут отвлечь пользователя. Хорошей идеей будет добавить плавное появление тега video при старте видео.
Можно сначала добавить фоновое изображение для тега video, задав прозрачность видео на ноль по умолчанию. Потом добавить CSS свойство transition и плавно изменять значение opacity с 0 до 1при старте видео. Если вы не хотите делать это самостоятельно, то jQuery Background Video сделал уже это за вас.
Также хорошо будет смотреться плавное затухание видео при нажатии на паузу. Особенно в случае если наш постер-заменитель видео лучшего качества чем видео.
Заключение
Фоновое видео на самом деле поможет выделить ваш веб-сайт среди массы других. Главное сделать это правильно. Следуйте этим 10 советам и вы будете на верном пути.
Автор: Angus Russell
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
Оптимизация видео для мобильной версии сайта: как оптимизировать ролик на Youtube для девайсов?
Точный анализ эффективности и нужный результат

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

В прошлой статье мы ознакомились в первыми шагами по оптимизации роликов для Youtube. В этой статье попытаемся выявить основные особенности оптимизации роликов для аудитории мобильных устройств.
Одна из главных ошибок, которую не стоит допускать — пренебрежение пользователями, пользующимися мобильными девайсами для просмотра ваших видео.
Чем отличается демонстрация ролика на мобильном устройстве от ПК?
Главная особенность — на мобильном устройстве все запланированные и реализованные вами аннотации не будут работать. Ролик становится полностью не кликабельным и теряет тем самым любой шанс на взаимодействие с пользователем.
По статистике процент зрителей, которые переходят по ссылкам в описании благодаря тексту о ссылке в аннотации, намного больше, чем процент людей, кто сами заходят в описание под видео.
Без грамотного взаимодействия с пользователем не будет никакого обратного эффекта.
Как же решить проблему?
Еще пару лет назад, было всего два варианта развития событий.
- Вшивать в ролик баннер с действием, некая вшитая заранее аннотация;
- Плакать.
Но с недавних пор Youtube сжалился над оптимизаторами и запустил новый вид аннотаций под названием «Подсказки».
Что они из себя представляют?
Подсказки — это интерактивные элементы, в которых можно использовать изображения, текст и ссылки на сайты. Работают они как на мобильных девайсах, планшетах, так и на ПК.
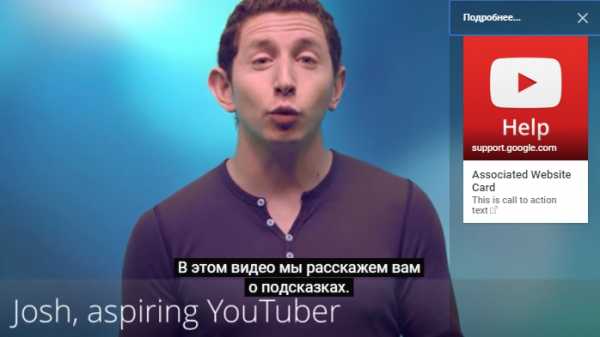
При просмотре ролика, справа сверху выезжает восклицательный знак.

При нажатии выезжает окно с контентом, который мы добавили. Вот так это примерно выглядит:

Здесь в подсказках оформлена ссылка на раздел справки от Google.
Всего их может быть несколько и они пролистываются скроллом вниз.
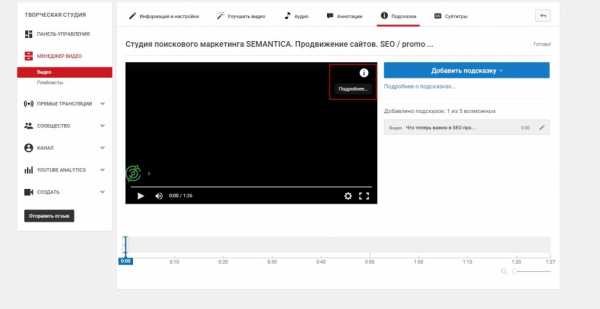
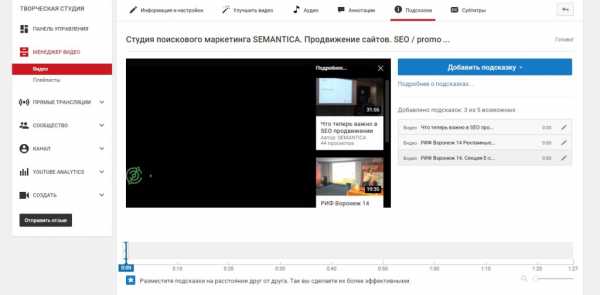
Как добавить подсказку в видео?
Как мы видим сверху у нашего ролика также появилась знакомая нам уже иконка, при нажатии на которую открывается окно с нашим продвигаемым роликом.


Как и было отмечено выше, при добавлении нескольких роликов, они выводятся списком.

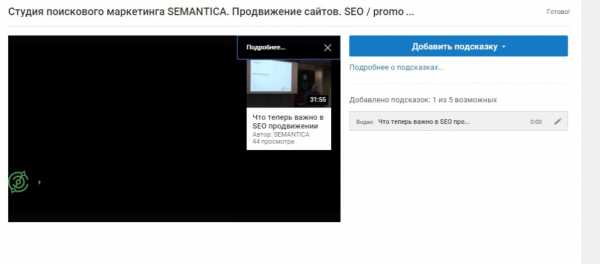
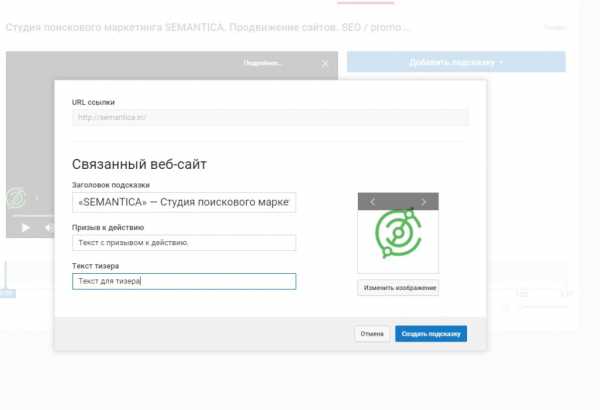
Мы можем добавить помимо заголовка еще текст призыва к действию и тизер текста с подходящим изображением.

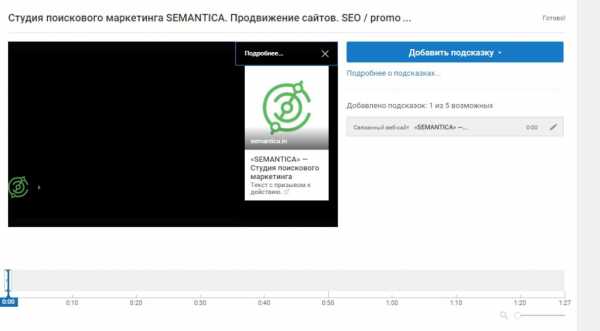
Отображается в результате это все примерно вот так:

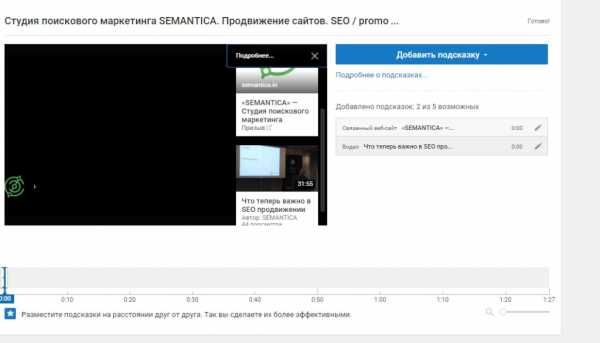
При добавлении в подсказку продвижения канала, все заполняется примерно так же, как и с сайтом.
Самое главное, мы можем чередовать разные подсказки в той последовательности, какой нам нужно.

Что еще можно сделать для оптимизации ролика?
Еще один полезный момент, на который стоит обратить внимание, это стоп-кадр, который нужно установить, как превью нашего ролика.
Лучше всего использовать нижнюю часть слева, т.к. там никаких стандартных элементов Ютуб не использует. Справа же отображается общая длительность ролика.
А слева сверху отображается надпись «Просмотрено». Эти нюансы могут повлиять на читаемость вашего стоп-кадра.
Используя все инструменты, что предлагает нам Гугл, можно добиваться неплохих результатов, все зависит от тематики и качества вашего контента.
semantica.in
Ускорение сайтов: оптимизация подключения видео с YouTube
к.э.н. Лавлинский Н. Е., технический директор ООО «Метод Лаб»

Самым популярным и востребованным видом контента сегодня является видео. Подавляющее большинство видеороликов представлены в виде включаемых элементов какого-либо видеохостинга. Лидером среди видеохостингов является YouTube, который предоставляет свой стандартный виджет плеера в виде iframe для размещения на страницах сайта. Выбор этого метода размещения обычно оправдан и оптимален, так как позволяет достичь корректной работы видеоплеера на любых устройствах и скоростях интернет-каналов.
Но, как часто бывает, достоинства решения не приходят одни. За удобство и отсутствием проблем приходится платить загрузкой большого количества кода и дополнительными подключениями браузера.
Ускорение виджетов YouTube
Сначала разберемся с сутью проблемы: при загрузке страницы мы, помимо необходимых для самой страницы элементов, грузим большое количество JS-кода YouTube (460 Кб в сжатом виде, 1,5 Мб в распакованном). Даже если этот код грузится в асинхронном режиме, мы получаем торможение при отрисовке страницы из-за загрузки CPU и заполненности канала при загрузке кода. Если учитывать мобильные устройства, такое количество JS-кода может серьезно затормозить сайт.
При этом видео не требуется проигрывать сразу же при посещении страницы. Как правило, перед этим видео есть сопроводительный текст, другие элементы, требующие внимания. Получается, что загрузку тяжеловесного плеера можно отложить до момента начала просмотра этого видео. Логично привязать момент загрузки плеера к клику по картинке-заставке для видеоролика. Задержка загрузки плеера не будет критичной для пользователя, потому что он готов к задержке из-за буферизации самого видео.
Реализация
Для реализации отложенной загрузки можно использовать YouTube JS API или jQuery-плагин отложенной загрузки lazyYT.
Использование YouTube JS API позволяет полностью контролировать поведение видео-плеера на странице, но требует довольно сложных манипуляций для использования на сайте.
Второй вариант с lazyYT намного проще в реализации. Для использования нужно скачать и подключить плагин на странице (js- и css-код) с видео (также требуется jQuery).
Далее, вместо получаемого кода iframe вставляем такой элемент:
Параметры, которые требуются для создания плеера передаются в виде атрибутов тега div вида «data-». Например, data-youtube-id – это идентификатор ролика в YouTube, data-parameters – это параметры плеера.
Этот слой получит картинку-миниатюру для видео с YouTube и покажет в виде фона блока. По клику на картинку загрузится обычный плеер и начнётся воспроизведение видео.
Использование такого несложного приёма позволит значительно повысить ощущение скорости сайта у пользователей. Особенно актуально при включении большого количества роликов на одной странице.
К недостаткам указанного решения можно отнести нестабильное поведение YouTube по отношению к миниатюрам видео (заставкам). Плагин, в зависимости от размеров слоя, пытается взять качественную версию картинки, которая может отсутствовать на YouTube. В этом случае на месте заставки мы увидим неказистую заглушку, растянутую до размеров блока. Решить эту проблему можно небольшой модификацией плагина и передавать ему свой адрес картинки (и убрать таким образом необходимость соединения с YouTube до начала воспроизведения).
За профессиональным ускорением сайтов обращайтесь к нам.
Лучшее ускорение сайтов в Рунете
Ускорение сайтов
Цена от 19 900 Р
www.methodlab.ru
Оптимизация видео для YouTube
Видео в YouTube позволяет не только зарабатывать, но и продвигать сайт. Все мы видели, что при запросе в поисковиках, часто на первых местах появляются видео ролики. Скоро, когда будет снято видео на все на свете запросы, видео будет появляться всегда на лидирующих позициях.
Поэтому уже скоро продвижение сайта через YouTube станет методом, который будет не хуже, чем продвижение через статьи и ключевые запросы.
Но для того, чтобы видео на YouTube было на первых местах, необходимо его оптимизировать. Так же, как и с сайтом, мы оптимизируем все статьи и картинки, делаем их релевантными, что приводит к посещаемости, так и здесь видео должно быть оптимизированно.
Оптимизированное видео будут ставить на свои сайты, и вы на нём сможете зарабатывать. Появится своя доля выгоды в продвижении сайта, если ваше популярное видео будет стоять на вашем же сайте. Вы можете почитать о том, как вставить видео с YouTube на сайт.
Рассмотрим, как правильно оптимизировать видео.
Оптимизация видео на YouTube
Для начала нужно позаботиться о правильном названии файла видео и названии ролика. Это то же самое, что заголовок записи и Title в Word Press при создании новой статьи. Названия должны быть короткими, релевантными поисковым запросам пользователей и отображать максимально суть вашего ролика. От этого зависит продвижение видео.
Следует также заполнить описание видео. Это аналогично Description в Word Press при создании статьи. Описание должно также быть релевантным запросам и хорошо написанным. Ему следует отображать смысл вашего ролика.
В описании можно размещать ссылки на другие видео, сайты или контактную информацию с номером телефона. Эти данные следует поставить вначале описания, иначе они будут видны только после нажатия на «Читать далее». А эту кнопку редко нажимают.
Затем следует заполнить теги на видео. Это то же самое, что и Keywords в Word Press, которые мы заполняем при создании новой статьи.
Здесь нужно руководствоваться такой же логикой, как и при оптимизации на сайте. То есть, использовать ключевые слова необходимой частотности. Иногда можно написать ключевики, которые немного не сходятся по смыслу с видео. В этом ничего плохого нет, ведь возможно, что пользователь, который искал ролики о том, как построить дом, заинтересуется тем, как построить гараж.
Использование всечастотных ключей не принесёт вам попадание в топы, а наоборот, снизит эту вероятность, так как конкуренция по таким словам будет чрезмерно велика.
Не забывайте также и о перелинковке видео на вашем канале. Ссылки можно ставить в описании или в аннотациях.
Также по этой теме:
wpuroki.ru
Как оптимизировать видео сайт
Насыщенность сайтов видео материалами стремительно возрастает. Число видео роликов стремительно увеличивается.

Помочь поисковой системе распознать видео можно несколькими способами:
К каждому видео ролику делать качественное текстовое сопроводительное описание, которое должно быть уникальным для каждого видеофайла. Должна быть кратко описана его суть. В описании желательно использовать ключевые слова, по которым должны находить наше видео, каждому видеоролику добавлять сопроводительное описание, вставляемое в комментарий. Описание видеоматериала не должно быть поисковым спамом.
К примеру, у нас есть видео с рекламой пива Миллер.Мы добавляем его на сайт.подбираем ключевые запросы под этот ролик, предварительно оценив запросы, к примеру, здесь. Можно воспользоваться инструментом подсказки ключевых слов google или использовать Сервис подбора слов Рамблера
Выбираем наиболее популярный ключевой запрос к примеру «реклама Миллер».Добавляем его в сопроводительное описание. Не добавляем в сопроводительное описание кучу ключевиков: реклама Миллер, скачать Миллер, купить Миллер…и т.д. — выбираем только один.Получаем следующее:
1.
<title>реклама Миллер</title>
<META NAME=»TITLE» CONTENT=»реклама Миллер»><META NAME=»DESCRIPTION» CONTENT=»реклама Миллер»><META NAME=»KEYWORDS» CONTENT=»реклама Миллер»>
2.
И в строке сопроводительного описанияДля примера скрипт размещения «flv-ролика»:
<object classid=»clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ codebase=»http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0″ width=»320″ height=»260″ id=»fp» align=»middle»><param name=»allowScriptAccess» value=»sameDomain» /><param name=»movie» value=»fp.swf?video=ff/10.flv?=ff/10.JPG &title=реклама Миллер» /><param name=»quality» value=»high» /><param name=»bgcolor» value=»#ffffff» /><embed src=»fp.swf?video=ff/10.flv?=ff/10.JPG&title=туториал» mce_src=»fp.swf?video=ff/10.flv?=ff/10.JPG&title=туториал» quality=»high» bgcolor=»#ffffff» width=»320″ height=»260″ name=»fp» align=»middle» allowScriptAccess=»sameDomain» type=»application/x-shockwave-flash» pluginspage=»http://www.macromedia.com/go/getflashplayer» /></object>
3.
Суть файла:
Качественное видео с /рекламой/ /Миллер/. Красивое оформление, классный логотип /Миллер/ и спецэффекты в /рекламе/ позволяют насладиться просмотром. /Рекламный/ слоган прекрасно исполнен по отличную музыку с напевом /Миллер/. /Реклама Миллер/ остается лучшей /рекламой/ пива на сегодняшний день.
Жирным выделены ключевики под которые мы оптимизируем страницу вашего видеосайта.
Всегда нужно оценивать плотность, частоту, видимость и близость ключевых слов.
Плотность ключевых слов отражает долю (процент) ключевых слов по отношению к числу проиндексированных слов на странице.Я рекомендую использовать 2-8% ключевых слов на странице.
Помогает оптимизировать плотность ключевых слов на Ваших страницах эта онлайн утилита: _live-keyword-analysis.com/
Частота ключевых слов представляет собой число повторений ключевого слова или фразы на станице.Суть в том, что, чем больше раз встречается ключевое слово или фраза на странице, тем большую релевантность имеет данная страница, по мнению поисковой системы, при поиске по этим ключевым словам. Рекомендую Вам убедиться, что наиболее важные для Вашего сайта ключевые слова и фразы являются наиболее часто используемыми ключевыми словами на странице.
Но будьте осторожны и не злоупотребляйте этим свойством поисковых систем, используя ключевые слова и фразы везде и всегда.
Видимость ключевых слов отражает, насколько видимы (значимы) ключевые слова на странице. Можно забивать ключевые слова в Тег <h2> так же может существенно повлиять на место в выдаче.
Близость ключевых слов говорит о том, насколько близко друг к другу расположены два или более ключевых слов. В общем случае, чем ближе ключевые слова, тем лучше.Например1. /Миллер/ и спецэффекты в /рекламе/ позволяют насладиться просмотром. /Рекламный/ слоган прекрасно исполнен по отличную музыку с напевом /Миллер/.2. /Миллер/ и спецэффекты в /рекламе/ позволяют насладиться просмотром. /Рекламный/ слоган /Миллер/ прекрасно исполнен по отличную музыку.Видеосайт на котором будет написано как во втором варианте будет выше в выдаче, чем сайт с первым вариантом описания.
Также важно понять мотивацию пользователя. Когда пользователи ищут “реклама миллер”, возможно, они хотят лишь больше узнать о Миллер или узнать что было на рекламном ролике. А люди, которые ищут “реклама Миллер скачать”, заинтересованы в закачивании видео ролика или которые ищут «реклама Миллер смотреть», желают посмотреть этот видеоролик.
Даже при условии, что первый запрос может иметь большую популярность, последние фразы принесут лучшие результаты. Даже едва различимая разница между ключевыми фразами может повлиять на качество трафика, который они привлекают. Высокие позиции по неправильным ключевым словам могут дать лишь незначительные результаты.
Идеология раскрутки сайта, насыщенного видеоматериалами, во многом зависит не только от их числа, продолжительности, формата и т.д., но и от самого сайта.На место в выдаче может повлиять не только общее число видео файлов на сайте, но и общий объем контента сайта, и соотношение различных материалов: текст, графика, таблицы, видео и т.д. Количество внешних ссылок на сайте. Показатели Pr и ТИЦ.
Вы можете понести огромные затраты на подготовку видео, что существенно скажется на качестве целевых посетителей видеосайта, но без прорабатывания выше описанных действий рейтинг сайта в результатах поисковых запросов будет очень низким, соответственно количество посетителей будет тоже очень малым.
Существует мнение, что если видеоматериалы опубликовать на популярных видео хостингах, то это положительно повлияет на раскрутку сайта и пробиться в рейтинге среди видеоматериалов на популярных видеохостингах , в большинстве случаев, легче, чем сайту пробиться в рейтинге популярных поисковых систем среди сайтов конкурентов.
Как вариант это может принести дополнительных посетителей, просмотревших видео и посетивших по ссылке сайт-источник (т.е. ваш сайт).
videosites.ru
Поисковая оптимизация видео для сайта | Контент
В этой статье Вы узнаете, что нужно учитывать при размещении видео на сайте и почему наличие видео стало очень важным для SEO-оптимизации.
Видео-контент на сайте – один из показателей качества для поисковых систем. Наличие видео говорит о высоком уровне компании, улучшает поведенческие факторы ресурса и влияет на лояльность его посетителей. С ним сайт выиграет при ранжировании в органическом поиске по сравнению с конкурентами, не имеющих такой контент.
Сервисы Яндекс.Видео и Google Video помогут получить хороший трафик, если видео с Вашего сайта будет высоко в них ранжироваться. Для этого правильно оптимизируйте видеоролики и контент на страницах с ними.
Итак, как достичь высоких позиций в поиске по видео, оптимизировать видеоконтент на основе рекомендаций сервисов поисковых систем.
1. Подбирая видеоролики, постарайтесь понять: что ожидают увидеть пользователи, какую информацию они ищут, что будут с ней делать и т.д.
2. Видеоматериалы должны соответствовать тематике веб-сайта.
Например:
Сайт: интернет-магазин по продаже автозапчастей
Хорошо: авто-мастер показывает, как самостоятельно устранить мелкую неисправность
Плохо: рекламный ролик по продаже автозапчастей или видеоклип любимой рок-группы хозяина сайта.
3. Размещайте только интересные/полезные, качественные видеоматериалы.
4. Уже через несколько секунд просмотра видео посетитель должен быть заинтересоваться. Поэтому делайте начало видео особенно интересным, интригующим.
5. Размещайте видеоматериалы на специализированных ресурсах (Youtube), а на своем сайте ставьте ссылки на них. Все потому, что видео-ролики занимают много места и для их качественного воспроизведения требуется особый сервер. Плюсы такого решения:
- не потребуется быстродействующий и стабильный сервер;
- видео-формат портала Youtube поддерживается всеми браузерами;
- пользователи смогут найти Ваше видео не только через поисковик, но и на сайте Youtube;
- советы по размещения видео на Youtube: разместить Youtube-видео на сайте.
6. Если видеоролик большой, разделите его на несколько частей. Это позволит составить и разместить на сайте больше комбинаций поисковых слов, которые точно будут соответствовать его содержанию. Пользователь, быстро получив нужную информацию, реже будет возвращаться к поисковой машине.
7. Называть видео именами, соответствующими их содержанию.
Например:
Нужно: seo. avi
Не нужно: video123.avi
8. Ссылка, под которой доступно видео, должна соответствовать его названию (имени).
Например:
Нужно: SEO
Не нужно: Видео
9. Просмотр видео должен начинаться только при нажатии на него.
10. До или после окна просмотра видео расположить текстовое описание видео. Оно должно содержать ключевые слова, по которым пользователи смогут найти его в поисковиках.
11. К основному окну видео добавить подпись снизу, дающую краткую информацию о содержимом.
12. Добавьте возможность оставлять комментарии, даже неавторизованным пользователям. Для получения тематического контента, благодаря которому страница будет обновляться, а видео лучше ранжироваться.
13. Для каждого видео создать свой уникальный значок с размерами от 160х90 до 1920х1080 пикселей.
elider.com.ua