Оптимизация изображений на сайте в Adobe Muse. Оптимизация сайта в muse
5 способов ускорить сайт на Adobe Muse - Уроки и воркхаки для работы в Adobe Muse
Одной из самых актуальных проблем веб-мастеров, работающих с Adobe Muse, является низкая скорость загрузки сайта. Предлагаю рассмотреть самые эффективные способы ускорить сайт, сделанный на Adobe Muse. Прошу сразу учесть, что это далеко не все способы, а, повторюсь, самые эффективные на мой взгляд. Так же Вы должны понимать, что не все методы подойдут именно к Вашему проекту, хотя, как мне кажется, они более-менее универсальны.
1) Использование виджета 1000 мелочей.
Назначение виджета - это оптимизация и ускорение сайта.
Ускорение загрузки достигается комплексом действий, которые проводятся виджетом в автоматическом режиме, а именно:
- Включение отображения сайта до его полной загрузки. Разработчики Muse добавили в сайты код, который блокирует визуальное отображение сайта до его полной загрузки. Логика вполне понятна - сайт при загрузке не дергается, а сразу выдаётся посетителю во всей красе. Но, к сожалению, на практике в большинстве случаев мы получаем противоположный эффект - сайт на протяжении нескольких секунд радует нас белым экраном. Виджет включает отображение сайта по мере его загрузки, и тем самым визуально ускоряет отображение сайта.
- Содержание файла htaccess для Adobe Muse, которое включает кэширование и сжатие компонентов сайта.
- Предварительное обращение к CDN, с которых сайты Muse берут стандартные компоненты - библиотеку JQuery, файлы шрифтов и т.д., что дает небольшое ускорение загрузки. Почему эти файлы берутся не с Вашего хостинга, а с других посторонних серверов? Если кратко - все это сделано как раз для ускорения загрузки.
Виджет Вы можете скачать по ссылке.
2) Использование виджета ReClick от MuseOne
Использование виджета позволит сократить количество элементов, которые, в принципе, являются лишними. К примеру, на странице 5 кнопок, которые открывают лайтбокс с формой обратной связи. Без использования виджета для реализации придется использовать одинаковые формы 5 раз, т.е. подгружать 5 одинаковых форм. Виджет позволяет вместо 5 грузить 1 форму при клике на любую из кнопок, т.е. по сути, сокращает объем подгружаемой информации.
Виджет доступен на сайте автора.
3) Оптимизация изображений на сайте
Это позволит значительно ускорить загрузку страницы. У нас имеется статья, которая очень подробно описывает процесс работы с изображениями в Adobe Muse, а так же быстрый вариант - воркхак оптимизации изображений в Adobe Muse без потери качества.
4) Использовать web-шрифты в Adobe Muse тоже нужно с умом
Подгрузка лишних шрифтов сильно тормозит загрузку. Вот несколько рекомендаций, которые помогут избежать этого:
- Старайтесь использовать Typekit, либо, что ещё лучше, шрифты от Google. Если шрифт берется с сервера сайта, то он, грубо говоря, занимает очередь и не даёт грузиться другим элементам. Для примера, если через шланг при максимальном напоре может пройти 10 литров воды в секунду, то 11 литров воды в секунду из него вылить невозможно как не крути. При использовании Typekit или Google шрифтов файлы качаются уже с ранее упомянутых CDN серверов, т.е. ещё 1 шланг, из которого мы можем лить воду одновременно с первым. Плюс к этому есть вероятность того, что шрифт уже есть в кэше посетителя и грузить его повторно нет необходимости, что опять же большой бонус в нашу копилку быстрой загрузки сайта.
- Не используйте шрифты без необходимости. Простой пример - мы используем какой-то шрифт, имеющий 3 вариации - light (тонкий), bold (толстый) и medium (средний). Сайт использует толстый и средний шрифты, а толстый встречается 1 раз в одном слове. Ситуация такова, что для написания 1 слова мы заставляем пользователя качать весь файл шрифта, хотя этого можно избежать просто не используя жирное написание ради 1 слова. Курсив так же является отдельным шрифтом и использовать его так же нужно с умом.
- Начните использовать стили абзацев и символов при работе в Muse. Это не только ускорит редактирование сайта в программе, но и сократит файл стилей, что положительно влияет на скорость загрузки сайта.
5) Для сайтов выбирайте профессионального хостинг-провайдера
Хостинг-провайдер, который дорожит своей репутацией и следит за тем, чтобы сайты клиентов были всегда доступны и быстро грузились. В этом плане я могу лишь посоветовать провайдера, с которым работаю сам - well-web. В их качестве я убедился на собственном опыте работы - более года сотрудничества за плечами. Да, кстати, ещё и месяц в подарок для наших подписчиков - читайте подробнее тут.
Вот и все - простые вещи, которые помогут значительно ускорить загрузку Вашего сайта усвоены!
Ещё раз повторю, что это далеко не все способы, но самые простые и эффективные.
pro100muse.ru
Оптимизация изображений на сайте в Adobe Muse - Уроки и воркхаки для работы в Adobe Muse
Серию статей по внутренней оптимизации и ускорению загрузки сайта, сделанного в Adobe Muse, хочу начать именно с оптимизации изображений, т.к. именно они являются самым жрущим элементом сайта как новичка в мире Adobe Muse, так и достаточно опытных пользователей.
В процессе я буду говорить о своих личных наблюдениях, они могут быть не точны или вовсе ошибочны - ведь все мы люди, не забывайте про это. Так же не на все "рекомендации" есть примеры, в них просто можете поверить мне на слово, либо проделать все те же действия, что и я и убедиться лично.
ВАЖНО: ПЕРЕД ЛЮБЫМИ МАНИПУЛЯЦИЯМИ ПЕРЕСТРАХУЙТЕСЬ И СДЕЛАЙТЕ КОПИЮ ОРИГИНАЛЬНЫХ ФАЙЛОВ, ПУСТЬ ЛУЧШЕ БУДЕТ!
1) Формат и размер изображения
Начну с самого противоречивого - многих вводит в заблуждение тот факт, что Muse самостоятельно уменьшает размер изображений в пикселях, а так же переводит изображения без прозрачного фона в jpg. Да, он это делает, но делает плохо и изображения весят больше положенного.
2) Еще раз про размер изображений
Размер изображения должен быть пиксель в пиксель от реального, иначе будет а) увеличение веса картинки б) если изображение будет использоваться несколько раз, то каждый раз будет создаваться еще 1 такая же картинка и вместо загрузки 1 картинки будет грузиться несколько.
3) Сначала думаем, потом делаем
Тут ну никак не уместить все в 1 пункт, поэтому смотрим и разбираемся:
Пример 1:
2 одинаковых изображения на сайте, но разница в 40%, почему?
1 изображение - это png картинка с прозрачным фоном, а 2 - jpg с фоном заливки на заднем плане
Отсюда правило: не используйте png и прозрачный фон там, где он не нужен
Пример 2:
опять же, различие минимально, но вес меньше на 35%
1 изображение - jpg с примененным к нему эффектом прозрачности в 50%, а 2ое - jpg, которое сохранено сразу с белым фоном на заднем плане и прозрачностью 50%
Отсюда еще 1 правило: если есть возможность прозрачность сделать заранее в фотошопе - ее нужно делать заранее в фотошопе.
Ну и по этому принципу думаю все понятно - в зависимости от положения изображения на сайте есть множество способов сделать их меньше по весу, не изменив при этом внешний вид
4) Тени - это новое изображение
Как, собственно, и все эффекты (кроме прозрачности). Если вы добавляете к png картинке тень - знайте, что создается еще 1 изображение, которое будет весить совсем не мало. Лучше сделать это самому заранее (либо через css).
5) Ширина шапки - максимум 1920 пикс
Давайте посмотрим на график разрешений экрана пользователей всемирной паутины
Как видите ширина экрана более 1920 пикс наблюдается только у 2% пользователей, соответственно использование картинок на всю ширину сайта более 1920 пикс не имеет никакого смысла. Тогда зачем заставлять посетителей скачивать лишние килобайты и тратить лишнее время на загрузку?
6) Фон на сайте не должен тормозить весь сайт
Не используйте изображения 1920х1080 для фона, не нужно так делать. Фон - тот элемент, который должен грузиться мгновенно, а не загружать сайт! Ищите подходящие паттерны без швов и используйте их. Вот пару сайтов с паттернами: subtlepatterns.com , pattern4site.ru
7) Сохраняйте изображения правильно
Уверен, что 90% из вас работают в фотошопе, в котором есть специальный метод сохранения для web изображений. Файл - Сохранить для web. Качество я обычно ставлю 65%, для меня это самый оптимальный вариант.
8) Сжимайте изображения без потери качества
Некоторые, оказывается, даже не догадываются, что изображения можно уменьшить в весе, при этом не теряя качества. Выигрыш в среднем 7-10% веса, немного, но приятно. Как это делать c помощью программы FileOptimizer буквально в 3 действия я описывал в этой статье. Почему именно FileOptimizer - эта программа не показывает лучшие результаты, но зато она универсальна, т.е. жмет все форматы, и жмет хорошо, да к тому же еще и бесплатная.
9) Прописывайте Alt к изображениям
По сути Alt - это тег, отвечающий за вывод текста вместо изображения, если то не может загрузится (мало ли по каким причинам). Так же Alt просматривают поисковые роботы и учитывают при ранжировании изображений и сайта в целом. Не нужно пихать туда простыню из ключевых слов - опишите словами, что изображено на картинке - этого вполне достаточно. Получается вписать ключевую фразу - прекрасно, приятный бонус, если нет - не ломайте голову, просто впишите то, что видите.
Вместо эпилога:
Пара слов о качестве самих изображений. Многие, оказывается, не знают, что изображение "портится" не только при увеличении размера, но и при уменьшении. До меня это уже миллион раз расписывалось, поэтому не буду повторяться, а лишь поделюсь способом, как увеличить резкость изображений при уменьшении их размера. skitalets-san.livejournal.com вот тут все подробно расписано, как работает метод, как пользоваться и т.д. Автором данного этого экшена для фотошопа является Владимир Калюжный, за что ему большое спасибо от всех нас.
Вот и все. Скорее всего очень много упустил и статья будет дополняться, а если с вашей стороны будут поступать идеи и предложения - то дополняться она будет еще быстрее, так что пишите - что я упустил, а так же сколько в весе вы смогли выиграть?
pro100muse.ru
Как ускорить загрузку сайта на Adobe Muse — товарный лендинг
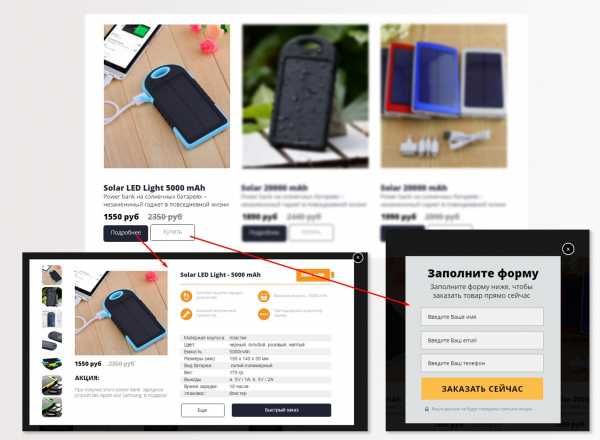
В этой статье пойдет речь об ускорении загрузки сайта, сделанного в Adobe Muse. Конкретно о товарном лендинге или аналогичном. Обычно такой сайт представляет из себя более-менее стандартный лендинг, на котором кроме обычных блоков есть раздел Каталог Товаров или услуг. Этот каталог выглядит примерно вот так, фото можно увеличить.
Если у вас что-то подобное, то можете читать дальше, возможно вы найдете нужное решение.
Проблема
Итак, давайте разберем почему такая страница долго грузится. Оптимизацию изображений, шрифтов, другого контента и выбор хостинга оставим пока на другой раз, перейдем именно к Каталогу. Как показывает практика, именно он и создает основную нагрузку и не дает лендингу загружаться быстро. Происходит это из-за большого количества стандартных виджетов в описании товара. Это может быть Слайдеры, Композиции,Формы в лайтбоксе в различных комбинациях. Фото можно увеличить.

Весь контент этих блоков, а его часто бывает много,грузится сразу! А если в каталоге товаров много, то сайт может загружаться 4-9 секунд. Такая скорость неприемлема для продающего сайта, согласитесь, не каждый посетитель станет столько ждать загрузки страницы и попросту закроет сайт.
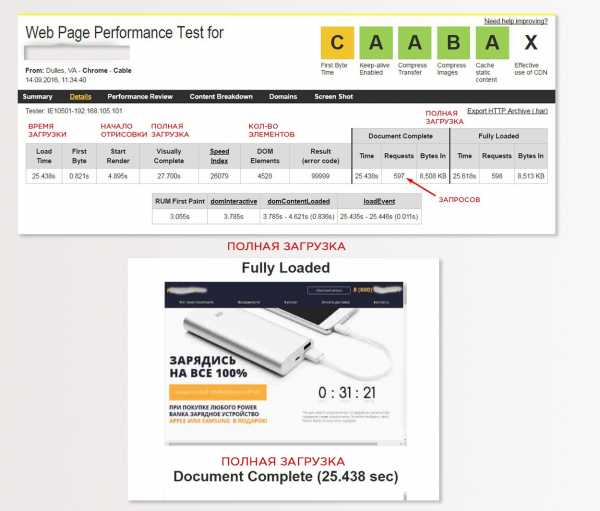
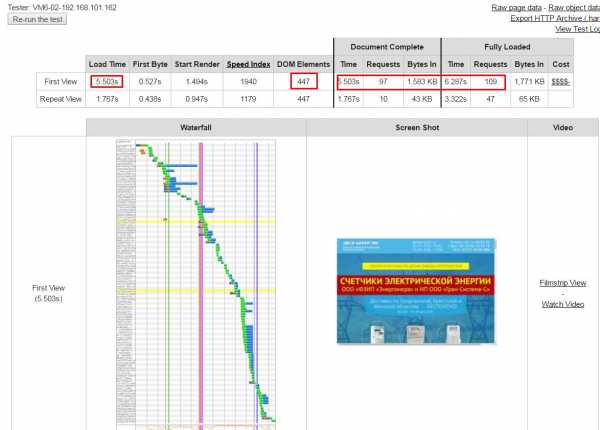
В подтверждении своих слов привожу скриншот с такого сайта, провереного сервисом тестирования скорости загрузки сайта Webpagetest.org. Как видно, старт отрисовки страницы начинается на 5-й секунде, а для полной загрузки надо ждать полминуты!И не удивительно — количество элементов на странице — более 4 тысяч! Само-собой тяжело назвать такой сайт продающим 🙁 Фото можно увеличить.

Решение
Решение очевидно — уменьшить кол-во элементов или отложить их загрузку. Для подобного типа сайтов есть виджеты от MuseTT.ru, позволяющий сделать это. Один из них — виджет Фанбокс. Работает он так. Весь контент, входящий в карточку товара, мы выносим на отдельные страницы. Эта страница включает в себя фотографии, описание, форму заказа и т.д. А виджет позволяет открыть эту карточку товара в лайтбоксе. Лайтбокс адаптивный и автоматически подстраивается под любое разрешения экрана.
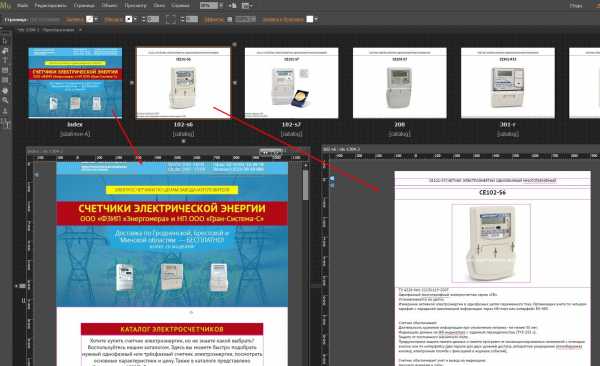
Проект в Muse выглядит так ↓

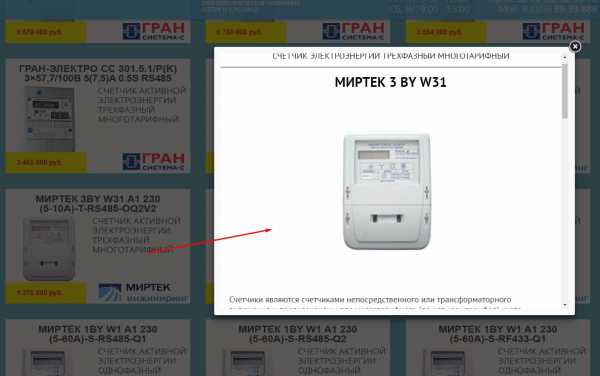
А на сайте отдельная страница открывается с главной в лайтбоксе, вот так↓

Проведя анализ такого сайта получаем следующее:
- Время загрузки и отрисовки уменьшено в 4-5 раз
- Количество элементов уменьшено в 10 раз
Скриншот можно увеличить ↓

Преимущество налицо! Мы выиграли в скорости загрузки страницы в 5 раз и посетитель от нас не ушел. Также данная схема дает нам преимущество в плане SEO. При правильном оформлении можно заполнить все нужные мета-теги и заголовки отдельных страниц и они будут индексироваться отдельно. Например главную можем продвигать по запросу товарная категория (запрос Powerbank для мобильного телефона), а страницы с товаром — по конкретным товарам или узким категориям (запрос Powerbank для Samsung и т.д).
Сухой остаток
Весь контент с карточек товаров выносим на отдельные страницы, ставим виджет и получаем профит — прирост скорости загрузки в 4 раза!
Демонстрация работы виджета
Демонстрация работы виджета
Купить виджет для ускорения загрузки
musett.ru