Грамотная мобильная оптимизация. Мобильная оптимизация сайта joomla
Грамотная мобильная оптимизация | AllForJoomla apps
Для продвижения мобильной версии сайта огромную роль играет ее оптимизация. Особенное внимание следует уделить адаптивному дизайну веб-ресурса, а также требованиям, которые предъявляют к таким сайтам поисковые системы.
В процессе запуска мобильного веб-ресурса вебмастеру стоит определиться с выбором стратегии работы с ним. К примеру, можно пользоваться адаптивным дизайном, при котором сам факт того, что страница загружается не со стандартного ПК, а с мобильного устройства, будет обнаруживаться автоматически. При этом отдельные файлы CSS или HTML позволят вам контролировать, насколько правильно отображается сайт на конкретном устройстве. Некоторые вебмастера принимают решение разрабатывать отдельную мобильную версию веб-ресурса.

Что же по этому поводу думает Google?
1. Сайты, которые пользуются адаптивным дизайном. То есть те ресурсы, которые предоставляют возможность устройствам всех типов открывать страницы сайта, используя одни и те же адреса URL. Для каждой страницы такого сайта прописывается абсолютно идентичный код HTML. Изменять варианты отображения данных позволяют специальные коды CSS, при помощи которых дизайн сайта не пострадает от того, что будет открываться на экранах разных размеров. Google рекомендует многим вебмастерам пользоваться именно такой конфигурацией.
2. Веб-ресурсу, которые также имеют полностью идентичный набор адресов URL, но при этом могут динамически изменять для страниц HTML в зависимости от того, каким именно браузером открывается страница. Для десктопных и мобильных устройств веб-ресурсы могут также иметь разные адреса URL.
Стоит отметить, что все варианты вполне поддерживаются поисковыми системами. Однако конкурентность мобильной среды постоянно растет. Есть большая вероятность того, что определенным стратегиям системы поиска будут отдавать предпочтение в будущем.
Адаптивный дизайн - выигрышный вариант
Если вы действительно планируете серьезно заниматься развитием сайтов в мобильной среде, вам непременно стоит обратить внимание на возможности адаптивного дизайна. Существует два простых способа подготовить его для собственного веб-ресурса:
- Если вы пользуетесь какой-то конкретной CMS, вам достаточно купить тему, в которой реализация адаптивного дизайна будет встроенной.
- Вы можете нанять специалистов по дизайну, которые помогут вам в разработке адаптивного дизайна для вашего сайта.
Все зависит от того, насколько сложным по структуре является десктопная версия сайта на данный момент. Естественно, стоит рассчитывать и на бюджет, который выделяется под мобильный маркетинг. Конечно, готовые темы адаптивного дизайна по цене обойдутся гораздо дешевле, однако каждому вебмастеру необходимо смотреть в перспективу.
allforjoomla.ru
Tоп 10 причин обожать Joomla 3
На мой взгляд релиз Joomla 3 - это лучшее, что произошло с Joomla с момента начала расширения каталога или выпуска Joomla 1.5.
Да, Joomla 3 перенесла Joomla на планшеты и прочие мобильные устройства, но у неё есть множество других плюсов для пользователей и разработчиков.
Перед вами наш топ 10 причин, чтобы влюбиться в платформу Joomla 3.
Ключевые моментыЕсли вы слышите о Joomla 3 в первый раз, вот вам три ключевых особенности:
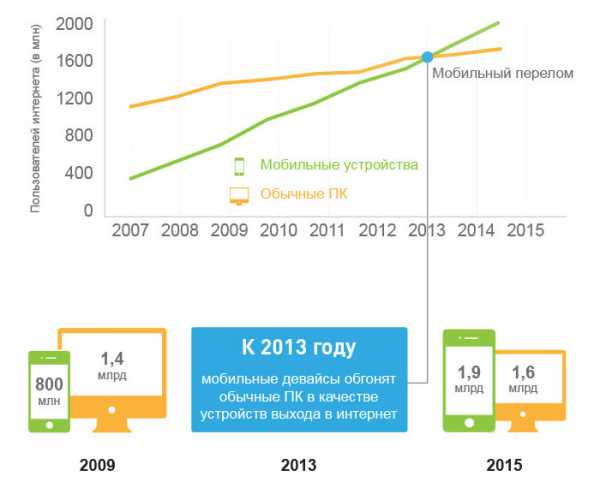
Эта версия поднимет Joomla на новую ступень, позволяя устанавливать её на моблиьные устройства во время текущей технологической революции. По прогнозам в этом и последующих годах всё больше людей будут выходить в интернет с помощью мобильных устройств, а не с локального компьютера. Вскоре мобильная версия вашего сайта станет важнее, чем версия для компьютера.
Для того чтобы оптимизировать работу на мобильных устройствах для администраторов и пользователей используется технология Bootstrap.
Joomla стала первой платформой, разработанной специально для мобильных устройств.
2. Установка в 10 секунд!
Процесс установки для Joomla 3 стал гораздо быстрее и смотрится получше. Теперь во всём процессе всего три этапа. Некоторые сообщали, что установили платформу меньше, чем за 10 секунд.
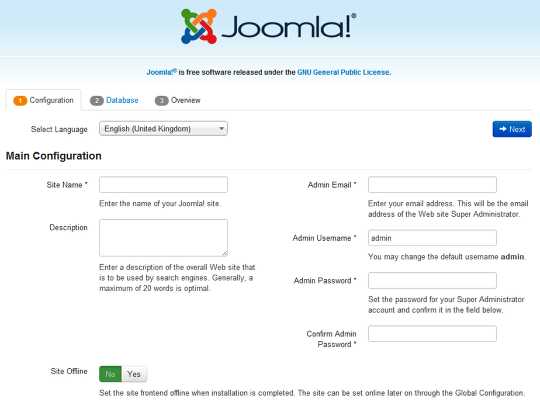
Так выглядит экран установки:
3.Улучшенная панель администратора
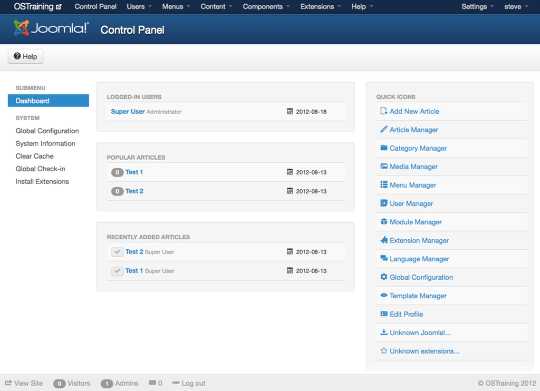
Собираясь зайти в админку вашего нового сайта вы заметите новую тёмно-синюю панель:
Войдя вы заметите, чтоосновной экран админки так же изменён. Панель управления состоит целиком из модулей, вы можете настроить её исходя из потребностей.

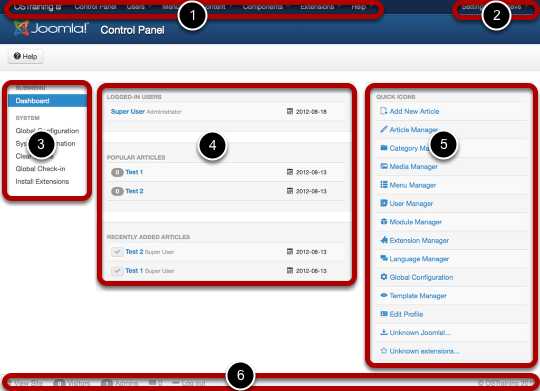
Вот шесть главных областей панели управления Joomla:
- Меню: не претерпело значительных изменений с версии 2.5
- Дополнительные ссылки: были радикально упрощены. Многие были перемещены в область №6 внизу страницы.
- Подменю: обеспечивает важные ссылки на страницы, на которых вы находитесь.
- Модули панели управления: эти модули могут быть легко удалены, в зависимости от того, каким будет ваш сайт и его потребности.
- Быстрые значки: в версии 2.5 они занимали большую часть панели администратора, теперь же они удобно и компактно сгруппированы справа.
- Ссылки внизу: многие ссылки из области №2 переместились сюда.

4.Оптимизированное для мобильных устройств пространство администрирования.
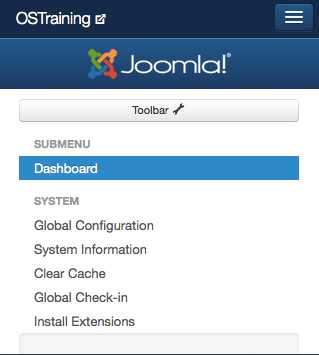
Теперь весь функционал администрирования доступен на мобильных устройствах. Так выглядит главная панель на iPhone

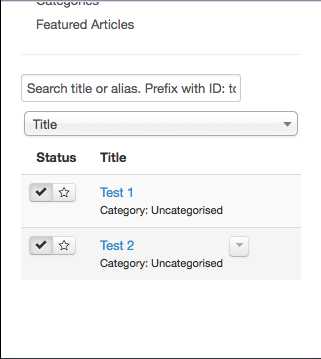
Вот менеджер статей в мобильном виде
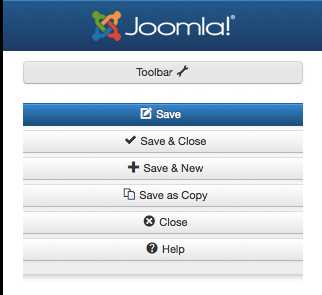
Вот панель инструментов редактирования
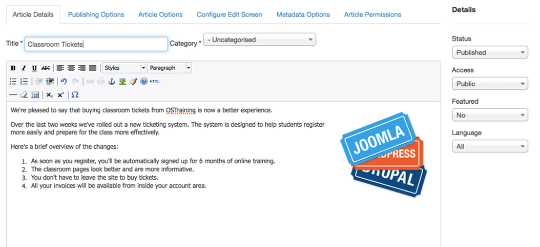
5.Обновленное окно Статьи
Одной из наиболее частых жалоб на версию 2.5 была жалоба на слишком маленькое окно для написания статьи.
На странице было слишком много опций и окно самого редактора было крошечным. В Joomla 3 экран статей занимает практически всю страницу:
Окно статей так же позволяет увидеть несколько новых примочек Joomla 3.
Во-первых вкладки. В Joomla 2.5 дополнительные опции были раскиданы по всему экрану. Теперь практически все дополнительные опции сгруппированы вдоль верхней части окна:
Во-вторых, колонка справа. Она больше не загромождена 1001 опцией, теперь только самое важное:
6.Drag-and-drop
Сортировку drag-and-drop можно включить почти везде.
Выберите сортировку по указанию и сможете пользоваться drag-and-drop со всеми материалами на странице
7.Единая система конфигурации
В версии 2.5 было сложно обновить конфигурацию опций сайта. Чтобы изменить конфигурацию, приходилось менять её на каждой станице отдельно. В версии 3 появился экран, где все конфигурации объединены:
Это должно значительно ускорить такие задачи, как настройки прав доступа. Перейти к экрану настройки прав значительно проще, чем в версии 2.5:
8.Быстрый выбор
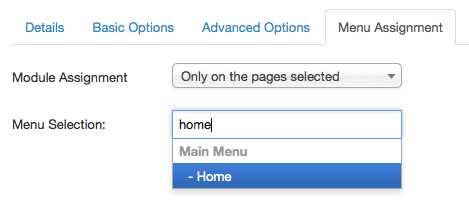
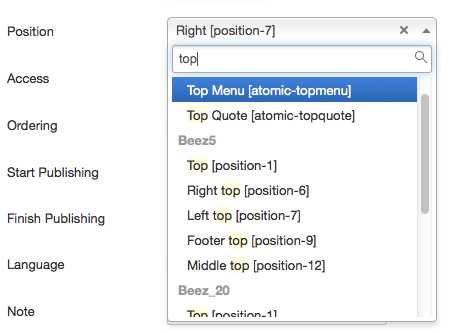
Это нововведение до сих пор в работе, но в планах ускорение процесса выбора вариантов пользователями. В примере ниже мы видим назначение модуля к определённым страницам. Если вы вводите название пункта меню, Joomla автоматически предложит вам список для выбора.
Вот пример поиска модулем подходящего варианта:
9.Оптимизированный для мобильных устройств шаблон пользовательской части
Появился новый шаблон пользовательской части для Joomla под названием Protostar. Его дизайн очень понятен:
Один приятный дополнительный плюс в том, что все позиции модулей логически проименованы. В Joomla 2.5 нейминг оставлял желать лучшего. Теперь же вы увидите такой:
- Навигация (позиция 1)
- Центр (позиция 3)
- Право (Позиция 7)
10.Ваш выбор обновлений
Joomla 3 будет доступна для обновления в 1 клик с версии 2.5, но пока что не будет предлагаться стартовым пакетом. Как и с любым другим релизом программного обеспечения спешить некуда.
Joomla 3 не будет предлагаться, как обновление до тех пор, пока в 2013м году не будет выпущена Joomla 3.5 и даже тогда выбор обновлять платформу или нет останется за вами. Перед вами экран обновления Joomla 2.5:
Оптимизация сайта под мобильные | Шаблоны Joomla

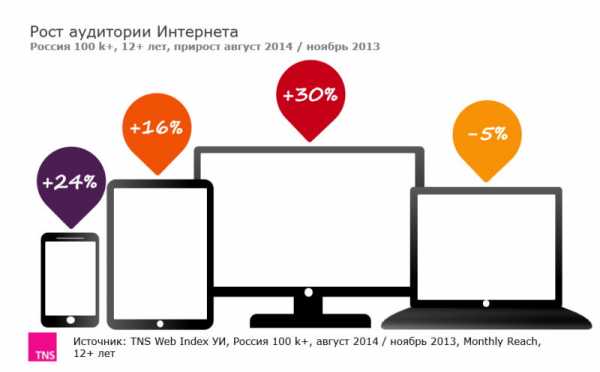
Пользователей, которые посещают сайты с помощью мобильных устройств (мобильные телефоны, планшеты, смартфоны) становиться с каждым днем больше и больше. Вообще тренд по адаптированному веб-дизайну сайта под мобильные устройства пришелся на 2014 год. Многие авторитетные аналитические компании предсказывали активный рост армии мобильных пользователей с 2014г. И это не удивительно, причиной тому послужило широкое проникновение интернет провайдеров, доступность цен на интернет и мобильные устройства, активное развитие мобильной электроники. В 2014 году сайты в буржуйнете почти 50% пользователей посещали с помощью мобильных гаджетов, а в рунете пророчили активный рост мобильных пользователей в 2015 году. Давайте и мы не будем отставать от современных требований к сайту.
Что такое оптимизация сайта под мобильные устройства
Оптимизация – адаптирование чего-либо к чему-либо. Оптимизация сайта под мобильные – адаптация и усовершенствование визуализации сайта под мобильные устройства. То есть, оптимизированный сайт – сайт, на котором удобно воспринимать информацию с мобильного телефона или планшета.
Адаптивный веб-дизайн – способность сайта адаптироваться под любое современное мобильное устройство, то есть адаптация сайта не под конкретную модель или тип устройства, как при разработке мобильной версии сайта, а абсолютная адаптивность сайта под ширину экрана любого электронного девайса.

Не оптимизированный сайт под мобильное устройство не удобно просматривать с мобильного, такой сайт считается не оптимизированным под мобильное устройство.
Определить является ли сайт оптимизированным под мобильное устройство можно с помощью специального сервиса от Googlehttps://www.google.com/webmasters/tools/mobile-friendly/
Зачем оптимизировать сайт под мобильные гаджеты
Как Вы уже поняли, оптимизированный сайт удобно просматривать на мобильном устройстве. Из личной практики, скажу, что на некоторых наших сайтах, соотношение пользователей зашедших на сайт с мобильного более чем 60%!! Например, справочник служб такси http://taxi.uz.ua/, обычно посещают люди, которые в дороге и им нужно срочно найти телефон службы такси. Как Вы думаете, посетитель с помощью компьютера или мобильного ищет информацию о такси? Естественно, в дороге в 90% используется мобильное устройство.

Теперь представьте, если сайт не оптимизирован под мобильный телефон. Посетителю просто не удобно получать информацию на сайте. Самое большое неудобство не мобильной версии сайта – «игра» в масштабирование, то есть для того чтобы рассмотреть информацию нужно некоторые части сайта то увеличивать, то уменьшать. Самая большая проблема не оптимизированных устаревших сайтов – кривое отображение сайта, где вообще не реально что-либо вычитать.

Поэтому сайты, которые не оптимизированные под мобильные, просто теряют огромную массу трафика, то есть мобильный пользователей, кстати, которые переходят к Вашим конкурентам, тем самым делая успешным их веб-ресурс.
Что говорят об адаптивной версии веб-дизайна поисковые системы? Практически все в один голос говорят, что адаптивный веб-дизайн – это супер. Google вообще всем вебмастерам, у которых сайты не оптимизированы, разослал письма счастья, где сообщил, что адаптивный веб-дизайн сайта приобрел большее влияние при ранжировании сайтов в поисковых системах. То есть, если взять два конкурирующих и схожих во многом сайта, то выше в позициях и успешнее в целом будет тот сайт, который имеет адаптивную версию веб-дизайна.

Поэтому, если Ваш сайт не является юзер-френдли для мобильных гаджетов, рекомендую, срочно исправить эту ситуацию!
Как оптимизировать сайт под мобильное устройство
Есть несколько способов оптимизации сайта под мобильные устройства:
Способ 1. Обратиться за помощью к профессионалам — веб-студии, которая разработает адаптивную версию сайта. Кстати в Москве можем порекомендовать великолепную команду профессионалов — «Веб-студия Лето Москва». Естественно, что разработка мобильной версии сайта будет на платной основе.
Способ 2. Использовать готовое решение – шаблон для сайта с абсолютной адаптивностью. Выгода этого варианта заключается в том, что готовый адаптивный дизайн сайта максимально отточен и навряд ли будет иметь недочеты. Этот вариант будет значительно дешевле, чем разработка веб-дизайна под ключ в веб-студии.
Способ 3. Использовать модуль, который превратит сайт в адаптивный. Не под каждую CMS есть такой модуль. Есть, например под WordPress — плагин WPTouch. Недостаток этого способа в том, что теряется вся оригинальность родного дизайна сайта. Зато этот способ полностью бесплатен.
Сколько стоит оптимизация сайта под мобильные
Оптимизации сайта под мобильные устройства может быть как бесплатной, так и платной.
Однозначно платный способ – разработка мобильной версии сайта у специалистов – Веб-студиях. Цена может колебаться в приделах 100-500$. На ценообразование влияет множество факторов.
Вариант дешевле или условно бесплатный – купить готовый адаптивный шаблон для сайта. Цена шаблона, в среднем, варьируется в приделах 50-150$. В этом случае к специалистам можно не обращаться, достаточно изучить мануал шаблона и иметь прямые руки для установки шаблона. Кстати, на нашем сайте представлен огромный выбор премиум шаблонов для Joomla с абсолютной оптимизацией под мобильные устройства, которые можно скачать совершенно бесплатно.
Бесплатный вариант. Использовать бесплатные адаптивные шаблоны или модули, которые превращают Ваш сайт в адаптивный.
Оптимизированный сайт под мобильные сегодня уже не тренд, а стандарт. Сайт, который не имеет адаптивной версии веб-дизайна будет уступать конкурентам, которые позаботились об удобстве пользователей, посещающих сайт с мобильных гаджетов. Сделайте Ваш сайт удобным для мобильных пользователей!
Полезное
joomla-prof.ru
Оптимизация сайта под мобильные устройства | Шаблоны Joomla
Оптимизация сайта под мобильные устройства – тренд 2014 года. Каждый веб-ресурс, который стремится быть современным и качественным должен быть удобным для просмотра с любого устройства: планшет, смартфон, ноутбук, ТВ с выходом в интернет. Почему адаптивная версия сайта важна и какие есть способы по оптимизации сайта под мобильные устройства, Вы узнаете далее.
Что такое адаптивный веб-дизайн сайта
Адаптивность сайта – корректное отображение страниц сайта под любые электронные устройства (планшеты, мобильные, смартфоны, ноутбуки). Удобное отображение сайта происходит за счет адаптивного подстраивания под размеры окна браузера.
На заметку вебмастеру. По разным причинам случается такое, что вебмастер забывает пароль для Виндовс. Сброс пароля можно решить несколькими способами, например, переустановкой Виндовс, что есть долгий и не эффективный процесс, лучше всего сбросить пароль с помощью специальной программы Offline NT Password and Registry editor. Хотя на самом деле Вам решать какой способ выбрать для сброса пароля.
Почему адаптивная версия сайта важна
Поисковые системы Google и Яндекс официально заявили, что при ранжировании сайтов будет играть существенную роль наличие адаптивной версии сайта. Этот критерий и ранее учитывался, но с 2014 года этот фактор стал более весомым, чем ранее. Сайты у которых есть адаптивный веб-дизайн будут иметь приоритет перед теми, у которых нет его. То есть адаптивная версия сайта влияет на поисковое продвижение сайта и его позиции.
Следующий важный момент – набирает обороты тенденция роста армии пользователей выходящих в интернет с помощью мобильных гаджетов. Если Ваш сайт удобен для таких пользователей, они остаются на сайте, если же нет – посетители покидают сайт из-за неудобного отображения информации. Хотите в этом убедиться? Зайдите на Яндекс.Метрика – Ваш сайт – Технологии – Мобильные устройства / Операционные системы. Таким образом, Вы можете получить реальную аналитику о своем сайте касательно количества посетителей, зашедших на сайт с помощью мобильного устройства. Если Ваш сайт не оптимизирован под мобильные устройства, перейдите в Яндекс.Метрике на Поведение – Вебвизор и посмотрите как ведут себя мобильные пользователи, вероятнее всего Вы заметите тенденцию к большому проценту отказов, а также сможете посмотреть глазами пользователя на Ваш сайта. Поэтому, если Ваш сайт не обладает адаптивным веб-дизайном, рекомендую срочно заняться этой задачей, чтобы прекратить терять посетителей.
Как узнать оптимизирован ли сайт под мобильные устройства
Используйте инструмент проверки от Гуглhttps://www.google.com/webmasters/tools/mobile-friendly/
Также можете проверить возможность сайта подстраиваться под экраны электронных гаджетов на любом планшете или смартфоне.
Еще один способ проверки адаптивности – с помощью браузера (Google Chrome). Кликните правой кнопкой в любом месте сайта (лучше на фоне), выберите «Просмотр кода элемента», затем кликните на иконке смартфона (см. фото), и перезагрузите страницу (F5).
Еще существуют специальные сервисы для проверки адаптивности сайта — http://ami.responsivedesign.is/
Как оптимизировать сайт под мобильные устройства
Заказать услугу создания адаптивной версии веб-дизайна сайта у профессионалов – веб-студии, верстальщики, дизайнеры. Это платный вариант оптимизации сайта под мобильные устройства и притом один и из самых дорогих способов.
Установить современный адаптивный шаблон сайта. Премиум шаблон для сайта можно как купить, так и бесплатно скачать. Этот способ самый оптимальный (мнение автора).
Самостоятельная оптимизация сайта под мобильные устройства. Если более-менее дружите с версткой, можете попробовать оптимизировать веб-дизайн сайта под мобильные устройства. В интернете много инструкций и рекомендаций по созданию адаптивного веб-дизана.
Полезное
joomla-prof.ru