Оптимизация сайта на Wordpress. Оптимизация сайта на wordpress
9 способов быстро оптимизировать сайт на Wordpress
Если у вас есть сайт работающий на Wordpress, то вероятно вы уже слышали или даже пользуетесь плагином Yoast SEO. Это популярный плагин среди пользователей Wordpress: его установили больше 8 миллионов раз. По мнению авторов, установить плагин на сайт несложно и от использования плагина вы получите только плюсы. Это быстрый способ оптимизации сайтов на Wordpress. Ниже перечислим 9 шагов по оптимизации сайта на Wordpress :
ОБРАТИТЕ ВНИМАНИЕ НА ГЛАВНУЮ СТРАНИЦУ САЙТА
Как правило, главная страница сайта самая посещаемая. Убедитесь, что она соответствует запросу пользователя, и что он может легко найти нужный ему раздел, конкретную страницу или, в соответствии с запросом, будет перенаправлен на нужную часть главной страницы без необходимости скроллинга. Для оптимизации сайта на WP, перечислите на главной странице самые продаваемые товары (Бестселлеры) или УТП вашего продукта / услуги таким образом, чтобы посетитель понял, что ваш продукт / услуга, то что ему нужно.
ПРОВЕРЬТЕ ВАШ CALL-TO-ACTION
Согласно первому шагу, страница, нет… каждая страница сайта должна содержать четкий призыв к действию (call-to-action). Подумайте, что вы хотите от пользователя на конкретной странице. Что должен он сделать, чтобы ваша цель была достигнута? Пишите тексты простым языком, стараясь избегать профессиональных терминов. Старайтесь в призыве ответить на вопрос / запрос пользователя - решить его проблему. Например, call-to-action: “Хочу получить персональную скидку на...” Помните, чем меньше отвлекающих элементов, тем больше вероятность, что посетитель отреагирует соответствующим действием на ваш призыв. Не переборщите с подробностями и визуальным оформлением, удерживайте внимание потенциальных клиентов на call-to-action. Так, если нужно, добавьте отдельную строку с детальным описанием товара. Но избегайте цветных элементов, иконок и прочих деталей вокруг призыва к действию . Всё, что отвлекает пользователей приводит к меньшему количеству кликов. ОПТИМИЗИРУЙТЕ ИЗОБРАЖЕНИЯ
- Описательные имена файлов, например не “DSC001.jpg”, а “beautiful-sunset-in-dresden.jpg”
- Не обрезайте изображения, используя CSS или HTML! Загружайте уже в нужном разрешении.
- Изображения с оптимизированным размером (например, JPEGMini)
УБИРАЙТЕ “ЛОЖНЫЕ” ЭЛЕМЕНТЫ
Одна из вещей, которые люди игнорируют при оптимизации сайта на WP и не продумывают перед тем, как создать блог, - это, то что неоднозначные (ложные) элементы могут испортить страницу. Если вы используете недоработанный шаблон сайта на WordPress (даже, если это SEO оптимизированная тема) у вас есть элемент на странице, который выглядит как футер, но не является им, то посетители могут неправильно его истолковать и перестать прокручивать страницу вниз. Если призыв к действию находится ниже этого элемента, то вы вероятно потеряете определённое число клиентов из за такого дизайна.ПРОВЕРЬТЕ МЕТА-ОПИСАНИЯ.
Мета-описания не используются поисковиками для SEO, но они кратко и емко описывают то, что получит пользователь, перейдя по той или иной ссылке. Недавно компания Google удвоила кол-во приемлемых символов для метаописаний до 320 символов и авторы статьи сразу начали тестировать как данное изменение использовать для оптимизации сайта на WP. Теперь ваша очередь. На протяжении недели анализируйте текущие ссылки с помощью Google для определённой страницы. После этого адаптируйте их до лимита в 320 символов и посмотрите, что изменилось. Ваши метаописания - это приглашение на сайт, а значит стоит их оптимизировать.
УБЕДИТЕСЬ, ЧТО У ВАС ЕСТЬ МОБИЛЬНАЯ ВЕРСИЯ САЙТА
Google индексирует мобильные версии сайтов в приоритетном порядке. Поэтому позаботьтесь о том, чтобы у вашего сайта была мобильная или адаптированная версия для мобильных устройств, если хотите быть выше в поисковой выдаче. Навигация должна быть быстрой и все ссылки на вашем сайте должны быть легко доступны. Используйте проверку Google’s Mobile Friendly для оптимизации сайта на Wordpress. ИСПОЛЬЗУЙТЕ ВНУТРЕННИЙ ПОИСК НА САЙТЕ
У вас на сайте есть внутренний поиск, но вы его не используете, верно? Каждый сайт на WordPress имеет функционал внутреннего поиска. Просто добавьте ?s=test в конце адреса главной страницы сайта и вуаля! Используйте этот поиск для оптимизации сайта на WP. Убедитесь, что поиск доступен для посетителей и проверяйте, что они ищут ( в Google аналитике это Behavior > Site Search > Search Terms ) Слова и словосочетания, которые вы там обнаружите, это то, что ваши посетители хотят знать, но не могут сразу найти. Добавьте страницу или опубликуйте эти термины, оптимизируйте эту страницу с плагином Yoast SEO и продвигайтесь в Google по этим словам. Теперь все эти посетители будут перенаправлены на нужную страницу сайта прямо из поисковика, благодаря проведённой вами оптимизации сайта.
НАСТРОЙТЕ “КРАЕУГОЛЬНЫЕ КАМНИ”
Выше мы поговорили о контенте и теперь немного расскажем про структуру сайта. Если настройки корректные, то сайт имеет определённое количество страниц с “краеугольным контентом ” , т.е. основные страницы по определенной теме. На всех остальных страницах где упоминается данная тема, ставьте ссылки на этот контент. Эта настройка помогает понять поисковикам, что это главная страница по этой теме и они будут придавать ей бОльший вес. Вот так это можно оптимизировать на сайте WP. Добавление внутренних ссылок простая задача. Сделайте поиск по сайту на нужную тему. наберите site:example.com keyword в Google и увидите, что он возвращает. На первом месте должна выдаваться страница с “краеугольным контентом” вашего сайта с ключевым словом и ниже должны быть другие страницы соответствующие ключевому слову. Убедитесь ,что 5 или 6 ссылки ведут на страницу, где есть ссылка в тексте на основной контент по заданной теме. В Yoast SEO Premium также есть встроенный инструмент создания внутренних ссылок.
УБЕДИТЕСЬ, ЧТО САЙТ ДИНАМИЧНЫЙ
Во всём мире понимают, что динамический сайт ранжируется лучше чем статический. Если на сайте последнее обновление было в 2014 году, то Google сочтет, что вы больше не используете данный сайт. Сегодня сделать сайт на WP динамичным совсем не трудно. Добавьте блог, потом опубликуйте. Попросите кого-то написать пользовательский комментарий к публикации или откройте старую публикацию в вашем давно забытом блоге, обновите контент и переопубликуйте. Или наймите копирайтера для написания контента. За приемлемые деньги ваш сайт оптимизированный для WP, может стать маркетинговым инструментом, и генерировать контент для соцсетей. Записывайте видео, создавайте блоги. Наслаждайтесь увеличением трафика и находите всё больше удовольствия в обучении и информировании посетителей. В конце добавим, что проделав эти шаги, вы сделаете свой сайт более привлекательным как для Google так и для посетителей. Пришло время оптимизировать ваш сайт на WordPress!
Перевод: Сергей Гордеев (Русоникс) Оригинал
www.rusonyx.ru
Seo оптимизация сайта на Wordpress
Seo оптимизация сайта на WordPress
Решили создать блог на движке wordpress? В первую очередь вы должны понять то, что ваш будущий сайт должен нести в себе не цель наживы и заработка, а полезную информацию для людей, этот критерий будет являться основой фундамента высоких позиций и посещаемости.
«…целевые переходы с поисковиков, будут для вашего блога золотой жилой, а накрутки принесут плачевный результат»
Для достижения высоких позиций блога на движке wordpress в поисковых системах, необходима его правильная seo оптимизация. О ней мы сегодня и поговорим.
Многие люди говорят что белая, хорошая оптимизация это волшебство, я же вам скажу, что в этом нет ничего волшебного, и заклинания над поисковой выдачей произносить не надо.
Хорошее, белое SEO – это, в первую очередь, создание удобного сайта для людей, содержащего полезный и уникальный контент, при этом необходимо соблюдать проверенные опытом правила оптимизации.
Оптимизация творится годами, всю ее суть не пересказать за пару дней, к тому же она не стоит на месте, поисковые системы с каждым днем меняют свои алгоритмы, но знайте одно: хороший сайт для людей, если он еще правильно оптимизирован всегда будет на передовых местах, независимо ни от чего.
К тому же все алгоритмы поисковиков не несут за собой вреда хорошим сайтам, они лишь хотят выкинуть с выдачи ГС плохие сайты, тем самым поднять позиции хороших.
Стоит ли уделять должное внимание выбору доменного имени?
Тут мнения соответственно расходятся, одни думают, что ранжировка от имени домена не меняется, другие считают наоборот, что имя домена немаловажный фактор в продвижении.
Множество доменов популярных, брендовых тематик на сегодняшний день занято, это подтверждает появление в сети сотен тысяч сайтов ежедневно, люди начинают гадать, получается так, что все подходящие имена заняты, и множество вебмастеров делают грубейшую ошибки придумывая, для своих сайтов, длинно-дефисные домены. Тем более поисковая система google, стала относиться к таким доменам плохо и применяет к ним жесточайшие санкции.
На сегодняшнее время стоит придерживаться выбора доменных имен содержащих основные ключевые слова будущего сайта.
Индексация блога на wordpress
Эти слова по мнению многих неопытных вебмастеров, звучат как должное, на самом деле это совершенно не так, своевременная индексация поисковыми системами вашего сайта это один из самых важных критериев оптимизации, в котором не возможно добиться высокого уровня создав некачественный сайт, если новые страницы вашего блога попадают в индекс в течение суток, значит поисковик любит ваш сайт, а если они не индексируются неделями и даже месяцами, то скорее всего они содержат не уникальный, низкокачественный метериал.
Также не забываем о том, что в админ панели wordpress есть, такой параметр как «приватность», если вы его установите, то автоматически запретите индексацию всего блога. Данную функцию необходимо использовать на первоначальном этапе создания сайта, для того чтобы черновые страницы не попали в индекс.
Метатеги Title и Description
 С точки зрения оптимизации, для каждой отдельной страницы, необходимо оказать должное внимание метатегам, а именно Title и Description.
С точки зрения оптимизации, для каждой отдельной страницы, необходимо оказать должное внимание метатегам, а именно Title и Description.
Title — это заголовки, находящиеся на страницах. На их содержание и суть, обращают пристальное внимание поисковые роботы, и также от их важности и соответствию основному содержимому зависит поведение посетителей на вашем блоге.
Запомните главное: необходимо и важно то, чтобы суть заголовка полностью раскрывалась в основном содержимом страницы.
Description – это ключевые слова, в ключевых словах должен находиться текст, который в обязательном случае должен завлечь посетителя. Ключевые слова необходимо продумать таким образом, чтобы появившись в поисковой выдаче под вашим сайтом в виде описания, они смогли глубоко заинтересовать пользователя и заставили кликнуть по вашему сайту.
Обязательно создайте карту блога (сайта)
Карта сайта является неотъемлемой частью правильной индексации страниц, для движка wordpress, в интернете существует множество плагинов позволяющих создать карту сайта, кстати ее по другому еще называют sitemap.xml, это файл который содержит названия всех ваших страниц и файлов с ссылками, т.е анкоры (текстовые ссылки) на всю информацию которую несет собой Ваш блог. Карта сайта позволит, облегчить работу поисковому роботу при индексации.
Важен ли Тег h2 в seo оптимизации
Этот параметр действительно важен, если его правильно использовать. Тегом h2 выделяют самый главный заголовок на сайте, т.е данный тег проставляется в начале и конце заголовка. Не стоит обманывать поисковую систему добавляя в этот тег несколько заголовков с одной страницы, это ни к чему хорошему не приведет, на одной странице блога должен быть только один главный заголовок. Подзаголовки можно выделить тегами h3 или h4.
Важность комментирования блога
Не забываем, включить комментарии в админ — панели блога. Пускай Ваш сайт дышит полной грудью, как говорится, живет, если на вашем сайте будет много общения среди посетителей, то вы непременно добьетесь успеха, не забываем отвечать на вопросы посетителей, и участвовать в комментариях, лучше всего не отвечать на вопросы от имени Админ, и т.д. отвечайте от своего настоящего имени. Думаю, люди и так поймут что вы администратор.
Надеюсь, я направил вас на правильный путь, в достижении своей цели, и напоследок маленький но очень важный совет: « Не забывайте про безопасность, своих ресурсов, храните пароли в надежных местах». Надеюсь, что теперь Seo оптимизация сайта на WordPress у вас не вызовет каких то проблем, ну а если что-то осталось непонятным, то буду рад ответить на ваши комментарии.
На этом на сегодня все. Ну а ниже порекомендую вам ознакомиться с еще несколькими интересными публикациями нашего сайта, которые вам возможно пригодятся:этапы создания сайта;выбор хостинга и домена для сайта;помощь новичкам в продвижении молодых сайтов;как делать сайты для заработка денег;как попасть в топ поисковиков;как наполнить сайт контентом.
Вконтакте
Google+
seo-dohod.ru
Оптимизация сайта на Wordpress - Stack Overflow на русском
Оптимизация сайта на WordPress - многофакторный процесс, требующий различных подходов к структуре сайта, контенту и построения html страницы. Все перечисленное влияет на оценку PageSpeed и скорость отклика. Рассмотрим эти подходы по порядку.
Оптимизация структуры сайта
Уменьшайте количество плагинов до абсолютно необходимого минимума. Многие плагины можно заменить своим кодом в конкретных случаях. Приходилось видеть сайты, на которых ради добавления одного кастомного типа постов использовался плагин, который тащил за собой стили и скрипты. Добавление пары функций в functions.php решало вопрос.
Подключайте плагины только там, где они нужны. Если у вас слайдер нужен только на главной, то зачем он утяжеляет другие страницы? Есть такой плагин под названием Plugin Organizer, с его помощью можно указать, какие плагины на каких группах страниц подключать. Спорное решение (+1 плагин), но если с его помощью можно выключить несколько плагинов, то почему нет?
Оптимизация контента
По практике улучшения оценок PageSpeed могу сказать, что наибольший эффект "по очкам" даёт оптимизация изображений. Как показало небольшое исследование, PageSpeed сейчас считает приемлемым сжатие в Photoshop для web с качеством 50%. Раньше было 60%.
Небольшое отступление. Чтобы избежать набега эстетов от дизайна, скажу сразу - меня не интересует, способны вы увидеть разницу между сжатым и несжатым изображением или нет. Меня в рамках данного вопроса интересует лишь оценка сайта от PageSpeed. Если вам не нравятся требования Google, пишите петиции туда, или не обращайте внимания на их оценки PageSpeed. Тут уж одно из двух.
Лучше, конечно, пережать все изображения из исходников. Но если это невозможно, то можно попытаться воспользоваться одним из плагином для WordPress. Если сайт расположен на своем виртуальном сервере, к котором есть доступ, то можно воспользоваться оптимизатором ImageMagick.
Наибольший эффект дает интеграция модуля PageSpeed от Google с веб-сервером Apache или nginx. Модуль обладает рядом неоспоримых преимуществ:
Разработан Google специально для соответствия требованиям PageSpeed Insights
Работает на сервере, как дополнительный модуль веб-сервера Apache или nginx
Не является плагином WordPress или отдельной подсистемой, а встроен в веб-сервер, что обеспечивает максимальную скорость отдачи страниц
Производит анализ, сжатие и собственное кеширование страниц, стилей, скриптов и изображений на лету
Модуль PageSpeed может быть динамически подключен к Apache, но не входит в состав собранных версий nginx. Для подключения модуля PageSpeed к nginx приходится проводить перекомпиляцию nginx из исходников.
Установка и настройка модуля PageSpeed на виртуальном сервере - это отдельная тема, требующая своего детального изложения.
Оптимизация построения и выдачи страницы
Многие проблемы, указываемые в оценке PageSpeed, могут быть решены с помощью модуля PageSpeed в автоматическом режиме. Это сжатие картинок, сжатие и объединение скриптов и стилей.
Если модуль установить не удается, то для сжатия и объединения скриптов и стилей очень хорош плагин AutOptimize. Настоятельно рекомендую его к применению. Он позволит заметно поднять оценку PageSpeed.
Общее сжатие html нужно включить либо плагином кэширования WordPress, например, WP Super Cache, либо в настройках веб-сервера.
Также в настройках веб-сервера надо указать время жизни статики (css, js, изображений).
Но дальше начинаются проблемы совсем иного порядка.
Особую сложность представляет реализация требований pagespeed убрать блокирующие скрипты и стили из заголовка страницы в подвал. Просто так этого не сделать – все это не случайно выводится в заголовке, при банальном перемещении в подвал функционал перестаёт работать. Здесь нет общих решений, и каждый скрипт или файл стилей нужно настраивать отдельно.
Например, перенос запуска скрипта карт Google в подвал сразу привёл к тому, что в консоли браузера появилась ошибка, а карты перестали отображаться. Приходится модифицировать javascript в шаблонах страниц, использующих карты, чтобы «подождать» полной загрузки страницы и только после этого запускать скрипт карт.
Кстати, поскольку операция вывода карт весьма затратна по времени, то такая «асинхронность» резко увеличивает скорость отклика, что видно по тестам Pingdom.
Следующий вызов – Google Analytics. PageSpeed требует использовать кэш браузера для своего же ресурса http://maps.googleapis.com/maps/api/js. Время кэширования этого скрипта – всего 2 часа. Забавно, да, потому что наш сервер никакими усилиями этого сделать не может. Время жизни ресурса устанавливает его «хозяин» (сервер, который отдаёт этот ресурс). Приходится делать следующее в коде на сайте:
сохранить локальную копию скрипта Google Analytics
для подключения аналитики вызывать локальную копию с временем кэширования 1 год
настроить wp-cron, который раз в день обновляет локальную копию скрипта
Аналогичные действия придется проделать с
- Яндекс-метрикой
- скриптом карт гугл
С невидимой рекапчей Google такой трюк не прошел, причина неизвестна. В коде скрипта рекапчи прямо написано: не копируйте этот код никуда. Видимо, что-то за этим стоит.
Та же проблема со скриптом пикселя facebook. Не работает с нашего сервера.
Каждый такой шаг требует дополнительных трудозатрат – нет стандартного подхода.
Как перевести вывод стилей и скриптов плагинов в подвал
В общем случае надо искать подключение такого стиля/скрипта в коде плагина.
Для скрипта, выполнять в своем хуке wp_enqueue_script вызов wp_dequeue_script() с тем же handle, что указан в плагине, и подключать его снова через wp_enqueue_script, указывая true как последний, пятый параметр (in_footer).
Для стиля - несколько иначе. Надо выполнять в своем хуке wp_enqueue_script вызов wp_dequeue_style() с тем же handle, что указан в плагине. Но в вызове wp_enqueue_style() невозможно указать, чтобы стиль был запущен в подвале. Надо запустить этот стиль снова через wp_enqueue_style() в хуке wp_footer, и тогда он будет помещен в подвал.
Так выглядит в самом кратком изложении работа по оптимизации оценки PageSpeed.
UPDATE
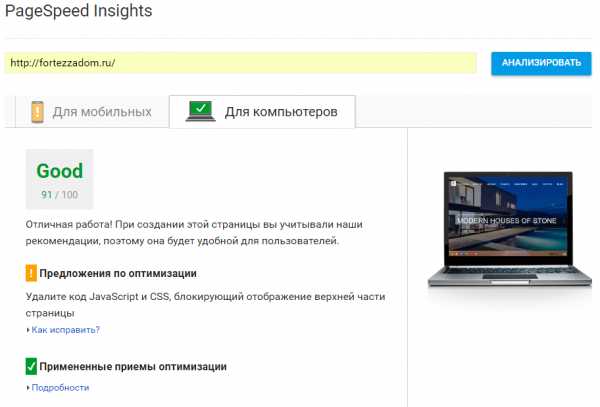
Результат оптимизации реального сайта на WordPress, с массой плагинов и тяжелой темой. Сделано с помощью nginx+PageSpeed, плюс некоторые из перечисленных выше мер кодом на сайте WordPress.

ru.stackoverflow.com