Оптимизация изображений в форматах GIF и PNG. Оптимизация png
Оптимизация PNG изображений | Для сайта
Оптимизацию графических файлов формата png я бы условно разделил на две части простую и сложную. Первая часть сложна и длительна по времени, но имеет на порядок большую эффективность это оптимизация изображения в графическом редакторе. Вторая же часть простая и быстрая, но с небольшой эффективность это непосредственное сжатие png файла различными упаковщиками.
Оптимизация png в графическом редакторе нужна, например, для изображений входящих в дизайн сайта так как эти изображения загружаются для каждого пользователя, то скажем размер файлов в 400кб и 150кб имеет достаточно большое значение в плане экономии трафика тем самым ускоряя загрузку сайта для пользователей. Подобная оптимизация достаточно сложная и требует отличного навыка владения графическим редактором и понимания принципов оптимизации по сути происходит частичное перерисовывание графического изображения.

Оптимизация png с помощью сжатия, простая быстрая и доступна любому желающему. Ниже приведены те инструменты, которые позволяют максимально сжать готовое .PNG изображение
Для начала мне было интересно насколько оптимально сохраняют png графику те программы, которыми я периодически пользуюсь, чтобы было с чем сравниватьВыбрал я следующую картинку (деревце в горшке) и сохранил (true color + альфа) ее в:
| Графические редакторы | |
| Paint.Net v3.5.5 оригинал | 115228 байт |
| Photoshop CS4 | 94248 байт |
| Fireworks 8 | 92718 байт |
| Онлайн сервисы для оптимизации PNG | |
| Appfactory.ru | 94448 байт |
| Punypng | 93697 байт |
| Smushit (сервис Yahoo) | 91585 байт |
| Небольшие утилиты | |
| PngOptimizer | 91695 байт |
| RIOT | 89926 байт |
Наилучший результат среди небольшого списка графических редакторов показала достаточно уже старенькая программа Fireworks 8, а наилучшим в общем, так сказать, зачете оказалась утилита RIOT о ней по этому случаю более подробней ниже. Стоит отметить так же утилиту PngOptimizer, которая способна массово и легко оптимизировать графику, чего не могут все остальные.
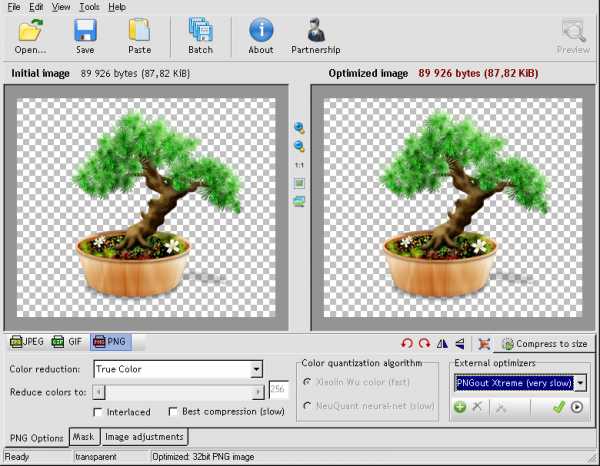
Утилита RIOT
(Radical Image Optimization Tool) это бесплатная программа для оптимизации графических файлов в частности PNG

Основная полезная функция это поддержка популярных внешних оптимизаторов PNGout OptiPNG и AdvPNG. Оптимизировать ими графику можно последовательно для достижения максимального результата.
Утилита RIOT так же умеет оптимизировать JPG и GIF файлы, удалять мета данные с графических изображений. Удобная возможность автоматического просмотра результата оптимизации и оригинального изображения. Подробнее о всех возможностях читайте на сайте программы.
Справа готовый результат после оптимизации89926 байт

Упомянуть еще можно утилиту Color quantizer, работать она умеет только с PNG 256 - цветов, но делает это лучше других за счет автоматической подборки параметров к PNGOUT
Ссылки на сервисы и сайты программ
- RIOT отличная утилита оптимизирующая графику
- PngOptimizer утилита позволяет быстро оптимизировать большие объемы графики
- Color quantizer бесплатная утилита для оптимизации PNG графики ориентированной на web
- Appfactory.ru сервис по оптимизации PNG файлов
- Punypng онлайн сервис по оптимизации PNG файлов (требуется регистрация)
- Smushit сервис по оптимизации PNG файлов от Yahoo
Ссылки по теме для чтения
- Сергей Чикуенок четыре больших статьи с массой примеров и техническими данными о сжатии и оптимизации PNG. В 4-й части можно посмотреть наглядный видео пример каким образом можно оптимизировать PNG в графическом редакторе
- Хабра пользователь Lorents статья на хабре с множеством примеров
Если вы знаете другие утилиты или онлайн сервисы, которые справляются с оптимизацией лучше других, напишите о них, пожалуйста, в комментариях ниже.
yellowlemon.net
Оптимизация изображений PNG
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
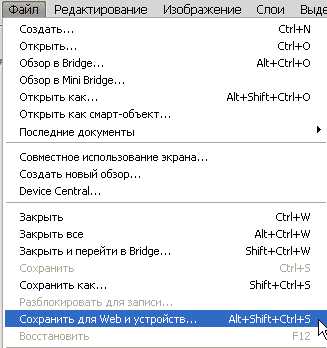
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:

Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
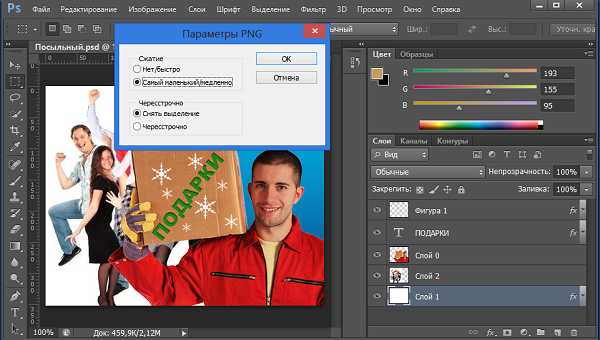
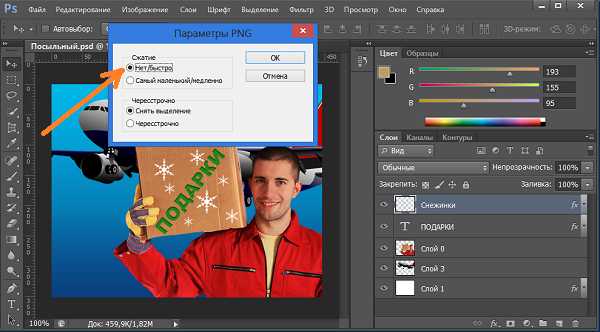
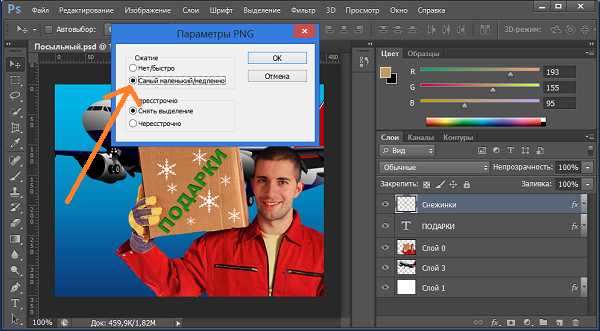
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

А затем, по варианту «Самый маленький/медленно»:

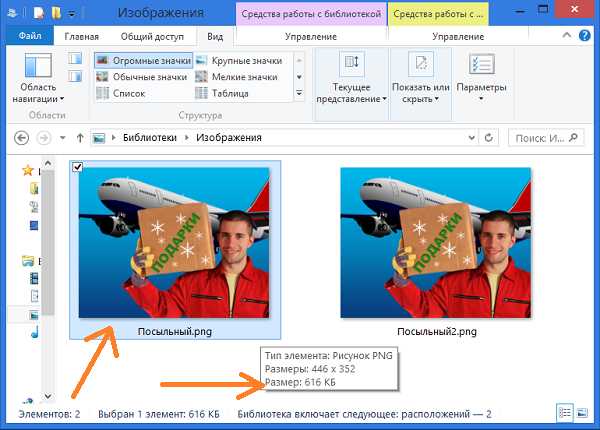
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
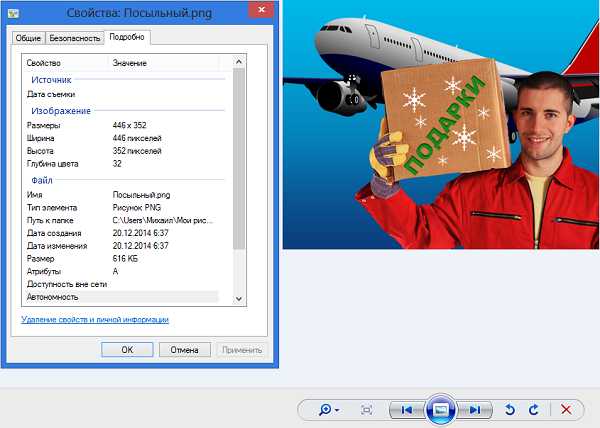
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:

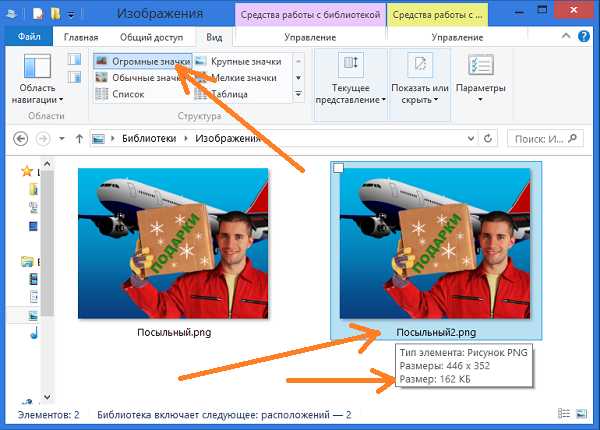
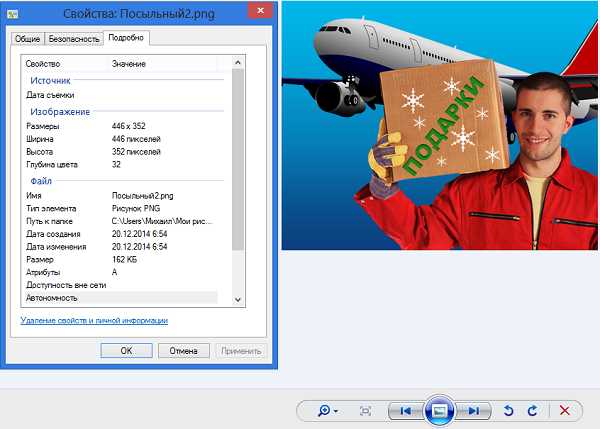
Теперь переведём курсор мыши на изображение сжатое по второму варианту:

Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
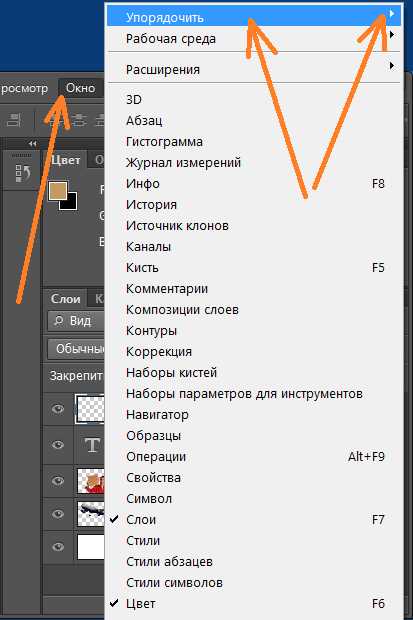
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

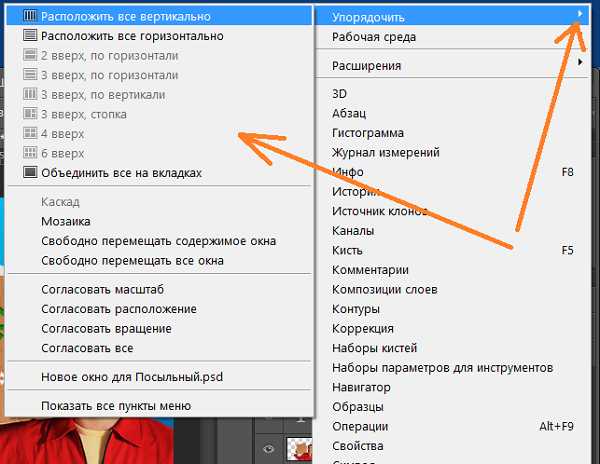
Где щелчком по стрелочке открыть окошко с перечнем вариантов:

Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:

Оставить комментарий
pmweb.ru
Adobe Photoshop и Image Optimizer — Примеры
Содержание.
- Программа Adobe Photoshop.
Программа Adobe Photoshop.
Для того, чтобы ускорить загрузку блога, рекомендуется оптимизировать изображение, то есть при минимальном объёме файла, получить максимально качественную картинку. Лидером рынка в области редактирования web-изображений является редактор Adobe Photoshop (Фотошоп). Скачать последнею версию можно с сайта разработчика или воспользоваться услугами таких программ, как MediaGet. Я выбрала последнее. Вот скаченный мной файл Adobe_Photoshop_CS5_En-Ru-Ukr. При обозначении настроек принято использовать английский язык, поскольку перевод (русификация программы) может варьироваться. Я же буду указывать обозначения, задействованные в данной версии программы.Общие настройки сжатия изображения.
После предварительной обработки фотографии, выбираем пункт "Файл"-"Сохранить для Web и устройств". Не стоит сохранять оптимизированные картинки поверх оригинала, исходные изображения лучше держать под рукой. При сохранении, имя файла присваиваем латинскими буквами без пробелов, используя в качестве разделителя слов тире, формат - "Только изображения".
 |
| Открыть меню для оптимизации изображения Photoshop. |
Определяемся с удобным способом предварительного просмотра результата оптимизации изо в сравнении с оригиналом:
- Исходное,
- Оптимизация,
- 2 варианта,
- 4 варианта.
Можно выбрать уже готовый вариант установок сжатия рисунка в поле "Набор". Для того, чтобы добавить свои часто применяемые параметры сжатия, нужно, после задания их значений, вызвать всплывающее меню и нажать на "Сохранить настройки". В том же меню есть возможность оптимизировать рисунок, задав лишь желаемое значение размера файла. Но для лучшего результата всё же следует использовать ручные настройки.
 |
| Сохранить настройки сжатия в Photoshop. |
От показа метаданных я отказываюсь. Они увеличивают объём файла картинки.
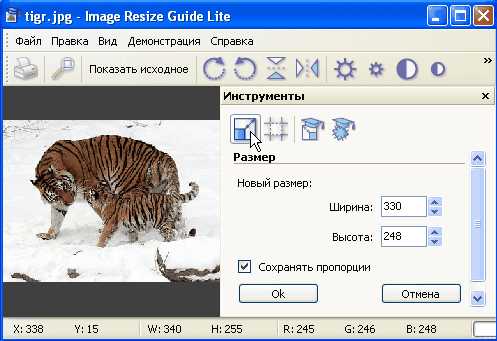
При необходимости можно изменить размер изображения. Нежелательный эффект: изменение пикселей в картинке ухудшает чёткость рисунка. Я для манипуляций размера использую программу Image Resize Guide Lite (скачать с сайта разработчика). На мой взгляд, итоговая картинка получается чётче, чем в Фотошопе. А скриншот, по-возможности, стараюсь сразу получить нужного размера, либо предварительно уменьшив размер программы (см, рис. ниже), либо изменив масштаб в браузере: "Вид"-"Масштаб". |
| Image Resize Guide Lite. |
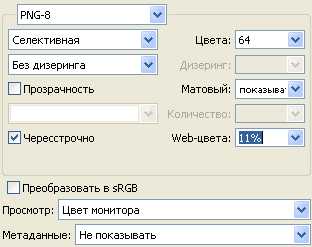
Оптимизация изображения в формате PNG-8.
Оптимальным вариантом для скриншотов является формат PNG-8 (вариация формата PNG). Данный формат предназначен для графических изображений и позволяет получить наилучшее сжатие, степень которого в наибольшей мере определяется количеством цветов и алгоритмом сокращения цветов:
- Перцепционная - за основу берутся текущие цвета скриншота, сохраняется целостность цвета, особое внимание уделяется восприятию цветовой палитры человеком.
- Селективная - предпочтение отдаётся Web-безопасным цветам (количество: 216), которые во всех браузерах выглядят одинаково.
- Адаптивная - цветовая таблица состоит из наиболее часто встречающихся цветов в исходном изо.
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
 |
| Photoshop. Формат PNG-8. |
Web-цвета - допуск, с которым цвета преобразуются в ближайшие Web-цвета: чем выше значение, тем меньше вес файла и менее привлекательно изображение. Подобрать золотую середину не сложно.
При наличии дизеринга, отсутствующие цвета составляются из имеющихся путём их перемешивания, что позволяет получить скриншот, содержащие плавные переходы цветов. Размер файла при данной манипуляции увеличивается. Для большинства графических изображений в использовании этого параметра нет необходимости.
Прозрачность позволяет создать непрямоугольные изображения, что достигается присутствием прозрачных участков рисунка, через которые можно видеть фон блога. Для прозрачности лучше подходит формат PNG-24. При постоянном однородном фоне целесообразнее использовать поле "Матовый", задав цвет, соответствующий фону.
Всегда использую галочку "Чересстрочно", т.е. постепенного увеличения чёткости картинки по мере его загрузки. Чтобы посетитель имел возможность сразу увидеть скриншот.
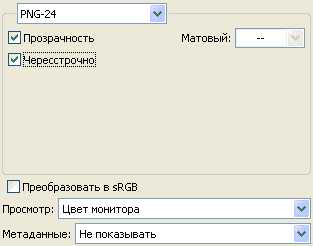
Оптимизация изображения в формате PNG-24.
Этот формат применяется для полноцветных изображений, использует более 16 миллионов цветов в файле, сохраняет чёткие детали рисунка, поддерживает многоуровневую прозрачность, в результате чего конечный объём графического файла получается наибольшим. Оптимизация проводится лишь в двух направлениях: присутствием прозрачности и наличием режима "Чересстрочно".
 |
| Photoshop. Формат PNG-24. |
Оптимизация изображения в формате GIF.
Формат GIF поддерживает по кадровую смену изображений. Широко используется при создании баннеров и анимационной графики.
Оптимизация изображения в формате JPEG.
Для цифровых фотографий и картин с плавными переходами яркости и цвета применяется формат JPEG. Он не подходит для многоразового сжатия, поскольку каждый раз будут происходить искажения фото. Если изображение уже было оптимизировано в JPEG, то при дальнейшем его сжатии не рекомендуется использовать другие форматы.
Перед осуществлением оптимизации фоторгафии, предварительно применяем команду "Фильтр"-"Шум"-"Уменьшить шум".
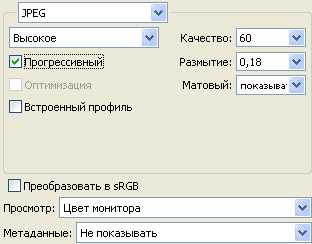
Степень сжатия определяется:
 |
| Photoshop. Формат JPEG. |
- Значением поля "Качество" (при использовании очень мелких контрастных деталей, не стоит выставлять качество ниже 51),
- Желательным наличием режима "Прогрессивный" (постепенная загрузка изображения),
- Значением поля "Размытие",
- Не обязательным присутствием галочки "Встроенный профиль" (большинство браузеров не могут читать ICC-профиль).
Программа Image Optimizer.
Для быстрой оптимизации изображений без потери качества в формате PNG и JPEG можно воспользоваться программой Image Optimizer (ссылка компьютерного портала RU-BOARD). После использования Фотошопа, я применяю также эту программу, что позволяет ещё уменьшить размер объёма файла. Для JPEG практикую цифру 2 (Прогрессивный), а для PNG - 3 (Чересстрочно). При Xtreme происходит наилучшее сжатие.Программа Blogger.
В первую очередь замечу, что поскольку блогпост не позволяет размещать у себя на сервере файлы, в Blogger интегрирован один из сервисов Google - веб-альбом Picasa. Автоматически в нём изображения закрыты для индексации поисковыми системами. Для разрешения поисковикам сканировать ваши изо, нужно сделать Picasa общедоступным.При включении картинки в блог, Blogger автоматически размещает ссылку на её оригинальный размер и место расположения (левый/правый край, по центру). Код при этом выглядит следующим образом (для работы с кодом нужно при редактировании/создании сообщения выбрать вкладку "Изменить HTML"):
<div> <a href="http://3.bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s1600/tigr.jpg" imageanchor="1"><img border="0" src="http://3.bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s320/tigr.jpg" /></a></div> Обратите внимание на часть адреса /s1600/ - он определяет размер изо. Оно может варьироваться по вашему усмотрению, а не только (маленький, средний, крупный, очень крупный, исходный). В данном случаем установлен "средний размер". Но, если выбрать "исходный размер", изображение уместится в ширину сообщения блога. То есть, можно безболезненно удалить ссылку, поскольку она не увеличивает рисунок и не улучшает качество просмотра. Я стараюсь уменьшить ненужную и неэффективную ссылочную массу, поэтому располагаю большую часть картинок в их исходном виде без использования тега .При выборе варианта размещения рисунка "Исходный размер", нет таких важных параметров, как alt, width, height. В остальных случаях задаётся фиксированное значение width и соответствующее ему height. Более подробно про значения размеров изображений можете прочитать здесь.Также мы видим тег , который определяет место расположения изображения. При большом рисунке, чтобы его границы были в рамках сообщения, или малом изображении, например, кнопки, в тексте, я удаляю этот элемент. Бесполезен данный код и при использовании возможности "Добавить подпись" к рисунку. В общих чертах:<table><tbody> <tr><td><img/></td></tr> <tr><td>Тигры</td></tr> </tbody></table> <div> <a></a></div> Как видите, в тег заключён только тег </a>, у которого нет анкора, т.е. ваша картинка не будет увеличиваться. А место размещения рисунка определяется атрибутом class тега .Конечный код оптимизированного изо будет иметь вид:
<table align="center" cellpadding="0" cellspacing="0"><tbody> <tr><td><img alt="Тигры" border="0" src="http://3.bp.blogspot.com/_ebKrCj8TLPk/TKT7q7GVJkI/AAAAAAAAAoM/Kbm08McseMk/s1600/tigr.jpg" /></td></tr> <tr><td>Тигры</td></tr> </tbody></table> А это его отображение: |
| Тигры |
Сколько картинок проиндексировано?
Чтобы увидеть какие изображения вашего блога проиндексированы:- Расширенный поиск Яндекс.Картинки.В графу "Находятся на сайте:" задаём URL(адрес, например, http://shpargalkablog.ru/).
- Поиск Google (результат: Картинки).В поле поиска задаём site:ваш_блог (например, site:shpargalkablog.ru). Здесь же можно загрузить фото через свой компьютер по нажатию на кнопку и робот покажет его аналоги.
Уникальность картинок для поисковых систем.
И последнее, стараемся размещать свои оригинальные изображения. Поисковые системы имеют свои алгоритмы распознавания дублей, такие, например, как у онлайн-сервиса TinEye. Потренировавшись на нём, у меня получилось, что уникальной картинку можно сделать лишь путём зеркального отражения либо поворотом изображения, скажем на 15 градусов. Способ довольно известный и широко используемый. Больше всего меня удивил скриншот программы Image Resize Guide Lite (см. выше). TinEye без труда выдал несколько копий с изображением тигров. Ни уменьшение, ни обрезка, ни... результата не дали.Яндекс и Гугл могут определять похожие изображения. Для этого в поиске по картинкам рядом с изображением нужно щёлкнуть ссылку "Другие размеры" (в Яндексе ссылка под фото имеет вид "800×600 … 1600×1200").
Похожие статьи:
- Фотошоп с нуля.
- Программа для снятия скриншота ScreenHunter 5.1 Free.
- Как сделать анимированный баннер в Photoshop.
shpargalkablog.ru
Оптимизация изображений Linux | Losst
Если у вас есть очень много изображений на домашнем компьютере или сервере, и они занимают слишком много места, то их размер однозначно можно уменьшить даже без потери качества. Также это может быть очень полезным при загрузке изображений в облачное хранилище.
В этой статье мы рассмотрим как выполняется оптимизация изображений Linux. Существует очень много графических инструментов для решения этой задачи, но на самом деле все намного проще. Мы рассмотрим как сжать изображения с помощью двух простых, но очень эффективных консольных утилит командной строки. Вот они:
- jpegoptim - утилита для оптимизации и сжатия изображений без потери качества в формате JPEG;
- pptipng - это небольшая программа, которая позволяет уменьшить размер PNG изображений без потери качества.
JPEG и PNG - это наиболее распространенные форматы изображений в сети интернет, поэтому вы сможете оптимизировать почти все изображения.
Содержание статьи:
Оптимизация JPEG изображений
Утилита jpegoptim - это инструмент командной строки, который может использоваться для сжатия изображений в формате JPEG, JPG и JFIF без потери качества. Утилита оптимизирует изображения на основе таблиц Хаффмана. Как вы знаете, в алгоритме JPEG и так используется сжатие, но это сжатие достигается с помощью потери качества, а здесь мы можем оптимизировать размер не меняя картинку.
Установка Jpegoptim
Для установки утилиты в Ubuntu, Debian и основанных на нем дистрибутивах выполните:
sudo apt install jpegoptim
В Fedora, Red Hat, CentOS и других, основанных на них дистрибутивах дела обстоят немного сложнее, вам придется сначала добавить репозиторий epel-release. Вы можете сделать это с помощью такой команды:
sudo yum install epel-release
Или:
sudo dnf install epel-release
Затем вы можете установить jpegoptim из только что подключенного репозитория:
sudo yum install jpegoptim
Или:
sudo dnf install jpegoptim
Как использовать jpegoptim
Давайте рассмотрим как пользоваться jpegoptim. Использовать утилиту для сжатия изображений linux очень просто. Для этого достаточно выполнить программу и передать ей имя файла. Вот такой синтаксис:
$ jpegoptim опции имя_файла.jpeg
Рассмотрим опции утилиты:
- -d - указать папку, в которую нужно сохранять готовые изображения;
- -f - принудительная оптимизация;
- -m - показатель качества, отменяет сжатие без потерь и устанавливает уровень качества от 0 до 100, чем больше, тем лучше;
- -n - не выполнять реальную оптимизацию, а только показать результат;
- -S - задать размер готового изображения, можно указать в процентах или килобайтах;
- -o - заменить исходный файл;
- -p - сохранить временные метки;
- -P - сохранить права файла.
А теперь, давайте рассмотрим как оптимизировать изображения в linux с помощью jpegoptim. Сначала посмотрим исходный размер:
du image.jpg
Дальше выполняем самую простую оптимизацию:
jpegoptim image.jpg
Затем опять смотрим размер:
du image.jpg
Как видите, сжатие jpg сработало, и открыв изображение в любой графической программе вы не обнаружите никаких отличий или ухудшения качества, исходник и готовое изображение будут идентичны. Слева оптимизированное, справа - оригинал:
Если хотите, вы можете сжать изображение до определенного размера, но тогда без потерь не получится:
jpegoptim --size=250k image.jpeg
Изображение будет сжато, но качество заметно ухудшится. Если изображений много, то вы можете очень просто использовать пакетное сжатие, для этого просто перейдите в папку с изображениями, а потом выполните команду сжатия указав вместо файла маску, например:
cd images/
jpegoptim *.jpg
Также вы можете перечислить несколько изображений за раз:
jpegoptim image1.jpg image2.jpg
Вот и все, теперь вы знаете как сжать jpg изображения в Linux. Дальше мы поговорим о том, как сжать png. Это тоже очень просто.
Оптимизация изображений PNG в Linux
PNG или Portable Network Graphics это растровый формат изображений, разработанный для замены несовершенного в плане сжатия и цветопередачи формата GIF. Размер PNG изображений может сильно отличаться в зависимости от нескольких факторов, таких как глубина цвета, переплетение, перед компрессионный фильтр, используемый алгоритм сжатия и т д.
OptiPNG - это консольная утилита, позволяющая оптимизировать PNG изображения. А именно сжимать размер, восстанавливать метаданные, проверять целостность и т д. С помощью OptiPNG вы можете сжимать файлы без потерь качества, точно также как мы это делали с форматом Jpeg.
Установка optipng
Если вы используете Ubuntu, то программа есть в официальных репозиториях и вы можете ее очень просто установить. Для установки optipng в Debian, Ubuntu и производных наберите:
sudo apt install optipng
В Red Hat, CentOS или Fedora все выполняется точно так же, только другой менеджер пакетов:
sudo yum install optipng
Или:
sudo dnf install optipng
Сжатие изображений с помощью optipng
Синтаксис утилиты очень прост. Вы можете использовать ее точно так же как и jpegoptim:
$ optipng опции имя_файла.png
Давайте рассмотрим опции утилиты:
- -backup - сохранять копии измененных файлов;
- -dir - папка для записи файлов;
- -force - принудительная запись исходящего файла;
- -out - записать исходящий файл в указанный;
- -simulate - не выполнять никаких действий, а только показать результат;
- -o - установить уровень сжатия от 0 до 7.
Теперь попробуем оптимизировать png в linux. Сначала посмотрим размер файла:
df -h image.png
Чтобы выполнить сжатие изображений используйте следующую команду:
optipng image.png
Затем опять смотрим размер, в этом примере различий не видно, потому что изображение очень маленькое, но при большем размере они будут значительны:
Напоминаю, что тут тоже сжатие png linux изображений без потерь, а это значит, что вы получите точно такое же изображение только меньшего размера. Также можно указать уровень сжатия, он не влияет на качество картинки, но от него напрямую зависит время работы программы. Значение может быть от 0 до 7 и чем больше, тем сильнее сжатие и тем дольше будет идти обработка:
optipng -o 7 impge.png
Для пакетной обработки изображений можно использовать тот же принцип, что и в работе с jpeg:
cd images/
optipng *.png
Выводы
Если вы веб-мастер, и хотите, чтобы изображения на вашем сайте или блоге не занимали лишнего места эти инструменты могут быть очень удобными из полезными. Вы будете экономить не только дисковое пространство, но и пропускную способность сервера. Во всяком случае, теперь вы знаете как выполняется оптимизация изображений linux. Если вы знаете другие, лучшие способы оптимизации, напишите в комментариях!
Оцените статью:
Загрузка...losst.ru
Оптимизация PNG в Linux
Одно из основных правил, при размещении изображений в Интернете: картинка должна быть минимально возможного размера. Далеко не у всех пользователей сети "толстые" каналы, а многие выходят в сеть вообще с GPRS-модемов. Такие пользователи при открытии вашего сайта, напичканного большим количеством тяжелой графики, либо отключат ее, либо уйдет с Вашего сайта, что еще хуже.
Уменьшить вес картинки можно в двух случаях: уменьшить масштаб изображения или применить оптимизацию. Вот о втором мы сегодня и поговорим.
Все вебмастера рано или поздно сталкиваются с потребностью в быстрой оптимизации изображений, которые будут размещаться в сети Internet.
Изображения можно оптимизировать вручную, что является идеальным вариантом, но не всегда правильным. Если изображение одно, то ручной вариант сойдет, но если их 1000 или 10000 или еще больше. Кто изготавливает качественные MFS, тот поймет о чем я.
Вот и передо мной лежала груда черно-белых картинок, которые требовали, чтобы их оптимизировали, так как вешали они все неприлично много. Формат был PNG.
Для оптимизации PNG изображений в Linux есть замечательная консольная утилитка - advpng. advpng - это лучший инструмент, который я смог найти для оптимизации PNG-файлов. Этой утилитой можно оптимизировать несколько изображений, при этом на экране будет отображаться ход всего процесса.
Чтобы установить advpng в Ubuntu, достаточно простой команды:
# sudo apt-get install advancecomp
После чего утилита готова к бою:
- открываем консоль;
- переходим в нужную директорию;
- запускаем оптимизацию:
# advpng -z4 *.png
После чего программа оптимизирует все найденные PNG файлы в текущей директории.
На экране программа показывает процентное соотношение выигрыша в оптимизации.
Оптимизация PNG в Linux с помощью advpng осуществляется за счет уменьшения количества не используемых цветов. При этом качество изображения не снижается.
Будь в курсе последних новостей интернета. Следи за новостями на WeboLife.ru!
adminway.ru
Оптимизация изображений в форматах GIF и PNG
 Итак, нам осталось рассмотреть, как выполняется оптимизация изображений в двух форматах: GIF и PNG. Но, если открыть меню выбора формата, можно заметить, что формат PNG имеет два варианта – PNG-8 и PNG-24. Так вот, особой разницы между параметрами сохранения в форматах GIF и PNG-8 нет, и диалоговые окна сохранения при выборе этих форматов в программе Adobe Photoshop выглядят одинаково.
Итак, нам осталось рассмотреть, как выполняется оптимизация изображений в двух форматах: GIF и PNG. Но, если открыть меню выбора формата, можно заметить, что формат PNG имеет два варианта – PNG-8 и PNG-24. Так вот, особой разницы между параметрами сохранения в форматах GIF и PNG-8 нет, и диалоговые окна сохранения при выборе этих форматов в программе Adobe Photoshop выглядят одинаково.
Поэтому разберем параметры сохранения в форматах GIF и PNG-24.
Форматы GIF и PNG-8.
Начнем с формата GIF. При выборе этого формата в окне Сохранить для Web и устройств можно увидеть следующую картинку:
Как видно, параметров для выбора здесь довольно много. Форматы GIF и PNG-8 используют для сохранения изображений с четкими деталями и небольшим количеством цветов без градиентных переходов. Эти форматы используют 8-разрядную глубину цвета, а значит, максимальное количество цветов может быть 256. Процесс определения этих цветов называют индексацией, а сами изображения – индексированными.
Итак, первое выпадающее меню позволяет выбрать алгоритм редукции цвета, то есть определить количество цветов в палитре и метод создания этих цветов.
Доступны следующие варианты:
- Перцепционная. Создается таблица цветов с предпочтением к тем, к которым наиболее чувствителен глаз человека.
- Селективная. Здесь в таблице цветов будут присутствовать цвета, определяемые по размерам областей и с использованием Web-цветов. Этот вариант позволяет получить изображения с наибольшей достоверностью, поэтому он используется по умолчанию как наиболее часто применяемый.
- Адаптивная. В этой таблице присутствуют цвета, преобладающие в спектре изображения.
- Ограниченная. В этом случае используется таблица из 216 стандартных Web-цветов. Применение этого варианта может увеличить размер файла. Он рекомендован, если необходимо отменить дизеринг (о нем ниже).
- Заказная (пользовательская). При выборе этого варианта пользователь может сам сформировать палитру цветов, используемых в изображении. При открытии ранее созданного файла в формате GIF и PNG-8 используется именно эта таблица. Как создается пользовательская таблица цветов, рассмотрим чуть ниже.
- Черно-белое, В градациях серого, Mac-OS, Windows. В этих вариантах используются готовые таблицы цветов.
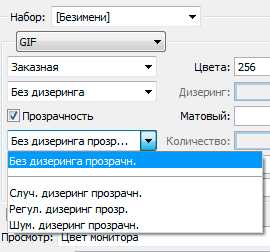
Следующее меню в сочетании с движком справа позволяет определить метод и степень дизеринга. Дизеринг иногда понимают как рассеяние или размытие. Он позволяет создать имитацию цветов, которые отсутствуют в таблице, основываясь на свойствах человеческого глаза. Например, при чередовании красных и синих пикселей мы увидим фиолетовый цвет. Дизеринг совсем не нужен, если изображение состоит из сплошных тонов. Его можно использовать при наличии в изображении плавных цветовых переходов. Высокая степень дизеринга визуально улучшает качество изображения, но и увеличивает размер файла. Photoshop позволяет использовать такие варианты дизеринга:
- Без дизеринга. Здесь объяснять ничего не нужно.
- Случайное. Для размытия используется случайный узор, который распространяется на соседние пиксели. Степень дизеринга можно изменять движком, увеличивая или уменьшая область размытия.
- Регулярный. Используется регулярный квадратный узор.
- Шум. Используется также случайный узор, но он не затрагивает соседние пиксели. В последних двух вариантах степень дизеринга не регулируется.
Важнейшим качеством форматов GIF и PNG является возможность создания изображения с прозрачными областями. Это позволяет использовать картинки произвольной формы.
Установка галочки Прозрачность разрешает сохранение изображения с прозрачными участками и позволяет выбрать метод дизеринга прозрачности. Эти методы аналогичны указанным выше.
В Photoshope можно также залить частично прозрачные участки каким-либо цветом. Для этого используется меню Матовый (тоже неудачный перевод, используется и другой — Кайма). Дело в том, что форматы GIF и PNG-8 не поддерживают полупрозрачность. Пиксели могут быть либо прозрачные, либо закрашенные. Поэтому при сохранении таких рисунков на краях могут появляться зазубрины, белые участки или другие артефакты. В меню есть следующие варианты:
- Не показывать
- Цвет пипетки
- Основной цвет
- Цвет фона
- Белый
- Черный
- Другое.
Думаю, они не требуют объяснения.
Параметр Чересстрочно позволяет загружать изображение в браузере постепенно, начиная с малого разрешения, но его применение также увеличивает размер файла.
Движок Web-цвета регулирует степень изменения цветов на сходные цвета Web-палитры.
Для изображений в форматах GIF и PNG-8 можно настраивать таблицу цветов. Photoshop имеет для этого большие возможности. Цвета в таблице можно добавлять, удалять, заменять. Для этого используется меню, которое открывается при нажатии на маленький треугольник справа от таблицы, и кнопки, расположенные под ней.
Часто правильное сокращение количества цветов в таблице дает возможность уменьшить размер файла при практически неизменном качестве изображения.
Таковы основные возможности оптимизации изображений в форматах GIF и PNG-8. Но без практики трудно выбрать оптимальный вариант. Необходимо пробовать, постоянно оценивая размер файла и качество изображения. Универсального алгоритма оптимизации не существует. Выбор всех параметров зависит от самого изображения и целей, для которых он сохраняется.
Формат PNG-24.
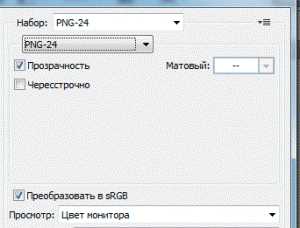
Теперь немного о сохранении в формате PNG-24. Этот формат, как и JPEG, позволяет сохранять изображения фотографического качества с большим количеством оттенков, но размер PNG-файлов больше. Преимущество этого формата состоит в возможности создания 256 уровней прозрачности, чего не дает никакой другой формат.
Окно оптимизации в формате PNG-24 выглядит очень просто. Здесь мало настроек.
- Прозрачность позволяет включить или выключить применение прозрачности в изображении.
- Матовый (Кайма) определяет методы оптимизации прозрачных пикселей (аналогично форматам GIF и PNG-8).
- Чересстрочно также аналогично такой команде в форматах GIF и PNG-8.
Итак, мы рассмотрели все варианты оптимизации изображений. Еще раз скажу, что идеально оптимизировать изображение трудно, более того, идеального варианта просто нет. Но программа Adobe Photoshop настроена таким образом, что настройки по умолчанию позволяют получить достаточно хорошо оптимизированное изображение. Главное, правильно выбрать формат для сохранения.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
А пока посмотрите фотографии Варламовских чтений.
kviter.ru
Оптимизация изображений: сжатие png, jpg, gif; генераторы css-спрайтов
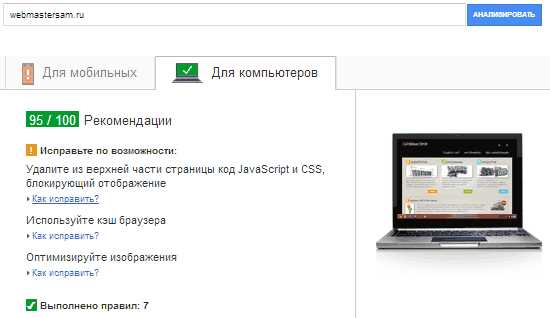
Рассмотрим инструменты для оптимизации и сжатия изображений PNG, JPG, GIF и генераторы css-спрайтов. Предыдущие меры по увеличению скорости загрузки сайта: сокращение кода, сжатие gzip, включение кэша для браузеров принесли плоды, что показала проверка в PageSpeed. Оптимизация изображений принесла ещё один бал в общую копилочку:

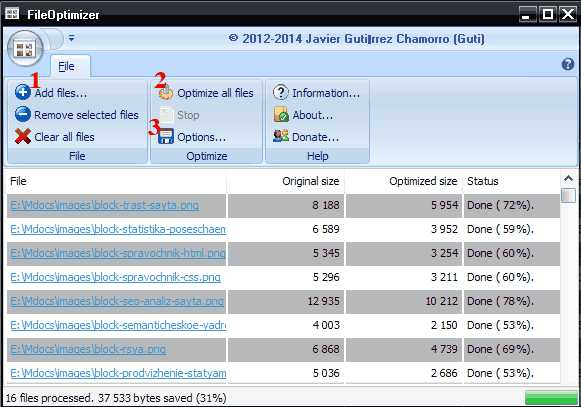
Не исправленными остались только внешние ресурсы. Итак, программа FileOptimizer 6.50.302, кроме оптимизации изображений без потери качества, позволит сжать файлы html, css и др. форматов. Это бесплатная программа, с чрезвычайно простым и понятным интерфейсом. Она используется для пакетного сжатия изображений, и показала отличные результаты.
Для её использования требуется знать всего две кнопки: открыть файлы (1) и начать оптимизацию (2). Причём добавлять файлы можно не по одному, а сразу много, выделив их в окошке открытия, есть поддержка перетаскивания. Кнопка (3) ведёт к настройкам: можно задать, например, степень сжатия css-файла.

Программа заменяет оригинальные файлы на оптимизированные, а оригиналы отправляет в Корзину - позаботьтесь о копиях, если нужно. Многие подобные инструменты, которые должны производить сжатие без потери качества, на практике таковыми не оказываются. Убедился в этом, апробировав несколько аналогичных программ, но к FileOptimizer это никак не относится.
Я вообще сделал копию локального сайта и использовал её в качестве полигона. Вначале оптимизировал 10 изображений PNG и получил средний показатель сжатия 33%. Затем тщательно сравнил в браузере страницы с оптимизированной графикой и оригинальные. Результатами остался вполне доволен: визуального отличия не заметил вовсе.
Далее действовал смелее, и выяснилось, что маленькие по размеру PNG сжимаются ещё больше. Для эксперимента оптимизировал несколько JPG и получил результат 8%, а для GIF - 45%, правда, последние были все крохотными. После этого, оптимизацию оставшихся изображений выполнил за один раз. Результирующий итог для всей графики сайта: в оригинале было 4.71 Мб - стало 3.27 Мб, сжатие составило 31% - весьма впечатляющие цифры.
Удобно в программе ещё и то, что для каждой позиции выводится процент предполагаемого сжатия, а результирующая разница для всего пакета - внизу, слева от индикатора процесса. Скачать FileOptimizer 6.50.302 можно по ссылке - если она, со временем, будет битая, то воспользовавшись поиском, найти программу не составит труда.
Я сознательно не рассматриваю инструменты с командной строкой, выбрав только те, у которых современный интерфейс. Приведу, на всякий случай, онлайн сервисы для оптимизации изображений с высокими показателями сжатия: TinyPNG.org и PunyPNG.com, но у них лимиты на количество и размер картинок, если пользоваться бесплатно. Перейдём ко второму этапу оптимизации графики - генерации css-спрайтов.
Генераторы css-спрайтов
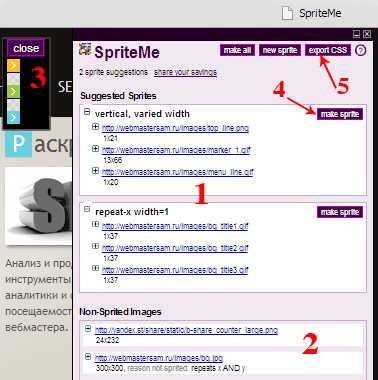
1. Первым будет генератор css-спрайтов SpriteMe.org - очень мощная и удобная онлайн штука. Генератор автоматически определяет фоновые изображения, которые стоит объединить в css-спрайты. Отмеченную на скриншоте ссылку нужно перетащить на панель закладок браузера, а затем задействовать на вкладке с нужным сайтом:

Работоспособность генератора опробовал в двух браузерах. В IE 8 нет поддержки перетаскивания: в этом случае, просто скопируйте ссылку (клик правой кнопкой мыши - «Копировать ярлык») и вставьте в папку «Панель избранного» (через меню «Избранное»). С Chrome всё гораздо проще, - должно работать и в других «нормальных» браузерах, - как сказано в справке сервиса.
Перейдём к рабочей панели инструмента. Под указателем (1) на следующем скриншоте находятся два окошка: генератор предложил сделать два спрайта - далее об этом подробно. Нижнее окно (2) содержит список фоновых изображений, которые не могут быть объединены в спрайт. При наведении курсора мыши на любую строчку, видим окошко визуализации (3):

Чтобы сделать спрайт нужно нажать ярлычок (4): в окне останется одна строчка - объединённое изображение, которое можно будет посмотреть в окне визуализации. А скачать готовый спрайт можно через ярлычок (5): само изображение и txt-файл с кодом css. Если в списке окошек (1) присутствуют лишние img - перетащите их в окно (2). Это могут быть img внешних ресурсов: счётчиков посещаемости, кнопок соцсетей.
Гипотетически все фоновые картинки могут быть объединены в один единственный css-спрайт, на практике их, как правило, будет больше. Тут играет роль значение свойства background-repeat для конкретных элементов. Если все значения no-repeat, т.е. фоновые картинки не повторяются по горизонтали и вертикали, например: иконки, то их собрать в один спрайт проще.
Исходной точкой координат для background-position служит левый верхний угол. Если спрайт (вертикальный) состоит из иконок 16 на 16 px, то код css будет следующим, при условии, что между иконками нет промежутков, тогда нужно учитывать и их:
элемент1{background:url(../images/sprites.png) 0 0 no-repeat} элемент2{background:url(../images/sprites.png) 0 -16px no-repeat} элемент3{background:url(../images/sprites.png) 0 -32px no-repeat} ...Вам необходимо будет изменить первоначальный css-код, скорее всего, это будет касаться только имя файла и координат. Если фоновые изображения имеют значения repeat-x, repeat-y или repeat, то количество спрайтов увеличится - у меня их получилось два. Для оперативной оптимизации сервис SpriteMe подходит как нельзя лучше.
Исходные файлы для css-спрайта были в формате PNG и GIF, а объединённое изображение - в PNG. Если по каким-нибудь причинам вам не удалось решить эту задачу, то коротенько представлю ещё пару генераторов. Выбрал я их из десятка похожих за более-менее простой интерфейс и отсутствие заморочек. Хотя они англоязычные, но разобраться с их инструментарием несложно.
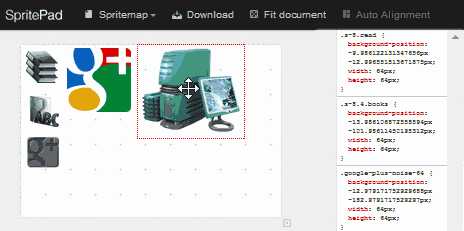
2. Spritepad (wearekiss.com/spritepad) - автоматики здесь нет, кроме генерации самого спрайта. Добавлять изображения надо вручную, есть поддержка перетаскивания. Сетка поможет разместить img, а координаты в коде меняются в реальном времени, не пугайтесь длинных дробей - их потом нужно округлить до целых чисел:

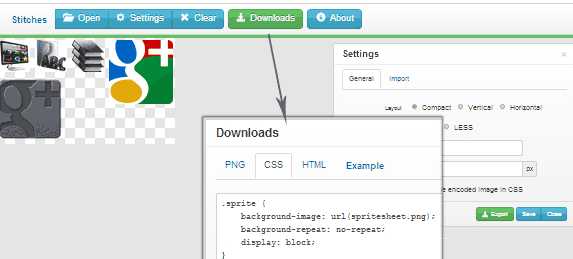
3. Stitches (draeton.github.io/stitches/) - пользоваться этим генератором ещё проще. «Open» - открыть, можно сразу много файлов, или перетащить. «Clear» - очистка рабочего поля генератора. «Settings» - настройки во вкладке справа, там же можно будет загрузить готовый спрайт и код, если нажать «Downloads».

Объединённые изображения, полученные спрайты, тоже желательно оптимизировать (сжать).
webmastersam.ru