Оптимизация Photoshop или что делать, чтобы Photoshop не тормозил. Оптимизация photoshop
12 Способов ускорить работу Photoshop

Большинство программ для обработки фотографий очень требовательны к ресурсам компьютера, а наш любимый Photoshop – просто лидер по “прожорливости”.
Даже если вы не работаете с огромными tiff-файлами и не делаете сложную обработку с десятками слоев, Photoshop все равно можно заставить работать быстрее.
Мы составили список простых и эффективных способов ускорить работу Photoshop.
1. Настройка памяти

Как вы понимаете, чем больше памяти выделено для работы Photoshop, тем быстрее работает программа.
В настройках памяти указана доступная программе память, то есть не весь объем имеющейся памяти, а свободная память, которая может быть выделена конкретно для фотошопа.
По умолчанию фотошоп использует 70% доступной памяти.
Для большинства пользователей 32-битной версии фотошопа 70% достаточно для нормальной работы. Если вам нужно больше, попробуйте добавлять по 5% и следите за индикатором эффективности (о нем читайте чуть ниже). Для 32-битной версии использование 100% доступной памяти может вызвать проблемы.
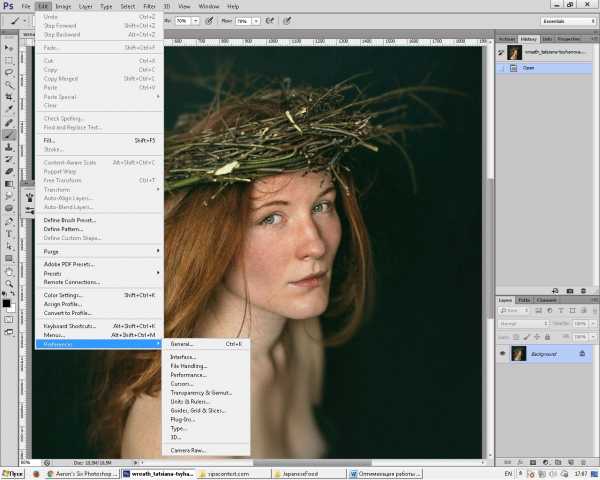
Для изменения объёма выделенной памяти зайдите в (Windows) Edit > Preferences > Performance или (Mac OS) Меню Photoshop > Preferences > Performance.
По возможности стоит использовать 64-битную версию фотошопа, которая позволяет выделить до 100% памяти для вашей работы.
2. Файл подкачки
Когда программа работает с большим количеством информации и эта информация не помещается в оперативную память, программа начинает записывать данные в “файл подкачки” на жесткий диск. То есть файл исполняет роль оперативной памяти.
Проблема файла подкачки в том, что запись данных на жесткий диск происходит медленнее, чем в оперативную память. Кроме того, ваша операционная система так же сохраняет свои данные в файл подкачки, а это дополнительно нагружает жесткий диск работой.
Оптимальный вариант – это использовать для файла подкачки отдельный физический диск. Идеальный вариант – использование SSD дисков, которые по своей скорости в разы быстрее своих HDD аналогов. Но даже использование обычных HDD уже разгрузит основной диск, который будет занят только работой ОС.
Выбор жесткого диска для файла подкачки находится в том же меню (Windows) Edit > Preferences > Performance или (Mac OS) Меню Photoshop > Preferences > Performance.
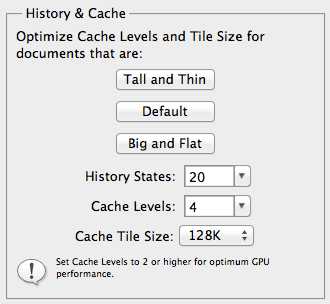
3. Настройки истории и кэш
Эта панель настроек находится в меню (Windows) Edit > Preferences > Performance или (Mac OS) Меню Photoshop > Preferences > Performance.
Cache Levels

Фотошоп использует кэш для того, чтобы быстро отображать изображение.
Если вы работаете с небольшими файлами, размером 1280×1024 точек и большим количеством слоев (50 и больше), установите значение кэша на 2.Если работаете с большими файлами, размером 10 Мп и больше, ставьте значение больше 4.
Большее значение уровней кэша ускоряет процесс просмотра.
Cache tile size – отвечает за объём данных, которые фотошоп обрабатывает за один раз. Большие значения ускоряют общие операции над изображением, например, увеличение резкости. Меньшие значения быстрее работают, когда вы изменяете небольшие участки изображения, например работаете кистью.
Для новых процессоров рекомендуется ставить 128 К или 1024 К. Для старых (очень старых) 132 К или 1032 К.
History States
Каждая операция сохраненная в истории и увеличивает “файл подкачки”. Соответственно, чем меньше данных вы будете хранить в истории, тем меньше места будет занимать фотошоп.
Если вы всегда работаете в копии вашего слоя, достаточно оставить в истории десять последних действий.
GPU Settings
Photoshop CS4 и CS5 используют возможности вашей видеокарты для ускорения отображения изображения. Для того, чтобы фотошоп получил доступ к ресурсам видеокарты, она должна поддерживать стандарт OpenGL и иметь минимум 128 мегабайт памяти.
Для доступа к ресурсам вашей видеокарты просто поставьте галку. И для максимального использования возможностей советуем вам обновить драйвер вашей видеокарты.
После настройки основных параметров работы, мы можем перейти к общим советам по оптимизации работы Photoshop.
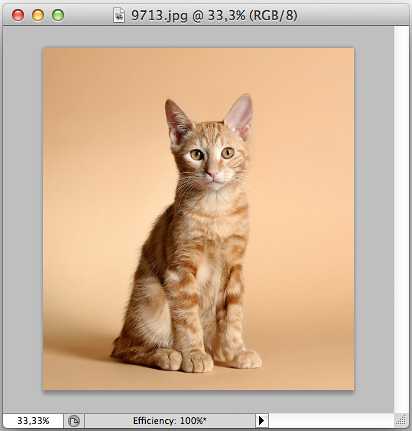
4. Следите за индикатором эффективности

Индикатор эффективности покажет вам, когда фотошоп исчерпает доступную память и начнет сохранять данные в файл подкачки.
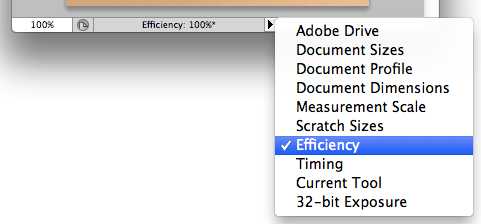
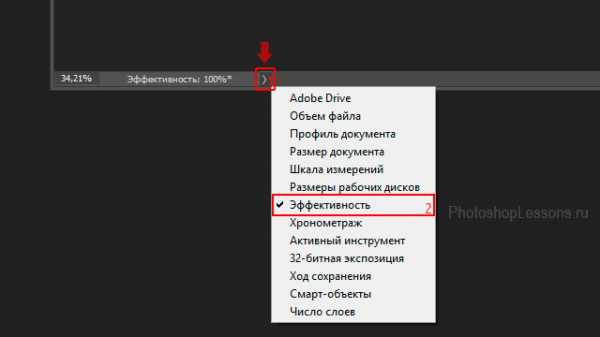
Для отображения индикатора нажмите стрелку под вашим изображением и выберете Efficiency.

Значения ниже 90-95% говорят о том, что фотошоп использует файл подкачки и, соответственно, это тормозит систему, показывая таким образом, что нужно выделить больше памяти в настройках фотошопа или добавить оперативной памяти в ваш компьютер.
5. Закрывайте неиспользуемые окна
В Photoshop CS4 и CS5 окна с документами используют больше памяти, чем в предыдущих версиях. Большое количество открытых документов сильно тормозит работу и может привести к сообщению о недостатке памяти.
В Mac OS существует функция Application frame (меню Window > Application Frame), по умолчанию она отключена. Если решите её использовать, помните, она также загружает память.
6. Уменьшите количество узоров и кистей для фотошоп
Кисти для фотошоп, узоры и стили слоев заметно нагружают систему. Причем каждый из них нагружает по чуть-чуть, а в итоге система забита барахлом, которое редко используется.
Чтобы посмотреть узоры в фотошоп, зайдите в меню Edit > Preset Manager и выбирете Preset Type > Patterns (узоры) или Brushes (кисти).
7. Отключите превью слоев и каналов

В слоях, каналах и путях фотошоп показывает небольшие превью содержимого. Соответственно, чем больше слоев, тем больше памяти уходит на их содержание.
Для уменьшения или отключения превью зайдите в Panel Options и отключите превью.

8. Работайте с изображениями с глубиной цвета 8 бит

Фотошоп может работать с 8-, 16- и 32-битными изображениями. Однако, как показывает практика, для задач, не связанных с профессиональной цветокоррекцией и подготовкой к печати, вполне достаточно работать с 8-битными изображениями.
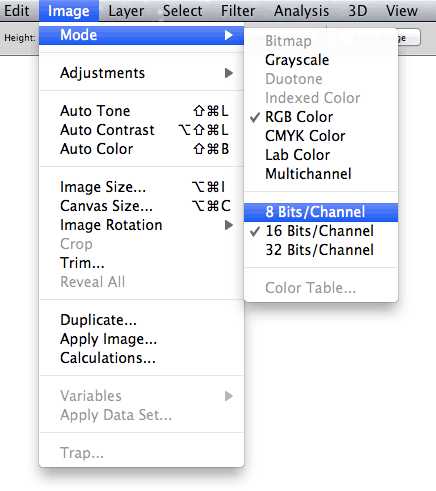
Перевести файл в 8 бит можно через меню Image > Mode > 8 Bits/Channel. Это сразу уменьшит размер файла, а соответственно и нагрузку на компьютер в два раза.
9. Отключите превью для шрифтов
Когда вы выбираете шрифт в фотошоп, вы сразу видите как будет выглядеть данный шрифт. Если вы этим не пользуетесь, эту функцию можно отключить.
(Win) меню Edit > Preferences > Type (Windows) или (Mac OS) меню Photoshop > Preferences > Type и снимите галку с пункта “Font Preview Size”.
10. Уменьшите размер файла

Если вы делаете файл для интернета и вам не нужны большие размеры, можете смело уменьшать ваши файлы до 3000 пикселей по длинной стороне и работать над ними дальше.
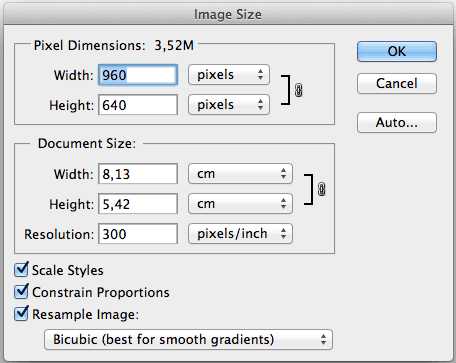
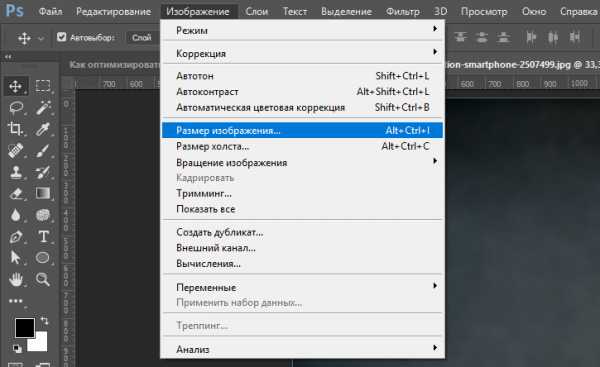
Уменьшить фото можно через меню Image > Image Size.
11. Сброс временных данных
Панель истории и буфер обмена хранят в себе массу данных. Для сброса данных зайдите в меню Edit > Purge и выберите Undo, Clipboard, Histories, или All. Соответственно, будут сброшены данные по отмене действий, буфер обмена, история или всё сразу.
Будьте внимательны, эту команду нельзя отменить.
12. Продуманная работа со слоями

Слои – это фундамент работы в фотошоп, но они увеличивают размер файла и объем занимятой памяти. Если вы произвели все нужные работы, объединяйте слои. Для этого выделите нужные слои, щелкните на них правой кнопкой мыши и выберите Merge Layers.
Для объединения всех имеющихся слоев зайдите в меню Layer > Flatten Image.
Создание Smart Objects сэкономит вам место на диске и увеличит скорость работы. Выберите слой, щелкните правой кнопкой мыши и выберите Convert To Smart Object.
12+1. Не экспортируйте изображение в буфер обмена
Дело в том, что при копировании данных в буфер обмена Photoshop CS4 копирует туда данные в формате PICT, а Photoshop CS5 в формате TIFF. Представляете себе, какие это объёмы данных и потеря производительности. Копирование будет работать в пределах программы, то есть изображение не будет скопировано за пределы программы.
Если не копируете данные за пределы программы, отключите эту функцию: меню (Windows) Edit > Preferences > General или (Mac OS) Photoshop > Preferences > General -> отключите Export Clipboard.
Надеемся, эти советы помогут вам оптимизировать вашу работу в Photoshop.
Картинка для заголовка найдена здесь
fototips.ru
Оптимизация Photoshop или что делать, чтобы Photoshop не тормозил
Признаки нехватки ресурсов ПК для работы в PhotoshopПроблема крайней медлительности Photoshop может таиться в нехватке аппаратных ресурсов ПК - оперативной памяти, видеокарты. Наиболее действенный метод избежать нежелательных «торможений» и зависаний программы - добавить или поменять комплектующие, однако не всегда есть средства или время на это. Поэтому давайте рассмотрим способы «ускорения» и оптимизации Adobe Photoshop. Начнем с признаков, с которыми вы столкнетесь при нехватке аппаратных ресурсов ПК.
Adobe Photoshop работает очень медленно или начинает значительно замедляться при выполнении каких-либо действий и операций.
Окна и меню не открываются или открываются очень медленно.
Редактированные изображения пропадают или изменения происходят через длительное время.
Указатель мыши меняется на песочные часы при наведении на окна или меню.
Появляются сообщения об ошибках, например: Программа выполнила недопустимую операцию и будет закрыта.
Все эти признаки указывают на то, что пора задуматься об апгрейде или, по крайней мере, оптимизировать настройки Photoshop и Windows. С апгрейдом все ясно - идете в магазин и покупаете новые комплектующие, давайте перейдем к оптимизации Photoshop и настройкам Windows.
Способы оптимизации Adobe Photoshop
Все операции, выполняемые пользователем при работе с AdobePhotoshop, хранятся в оперативной памяти вашего ПК, либо во временных файлах кэша(cashe) на жестком диске.
Чем сложнее операция - тем большее количество памяти потребуется на ее кэширование (запоминание служебной информации). Например, для отмены тех или иных изменений в файле Photoshop используется информация о действии из кэша. Если вы готовы пожертвовать подобными функциями во благо быстродействия программы - кэш можно снизить или отключить вовсе.
Войдите в меню Edit - Preferences - Memory & Image Cashe и установите значение Cashe level 2. Это сократит объем памяти, используемой для кэширования изображений, тем самым, ускорив работу Photoshop.
Для увеличения производительности Photoshopустановите параметр Physical Memory Usage в значение 50% или 75%. Данный параметр выделит больше физической памяти для работы в графическом редакторе, благодаря чему будет повышена скорость работы в нем.
Еще одним методом ускорения работы Adobe Photoshop является снижение аппаратного ускорения средствами самой операционной системы.
Уменьшите или уберите Аппаратное ускорение средствамиWindows.
Для этого зайдите в Пуск - Панель управления - Экран. Найдите вкладку Параметры и нажмите кнопку Дополнительно. Перейдите на вкладку Диагностика и уменьшите или отключите Аппаратное ускорение, потянув за бегунок. Применяйте настройки и перезагружайте компьютер.
Причиной крайне медленной работы Adobe Photoshop может являться неисправность драйвера видеокарты либо крайне низкая производительность видеокарты. Во втором случае поможет, разве что, замена видеоадаптера на более современный и мощный.
Для начала, попробуйте обновить или переустановить драйвер видеокарты. Возможно, проблема будет устранена.
Удачных работ Вам!
Всегда для Вас : photoshoplesson.ru
photoshoplesson.ru
Как увеличить скорость работы и производительность Фотошопа
Использование оперативной памяти (Memory Usage)
Изначально Adobe Photoshop использует 70% доступной памяти.
В системных требованиях программы, рекомендуется использовать от 8 ГБ оперативной памяти (минимум 2 ГБ).
Чтобы понять, хватает ли оперативки при работе, существует индикатор «Эффективность» (Efficiency), который можно вывести, нажав на стрелочку в левом нижнем углу открытого изображения и выбрав «Эффективность» (Efficiency).
 Выводим индикатор эффективности (Efficiency) на примере Photoshop CC (2017) (Rus)
Выводим индикатор эффективности (Efficiency) на примере Photoshop CC (2017) (Rus)Если «Эффективность» (Efficiency) ниже 95%, значит, Фотошопу не хватает оперативной памяти, и он использует файл подкачки. Это замедляет его работу, соответственно – нужно увеличить объем памяти для программы в настройках. Если память там уже используется по максимуму стоит задуматься об увеличении оперативной памяти для устройства.
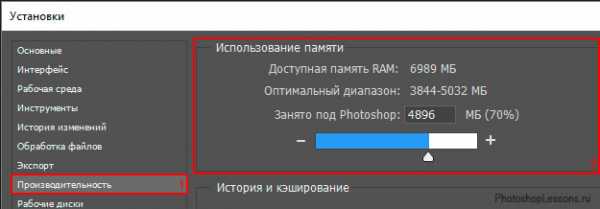
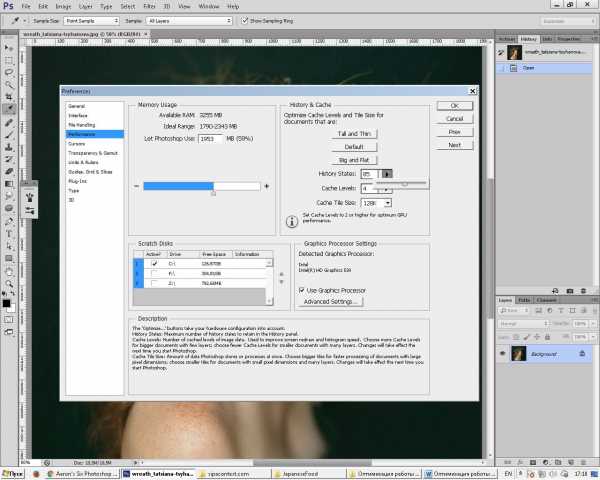
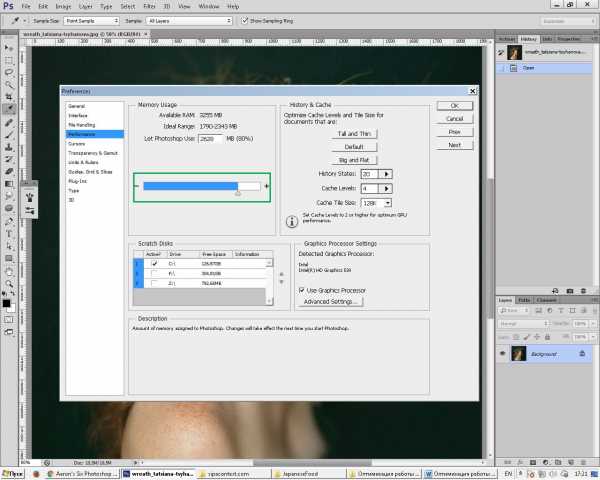
Для перехода к настройкам использования оперативной памяти в Фотошопе, нужно выбрать через меню: Редактирование - Настройки - Производительность (Edit – Preferences – Performance) Установки – Производительность – Использование памяти, на примере Photoshop CC (2017)(Rus)
Установки – Производительность – Использование памяти, на примере Photoshop CC (2017)(Rus)Примечание: если используется 32 битная версия Photoshop, устанавливать 100% оперативной памяти в настройках не рекомендуется (система может начать работать нестабильно).
История и кэширование (History & Cache)
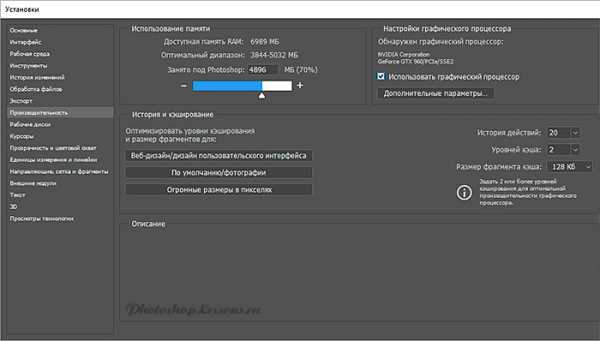
 Настройки производительности Фотошопа (Photoshop CC 2017 Rus)
Настройки производительности Фотошопа (Photoshop CC 2017 Rus)История действий (History States) - количество возможных выполнений команды «Шаг назад» для отмены предыдущего действия, а также формирования списка действий в окне история (Window - History). Каждый сохраненный шаг использует небольшую часть оперативной памяти. При её нехватке стоит сократить параметр «История действий» (History States), например до 20.
Уровень кэша (Cache Levels). Чтобы увеличивать скорость загрузки изображений и прорисовки экрана в разных масштабах, Фотошоп заранее сохраняет (кеширует) себе несколько копий, например, в масштабах: 100%, 50%, 25%.
При достаточном количестве оперативной памяти и частой работаете с изображениями высокого разрешения, можно выставить «Уровней кэша» (Cache Levels) от 6 до 8.
Если нужно оптимизировать производительность или чаще идет работа с небольшими изображениями, стоит установить значение 2.
Размер фрагмента кэша (Cache Tile Size) – устанавливает объем данных, который Photoshop способен обработать за один раз. Чем выше значение, тем быстрее общая обработка больших изображений на мощном устройстве, например, операции по применению фильтров Фотошопа.
Меньшее значение ускоряет работу при редактировании небольших по размеру изображений с большим количеством слоев.
Для маломощных машин рекомендуется установить значение 128 кб.
Рекомендуемые настройки «Истории и кэширования» Фотошопа для маломощных устройств на примере Photoshop CC (2017)(Rus)Можно выбрать предустановленные варианты настроек кэширования и размера фрагментов в зависимости от целей, используя соответствующие кнопки выбора.
Вэб-дизайн/дизайн пользовательского интерфейса:
Web / UI Design
- Уровней кэша (Cache Levels): 2;
- Размер Фрагмента кэша (Cache Tile Size): 128 Кб.
По умолчанию/фотографии:
Default / Photos
- Уровней кэша (Cache Levels): 4;
- Размер фрагмента кэша (Cache Tile Size): 1024 Кб.
Огромные размеры в пикселях:
Huge Pixel Dimensions
- Уровней кэша (Cache Levels): 6;
- Размер фрагмента кэша (Cache Tile Size): 1024 Кб.
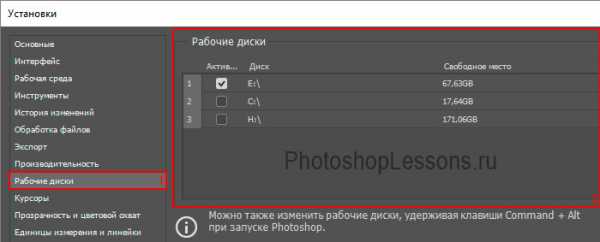
Варианты оптимизации уровней кэширования и размера фрагментов от ФотошопаРабочие диски (Scratch Disks)
При недостатке оперативной памяти, а также для хранения ряда необходимых для работы временных файлов Фотошоп использует пространство обычного жесткого HDD диска или твердотельного SSD накопителя. Аналогично «Файлу подкачки» в Windows.
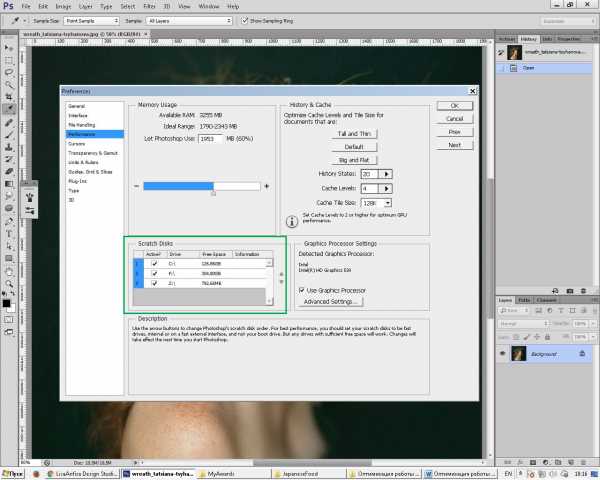
Идем через меню: Редактирование - Настройки – Рабочие диски (Edit - Preferences - Scratch Disks).
Выбираем один или несколько дисков, на которых точно будет свободное место для работы программы (несколько ГБ). Если есть SSD диск, лучше иметь на нем свободное пространство и выбирать для Фотошопа именно его, т.к. SSD диски значительно быстрее HDD.
 Установки – Рабочие диски, выбираем накопители с свободным пространством, на примере Photoshop CC (2017)(Rus)
Установки – Рабочие диски, выбираем накопители с свободным пространством, на примере Photoshop CC (2017)(Rus)Настройки графического процессора (Graphics Processor Settings)
Современные версии Photoshop используют ресурсы видеокарт для более быстрого отображения и обработки изображения.
Примечание: фотошопу необходимо, чтобы видеокарта поддерживала стандарт OpenGL 2.0 и имела от 512 мб видеопамяти (рекомендуется от 2 ГБ).
Для активации нужно просто поставить галочку на соответствующем пункте в настройках производительности: Редактирование - Настройки - Производительность (Edit – Preferences – Performance).
Настройки графического процессора, на примере Photoshop CC (2017)(Rus)Отключите миниатюры для слоев, каналов, контуров
Примечание: если понадобятся миниатюры, их можно будет вернуть обратно. Для максимальной скорости можно убрать показ большинства миниатюр из вышеперечисленных наборов или уменьшить их размеры.
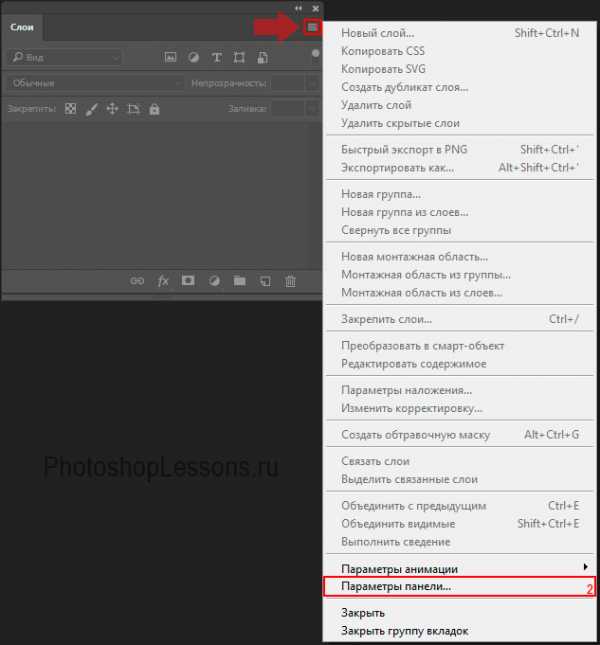
Открываем окно слои (Window - Layers / Клавиша F7), нажимаем на кнопку в правом верхнем углу панели (см. картинку ниже), выбираем «Параметры панели» (Panel Options) и для отключения миниатюр выбираем «Снять выделение» (None).
 Окно «Слои» – Настройки – Параметры панели, на примере Photoshop CC (2017)(Rus)
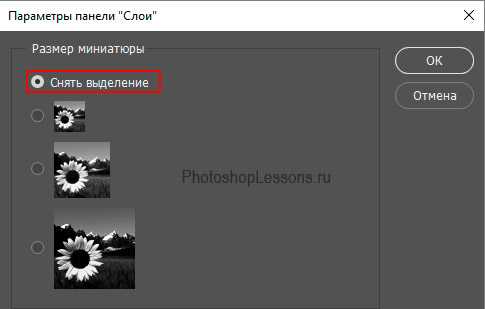
Окно «Слои» – Настройки – Параметры панели, на примере Photoshop CC (2017)(Rus) Параметры панели «Слои» - Размер миниатюры - Снять выделение, на примере Photoshop CC (2017)(Rus)
Параметры панели «Слои» - Размер миниатюры - Снять выделение, на примере Photoshop CC (2017)(Rus)Аналогичным образом выключаем миниатюры для каналов (Окно - Каналы / Window - Channels) и контуров (Окно - Контуры / Window - Paths).
Отключение или уменьшение миниатюр для наборов
Для наборов кистей, образцов, градиентов, стилей, узоров, контуров, фигур.
Миниатюры наборов отключаются или изменяются одинаково.
Рассмотрим на примере отключения миниатюр для наборов кистей.
Переходим через меню: Редактирование - Наборы - Управление наборами (Edit - Presets - Preset Manager).
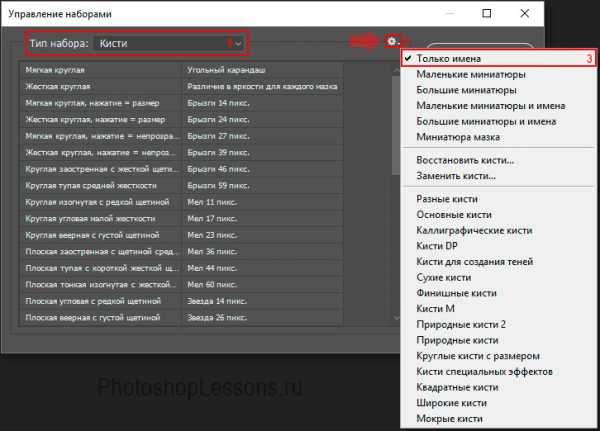
Выбираем необходимый «Тип набора» (Preset Type), в нашем примере «Кисти» (Brushes), жмем на кнопку в правой верхней части окна и выбираем из верхней части списка нужный способ отображения.
 Управление наборами – Типа набора: Кисти – Показывать: Только имена, на примере Photoshop CC (2017)(Rus)
Управление наборами – Типа набора: Кисти – Показывать: Только имена, на примере Photoshop CC (2017)(Rus)При проблемах с производительностью не держите в своем Фотошопе большое количество дополнений, стирайте все ненужное, иначе захламленность будет влиять на скорость загрузки наборов (на маломощных устройствах).
Уменьшайте размер изображения, с которым работаете
Если не нужно слишком высокое разрешение при работе с текущим изображением, смело уменьшайте его размер: это значительно ускорит работу программы.
Для уменьшения изображения используется команда: Изображение - Размер изображения (Image – Image Size).
- Как уменьшить или увеличить фото в Фотошопе.
Изменяйте глубину цвета на 8 бит
Если не идет работа по профессиональной коррекцией цвета или подготовка изображения для печати, можно использовать режим 8 бит/канал, это значительно ускорит работу программы и в 2 раза уменьшит размер файла изображения.
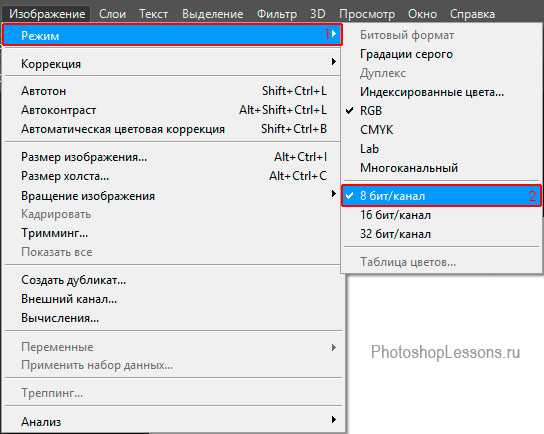
Для этого перейдите через меню: Изображение - Режим - 8 бит/канал (Image - Mode - 8 Bits/Channel)
 Изображение - Режим - 8 бит/канал, на примере Photoshop CC (2017)(Rus)
Изображение - Режим - 8 бит/канал, на примере Photoshop CC (2017)(Rus)Несколько дополнительных советов
Закрывайте лишние окна в Фотошопе, множество открытых и неиспользуемых изображений будет лишней нагрузкой для программы.
Для освобождения оперативной памяти стоит следить за лишними открытыми программами в операционной системе.
В Фотошопе есть возможность сбросить из памяти все временные данные, для этого нужно перейти через меню «Редактировать – Удалить из памяти» (Edit - Purge) и выбрать соответствующий пункт, например «Все» (Edit - Purge - All). Эту операцию нельзя отменить, учитывайте это.
Контролируйте количество слоев, слишком большое их количество, может негативно влиять на производительность программы.
При возможности, создавайте слои разумно, группируйте (выделить нужные и нажать Ctrl+G), если допустимо, объединяйте слои.
- Как объединить слои в Фотошопе.
Отключение слоев перед сохранением, позволит уменьшить размер .psd файла, это может быть полезно для хранения и передачи через сеть.
Если вы не работаете с буфером обмена вне Фотошопа, т.е. вам не нужно переносить, например, скопированные участки изображений (или другие данные) из Фотошопа в другую программу - отключите настройку «Экспорт буфера обмена» (Export Clipboard). Это несколько улучшит производительность.
Для этого перейдите в Редактирование - Настройки - Основные (Edit - Preferences - General / Ctrl+K) и уберите галочку с пункта «Экспорт буфера обмена» (Export Clipboard).
После этих операций, Фотошоп точно станет работать быстрее.
Успехов!
Автор: Даниил Богданов
• Режимы наложения слоев - Blending Modes (следующая страница учебника) ⇒
photoshoplessons.ru
Пять советов по оптимизации работы Adobe Photoshop

Одним из самых широко используемых редакторов для работы с фотографиями давно признан Adobe Photoshop. Многие фотографы и ретушеры проводят долгие часы перед экраном своего компьютера, обрабатывая фотоизображения. Каким же образом можно облегчить и ускорить эту работу? На эти вопросы и отвечают мои советы по оптимизации работы в Adobe Photoshop.
Совет 1
Очень часто при работе с фотографиями фотографы совершают большое количество операций. При этом только двадцать из последних произведенных действий хранятся в палитре «История» Adobe Photoshop.
Чтобы увеличить количество хранимых действий необходимо выполнить Edit – Preferences – Performance и выбрать удобное для Вас количество действий, хранимое в Истории работы редактируемого изображения.
 Как правило, удобным является количество операций от 70 до 100. Однако Вы можете указать и большее значение. Только нужно помнить, что чем больше Ваших действий хранится в Истории, тем более требуется мощностей от Вашего компьютера.
Как правило, удобным является количество операций от 70 до 100. Однако Вы можете указать и большее значение. Только нужно помнить, что чем больше Ваших действий хранится в Истории, тем более требуется мощностей от Вашего компьютера.

Совет 2
При работе с многослойными сложными изображениями очень часто фотографы сталкиваются с проблемой медленной работы Adobe Photoshop.
Чтобы ускорить графический редактор, можно увеличить процентное соотношение используемой RAM (памяти компьютера) в пользу Adobe Photoshop. Для этого в окне Edit – Preferences – Performance необходимо установить требуемое Вам значение RAM. Оптимальною, если оно будет составлять примерно 70-80 процентов от общей RAM компьютера.

Совет 3
Для ускорения Adobe Photoshop также можно подключить Scratch диски, которые необходимо подключить в ранее уже открытой панели

Совет 4
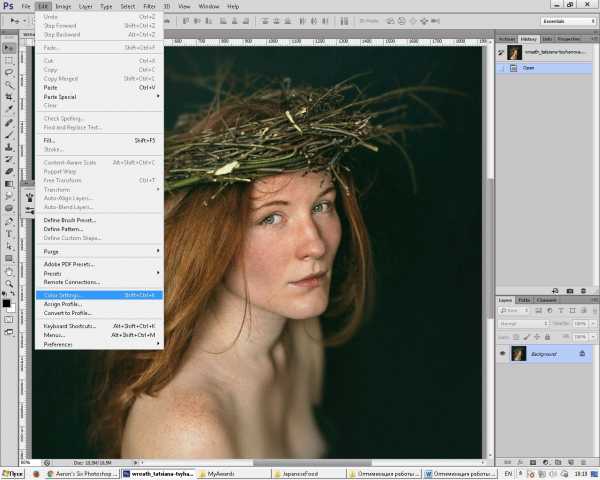
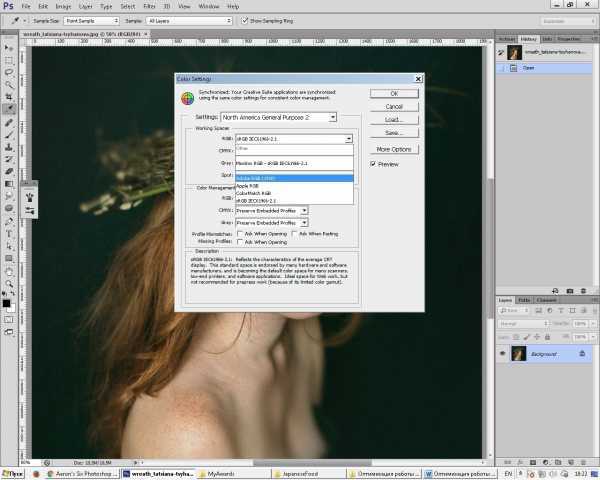
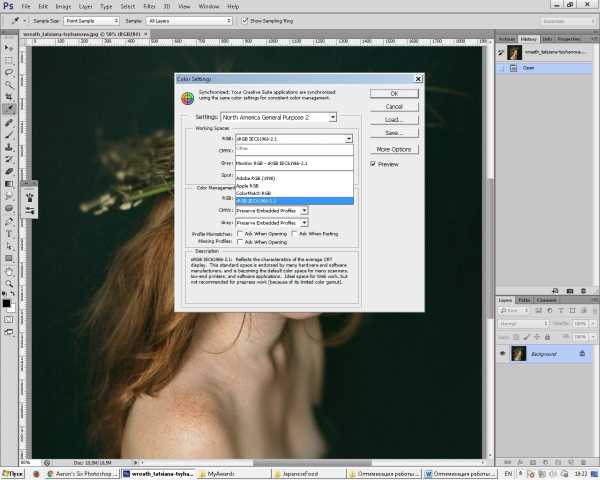
Невозможно представить работу с фотографиями без верно выбранного цветового пространства Adobe Photoshop. Для этого необходимо пройти путем Edit – Color Settings

При редактировании фотографий, для которых предполагается печать, лучше использовать пространство Adobe RGB (1998)

Для фотографий, использование которых будет ограничено Интернетом, приоритетным будет использовать sRGB

Совет 5
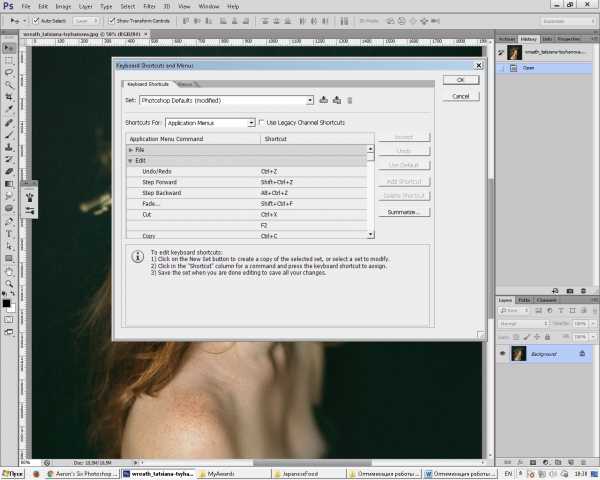
При работе с фотографиями старайтесь использовать как можно больше «горячих клавиш». Их использование значительно сократит время обработки каждого изображения.
Для назначения своих собственных «горячих клавиш», а также для получения информации об уже существующих необходимо открыть панель Edit – Keyboard Shortcuts, где, раскрыв соответствующий пункт, Вы сможете производить действия с сочетаниями клавиш в Adobe Photoshop.

Для назначения своего сочетания клавиш достаточно выбрать соответствующую команду в панели Keyboard Shortcuts и нажать на клавиатуре те клавиши, которые будут удобны именно Вам. Важно помнить, что Вы не сможете использовать уже существующие сочетания!

После того, как настройки команды и ее «горячих клавиш» произведены, достаточно нажать кнопку Accept и закрыть панель.

Надеюсь, данная статья сделает Вашу работу в редакторе Adobe Photoshop более комфортной.
Удачи всем.
Автор Tatsiana TsyhanovaОбладатель бронзовой медали FIAP на международном конкурсе фотографии Pannonia Reflection 2016 (Slovenia) , категория — Портрет, www.pannonia.siРаботы фотографа — https://www.viewbug.com/member/LisaAnfisa
comments powered by HyperCommentsphotar.ru
Оптимизация изображений для сайта без потери качества в фотошопе
Для работы нам потребуется программа Adobe Photoshop (любой версии) и минут 10 свободного времени. На то, чтобы разобраться в тонкостях. Дальше процесс со временем ускорится в разы. И будет достаточно пары минут и пары кликов. Давайте начнем.
Исходное изображение
Для наглядности возьмем большую красивую картинку. В оригинале она имеет размер 5760х3840 пикселей и весит аж 6,26 Мб.

Предположим, что мы делаем сайт и хотим разместить её там фоновой подложкой. Если мы поставим именно это изображение, то пользователи нам спасибо не скажут) Только представьте, сколько нужно времени и трафика, чтобы с телефона загрузить 6,26 Мб! А ведь это будет на каждой странице. Кроме того, при определенных настройках эта картинка должна будет грузиться снова и снова при каждом обновлении. Ужас! С нашего сайта все разбегутся в момент!
Но у нас есть фотошоп и сейчас мы решим эту проблему, чтобы всем стало хорошо.
Оптимизация изображения
Под оптимизацией понимается уменьшение веса. Прежде всего. Если мы говорим о сайте, то страницы должны грузиться как можно быстрее, а это значит, что мы не можем себе позволить сделать фоном картинку размером 6 Мб. И даже 1 Мб — это много! К какому весу стремиться, каждый решает для себя сам.
Как осуществляется оптимизация
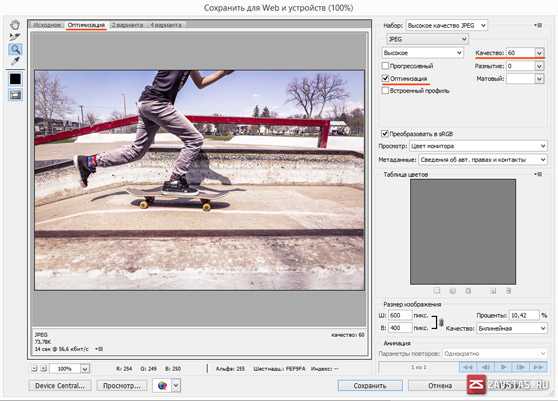
Открыв изображение в Adobe Photoshop, мы идем в раздел меню Файл — Сохранить для Web и устройств. Также можно воспользоваться сочетанием горячих клавиш, одновременно нажав комбинацию Alt+Ctrl+Shift+S. По-началу это может вызвать трудности, так что можете открыть из меню.
Если у вас очень большое исходное изображение, фотошоп выдаст предупреждение.
Мы не обращаем на него особого внимания, и нажимаем Ок.
Дальше появляется такое окно.

На скрине не очень хорошо видно, но места, где подчеркнуто красным, заметно. Остальное мы сейчас разберем подробнее.
Сверху в данном окне имеется 4 вкладки: исходное, оптимизация, 2 варианта и 4 варианта. Сейчас вам нужно проследить за тем, чтобы было активно окно Оптимизация.
Затем нужно выбрать формат, в котором мы сохраним файл. Правила следующие: если есть прозрачные области, то выбираем PNG, если это просто картинка, тогда JPEG. Вы можете выбрать любой, который понравится, но это может в дальнейшем сказаться на размере изображения и на его качестве. Поэтому советую изначально усвоить, какой формат для чего предназначен.
Затем выставляем параметр Качество. Можете погонять ползунок вправо-влево и посмотреть, как изменяется результат. Как правило, можно смело выставлять значение из диапазона 50-70%. Это позволяет существенно уменьшить вес изображения и оставляет качество на хорошем уровне.
Изменение размеров изображения
Как вы помните, изначально я взял картинку размером 5760х3840 пикселей. Максимальное расширение монитора сейчас где-то 2560х1600 пикселей. И то, это далеко не у всех. Скорее всего, такими могут пользоваться либо дизайнеры и верстальщики, либо геймеры. Ведь по-сути это 30 дюймовый экран.
Ну, да это и не важно. В рамках данного примера давайте ограничимся размером более распространенным 1920х1200 пикселей.
Чтобы уменьшить исходное изображение до нужного нам результата, всё в том же окне Оптимизация в правом нижнем углу находим блок Размер изображения и выставляем там ширину в 1920 пикселей. При этом мы видим, что размер полученного изображения (отображается в левом нижнем углу, прямо под картинкой) вместо начальных 6 Мб уменьшился до 369,3 Кб!
Теперь осталось лишь нажать кнопку Сохранить и файл готов к загрузке на сайт!
Как быть, если нужен точный размер изображения
Если вы проделаете всё вышеописанное, то увидите, что на последнем шаге у нас получается файл, который по ширине нас полностью устраивает (1920 px), а по высоте значение может плясать вверх-вниз в зависимости от исходника. И хорошо, если вместо 1200 нам выдает 1260, а если меньше? Тогда в случае загрузки на сайт у нас могут возникнуть проблемы, которые придется докручивать стилями.
Так как я уже сталкивался с подобным, предлагаю решить данный вопрос на этапе его зарождения.
Первый этап. Подготовка изображения.
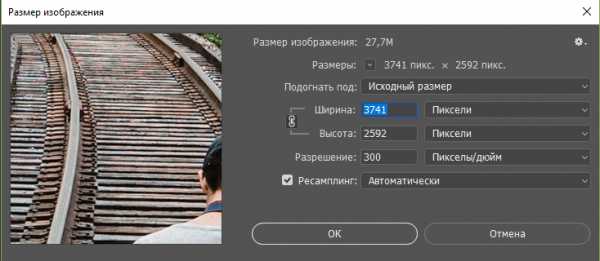
Для этого мы вновь открываем исходное изображение. Идем в меню, там выбираем Изображение — Размер изображения (Ctrl+Alt+I) и проверяем, какой результат мы получим после трансформации, выставив один из размеров. Я советую не снимать галочку Сохранять пропорции. Иначе картинка может поехать и будет некрасиво.
Дальше все индивидуально: если речь идет о фоне сайта, обоях или о какой-то подложке, то нужно добиться того, чтобы один из размеров был равен требуемому, а второй был больше. Например, мне нужно получить картинку размером 1920 на 1200. Я выставляю ширину 1920 и получаю высоту 1276 — это хороший результат. Если бы я получил 1100, тогда нужно выставить нужную высоту (при этом увеличится ширина — это нормально). После этого нужно нажать Ок, чтобы изображение уменьшилось.
Если речь идет о карточке товара или о какой-то картинке для сайта, и вам нужно вписать изображение в определенный размер, то нужно поступить иначе: вы просто изменяете наибольший размер исходного изображения до требуемого. К примеру, если у вас картинка размером 1350х856px, а вписать её нужно в квадрат размером 120х120, открыв исходное изображение, вы нажимаете Alt+Ctrl+I и выставляете высоту 120px. И жмёте Ок. Картинка уменьшилась.
Второй этап. Получение требуемого размера изображения.
Теперь, не закрывая предыдущий файл, создаем новый (Ctrl+N). Выставляем необходимый размер. Раз я делаю обои, я ставлю значения 1920х1200 и жмём кнопку Ок.
Затем перетаскиваем свой первый рисунок в только что созданный файл. Кто никогда этого раньше не делал, нужно выбрать в панели инструментов инструмент Перемещение (активируется клавишей V). Затем нажать левую кнопку на том изображении, которое нужно переместить и, не отпуская её, тянуть в новый файл. Прямо на рабочую область.
Когда вы это проделаете, то увидите, что в случае с обоями у нас не влезает вся картинка целиком. Часть придется пожертвовать, поэтому мы располагаем её наиболее приемлемым образом и возвращаемся к пункту Оптимизации, чтобы завершить данную операцию и получить качественный фон для сайта.
Если вы создаете изображения для карточек товара, то вам необходимо будет создать файл с тем размером, который используется у вас на сайте. Узнать его можно у вашего веб-мастера. Либо, если вы сами всем занимаетесь, посмотрите размер изображения карточки товара в DOM, используя файл таблицы стилей CSS или с помощью панели веб-мастера. Далее вам нужно выбрать фон (его также можно посмотреть в стилях) и в этот файл поочередно подгружать свои товары и сохранять их. Не забывайте перед сохранением оптимизировать размер изображения.
zavstas.ru
Оптимизация и настройка Photoshop, самое основное.
Оптимизация и настройка Photoshop, самое основное.
Сегодня поговорим о настройках самой известной графической программы Photoshop. После установки программы необходимо ее настроить для более быстрой работы и для оптимальной производительности. Каждый пользователь этой программы настраивает ее под себя. Графический интерфейс — внешний вид, расположение окон и прочее. Эти настройки не являются самым важным, да они нужны для удобства работы и комфорта. Так же не мало важным будет настроить производительность фотошоп.
Некоторые пользователи придерживаются мнения, чем мощнее компьютер тем лучше работают ваши программы, в том числе и photoshop. Но не все могут позволить себе мощный компьютер. Даже имея мощное «железо» не лишним будет оптимизировать работу вашего photoshop.
Настройка производительности программы Photoshop.
Для изменение следующих параметров, запустите программу, нажмите сочетание клавиш Ctrl+K или откройте окно Редактирование-Настройки-Основные. Откроется окно настроек — выберите вкладку Производительность.

Изменяем оперативную память — доступную для использования программы фотошоп.
Стандартно программа использует примерно 70% вашей оперативной памяти. Изменяя это значение самостоятельно вы можете увеличить или уменьшить это значение. Соответственно скорость работы программы увеличится или уменьшится.
Изменяя этот параметр следует учитывать используете вы параллельно другие программы или нет. Если вы работаете только в программе Photoshop то этот параметр можно поставить ближе к 100%, если параллельно работаете еще в других программах, то советую придерживаться стандартного, изменяя его на незначительное значение, на ваше усмотрение.
Правильно задайте рабочий диск для программы Photoshop.
По умолчанию программа использует для работы диск на который установлена ваша операционная система, ваш windows.
Для более эффективной работы необходимо выбрать дефрагментировданный диск с более свободным пространством. Поставите на против него галочку, как на изображении выше.
Но следует и учитывать скорость обмена данными ваших дисков. Например, у меня в качестве диска, на котором стоит операционная система, используется накопитель SSD. Его скорость значительно выше, чем у обычного диска. Поэтому я его использую и для работы программы Photoshop.
Настраиваем уровни кэширования.
Photoshop при работе использует кэширование, Повысить уровень кэширование значит повысить производительность. Но имейте ввиду, при увеличении кэширования, время открытия проектов и изображений увеличится, зато увеличится производительность. Так же следует учесть с каким количеством слоев вы работаете. Опираясь на свои требования вы можете выбрать из трех предоставленных вариантов. На той же вкладке Настроек-Производительность.
История действий.
Чуть ниже настроек кэширования есть параметр настройки истории. Программа Photoshop сохраняет ваши действия, историю работы. чтоб в случае необходимости вы могли вернуться на несколько шагов назад и внести коррективы в свой проект. Чем выше этот параметр тем больше памяти потребуется, соответственно отразится на производительности. По умолчанию используется параметр 20, при желании его можно увеличить до максимума 1000. Конечно можно и уменьшить для увеличения производительности.
Тут надо руководствоваться своими индивидуальными предпочтениями и требованиями к программе.
Настраиваем параметры графического процессора.
Для этого параметра важно проверить используете ли вы самую свежую версию драйвера графического процессора, видеокарты.
Самый свежий драйвер обеспечит наилучшую производительность. Если включить параметр OpenGL то это улучшит производительность при использовании вами таких функций как галерея-размытия, умная-резкость.
Теперь о нескольких более тонких настроек программы.
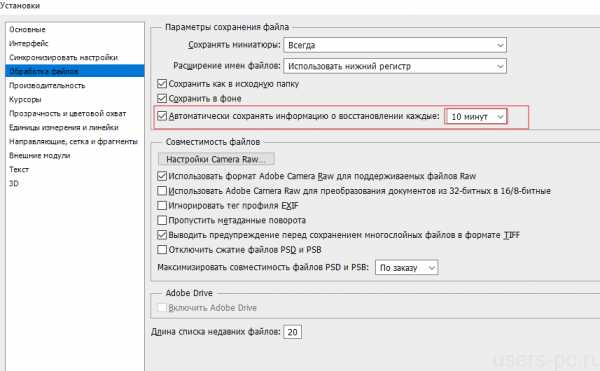
Можно изменить опцию автоматического сохранения информации.
Она находится в настройках в разделе Обработка файлов.

Если увеличить интервал времени , то программа будет меньше использовать автоматическое сохранение, а значит меньше расходовать ресурсы во время работы. Если вы используете источник бесперебойного питания, уверены в своем компьютере (не зависнет на пример) можно этот параметр отключить совсем. Но это на ваше усмотрение, могут быть и сбои во время работы программы, поэтому рекомендую выбрать оптимальный вариант для вас, а не отключать его совсем.
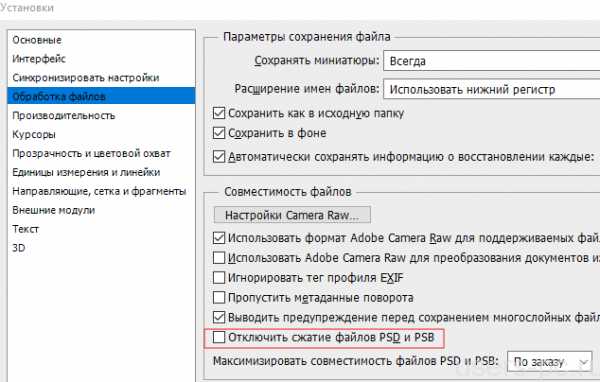
Измените параметр сжатия файлов
Если вам не надо открывать и обрабатывать файлы старых версий программы photoshop, которые не работали со слоями, отключите этот параметр.

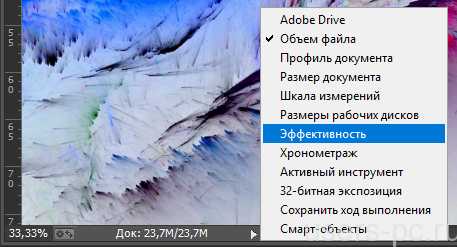
Используйте индикатор эффективность при работе с файлом.
Найти этот индикатор и еще несколько полезных функций, например размер файла, можно в нижнем левом углу окна изображения.

Маленькая подсказка.
Во время работы перетаскивайте изображения между файлами, а не копируйте и вставляйте их. Это ускорит не только производительность но и ваш процесс работы, согласитесь это удобнее.
Кто не знает где взять программу, читайте в этой статье.
На этом сегодня все. Всем Удачи!
Поделиться:
users-pc.ru
Оптимизировать изображения для сайта В Фотошоп и онлайн
Если раньше разработчики сайтов больше заботились о том, чтобы сайт выглядел круто и выделялся визуально среди конкурентов, при этом, нагромождая его огромными изображениями, анимациями, flash объектами и пр., то сегодня на первый план выходит скорость загрузки сайта. Помимо всего прочего (код сайта, сервер) большое значение в скорости загрузки страниц имеют изображения. Поэтому оптимизировать изображения для сайта сегодня просто необходимо, иначе вы рискуете уступить место в поисковой выдаче своим конкурентам, которые уже оптимизируют картинки и фотографии для своего сайта онлайн или в Photoshop.
Вы узнаете:
Как оптимизировать изображения для сайта в Photoshop
Как оптимизировать изображение для сайта онлайн
Разумеется, каждый метод является индивидуальным. Если у вас огромный ресурс, на котором ежедневно публикуется большое количество изображений, то оптимизировать каждое через Photoshop будет неуместно. Даже если использовать какой-то онлайн-ресурс по оптимизации изображений довольно затратное дело по времени. В этих случаях ставятся специальные автоматические скрипты.
Мы же поговорим о том, как оптимизировать изображения для сайта, если у вас небольшой проект или вы не так часто публикуете контент с картинками.
Рассмотрим первый способ:
Как оптимизировать изображение для сайта в Photoshop
Итак, чтобы уменьшить размер картинки, сохранив при этом качество, нам поможет наш любимый и всемогущий Adobe Photoshop.
Приступим:
Открываем редактор и добавляем в него нужное изображение, либо открываем изображение с помощью Adobe Photoshop.
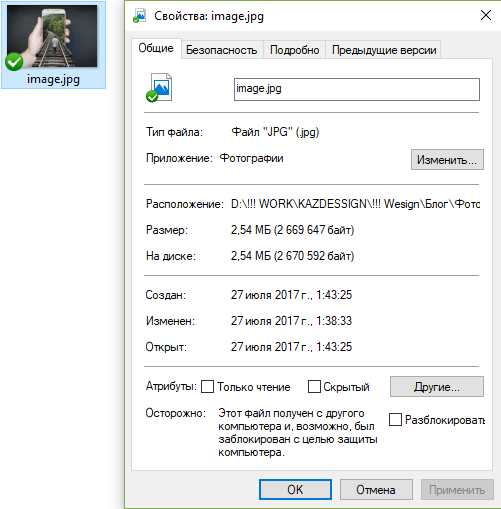
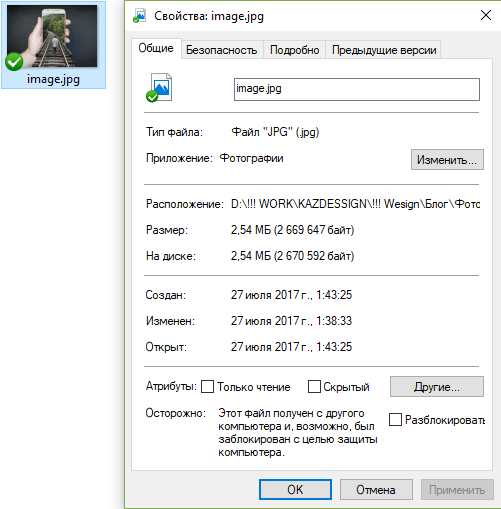
Я специально в качестве примера взял изображение, которое весит довольно много (в контексте размещения на сайте) — 2,54 МБ (2 669 647 байт).
 Размер изображения до оптимизации
Размер изображения до оптимизацииЕго размеры составляют 3741x2592px. Здесь стоит сказать, что для большинства случаев это слишком большой файл. Если вы знаете, что ваш сайт не просматривают с огромных мониторов или Smart TV, смело меняйте размер до более-менее оптимального. Оптимальным здесь будет размер от 1200 до 1920px по ширине, высота, естественно, пропорциональная.
Конечно, можно поменять этот размер непосредственно при сохранении для веб, но мне привычнее так, чтобы я сразу понимал, как будет выглядеть исходное изображение.
Для того, чтобы изменить размер изображения, открываем меню Изображение — Размер изображения. Или нажимаем сочетание клавиш Ctrl+Alt+I.
 Меняем ширину изображения
Меняем ширину изображенияЗдесь мы вводим только значение Ширина в одноименном поле. Применяем манипуляцию и сохраняем для веб.
Более привычный всем способ — это неудобное нажатие четырех клавиш одновременно Alt+Ctrl+Shift+S.
Более удобно это делать так: большим пальцем левой руки зажимаем Alt, мизинцем этой же руки жмем на Ctrl, чуть выше на левый Shift ложится безымянный палец, и указательным нажимаем на S.
Открывается окно Сохранить для Web. Здесь нас интересует вкладка Оптимизация или 2/варианта (чаще я пользуюсь последней вкладкой, чтобы детальнее поиграть с настройками и размером оптимизированного изображения).
 Выставляем настройки
Выставляем настройкиВ правой колонке выбираем нужный нам
Формат (для большинства случаев подходит JPEG)
Качество (от 70-90, не советую ставить 100, так как разница почти не заметна визуально, но размер изображения растет)
Размер (если не меняете заранее, как я)
Жмем Сохранить, выбираем папку для сохранения и смотрим разницу:
 Размер изображения до оптимизации
Размер изображения до оптимизации- — Было 2,54 МБ (2 669 647 байт).
- — Стало 618 КБ (632 986 байт)
Оптимизировать изображения для сайта онлайн
Второй способ для тех, кто не владеет Photoshop или просто хочет сэкономтиь время.
Скажу сразу, что данный метод почти всегда не зависит от ваших пожеланий, а призван быстро сделать свое дело — сжать картинку без потери качества для вашего сайта или блога. Почти без потери.
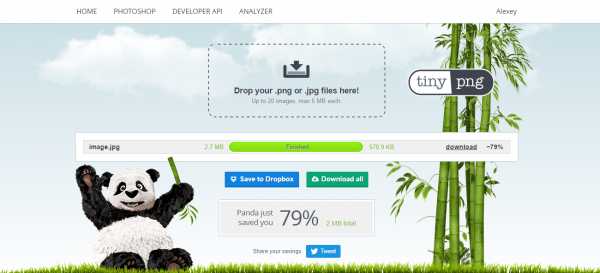
Самым популярным сервисом по сжатию изображений для сайта на сегодня является tinypng.
Надо сказать, что он платный, но есть возможность бесплатно оптимизировать до 500 изображений в месяц. Для небольшого проекта этого вполне хватает. Следующие 9 500 изображений в месяц обойдутся в $0.009 за изображение. А после 10 000 изображений в месяц — $0.002 за изображение.
Как оптимизировать изображение для сайта бесплатно
На главной странице в самом верху есть форма, в которую вы можете перетащить или загрузить изображение и сервис сам сделает свое дело.
 Загрузка и оптимизация изображения в tinypng
Загрузка и оптимизация изображения в tinypngЗа один раз можно загружать до 20 изображений не более 5мб каждое. Поэтому, если у вас есть картинка или фотография, сделанная на качественный фотоаппарат и весит более 5мб, то вам придется оптимизировать через Photoshop или воспользоваться другим, не столь популярным сервисом. В версии PRO за 25$ в год вы сможете загружать файлы до 25мб.
После оптимизации изображения tinypng покажет вам исходный размер файла, размер после оптимизации и процент, на который удалось сжать изображение. Файл вы можете скачать себе на компьютер или загрузить в облачный сервис Dropbox.
В моем случае tinypng сжал 79% изображения, а оптимизированный файл получился 557 КБ (570 885 байт), немного меньше, чем оптимизировал Photoshop, но здесь файл потерял в сочности, и яркие элементы стали тусклее.
Я показал лишь один сервис, которым пользуюсь сам. Есть еще десятки, может быть, вполне достойных ресурсов, которые вы сами можете испытать и поделиться опытом в комментариях.
Достаточно вбить в поисковике фразу «оптимизировать изображение онлайн» и пройти по первым 5-6 ссылкам.
Ну что ж, теперь вы знаете как оптимизировать изображения для сайта в Photoshop или онлайн и впредь не будете нагружать сайт огромными файлами, которые выносят мозг посетителям, ожидающим загрузки. А чаще всего люди просто закрывают страницу, которая слишком долго грузится (более 2-3 сек).
Если вам есть что сказать на тему оптимизации и сжатия изображений, милости прошу — пишите в комментарии, ваше мнение или опыт может значительно облегчить работу многим неопытным веб-мастерам и дизайнерам.
wesign.ru