Идеальная онлайн-витрина: как оптимизировать контент для мобильных устройств. Оптимизация контента для мобильных устройств
12 вещей в мобильном SEO, которые нужно знать.
Мобильное SEO подразумевает под собой оптимизацию сайтов под мобильный поисковый трафик. Сейчас более 50% всех пользователей интернета ежедневно используют для веб-серфинга смартфоны, планшеты и прочие устройства.
Google, например, уже начал отмечать в выдаче сайты, оптимизированные для просмотра на таких устройствах.

Оглавление:
Опираясь на опыт работы над множеством различных проектов, я создал подробное руководство, которое поможет вам понять, как нужно оптимизировать свои сайты применительно к мобильному SEO.
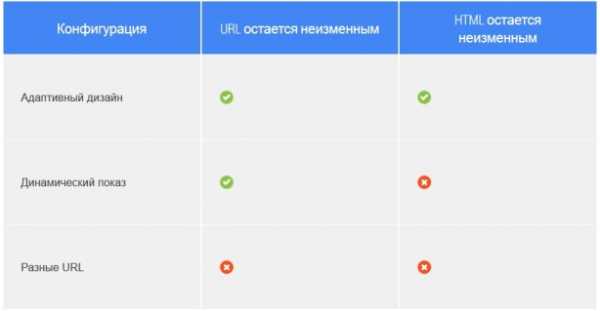
Во-первых и в главных — согласно тем же рекомендациям Google, мобильные сайты обычно используют одну из трех технологий:
- Адаптивная верстка
- Динамический контент
- Разные адреса для обычной и мобильной версий сайта

Адаптивная верстка
Адаптивный (или резиновый) дизайн позволяет сайту использовать один и тот же HTML-код независимо от того, на каком устройстве он отображается. Вы просто используете мета тег name=’viewport’, а о подходящем варианте отображения страницы на экране заботится сам браузер. Резиновый дизайн отображается оптимальным образом на любом устройстве, независимо от размеров его экрана.

Плюсы резинового дизайна
Адаптивная верстка сейчас очень популярна, да и сам Google советует ее использовать. Ее плюсы очевидны:
- Она позволяет использовать один и тот же адрес страницы для просмотра на разных устройствах.
- Одна страница быстрее индексируется и лучше висит в поисковой выдаче (по сравнению со множеством страниц с одинаковым контентом, оптимизированных под разные устройства и экраны).
- В адаптивном дизайне ошибки, касающиеся SEO и форматирования, обычно встречаются реже.
- Гуглбот не будет излишне нагружать ваш сервер (индексируя одинаковые страницы, «заточенные» под разное разрешение экрана).
- Вам не нужно будет использовать редирект, что благотворно скажется на скорости загрузки.
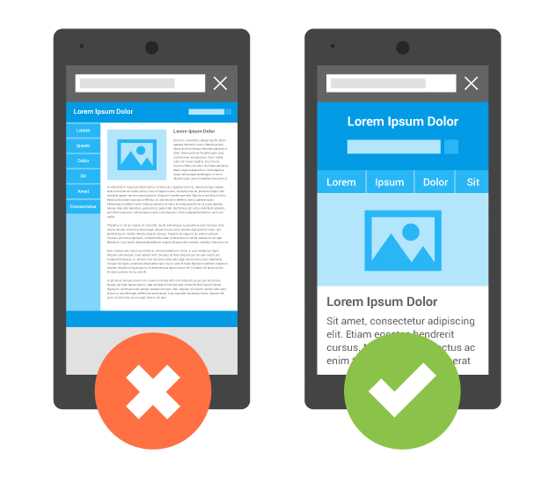
А вот пример того, как не надо делать адаптивную верстку:

Динамическая отдача контента

Еще один метод работы с мобильным трафиком заключается в том, что для разных устройств сервер отдает разные варианты HTML и CSS. Для этого вам понадобится использовать HTTP заголовок Vary: User-Agent.
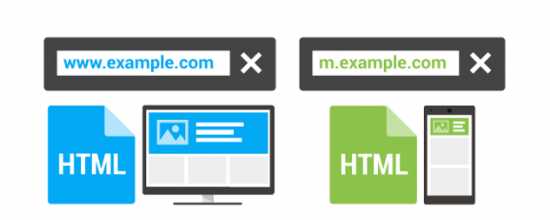
Отдельный поддомен для мобильных пользователей

Этот вариант подразумевает, что посетители, которые зайдут на ваш сайт со смартфонов или планшетов, будут автоматически перенаправлены на специальную, мобильную версию сайта.
Как избежать типичный ошибок, в мобильном SEO.
1. Не блокируйте отдачу Javascript, CSS и картинок
Некоторые люди предпочитают скрывать от мобильных пользователей скрипты, файлы CSS и изображения. Но это противоречит рекомендациям Google. Я советую избегать такой блокировки. Также не будет лишним:
- Использовать команду «Просмотреть, как Googlebot» в Google Инструментах для веб-мастеров, чтобы убедиться, что для бота Google доступны и картинки, и CSS, и скрипты.
- Проверить файл robots.txt и убедиться, что вы не скрыли от индексации ни одной страницы.
- Убедиться, что редирект пользователей с мобильными устройствами проходит корректно.
2. Оптимизируйте видео-контент
Иногда видео, доступное для просмотра на компьютере, нельзя посмотреть на мобильном устройстве. Это — плохо. Поэтому лучше всего использовать для вставки видео на страницах сайта HTML5 и избегать применения флэш.
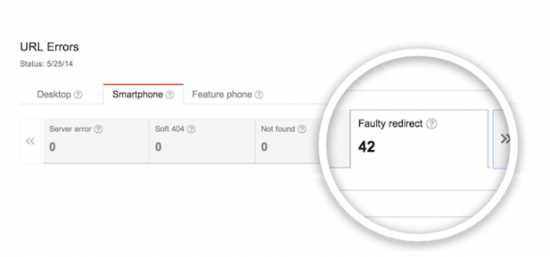
3. Исправьте «кривые» редиректы

Точно так же, как и в случае с обычным трафиком, исправьте все ошибки сканирования, которые обнаружите в Google Инструментах для веб-мастеров. Лучше проводить такие проверки периодически. Сайты, которые не выдают ошибок сканирования, обычно висят в выдаче лучше, чем остальные.
4. Избавьтесь от 404-й ошибки
Страницы некоторых сайтов, если на них зайти с мобильного устройства, отдают 404-ю ошибку. Это недопустимо. Лучше перенаправлять таких посетителей на мобильную версию сайта, расположенную на отдельном URL.
5. Пусть ваш сайт будет быстрым

Проверьте скорость загрузки сайта и воспользуйтесь рекомендациями, которыми вас снабдит Google.
6. Используйте rel=’alternate’ media=’…’
Атрибуты rel=’alternate’ media=’…’ позволяют указать в десктопной версии сайта адреса страниц, оптимизированных под меньшие размеры экрана (а вот делать наоборот не рекомендуется).
7. Отдавайте HTTP заголовок ‘Vary:User-Agen’
Независимо от того, перенаправляете вы мобильных пользователей на отдельный адрес сайта или отдаете им HTML и CSS динамически, настройте сервер таким образом, чтобы он отдавал заголовок ‘Vary:User-Agent’. Даже если все ваши редиректы работают корректно, это никогда не будет лишним.
8. Используйте rel=’canonical’
Тег rel=’canonical’ применяется для борьбы с дублированным контентом. Использование этого тега в мобильной версии сайта поможет гуглботу понять, куда он попал, и сайт не будет пессимизирован за дублирование контента. Кроме того, этот тег помогает избежать путаницы в сигналах, влияющих на выдачу (например, в количестве входящих ссылок).
9. Оптимизируйте Title и Description
Мобильные устройства имеют меньшее разрешение экрана, поэтому неплохо было бы оптимизировать содержимое тегов Title и Meta Description. Здесь важны краткость, ясность и четкость текста.
10. Используйте семантическую разметку
Люди, которые заходят в интернет через мобильные устройства, любят, когда сайты загружаются быстро. Google тоже предпочитает, чтобы страница загружалась не дольше, чем за 1-2 секунды. Проверьте среднюю скорость загрузки страниц и исправьте ошибки, которые при этом будут выявлены.

Пользователи мобильных устройств чаще кликают в выдаче на сайты, использующие структурированные данные (микроформаты). После апдейта алгоритма Колибри применение структурированных данных вообще стало очень важным фактором, влияющим на выдачу Google.
11. Обратите внимание на региональный поиск
Благодаря геопозиционированию, региональные компании получают массу мобильного поискового трафика. Позже он превращается в обычный десктопный трафик и в конце концов — в продажи. Поэтому так важно оптимизировать сайт под региональный поиск (добавить название компании, адрес, телефон и т.д.).
12. Создайте мобильную карту сайта
Последний, но не менее важный момент — наличие карты сайта в формате XML. Такое разделение обычных и мобильных страниц позволит вам в будущем быстро выявлять проблемы индексации.
Причины оптимизировать сайт под мобильные устройства сегодня:
- Больше трафика
- Улучшение поведенческих факторов
- Более высокая конверсия
- Посетители проводят на сайте больше времени
- Низкий показатель отказов
- Улучшенная скорость загрузки страниц
- Более глубокое вовлечение клиентов
- Хорошие позиции в поисковиках
Что дальше? Узнайте, как проверить верстку и отображение сайта в мобильных браузерах.
great-world.ru
Ваш сайт не оптимизирован под мобильные устройства
Видимо Google всерьез занялся вопросом оптимизации сайтов под мобильные устройства. Мобильный трафик стал все больше учитываться его поисковой системой, о чем неоднократно сообщали его руководители. Это оправдано — ведь использование мобильных средств для доступа в интернет с каждым годом и стремительно растет. Учитывая новые требования, вебмастерам теперь никак нельзя забывать об этом.
А я намедни все же, подзабыв о новом параметре в Webmasters Tools — «Удобство просмотра на мобильных устройствах» получил сообщение вот такого содержания:
Мы проверили 338 стр. Вашего сайта и обнаружили, что 83% из них неудобно просматривать на мобильных устройствах. Из-за ошибок на этих 280 стр. у пользователей складывается плохое впечатление о ресурсе. Эти страницы не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом.
«Поздравляем! Проблемы не обнаружены.»
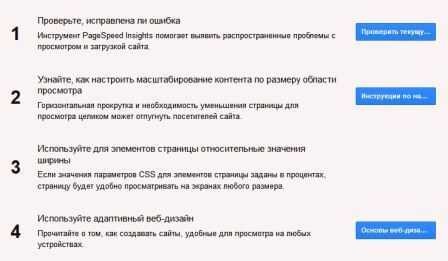
Вот что они порекомендовали мне сделать:

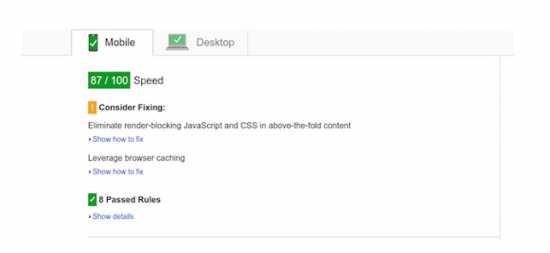
Жму на «Посмотреть отчет», обнаруживаю уйму ошибок. Такое количество ошибок не означает, что они все различны, так как основная масса повторяется на каждой из них. Это становится понятным, как только выходишь на страницу отчета:
В основном 279 страниц страдают от двух не оптимизированных параметров «Ширина контента не соответствует области просмотра» и «Интерактивные элементы расположены слишком близко». Значит достаточно, при переходе по любой странице сайта из на инструмент Google Developers «PageSpeed Insights» я увижу одну и ту же картинку с «претензиями» и рекомендациями.

«Адаптируйте размер контента для области просмотра», «Увеличьте размер активных элементов..»
Как выяснилось при рассмотрении причин, для того, что бы их исправить, нужно серьезно покопаться в файлах темы, не гарантируя, что это может повредить её дизайну.
Но, однажды я установил плагин для адаптации сайтов под мобильные устройства WPtouch Mobile Plugin — не удалял его, но деактивировал, так как посчитал, что от него нет никакой пользы. Теперь активировал снова и перепроверил отчет.
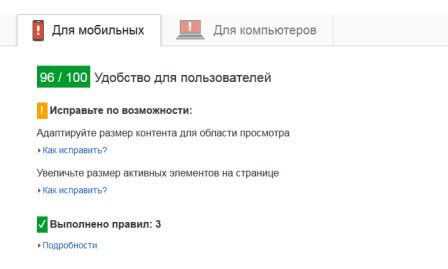
Ошибки мгновенно устранились! Активировав плагин, я одним мгновением их устранил и обнаружил сообщение: «Поздравляем! Проблемы не обнаружены».
Мораль
Если тема вашего сайта на WordPress не адаптирована под мобильные устройства — сделайте требуемые изменения в файлах темы или, если не сможете это сделать, замените её на подходящую. Но если вы дорожите уже установленной, не адаптированной темой — не рискуйте получить предупреждения от Google, а то страницы вашего проекта «…будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом» . Установите плагин для адаптации сайтов под мобильные устройства и не отключайте его. Обязательно.
(Visited 21 times, 1 visits today)
prt56.ru
Идеальная онлайн-витрина: как оптимизировать контент для мобильных устройств
| Максим Рогач, |
| руководитель по электронной коммерции Unilever |
Об особенностях мобильного маркетинга в FMCG-сегменте, принципиальных отличиях представления контента на десктопных и мобильных сайтах и основных ошибках брендов при создании мобильного контента рассказывает Максим Рогач, руководитель по электронной коммерции Unilever.
Веб-сайт для смартфона: необходимость интернет-маркетинга
С каждым днем мы все больше убеждаемся в том, что мобильная версия сайта или мобильное приложение стали некими must have решениями, которые в обязательном порядке должны присутствовать у каждого уважающего себя ритейлера. В первую очередь востребованность мобильной версии или приложения обусловлены высоким уровнем проникновения мобильного интернета в нашей стране (56 млн россиян 16+ (46,6%) пользуются интернетом на мобильных устройствах, по данным GFK).
Имея под рукой мобильное устройство, потребитель всегда сможет связаться с ритейлером или брендом, посмотреть интересующую его в данный момент информацию, сделать заказ. По данным исследования компании Criteo, в приложениях ритейлеров, имеющих как мобильный сайт, так и приложение, совершается 63% всех мобильных продаж. Следовательно, ритейлеры должны обеспечить покупателю возможность для мобильного шопинга, создав полноценную мобильную версию своего веб-сайта, или разработать приложение, а производитель должен поддержать эту необходимость.
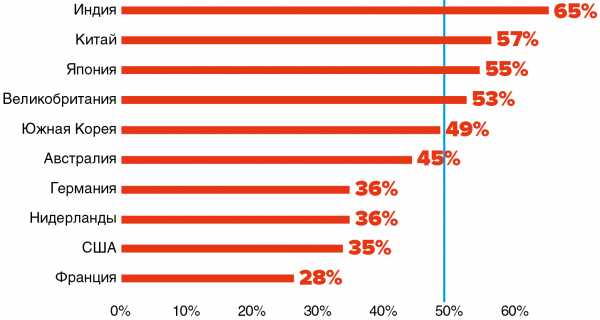
И прежде всего производитель должен поставить себя на место покупателя и определить, как именно образ его бренда будет выглядеть на экране мобильного устройства. Ведь несмотря на то, что доля десктопных покупок по-прежнему превалирует, недалеко время, когда произойдет кардинальная трансформация основного «шопинг-окна», что, по данным Criteo, уже случилось в Индии, Китае, Японии и Великобритании.
Таким образом, бренды должны заранее подготовиться к смене паттерна покупательского поведения и научиться качественно представлять свой контент для потребления на мобильном устройстве.
 |
| Интернет на мобильных устройствах Источник: Омнибус GfK, 2016, вся Россия 16+ |
Нам как крупному производителю товаров FMCG-сегмента рост интернет-покупок с помощью мобильных устройств определенно играет на руку. Товары повседневного спроса гораздо проще представить на мобильном сайте, чем бытовую технику: вся необходимая информация может быть умещена на небольшом пространстве, что создает благоприятные условия для роста покупок товаров сегмента FMCG в мобильной среде. Эту гипотезу подтверждает статистика от Criteo, которая говорит, что вторая по популярности покупок в мобильной среде категория – «Здоровье/Красота». Для Unilever данная категория на текущий момент является самой быстрорастущей в канале электронной торговли.
Особенности покупательского поведения пользователей мобильных устройств
 |
| Доля мобильных транзакций в e-commerce Источник: Criteo, I квартал 2016 г. |
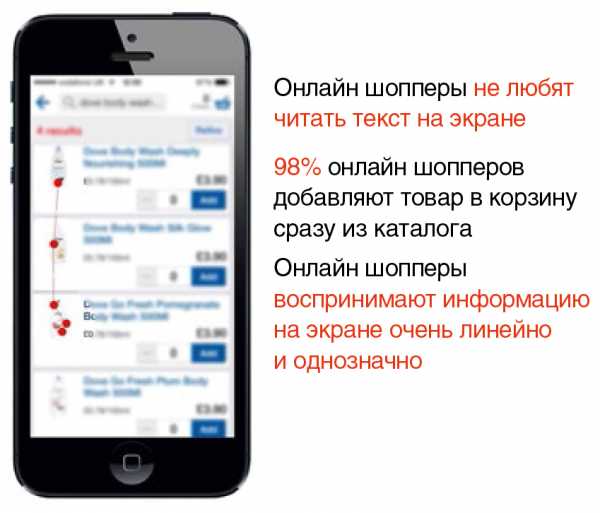
Для покупки товаров повседневного спроса характерна высокая скорость принятия решения. У конечного покупателя не так много времени на полноценное взаимодействие с брендом, сбор информации, сравнение и пр. Часто решения о покупке таких товаров принимаются на ходу, например, во время поездки в метро. И все чаще и чаще перед глазами покупателя именно экран мобильного устройства. Естественно, что у обычного покупателя не оказывается ни физической возможности долго и внимательно изучать информацию о знакомом продукте, ни острой необходимости в глубоком изучении информации – все-таки он покупает не плазменный телевизор. Согласно исследованию одного из крупнейших ритейлеров сегмента eGrocery, 98% мобильных покупателей никогда не переходят на карточку товара, ограничиваясь просмотром каталога продукции. Эти базовые паттерны покупательского поведения мы закладываем в стратегию изменения продуктового контента для мобильных устройств.
Визуальная революция
 |
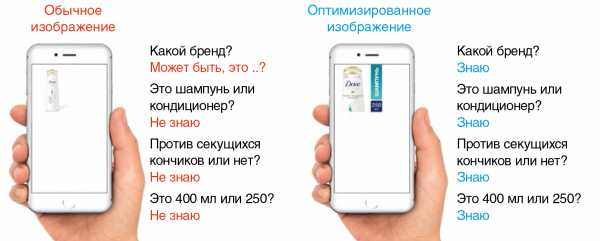
Самая главная ошибка брендов при создании контента для мобильных сайтов – это использование уже готовых имиджей для десктопных устройств. Пожалуй, немногие компании не ленятся пересмотреть свою контентную стратегию и разрабатывают новые имиджи для мобильной среды.
По нашему убеждению, имиджи для мобильных устройств должны серьезно отличаться от десктопных изображений. И даже уже вроде бы успешные разработки все равно требуют регулярного пересмотра исходя из результатов внедрения.
 |
Соответственно десктопный имидж должен подвергнуться существенной переработке. И наша стратегия – это представление на имидже для мобильного устройства четырех основных компонентов. Во-первых, мы стремимся добиться того, чтобы бренд с экрана мобильного телефона считывался однозначно и без разночтений. Во-вторых, на имидже должен присутствовать текстовый блок, дающий однозначный ответ покупателю, какой товар перед ним – бальзам для волос или шампунь (внешне бутылочка шампуня и бальзама могут выглядеть абсолютно одинаково, что будет невольно вводить покупателя в замешательство). Третий принципиальный момент – отразить уникальные характеристики товара, например, вкус, разновидность, серия продукта, если это важно. При этом необходимо выбрать одно ключевое свойство товара. Наконец, следует донести до пользователя точную информацию об объеме/размере товара: на экране мобильного устройства упаковки объемом 200 мл и 400 мл могут выглядеть абсолютно одинаково, что неминуемо вызывает вопрос у покупателя – «а чем обусловлена такая разница в цене?». Времени, да и желания изучать карточки товаров у него, скорее всего, не будет. Соответственно нужно подобрать графический вариант представления информации об объеме продукта.
| Игрушки/Гаджеты и Здоровье/Красота – две категории ритейла с максимальной долей мобильных продаж Источник: Criteo, Россия, ритейл Q3 2017, исключая приложения |
Важно отметить, что в качестве самого изображения для мобильного устройства далеко не всегда выступает классическое изображение упаковки (так называемый packshot). Очень часто оригинальное изображение графически обрабатывается, и можно, например, обрезать часть упаковки, которая не несет никакой функциональной либо эмоциональной нагрузки. Либо, как вариант, для адаптации можно использовать эффект среднего зума и акцентировать внимание покупателя на каких-то конструктивных особенностях упаковки.
Мы проводили множество А/Б-тестов, анализировали, в каком именно, предположим, углу разместить текст, насколько контрастной должна быть цветовая гамма, какой шрифт будет оптимальным для восприятия. Понятно, что многие параметры будут меняться в зависимости от размеров смартфона, но при разработке имиджей мы учитывали возможности даже самых миниатюрных экранов. И важно отметить, что имиджи всего ассортимента Unilever выдержаны в единой концепции, чтобы онлайн-витрина выглядела логично и органично. Таким образом, использование адаптированных изображений дает однозначный ответ покупателям о том, что он покупает.
Особенности мобильного чтения
 |
Если же покупатель все же перешел в карточку товара, то маловероятно, что он будет удовлетворен простыней текста с маркетинговым описанием продукта, «переехавшего» из десктопной версии. Поэтому мы ставим перед собой задачу преобразования не только имиджевого контента, но и текстового. В первую очередь это относится к адаптации наименования продукта (к слову, это крайне положительно сказывается и на SEO). При подготовке адаптированного названия мы учитываем два параметра – качественный и количественный. Качественный параметр включает в себя обязательное указание таких элементов, как бренд, название продукта, его разновидность, объем (мы сохраняем полную последовательность с созданием адаптированного изображения). Количественный предполагает ограничение количества символов в тексте (в настоящий момент мы стараемся уложиться в 70 символов). Текстовый блок, превышающий 70 символов, потребитель, как правило, воспринимает достаточно сложно, кроме того, на маленьком экране он элементарно не поместится.
Во вторую очередь, длинное маркетинговое описание мы стараемся заменить/дополнить блоком, который называется “Six bullet points”, т. е. выделяем шесть ключевых характеристик продукта, информация о которых в обязательном порядке должна быть донесена до потребителя независимо от устройства, которым он пользуется. Это могут быть, например, предупреждения о наличии в составе продукта аллергенного вещества, возможных противопоказаниях. Также к числу ключевых характеристик относятся конкурентные преимущества, основные свойства товара и пр.
Время менять стандарты
 |
На сегодняшний день Unilever является одной из немногих компаний на российском рынке, кто осознает важность этого вопроса и активно занимается адаптацией контента для мобильных сайтов. Мы тесно сотрудничаем с Кембриджским университетом, и все технические характеристики мобильного имиджа и инструкции по созданию адаптированных изображений находятся в свободном доступе на их сайте. Используя эти инструкции, можно в принципе создать ТЗ для любого продакшн-агентства и адаптировать под мобильные устройства абсолютно любой ассортимент FMCG. Мы взаимодействуем с GS1, Google с целью предложить рынку некий индустриальный стандарт адаптированных под мобильные устройства имиджей. То есть мы воспринимаем данные изображения не как попытку конкурировать, а как возможность для развития сегмента покупок товаров FMCG в канале интернет-торговли и совершенствование покупательского опыта в мобильной среде. И в мире, и в России мы проводим обучающие сессии, участником которых может стать любой производитель FMCG. И данная статья – тоже призыв к действию.
Мы отмечаем, что многие российские ритейлеры пока не видят необходимости менять свои стандарты web- и mobile-выкладки и использовать наши рекомендации. Но если число производителей, решивших последовать нашему примеру, возрастет хотя бы до 15–20, то торговые сети смогут оптимизировать на мобильной витрине как минимум часть товарных категорий. И тогда сегмент покупок с помощью мобильных устройств начнет развиваться намного быстрее.
Согласно имеющейся у нас статистике, размещение таких мобильно адаптированных имиджей (в нашей терминологии – Hero Image) на 20% увеличивает конверсию в нажатие кнопки «Купить».
Мы в Unilever уверены, что оптимизация контента под мобильные устройства очень важна для развития бренда, а также с точки зрения формирования у потребителей привычки покупать товары повседневного спроса в интернете. Это позволит снять психологические барьеры, мешающие воспринимать покупку товаров повседневного спроса с помощью смартфона как удобный и быстрый способ регулярного шопинга.
www.retail-loyalty.org
Зачем адаптировать сайт для мобильных устройств
3 аргумента в пользу мобильных сайтов
Десктопный интернет умирает
Мобильная революция уже наступила. По данным Liveinternet в феврале 2015 года доля мобильного трафика составила 53%, ровно через год — 60%. А согласно отчёту компании Cisco, к 2020 году мобильный трафик в России вырастет в 8 раз.
Не верите прогнозам? Проверьте долю мобильного трафика в статистике посещаемости своих контентных сайтов. Во многих нишах он уже перевалил за 50% и продолжает расти.
Мобильные сайты лучше ранжируются
С апреля 2015 года Google изменил мобильную выдачу в пользу оптимизированных сайтов. В феврале 2016 года на тот же шаг пошёл Яндекс.
Неадаптированные страницы — раздражают
Пользоваться обычной версией сайта на смартфоне или планшете неудобно. Шрифты мелкие, картинки вылезают за пределы экрана, каждый клик — испытание. «Яша» говорит, что лишь около 18% самых посещаемых в рунете сайтов заточены под мобилки. Пруф: http://vk.cc/4K9s27. Это грустно, друзья. Но, всему свое время. Просто вы можете его немного ускорить.
Оптимизировать, так оптимизировать! Но каким методом?
Методы оптимизации: мобильная версия, динамический показ и адаптив
Мобильная версия
Отдельный сайт под смартфоны и планшеты со своим html-кодом и URL. Для него настраивают отдельный раздел в CMS, разрабатывают дизайн и верстают страницы.
Плюсы
- Высокая скорость разработки
- Относительно невысокая цена
Минусы
- Упрощённый дизайн
- Любые изменения нужно вносить дважды — в мобильную и стационарную версии
- Некорректное отображение на некоторых устройствах
Динамический показ (динамическая вёрстка)
Шаблон, который подключается, если пользователь заходит со смартфона или планшета. Для разных устройств — разные варианты кода, но один URL.
Плюсы
- оптимизация под конкретный девайс
Минусы
- иногда устройства определяются с ошибками и страница отображается некорректно
- любые изменения нужно вносить дважды
- количество устройств и разрешений экранов (в большинстве своем, это заслуга Андроида) приближается к бесконечности
Адаптивный дизайн
Сайт адаптируется под размер экрана. Элементы дизайна могут скрываться, заменяться другими или менять функции. Адаптив использует единый код сайта и URL независимо от устройства.
Плюсы
- Корректно отображается на любых устройствах (в зависимости от степени адаптированности)
- Быстро загружается
- Проще администрировать
- Проще тестировать
- Поисковым системам легче искать и индексировать контент
Минусы
- Сложнее разрабатывать (особенно на уже запущенных проектах)
Какую версию выбрать для контентного сайта
Лучший вариант — адаптив. Все получают, что хотят: пользователи — удобный и корректно отображаемый сайт, веб-мастер — простое администрирование и тестирование. Адаптив стоит дороже и дольше разрабатывается, но это долгосрочное и единовременное вложение — сделал и забыл.
Методы адаптации
Дорогой
Нанять на разовую работу верстальщика. Стоимость зависит от количества страниц. Искать можно через знакомых, на FL.ru или freelansim.ru.
Экономичный
Поставить плагин, который адаптирует сайт под мобильные устройства.
WPTouch делает мобильную версию в автоматическом режиме: нужно просто установить и активировать. Бесплатная версия подходит для небольших сайтов. Для тяжеловесных проектов рекомендуем взять платную лицензию.
Responsive Widgets вводит новые текст/HTML виджеты для WordPress, которые отображаются только на мобильных устройствах.
Оптимальный
Заранее выбрать тему оформления сайта с адаптивом для мобильных устройств. Если у вас сейчас неадаптивная тема — поменяйте на адаптивную, убедившись в двух вещах:
- отсутствии лишнего кода;
- все URL статей и контент в них останутся такими же.
Полезные советы
На случай, если собираетесь заниматься адаптацией самостоятельно:
Проверяйте на реальных девайсах
В мобильных браузерах элементы дизайна выглядят иначе, поэтому лучше проверять их на реальных устройствах.
Оптимизируйте все страницы
Иногда оптимизируют только главную страницу, забывая про остальные. Но главное в контентном сайте — внутренние страницы, которые находятся в индексе поисковых систем. Поэтому, если делать, так на все сто.
Разрешите индексирование css, js файлов и добавьте строки Allow: *.css Allow: *.js в файл robots.txt
Если этого не сделать, пользователи увидят вместо страницы пустоту.
Избавьтесь от flash-контента
Калькуляторы, видео, баннеры и прочие flash-элементы не работают на iOS. Долю iOS трафика на своих сайтах посмотрите в Метрике.
Проверьте переадресацию
Случается, что пользователь заходит на внутреннюю страницу, но попадает на главную. Если так происходит — сайт настроен неправильно.
Оптимизируйте рекламу
В мобильном сайте не должно быть десктопной рекламы. Это ухудшает восприятие.
Как проверить, что сайт оптимизирован для мобильных
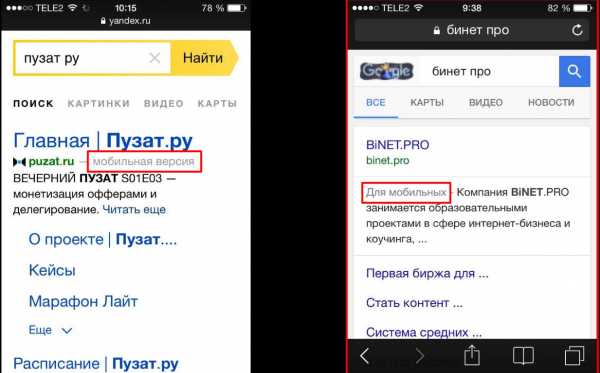
Введите адрес в поисковик. В Яндексе появится отметка “мобильная версия”, а в Google — “для мобильных”. Если их нет — сайт не адаптирован или ещё не проиндексирован.

Чтобы не ждать индексации, проверьте сайт инструментом Google.
Ещё один сервис, PageSpeed Insights поможет увидеть страницу глазами поисковика и подскажет, как ускорить загрузку.
Нужно ли оповещать поисковые системы о появлении оптимизированной версии сайта
Достаточно сделать хороший адаптивный сайт. Поисковые роботы сами всё увидят и проиндексируют. Главное — не забыть добавить в заголовок документа мега-тег:
<meta name=“viewport” content=”width=device-width”, initial-scale=1.0”>
Он расширяет страницу таким образом, чтобы она поместилась на экране мобильного. Подробнее на страничке Google для разработчиков.
Требования Яндекса к мобильным сайтам
Во-первых, у страницы не должно быть горизонтальной прокрутки: контент (текст, картинки и так далее) должен быть оптимизирован под размер экрана. Тогда пользователям не придется увеличивать шрифт и постоянно скроллить страницу вправо-влево. Во-вторых, на сайте не должно быть элементов, которые не работают на популярных мобильных платформах. К таким элементам относятся, в частности, флеш-ролики. (Из мобильной выдачи Яндекс.Видео мы их убрали: все равно в большинстве мобильных браузеров их нельзя посмотреть). Если перечисленные условия выполнены, страница считается пригодной для мобильных устройств.
— Яндекс
Требования Google к мобильным сайтам
Для Google важны три составляющие: оформление, контент и скорость загрузки.
Другие критерии:
- Никакого десктопного программного обеспечения.
- Текст всегда хорошо читается без изменения масштаба.
- Информация полностью помещается на экране без прокрутки и масштабирования.
- По ссылкам легко кликать — они крупные, а вокруг достаточно “воздуха”.
Подробное руководство.
Вывод
Если бюджет позволяет, оптимизация под мобильные обязательна. Прислушивайтесь к советам для лучшего пользовательского опыта, тестируйте, обновляйте и делайте проект лучше.
puzat.ru
Оптимизация посадочных страниц для мобильных устройств — 10 передовых методов для достижения успеха · Блог Системы SeoPult
Посадочные страницы можно использовать для контекстной рекламы, загрузок приложений для мобильных устройств, рекламных кампаний и многого другого. Эти страницы оптимизируют для повышения конверсии, увеличения показателя качества РРС и улучшения восприятия страниц пользователем.
Хотя из-за того, что так много компаний «не готовы иметь дело с мобильными устройствами», посадочные страницы для мобильных устройств обычно не удостаиваются должного внимания. Однако значительный рост использования сети при помощи мобильных устройств заставляет маркетологов заняться этим вплотную. На планете насчитывается более 4 миллиардов мобильных телефонов, а по оценке Google к 2014 году для выхода в Интернет люди будут использовать мобильные телефоны чаще, чем компьютеры.Какая часть вашего интернет-трафика приходится на мобильные устройства? Десять процентов? Двадцать? Да вы вообще знаете это?
Когда речь идет об оптимизации посадочной страницы, простое А/В-тестирование может добавить к конверсии 20-30 процентов. Хотя это и неплохой результат, такое небольшое поэтапное улучшение не имеет большого смысла, если при этом игнорируется существенное число посещений, совершенных с помощью мобильных устройств.
К примеру, вашу страницу посещает, скажем, тысяча пользователей, и 2 процента из них (20) становятся покупателями. Вы проводите А/В -тестирование, что повышает конверсию на 25 процентов (5 пользователей). Тем временем 15 процентов (150 человек) из ваших посетителей практически игнорируются, и им предоставляется далеко не самый оптимальный интерфейс. Логичным будет признать, что имеет смысл сосредоточиться на этих 150, чем биться за 5 новых покупателей, тем более что пользователи с мобильными устройствами с большей вероятностью станут покупателями.
«88% посетителей, осуществляющих поисковые запросы с мобильных устройств, предпринимают действие в течение 24 часов. Около 70% предпринимают действие в течение одного часа».
~ Google Mobile Movement Study, 2011
Пора поменять свою стратегию. Вместо разработки обычной посадочной страницы, задумайтесь об уникальном контенте и макете посадочной страницы для различных устройств и экранов всех размеров: десктопов, планшетов, смартфонов и так далее. Ниже приведены несколько советов, которые помогут вам в планировании.
1. Доступность
Убедитесь, что ваш контент доступен для мобильных устройств и виден на них. Флэш, фреймы, 24-битные изображения PNG и многочисленные плагины недоступны для мобильных устройств.
Обновите свой сайт подходящими для мобильных устройств вариантами перечисленных технологий, например HTML5, jQuery, используйте форматы изображений JPG или GIF.«После неудачного опыта просмотра сайта на мобильном устройстве 40% переходят на сайт конкурента».
~ Compuware, «What Users Want from Mobile», 2011
2. Скорость
Ваши страницы для мобильных устройств должны быть небольшими по размеру (менее 20 KB в общей сложности) и загружаться не дольше 5 секунд.
Основные факторы медленной загрузки такого рода страниц — количество запросов (загружаемые изображения, скрипты и т. д.), после чего идет число байтов (размер страницы), поэтому разработайте соответствующую стратегию.Консолидируйте или удаляйте скрипты, оптимизируйте размер изображений для корректного отображения в мобильных устройствах, используйте спрайты, что позволит кэшировать одно изображение, а не много, используйте вместо изображений CSS и при необходимости воспользуйтесь другими советами по оптимизации работы вашего кода и контента для мобильных устройств.Для определения времени загрузки и объема ваших посадочных страниц можно использовать такие инструменты, как W3C Mobile OK, mobiReady или Mobitest.
«43% посетителей скорее всего не вернутся на сайт, медленно загружающийся на мобильном устройстве. 74% пользователей мобильных устройств ждут до 5 секунд; 60% ждут 3 секунды или меньше».
~ Compuware, «What Users Want from Mobile», 2011
3. Последовательность
Для смартфонов используйте одноколоночный макет и расположите приоритетный контент наверху. Пользователи мобильных устройств ориентируются на цель, в отличие от более ориентированных на выгоду пользователей ПК, поэтому непременно размещайте контент, ведущий к выполнению призыва к действию (например, «кликни, чтобы позвонить», «найти магазин»), на первом экране или в пределах первых 100 пикселей для смартфонов.
Если ваш призыв к действию (СТА), возможно, будет находиться на экране ниже, обязательно включите тизер вроде «прокрути ниже, чтобы увидеть предложение» для сохранения вовлеченности.
4. Краткость
В зависимости от красноречия вашей обычной посадочной страницы, вполне возможно, что для оптимизации страницы с учетом мобильных устройств вам понадобится сократить текст вдвое.
Размеры экранов бывают разные, поэтому размер страницы может уменьшиться приблизительно на 35% для планшетов и 65% для смартфонов.Иными словами, сожмите заголовки из шести слов до трех-четырех, а маркированные списки из пяти пунктов — до двух-трех.
Совет: В первую очередь создавайте контент посадочной страницы для мобильных устройств, чтобы избежать впоследствии его редактирования под различные размеры экрана. В идеале заголовки для мобильных устройств не должны превышать трех-четырех слов.Однако все еще важно продать контент. Подойдите творчески к тексту и подумайте о преимуществах визуализации — иконки могут заменить или сократить текст. Каждое слово должно добавлять ценность, или его следует вырезать.
5. Удобочитаемость
Необходимо, чтобы пользователи могли прочитать страницу, не прибегая к увеличению ее масштаба. В идеале минимальный размер шрифта должен быть около 16 пикселей — значение по умолчанию для всех браузеров.
Google указывает, что отсутствие у страницы ограничений на разрешение экрана является фактором, способствующим удобочитаемости на мобильных устройствах. Простая цветовая гамма, выраженный контраст текста и фонов и адекватное негативное пространство между элементами также играют большую роль для увеличения удобочитаемости.
6. Удобство телефонной коммуникации
Самое главное действие пользователя с точки зрения как SEO, так и РРС — телефонный звонок, поэтому убедитесь, что в верхней части страницы виден ваш полный номер телефона.
«61% пользователей мобильных устройств по завершении поиска в бизнес-целях совершают телефонный звонок».
~ Google Mobile Movement Study, 2011
Пользователи должны смочь нажать/кликнуть на номере телефона и совершить звонок, поэтому внедрите функциональность «нажми, чтобы позвонить», сделав номер гиперссылкой с протоколом tel:.Пример значения гиперссылки: «tel:+16515551212»Пример HTML:<a href=»tel:+16515551212″>Call Now! (651) 555-1212</a>
Советы касательно оформления призыва к звонку (СТС):
- Обязательно включайте префикс выхода на международную связь (значок «+» с последующим кодом страны) — благодаря этому смогут дозвониться пользователи, находящиеся за пределами своей страны
- Для быстрой визуальной ассоциации добавьте иконку «телефон»
- Добавьте призыв к действию в текст ссылки (например, «Позвоните сейчас», «Связаться со службой поддержки», «Нажми, чтобы позвонить» и т.д.)
- Повторите номер телефона в тексте ссылки для идентификации и упрощения вербального общения
- Рядом укажите часы работы (Крайне неприятно будет позвонить и обнаружить, что заведение закрыто!)
- Добавьте полезный и/или завлекательный текст (например, о гарантиях, рекламных акциях, отзывы и т.д.)
- Оформите ссылку как кнопку дополнительного цвета — так она будет выделяться (для облегченного адаптивного дизайна используйте кнопки CSS3, которые не требуют изображения)
- Все эти связанные с оформлением СТС советы неплохо учесть при проведении А/В-тестирования.
7. Удобство использования пальцев
На мобильном устройстве довольно сложно кликать на некрупном, компактном тексте. Не развивайте у пользователей комплекс «толстых пальцев»! Все требующие действий зоны должны быть кликабельны без увеличения масштаба.
Разработайте дизайн своих кликабельных зон (ссылок, кнопок, иконок, полей форм и т. д.) с учетом удобства нажатия, чтобы ими можно было легко и просто оперировать пальцами, в том числе и большим.
Минимальные требования к целевой зоне:Microsoft: 38×38 пикселей (0.25″), Apple: 44×44 пикселей (0.30″)
Примечание: Разрешение варьируется в зависимости от телефона, поэтому создайте набор разрешений и тестируйте соответственно.
- Увеличьте кликабельное пространство ссылок (например, 0,85 круглой шпации или 85% для текста)
- Убедитесь, что размер кликабельных изображений (например, иконок социальных сетей) подогнан под минимальный размер целевых зон
- Во избежание ошибочного клика между кликабельными зонами используйте интервалы (негативное пространство).
- Для облегчения выбора добавьте свободное место вокруг полей ввода и флажков.
- Максимально используйте плагины для JavaScript (jQuery), поддерживающие обработку жестов скольжения (например, Flexslider, Photoswipe)
8. Свой среди своих
Географическое местонахождение мобильного пользователя обычно можно определить по его IP-адресу с точностью до 8—32 км, при этом его конкретное местоположение не указывается. Исходя из IP-адреса (известного также как гео-IP ), можно получить некоторую информацию о местонахождении интернет-пользователя: страна, регион (штат/область), почтовый индекс, зона действия метрополитена (например, в городских агломерациях), город, широта, долгота, код области, метеостанция и другое. Вот так-то. Это золотая жила для персонализации контента и последующей конверсии!
Точность данных в базе данных MaxMind GeoIP City Database в США составляет 99,8% для страны, 90% для штата и 81% для города. Хотя эти данные не идеальны, они прекрасно подойдут для создания на лету подсказок для пользователя и заполнения контактных полей информацией по умолчанию.
- Используйте данные гео-IP для создания более быстрых, привязанных к местоположению посетителя и персонализированных посадочных страниц.
- Персонализируйте заголовки с помощью названия города или станций метро
- Перечислите представительства или магазины, расположенные неподалеку (например, «Магазины недалеко от Миннеаполиса»)
- Добавьте местный «акцент», используя местные термины или сленг (например, «таки да», «давай, до свидания» и т.п.)
- Устанавливайте центр карты и увеличивайте ее масштаб в соответствии с местонахождением пользователя
- Заполните автоматически поля форм с указанием местности
Совет: Определите почтовый индекс по гео-IP, а затем вычислите по индексу СООТВЕТСТВУЮЩИЕ значения поля для города, штата/области и страны!)
9. Простота формы
Формы посадочной страницы для мобильных устройств должны быть предельно короткими. Настройтесь на семь или менее полей (предпочтительно — одно-три) и имейте в виду, что каждое дополнительное поле потенциально будет снижать конверсию на 50 процентов. Никогда не добавляйте ненужные поля.
Демонстрируйте только те поля, которые обязательны для сбора необходимых данных, и подумайте о других вариантах получения или расчета данных впоследствии. Главное здесь — побудить пользователей предоставить минимальные данные лида (например, имя и электронный адрес), требуемые для вашего ответа.
Если вам необходимо иметь несколько полей, рассмотрите возможность создания двухшаговой формы (см. пример на иллюстрации), поскольку так кажется, что вы делаете меньше шагов. Это также удобно для группировки контента, относящегося к выбору на конкретном шаге формы.
Типы входных данных HTML5
Для повышения удобства использования воспользуйтесь типами входных данных HTML5 — номер, телефон, URL и электронный адрес — в связи с уникальными для каждого типа клавиатурами для ввода данных. Для более старых систем все это будет отображаться как простое поле для ввода текста. Для того, чтобы посмотреть как это будет выглядеть на деле, зайдите со своего мобильного устройства на эту тестовую страницу для входных данных HTML5. (Отсканируйте прилагаемый QR-код или воспользуйтесь http://j.mp/html5inputtypes в качестве ярлыка для быстрого перехода!)
10. Побуждение к действию
Цель страницы должна быть очевидной, побуждающей к действию и хорошо визуализированной в виде действия.
Для оптимизации конверсии мобильной версии посадочной страницы ограничьте число «действий» до трех или меньше. «Действие» — это любая операция, которую может выполнить пользователь на странице — ссылка, «лайк», кнопка «Поделиться», просмотр видео, заполнение формы, переход вглубь меню или любой другой жест (касание/нажатие/скольжение).
ЭКСПРЕСС-ТЕСТ: Сколько «действий» присутствует на этом изображении посадочной страницы Comcast?Независимо от общего количества действий, посадочная страница должна иметь только одну цель. Текст и иллюстрации должны вести к достижению одной цели. Если это возможно, не демонстрируйте другие действия, пока главное действие не будет завершено.
«Одна страница — одна цель».
~ Оли Гарднер, Unbounce (Landing Page Rehab)
Примеры призывов к действию для мобильных устройств:
- Позвоните сейчас
- Найти магазин
- Посмотреть видео
- Свяжитесь с нами/Отправьте нам письмо
- Как к нам добраться (карта)
- Добавить в мой календарь
- RSVP
- Загрузить
- Оцените это
- Поставьте «лайк»
- Проголосовать
- Поделиться (укажите способ)
Совет: Не устанавливайте для видео режим автоматического воспроизведения. Для проигрывания видео пользователь должен кликнуть/коснуться — тогда будет считаться, что выбрано действие «просмотр».
1. Доступность2. Скорость3. Последовательность4. Краткость5. Удобочитаемость6. Удобство телефонной коммуникации7. Удобство использования пальцев8. Свой среди своих9. Простота формы10. Побуждение к действию
Тактика оптимизации посадочных страниц для мобильных устройств выходит за пределы основ оптимизации обычных посадочных страниц: необходимо сконцентрироваться на достижении простого удобства использования (чтение/клики), быстрой загрузки, на обеспечении наличия на странице минимального и при этом побуждающего действия и использовании функциональности, связанной с мобильными устройствами (гео-IP/клик, чтобы позвонить/и т. д.). Многие усовершенствования, применяемые к мобильным страницам, пригодятся также и для модернизации ваших обычных посадочных страниц.
Для достижения специфичного для мобильных устройств режима отображения используйте скрипты обнаружения мобильного пользователя и CSS3 Media Queries для адаптивного веб-дизайна. (Этими техническими штуками пусть займется ваш веб-разработчик!) И как всегда, чтобы выяснить, что подходит вашим пользователям больше всего, используйте А/В-тестирование, отзывы пользователей и тесты, отслеживающие движение взгляда посетителей.
blog.seopult.ru
Оптимизация крупного контента с адаптивных сайтов на мобильных устройствах
Советы директора по дизайну продуктов Viget Кевина Виньо.
Работая над дизайном адаптивных сайтов, мы привыкли следить за тем, чтобы контент был красиво отформатирован по ширине и хорошо смотрелся на экранах любого размера. Желание вписаться в ширину окна в браузере вполне оправдано, так как горизонтальная прокрутка считается неудобной для пользователей.
Но постоянная ширина контента порой оборачивается непомерной длиной страницы на экранах мобильных устройств. Когда блоки контента располагаются друг под другом, пользователь вынужден слишком часто прокручивать экран.
Характерный пример
Рассмотрим типичную маркетинговую страницу — лендинг Google Nexus. У неё ясный и лаконичный адаптивный дизайн, она красиво форматируется на экране любого размера.
Однако на смартфоне вам придётся очень долго добираться до конца страницы, постоянно прокручивая экран. На MacBook длина этой страницы составляет около 4500 пикселей, это в шесть раз превышает высоту видимой области окна браузера.
На моём телефоне страница заняла около 6200 пикселей в длину — приблизительно в десять раз больше высоты области просмотра. В этом нет ничего плохого, и правила дизайна не предписывают варьировать длину страниц в зависимости от размеров устройств, но всё же интересно было бы копнуть чуть глубже в этом направлении.
В чём проблема
Повторю ещё раз: я не считаю, что излишняя длина страницы может стать большой проблемой. Но я заметил, что у многих адаптивных сайтов некоторые группы контентных блоков, которые идеально воспринимаются с больших экранов, вызывают определённое непонимание при просмотре с мобильных устройств.
Например, на странице Nexus во втором разделе объединены три продукта. Если экран достаточно большой, вы увидите их расположенными в один ряд, и по высоте этот раздел, скорее всего, совпадёт с видимой областью браузера.
Однако на телефоне вы сможете просмотреть эти продукты только по одному за раз. И передвигаясь по этой странице, вряд ли поймёте, что они относятся к одной группе. Это, конечно, не конец света, но и не оптимальное восприятие контента.
Есть ли альтернатива
С недавнего времени, обдумывая размещение контента, я стал учитывать высоту видимой области экрана. Таким образом я попытался решить ту самую проблему, о которой написал выше.
Я старался размещать блоки контента, относящиеся к одной группе, так, чтобы их можно было просматривать одновременно, независимо от того, какое устройство вы используете. В нашем примере альтернативой оригинальному расположению на сайте Nexus может стать такой вариант:
Если заметно уменьшить заголовки и миниатюры, можно уместить контент всего раздела в одной видимой области экрана. Само по себе это изменение может быть лишь маленьким шагом на пути постепенных улучшений, но если вы и дальше будете придерживаться такой стратегии, вашим пользователям станет гораздо легче воспринимать информацию с мобильных устройств.
Вернёмся на шаг назад
В том, что я сейчас показал, нет ничего особенного. Это лишь один из множества возможных вариантов, подчинённых одной цели, — группировать контент более очевидным образом. Если вы будете использовать видимую область как ориентир для вашей мобильной вёрстки, то найдёте много других интересных способов размещения контента.
#Интерфейсы
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
Оптимизация сайта и контента под мобильные устройства от Future-Tech
Согласно статистическим данным, количество пользователей, посещающих сайты из мобильных устройств, постоянно растет. Упускать внушительную долю целевой аудитории неразумно. Поэтому очень актуально выполнить оптимизацию сайта под мобильные устройства.
Поисковые системы разработали особые алгоритмы определения позиций веб-ресурсов в выдаче при просмотре с мобильных устройств. Следовательно, подстраивать их под планшеты и смартфоны – просто необходимо.
Способы оптимизации сайта под современные гаджеты
Гибкая верстка – это способ, при котором размеры элементов указывают не в пикселях, а в процентах. Чтобы изображения не выступали за границы экрана, а текст на всех устройствах был хорошо читаемым, используют резиновую верстку. Так, width:50% означает, что фрагмент займет лишь половину экрана при любых обстоятельствах.
Метатег viewport передает браузеру информацию о параметрах и масштабе страницы. Это необходимый элемент адаптации веб-ресурса под мобильные устройства. Если метатег будет отсутствовать, сайт будет неудобно просматривать. Оптимизация контента сайта тегом viewport сделает текст читабельным и приятным для глаз.
Для оформления веб-ресурса под различные портативные устройства используют директиву @media. Она дает возможность указать, при каких параметрах экрана можно демонстрировать тот или иной элемент. То есть, можно задать тип устройства, его технические характеристики, разрешение и т.д.
Проверка на адаптивность
Google в своем арсенале имеет несколько способов проверки сайта на сео оптимизацию под мобильные устройства. Это:
- Mobile Friendly – тестирует на предмет соответствия планшетам, смартфонам.
- PageSpeed Insights – вычисляет скорость загрузки веб-ресурса.
- Раздел Search Console – выявляет наличие проблем с мобильностью.
Яндекс предпочитает проверять на адаптивность под мобильные устройства каждую страницу сайта отдельно. В ходе проверки вычисляется:
- наличие метатега viewport;
- минимальный размер текста 12pt;
- возможность изучать контент без использования горизонтальной прокрутки;
- отсутствие элементов, конфликтующих с гаджетами.
Эффективны ли плагины и адаптивные шаблоны?
Те, кому сложно разобраться с особенностями верстки, расстановки метатегов и директив, могут воспользоваться адаптивными шаблонами и плагинами. Но они негативно сказываются на скорости загрузки веб-ресурса и предоставляют небольшой ассортимент вариантов оформления. В результате Ваша площадка будет похожа на многие другие.
Для качественной оптимизации сайта в Москве и СПб под мобильные устройства необходимо выполнить обширный комплекс действий, который не ограничивается тремя выше описанными инструментами. Чтобы получить адаптивный под различные современные гаджеты сайт, воспользуйтесь услугами студии Future-Tech. Наши специалисты знают все тонкости, поэтому работают с веб-ресурсами любых форматов и тематик.
future-tech.pro