Оптимизация сайта под мобильные устройства: 7 главных методов. Оптимизация дизайна сайта под телефон
Мобильная версия сайта: как сделать? Адаптивный дизайн
Сегодня большинство людей выходят в сеть через мобильные гаджеты – планшеты, телефоны, в связи с этим оптимизация сайта также выходит на новый уровень. Если пользователь заходит и видит, что сайт не оптимизирован для мобильных устройств: изображение невозможно просматривать, кнопки съехали, шрифты маленькие и нечитабельные, дизайн перекошен – 99 из 100%, что он выйдет и начнет искать другой более удобный. А поисковый робот поставит галочку, что ресурс нерелевантен, т. е. не соответствует поисковому запросу. Поэтому дизайн страницы должен быть обязательно адаптирован под различные мобильные устройства. Что такое мобильная версия сайта, как сделать ее, и какой способ лучше применить? Подробнее в этой статье.
Итак, существуют четыре ключевых способа адаптировать сайт под мобильную версию.

Способ первый - адаптивный дизайн
Адаптивные шаблоны предполагают изменение картинки сайта в зависимости от размера экрана. Как правило, они задаются на стандартные 1600, 1500, 1280, 1100, 1024 и 980 пикселей. Для реализации применяют CSS3 Media Queries. Сам дизайн сайта при этом не меняется.
К преимуществам этого способа стоит отнести:
- удобную разработку, поскольку структура сама подстраивается под параметры экрана, а любое обновление не требует разработки дизайна с нуля, достаточно подправить CSS и HTML;
- один адрес URL – пользователю не нужно запоминать несколько названий, отсутствует необходимость редиректа (перенаправления с одного адреса на другой), который может усложнить работу вебмастера, да и поисковику легче сортировать и ранжировать ресурс с единым адресом.
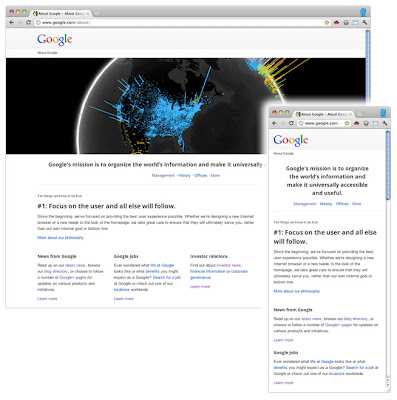
Конечно, адаптивные шаблоны имеют и свои недостатки, которых, к слову сказать, больше, чем достоинств. Тем не менее многие разработчики придерживаются именно этой концепции, например, корпорация Google, мобильная версия сайта которого имеет адаптивный дизайн. Итак, недостатки:
- Адаптивный дизайн не поддерживает те же задачи на мобильном устройстве, что и на ПК. Если это, например, мобильная версия сайта банка, где пользователю вероятнее будет важна информация о курсе валют или ближайших банкоматах, то такого дизайна вполне достаточно. Но если это сложный структурированный ресурс с множеством разделов и подразделов, то адаптивная верстка вряд ли придется по душе посетителям.
- Медленная загрузка превращает любимый сайт в ненавистный. Особенно это касается ресурсов, где в изобилии присутствуют анимация, видеоролики, всплывающие окна и прочие активные элементы. Из-за большого веса страница просто будет “тормозить”, пользователь - злиться и уходить, а поисковые позиции сайта - падать.
- Невозможность отключения мобильной версии – еще один весомый недостаток. Если какой-то элемент скрыт такой версткой, вы ничего не сможете сделать, чтобы его открыть, в отличие от сайтов, где ее можно отключить и перейти на обычный домен.
Тем не менее такая мобильная версия сайта быстро, без особых навыков и затрат позволяет адаптировать ресурс к любым гаджетам. Но подойдет она, ввиду перечисленных недостатков, к небольшим, простым ресурсам с минимумом информации и мультимедиа, без сложной навигации и анимации. Для сложного сайта подойдут 2 других способа.

Способ второй – отдельная версия сайта
Этот метод очень распространен и часто с успехом делает сайт на мобильном устройстве удобнее для восприятия. Суть его в том, чтобы создать отдельную версию страницы, нарисованную под приложение и расположенную на отдельном URL или поддомене, например, m.vk.com. При этом основной функционал сохраняется, просто иначе выглядит дизайн сайта. Преимущества такого способа налицо:
- удобный интерфейс для пользователя;
- легко изменять и вносить правки, т. к. версия существует отдельно от главного ресурса;
- за счет невысокого веса отдельная версия сайта работает гораздо быстрее, чем адаптивный шаблон;
- чаще всего есть возможность перейти на основную версию страницы с мобильной.
Но и здесь не обошлось без недостатков:
- Несколько адресов – десктопная и мобильная версия сайта. Как сделать так, чтобы пользователь запомнил два варианта? Веб мастера часто прописывают перенаправление (редирект) с декстопной версии на мобильную, но при этом, если этой страницы в мобильной версии не существует, пользователь получит ошибку. Здесь же возникает трудности с поисковиками, которым сложно ранжировать 2 одинаковых ресурса, а это напрямую сказывается на продвижении.
- Мобильная версия сайта с компьютера, если пользователь по ошибке зайдет на нее, будет выглядеть нелепо, что также может сказаться на посещаемости.
- Такая версия чаще сильно урезана, десктопная, поэтому пользователь получит весьма ограниченный функционал. Но при этом, если чего-то не хватает, посетитель может выйти в полную версию странички.
В целом отдельный мобильный сайт оправдывает себя и является самым распространенным способов адаптации ресурса под мобильные устройства. Он популярен среди крупных интернет-магазинов, например, Amazon.

Третий способ – RESS-дизайн
Поисковик Google активно поддерживает это направление мобильного дизайна. Это самый сложный, затратный, но действенный метод адаптировать сайт под телефон или планшет. Называется он RESS. Это таргетирование ресурса в мобильное приложение, которое можно скачать для каждого устройства отдельно. Для андроида - с GooglePlay, а для Apple – с iTunes.
Такие приложения быстрые, бесплатные, удобные, имеют возможность размещения различных видов информации, при этом память телефона и интернет-траффик не съедаются так, как при посещении сайта через браузер. На них легко заходить, так как ссылка всегда будет на экране под рукой, и нет необходимости вводить сложное название в адресную строку браузера.
Есть, конечно, здесь и свои недостатки, такие как сложность в разработке, высокая стоимость труда большого числа программистов, необходимость делать несколько вариантов верстки. Иногда мобильное устройство не распознается приложением. Необходима регулярная техническая поддержка, исправление недостатков. Тем не менее этот вариант считается лучшим из трех предложенных ввиду своей продуктивной, бесперебойной работы.

Самый дешевый способ сделать мобильный сайт
Все вышеперечисленные способы предполагают пусть и не всегда длительную и сложную, но все-таки оплачиваемую работу веб-мастера. Если вы не видите острой необходимости в подобной разработке, вам подойдет простая и бесплатная мобильная версия сайта. Как сделать ее проще всего?
Скачайте специальные шаблоны (плагины) для адаптивного дизайна. Например, WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile и другие. Они помогут корректнее отображать сайт в телефоне, при этом вы получите несколько подсказок, что следует исправить для лучшей адаптации странички к мобильной версии.
Конечно, данный метод вряд ли подойдет для серьезных ресурсов. Скорее, это бесплатная возможность предназначается для мелких и самых простых сайтов, блогов, новостных лент. Не стоит также забывать, что поисковик Google, так же как и "Яндекс", сегодня предъявляет серьезные требования к мобильным версиям, поэтому есть огромная вероятность понизить свои позиции, используя такой метод.
При таком способе, вероятнее всего, будет обрезаться реклама и всплывающие баннеры, зато страница будет загружаться быстро и без “лагов”.

Принципы создания мобильных версий
Неважно, создана мобильная версия сайта бесплатно или с помощью штата веб-мастеров, сделана она на системе RESS или при помощи адаптивного шаблона. Самое главное, что для эффективной ее работы требуется придерживаться нескольких крайне важных принципов. Итак, какой должна быть мобильная версия сайта? Как сделать ее продуктивной, эффективной и производительной?

Убираем все лишнее
Минимализм – то, к чему должен стремиться разработчик мобильной версии сайта. Представьте, как тяжело воспринимать информацию, которая пестрит цветами, кнопками, баннерами, и которую приходится бесконечно пролистывать в поисках нужного материала. Мобильный дизайн должен быть простым и чистым. Выберите 2-3 цвета для разделения пространства (например, фирменные). Лучше, если один из них будет белым. Разделите пространство небольшого экрана на понятные и читаемые зоны. Виртуальные клавиши должны быть видны, чтобы пользователь четко знал, куда нажимать, и видел - вот товар, вот форма для заполнения данных, вот информация по доставке и оплате.
Все дополнительные опции, которые пригодились бы в десктопной версии и облегчили бы жизнь пользователю, здесь принесут только сложности. Оставляйте только самые важные элементы. Анимация, рекламные баннеры, мультимедиа, скорее всего, только будут тормозить работу сайта или приложения и отвлекать от главного.
Выравнивание
Вопрос выравнивания стоит не менее остро, поскольку если сделать его неправильно, пользователь получит только окончания важных слов. Общепринятым считается выравнивание по левому краю и вертикально. Представьте, как вы пролистываете новостную ленту в телефоне. Вы делаете это сверху вниз, но никак не в левую или правую сторону.
Объединение
Когда возможности длинной цепочки переходов нет, пробуйте объединять несколько шагов в один. Например, на сайте требуется ввод данных в несколько этапов – имя, затем адрес, где в каждой отдельной ячейке расположены отдельно дом, улица, квартира и т. п. Чтобы не вынуждать пользователя пробовать попасть по множеству мелких ячеек, предложите ему заполнить всего 2 – имя и адрес.
И разъединение
Иногда, наоборот, требуется разъединить слишком большое количество информации. Например, в выпадающем меню у вас перечень более 80 городов, куда осуществляется доставка. Сгруппируйте их по регионам, чтобы пользователю не пришлось пролистывать этот огромный список. Когда он будет наводить курсор на областной центр или область, будет выпадать еще один список городов.
Перечни
Кстати, по поводу списков. Их два – фиксированный в алфавитном или другом порядке и с подстановкой. Выбор их зависит от того, что будет перечисляться.
Фиксированный удобен в том случае, если пользователь точно знает, что ищет. Например, город, номер или дату. Второй вариант подойдет для длинных сложных названий или для случаев, когда есть множество вариаций у одного и того же названия, а каждый выпадающий список приближает пользователя на шаг к цели. Вариант с автоподстановкой чаще используется в том случае, когда посетителю нужна помощь. Например, сайт по вязанию предлагает купить спицы. Пользователь вводит поисковой запрос “Металлические спицы”, а в подсказке видит “Спицы 5 мм”, “Спицы 4,5 мм” и т. д.
Автозаполнение
Этот пункт особенно касается сайтов, где что-то продают онлайн, и приходится заполнять стандартные формы оплаты, доставки и т. п. Если человек производит покупку с телефона, то, скорее всего, у него нет времени добраться до компьютера, а значит, процесс покупки нужно сделать максимально быстрым и удобным.
Для этого формы могут содержать уже заполненные данные, можно прибегнуть к самым популярным ответам. Например, вставить сегодняшнюю дату, способ оплаты наличными, город, если вы работаете в одном регионе. Их можно менять, но если вы попадете в цель, время пользователя будет сэкономлено.
Все читается, все просматривается
Создавая дизайн мобильной версии сайта, помните о том, что у всех телефоны разные, и зрение тоже. Возможно, ваш сайт будет просматриваться с небольшого экрана, поэтому шрифты должны быть простыми и читабельными, кнопки - достаточно большими, чтобы на них можно было нажать и не попасть на другую страницу, а изображения должны открываться отдельно, крупно, особенно если речь идет об интернет-магазине.
Немного статистики
Говоря об адаптации сайта к мобильным устройствам, нельзя не прибегнуть к статистике, чтобы понять, как важен этот процесс для продвижения в сети.
Цифры следующие. Сегодня гаджетами пользуются 87% населения, видимо, кроме самых маленьких детей и некоторых людей пожилого возраста. Экономисты прогнозируют рост мобильной коммерции в 100 раз на ближайшие 5 лет. При этом только 21% сайтов адаптирован под работу с мобильными устройствами. Значит, интернет-трафик и рынок электронной торговли занят лишь на малую 5-ю часть.
Вдумайтесь в эти цифры. Имеет ли смысл адаптировать свой ресурс? Конечно да. Более того, пока есть так много свободного места на этом рынке, вы можете занять свой собственный сегмент на нем.

Где нужна мобильная версия
Использовать мобильную версию целесообразно для любой платформы, которая стремится получить высокий рейтинг. Ведь это прямое воздействие на пользователя, создание для него комфортных условий для пребывания на вашем сайте.
Без мобильной версии не могут существовать:
- новостные порталы, поскольку именно их большинство просматривает с телефона по пути на работу или учебу;
- социальные сети – по той же причине, плюс есть фактор общения в режиме онлайн, значит, для этого должен быть создан удобный, понятный чат;
- справочные, сайты с навигацией и т. п., куда люди обращаются, находясь в поиске чего-то;
- интернет-магазины – возможность привлечь покупателей, которые не тратят время на походы по магазинам, а покупают все через мобильный интернет.
Вместо заключения
Сегодня мобильные технологии находятся в стадии активного роста и развития, поэтому, стремясь к лидерству на рынке, любая компания должна следить за тем, чтобы ее интернет-ресурс соответствовал требованиям. Из-за растущих запросов пользователя сайты приходится постоянно модернизировать и адаптировать под различные устройства. Понятно, что если человеку неудобно находиться на том или ином ресурсе, он не может там получить информацию о товаре или цене, оформить заказ, узнать о доставке, то он найдет тот сайт, где все это станет возможным. Поэтому, чтобы победить в конкурентной борьбе, важно иметь гибкий, удобный, функциональный и интересный ресурс.
Сделать это поможет мобильная версия сайта Android или Ios. Для этого нужно выбрать один из вышеперечисленных способов редизайна – адаптивный шаблон, создание нового сайта на поддомене и переход к нему путем редиректа, использование бесплатных шаблонов или создание мобильного приложения, с помощью которого пользователь сможет удобнее заходить и находиться на странице.
Такой подход поможет не только сохранить лояльность существующих клиентов, но и даст возможность привлечь новых посетителей.
fb.ru
Оптимизация сайта под мобильные устройства: приложение или адаптивная верстка?
Сегодня оптимизация сайта под мобильные устройства необходима практически для любого проекта, ведь ресурс, который не отображается на мобильных устройствах, теряет значительное число посетителей.
В современном мире, перенасыщенном информационными технологиями, существует сразу несколько подходов к созданию мобильной версии сайта. Одни специалисты рекомендуют делать отдельные мобильные приложения, другие советуют иметь две версии сайта (обычную и мобильную), а третьи выбирают в качестве универсального решения вариант адаптивной верстки Стоит разобраться, что выгоднее, и в каких случаях.
Мобильная версия сайта: плюсы и минусы
Содержание статьи
Отдельная мобильная версия сайта — решение традиционное. Его применяют с первых дней появления мобильного интернета. Этот метод предполагает создание, по сути, двух отдельных сайтов — под большие экраны и под мобильный интерфейс. Оба эти сайта используют одну общую базу данных, а потому информация на них практически на 100% повторяется за исключением случаев, когда владельцы проекта преднамеренно не отображают какие-то страницы или инфоблоки в мобильной версии сайта.
При этом разные версии сайта будут отображаться под разными адресами. Обычная версия, допустим, будет «site.ru», тогда мобильная – «m.site.ru».
Плюсы мобильной версии
В принципе, это традиционное решение остается популярным и сегодня по следующим причинам:
- Возможность пользоваться любым вариантом дизайна для веб-сайтов.
- Мобильная версия выглядит обычно проще. Там часто нет ненужных картинок или кнопок. Это ускоряет загрузку сайта на устройства с низкой скоростью интернета.
- Вы можете сами решать, какую часть информации показывать пользователям мобильной или веб-версии, а какую – нет. Т.е. даже информация на страницах сайта может отличаться, если это зачем-то вам будет нужно.
- Часто мобильные версии идут в комплекте с шаблонами дизайна. А в CMS уже существует готовая оптимизация сайта для мобильных устройств: плагин, встроенный в систему, позволяет управлять разными версиями даже без помощи программиста. Что еще больше снижает стоимость такого решения.
Минусы мобильной версии
 Основные недостатки мобильной версии — это сочетание сравнительно высокой цены с неудобствами при раскрутке сайта:
Основные недостатки мобильной версии — это сочетание сравнительно высокой цены с неудобствами при раскрутке сайта:
- Мобильный дизайн придется оплачивать отдельно. Правда, стоит он не так дорого. Но если вам понадобится адаптировать также какие-то особые интерактивные возможности, цена мобильной версии резко возрастает.
- Усложняется поисковая оптимизация мобильной версии сайта, да и с веб-версией работать будет труднее. Дело в том, что поисковые системы будут воспринимать ваш проект не как один сайт с двумя вариантами дизайна, а как – практически разные сайты. Появляется проблема разделения трафика, что снижает для поисковиков показатели посещаемости и полезности ресурса. Потребуется решать проблему дублирования контента и другие вопросы, связанные с оптимизацией мобильной версии сайта.
С тех пор как мобильный трафик стал очень заметно влиять на поисковую выдачу, сложности с продвижением подобного типа сайтов начали перевешивать преимущества такого решения. А потому от создания отдельных версий для маленьких экранов все чаще отказываются.
Приложение под Android, iOS, Windows Phone
Оптимизация сайта для мобильных телефонов через создание специальных мобильных приложений применяется преимущественно крупными проектами. Это могут быть социальные сети, банковские программы и т.д.
При этом важно понимать, что приложения пишутся под ту или иную операционную систему. Т.е. программа, созданная под Android-устройства на IPhone работать не будет. И наоборот.
А потому этот метод обеспечения доступа к проекту планшетов и смартфонов предполагает, чаще всего, создание сразу 3 отдельных программ — под популярные операционные системы: Android, iOS и Windows Phone.
Преимущества приложений для смартфонов и планшетов
Мобильное приложение — это очень удобно и для пользователя, и для владельцев проекта:
- Доступ к ресурсу пользователь получает при помощи нажатия одной кнопки, в отличие сайтов, которые открываются в браузере.
- Приложения дают возможность использовать интерактивный интерфейс по максимуму, а трафик при этом используется оптимально. Идет обмен только необходимыми данными. Дизайн и все инструменты уже имеются в телефоне. И обновляются только по мере обновлении версий приложения.
- Владелец проекта при желании может встроить в программу какие-то дополнительные платные функции и получать прибыль от их продажи.
- Приложение — это скачанная на смартфон или планшет программа, в которую можно встроить помимо основного функционала, инструменты для сбора подробной статистики. Таким образом, владелец приложения получает прекрасный маркетинговый инструмент для изучения интересов и потребностей пользователей.
Недостатки мобильного приложения для сайта
Но при всех своих достоинствах мобильные приложения применяются крайне редко. Их можно увидеть только для крупных проектов (соцсетей, сервисов купли-продажи типа Авито и т.д.), а также специализированных проектов (банкинг, заказ такси, игровые приложения). Причины такого ограничения:
- Высокая стоимость. Работа по созданию приложений – это сложно, долго и затратно.
- Необходимость постоянного технического обслуживания также увеличивает стоимость такого проекта, причем, в долговременной перспективе.
- Отсутствие взаимодействия с поисковыми системами. Не всегда, но – часто пользователи мобильных приложений в «трафике посещаемости сайта» не учитываются.
Как видите, минусы очень существенные, особенно, для владельцев блогов или сайтов без крупного бюджета.
А потому в подобных случаях мобильная оптимизация сайта через приложение даже не рассматривается.
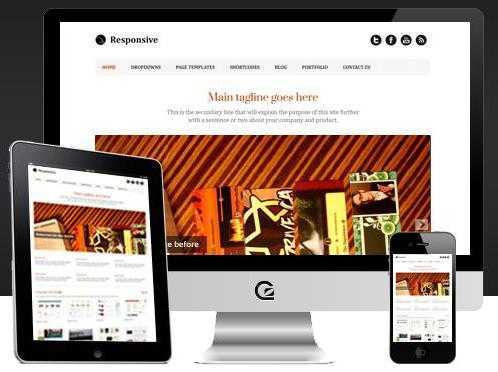
Адаптивная верстка
Это современное решение с каждым днем становится все популярнее. Суть идеи заключается в том, что при верстке дизайн делают не просто «резиновым», но он умеет подстраиваться под разные размеры экранов.
Достигается такой результат благодаря блочной верстке, которая позволяет при необходимости смещать информационные блоки тем или иным способом. Так, если ваш сайт открыли на большом экране, вы показываете меню – слева или сверху (как вам нравится), информация будет располагаться, например, на трех полосах и т.д.
 Но стоит посетителю зайти с экрана мобильного устройства, и срабатывает адаптивная оптимизация сайта под телефон:
Но стоит посетителю зайти с экрана мобильного устройства, и срабатывает адаптивная оптимизация сайта под телефон:
- Сайт запрашивает у мобильного устройства размеры экрана.
- В зависимости от ответа меняются размеры «шапки» и некоторых картинок, остальные блоки сдвигаются так, чтобы пользователю было удобно.
Таким образом, описанный в примере выше сайт на планшете будет выглядеть, как сайт с двумя полосами информационных блоков (третья сдвигается вниз), а на мобильном телефоне полоса информации может остаться вообще одна. Меню также может «подвинуться» или вообще скрываться («всплывающее меню слева» привычно пользователям мобильных устройств).
Именно такая оптимизация сайта под мобильные телефоны наиболее приветствуется поисковыми системами, так как позволяет избегать дублирования страниц и разделения трафика. А компания Google вообще официально заявляет, что в мобильной поисковой выдаче сайты с адаптивным дизайном получают преимущества.
Оптимизация сайта под мобильный интернет: выводы
Конечно, любая оптимизация сайта для телефона – это работа для профессионалов. Даже если вы поставите самостоятельно плагин для работы с мобильной версией сайта, решение вопросов, связанных с дублированием информации, например, все равно потребует помощи специалиста. А уж создать адаптивную верстку даже не каждый дизайнер и верстальщик сумеют. А потому оптимальное решение по оптимизации сайта под телефоны – это обратиться к профессионалам, которые и подскажут, какой из методов будет наилучшим в вашем случае.
seoklub.ru
Адаптивный дизайн на основе медиа-запросов / Блог компании Google / Хабр
Уровень подготовки веб-мастера: средний/высокий Нам нравится работать с данными. Мы уделяем много времени изучению аналитической информации о наших веб-сайтах. Любой веб-разработчик, которому это тоже интересно, наверняка заметил, насколько увеличился в последнее время объем трафика с мобильных устройств. За последний год значительно вырос процент просмотров страниц наших основных сайтов со смартфонов и планшетных ПК. Это значит, что все больше посетителей используют устройства с современными браузерами, поддерживающими последние версии HTML, CSS и JavaScript. Однако ширина экранов таких устройств обычно ограничена 320 пикселями.Мы стремимся повысить доступность наших продуктов, то есть предоставить всем пользователям оптимальные возможности для работы с ними. Перед нами стояла дилемма: создать специальные мобильные версии сайтов или адаптировать существующие сайты и новые проекты для просмотра как на настольных компьютерах, так и на мобильных устройствах. Создание двух версий сайта позволило бы нам оптимизировать каждую из них для конкретного оборудования, но использование одного общего сайта дает возможность сохранить канонический URL. При этом исключаются сложные переадресации и упрощается совместное использование веб-адресов. Удобство обслуживания является важным фактором, поэтому мы решили не создавать разные версии страниц, а начали обдумывать, как обеспечить выполнение следующих условий:
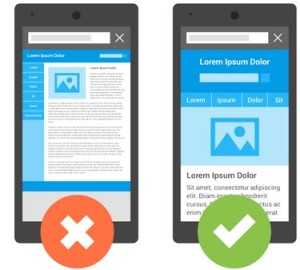
- четкое отображение страниц на экране с любым разрешением;
- возможность просмотра группы контента на любом устройстве;
- отсутствие горизонтальной полосы прокрутки независимо от размера окна.
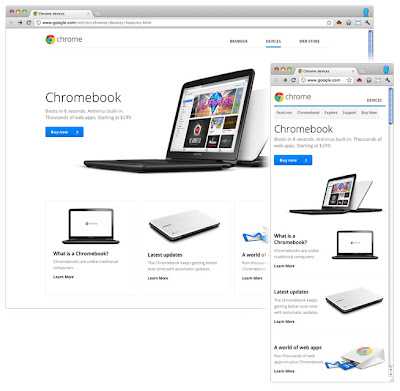
 Изменяется расположение контента, навигация и масштаб изображений – Хромбуки
Изменяется расположение контента, навигация и масштаб изображений – ХромбукиРеализация
Начнем с того, что семантическая разметка содержания упрощает перекомпоновку страниц в случае необходимости. С помощью таблицы стилей мы создали резиновый макет. Это первый шаг на пути к достижению нашей цели. Вместо атрибута width для контейнеров мы стали указывать max-width. Атрибут height был заменен атрибутом min-height, чтобы крупный шрифт или многострочный текст не нарушал границы контейнера. Чтобы картинки с фиксированной шириной не ломали резиновые столбцы, применяется следующее правило CSS: img { max-width: 100%; } Резиновый макет – хорошая идея, но использование такой компоновки накладывает некоторые ограничения. К счастью, медиа-запросы теперь поддерживаются всеми современными браузерами, в том числе IE9+ и браузерами основной части мобильных устройств. Это позволяет создавать сайты, качество отображения которых в мобильных браузерах не снижается, поскольку они оптимизируются под тот или иной интерфейс. Но сначала необходимо определить, какие особенности смартфонов должны учитываться веб-серверами.Области просмотра
Когда пиксель не является пикселем? В том случае, если речь идет о смартфоне. Обычно браузеры смартфонов имитируют браузеры настольных компьютеров с высоким разрешением, поэтому страницы отображаются в них, как на экране монитора. Вот почему появился «режим обзора» с мелким текстом, который невозможно прочитать без увеличения. Ширина области просмотра по умолчанию в стандартных браузерах Android составляет 800 пикселей, а в браузерах iOS – 980 пикселей, независимо от фактического количества физических пикселей на экране.Чтобы переключить браузер в более удобный для чтения режим, необходимо использовать метаэлемент viewport:
<meta name="viewport" content="width=device-width, initial-scale=1"> Существует множество вариантов разрешения экранов мобильных устройств, но стандартное значение device-width, сообщаемое браузерами, обычно составляет около 320 пикселей. Если ширина экрана вашего мобильного устройства равна 640 физическим пикселям, изображение шириной 320 пикселей будет масштабировано на всю ширину экрана, и в обработке будет использоваться в два раза больше пикселей. Таким образом, вдвое большая плотность пикселей обеспечивает более четкое отображение на небольшом экране по сравнению с экраном настольного компьютера.Важно, что если в качестве значения элемента width в метатеге viewport указывается device-width, это значение обновляется, если пользователь меняет ориентацию экрана смартфона или планшета. В сочетании с медиа-запросами эта функция позволяет изменять макет страницы при повороте устройства:
@media screen and (min-width:480px) and (max-width:800px) { /* Target landscape smartphones, portrait tablets, narrow desktops */ } @media screen and (max-width:479px) { /* Target portrait smartphones */ } В зависимости от того, как функционирует и выглядит ваш сайт на экранах различных устройств, может потребоваться использовать разные контрольные точки. Вы можете также использовать медиа-запрос для выбора определенной ориентации без учета соотношения размеров в пикселях, если эта функция поддерживается.@media all and (orientation: landscape) { /* Target device in landscape mode */ } @media all and (orientation: portrait) { /* Target device in portrait mode */ }
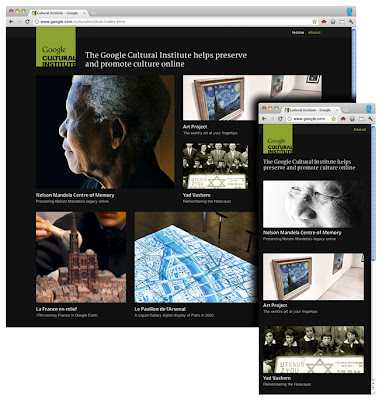
Изменяется расположение контента и масштаб изображений – Институт культуры
Пример использования медиа-запросов
Недавно мы запустили новую версию страницы О Google. Чтобы пользователям устройств с небольшими экранами, такими как планшеты и смартфоны, было удобнее работать с этой страницей, кроме резинового макета мы добавили в ее код несколько медиа-запросов.Вместо того чтобы нацеливаться на конкретные разрешения экранов, мы задали относительно широкий набор контрольных точек. Если разрешение экрана составляет более 1024 пикселей, страница отображается в своем первоначальном виде на сетке из 12 столбцов. Если оно составляет от 801 до 1024 пикселей, благодаря резиновому макету отображается слегка сжатая версия страницы.
Только при разрешении экрана менее 800 пикселей неосновной контент будет отображаться в нижней части страницы:
@media screen and (max-width: 800px) { /* specific CSS */ } Последний медиа-запрос предназначен для смартфонов:@media screen and (max-width: 479px) { /* specific CSS */ } С этого момента прекращается загрузка больших изображений; блоки контента размещаются один над другим. Мы также добавили дополнительные пробелы между элементами контента, чтобы более четко разграничить разделы.Эти простые приемы позволили оптимизировать сайт для просмотра на самых разных типах устройств. Изменяется расположение контента, удалено большое изображение – О Google
Изменяется расположение контента, удалено большое изображение – О Google
Заключение
Важно понимать, что не существует простого решения, которое бы позволило сделать сайты удобными для просмотра на мобильных устройствах и устройствах с узкими экранами. Резиновые макеты хороши в качестве отправной точки, но их использование накладывает некоторые ограничения. Медиа-запросы также помогают оптимизировать сайты, но не следует забывать, что в 25% случаев при посещении сайтов используются компьютерные браузеры, которые еще не поддерживают данную технологию. Наличие таких запросов влияет на эффективность их работы. А если на сайте есть виджет, с которым удобно работать с помощью мыши, вовсе не факт, что он будет столь же удобен на сенсорном экране, где сложнее выполнять точные действия.Крайне важно начинать тестирование на ранних этапах разработки и не прекращать его в дальнейшем. Просматривая свои сайты на смартфоне или планшете, вы не тратите время впустую. Если у вас нет возможности протестировать сайт на реальных устройствах, используйте Android SDK или iOS Simulator. Попросите знакомых и коллег зайти на сайт со своих устройств и понаблюдайте за его работой.
Оптимизация сайта для мобильных устройств позволит привлечь на него еще больше посетителей. Кроме того, изучение и разработка наилучших методов такой оптимизации открывает новые возможности для профессионального развития.
Другие примеры адаптивного веб-дизайна в Google:
Авторы публикации: Руперт Брейени, Эдвард Юнг, Мэтт Зюррер, команда веб-мастеров Google.habr.com
Оптимизация сайта под мобильные устройства и планшеты!
Вы пользуетесь смартфоном или планшетом? А впрочем, какая разница. Главное, что Вы – владелец сайта (настоящий или будущий). Ближе к сути вопроса: В чем заключаются основные дефекты и проблемы при просмотре Вашего сайта в интернете с помощью мобильного интернета?
- Скорость интернет-соединения мобильных устройств.
- Любителям сложного дизайна сайтов и анимации стоит забыть о таких посетителях.
- Особенности организации и методики работы на мобильном устройстве, связанные с отсутствием привычной клавиатуры и мышки. Обратите по ходу дела внимание на простоту навигации социальных сетей.
- Размеры, соотношение сторон и разрешение экрана.
Чтобы сделать свой сайт привлекательным и удобным для посещения владельцами мобильных гаджетов, требуется его оптимизация. Это, прежде всего, касается упрощения дизайна и управления. Для достижения необходимого результата есть несколько путей:
- Создание мобильной версии сайта.
- Оптимизация действующего сайта под особенности загрузки и работы с планшетов и смартфонов.
- Создание полностью новой версии сайта с учетом современных мобильных потребностей.
А для тех, кто только собирается создать или приобрести новый сайт – хороший повод продумать все тонкости с учетом этой, постоянно растущей аудитории пользователей интернета. Сложный и тяжелый дизайн, имеющий множество важных фактов и мелких деталей и кнопочек – атавизм, пережиток прошлого. Подробнее про то каким не должен быть дизайн Вы можете прочитать здесь.
Не для себя любимого создаете сайт, а для удобства посетителей. Стоит лишь на секунду задуматься и о величине текстов, о встроенных кнопках для социальных сетей, которыми весьма охотно пользуются поклонники смартфонов и планшетов. Обратите по ходу дела внимание на «выпадающее» меню.
Сайт должен быть интерактивным. Это значит, как минимум, что любой пользователь в любое время может на вашем сайте задать вопрос, и в оптимальные сроки получить на него ответ. Поместите на сайте ответы на наиболее часто встречающиеся вопросы. Периодически обновляйте этот список.
А впрочем – думайте сами, решайте сами...
А пока мобильный пользователь посещает сайты Ваших конкурентов! Положите этому немедленно конец. Не стоит мириться с этим.
yoclick.ru
Оптимизация сайта под мобильные устройства: 7 главных методов
Сегодня процент пользователей, использующих для интернет-серфинга смартфоны и планшеты, возможно, превзошел количество людей, выходящих в сеть с ноутбуков и ПК. Это главная причина, почему каждый уважающий себя веб-дизайнер или разработчик обязан уделить внимание тому, как его сайт выглядит на экране мобильного гаджета. Ниже представлено семь способов оптимизации под такие устройства.
1. Мета-тег meta viewport

Одно из основных отличий мобильной версии сайта от классической заключается в ширине страниц. Сайт без мобильной версии на маленьком дисплее телефона выглядит неважно: откройте самую простую страничку, сверстанную за 5 минут в браузере мобильного, и вы увидите невероятно мелкий шрифт. Чтобы что-то прочесть, требуется увеличивать масштаб и «таскать» текст пальцем. HTML-тег meta viewport решает эту проблему, масштабируя страницы по ширине дисплея устройства, на котором открыт сайт.
Мета-тег meta viewport незаменим в деле адаптивной верстки. Он позволяет указать масштаб страницы при первичной загрузке и максимально возможное увеличение или отключить его вовсе. Добавляя его в код страницы, вы тем самым как бы говорите веб-браузеру, что ширина странички равняется ширине дисплея, а не стандартным 980 пикселям, например. Есть два варианта использования мета-тега:
Добавление внутрь блока <head>:
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;">Использование внутри каскадных таблиц стилей:
@-viewport { width: device-width; }Важно: meta viewport может быть использован и в неадаптивном веб-дизайне.
2. Media Queries: решение проблемы с мелкими изображениями
Это незаменимый инструмент CSS, по своей важности ничем не уступающий предыдущему пункту. На маленьком экране мобильного устройства физически не могут поместиться все компоненты веб-страницы, рассчитанные на большое разрешение мониторов. Media Queries позволяет менять стили сайта определенными точками преломления.
Проще говоря, вы можете добавить сайту стили для дисплеев конкретного разрешения. Media Queries поддерживает возможность добавления стилей по ориентации устройств и плотности пикселей дисплеев. Обычно код Media Queries применяется в каскадных таблицах стилей. Вот наглядный пример:
@media screen and (max-width: 960px) { /** Style Rules here **/ }Но ничто не мешает встраивать его прямо в код страницы:
<link href="style.css" rel="stylesheet" media="screen and (orientation: portrait) and (min-width: 960px), projection" />Важно: не все браузеры поддерживают возможности этого скриптового инструмента, особенно старые версии.
3. Поддержка сенсорного управления
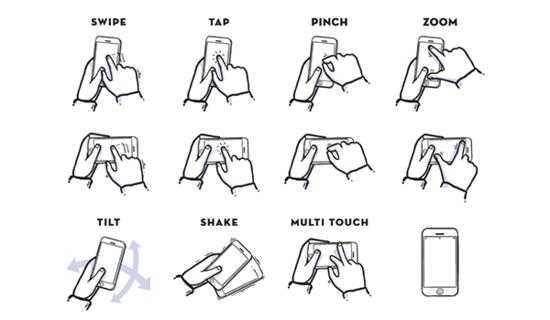
 Как сделать сенсорное управление на сайте.
Как сделать сенсорное управление на сайте.Сегодня уже почти невозможно найти хороший смартфон с кнопками, не говоря уже о повальном использовании планшетов для выхода в интернет. Поэтому стоит позаботиться о реализации сенсорного управления на сайте. Помогает в этом jQuery-плагин TouchSwipe, который включит поддержку востребованных пальцевых жестов для сенсорных экранов:
- уменьшение изображения;
- zoom;
- мультитач;
- наклон и поворот
и другие. Отлично определяет количество прикасающихся к экрану пальцев. Есть возможность отключать некоторые функции на конкретных элементах интерфейса сайта.
4. Java-скрипт Modernizr: помощь для устаревших браузеров
Еще один незаменимый компонент для создания мобильной версии сайта. Modernizr позволяет определять возможности браузера. Дело в том, что большинство браузеров отличаются не только интерфейсом. Он и функциональными возможностями. Кроме того, большой процент пользователей пользуется устаревшими мобильными операционными системами, а, следовательно, и обозревателями.
Такой инструмент как Modernizr — это целая JavaScript-библиотека, которая определит версию браузера пользователя и, если программа не поддерживает современные возможности HTML5 и CSS3, то будет загружена упрощенная версия страницы без самых новых функций и продвинутых свойств. Разработчики назвали такую проверку feature detection. По своим возможностям она значительно превосходит простое определение версии браузера и операционной — системы. Проект поддерживает пользовательские разрешения.
5. Мини-адаптация для устройств Apple

Пусть доля пользователей, которая перейдет на ваш сайт с iPhone или iPad несравнима с аудиторией фанатов Android, но и для первых стоит сделать полезную функцию. Помимо иконок приложений на рабочем столе iPad или iPhone можно сохранять иконки для быстрого доступа к любимым интернет-ресурсам. Чтобы в iOS ваш сайт мог отображать такую же иконку можно сделать следующее.
Добавьте в раздел <head> такую информацию:
<link href="touch-icon-iphone.png" rel="apple-touch-icon" /> <link href="touch-icon-ipad.png" rel="apple-touch-icon" /> <link href="touch-icon-iphone-retina.png" rel="apple-touch-icon" />Хотя ссылки не всегда обязательны: достаточно сохранить в корневой каталог сайта три иконки с обязательной приставкой в названии — apple-touch-icon-«название иконки (если их несколько для каждого устройства как в примере выше)». Что будет без такой иконки? Safari в своих закладках создаст простую заглушку серого цвета, а иконка на рабочем столе будет отображать миниатюрный скриншот самой страницы.
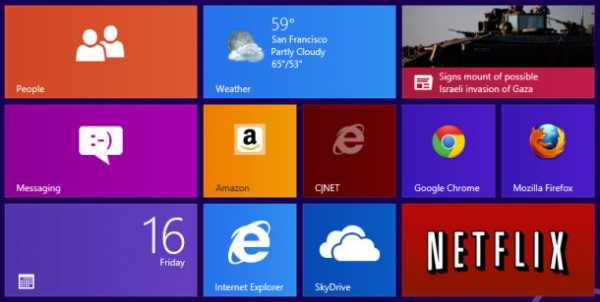
6. Взаимодействие с Windows

Как и в описанном случае с iOS, операционные системы Windows 8 и RT позволяют добавлять «плитки» на домашний экран. Вы можете реализовать такую «плитку» для мобильной версии вашего веб-ресурса. В ОС от Apple для этого применяется элемент link. Microsoft реализует эту задачу по-своему, используя мета-тег.
В нижеприведенном примере указан сначала цвет фона «плитки», а затем адрес изображения иконки.
<meta name="msapplication-TileColor" content="#000" /><meta name="msapplication-TileImage" content="icon.png" />Не обязательно писать такой мета-тег вручную: вы можете воспользоваться сайтом Build My Pinned Site, где реализована автоматическая генерация тегов такого типа.
7. Заставка при загрузке iPhone или iPad
Любое мобильное приложение при запуске демонстрирует экран заставки. Обычно на нем изображен логотип программы, иногда реклама. Аналогичный экран можно сделать и для вашего сайта. Пользователь увидеть его, если будет загружать страницу, пользуясь экраном «Домой». Разумеется, добавлять рекламу не стоит: это может уменьшить аудиторию постоянных пользователей сайта, а вот красивый логотип существенно улучшит визуальное взаимодействие с ними.
Для реализации заставки добавьте следующий код в раздел <head>:
<link href="splash-screen.png" rel="apple-touch-startup-image" />Заключение
Эволюция электронных устройств диктует свои правила для работы веб-разработчиков. Описанные в этой статье способы адаптации веб-сайтов под мобильные устройства — лишь необходимый минимум. Без них ни одна html-страница не будет выглядеть достойно на экранах современных смартфонов и планшетов.
shellephant.ru