Как оптимизировать загрузку js для многостраничных сайтов? Оптимизация js
Как оптимизировать загрузку js для многостраничных сайтов? — Toster.ru
В интернете достаточно решений по этому поводу, но т.к. мы используем require.js, я смотрел, как это решено в данной библиотеке. Начиная со 2 версии require.js умеет откладывать выполнение яваскрипта и делает это автоматически для всех модулей объявленных через define. Важно знать, что для скриптов написанных не в формате AMD и подключенных через shim (например плагинов jquery) отложенное выполнение не работает и они выполняются сразу же при загрузке. К сожалению, у нас таких плагинов довольно много и придется что-то делать, например, оборачивать их в модули requirejs. Но, кажется, это не очень большая проблема.
В итоге короткий ответ на вопрос такой: пакуем все скрипты в один файл, но обязательно заботимся об отложенном выполнении скриптов, чтобы не нагружать браузер лишней работой, а пользователя задержками на выполнение ненужного яваскрипта.
toster.ru
Оптимизация JavaSript (JS) | Дизайн-студия DigitalART
Оптимизация Java Script. Оптимизируем JS скрипты и сокращаем время загрузки страниц.
В предыдущей статье мы рассмотрели способ ускорения загрузки сайта за счет оптимизации CSS файлов. Продолжая тему оптимизации и ускорения работы сайта, мы рассмотрим способ уменьшения загрузки страницы за счет оптимизации файлов JavaScript (JS).
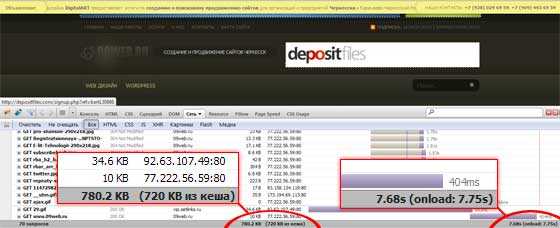
Давайте замерим скорость загрузки главной страницы нашего сайта, до оптимизации JavaScript:

Первым шагом оптимизации JS будет сокращение количества подключаемых в HTML документе файлов скриптов. Давайте попробуем объединить все эти скрипты в один файл. Объединение всех подключаемых файлов скриптов в один, сокращает количество запросов к серверу, что само по себе уже уменьшает скорость загрузки страницы.
Если объединить все файлы JS скриптов в один, по каким-либо причинам не получается, возьмите за правило в секции <head></head> подключать только самые необходимые скрипты, и желательно не больше одного, а все остальные скрипты подключать перед закрывающимся тегом </body>.
Для чего это нужно?! Известно, что HTML страница загружается последовательно сверху вниз и самыми первыми подключаются стили и скрипты, расположенные в секции <head></head>. Так же известно, что страница не загружается дальше, пока не загрузиться файл со скриптом. То есть если в секции <head></head> подключить 10 скриптов, то время до появления какой-либо информации в браузере увеличится. Это происходит потому, что все, что находится между тегами <head></head> не выводится на экран, а является «служебной» информацией, и чем больше скриптов подключаемых в секции <head></head> тем дольше будет загрузка страницы до первого отображения информации в браузере. Поэтому все остальные скрипты переносятся в конец документа и подключаются перед закрывающимся тегом </body>. Данная практика позволяет отложить загрузку не самых обходимых скриптов в конец документа, и они будут загружаться только после того, как страница будет уже отображена в браузере.
Пример неправильного подключения JavaScript:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Неправильно подключаем JavaScript</title> <script type="text/javascript" src="script.1.js"> </script> <script type="text/javascript" src="script.2.js"> </script> <script type="text/javascript" src="script.3.js"> </script> </head> <body> </body> </html>Пример правильного подключения JavaScript:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Правильно подключаем JavaScript</title> <script type="text/javascript" src="script.1.js"> </script> </head> <body> <script type="text/javascript" src="script.2.js"> </script> <script type="text/javascript" src="script.3.js"> </script> </body> </html>Данная программа позволяет сжимать не только файлы JavaScript, она так же сжимает и CSS файлы, что в совокупности со способом оптимизации описанном в этой статье, дает максимальный прирост скорости.
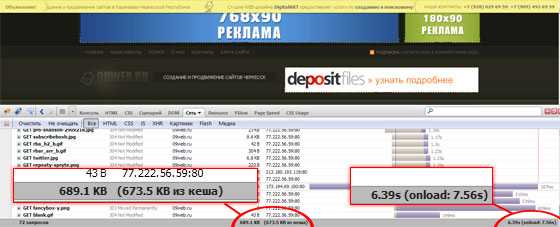
Давайте посмотрим на результат данного метода оптимизации JavaScript:

www.09web.ru
Клиентская оптимизация: 10+ способов ускорить фронтенд
ноябрь 16 , 2016
В наше время фронтенд-разработчику недостаточно уметь верстать и писать javascript-код. Проекты растут, увеличивается их объем и сложность. Важной частью становится умение оптимизировать работу сайта, делать его быстрее и легче.
В этой статье я расскажу про 10+ способов оптимизировать веб-приложение с точки зрения фронтенд-разработчика. Также предложу Вам инструменты, которые помогут делать это веселее и приятнее.
Если говорить в общем, то вся оптимизация фронтенда сводится к двум типам задач. Первая - это ускорение передачи данных по сети. Состоит из двух подпунктов: уменьшение количества запросов к серверу и уменьшение объема передаваемых данных. И второе - ускорение работы приложения в браузере. А теперь подробнее.
1. Склеивайте js-скрипты и css-стили
Делайте как можно меньше запросов к серверу. js и css-код прекрасно подходят для этой задачи. Забудьте о приемах десятилетней давности, когда на сайте лежало два десятка js-файлов, и на каждой странице подгружались 5-6 из них. В идеале у Вас должен быть один js-файл и 1 css-файл. И этого достаточно.
Сейчас экономия пары десятков килобайт не стоит того, чтобы сделать один запрос вместо 20-ти. Грузите весь код одним разом, только позаботьтесь, чтобы на разных страницах выполнялись отдельные участки javacsript-ов. К тому же помните о кэше: один раз скачав файл, пользователь сохранит его в кэш браузера, и уже на следующих страницах Вашего сайта статика мгновенно загрузится из кэша, а не с удаленного сервера.
2. Сжимайте javascript, стили и html-код
Несмотря на то, что мы сделали всего один запрос на сервер, не стоит забывать, что объем данных тоже имеет значение. Минифицирование кода позволяет уменьшить объем данных до 40-50%, что никогда не будет лишним. Особенно это актуально для мобильных устройств.
Для минификации есть масса онлайн-сервисов, например, minifycode.com. Но гораздо удобнее использовать инструменты сборки фронтенда, например, grunt, gulp или webpack. На тему сборки с помощью gulp на webdevkin-е есть одна статья из целой серии, посвященной сборке фронтенда в веб-приложениях.
3. Оптимизируйте изображения
Часто нам не нужны 10-мегапиксельные фото на сайте. Мало того, что им можно уменьшить разрешение, так еще и дополнительно сжать картинки с минимальной потерей качества. Как правило, для веба супер-качества и не нужно. Также конвертируйте картинки из png в jpg, если Вам не нужна прозрачность.
Помочь в этом могут как графические редакторы вроде фотошопа (в них даже есть специальная опция "сжать для веба"), так и те же инструменты сборки, например плагины gulp-imagemin и imagemin-pngquant.
4. Делайте спрайты изображений
Иконки, фоны для кнопок, галочки и стрелочки - вся эта мелкая шелуха занимает мало места, но требует много запросов к серверу. Чтобы не отдавать каждую иконочку по отдельности, склеивайте их в спрайты и грузите опять-таки одним разом.
Вариантов сделать спрайты масса:
- - руками (фууу)
- - в онлайн-инструментах вроде instantsprite.com (нормально)
- - инструментами сборки (вообще круто)
5. Применяйте lazy load - ленивую загрузку изображений
Термин lazy load относится и к скриптам, и к стилям, но чаще всего с ним упоминают изображения. Мода на огромные лэндинги на десяток экранов и с мегабайтами картинок не проходит. Грузить эти тонны данных проблема, какой бы быстрый интернет у нас ни был.
Идея lazy load заключается в том, чтобы загружать ресурсы только тогда, когда они нам реально понадобятся. В случае к картинками грузятся только те изображения, которые видны в данный момент. То есть если пользователь прокрутил только первые пару экранов лэндинга, тонна картинок, спрятанная "ниже" по сайту, не загрузится. Тем самым наш сервер разгрузится от лишних назойливых запросов, и что важнее, экономится трафик и нервы посетителя сайта.
Хотя кажется, что реализация ленивой загрузки сложна, на самом деле есть море плагинов, которые сделают всю работу за Вас. Например, плагин lazy load для jquery требует всего лишь подключить библиотеку, заменить в теге img атрибут src на data-original и запустить плагин одной строчкой кода. Усилий минимум - эффект значительный. Рекомендую.
6. Не ленитесь делать превью изображений
Капитанский совет, но просто удивительно, сколько людей пренебрегают этим простым правилам. Смотришь на красивую галерею на сайте с ajax-подгрузкой картинок и думаешь "какие молодцы". А потом замечаешь, что превьюшки на слайдере - это те же здоровенные картинки, только уменьшенные css-ом. И думаешь "ну и на хрена это все?"
Задачу по созданию превьюшек не назовешь фронтовой. Если это приходится делать Вам самим, то могу только посочувствовать. Обычно это делается или средствами специально приставленных людей, которые выполняют эту неблагодарную работу врукопашную или с помощью инструментов пакетной обработки изображений. Или, если Вам не чуждо человеколюбие, на стороне бекенда. Ресайз картинок выполняется как правило плагинами cms/фреймворков при загрузке изображений на сервер или при первом обращении к нужной картинке. В любом случае Вы, как фронтендщик, должны понимать, что именно Ваша забота - обеспечить максимально быструю загрузку клиентской части сайта. И проконтролировать нужных людей тоже.
7. Отдавайте статику с разных доменов/поддоменов
Если у вас небольшой проект, блог или сайт с котятами, не заморачивайтесь - никакого профита не почувствуете. Но если Вы, почем знать, разрабатываете второй ВКонтакт, то массу статики, да тех же фото, стоит разносить по разным поддоменам или, по-царски, доменам. Дело в том, что браузеры имеют ограничения по количеству потоков на загрузку ресурсов с одного (под)домена. Поэтому если у Вас есть громадная масса контента, то лучше позаботиться о ее раскидывании.
8. Подключайте js-код или файлы в конце страницы
А именно перед закрывающим тегом body. В первую очередь браузер должен загрузить контент, а только потом js. Конечно, если у Вас Single Page Application, то профита от этого совета не будет. Но не расстраивайтесь, если Вы занимаетесь SPA, то у Вас и так все хорошо :-)
9. Подключайте стили динамически (но осторожно)
Совет из разряда "на свой страх и риск". Попробуйте подгрузить стили уже после отрисовки голого html. Ускорение загрузки страницы будет, возможно, мизерное. А вот Ваш html может быть настолько страшен, что без стилей пользователям хватит четверти секунды, чтобы сбежать с сайта. В общем, пробуйте и решайте, нужно ли Вам это.
10. Избавляйтесь от лишних dom-элементов
Операции с dom - это одна из самых тяжелых частей работы браузера. Не делайте таблицы там, где достаточно двух плавающих div-ов. Не лепите лишние span-ы для красоты. Не делайте обертки для оберток контейнеров, если конечно, этого не требует javascript-логика.
В общем, делайте проще и стремитесь к минимализму.
11. Используйте нативный javascript вместо jquery
Не будем делать вид, что нам позарез нужен jquery для манипуляции dom. Просто мы к нему привыкли. Гораздо удобнее написать $('#myDiv'), чем document.getElementById('myDiv'). Но времена поддержки седьмых IE прошли, и если для Вас действительно критична оптимизация, переходите на нативный js - выигрыш по скорости работы с dom будет в десятки и сотни раз.
12. Не бойтесь навешивать id элементам dom для быстрого доступа к ним из javascript-кода
Верстайте только на классах, а айдишники оставьте для js. Это максимально быстрый способ получить доступ к нужному элементу. К тому же Вы скоро перестанете путаться в приоритетах применения стилей и всегда будете знать: если на этот элемент навешан id, значит javascript от него что-то хочет. А если навешан класс, то что-то хочет css.
13. Используйте css-анимации вместо javascript
Иногда очень прикольно запилить хитрую анимацию на js, но нужно всегда помнить, что это большая нагрузка на браузер. Не говоря уже о лишнем js-коде. CSS3 давно в почете и можно не стесняться пользоваться transitions и keyframes.
Конечно, стоит брать во внимание поддержку этих свойств нужными браузерами. Часто анимации носят декоративный, дополнительный характер. Если в браузере пользователя css-transitions не поддерживаются, то он просто увидит статичную картинку. Но если реализация анимации крайне необходима, то стоит дублировать ее javascript-ом.
14. Избегайте тяжелых операций с dom при скроллинге/прокрутке страницы и разберитесь с throttle и debounce
Наши любимые клиенты очень любят смотреть, как при изменении размеров окна на экране происходит волшебство: меняются местами блоки, а из-за края монитора выпрыгивают зайчики. К сожалению, восторженные директора и менеджеры при этом не слышат, как начинает завывать старенький кулер на процессоре и не видят, как скачет расход памяти в браузере. А ведь далеко не у всех посетителей сайта на руках macBook с core i7 и 8 Гб памяти.
Конечно, некоторую долю преобразований можно сделать, не вмешиваясь в dom, исключительно стилями и media query. Но часто приходится подключать и тяжелую артиллерию в виде старого доброго js. И чтобы при этом у Вас не взвыл браузер и посетитель сайта, разберитесь с такой темой: Как и зачем использовать throttle и debounce
15. Изучайте ajax-запросы и анализируйте передачу данных с сервера
Еще один пункт, который Вы не можете решить единолично, но можете на него существенно повлиять - взаимодействие с сервером.
Обсуждайте с коллегами-бэкендщиками обмен данных между клиентом и сервером. Обговаривайте формат данных и api. Стройте REST-сервис вместе. В конце концов, именно Вы знаете, какие данные нужны на клиенте.
Если Вам нужна общая информация, например, о покупателе интернет-магазина, выбросьте из запроса лишние данные о всех его заказах с наименованиями, ценами и скидками. Вынесите это в отдельный запрос. Чем проще и легковеснее будут ваши запросы, тем легче с ними работать и меньше нагрузка на сервер.
Откажитесь от XML - как ни странно, он еще довольно часто используется.
Если проект это позволяет, переносите логику с сервера на клиент. Получайте с сервера сырые данные и обрабатывайте их как Вам нужно на клиенте - это будет максимально быстро. underscore.js и lodash.js помогут в этом деле и очень разнообразят Вам жизнь. Работать с данными интереснее, чем с кнопочками и инпутами.
Не бойтесь сами разбираться с серверной частью проекта. Если у вас mongodb, то тем более флаг Вам в руки - работа с ней это чистый javascript. Возможно, Вы еще сможете предложить лучшие решения по организации коллекций и выборке данных. В любом случае, вряд ли Вас кто осудит, если это произойдет не с первого раза.
16. Найдите и изучите подходящие инструменты
Изучите один или несколько инструментов сборки проектов. Бродите по закоулкам developer tools Вашего браузера - там невероятно много интересного :-) PageSpeed Insights от Google даст Вам пищу для размышлений и рекомендации к действию.
17. Останавливайтесь вовремя
Оптимизация скорости это как рефакторинг кода - процесс бесконечный. Всегда найдется, что улучшить еще чуть-чуть. А потом еще. Ну и вот последнее и тогда-то точно все будет зашибись.
Мой совет - останавливайтесь вовремя. Достаточно хорошо и быстро лучше, чем идеально, но долго. Экономия еще нескольких Кб не стоит четырех часов Вашего времени или еще хуже, нервов Ваших коллег и клиентов.
Золотую середину найти сложно, и у каждого она своя. Но нужно как минимум о ней помнить и стараться достичь.
На этом все. С интересом почитаю в комментариях Ваш опыт по оптимизации фронтенда и другим философским вопросам. Велкам!
Как Вам статья? Оцените!
Понравилась статья? Поделись с другими!
Подписка на новые статьи
Подписаться
Please enable JavaScript to view the comments powered by Disqus.webdevkin.ru
Сжатие и оптимизация JavaScript | PressDev
Привет друзья! Продолжаем рассматривать тему: как можно оптимизировать свой сайт на WordPress, да и не только на нем. В данной статье мы рассмотрим, как можно оптимизировать наши скрипты, то есть JavaScript. Почти на любом сайте используются Java-скрипты, особенно на тех, кто использует WordPress.
Даже если Вы установили какой-то счетчик на свой сайт, какую-то статистику, то в любом случае у Вас будет использоваться на сайте JavaScript, не говоря уже об использовании плагинов.
Так вот, размеры этих скриптов могут быть внушительными (я не говорю обо всех). А ведь именно его размер будет влиять на скорость загрузки страницы сайта. Если на Вашем сервере или хостинге используется gzip сжатие, то Ваши скрипты, конечно, будут меньшего размера, но не забывайте о том. Что при загрузке страницы, в данном случае, эти скрипты необходимо распаковать, а на это требуется время. Поэтому я Вам бы посоветовал лучшего всего оптимизировать JavaScript.
Сжать и оптимизировать сам JavaScript можно при помощи технологий, например: JSMin, Packer, YUI Compressor, Google Closure Compiler. Наиболее популярные и распространенные варианты – это две последние, вот их мы и будем рассматривать.
YUI Compressor
YUI Compressor – это компрессор, который разработан компанией Yahoo. При его использовании Вы получаете гарантированно работоспособный скрипт, причем его размер будет снижен в несколько раз. Давайте воспользуемся онлайн-сервисом, который предоставляет весь функционал технологии YUI Compressor. Кроме этого, нам необходим еще какой-нибудь Java-скрипт, чтобы оценить работоспособность всего этого, я использую следующий код:
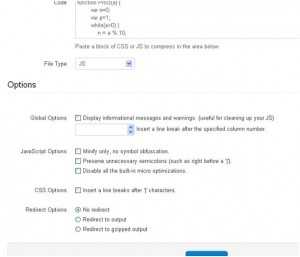
function Proiz(a) { var n=0; var p=1; while(a>0) { n = a % 10; a = Math.floor ( a / 10 ); p = p * n; } return p; } var arr = [135,25,52,35,43,21]; document.write("Исходный массив: " + arr + "<br>"); for (i=0, size=arr.length; i<size; i++) { arr[i] = Proiz(arr[i]); } document.write("Новый массив: " + arr);Вы же можете протестировать любой другой, все на Ваше усмотрение. Затем открываем наш онлайн компрессор, в текстовое поле вставляем код нашего скрипта и нажимаем на кнопку Compress:

Но не забывайте, что Вы можете не только текст вставлять, но и URL, а также загружать сам файл. На выходе я получил следующий код:
function Proiz(b){var d=0;var c=1;while(b>0){d=b%10;b=Math.floor(b/10);c=c*d}return c}var arr=[135,25,52,35,43,21];document.write("Исходный массив: "+arr+"<br>");for(i=0,size=arr.length;i<size;i++){arr[i]=Proiz(arr[i])}document.write("Новый массив: "+arr);Что тут можно сказать. Он убрал лишние пробелы, лишние переносы строк, переименовал мои переменные, чтобы они были более читабельные и в алфавитном порядке, сделал их более короткими и суммарный выигрыш у меня составил 42%:
Да, код теперь стал не очень читабельным, но переживайте, если Вы его откроете через специализированные редакторы, например тот же самый Notepad++, то он преобразуется в отличный вид.
Google Closure Compiler
Теперь давайте протестируем инструмент для сжатия и оптимизация JavaScript от Google (доступен он по следующей ссылке). В нем нам необходимо также вставить код, можно и URL или файл и нажать на кнопку Compile (для теста я использую тот же код):

Окно данного сервиса разделено на две части: в левой части Вам необходимо предложить сервису не оптимизированный код, а в правой будет предложен уже оптимизированный и сжатый вариант. В итоге я получил на выходе следующий код:
Тут можно сказать почти тоже самое, только процент сжатия и оптимизации немного меньше, чем прошлым методом – 12,45%. Тут еще интересное, что русский текст, то есть кириллицу преобразует в UTF-8. Так что буду оптимизировать все свои скрипты на сайтах, что и Вам советую. Удачи Вам и до новых встреч!
Также советуем почитать на PressDev.RU
pressdev.ru
|
javascript.ru
Оптимизация CSS и javascript на сайте
Несомненным трендом конца того и началом этого года является ускорение работы сайта. Если раньше ускорение работы сайта рекомендовалось специалистами по usability, мол, медленно работающий сайт отпугивает пользователя, то сейчас об ускорении работы сайта начали говорить seo оптимизаторы. Есть мнение, что скорость работы сайта уже учитывается поисковыми системами с целью оценки качественности и авторитетности сайта. Возникает вопрос, как мы можем простыми средствами сократить время загрузки сайта?
Помимо ранее упомянутых спрайтов, еще одним решением будет оптимизация JS и CSS файлов. Первое, все JS и CSS файлы сайта могут быть обледенены в один большой JS и один большой CSS файл. Данная мера сократит количество обращений к серверу, что в свою очередь сократить время загрузки сайта. Второе, код данных файлов может быть сокращен за счет удаления пробелов и специальных символов, а так же оптимизации кода, что сократит размер файла, и так же поможет улучшить показатели скорости загрузки сайта.
Как и при любой оптимизации перед любыми изменениями необходимо измерить (замерить) первоначальные значения. Посмотреть количество запросов к серверу и количество загружаемого кода можно через онлайн сервисы, например pingdom.com или воспользоваться расширением для Chrome и Firefox под названием Yslow.
После проведения контрольных замеров можно начать объединять файлы, соединяя JS файлы в один JS файл, а CSS файлы в один CSS файл. При этом придется вносить изменения в коды разных сниппетов, которые самостоятельно подгружают файлы javascript и файлы стилей в шаблоны. Когда все файлы будут объединены необходимо проверить их работоспособность. Осуществить проверку JS файлов проще всего используя консоль в Chrome (F12 - Консоль), которая сразу сообщит о возникновении ошибок при обработке скриптов.
Как только мы убедились, что файлы не потеряли работоспособность, можно приступить к сокращению их размера. Лично мне нравится для минимизации javascript нравится онлайн сервис http://javascript-minifier.com/, а для минимизации CSS мною используется http://cssminifier.com/. После того, как весь код минимизирован и вставлен обратно в файлы, заливаем файлы на хостинг, снова проверяем их работоспособность, после чего проводим повторные измерения (замеры) количества запросов к серверу и количества загружаемого кода. Надеюсь, улучшения будут очевидны и вас порадуют.
Просмотров: 452
Комментариев:
« Ошибка PHxИмпорт шрифта »www.devmarks.ru
optimization - Оптимизация запросов javascript и css
Обычно вы можете использовать следующий шаблон:
- main.js - свяжите все сценарии здесь, которые используются несколькими страницами на веб-сайте.
- page.js - все j специфичные для страницы. Это означало бы связывание вместе js всех виджетов на стр.
С помощью этой практики у вас есть только 2 запроса для вашего JS на каждой странице, и вы получаете четкое разделение/структуру в своей JS. Для всех страниц, кроме первого, это будет только один запрос, поскольку main.js будет кэшироваться.
Вы можете использовать тот же принцип для CSS. Это эффективно, но, как уже упоминалось в другом ответе, вы можете принять это дальше и расслоить все только на 1 js. Его предпочтение или стиль. Мне нравится разбивать его на 2, поскольку это сохраняет логические для меня вещи.
Убедитесь в следующем:
- Пространство имен вашего JS еще может привести к ошибкам при их объединении.
- Сделайте ваши страницы выгодными и нажмите их внизу страницы.
EDIT: Я думал, что буду обновлять ответ, чтобы ответить на некоторые ваши вопросы.
Точка 2: лучше ли комбинировать только те файлы, которые всегда используются вместе?
Ans: Лично я так не думаю. Если вы обслуживаете все файлы, которые используются вместе, не имеет значения, к какой группе они принадлежат или как они попадают на страницу. Это связано с тем, что мы объединяем JS файлы для уменьшения количества запросов HTTP.
Как только ваш JS будет объединен и проинструктирован, и в PROD, вы не ожидаете отладки или смысла в нем. Таким образом, для связывания логически связанных JS файлов это спорный вопрос. Это в вашей среде DEV, где вы хотели бы иметь все эти логически связанные файлы кода вместе.
Точка 3: Как быть с одним файлом для всех javascripts, которые должны загружаться в голове и одним файлом для всех javascripts, которые должны загружаться в конце тела?
Ans: Есть определенные случаи, когда вы каким-то образом вынуждены вводить JS в HEAD. В идеале вы не должны этого делать, поскольку теги SCRIPT блокируются в природе. Поэтому, если вам действительно не нужно, поместите все свои JS (1 или несколько файлов) в конец тега BODY.
Пункт 4: как быть с одним файлом для общих функций и одним для административных функций, который загружается, если пользователь имеет определенные разрешения?
Ans: Это похоже на разумный подход для разделения вашего JS-кода. В зависимости от пользовательских привилегий вы можете разблокировать свой JS-код.
Пункт 6: Какое рекомендуемое количество запросов javascript и css для страницы?
Ans: Это очень субъективный вопрос. Это зависит от того, что вы строите. Если вы беспокоитесь о том, что слишком много JS загружается при загрузке страницы, вы всегда можете разбить его и использовать методы инъекции по запросу SCRIPT, чтобы разделить нагрузку.
qaru.site