Оптимизация изображений для сайта с помощью gimp.org. Оптимизация изображения для сайта gimp
Оптимизация изображений для сети в GIMP • GimpArt.Org
Здравствуйте уважаемые друзья! Рад снова вас приветствовать в очередном уроке GIMP и сегодня, как я и обещал, вас ждет небольшая статья, в которой поговорим про оптимизацию изображений, с помощью дополнительного плагина под названием – «Save for Web».
Плагин GIMP «Save for Web» позволяет сохранить обрабатываемое изображение с минимальными размерами и приемлемым качеством, что очень актуально для современного блоггера, который стремится любыми способами увеличить скорость загрузки своего блога. А как известно, чем быстрее загрузится твоя страничка, тем выше позиция сайта в поисковой выдачи.
Более подробно про оптимизацию картинок у себя на блоге вы можете прочитать в статье Александра Бобрина под названием «Оптимизируем Изображения».
В данной статье Александр говорить про оптимизацию картинок с помощью функции «Save for Web» редактора Фотошоп, мы же сегодня оптимизируем наши картинки с помощью бесплатного графического редактора GIMP. И так приступаем.
Оптимизация картинок для интернета
Шаг 1. Скачиваем дополнение по следующей ссылке
Шаг 2. Устанавливаем дополнение. Для этого копируем скаченный плагин в каталог плагинов программы гимп. Более подробную информацию смотрите в уроке – «как установить плагин в gimp». Если у вас Linux система, например Ubuntu или Linux Mint, то установить плагин вы можете следующей командой в терминале
sudo apt-get install gimp-plugin-registry
sudo apt-get install gimp-plugin-registry
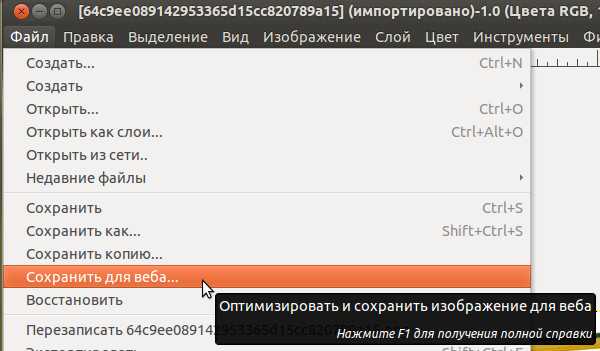
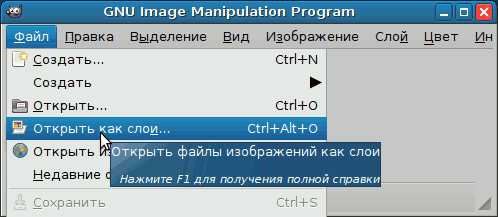
Шаг 3. Запускаем GIMP и открываем любое изображение. После этого переходим в меню «Файл – Save for web» (Фаил — Сохранить для веба)

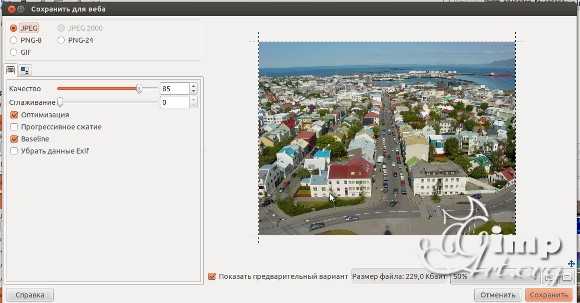
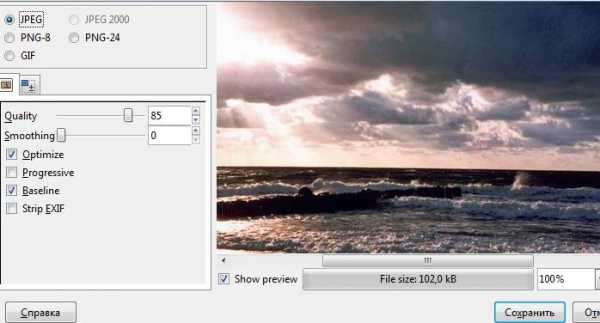
Шаг 4. Перед нами откроется основное диалоговое окно плагина

В верхнем левом углу расположены форматы файлов, которые вы можете выбрать при сохранении картинки
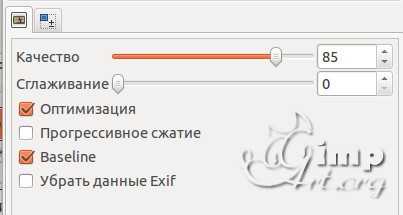
Ниже, расположены основные параметры настроек плагина при том или ином выбранном формате. Например, при активации режима «JPEG» у нас будут следующие настройки:

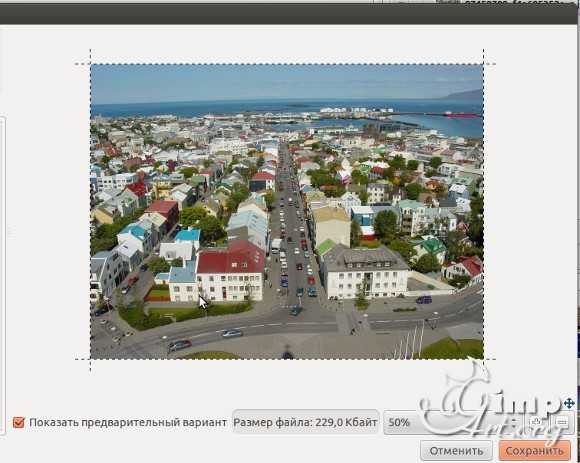
В правой части окна, расположено окно предпросмотра, т.е. здесь вы видите такое изображение, которое получится на выходе при обработке плагина. Под окном предпросмотра находятся строка, в которой указывается размер файла, после сохранения файла. На данную строчку следует обращать внимание в первую очередь!!!

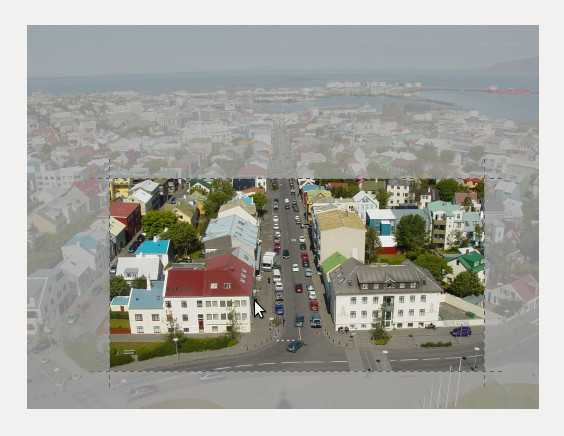
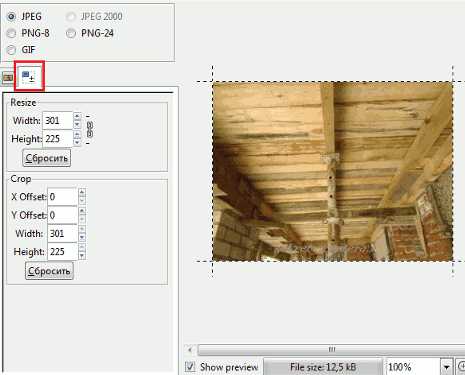
Кроме этого данный плагин позволяет быстро «кропить картинку», т.е. сохранять выделенную область в качестве финального изображения. Для этого надо подвести мышь к краю картинке и после этого потянуть во внутрь изображения.

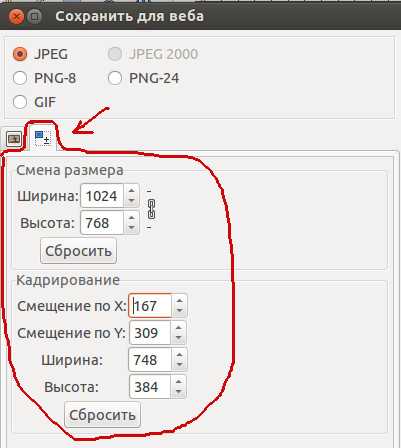
Также в отдельной вкладке есть параметры изменения масштаба всего изображения и размеры той области, которую мы выделили ранее.

В завершении статьи хочу сказать, что я специально не даю вам данных про те или иные настройки плагина «Save for Web», так как нет универсальных настроек, у каждого изображения они будут свои.
Шаг 5. И на последнем шаге нажимаем кнопку «Сохранить», после чего в открывшемся диалоговом окне указываем путь для сохранения изображения.
Рекомендую посмотреть и поэкспериментировать с настройками, чтобы самим выбрать нужные значения параметров, которые не скажутся на качестве основного изображения. На этом у меня все. До новых встреч!
P.S. Вам понравился урок? Тогда рекомендую подписаться на бесплатную рассылку и вы всегда будете в курсе новых уроков GIMP.
А какими еще плагинами пользуетесь Вы друзья?
С уважением, Антон Лапшин!
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
Загрузка...P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:

www.gimpart.org
Подготовка изображений к публикации в WEB — оптимизация в программе GIMP
Графические файлы Web отличаются от тех, что используются в классической полиграфии. Они всегда записываются в формате RGB и имеют гораздо меньший размер. Физические размеры таких файлов тоже невелики, потому как скорость передачи данных через Интернет накладывает серьезные ограничения на объем информации. Для пересылки файлов от сервера к клиенту требуется время. Понятно, что чем больше файл и чем меньше скорость подключения к Интернету клиента, тем больше времени требуется для передачи информации. Основной объем информации, как правило, «съедают» изображения (графические файлы). Почти все сталкивались с ситуацией, когда невозможно загрузить изображения на странице. Происходит это потому, что графических файлов очень много, но дизайнер не потрудился уменьшить их в размере, то есть оптимизировать. Основной вопрос, затрагиваемый в этой статье, — пути реализации Web-дизайнерами компромисса между размером файла и качеством его содержимого.
Существует два основных типа построения компьютерных графических данных: векторные файлы и растровые файлы.
Векторные фалы построены из форм, описываемых математическим языком. То есть такими понятиями, как точки размещения, ширина, высота, цвет заполнения. Примерами векторных программ являются Adobe Illustrator, Adobe Macromedia FreeHand, из свободных программ: Xara LX, Inkscape.
Растр — это совокупность объектов (пикселов), выровненных в столбцы и строки, другими словами, мозаичная структура. Растровый файл можно рассматривать как набор маленьких цветных или черно-белых квадратиков, где каждый квадратик выводится одним цветовым тоном. Высокое качество такого изображения обусловлено малым размером пикселей, при котором человеческий глаз не различает отдельные элементы (пиксели), которые сливаются друг с другом, образуя непрерывную смену тона.


Изображение в градациях серого отводит для одного пикселя один информационный байт, а для цветного — 3 информационных байта. Для нашего примера (правый фрагмент), где вся область состоит из 24 горизонтальных строк и каждая строка содержит 24 пикселя, размер изображения будет занимать 1728 байт (24х24х3=1728 байт или 1,69 Кбайт). Кроме цветовых значений пикселов графический файл содержит заголовочную информацию, указывающую тип файла, число строк и количество пикселей в строке, а также в каком графическом редакторе создан файл, в каком корректировался, на какой операционной системе, когда и во сколько.
Самая известная растровая программа Adobe Photoshop, среди бесплатных аналогов самым мощным на сегодняшний день является графический редактор GIMP.
Следует отметить, что исключая некоторые специальные случаи, можно утверждать, что в Web нельзя использовать векторные объекты. Мы рассмотрим три типа файлов, используемых Web-дизайнерами:
Готовое изображение в GIMP оптимизируется при сохранении. Меню Файл⟶ Сохранить как... или комбинацией клавиш Shift+Ctrl+S. В окне Сохранить изображение необходимо выбрать расширение файла или внести его в ручную в верхней строке. От расширения зависят последующие окна и настройки оптимизации.
Оптимизация в формате GIF (расширение .gif)
Формат GIF (Graphics Interchange Format — формат обмена графическими данными) был разработан для передачи графических файлов между компьютерами с помощью модема. До недавнего времени являлся самым распространенным в сети. Этот формат использует сжатие по методу LZW (запатентованный алгоритм сжатия корпорацией Unisis). GIF ограничен 256 цветами, имеет глубину цвета 8 бит, как несложно догадаться, каждый пиксел использует один байт. Поддерживает прозрачность.
Формат GIF эффективен для сжатия изначально векторных изображений, если в них не присутствуют градиентные заливки или другие тоновые переходы. Это, как правило, изображения со сплошными тонами или повторяющимися цветами.
Рассмотрим окно системы. Оно как нельзя лучше подходит под оптимизацию в формате GIF, так как имеет ограниченно количество цветов.
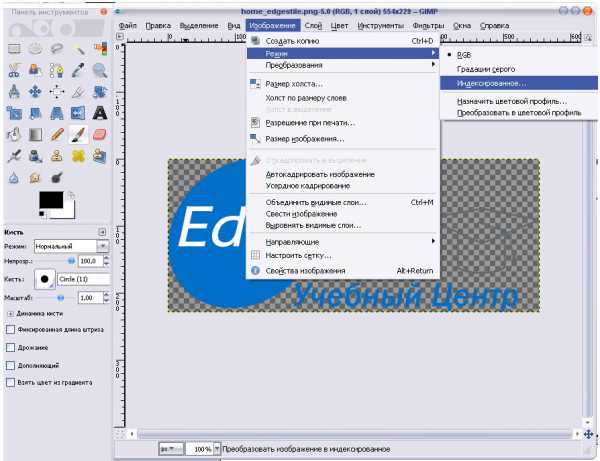
При сохранении в формате GIF в программе GIMP откроется окно с запросом о параметрах сохранения в цветном режиме или оттенках серого. Если экспортировать изображение в индексированное, то в автоматическом режиме цветность будет урезана до 256 цветов.
Оптимизация файлов в GIMP путем индексации в ручном режиме
Меню Изображение ⟶ Режим ⟶ Индексированное...
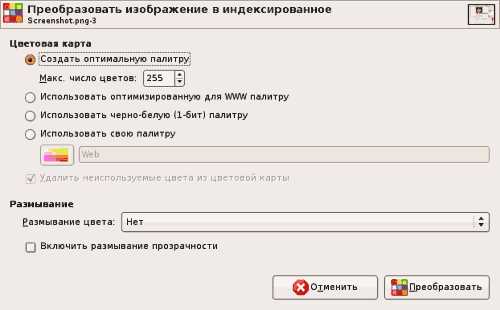
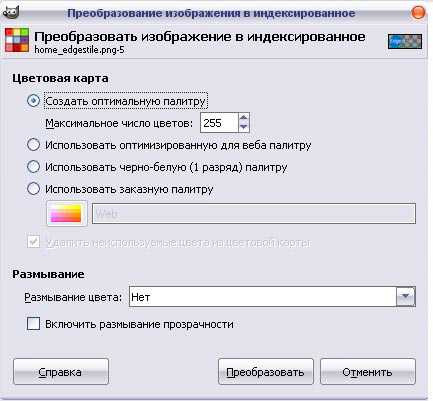
Окно Преобразовать изображение в индексированное содержит два раздела:
- Цветовая карта. Пункт Создать оптимальную палитру определяет максимальное количество цветов изображения. В нашем случае порядка 16-ти. Это самый удобный способ уменьшить количество цветов. Пункт Использовать оптимизированную для WWW палитру подразумевает цветность 256. Пункт Использовать черно-белую (1-бит) палитру говорит сам за себя, будет использовано 2 цвета — черный и белый. И, наконец, в пункте Использовать свою палитру можно выбрать уже готовые палитры, отредактированные или создать свои. При выборе последних трех методов активизируется пункт Удалить неиспользованные цвета из цветовой карты, лучше оставить его включенным, так как в этом случае оптимизированное изображение получиться с меньшим размером.
- Размывание цвета. Используются алгоритмы сжатия путем смешивания близко стоящих цветов. Для векторных файлов не подходят. В остальных случаях будут полезны. Пункт Включить размывание прозрачности рекомендуется при наличии в изображении прозрачных областей. Края изображения не будет резким и ребристым.

При сохранении индексированного файла в GIF, программа GIMP не выдаст запроса о преобразовании. Изображение в этом случае получается гораздо меньшего размера.
Оптимизация в формате PNG (расширение .png)
Формат PNG (Portable Network Graphics — Портативная сетевая графика) спроектирован в качестве конкуренции и в конечном счете замены формата GIF. Поддерживает как 24-битные, так и 48-битные изображения. Для представления изображений можно использовать 256 цветов.
Сжатие PNG оказывается не столь захватывающим, размер файла уменьшается, но не очень сильно. Если готовить иллюстрацию для публикации в Интернет, то для файлов действуют те же рекомендации, что и для GIF. В противном случае можно получить неоправданно большое изображение.

Оптимизация в формате JPEG (расширение .jpg)
Формат JPEG (Joint Photographic Expert Group — Объединенная группа экспертов по машинной обработке) основан на методе с потерей качества (lossy). Технология сжатия построена по принципу усреднения пикселов группы. Для представления информации этот формат может использовать миллионы цветов. Наиболее эффективен для фотографий и других тоновых (continuous-tone) изображений, в которых цвета соседних пикселов незначительно отличаются друг от друга.

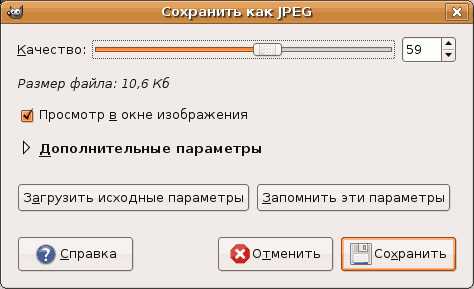
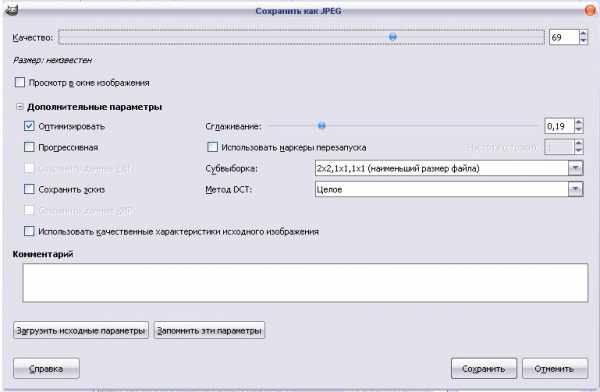
В окне Сохранить как JPEG движок позволяет выбирать необходимый уровень качества. При включении пункта Просмотр в окне изображения, можно видеть результат сжатия. Наилучшее преобразование характеризуется как без видимой потери качества (without visual loss of quality). Всегда приходится искать компромисс между качеством изображения и размером файла. В разделе Дополнительные параметры достаточно много настроек. Обычно используется только пункт Оптимизировать. Если готовить изображение для WEB, то остальные пункты либо увеличивают физический размер картинки, либо уменьшают его за счет качества (пункт Сглаживание, хотя иногда он необходим).

Изначально изображение «весило» 75,4 Кбайт, после оптимизации 10,6 Кбайт.
Желаем Успехов.
СВами
opencentr.ru
Оптимизация изображений для сайта с помощью gimp.org
Уже несколько раз писала о необходимости оптимизации изображений на сайте. Нашла в интернет хорошего помощника в этой области и решила поделиться.
Основные требования к изображениям на сайта какие? Пожалуй, следующие:
- Если хотите, чтобы сайт быстро открывался, картинки должны быть небольшого объема.
- Если хотите, чтобы ваши изображения были проиндексированы поисковыми системами и выдавались в поиске на первых местах, они должны быть оригинальными.
Я в статье Как создать меню группы вконтакте так подробно описала как создать это меню с помощью фотошопа (картинки получаются оригинальными в этом случае), но что делать, если у вас нет такой возможности. Этот пакет платный или его надо взломать, что не каждый человек может.
Конечно, есть Paint. Но, просто на слово поверьте или проверьте, эта программа – gimp дает гораздо больше возможностей.
Оптимизация изображений для сайта с помощью gimp.org
Так вот, в интернете есть сайт http://www.gimp.org/, который предлагает бесплатный графический редактор.GIMP является программой редактирования изображений. Это бесплатно распространяемое программное обеспечение для таких задач, как ретуширование фотографий, композиция изображения и других функций. Она работает на многих операционных системах и на многих языках
- Этот пакет установки работает на:
- Windows XP SP3 и XP x64 SP2
- Windows Vista
- Windows 7
- Windows 8 и Windows 8.1
- Windows Server 2003 с пакетом обновления 2 и 2003 R2
- Windows Server 2008 и 2008 R2
- Windows Server 2012 и 2012 R2
- Не работает на:
- Все, что было до Windows XP
- Windows RT
Удобство Gimp еще и в том, что прямо на сайте можно скачать руководство пользователя на следующих языках
- Китайский упрощенный
- Каталонский
- Датский
- Голландский
- Английский
- Английский
- Французский
- Немецкий
- Итальянский
- Японский
- Корейский
- Норвежский
- Русский
- Словенский
- Испанский
- Шведский
Прикольно, что можно получить еще и ответы на ваши вопросы на этом же сайте. В придачу, Gimp проста в освоении.
На данный момент есть еще неофициальный сайт ru с аналогичным названием. Там можно скачать версию на русском языке. Я стараюсь пользоваться оригинальными программами, но это уже на ваш выбор.
Лично я считаю, что каждый веб-мастер должен уметь работать хоть с одним подобным пакетом, если хочет сделать свой сайт лучше.
Надеюсь, вам эта информация будет полезной.
Удачи!

Это тоже может показаться вам интересным:
http://vkpluss.ru/seo/optimizaciya-izobrazhenij-dlya-sajta-gimp-org.html2015-04-08T11:45:28+00:00НадеждаSEOgimp.org,оптимизация изображений для сайтаУже несколько раз писала о необходимости оптимизации изображений на сайте. Нашла в интернет хорошего помощника в этой области и решила поделиться. Основные требования к изображениям на сайта какие? Пожалуй, следующие: Если хотите, чтобы сайт быстро открывался, картинки должны быть небольшого объема. Если хотите, чтобы ваши изображения были проиндексированы поисковыми системами и выдавались...
Надежда Трофимова[email protected]Блог vkpluss.ruvkpluss.ru
Оптимизация web графики и картинок
Оптимизация графики для web
Оптимизация графики является очень важной составляющей процесса подготовки изображения к публикации в Web. Смысл оптимизации графики состоит в уменьшении размера изображения с сохранением достаточного его качества. Размер оптимизированного изображения должен составлять не более 25Кб. Изображение, которое слишком много весит будет долго загружаться на экране и, тем самым, испытывать терпение пользователя, открывшего страницу вашего сайта.
Форматы представления изображений в Интернет
В Интернете размещаются изображения трёх графических форматов:
GIF
Особенности: Поддерживает палитру в 256 цветов, поддерживает 1 уровень прозрачности (100%)
Тип сжатия: без потерь.
Применение: Применяется для изображений, содержащих крупные области одного тона. Для изображений небольшого формата.
PNG
Особенности: Поддерживает палитру в 256 цветов, поддерживает различные уровни прозрачности (не во всех браузерах корректно отображается)
Тип сжатия: без потерь
Применение: Изображения, содержащие крупные области одного цвета, обводку, мелкий шрифт.
JPEG
Особенности: поддерживает палитру более 16 млн. цветов. Не поддерживает прозрачность.
Тип сжатия: с потерей качества
Применение: полноцветные фотографические изображения.
Оптимизация графики в GIMP
GIMP - бесплатный графический редактор, аналог Photoshop.
Оптимизация в GIF и PNG:
- Откроем изображение (Файл/Открыть)
- Зададим изображению режим "Индексироанные цвета" (Изображение/Режим/Индексированные цвета) См. рис. 1.
 Рис.1
Рис.1 - Задайте цветовую карту "Создать оптимальную палитру" или "Использовать оптимизированную для веба палитру", если изображение содержит малое количество цветов (рис.2).
 Рис.2
Рис.2 - Сохраняем изображение в нужном формате (GIF или PNG) прописав его вручную в поле "Имя" или выбрав из списка "Выберите тип файла (по расширению)"
JPEG
- Откройте нужное изображение в GIMP (Файл/Открыть).
- Для его оптимизации из верхнего меню выберите команду Файл/Сохранить как.
- В появившемся окне выберите для файла расширение, прописав его вручную в поле "Имя", либо выбрав его из списка "Выберите тип файла (по расширению)". Нажмите "Сохранить"
- В появившемся окне Вы можете, перемещая бегунок для парметра "Качество" Вы можете найти оптимальное с Вашей точки зрения соотношение Качество изображения/размер файла. Также задав параметр "Сглаживание" в разделе "Дополнительные параметры" Вы можете сгладить появившиеся в результате снижения качества нежелательные резкие границы между разными цветовыми областями.(рис.3)

О том, как оптимизируется графика в Adobe Photoshop вы можете узнать, изучив наши дистанционные курсы html css: "HTML, CSS и оптимизация графики для web".
edu.edgestile.ru
Как ускорить сайт
Здравствуйте уважаемые начинающие оптимизаторы. Продолжим тему Работа с изображениями.
В этой статье узнаем про более продвинутый способ облегчения картинок.
Более продвинутый — это графический редактор GIMP. Именно его рекомендует Google для оптимизации изображений.
И эта рекомендация не безосновательна.
Правда придётся в начале повозиться с настройкой и установкой специального плагина, но об этом я вам сейчас подробно расскажу, зато потом, работать будет одно удовольствие.
Помимо базовой оптимизации, выполняемой редактором GIMP при загрузке изображения, и составляющей 10 порядков ±, можно применить дополнительные опции, и ещё облегчить картинку вручную.
При этом, все изменения, происходящие с изображением, а так же с его весом, наглядно показываются в окне редактора.
Скачать редактор лучше с его официального сайта www.gimp.org.

Здесь нажимаем Download, и переходим на следующую страницу, для закачки именно последней версии редактора.
На этой странице выбираем самое первое предложение (на сегодняшний день, это Download GIMP 2.8.14).
Программа начнёт загружаться на Ваш компьютер, после чего её нужно будет установить, но страницу с которой Вы загрузили редактор, пока не закрывайте.
После установки (стандартная), возвращаемся на страницу загрузки, и опустившись немного вниз, в меню GIMP User Manual, выбираем Russian (24.9 MB).
Это руководство по эксплуатации. Его тоже нужно загрузить и установить. Установка так же стандартная, и по умолчанию, будет выполнена в папку редактора.
Само руководство можно не читать, так как написано оно не иначе, как для самих же разработчиков. А наш интерес в том, что теперь интерфейс программы будет на русском языке.
Но это ещё не всё. Сам редактор оптимизацию не производит, для того чтоб реализовать эту функцию, к нему нужно добавить плагин.
Получить его можно совершенно бесплатно, просто скачав его с моего Яндекс. Диска по этой ссылке.
Скачав Zip c плагином, определим, куда его установить. Запускаем редактор из меню «Пуск».

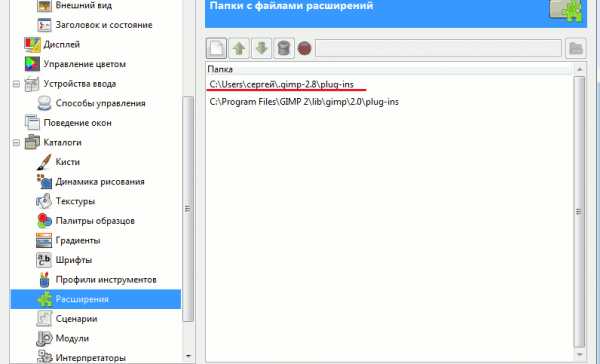
Выбираем: Правка > Параметры > Каталоги. Открываем каталоги, нажав на крестик, и выбираем «Расширения».
В правом окне будет показана папка, в которую нужно установить плагин.

Копируем Zip с плагином, идём в указанную папку на нашем компьютере, вставляем, распаковываем (Zip потом можно удалить), возвращаемся в редактор, и закрываем окно с каталогами, просто нажав на крестик.
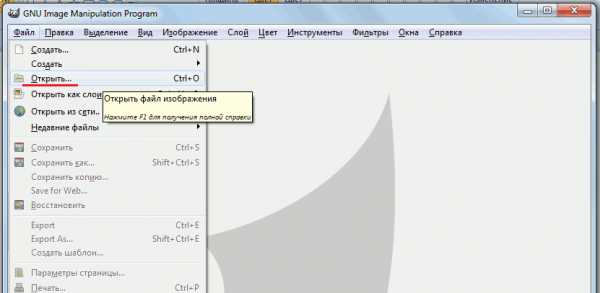
Следующий шаг — Файл > Открыть.

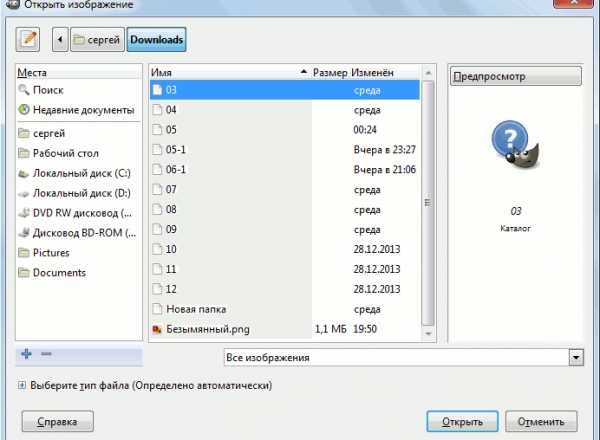
Откроется интерфейс Вашего поисковика, где в любой из Ваших папок, можно выбрать файл для оптимизации.

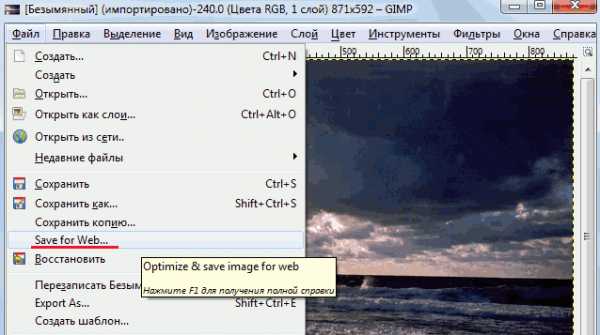
Выбираем изображение, оно появляется в окне редактора, и снова: Файл.
После загрузки изображения активизировалась опция Save-for-web. Это и есть плагин.

Выбираем, и открывается окно оптимизации. Первым делом смотрим в низ окна. Там показан вес оптимизированного изображения.
Эта картинка, изначально весила 1100 kB, теперь, как видите, осталось 102 kB.
Вот теперь можно попробовать сделать что-то вручную. Для этого, в левом поле, есть несколько инструментов.

Я не буду описывать каждый из них отдельно. Думаю Вы сами сначала попробуете поменять форматы, и посмотреть, в каком из них изображение будет легче.
Хотя нет, про один всё же расскажу, а то Вы его не заметите из-за мелкости исполнения. Это маленький синий квадратик с плюсом.

Супер классная опция. Открыв её Вы увидите две строки Width и Height, в которых можно изменять размер изображения, не обрезать, а именно уменьшать.
Фишка в том, что вместе с размером изменяется и вес картинки, без потери качества.
Затем можно вернуться обратно, поиграть с ползунками и посмотреть, как меняется качество картинки и её вес.
Можно обрезать, просто сдвинув границы к центру, и ещё уменьшить значение внизу окна.
В общем — полёт для творчества.
Что меня ещё приятно удивило, это то, что многие картинки, оптимизированные до этого в Image Optimizer, в GIMP удалось ещё немного облегчить, без потери качества, особенно формат PNG.
Так что берите, осваивайте GIMP, ускоряйте загрузку сайта, и занимайте высокие места в поиске, на зависть конкурентам.
В следующей статье научимся делать фирменную надпись на изображении.
Желаю творческих успехов.
Перемена
Сара вернулась с базара-Ох Мойша, мне там такого наговорили!!! Последними словами обзывали.-Сколько раз тебе говорить — не ходи туда, где тебя все знают.
Негр сидит на лавочке, и читает еврейскую газету.Мимо проходит еврей-Хм! Ему ещё мало, что он негр!
Файл robots.txt для WordPress < < < В раздел > > > Как сделать надпись на картинке
starper55plys.ru
Создание и оптимизация CSS спрайтов в Gimp
Создание и оптимизация CSS спрайтов в Gimp
На странице CSS спрайты мной был опубликован обзор трёх генераторов CSS-спрайтов – программ для автоматического создания спрайтов CSS, реализующих прогрессивную технологию увеличения скорости загрузки веб-страниц. В этом обзоре будут рассмотрены создание и оптимизация CSS-спрайтов в бесплатно распространяемом графическом редакторе Gimp. Кроме простого и лёгкого создания спрайтов и необходимых стилей (CSS) этот редактор позволяет не только объединить изображения в css спрайты, но и оптимизировать и уменьшить размер полученного спрайта. Помимо этого также имеется возможность задать нужные опции стилей и оптимизировать и их. И всё это не отходя от кассы, то есть, не выходя из программы и не пользуясь другими приложениями.
Сначала несколько оговорок и ссылок. На написание этого обзора меня натолкнула статья с сайта GIMP Plugin Registry, где опубликован плагин CSS WebSprites. В ней достаточно подробно описывается создание CSS спрайтов и стилей для них в редакторе Gimp с помощью упомянутого плагина. Статью можно найти на сайте GIMP Plugin Registry. Некоторые подробности о плагине (на португальском) можно найти на сайте автора Hmagalhaes. Оптимизация спрайтов с помощью плагина Save for Web навеяна материалами с сайта Антона Лапшина GimpArt.Org.
Пример создания и оптимизации CSS-спрайтов будет рассмотрен для юниксовой версии Gimp. Для пользователей Windows будут делаться оговорки, где необходимо. Сначала я опишу процесс создания и оптимизации спрайтов, а в конце приведу для заинтересовавшихся пользователей ссылки на необходимый инструментарий. Этот обзор, как и другие мои опусы, не претендует на какую-либо гурувость или менторность и предназначен для среднестатистических пользователей.
Хочу особо подчеркнуть,что все действия по объединению изображений, созданию CSS спрайта и созданию стилевого файла проводились в юниксовой версии Gimp 2.6.12. Чуть позже, после написания этой статьи я все же решил установить Gimp под Windows. Установил последнюю версию на момент написания статьи (2.8.6) и проверил работу плагинов под Windows. Результат аналогичный и даже лучше, поэтому кое-где по тексту я сделал вставки по работе в Windows.
Создание и оптимизация CSS-спрайтов в Gimp
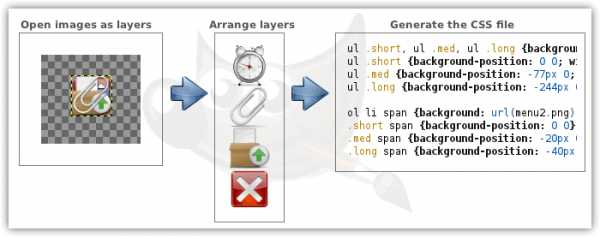
Создание спрайтов осуществляется за три шага.

Алгоритм работы следующий:
- Открываем нужные для создания спрайта изображения как слои
- Выравниваем (упорядочиваем) слои по горизонтали или вертикали
- Создаём CSS-файл
Основная работа сделана. Далее для полноценного примера нам предстоит сделать еще несколько шажков:
- Оптимизировать и сохранить полученный мастер-спрайт (лучше в формате PNG)
- Создать демонстрационную веб-страницу с необходимой HTML-разметкой
- Посмотреть результат
А теперь рассмотрим все это более подробно.
Открываем нужные для создания CSS-спрайта изображения как слои
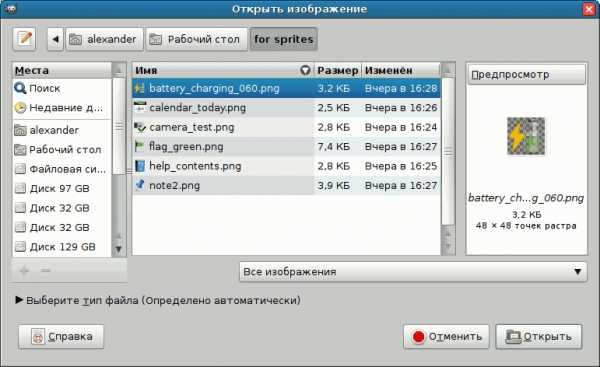
Я заранее положил нужные тестовые картинки в отдельную папку для удобства работы. Для простоты и чистоты эксперимента выбран формат файлов PNG, с этой же целью выбран и одинаковый размер картинок 48х48 px. Чтобы объединить изображения в CSS спрайт открываем Gimp и в меню Файл выбираем пункт Открыть как слои.

В открывшемся диалоге находим подготовленную папку с исходными изображениями и множественным выбором через CTRL или SHIFT открываем нужные картинки. Я загрузил их все.

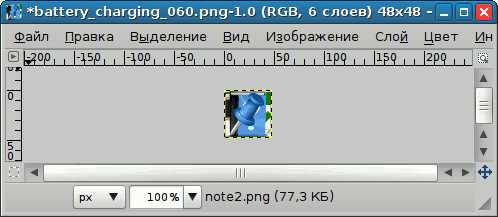
Изображения на рабочем пространстве программы будут выглядеть как стопка слоёв, одно под другим.

Переходим к следующему шагу нашей работы.
Выравниваем (упорядочиваем) слои по горизонтали или вертикали
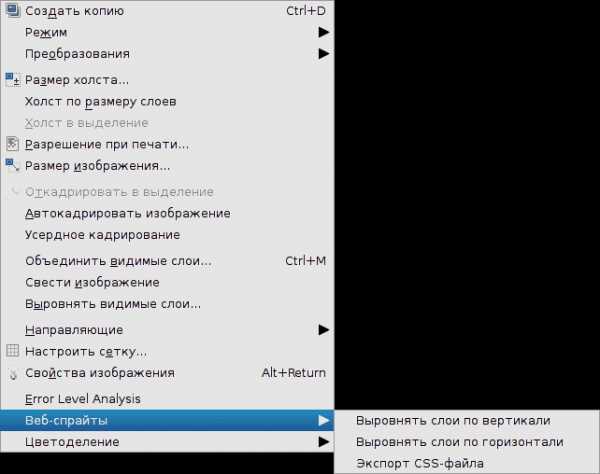
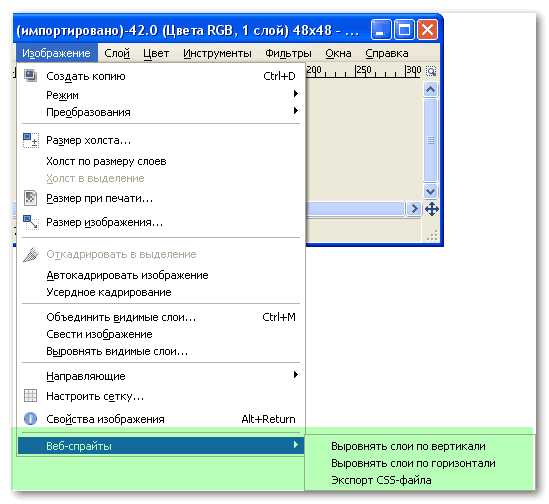
Плагин CSS WebSprites, который позволяет создать в Gimp'е CSS-спрайты, добавляет в меню Изображение пункт Веб-спрайты.

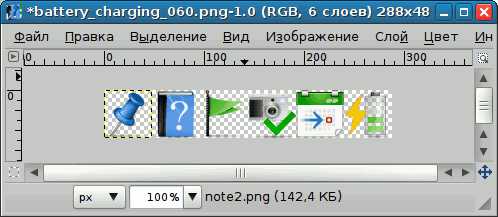
Этот пункт меню содержит три подпункта, в этом шаге мы остановимся на первых двух. Их назначение понятно без особых пояснений – они растягивают стопку слоёв-изображений по вертикали или горизонтали соответственно. Таким образом создаётся мастер-спрайт (спрайт-лист) с вертикальной или горизонтальной компоновкой. Выберем для нашего примера горизонтальную компоновку. На скриншоте внизу посмотрим результат наших действий.

Если заглянуть в свойства изображения, то можно увидеть его размер 288х48 px. Отсюда можно сделать заключение, что программа просто склеила исходные изображения в ленту без создания промежутков (смещений, отступов) между спрайтами и их границами, которые создаются некоторыми специализированными генераторами спрайтов (см. предыдущий обзор CSS-спрайты). Эти промежутки (по мнению некоторых пользователей) предохраняют визуализацию спрайтов от различных накладок при просмотре страницы в браузере с пользовательским изменением масштаба просмотра (см. предыдущий обзор CSS-спрайты). Лекарством от этого недуга (опять же по мнению пользовательского сообщества) может послужить создание страховочных отступов в стилевом файле. Переходим к следующему шагу.
Создаём CSS-файл
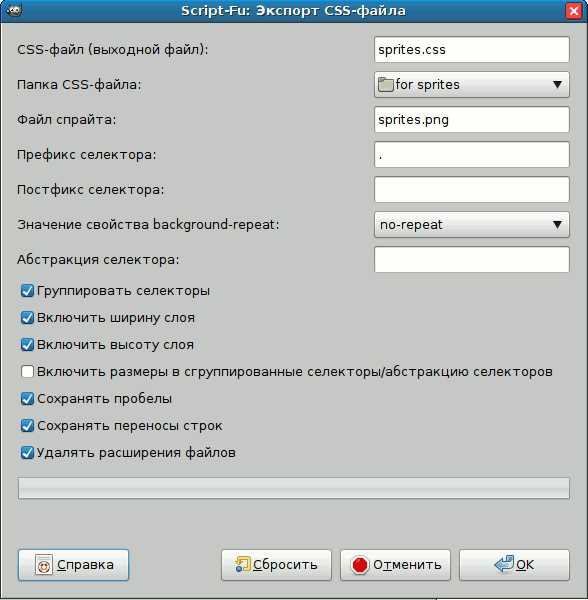
Чтобы создать стилевой файл для нашего CSS-спрайта, выберем третий пункт в меню Изображение > Веб-спрайты, а именно Экспорт CSS-файла. Появляется диалоговое окно следующего вида.

Пояснения к этому диалогу я приведу из упомянутого выше первоисточника. При создании CSS-файла программа использует имена каждого слоя в качестве имен селекторов.
Имеющиеся параметры:
- CSS-файл – Введите здесь имя выходного CSS-файла
- Папка CSS-файла – Папка для сохранения CSS-файла
- Файл спрайта – Имя мастер-спрайта, которое будет использоваться в стилевом файле
- Префикс селектора – Префикс, добавляемый к каждому селектору CSS. Например, вы делаете меню, в котором каждый элемент является пунктом списка "li" и идентифицируется как класс CSS, поэтому очень удобно установить префикс "li"
- Постфикс селектора – Постфикс, добавляемый к каждому селектору CSS. Используется также для удобства создания стиля и разметки страницы
- Значение свойства background-repeat – Выбор соответствующего значения указанного свойства
- Абстракция селектора – С его помощью можно уменьшить избыточность в файле CSS, то есть слегка оптимизировать его. Например, вы делаете меню, в котором каждый элемент является пунктом списка "li", то установите абстракцию "li". При этом свойства, такие как "background-image" будут установлены только в этой абстракции, а не в каждом селекторе
- Группировать селекторы – Отметьте эту опцию для группировки селекторов в одно уникальный правило, чтобы установить свойства, как "background-image" только один раз, чтобы уменьшить избыточность CSS. Используйте эту опцию при невозможности использования абстракции селекторов.
- Включить ширину слоя – Включает ширину каждого слоя в CSS
- Включить высоту слоя – Включает высоту каждого слоя в CSS
- Включить размеры в сгруппированные селекторы/абстракцию селекторов – Используйте эту опцию, чтобы установить ширину и высоту только на сгруппированные селекторы и/или на абстракцию селекторов. В этом случае будут использованы размеры первого слоя
- Сохранять пробелы – Отключите эту опцию, чтобы удалить все необязательного пробелы из стилевого файла
- Сохранять переносы строк – Отключите эту опцию, чтобы удалить все необязательного разрывы строк из стилевого файла
- Удалять расширения файлов – Удаляет расширения файлов в именах слоёв (естественно вместе с точкой). Эту опцию лучше не отключать во избежание неожиданных накладок, поскольку точки также используются в CSS.
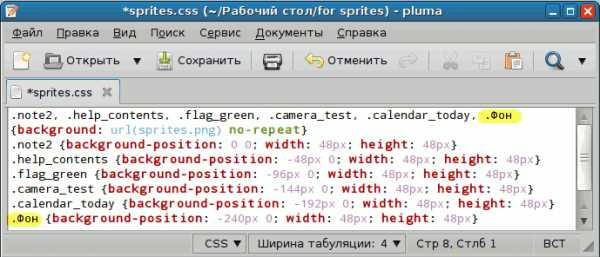
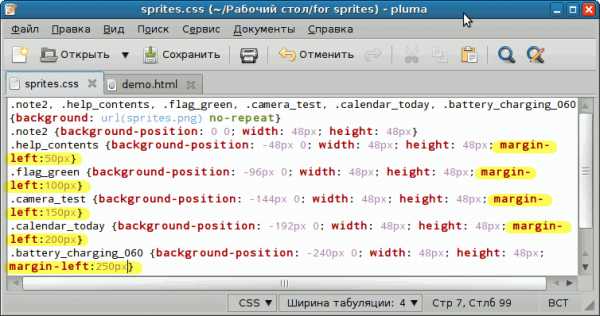
Не мудрствуя лукаво я оставил все опции по умолчанию за некоторыми исключениями: установил нужную папку вывода и установил префикс селекторов в виде точки, поскольку предполагаю использовать их в виде классов. Увидеть выбранные параметры можно на вышеприведенном скриншоте. Нажимаем на кнопку OK и посмотрим на созданный CSS-файл, в котором среди прочего мы хотим увидеть координаты css спрайта (значение свойства background-position).

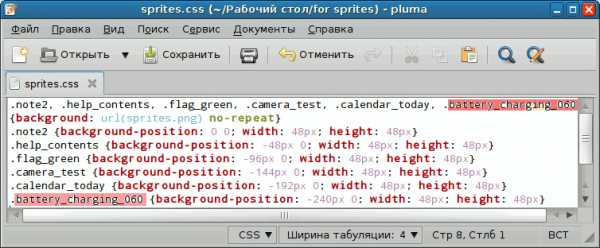
Смотрим и видим, что координаты присутствуют. Кроме этого видим, что возможности для оптимизации стиля я недоиспользовал: можно было за счёт выбора нужной опции указать размеры картинок только один раз в сгруппированных селекторах (поскольку картинки у меня все одного размера) и убрать необязательные пробелы. С другой стороны главная моя задача показать возможность создания CSS-спрайтов в редакторе Gimp, а заинтересованные пользователи могут испытать все возможности плагина CSS WebSprites. Хуже другое, у меня было 6 исходных картинок и одна из них почему-то не отображена в стиле. Все стало понятно, когда я увидел неизвестную мне картинку под названием Фон. Видимо, программа считает нижнюю картинку в стопке слоев фоном и, не смотря на имеющееся у неё имя, самовольно назвала её фоном. Досадно, но докапываться до причин сего явления я сейчас не буду (может сделал что-то не так), а просто поправлю стилевой файл. Вот таким он стал (см. ниже). Позже я перепроверил создание стилевого файла. С завидной регулярностью при разном количестве картинок, при смешанной загрузке и с разными именами один из селекторов всё равно получал имя Фон вместо наименования по соответствующей картинке. Программа или скрипт загружала картинки в обратном алфавитном порядке, а фоном становилась картинка, имя которой было первым в прямом алфавитном порядке. (При работе под Windows этого не наблюдалось – все селекторы имели имена исходных картинок. Может быть версия Gimp посвежее, может еще что-нибудь).

Идем дальше.
Оптимизируем и сохраняем полученный мастер-спрайт
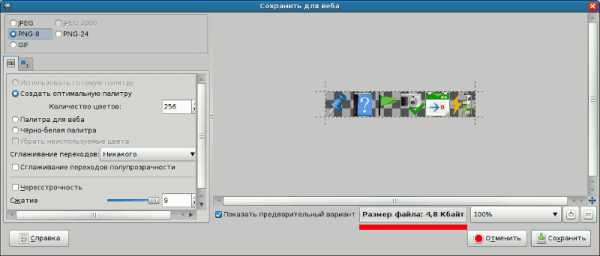
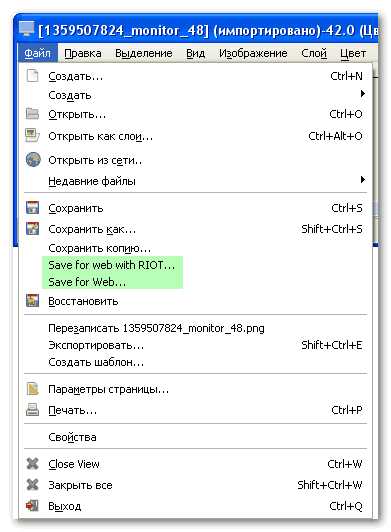
Для этого переходим в меню Файл и выбираем пункт Сохранить для веба.

В открывшемся диалоге плагина Save for Web я установил параметры оптимизации, указанные на скриншоте и сохранил полученный мастер-спрайт в нужную мне папку.

Обратите внимание на размер оптимизированного файла и сравните его с суммарным размером исходных картинок, из которых он состоит. Посмотреть их можно на этом скриншоте. Разница очевидна. (Здесь я немного слукавил: исходные изображения в примере имеют глубину цвета 24 бит, а результирующий мастер-спрайт имеет глубину цвета 8 бит. В случае картинок с одной глубиной цвета и входных, и выходной – разница не столь значительна, но достаточно существенна.)
Вот созданный мастер-спрайт в чистом виде. Для наглядности он обведен рамкой.
Пойдем дальше.
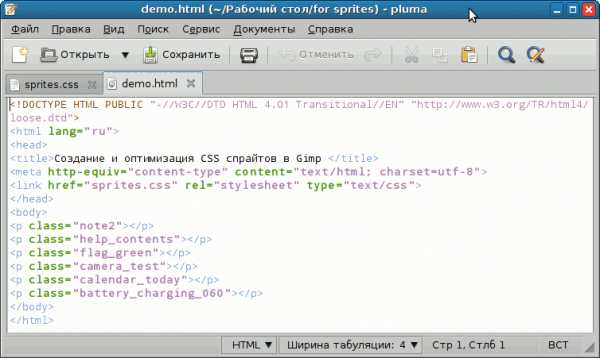
Создаем демо-страницу.
Чтобы использовать полученные css спрайты на веб-странице, я собрал все нужные файлы в одну папку. В ней находятся наш мастер-спрайт, стилевой файл и там же я помещу демо-html с такой вот разметкой.

Кроме этого для наглядности просмотра в браузере я добавлю в стилевой файл различные отступы в некоторые селекторы.

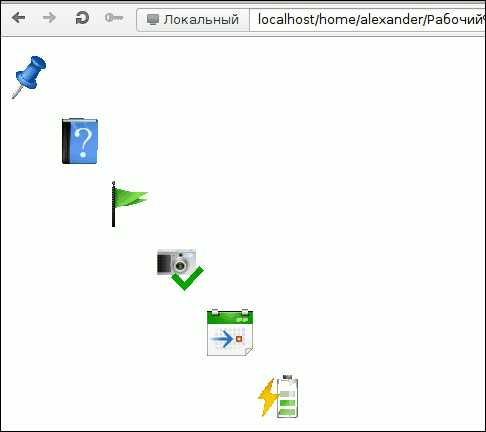
Открываем демонстрационную страницу в браузере. На скриншоте ниже приведен её фрагмент. Расположение картинок лесенкой за счет отступов в селекторах наглядно показывает один из многих вариантов возможного размещения нужных картинок в нужных местах веб-страницы. Можно было бы применить обратный или произвольный порядок размещения картинок в HTML-разметке, было бы ещё наглядней.

Ну, вот и всё. Задача выполнена. Созданы CSS-файл, CSS-спрайт и демо-страница. Этот пример показывает, что в Gimp можно просто и эффективно создавать и оптимизировать CSS-спрайты. Причём есть возможность оптимизации как стилей, так и изображений. Мне кажется, он может пригодиться для создания с нуля современных стильных меню из спрайтов с применением rollover-эффекта изображений на CSS. Возможностей для создания различных кнопок и других графических элементов для веб-страниц в редакторе предостаточно. Загляните в меню Файл > Создать – чего там только нет: и кнопки, и логотипы и текстуры, и темы веб-страниц… Загляните в меню Фильтры > Веб, здесь есть возможность порезать картинку, а также создать карту-изображение. Покопавшись немного можно нарыть еще массу возможностей, было бы желание.
Вдогонку
Ранее я несколько скептически относился к созданию CSS-спрайтов при помощи графических редакторов и предпочитал использовать специализированные генераторы спрайтов (см. предыдущий обзор CSS спрайты). Но связка бесплатного Gimp с плагинами CSS WebSprites и Save for Web заставила изменить мое мнение. Действительно, очень редкие генераторы CSS-спрайтов имеют в своём арсенале средства оптимизации графики, поэтому приходится прибегать к сторонним программам или сервисам. Сам же чрезвычайно мощный Gimp позволяет или подправить графику, используемую в спрайтах, или создать её под свои нужды с нуля. Возможности этого редактора впечатляют. Вот только один пример. Я говорил о том, что для визуализации картинок при масштабируемом просмотре, желательно иметь промежутки (зазоры, отступы, смещения) между картинками в спрайте. В нашем примере их не было, но ничто не мешало мне увеличить размер холста одной картинки в стопке слоёв (меню Изображение > Размер холста), отцентрировать картинку на увеличенном холсте и применить полученное ко всем слоям в стопке – зазоры созданы-с. Всё это делается быстрее, чем вы прочитали этот текст – за три-четыре клика. Попробуйте и убедитесь в этом сами. При использовании в спрайте картинок разных размеров тоже возможны варианты (меню Слой > Границы слоя). И всё это делается в редакторе, не выходя никуда. Если хотите, можно использовать весь арсенал этого мощного редактора для модернизации изображений под свои нужды. Понравилась мне также возможность задать некоторые параметры создаваемого стилевого файла. Этой возможностью не могут похвастаться некоторые специализированные онлайн-сервисы и программы по созданию CSS-спрайтов. То, о чем я сказал, лежит на поверхности, а если копнуть поглубже… Пользователи, которые (я надеюсь) решат попробовать этот метод создания CSS-спрайтов, найдут свои изюминки.
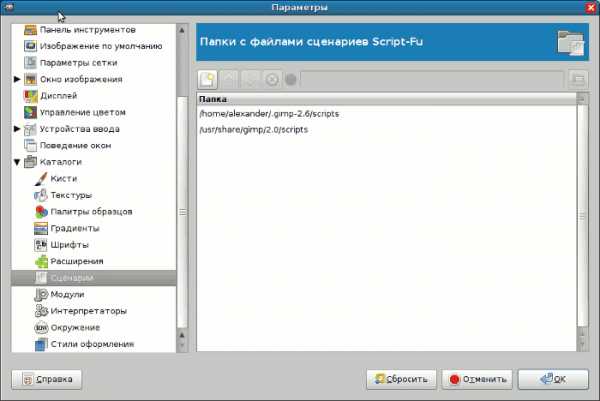
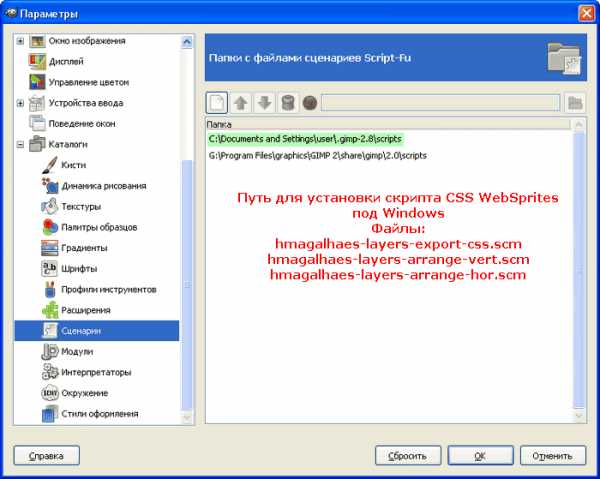
Где взять упомянутые плагины? Посмотрите на ссылки в начале обзора. На сайте Антона Лапшина есть ссылки на загрузку плагина Save for Web как для Windows-, так и для Unix-систем. Плагин для Unix по ссылке с его сайта устанавливается традиционно и вкупе с кучей других плагинов. Плагин для Windows я не устанавливал, у меня нет Gimp под Windows. Плагин для Windows (webexport.exe) устанавливается в папку расширений, чуть ниже я приведу скриншот для Windows XP. Второй плагин CSS WebSprites можно скачать по второй ссылке в английском и португальском варианте. Тем кто не владеет ни тем ни другим языками или предпочитает русский, предлагаю скачать русифицированный мной плагин со страницы скачивания русификаторов. Он состоит из трёх небольших файлов и упакован в zip-архив. Я установил его в папку Скрипты для Gimp, для этого надо просто скопировать файлы плагина в эту папку. На скриншотах этого обзора вы видели переведенный плагин в работе. Как найти упомянутую папку для установки плагина? Легко. Открываете программу, затем переходите в меню Правка > Параметры, далее в открывшемся окне настроек щелкаете по треугольничку (или плюсику) Каталоги, находите пункт Сценарии, щелкаете по нему и видите такую картину.

На правой панели указаны пути к папкам для сценариев. У себя я установил файлы плагина по первому пути. Это справедливо для Unix, какие пути увидят пользователи Windows мне неведомо, но сложного здесь ничего нет ниже будут приведены скриншоты пути для установки плагинов под Windows. Кстати, для Gimp под Windows существует еще один плагин для оптимизации графики, созданный на базе Riot (Radical Image Optimization Tool). Мне кажется, этот плагин эффективнее уже упомянутого (так оно и оказалось при последующем тестировании). Найти его можно на сайте разработчика программы Riot.
Приведу скриншоты для пользователей Windows:
Вид пункта меню плагина CSS WebSprites в меню Изображение для Gimp под Windows.

Вид пунктов меню плагинов Save for Web и Save for Web with Riot в меню Файл для Gimp под Windows.

Путь установки плагина Save for Web для Gimp под Windows.

Путь установки плагина CSS WebSprites для Gimp под Windows.
Пожалуй, все.
Мой обзор не претендует на полноту, но я достаточно подробно описал то, через чего прошёл сам. Думаю, среднестатистический пользователь, каковым я и сам являюсь, почерпнет что-то новое для себя.
Рекомендую еще несколько моих опусов о css спрайтах и иже с ними:
Спасибо за то, что вы это всё прочитали.
Если понравилось, поделитесь с друзьями.
a-v-i.ru
Оптимизация изображений - SEO своими руками
Контент сайта состоит не только из текста, но также из изображений, видео- и аудио файлов.
Если на продвигаемой странице помимо текста есть изображения, видео или аудио, то это является достаточно существенным плюсом.
Наиболее часто на страницы добавляются именно изображения, так как подобрать их проще всего. Как правильно использовать изображения в тексте на страницах сайта мы и рассмотрим в данном уроке.
Какие изображения использовать
Очень желательно использовать изображения, сделанные собственноручно, либо купленные на специальных сайтах. Однако это дорого и трудозатратно, поэтому лучше все-таки публиковать изображения, взятые из общего доступа, то есть из интернета.
Брать их нужно с англоязычного интернета, чтобы не использовать изображения, которые уже опубликованы на каждом втором русскоязычном сайте. Как это делается.
Открываем Google и внизу страницы переходим по ссылке «Google.com».
Далее вбиваем название нужной нам картинки на английском языке и жмем «Картинки».
После этого выбираем понравившееся изображение, проверяем, чтобы оно было опубликовано именно на англоязычном сайте и сохраняем его на компьютер.
Если вы не знаете английского языка – используйте переводчик.
Сохраненное изображение желательно обработать в графическом редакторе, ведь оно, как и текст, может быть неуникальным.
Как предать изображению уникальности
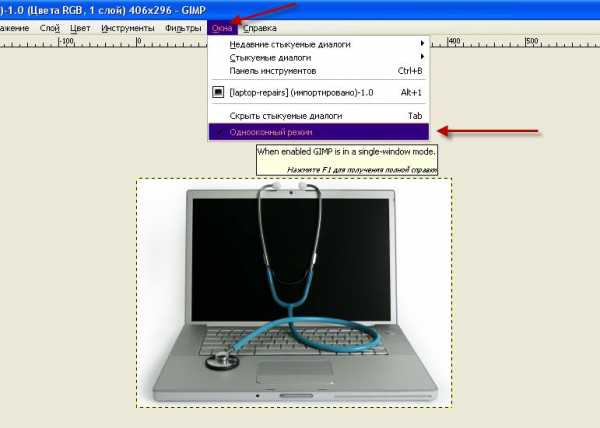
Рассмотрим варианты уникализации изображения с использованием графического редактора GIMP, который является бесплатным и достаточно функциональным.Для начала открываем изображение в программе, для дальнейшей работы с ним. Сразу для удобства в меню «Окна» выбираем «Однооконный режим».
Теперь варианты обработки изображения.
Отражение по горизонтали
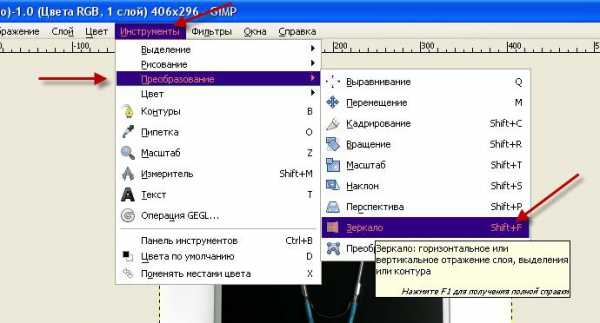
В меню выбираем «Инструменты» — «Преобразование» — «Зеркало».
После этого кликаем курсором на изображение для его зеркального отображения и получаем вот что. Стоит отметить, что безболезненно отображать по горизонтали получается далеко не все изображения.
Вращение
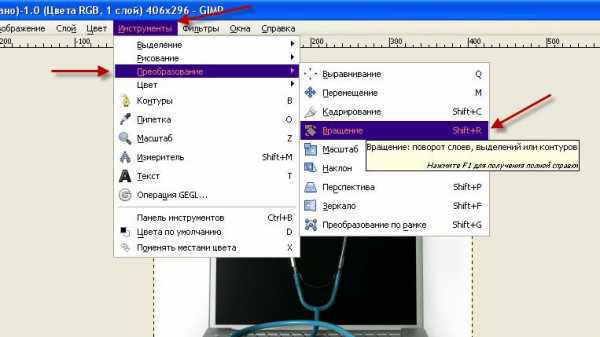
В меню выбираем «Инструменты» — «Преобразование» — «Вращение».
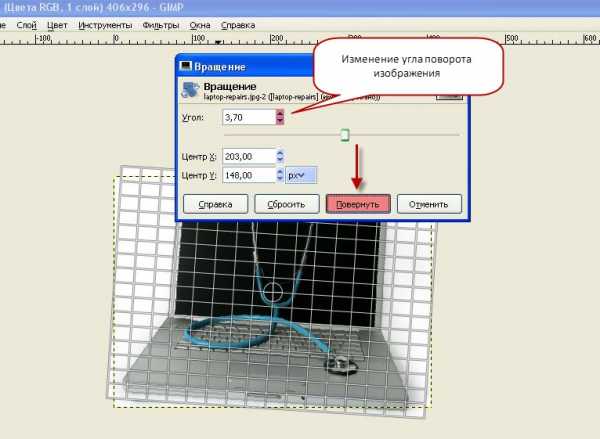
В открывшемся окошке указываем угол, на который необходимо развернуть изображение. Чем больше угол, тем выше будет уникальность, но не стоит увлекаться, так изображение может некорректно смотреться сильно развернутое (рекомендуем делать 15 градусов или чуть больше, но можно и меньше).
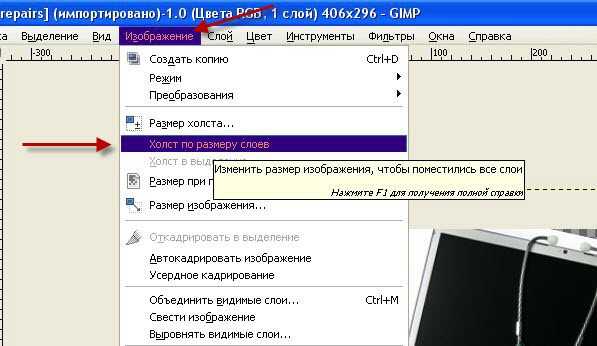
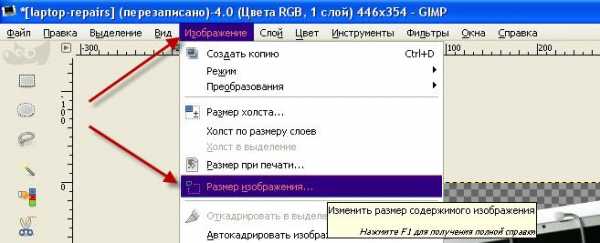
Чтобы изображение не обрезалось при вращении необходимо увеличить холст (фон, на котором оно находится). Для этого в меню выбираем «Изображение» — «Холст по размеру слоев».
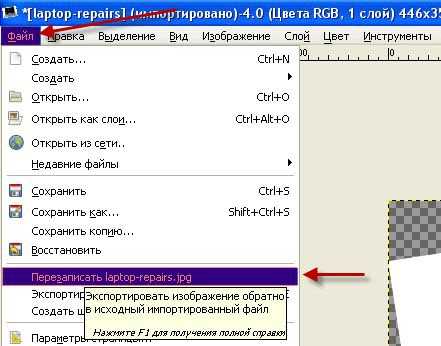
Отражения по горизонтали и разворота в большинстве случаев хватает для придания изображении уникальности.Чтобы сохранить изменения, сделанные в GIMP, выбираем в меню «Файл» — «Перезаписать…».
В открывшемся окне нажимаем кнопку «Экспорт». Все мы получили отредактированное изображение, отраженное по горизонтали и немного развернутое.
Проверяем уникальность данного изображения тут и получаем ноль совпадений.
Правильная публикация изображений
Название изображений желательно делать русскоязычные, но на латинице. Пример: remont-noutbukov.png. Разделять слова нужно знаком тире, а не нижним подчеркиванием.
Изображения необходимо использовать только следующих форматов: gif, jpeg и png, так как в других форматах они не индексируются, либо индексируются, но очень медленно и неохотно.
Вес используемых на веб-страницах изображений не должен превышать 300-400 КБ, иначе страницы будут слишком долго грузиться (оптимально до 100 КБ).
Размер изображений желательно ограничивать 600px по высоте и ширине, а для открытия больших изображений использовать увеличение по клику.
Примечание:В GIMP для изменения размера изображения необходимо в меню выбрать «Изображение» — «Размер изображения».
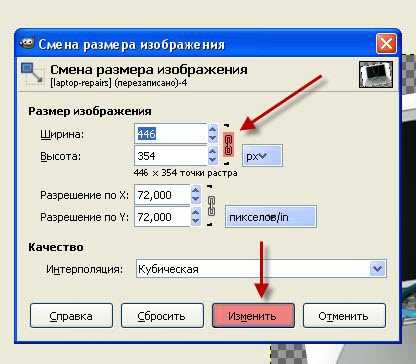
В открывшемся окне указать требующуюся ширину (длина изменится пропорционально автоматически), кликнуть по указанной на изображении ниже иконке и нажать кнопку «Изменить».
Не рекомендуется также использовать анимационные изображения, так как они мешают воспринимать другой контент и раздражают посетителей сайта.
При публикации изображений нужно делать их краткое описание, используя атрибут «atl» и «title».
Пример:<img src=»../wp-content/uploads/2012/08/Vargtroms-Studio.jpg» alt=»Логотип студии Vargtroms Studio» title=»Логотип студии Vargtroms Studio» />
Также желательно принудительно указывать размер изображения, используя атрибуты width (ширина) и height (высота) соответственно.
Пример:<img src=»../wp-content/uploads/2012/08/Vargtroms-Studio.jpg» width=»200″ height=»128″ />
Количество изображений
Число, используемых на странице изображений может быть любым, лишь бы они вписывались в структуру текста и не портили его внешний вид. Оптимально использовать 1-2 изображения, но можно и больше.
Важно, чтобы изображений не было слишком много, иначе страница будет медленно грузиться у людей с медленным интернетом, и они будут сразу ее закрывать, что негативно скажется на поведенческом факторе.
Примечание:Оптимизация изображений не является чрезвычайно важной, как, например, оптимизация текста, однако она позволяет существенно улучшить сайт и привлечь посетителей с Поиска по картинкам от Google и Яндекс.
На сайтах с небольшим количеством страниц оптимизировать изображения можно и нужно. А вот на сайтах, где число изображений превышает несколько сотен, заниматься оптимизацией не стоит, так как она займет слишком много времени.Это касается в первую очередь крупных интернет магазинов и различных информационных порталов, а также часто обновляемых блогов.
Обтекание изображений
Не существенным для продвижения, но важным для эстетики является положение изображений в тексте. Если они публикуются над или под текстом, то между ними и текстом должно быть небольшое расстояние.
Если изображения находятся сбоку от текста, то они должны им обтекаться, но в тоже время не соприкасаться с ним.
Для реализации аккуратного обтекания без соприкосновения используется универсальный атрибут margin для тега <img>, в котором указывается отступ имеющихся на странице элементов от текста.margin:5px 6px 7px 8px; — отступы указываются, начиная сверху и по часовой стрелке.
Пример:<img src=»../wp-content/uploads/2013/03/oformlenie_balkona_v_kvartire.jpeg» style=»margin:5px 6px 7px 8px;» />
Большинство CMS позволяют реализовывать отступы без «ковыряния» в коде. Например, в WordPress данная возможность выглядит следующим образом.
Обратите внимание, что на изображении атрибут margin прописывает по-другому. Данный вариант также работает, но первый является предпочтительным.
seo.gruz0.ru