Если Google пишет «Страница не оптимизирована для мобильных устройств». Оптимизация для мобильных устройств google
Google о новом алгоритме для мобильных
Нам ещё не известно, что собой представляет новый алгоритм, который Google планирует выкатить 21 апреля. Но уже сейчас Интернет бурлит слухами и предположениями. Множить их я не буду. Вместо этого предлагаю вам ознакомиться с ответами Андрея Липатцева, специалиста отдела качества поиска Google Россия, на мои вопросы.

Как называется алгоритм, который Google планирует выкатить 21 апреля?
Это изменение или обновление алгоритма называется #MobileFriendly или #ДляМобильных по-русски.
Алгоритм #ДляМобильных это только для мобильного поиска?
Если точнее, это изменение затронет только результаты Google Поиска на смартфонах.
Примечание: т.е. планшеты, как и десктопы, обновление не затронет.Т.е. привязка идёт именно к устройству.
Да, именно к устройству?
Что собой представляет алгоритм #ДляМобильных, на что он повлияет?
Страницы, хорошо приспособленные для показа на мобильных устройствах, будут ранжироваться выше страниц, которые не приспособлены. Все прочие факторы, конечно, остаются в силе, но это теперь ещё один дополнительный, важный фактор.
Можно ли сравнить концепцию мобильного и персонального поиска?
Уточнение: говорят, что выдача #ДляМобильных будет более динамичной и персонифицированной. Например, зависимой от геолокации, используемого устройства, профиля пользователя и т.д.Я бы не связывал эти два понятия. Персонализированные результаты доступны на любом устройстве или экране, при этом, на мобильном устройстве можно получить “деперсонализированные” результаты. Но в целом, факт заключается в том, что мы стремимся предоставлять пользователям полноценные решения, а не просто “результаты поиска”.
Слышал о таком подходе к мобильному сайту: меньше шума, ближе к цели – насколько это оправдано?
Уточнение: рекомендуют даже публиковать урезанный контент для мобильных устройств.Под таким названием я об этом подходе не слышал, но, кажется, понимаю, о чём речь. Конечно, решения такого рода веб-мастер волен принимать сам, без оглядки на поисковики. В частности, они непосредственно не влияют на то, как Google сканирует, индексирует или ранжирует страницы сайта.
Иногда имеет смысл, при оптимизации сайта для мобильных, использовать эту возможность для сокращения «шума» на страницах. Но на самом деле, стоит постараться выйти на новый уровень и добиться максимального преимущества перед конкурентами.
Задумайтесь о разных устройствах:
- Нравится ли вашим пользователям бардак на главной странице, только потому, что они смотрят на него на большом экране?
- Разберитесь, кто пользуется сайтом и настройте пути его использования так, чтобы они были просты, понятны и доставляли удовольствие вне зависимости от устройства.
- Поймите, что смартфоны (как и другие устройства: планшеты, носимые устройства, настенные панели и т.д.) предоставляют уникальные возможности для взаимодействия, недоступные в других форматах.
Самое простое, что можно сделать для ваших мобильных пользователей – убедиться, что ваш сайт позволяет легко связаться с вашей организацией по телефону.
Но не стоит останавливаться на этом. Рассматривайте каждую платформу, не как раздражающий фактор, а как возможность взаимодействовать с аудиторией и увлекать её, как никто другой.
Насколько плохо ставить ссылки с сайта у которого есть мобильная версия на сайт у которого её нет?
Ссылки делают возможным само существование сети. Они позволяют узнавать о новых страницах и переходить на них. В этом смысле они, конечно, «рулят». Но, если вернуться к вопросу – страница может считаться адаптированной для мобильных даже если ссылается на неадаптированную страницу.
Например, предназначенную для более крупных экранов, таких как десктопы. Для пользователей не всегда здорово попадать с неадаптированной страницы на адаптированную, но мы надеемся, что по мере развития сети и её всеобщего приспособления к мобильным устройствам эта проблема постепенно сойдёт на нет.
Что собой представляет оптимизация сайта под мобильные устройства?
Отличный вопрос! В обновлении #ДляМобильных на данный момент учитываются 4 критерия, которые выражаются четырьмя рекомендациями:
- используйте удобочитаемые размеры шрифтов;
- увеличьте размер активных элементов на странице;
- настройте область просмотра;
- адаптируйте размер контента для области просмотра.
Как именно вы это реализуете, не столь важно: мы стремимся распознавать все возможные конфигурации.
Подробнее на нашем сайте для разработчиков: http://goo.gl/VUeTlY.Важно понимать, что само по себе наличие сайта или раздела сайта, который вы, как веб-мастер, предназначили для посетителей с мобильных устройств, ещё не гарантирует успеха.
Если на этом сайте размеры шрифтов слишком маленькие, а ссылки или кнопки расположены слишком близко, он не будет считаться удобным.
Самое главное – оптимизировать сайт для мобильных устройств не значит просто оптимизировать его для Google. Необходимо сосредоточиться на том, как с сайтом взаимодействуют пользователи, обогатить его и полностью адаптировать к нуждам посетителей и возможностям их устройств.
Какие ещё рекомендации вы можете дать по оптимизации сайта для мобильных устройств?
Если вы хотите не ограничиваться необходимым минимумом, а обеспечить идеальное взаимодействие с сайтом на смартфонах, обратитесь к нашей документации по принципам дизайна (http://goo.gl/ARwJYM) и часто допускаемым ошибкам (http://goo.gl/x7Gn12).
Достаточно ли проверки удобства просмотра на мобильных устройствах? (http://goo.gl/OaXdEs)
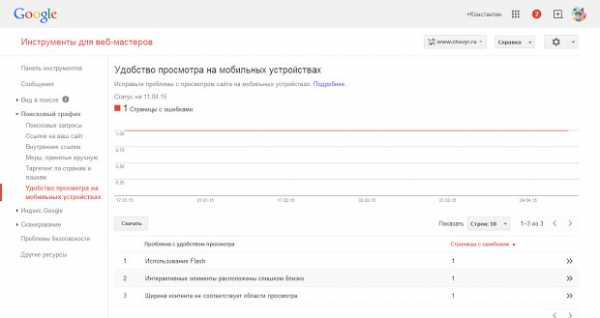
С этой проверки, конечно, стоит начать. Кроме того, следует проверить отчёт об удобстве просмотра на мобильных устройствах (http://goo.gl/XF3eIT) в инструментах для веб-мастеров, где отражены проблемы, присущие группам страниц вашего сайта, а также имеется возможность анализа на уровне отдельных страниц с подробными рекомендациями и прямыми ссылками на инструмент для тестирования.

Чтобы быть полностью уверенным, что всё работает правильно, следует открыть свой сайт на смартфоне (или в хорошем эмуляторе) и проверить все этапы работы с сайтом.
На этом всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/CFiuf0
На вопросы отвечал: Андрей ЛипатцевСпециалиста отдела качества поиска Google РоссияАндрей в соцсетях: Google+ | Facebook
chuvyr.ru
Ваш сайт не оптимизирован для мобильных устройств
Недавно начали приходить письма от Google, с примерно таким содержимым:
Сайт http://www.site.com/ не оптимизирован для мобильных устройств
To: Веб-мастеру сайта http://www.site.com/
Мы проверили 42 100 стр. Вашего сайта и обнаружили, что 100% из них неудобно просматривать на мобильных устройствах. Из-за ошибок на этих 42 000 стр. у пользователей складывается плохое впечатление о ресурсе. Эти страницы не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом.
В начале я не придал этому значения, но недавно читая searchengines узнал что вскоре будет введен новый алгоритм ранжирования, который будет учитывать этот фактор..
Как пишут на SE в топике Сайт http:// не оптимизирован для мобильных устройств, алгоритм будет введен 21 апреля. Так же об этом трубят все СМИ.
По поводу необходимости оптимизировать сайты под смартфоны и планшеты, у каждого свое мнение. Некоторые "против", некоторые "за". Я все же "за". Посмотрите, например, на эту картинку:

Народ в Риме на площади Святого Петра приветствует новоизбранного Папу.
Сообственно, с ней нельзя не согласиться, в моем окружении мало у кого еще нет смартфона или планшета (пожалуй только у моих бабули с дедулей). Согласно этой статьи: Mobile First Design: Why It’s Great and Why It Sucks в мире 1.6 млрд мобильных пользователей, при этом в США 25% мобильных юзеров, не используют ПК вообще. Ну, а если учесть что статья 2013 года, становится вообще страшно 🙂
С чего же начать при оптимизации сайта?
Во-первых нужно проверить что именно не устраивает гугл, сделать это просто, нужно ввести адрес своего сайта на этой странице и почитать что Вам напишут:Проверка удобства просмотра на мобильных устройствах
Следующим шагом будет устранение всех проблем, которые там напишут. Тут уже пути ваши неисповедимы 🙂 Если есть навыки верстки но Вы не представляете что такое адаптивный дизайн, тогда я бы рекомендовал для начала эту статью Пошаговое руководство по созданию адаптивного дизайна. А если навыков нет, тогда Вам дорога на фриланс бирже weblancer или fl.
Если же у Вас всё Ок с адаптивностью и замечаний у гугла нет, я бы рекомендовал еще раз проверить вот тут: PageSpeed Insights.
Сообственно, это и всё на сегодня. Держите нос по ветру и с Вашими сайтами всегда все будет Ок.
--[добавлено 27.04.2015]--
PageSpeed Insights часто, кроме прочего, просит сжать CSS, JS и картинки, а так же включить кеширование. Поэтому, оставлю здесь подборку сервисов, которые помогут в этом:
Для более продвинутых веб-мастеров, советую использовать GulpJS, который в купе с соответствующими модулями, делает сжатие js, css и картинок автоматически. Хорошая статья по настройке всей этой прелести есть на хабре: Приятная сборка frontend проекта
www.it-rem.ru
7 распространенных ошибок у сайтов в мобильной выдаче Google
При продвижении сайта учитывается большое количество факторов. И чем дальше развиваются технологии, тем сложнее покорить вершины поиска. Сейчас одна из главных тенденций – ориентация на мобильные. Ведь люди все больше пользуются Интернетом со своих смартфонов и планшетов. И быть со своим коммерческим предложением, так сказать, всегда под рукой – прекрасная перспектива. Но просто «хотелки» мало. Как только появился спрос на этом рынке, Google стал активно устанавливать свои правила игры «Попадание в ТОП». И если вы хотите успеха, то им придется следовать.
Что именно от вас нужно?
- Адаптация существующего сайта под мобильные устройства.
- Создание сайта, ориентированного на просмотр с мобильных устройств.
- Устранение ошибок, которые могут привести к потере позиций.
Про первые два пункта мы рассказывали ранее в нашем блоге и на семинарах, а сегодня подробнее остановимся на ошибках, с которыми Google не готов мириться, если вы хотите продвигать сайт в поисковой выдаче.
Итак, ТОП-7 самых встречающихся ошибок, мешающих сайту попасть на высокие позиции выдачи в мобильном поиске Google.
- Отсутствие доступа к CSS, JS и графическим файлам на вашем сайте.
Правильная индексация и отображение страницы сайта в результатах поиска напрямую зависят от того, есть ли у робота Googlebot доступ к JavaScript, CSS и графическим файлам. Если с доступом все хорошо, то робот будет видеть ваш сайт как любой человек, который на него попадает, и будет продвигать его в поиске. Но бывает и так, что у робота отсутствует доступ к CSS, JS и графическим файлам, потому что к ним закрыт доступ в robots.txt. В этом случае Google не сможет корректно оценить содержание сайта, и это приведет к понижению позиций в поиске.
Подробнее о том, как проверить свой сайт и устранить такие недочеты, мы рассказали здесь.
- Контент, который невозможно воспроизвести.
Если у вас на сайте много видеоматериалов, то стоит позаботиться о том, чтобы они отображались на мобильных устройствах ваших пользователей. Сложность с отображением видео может возникать по ряду причин, например: необходимость установки специального проигрывателя, который не поддерживается телефонами и планшетами, наличие ограничивающей лицензии, особые Flash и т.д. Да и в целом, невозможность воспроизвести видео не обрадует ни клиентов на вашем сайте, ни Google.
В этом случае мы рекомендуем:
- Использовать для отображения анимации на своем сайте HTML5. Этот вид анимации воспринимается всеми браузерами, и у посетителя не возникнет проблемы с отображением.
- Вставлять видео в форматах, которые поддерживаются на большинстве устройств.
- Сделать описание к видео. Это поможет тем, кто заходит на ваш сайт с браузеров, которые не поддерживают ваш формат видео или используют вспомогательные технологии просмотра.
- Настройка переадресации.
Если для мобильных устройств вы разработали специальную мобильную версию сайта, то требуется корректно настроить переадресацию с десктопных страниц на аналогичные страницы мобильного сайта. Если человек с адреса внутренних страниц будет попадать на главную из мобильного поиска, то это считается ошибкой.
В этом случае мы рекомендуем:
- Проверить наличие таких ошибок для своего сайта. Это можно сделать Инструментами для веб-мастеров. Если у вас подтверждены права на сайт, то вы будете получать сообщения об ошибках.
- Сделать правильную переадресацию для страниц мобильного сайта. И помните, что если у какой-либо из страниц нет мобильной версии, то перенаправление на нее настраивать не надо. Это будет считаться ошибкой. Лучше дайте пользователям просмотреть обычную страницу, рассчитанную на десктопные устройства.
- Попробовать воспользоваться адаптивной версткой, чтобы не заморачиваться с переадресацией. Она позволит отображать одно и то же содержание страниц на разных типах устройств.
- 404 ошибка на мобильных устройствах.
Если для отображения сайта на планшетах и смартфонах вы используйте динамический ответ сервера, то обязательно тестируйте правильность открытия страниц. Часто бывает так, что настройки сделаны неверно, и пользователям мобильных устройств выдается страница 404 ошибки. Также это может произойти, если система некорректно определит тип устройства и попытается показать несоответствующую ему страницу.
В этом случае мы рекомендуем:
- Проверить наличие подобной ошибки через Google.Webmasters, если вы подтвердили свои права на сайт.
- Убедиться, что определение пользовательского агента (если для вашего сайта сделан динамический ответ сервера) настроено корректно.
- Стараться использовать адаптивную верстку. С ее помощью удобно отображать контент на любых устройствах.
- Межстраничные объявления.
Старайтесь не использовать в мобильных версиях сайта межстраничные объявления или оверлеи, рекламирующие различные приложения, приглашающие подписаться на рассылку и т.д. Не забывайте: экран телефонов и смартфонов меньше, чем у десктопов, поэтому объявление может закрывать большую часть текста или весь текст полностью, а свернуть его бывает сложно, что создает неудобства для посетителя.
В этом случае мы рекомендуем:
- Использовать баннер для различного рода рекламы в мобильных версиях сайта.
- Перекрестные ссылки
Как правило, предложение перейти с обычного сайта на специальную версию для мобильных и/или обратно должно сопровождаться специальной ссылкой. Здесь самая частая ошибка – перенаправление на другую страницу, например, на главную вместо внутренней. Это неудобно для пользователей.
В этом случае мы рекомендуем:
- Проверить ссылки, по которым пользователь может переходить между разными версиями вашего сайта, и убедиться, что открывается нужная страница.
- Медленная скорость загрузки страниц сайта.
Чем выше скорость загрузки, тем целее нервы пользователей и лояльнее Google относится к сайту. Если ваш сайт грузится со скоростью черепахи, то в таком случае не придется рассчитывать на хорошие позиции в поисковой выдаче.
В этом случае мы рекомендуем:
- Проверить свой сайт на скорость загрузки. Это можно сделать с помощью PageSpeed Insights.
- Для увеличения скорости загрузки исправить ошибки из блока «Исправить обязательно». Это поможет сайту работать быстрее и ранжироваться выше (естественно, при прочих равных с конкурентами условиях).
Если у вас возникнут трудности с адаптацией сайта под мобильные устройства, наши специалисты, как Чип и Дейл, всегда придут на помощь и сделают сайт удобоваримым к просмотру как на больших мониторах Samsung, так и на 4’ экранах старенькой Nokia.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Понравилась статья?
63 6
Сожалеем, что не оправдали ваши ожидания ((Возможно, вам понравятся другие статьи блога.
Понравилось? Поделись!1ps.ru
Как сделать сайт Mobile Friendly для Google за 1 минуту — Devaka SEO Блог
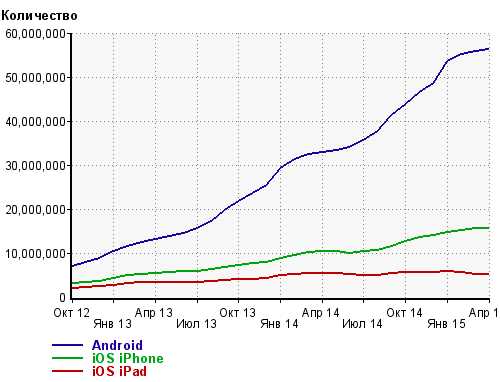
Для своих проектов вы, наверняка, давно заметили, что количество мобильных пользователей постоянно растет. У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Этот факт мобилизации не может игнорироваться и поисковыми платформами. Постепенно они дают преимущества в мобильном поиске тем сайтам, которые адаптированы под устройства пользователей.

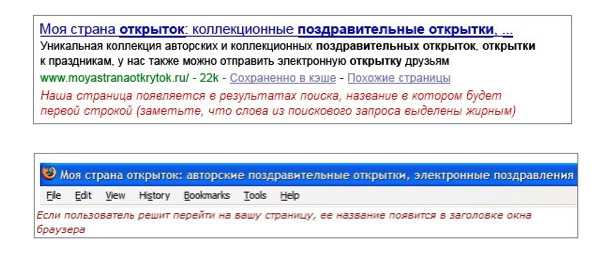
Сначала Google давал сайтам пометку в сниппетах, что они будут корректно отображаться на мобильниках.
Также Google создал инструмент в помощь вебмастерам для проверки корректности отображения сайта на мобильных устройствах:https://www.google.com/webmasters/tools/mobile-friendly/
С 21 апреля Google запустил новый алгоритм, на западе его назвали Mobilegeddon. Теперь успешное прохождение теста на Mobile Friendly является одним из seo-факторов, учитываемый гуглом. Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Как же сделать сайт адаптивным с точки зрения гугла? Секрет простой — нужно поставить задачу вашим программистам/верстальщикам. Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
На самом деле это непроверенная технология, неизвестно к чему приведет в дальнейшем, поэтому использовать только на свой страх и риск. Как минимум серию тестов можно здесь провести.
Как обойти тест Google с помощью MobileCheat
Необходимо сделать всего две вещи:
1. Добавить в код мета-тег viewport.
<meta name="viewport" content="width=device-width">
2. Закрыть роботу доступ к CSS-файлам или папке, где они лежат через robots.txt
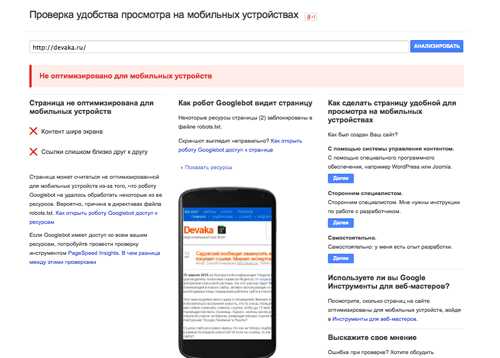
Например, так мой блог проходит тест по умолчанию:

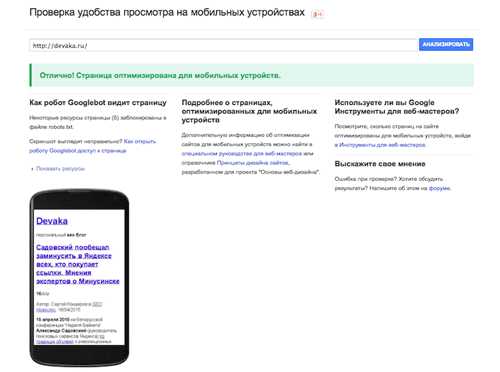
При закрытии CSS картина меняется:

Вроде на сайте ничего не поменялось, но результаты теста совсем иные. Кстати, на некоторых сайтах сам люблю отключать CSS, чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
А что вы думаете по этому поводу? Будет ли это Google рассчитывать как ответный ход конём или он продумал всё наперёд и сразу поставит сайту шах и мат? 🙂
devaka.ru
Как правильно оптимизировать сайт для мобильных устройств с Android и iOS – Поисковая оптимизация Google для Mobile
Зачем нужна мобильная оптимизация
Это не просто очередной новомодный тренд. Это реальные преимущества для сайта, которые он предоставит мобильным устройствам, чтобы улучшить пользовательский опыт и занять лучшие места в органическом поиске. В конечном итоге, эти преимущества реализуются через профит для бизнеса, раскрутку бренда и лояльных клиентов.
Вот некоторые аргументы в пользу правильной мобильной оптимизации:
- Mobile-сайты занимают топовые позиции в Google и Яндексе.
- В 2017 году свыше 50% всех поисковых запросов в Google.com совершают пользователи смартфонов и других мобильных гаджетов.
- Рекламодатели уже переориентировались на мобильный трафик и пожинают обильные плоды.
- Если веб-сайт не оптимизирован для мобильных пользователей, то отказы возрастают на 400%.
До сих пор сомневаетесь в этих доводах? Просто войдите в образ мобильного клиента и зайдите на собственный сайт с любого гаджета. Оцените, насколько оперативно загружается оригинальный контент для пользователей. Насколько быстро и комфортно можно найти искомые данные. Посмотрите на рекламу глазами обычных посетителей и убедитесь, что она не мешает просмотру полезной информации.
Пользователи посещают сайты с устройств на Android и iOS. Поэтому им нужно быстро определить, насколько заинтересовавший веб-ресурс полезен для решения проблем. Для этого создают простую и понятную навигацию (видимую структуру сайта). Она поможет быстро найти нужный контент. Окончательное решение о сотрудничестве потенциальные клиенты принимают после знакомства с сайтом и оценки его юзабилити.
Чем отличается эффективный мобайл-сайт
- Моментальная загрузка. Если веб-страница грузится свыше трех секунд, то каждый второй пользователь покидает этот медленный мобильный сайт. Решение: увеличьте скорость передачи контента до максимально возможных значений, особенно при переходе между веб-страницами интернет-ресурса.
- Комфортная навигация. У смартфонов сравнительно небольшой экран – всего 5…7 дюймов. Это затрудняет и усложняет поиск нужных данных. Наличие опций прокрутки страницы или её масштабирования не решает проблему с навигацией. Чаще всего пользователи покидают подобные сайты. Решение: упростите меню, основной контент поместите на первом экране, увеличьте размер шрифта до приемлемых значений (12 и крупнее), сделайте тексты более лаконичными и запоминающими, например в информстиле.
- Всё мобильное просто. Пользователи будут рады, если на сайте легко найти товар и узнать цены, быстро связаться для общения и беспроблемно оформить заказ. Решение: максимально упростите формы для заказа и других коммерческих транзакций.
Как проверить сайт
Чтобы самостоятельно определить скорость загрузки веб-страниц и степень его мобильной оптимизации, перейдите на специальный веб-ресурс для тестирования сайтов для мобильных устройств в Google (https://testmysite.withgoogle.com/intl/ru-ru/).
После проверки Google предоставит бесплатный бонус в виде персональных рекомендаций для дальнейшего улучшения мобильной составляющей (подробный отчет придёт на электронную почту)
Дизайн для бизнес-целей
Кроме скорости загрузки мобильных страниц и качественного юзабилити, эффективность работы сайта связана и с тем, насколько хорошо он решает цели, поставленные перед вашим бизнесом. Подумайте о главных бизнес-целях и каким образом они отражаются на сайте. Что должен сделать посетитель, после ознакомления с контентом (прочтения текста, просмотра видео и т.д.). Заказать конкретную услугу? Заполнить форму? Перейти в раздел «Цены»? Когда пользователь четко понимает, чем сайт может быть полезен для него, конверсия резко увеличивается.
В процессе редизайна сайта под навороченные мобильные устройства с демократичным Android или респектабельным iOS, нужно сосредоточиться на маркетинговых целях бизнеса, для достижения которых пользователи будут выполнять нужные целевые действия.
Рекомендации Google по маркетингу
Как поднять онлайн-продажи
- Понятная и простая навигация – внесите изменения в меню сайта, чтобы сделать его максимально упрощенным и юзабельным; размер шрифта должен легко читаться с экранов мобильных устройств без использования опции «Масштабирование».
- Доступная информация – покупатель выбирает глазами; добавьте на товарные страницы фотографии, которые увеличиваются по одному клику; это сделает выбор товаров предельно понятным и комфортным.
- Быстрая покупка – покупатель не всегда готов сразу раскрывать персональную информацию о себе; упростите формы для заказа, оставив минимально нужное количество полей для ввода данных; кнопки для целевых действий должны быть хорошо заметны на фоне прочего контента.
- От мобайл к десктопу – часто покупатели просматривают сайт и выбирают товары на мобильном устройстве, например, на смартфоне, а покупку совершают на десктопных компьютерах; чтобы помочь им в этом прекрасном деле, добавьте функционал с возможностью продолжать просмотр сайта на разных устройствах; это положительно скажется на конверсии.
Как увеличить количество звонков и улучшить конверсию
- Поставьте кнопку для обратного звонка или ссылку для совершения вызова.
- Разместите контент, который будет мотивировать пользователей для звонка на фирму. Для этого на каждой целевой странице сайт должен размещается интерактивный телефонный номер или кнопка для перехода в раздел «Контакты».
- Сконцентрируйте внимание посетителей. Сделайте акцент на звонке в офис; другая информация делается менее заметной. Главное – это «горячий» звонок!
Как получить потенциальных клиентов
- Простые формы. Они легко открываются и заполняются на устройствах без кнопок (смартфоны и другие гаджеты с сенсорными экранами).
- Размер формы вписывается в экран. Оригиальные либо стандартные формы для заказа без прокрутки и без увеличения масштаба сведут к минимуму возможные ошибки при заполнении данных.
- Содержимое полей. Пользовательские данные должны легко проверяться и быстро заполняться. Не запрашивайте лишнюю информацию, которая может отпугнуть осторожных клиентов. Рядом с обязательными полями следует поставить звёздочку, чтобы пользователи знали о необходимости их заполнения.
Как привлечь посетителей в розничный магазин
- Из онлайна в оффлайн. Покажите и объясните покупателям, как найти магазин, филиал или розничную точку вашей компании. Для этого будет полезны следующие вещи: Гугл Карты с возможностью построения маршрута, поисковая кнопка и график работы предприятия.
- Лаконичный контент. За многими словами теряется суть коммерческого предложения. Не грузите пользователей большим объёмом контента – информационная перегрузка затрудняет принятие правильных решений. Достаточно минимального объёма информации, чтобы заинтересовать пользователей для посещения розничного магазина.
- Краткая реклама. Заманчивые рекламные предложения сродни сладкому десерту. Его любят все, но он отбивает аппетит к главным блюдам. Реклама не должна препятствовать навигации по сайту.
Как хранить и как правильно предоставлять информацию
- Четкая структура. Мобильным пользователям нравится понятное меню в минималистическом дизайне и тексты с крупным шрифтом. Это облегчает и ускоряет поиск информации на устройствах с небольшим экраном.
- Согласованная работа мобайла и десктопа. Иногда покупатели не торопятся совершать целевое действие и собирают информацию о товаре на разных устройствах. Им будет приятно, когда на сайте есть возможность сохранять просмотренные страницы и продолжать поиск идеального товара на другом гаджете.
- Быстрый переход на главную страницу. В интернет-магазинах так много хороших и полезных вещей, что пользователи теряются в обилии товарных страниц и забывают, куда они попали. Моментальный переход на главную с любой страницы поможет тем, кто задержался на сайте более 1 800 сек и заблудился в товарных дебрях.
WM+
Другие материалы по теме «Mobile»
www.watermillsky.ru
Оптимизация сайта для мобильных устройств по версии Google
С развитием технологий беспроводного интернета все большее количество пользователей заходят в сеть с помощью мобильных устройств – смартфонов и планшетов. Знаете ли вы, что сейчас таких пользователей уже более 50-ти процентов? Люди просматривают новости, совершают покупки, ищут информацию по дороге на работу или в кафе, во время обеденного перерыва. Проведенные агентством «Мобильная кухня» исследования показали, что 90% российских сайтов совершенно не приспособлены для мобильного пользования. Это означает, что, если на вашем ресурсе не делалась оптимизация сайта для мобильных устройств, вы теряете половину своих посетителей.
Проверка оптимизации сайта под мобильные
Зайдите на свой сайт со смартфона и посмотрите, удобен ли он для просмотра контента или заказа товаров. Специалисты компании Google советуют обращать внимание на следующие распространенные ошибки:
- Страница сайта на смартфоне отображается с мелкими элементами управления и нечитаемым шрифтом;
- Содержимое не помещается на экран мобильного устройства, и пользователю приходится сдвигать зону просмотра, что увидеть всю информацию.
- Кнопки, ссылки и другие активные элементы такого размера, что по ним невозможно попасть. Пользователь вынужден прибегать к масштабированию, а это – раздражает.
- Использование плагинов, не совместимых с мобильными устройствами. Например, флеш-плеер часто применяют при создании сайтов, не беря во внимание тот факт, что на смартфонах этот плагин не работает.
- Страница загружается очень долго. Вряд ли пользователь будет ждать, скорее перейдет на другой ресурс похожей тематики.
Если вы обнаружили одну из вышеперечисленных проблем – вам нужна оптимизация сайта под мобильные устройства.
Какой сайт удобен для мобильных пользователей
Чтобы сделать правильную оптимизацию сайта под мобильные устройства, нужно понимать, каким критериям такой сайт должен соответствовать. Вот, что рекомендуют специалисты.
- Текст сайта должен легко читаться без приближения, кнопки и ссылки быть достаточно крупными, чтобы пользователь мог легко ими воспользоваться.
- Вся значимая для пользователя информация должна помещаться на экране, без необходимости скроллинга и быть читаемой.
- Все плагины, используемые на сайте, должны работать и в базовой, и в мобильной версии.
- Сайт должен загружаться практически мгновенно.
Чаще всего, с мобильных приложений просматриваются новостные сайты, интернет-магазины различной тематики, корпоративные сайты и ресурсы развлекательного характера. Для них в первую очередь важна оптимизация сайта под мобильные устройства. Задуматься о такой оптимизации нужно было еще на этапе создания ресурса. Если сайт уже создан и вы не хотите терять львиную долю пользователей – как можно скорее приступайте к оптимизации сайта под мобильные.

Новый поисковый алгоритм от компании Google
С 21 апреля компания Google запустила новый алгоритм поиска mobile-friendly. Что это означает. Прежде всего, алгоритм повлияет на результаты выдачи при мобильном поиске. Т.е. более высокое положение теперь займут те сайты, которые имеют дружественный для мобильных устройств интерфейс или отдельные мобильные версии. С одной стороны – это отличная возможность продвинуть свой ресурс для небольших кампаний. Им проще провести оптимизацию сайта под мобильные устройства, чем кампаниям-гигантам. Кроме того, новый алгоритм проверяет не весь ресурс целиком, а каждую страницу отдельно. Есть возможность оптимизировать сначала самые нужные страницы, а затем уже – все остальные.
Помощь в оптимизации сайта для мобильных устройств
Чтобы помочь владельцам сайтов провести оптимизацию, компания Google предлагает ряд сервисов. Они будут полезны, как новичкам, так и опытным веб-мастерам.
- Mobile friendly test. Удобный и самый простой способ, при помощи которого вы сможете увидеть свой ресурс таким, каким его видит робот Google. Обратите внимание, что если тест не покажет пригодность страницы для мобильного просмотра, сайт неизбежно понизится в выдаче. Иногда, для оптимизации, достаточно сократить текст главной страницы или страницы – описания товара. Если информация будет помещаться на экране смартфона – такую страницу робот посчитает оптимизированной.
- PageSpeed Insights. Позволяет увидеть страницу глазами мобильного пользователя и, в отличие от предыдущего сервиса, демонстрирует скорость загрузки. Этот фактор является очень важным. Страницы, которые медленно загружаются, неизбежно теряют пользователей.
- Gooogle Wedmaster Tools. С помощью этого инструмента вы можете детально оценить, с какими поисковыми запросами пользователи приходят на ваш сайт. Проверьте основные поисковые фразы с точки зрения конкурентов. Простая таблица поможет вам провести сравнительный анализ. Если в результате обнаружится, что сайты конкурентов адаптированы к мобильному поиску, а ваш сайт – не адаптирован, вы рискуете потерять своим позиции.
Новый поисковый алгоритм от Google заставил по-новому отнестись к вопросу оптимизации сайта под мобильные устройства. Мобильный интернет завоевывает все больше позиций и требует к себе особенного отношения. Проверьте ваш ресурс, определите, удобен ли он мобильным пользователям, сделайте сравнительный анализ с ресурсами конкурентов и проведите, если необходимо, оптимизацию.
ASTY.PRO имеет большой опыт в разработке и создании мобильной версии сайта, как на поддомене (с использованием адреса вида m.site.ru) так и на основном адресе сайта. Результатом нашей работы станет приток новых посетителей и рост популярности вашей страницы.
asty.pro
Как пройти проверку сайта в Google на удобство просмотра на мобильных устройствах
Тут такое дело, Гугл скоро (по слухам — с 21 апреля 2015) начнет очень плохо ранжировать сайты, которые не прошли проверку в Google Webmasters на удобство просмотра на мобильных устройствах.Точно не понятно, проблемы у сайта будут только если он показывается мобильным юзерам, или даже тем, кто зашел с ПК, т.е будет раздельная выдача?
Сути это почти не меняет для сайтов у которых половина, или существенная часть, мобильного трафика. Поэтому лучше максимально быстро пройти проверку.
В этой заметке я хочу подобрать (не сразу, а постепенно, т.к. сам в этом не профи) фишки, которые помогут пройти такую валидацию.
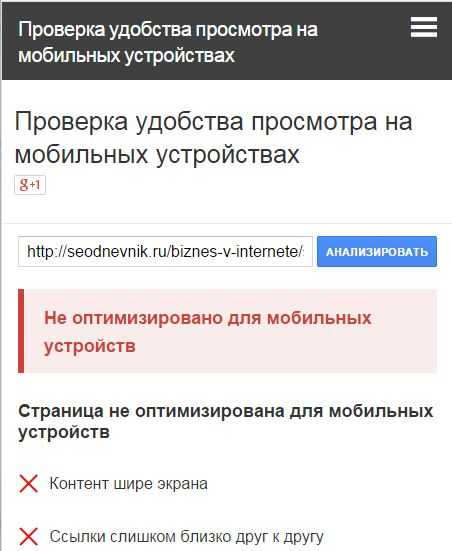
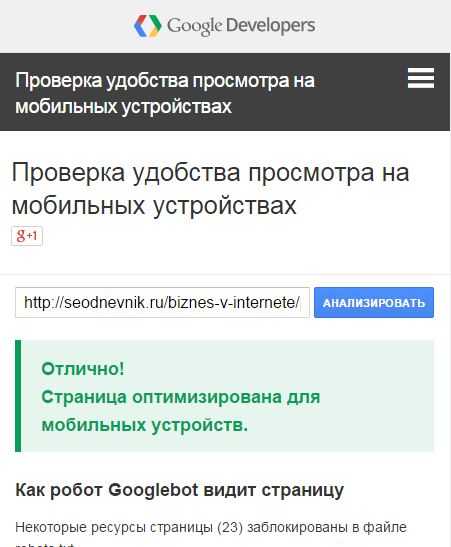
Проверить страницу можноздесь https://www.google.com/webmasters/tools/mobile-friendly/а узнать подробнее о косякахздесь https://developers.google.com/speed/pagespeed/insights/?hl=ru
Расскажу как сделать так:
 |  |
- Первая фишка, которая помогла решить вопрос без дополнительных телодвижений.
- Второй момент, если видим сообщение «Интерактивные элементы расположены слишком близко друг от друга». Показывается в google.com/webmasters/tools/mobile-friendly.Просто в стилях нужному классу прописывает побольше отступы для ссылок и кнопок. Хватает margin или padding от 5px.
В одном случае помогло добавление большего отступа между строк,в стили добавил: line-height: 200%;
Иногда блок Adsense может создавать такую проблему. Возможно нужно вставить блок побольше, или со шрифтом покрупнее.
В robots.txt пропишите строку:Allow: /wp-content/themes/Имя_Шаблона/style.css
(Если файл со стилями находится по другому адресу, то прописываем его. Если файлов со стилями несколько, то втыкаем строчки для каждого файла.)
P.S. Изначально я рассчитываю, что первичная адаптация шаблона под мобильные устройства была вами сделана.
Релевантное про Гугл:
Понравилась статья? Поделиться с друзьями:
seodnevnik.ru