Оптимизация изображений на сервере скриптом. Оптимизация изображений для сайта на сервере
Как оптимизировать изображения на сервере
Львиную долю интернет-трафика сегодня составляют изображения. Опытные веб-разработчики следят за тем, чтобы их сайты не только отрисовывались, но и загружались быстро. Соответственно, часто возникает необходимость оптимизации изображений прямо на сервере. Но что делать, если ваш сайт существует не первый день, и в файловую систему загружены уже сотни, тысячи изображений?

Выход есть.
Повторюсь, что речь у нас снова идёт как минимум о виртуальном сервере, к которому вы имеете полный доступ по SSH.
Будем исходить из того, что основные типы изображений, которые нам необходимо оптимизировать — это JP[E]G и PNG.
- Установим две утилиты для оптимизации изображений. sudo apt-get install jpegoptim optipng -y
- Перейдём в папку, где у нас хранятся изображения. cd /home/codemotion/www/codemotion.ru/wp-content/uploads
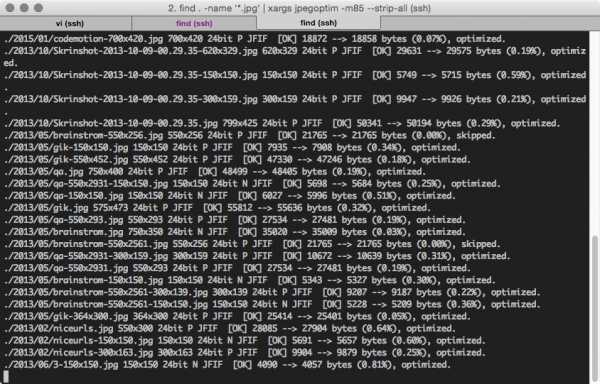
- Запустим поочередно два процесса оптимизации для каждого из типов изображений. find . -name '*.jpg' | xargs jpegoptim -m85 --strip-all
find . -name '*.png' -print -exec optipng -o5 -quiet -keep -preserve {} \;

Не забудьте проверить права на файлы, т.к. jpegoptim имеет обыкновение их менять.
cd ./uploads && chown -R www-data:www-data * && find . -type f -name "*.jpg" -exec chmod 0644 {} \;
Вот и всё.
Таким образом можно сохранить достаточно места на жёстком диске сервера. По моему опыту процентов 30% от исходной папки с изображениям. Если речь идёт о нескольких гигабайтах, то, согласитесь, это достаточно значительный размер.
Пользователям маков рекомендует программу JPEGMini Pro, которая при конвертации задействует все ядра компьютера. Ей можно оптимизировать не только изображения с сайтов, но и фотографии.

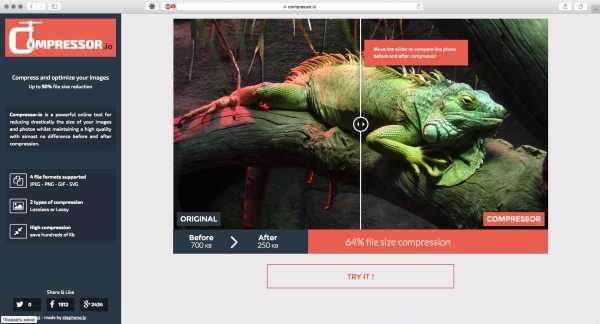
Что же касается одиночных картинок (например, логотипа компании в заголовке), то здесь на помощь прийдет сайт compressor.io.

Как с подобными задачами справляетесь вы?
codemotion.ru
Оптимизация изображений на сервере скриптом
Ставим софт:
#deb-based apt-get install -y jpegoptim optipng #rpm-based yum install -y jpegoptim optipngЗасовываем это в файл optimages.sh:
#!/bin/bash /usr/bin/find $1 -type f -iname '*.jpg' -exec /usr/bin/jpegoptim -q -f -o --strip-all {} \; >/dev/null 2>&1 /usr/bin/find $1 -type f -iname '*.png' -exec /usr/bin/optipng -quiet -o7 {} \; >/dev/null 2>&1Запускаем:
./optimages.sh /var/www/user/site.comПредварительно на всякий случай рекомендуется сделать бэкап всех изображений:(каждый символ в команде очень важен!)
rsync -avh --include '*/' --include '*.jpg' --include '*.png'--exclude '*' /var/www/user/site.com/ /var/backup/site-com-images/Если вдруг понадобится откатить:(ни в коем случае не терять завершающий слеш в путях!)
Если вдруг хочется запускать процедуру регулярно по расписанию для всех новых изображений, появившихся за последние пару часов, скрипт станет таким:
#!/bin/bash /usr/bin/find $1 -type f -iname '*.jpg' -mmin -120 -exec /usr/bin/jpegoptim -q -f -o --strip-all {} \; >/dev/null 2>&1 /usr/bin/find $1 -type f -iname '*.png' -mmin -120 -exec /usr/bin/optipng -quiet -o7 {} \; >/dev/null 2>&1И в крон, на запуск каждые 2 часа:
#deb echo '0 */2 * * * /root/optimages.sh /var/www/user/site.com' >> /var/spool/cron/crontabs/root #centos echo '0 */2 * * * /root/optimages.sh /var/www/user/site.com' >> /var/spool/cron/rootЕсли вдруг хочется залоггировать всё что сделал скрипт:
#!/bin/bash /usr/bin/find $1 -type f -iname '*.jpg' -mmin -120 -exec /usr/bin/jpegoptim -f -o --strip-all {} \; >>/var/www/user/optimages.log 2>&1 /usr/bin/find $1 -type f -iname '*.png' -mmin -120 -exec /usr/bin/optipng -o7 {} \;>>/var/www/user/optimages.log 2>&14 способа оптимизации ваших изображений для Интернета и улучшения производительности вашего сайта
Автор: Елизавета Гуменюк (liza1510) Рейтинг топика: 0 Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Изображения являются одним из наиболее важных элементов современных веб-сайтов.
Большие изображения герои, каталоги, галереи, интернет-магазины, портфолио, посты с изображениями, фотографии команды компании (в большинстве случаев, включая непослушную собаку), фоны, иллюстрации…
Изображения повсюду. И это здорово, потому что они на самом деле имеют много преимуществ:
Они привлекательны.
Они помогают донести идею.
Они рассказывают историю.
Они задают настроение.
Они порождают идентификацию и сопереживание.
Они поддерживают индивидуальность бренда.
Они помогают сделать вещи более реальными.
Но за это придется заплатить.
Файлы изображений обычно имеют большой размер, и каждое изображение, которое вы загружаете на свой сайт, будет влиять на время загрузки сайта. Это так просто: если на вашем веб-сайте загружено больше байтов, загрузка займет больше времени.
Что вы можете с этим поделать?
Если ваш сайт полон изображений, если ваш сайт загружается медленно, если вы планируете создать сайт, который будет включать изображения, если вы понятия не имеете, что означает оптимизация изображений…
Если вы один из тех, кто фотографирует ваш продукт и напрямую загружает его на ваш сайт, если вы один из тех, кто даже не смотрит на детали изображения перед его загрузкой…
Если вы удивляетесь, когда WordPress говорит вам, что загруженный файл превышает разрешенный лимит…
… Ты многое можешь с этим сделать.
Оптимизация изображений
Каждое изображение, которое вы используете на своем сайте, должно быть оптимизировано для интернета. Это означает, что оно должно иметь оптимальный размер, чтобы загрузка вашего сайта не пострадала от него или насколько меньше это возможно.
Выгода✓ Более легкий сайт, меньше места на сервере и меньшая пропускная способность
Оптимизация изображений вашего сайта означает сделать их легче, менее тяжелыми. Когда изображения менее тяжелые, весь сайт становится легче.
Более легкие изображения также занимают меньше места на вашем сервере и уменьшают объем передаваемых данных, когда посетитель просматривает ваш сайт.
Поэтому…
✓ Более высокая производительность
Когда ваш сайт легче, скорость загрузки становится намного лучше. Если перед оптимизацией изображений загрузка сайта занимала несколько секунд, то после это может занять миллисекунды.
Поэтому…
✓ Лучший пользовательский опыт
Более высокая производительность означает лучший пользовательский опыт. Если пользователю нужно дождаться загрузки вашего контента, он, вероятно, покинет ваш сайт, прежде чем даже увидит его.
Кроме того, более быстрый веб-сайт выглядит более профессионально в глазах пользователей.
Представьте себе посетителей, которые просматривают с мобильного устройства. Ожидание загрузки веб-сайта может значительно повлиять на их связь с вашим брендом, потому что пользователь не просто хочет ответы, которые вы можете дать ему, он также хочет их, когда они ему нужны.
И…
✓ Улучшение SEO
Поскольку более быстрый веб-сайт может привести к ранжированию выше в результатах Google, лучшая общая производительность также улучшает SEO вашего сайта.
4 способа оптимизации изображений
Теперь этот список будет идти:
от простого к более сложному способу,
от необходимых до необязательных задач,
и по сложной логике – каждый элемент дополняет и добавляет ценность предыдущему варианту.
В зависимости от специфики вашего веб-сайта, выполнения первого пункта в списке может быть достаточно. Но если вы отвечаете за больший сайт с большим количеством изображений и большим трафиком, то вам наверняка потребуются пункты 3 и 4.
1. Уменьшить размер файла перед загрузкой
Размер файла изображения в основном зависит от его разрешения, качества и формата файла. Изменяя их, вы сможете значительно уменьшить размер ваших изображений.
РазрешениеПервое, что вам нужно сделать, это убедиться, что изображение, которое вы собираетесь использовать, соответствует размеру места, где оно будет, насколько возможно.
Вы не хотите загружать меньшее изображение, чем вам нужно, потому что оно будет пикселизировано при увеличении. И вы не хотите загружать гораздо большее изображение, потому что вы можете сэкономить вес, если вы уменьшите его размеры.
Профессиональные фотографии обычно имеют ширину около 5000px. С точки зрения интернета, это очень важно.
Большой размер экрана обычно использует сейчас 1920px в ширину, в то время как 1366 x 768 пикселей является наиболее распространенным.
Если вы планируете использовать изображение полной ширины, изменение его размера до чего-то между 1400 и 1600px станет хорошим балансом между сохранением его большого размера и одновременным облегчением.
Просто уменьшив размеры изображения, вы уже уменьшите его вес.
Взгляните на этот пример:
Оригинальная версия этого изображения 4964х3309 пикселей и весит оно 2.3 МБ, что очень много.
Если мы просто уменьшим его до 1400x933, его вес автоматически упадет до 140KB, что составляет около 6% от первоначального размера.
140KB — огромная разница, но этого все еще недостаточно.
КачествоПосле настройки разрешения изображения необходимо уменьшить его качество, чтобы оно стало еще легче.
Прежде чем вы испугаетесь этого, снижение его качества не означает, что он выглядит уродливым и дешевым. Нет. Речь идет о снижении объема данных, которые мы используем для представления их на веб-сайте.
В основных приложениях для дизайна или редактирования фотографий качество изображения может быть уменьшено со 100% до 0%. Сколько вы фактически уменьшите, будет зависеть от:
- Самого изображения — если это изображение с большим количеством деталей и цветов или если оно имеет меньше графической информации. При снижении качества изображение с большим количеством деталей будет выглядеть хуже, чем изображение с меньшим количеством деталей.
- Цель изображения — если вы собираетесь использовать его на веб-сайте фотографа для продвижения своих свадебных фотографий, вы можете пожертвовать размером, но вместо этого получить более качественное изображение. Или, если вы собираетесь использовать изображение в большом главном разделе, качество может быть более важным, чем в том случае, когда вы используете изображение в меньшем размере.
Многие обычно использую степень качества около 40% — 50%.
Вот получившееся изображение после настройки его качества: теперь оно весит только 56 КБ.
В большинстве случаев JPEG — это формат, который приводит к более легкому изображению. Он сжимает изображение и позволяет выбрать степень качества, как я объясняла ранее.
PNG в основном используется, когда вам нужно, чтобы изображение имело прозрачный фон, который JPEG не позволяет. Как и при использовании логотипа, иллюстрации и т. д. Он создает изображения более высокого качества (потому что он не сжимает изображения, как JPEG), но и более тяжелые файлы. Поэтому он в основном используется в меньших количествах и для небольших изображений.
Наконец, GIF рекомендуется для анимированных изображений.
В заключение, использование JPEG будет лучшим выбором в большинстве случаев. Используйте PNG, только когда вам нужно изображение с прозрачным фоном.
Инструменты, чтобы сделать все это
Теперь, когда мы рассмотрели 3 фактора, вот как этого достичь. Есть 2 способа управления разрешением, качеством и форматом файла:
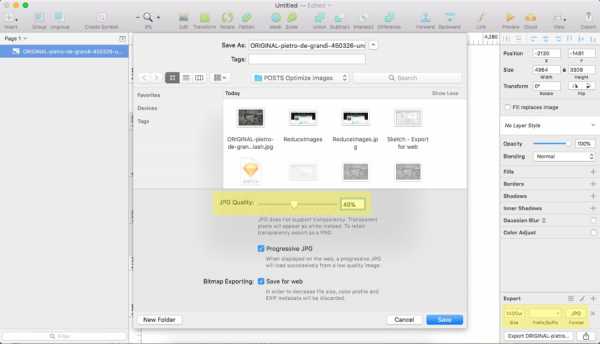
a. Использование программного обеспечения, такого как Photoshop / Illustrator / Sketch
Конкретные инструкции могут отличаться в зависимости от используемого программного обеспечения, но все они в основном работают с одной и той же логикой.
Откройте изображение в одном из этих приложений (или любом другом программном обеспечении для редактирования фотографий). Найдите сохранить для веб или команды экспорта.
Затем вы увидите окно с множеством параметров экспорта, включая разрешение, качество и формат.
Выберите JPG в качестве формата, уменьшите размеры до 1400px в ширину и, наконец, отрегулируйте степень качества, пока он не будет соответствовать тому, что вы ищете.
Сохранить или экспортировать, и все.
Проверьте размер вашего изображения сейчас.
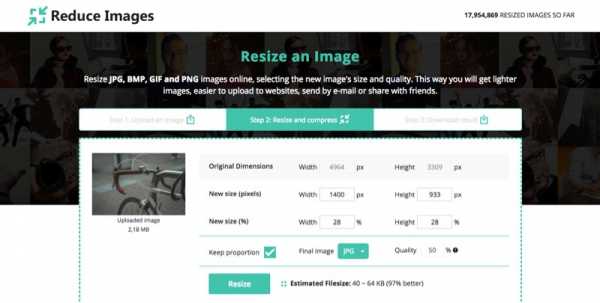
b. Использование онлайн-инструмента, такого как Reduce Images
Есть много онлайн-инструментов, которые позволяют загружать изображение и скачивать его оптимизированную версию.
Reduce Images — это бесплатный инструмент, который позволяет изменять разрешение, качество и формат файла любого загружаемого изображения.
Он очень прост в использовании. Просто загрузите исходное изображение и выберите ваши предпочтения.
Вот и все. После того, как оптимизированное изображение готово, вы можете скачать его. И вы даже можете сделать новые версии одного и того же изображения, не загружая его снова.
2. Использовать оптимизатор изображения как ShortPixel или Imagify
В дополнение к ручной адаптации размера изображений, вы можете использовать инструмент оптимизатор, чтобы сделать их еще легче.
ShortPixel и Imagify — это онлайн-сервисы, которые сжимают и оптимизируют изображения на вашем сайте. Они еще больше уменьшают размеры изображений, сохраняя при этом их качество.
Как они работают? В основном, они отправляют исходные изображения в облако, где они сжимаются. Затем они загружают оптимизированные изображения, которые заменяют оригинальные на вашем сайте.
Они хранят оригинальные фотографии тоже, так что вы можете восстановить ваши изображения в их оригинальных версиях, когда вам нужно.
ShortPixel и Imagify имеют конкретные плагины для WordPress, что здорово. И оба они предлагают различные тарифные планы, в том числе и бесплатные.
При использовании инструмента оптимизатора, вы сможете выбирать между различными уровнями оптимизации в соответствии с потребностями вашего сайта. От жесткого сжатия, которое сделает ваши изображения намного легче и с меньшим качеством (которое в большинстве случаев не заметно человеческим глазом) до более мягких уровней сжатия, которые будут поддерживать качество изображений немного больше.
Если вы фотограф, вы можете выбрать более мягкие уровни сжатия, но если вы используете обычный бизнес-сайт или интернет-магазин, где приоритетом является производительность, более жесткое сжатие будет лучшим выбором.
Важная подсказка:Стоит отметить, что такого рода инструменты обычно предлагают различные кредитные планы, включая определенное количество изображений для сжатия. Например, 100 изображений в месяц, или 5000 изображений в месяц.
Вы можете подумать, что одно изображение, которое вы загружаете на свой сайт, равно одному изображению для сжатия, но это не совсем так.
Когда вы загружаете изображение на сайт WordPress, ваша тема заботится о его обрезке и изменении размера до разных размеров. Это означает, что одно изображение будет иметь несколько версий, которые тема будет использовать по всему сайту.
Каждая из этих версий рассматривается инструментом оптимизации как отдельный образ, поскольку он должен оптимизировать каждый из них. Таким образом, если ваша тема делает 4 версии одного изображения, одно изображение, которое вы загружаете, будет представлять в общей сложности 5 изображений или кредитов в вашем плане.
3. Размещение изображений на CDN
CDN означает сеть доставки контента. Размещение ваших изображений на CDN означает настройку CDN для их обслуживания вместо того, чтобы иметь свой собственный сервер для этого.
CDN — это сети, расположенные по всему миру с мощными веб-серверами, которые заботятся о загрузке файлов вашего сайта для пользователя, используя ближайший к нему сервер, с географической точки зрения.
Например, если пользователь из Южной Америки заходит на ваш сайт, CDN будет обслуживать его с помощью сервера, расположенного ближе к нему, а не с помощью того, что в Европе. Таким образом, данные вашего сайта перемещаются на меньшие расстояния, что влияет на скорость загрузки.
CDN снимает большую нагрузку с вашего сервера. Это не замена для вашего хостинга, а способ добавления оптимизированного сервера, который ускорит ваш сайт.
Существует несколько поставщиков CDN. Как правило, они предлагают различные планы, выставляемые на ежемесячной основе или с использованием данных.
4. Добавить плагин ленивой загрузки
Логика этого плагина в том, чтобы загрузить изображения на вашем сайте, прежде чем они должны появиться в окне просмотра браузера. Или проще: прямо перед тем, как пользователь увидит их.
При ленивой загрузке, изображение в нижней части вашего сайта будет загружаться, как только пользователь приблизится к нижней части вашего сайта, а не при загрузке сайта.
Если одновременно загружается меньше изображений, это означает огромную экономию пропускной способности и лучшую производительность. Изображения будут загружаться только при необходимости.
Самый простой способ добавить ленивую загрузку в WordPress, будет с помощью плагина, такого как Lazy Load от WP Rocket.
Если ваш сайт включает в себя страницы, полные изображений, таких как каталоги, галереи и тому подобное, попробуйте. Просто установите его и следуйте инструкциям.
Резюме
Если вы используете изображения на своем сайте, что, я уверена, вы делаете, забота об их оптимизации является обязательной.
Это улучшит производительность вашего сайта, SEO и создаст лучший пользовательский опыт.
Всем удачной работы!
Источник
freelance.today
Оптимизация изображений на веб сервере
Дата: 12.05.2017 Автор Admin
Если вы или ваши пользователи загружают изображения на ваш сайт, то рано или поздно они начнут занимать неприлично много места.В данной статье я расскажу как оптимизировать все jpg и png изображения на вашем веб сервере.
В оптимизации изображений нам помогут следующие утилиты — jpegoptim и optipng.
Установим их, в качестве примера я буду использовать Ubuntu server
apt-get install jpegoptim optipng
apt-get install jpegoptim optipng |
Рассмотрим как можно использовать данные утилиты.
Для оптимизации JPG достаточно выполнить команду:
jpegoptim --size=100k YourPIC.jpeg --overwrite
jpegoptim --size=100k YourPIC.jpeg --overwrite |
На мой взгляд наиболее оптимально использовать параметр size=250k , тогда команда будет выглядеть так:
jpegoptim --size=250k YourPIC.jpeg --overwrite
jpegoptim --size=250k YourPIC.jpeg --overwrite |
Теперь рассмотрим оптимизацию PNG.
Выполним команду:
Если вы хотите сжать изображение еще сильнее, то используйте параметр -o7 , команда будет выглядеть так:
Обратите внимание , что при использовании параметра -o7 у вас увеличится утилизация CPU на сервере.
Теперь для автоматизации всего этого добра создадим такой скрипт:
#!/bin/bash picdir='/hosting/website/upload/images' # Optimize JPG jpgs=$(find $picdir -iname *.jpg ) for jpg in $jpgs do echo $jpg jpegoptim --size=250k $jpg chown www-data $jpg done # Optimize JPEG jpegs=$(find $picdir -iname *.jpeg ) for jpeg in $jpegs do echo $jpeg jpegoptim --size=250k $jpeg chown www-data $jpeg done # Optimize PNG pngs=$(find $picdir -iname *.png ) for png in $pngs do echo $png optipng -o7 $png chown www-data $png done
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | #!/bin/bash
picdir='/hosting/website/upload/images'
# Optimize JPG jpgs=$(find $picdir -iname *.jpg )
for jpg in $jpgs do
echo $jpg
jpegoptim --size=250k $jpg chown www-data $jpg
done
# Optimize JPEG jpegs=$(find $picdir -iname *.jpeg )
for jpeg in $jpegs do
echo $jpeg
jpegoptim --size=250k $jpeg chown www-data $jpeg
done
# Optimize PNG pngs=$(find $picdir -iname *.png )
for png in $pngs do
echo $png
optipng -o7 $png chown www-data $png
done |
Сохраните себе этот скрипт , в переменной picdir вместо /hosting/website/upload/images укажите путь к каталогу с изображениями на вашем сайте.
Не забудьте сделать скрипт исполняемым , командой chmod +x ./your_script.sh
Теперь можно добавить его в крон
0 1 * * * /path_to_script/your_script.sh
0 1 * * * /path_to_script/your_script.sh |
Обратите внимание что при запуске этого скрипта у вас увеличится утилизация CPU , запускайте скрипт в то время, когда у вас мало посетителей на сайте, перед запуском обязательно протестируйте оптимизацию изображений на тестовом стенде, возможно для вас параметры -o7 и —size=250k не оптимальные.
Похожие статьи
ittraveler.org
Оптимизация изображений для сайта | Блог SMM специалиста
Приветствую, друзья! SEO оптимизация изображений — это очень важный момент, который нужно учитывать с самого начала ведения блога или создания сайта. Почему? Каждое изображение создает небольшую нагрузку на сервер. Если таких изображений тысячи, то серверу трудно обработать запросы и происходят сбои в работе сайта.
Нужно ли оптимизировать изображения?
Разумеется, да. Во-первых, на сегодняшний день не все имеют высокоскоростной выход в интернет, во-вторых, поведенческие факторы напрямую зависят от скорости ответа сервера, а, в-третьих, есть много других моментов, которые нужно учитывать при уменьшении нагрузки на сервер.
Вывод: оптимизировать изображения нужно и желательно с самого начала существования сайта.
Оптимизация изображения
Оптимизация изображения состоит из 3-х стадий. Самая первая стадия — это изменение размеров изображения.Здесь нам потребуются только навыки работы в графическом редакторе Adobe Photoshop.
1. Открываем изображение в графическом редакторе
2. Уменьшаем размер изображения ( изображения→размер изображения)
3. Сохраняем в формате PNG
Вторая стадия — это уникализация. Сделать изображение уникальным можно несколькими способами: добавление водяного знака, добавление надписей, изменение положения отдельных частей изображения, повороты и т.д. Также хорошим методом является создание шаблона для всех изображений (рамка + надписи поверх изображения)
Третья стадия — оптимизация изображения под поисковые системы. На этой стадии мы должны загрузить изображение на сайт и заполнить все мета-теги. Прежде чем загрузить изображение на сайт, измените его название. Оно должно быть целевым для каждой конкретной страницы (например, optimizaciya.png).
Следующим шагом будет заполнение мета-тегов. В Заголовке и Описании нужно указать ключевые фразы. При вставке изображения на сайт, старайтесь окружать его тематическим текстом.
Еще одним способом оптимизации изображении является установка плагинов WordPress и дополнений Joomla. В интернете можно найти множество плагинов, которые оптимизируют изображения, уменьшая объем изображений за счет сжатия и слияния отдельных пикселей. На качество изображений оптимизация не влияет.
Вот и все! Теперь вы знаете, как оптимизировать изображения для сайта.
P.S. подписывайтеcь на обновления блога и получайте ежедневно информацию о свежих статьях, новых методиках и способах заработка в интернете!!!
Автор: Тимур Рубрика: SEO и раскрутка сайта Метки: Wordpress, изображения, оптимизация, сайтТакже рекомендую прочитать следующие статьи блога:
smm-life.ru






