Как оптимизировать изображения для сайта. Оптимизация изображений для сайта gimp
Как сделать фавиконку для сайта с помощью GIMP
От автора: раньше фавиконам не уделялось такое внимание, и только в последнее время появилось множество способов их создания, сам подход к созданию фавикона сильно усложнился. А это значит, что для создания продвинутых и современных превью изображений можно использовать такие инструменты, как Real Favicon Generator. Данный генератор все сделает за вас; а в данной статье речь пойдет о создании более простых фавиконов. В том числе мы узнаем как сделать фавиконку для сайта.
Как я ранее говорил, фавиконы из простых изображений 16х16 пикселей превратились в многомасштабные и многоцелевые. В этом уроке вы научитесь создавать современные, многослойные фавиконы… но прежде чем начать, давайте оговорим детали:
Вы можете столкнуться с тем, что многомасштабные фавиконы не работают в старых браузерах, в том числе в Firefox 5 и ниже. Если большая доля ваших пользователей использует устарелые браузеры, то вам лучше остановиться на обычных фавиконах.
Ниже в статье вы увидите, что многомасштабные иконки сайтов создаются путем добавления новых слоев в файле .ico; так же как и в PhotoShop файле .psd, а с добавлением новых слоев, увеличится и размер файла. Полностью может случиться так, что с файлом больше чем 50Кб будет невозможно работать, он будет тормозить страницу. Постарайтесь не превышать вес файла .ico и держите его в пределах до 20Кб; Если же вы не уложились в отведенные цифры, мой совет – удалите самые верхние слои с наибольшими разрешениями.
Насколько мне известно, единственным кроссплатформенным инструментом для создания многомасштабных иконок для сайта является GIMP. Инструкция по установке на Mac OS X прилагается ниже; если же вы на Windows, то придется поискать самим.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееШаг 1: Создание основного изображения с высоким разрешением
Для создания основного изображения с наибольшим разрешением можете использовать любой инструмент, какой пожелаете нужным: я предлагаю использовать изображение примерно 256х256 пикселей. Помните о том, что созданное вами изображение будет уменьшено до 16х16 пикселей в самой маленькой версии, так что изображение должно быть простым, понятным и четким.
Перед созданием изображение убедитесь, что правильно установили редактор, в котором будете работать: в этой статье будут использоваться наилучшие настройки для Photoshop’а из этой статьи.
Шаг 2: Сохраните слои фавикона в PNG
Уменьшите размер изображения до необходимого и сохраните его; я предлагаю сделать так:

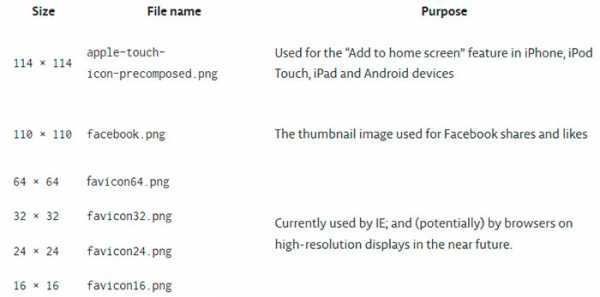
Начните с наибольшего разрешения и идите вниз, сохраняя каждое из них в отдельный файл. Иконки apple-touch-icon-precomposed.png и facebook.png далее задействованы не будут: это резервные иконки для мобильных устройств и социальных сетей, подробнее об этом в следующих статьях.
Можете попробовать оптимизировать полученные PNG файлы любым известным способом: как вариант – альфа прозрачность.
Шаг 3: Установите GIMP
GIMP (GNU Image Manipulation Program) – бесплатный графический редактор с открытым исходным кодом, альтернатива Photoshop’у. Разработан для X Windows System, так что необходимо позаботиться о поддержке. К счастью, если вы пользуетесь OS X 10.5 (Леопард) или выше, то данная система уже установлена по умолчанию; тем же, кто использует более ранние версии, придется установить X11 на OS X самостоятельно.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееСкачайте подходящую версию GIMP для OS X, установите и запустите ее. (для первого запуска потребуется несколько минут, так как потребуется сначала запустить X11).
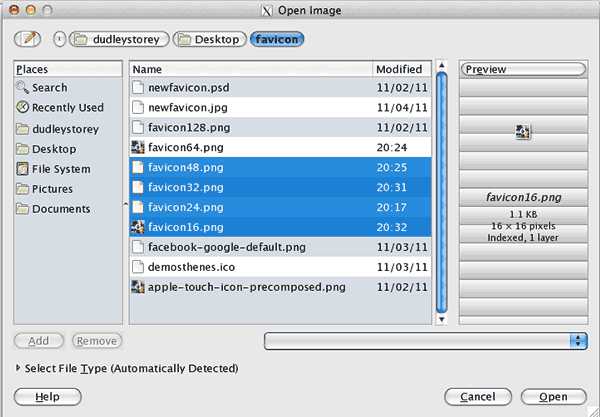
Шаг 4: Откройте иконку с самым большим разрешением и импортируйте в нее все PNG файлы с помощью «Open As Layers»

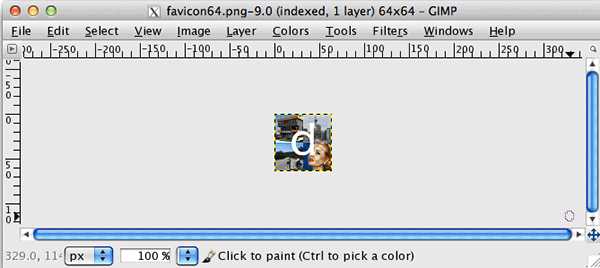
Интерфейс в GIMP разительно отличается от стандартного в Mac OS X или Windows: к примеру, строка основного меню находится в верхней части окна GIMP, а не в верхней части экрана. Откройте иконку размером 64х64. Если будет предложено установить текущий цветовой профиль, выберите RGB.
Затем кликните правой кнопкой мыши в окне программы по картинке и выберите File / Open as Layers… и так выбирайте остальные фавиконы от большого к наименьшему.
Шаг 5: Сохраните фавикон
Для этого нажмите File / Save As… пропишите имя файла (favicon.ico). Можете выбрать опцию по сжатию PNG.

Шаг 6: Вставьте иконку в веб-страницу
Добавьте код ниже в хедер каждой страницы, на которой вы хотите в качестве иконки сайта использовать наше изображение:
<link rel="icon" href="/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="/favicon.ico" type="image/vnd.microsoft.icon"> |
«Ухты, а это не похоже на обычную вставку фавикона на страницу!»
Так и есть. Во-первых, мы не используем короткое значение для атрибута rel, которое было разработано специально для IE и было неофициальным. Во-вторых, все слои выстроены списком. В-третьих, мы даем понять IE, какие разрешения используются с помощью атрибута sizes.
На деле, можно вообще не указывать эту строку: до тех пор, пока имя вашего файла favicon.ico и он расположен в корне сайта (т.е. вместе с index). Браузеры автоматически подставят изображение. Строка просто подсказывает браузеру, что нужно сначала загрузить сам фавикон и информацию о разрешениях, а только потом остальной контент. В противном случае все будет наоборот.
Вот и все: у нас получилась современная и многомасштабная иконка. В следующих статьях я расскажу об использовании остальных PNG изображений, которые мы создавали для мобильных устройств и социальных сетей.
Источник: http://thenewcode.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееВерстка сайта для начинающих
Прямо сейчас научитесь верстать сайты с нуля.
Смотреть курсwebformyself.com
Оптимизация содержимого сайта — Adriver
Зачем оптимизировать содержание сайта
Однозначно стоит признать тот факт, что современные пользователи признают только быстрый Интернет. Найдется мало посетителей, готовых сидеть и минутами ожидать загрузки контента (непростительно долго для Интернета). Ведь совершенно очевидно, что человек останется на том ресурсе, где интересующая его информация будет загружаться достаточно быстро для комфортного восприятия. В противном случае, он просто уйдет на другой ресурс, владельцы которого были более внимательны к «резвости» своего сайта – ни для кого не секрет, что в огромной Сети конкуренты найдутся для любой отрасли и тематики.
Таким образом, увеличение скорости загрузки страницы – один из наиболее эффективных методов повышения конверсии.
Посетитель с куда большей вероятностью останется на том сайте, содержимое которого будет быстрее с ним «взаимодействовать».
Как узнать, что сайт нуждается в оптимизации
С чего же начать? Как понять, что ваш сайт нуждается в оптимизации и что скорость загрузки страниц далека от идеала?
Существует множество инструментов, помогающих контролировать данную проблему и оперативно выявлять слабые стороны веб-сайта. Ниже приведено несколько сервисов, существенно облегчающих начало оптимизации, они укажут, на что стоит обратить внимание в первую очередь, и дадут рекомендации по каждому случаю:
PageSpeed Insights от Google
Дает комплексную оценку быстроты сайта, как на компьютере, так и на мобильных устройствах. Выявляет слабые места сайта, снижающие скорость загрузки, и дает рекомендации по их исправлению.
Pingdom Website Speed Test от Pingdom
Очень полезный инструмент, наглядно показывающий не только время полной загрузки страницы, ее вес и количество совершаемых запросов для ее загрузки, но и выводит список всех загружаемых объектов, показывая, сколько времени они «съедают». Минус – сервис на английском, но по сути это ни на что не влияет, так как для восприятия необходимы только цифры и названия файлов.
GTmetrix от Gossamer Threads
Также дает много рекомендаций и развернутой информации по сайту. Однако для работы с этим инструментом уже понадобится базовое знание английского (либо онлайн-переводчик).
Больше таких инструментов
Для наглядности мы рекомендуем сравнить «быстроту» собственного сайта с сайтами схожей тематики.
Что дальше
Согласно мнению эксперта по электронной коммерции и юзабилити Майкла Саммерса (Michael Summers), 3 секунды для загрузки страницы — это уже достаточно быстро. Саммерс в ходе своих экспериментов по юзибилити/айтрекингу изучил поведение более тысячи реальных пользователей. Однако все сайты разные, для некоторых тематик требуется куда больше «крема на торте», чем для других. Поэтому гнаться за «идеальными показателями» — дело не всегда выгодное. Определите допустимое время загрузки в зависимости от типа страниц сайта:
- Главная страница – 4 секунды
- Топ-20 самых посещаемых страниц сайта – 3 секунды
- Страницы с типовым контентом – 2 секунды
Сравните свой сайт с сайтами на схожую тематику, и вы поймете, насколько быстрым должен быть ваш ресурс, чтобы не уступать конкурентам, и по возможности превосходить их в скорости загрузки.
Не забывайте регулярно измерять и оценивать скорость загрузки топовых страниц сайта, не реже чем раз в месяц. Страницы меняются, добавляется чуть-чуть кода там, еще чуть-чуть здесь и на выходе получается совсем другая картина.
Помните, что если сайт быстро грузится у вас в офисе – это не значит, что он также летает и у всех остальных посетителей. Скорость Интернета у всех разная, иногда хорошая скорость снижается из-за загрузки слишком большим количеством пользователей, как, например, бывает в бесплатной зоне Wifi, она может быть ниже и из-за ряда других факторов. Так что, как говорится, нет предела совершенству.
Базовые рекомендации
Ознакомившись со скоростью загрузки страниц вашего сайта, вы можете обратить внимание на базовые рекомендации, выполнение которых при создании сайта является «условно обязательным»:
- Уменьшите по возможности количество HTTP-запросов, совершаемых для загрузки страницы
- Помещайте CSS файлы в начале страницы
- Помещайте Javascript в конец страницы
- Минимизируйте CSS и Javascript
- Используйте кэш браузера
Подробнее об этих рекомендациях
- И, что в нашем случае самое важное — оптимизируйте ваши изображения. Сжатие картинок должно стать вашей корпоративной этикой.
Оптимизация графики сайта

Оптимизировать изображения под Web среду – самый простой способ повысить скорость загрузки страницы. Постарайтесь свести размер изображений к минимуму: это ускорит загрузку ресурсов. Правильно выбранный формат и сжатие изображений позволяет иногда существенно сократить их объем.
Оптимизация — это процесс, при котором из файла удаляется определенная часть ненужной браузеру информации, и за счет этого размер файла значительно уменьшается.
Дело в том, что файлы изображений часто включают в себя много бесполезной для Web информации. Например, в файле JPEG могут храниться метаданные Exif камеры (дата, модель камеры, местоположение и т.п). А PNG может содержать информацию о цветовой палитре, метаданные и даже миниатюру изображения. Вся эта информация браузером совершенно никак не используется, а свой вес в размер файла вносит.
Если сам размер изображения изменять не требуется (т.е. его ширина и высота соответствуют отведенному на странице месту), то самый простой способ снизить его вес – это пересохранить изображение в программе Paint, которая по умолчанию установлена на всех компьютерах Windows.
Для этого выполните следующие действия: щелкните меню Пуск -> Выберите «Все программы» -> Выберите «Стандартные» -> И щелкните «Paint».
Нажмите «Файл» -> Открыть, выберите нужное изображение. После чего нажмите «Файл» -> Сохранить. Посмотрите на вес изображения до и после сохранения, и вы будете приятно удивлены.
Можно также воспользоваться специальными онлайн-сервисами для сжатия изображения:
TinyPNG
TinyPNG поддерживает drag’n’drop так что Вы можете просто перетаскивать изображения, которые необходимо уменьшить в него. Основным минусом TinyPNG являет то, что он работает только с форматом PNG.
JPEGMini
JPEGmini может уменьшить вес изображения до 5(!) раз, при этом оно будет выглядеть точно так же как и до оптимизации. Этот инструмент позволит Вам не только ускорить свой сайт но и сэкономить много свободного места.
DynamicDrive Image Optimizer
Image Optimzer может сжать Ваши изображения, что ускорит загрузку Вашего сайта, а также изменить формат файла после сжатия. Кроме того, поддерживается не только загрузка файла с компьютера, но и указание URL-адреса изображения.
Можно также воспользоваться специальным плагином «Save for Web» для редактора изображений GIMP. Как и где его скачать.
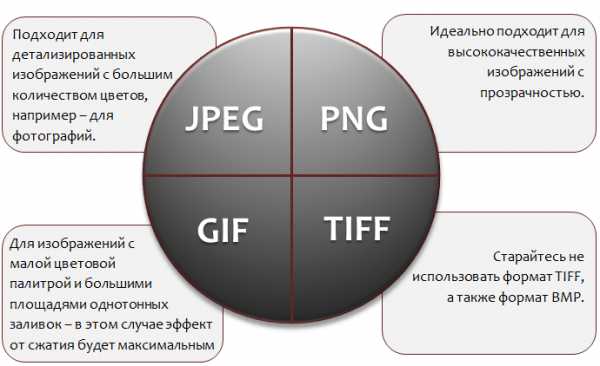
Обратите внимание также и на формат, в котором сохраняется изображение. Критерий при выборе формата достаточно прост — в каком формате файл займет меньший размер при наименьших визуальных искажениях, в тот и следует конвертировать. Стандартные рекомендации для выбора формата:

- Формат GIF подходит для изображений с очень маленькой цветовой палитрой, особенно с большими площадями однотонных заливок – в этом случае эффект от сжатия будет максимальным
- Формат JPEG больше всего подходит для детализированных изображений с большим количеством цветов. Примером могут являться фотографии
- Формат PNG идеально подходит для высококачественных изображений с прозрачностью
- Старайтесь не использовать форматы TIFF и BMP
В случае, когда нужно изменить и сам размер изображения (например, когда место для изображения 350×150 px, а само изображение 3500х1500 px), можно воспользоваться онлайн-инструментами для сжатия без потерь с возможностью изменения размера, например:
Image Optimizer
Image Optimizer умеет менять размер, сжимать и оптимизировать изображения. Его очень легко использовать. Просто выберите нужные изображения, выберите желаемое качество, размеры и получите результат.
Важно знать, что в таких случаях корректировка размеров изображения с помощью соответствующих атрибутов width и height, к снижению веса не приведет.
Помните, что графические файлы для Web всегда должны иметь по возможности наименьший размер, величина которого должна быть золотой серединой между качеством изображения и его весом. Ведь скорость передачи данных через Интернет накладывает серьезные ограничения на объем информации — для пересылки файлов от сервера к клиенту требуется время. Понятно, что чем больше файл и чем меньше скорость подключения к Интернету клиента, тем больше времени требуется для передачи информации. Поэтому следует всегда помнить следующее: чем меньше вес загружаемых изображений на сайте — тем выше будет скорость его загрузки.
Размер изображений на Web-страницах практически всегда меньше, чем размер изображений с тем же содержанием для полиграфии (например, для рекламного постера на улице), поэтому они не нуждаются в глубоких цветовых каналах и широчайшей палитре, использование которых в полиграфии может быть оправдано. Чаще всего между «тяжелым» изображением для полиграфии и изображением, оптимизированным под Web (т.е. «сжатым»), на страницах сайта вы не увидите совершенно никакой разницы, а вот различие во времени загрузки изображения может быть весьма существенной. А ведь чем дольше загружается с сервера каждое изображение, тем дольше грузится страница – тем недовольнее становится пользователь. А раздраженные посетители никому не нужны, поэтому оптимизировать изображения крайне важно.
Увеличение скорости загрузки страницы – это самый действенный метод повышения конверсии.
При прочих равных условиях, быстрые страницы всегда будут превосходить медленные по уровню конверсии. Если у сайта явные проблемы со скоростью загрузки, пользователи будет уходить с его страниц, не совершив целевого действия.
Убедитесь в том, что самые популярные страницы сайта загружаются максимально быстро и проводят пользователей на внутренние страницы. Будьте очень требовательны к скорости загрузки вашего сайта.
www.adriver.ru
Как сделать анимацию в GIMP
Дамы и господа, сразу оговариваюсь, что это те способы, которые я знаю и использую… Если у кого-то возникнут дельные дополнения, хотелось бы о них узнать.
Примеры, конечно же, тоже будут, для наглядности… В этот раз объектом для исследования стал один известный мультяшный пёс.
Начнем, пожалуй, с самой банальной задачи: заставим Куража помахать нам лапой.
1) Открываем изображение пса.
2) Дублируем слой (Слой -> Создать копию слоя или как на скрине)
3) Так как двигаться будет только лапа, то ее и выделяем любым удобным вам способом (например, «Свободным выделением»)
4) Затем, с помощью инструментов «Вращение» и «Перемещение» располагаем конечность в крайнее положение, которого она должна достичь. Появившееся плавающее выделение прикрепляем.
5) Теперь самая трудоемкая часть: используя «Кисть», «Штамп», нужно сделать так, чтобы новое изображение выглядело, будто так и было.
6) Идем в Фильтры -> Анимация -> Воспроизведение, в появившемся окне жмем «Старт» и смотрим, что у нас получилось:
Это была простейшая анимация: два слоя-кадра, на которых движущийся объект (лапа) находится в крайних положениях движения. Естественно, на натуральность и реализм этот вариант претендует слабо. Есть способ исправления этой нехорошести:
-добавить несколько дополнительных кадров, с промежуточными положениями объекта.Допустим, мы не очень ленивы и сделали сразу три промежуточных кадра:
В таком случае при воспризведении мы увидим вот что:
Уже лучше, но четко видно, что при достижении крайнего нижнего положения (т. е. последнего кадра) лапа «перескакивает» обратно, что тоже нехорошо. Это исправляется легко: создаем копии промежуточных слоев и размещаем их после последнего кадра в обратном (!) порядке:
И тогда при воспроизведении все будет нормально
Чем больше промежуточных положений вы зададите, тем плавнее будет движение.Но, возможно, покажется, что машет Кураж плавно, но медленно… В таком случае нам нужно установить задержку для каждого слоя (т. е. то время, в течение которого будет виден один кадр, пока не сменится следующим). Делается это элементарно: к названию слоя в скобках приписывается это самое время задержки, в милисекундах. Нужно запомнить, что 1 сек.= 1000 мс.
По умолчанию задержка для любого слоя-кадра составляет 100 мс. А это значит, что, если мы хотим увеличить скорость движения вдвое, то нужно во столько же раз уменьшить время задержки. В нашем случае это 50 мс.
И теперь пес машет быстрее:
Если скорость движения нужно уменьшить, то просто увеличиваем время задержки.
Фильтры
Фильтры -> Анимация -> Плавный переход…
Для его применения необходимо минимум три слоя. В нашем случае я решил оставить 2 крайних положения и 2 средних:
Выставляем нужные нам параметры:
Переходные кадры — отвечает за то, сколько доп. кадров будет «впихнуто» между уже существующими. Макс. радиус размывания — насколько размытым будет выглядеть движение.Пункт «Циклическое» указывает, будет ли повторяться этот эффект.
Допустим, так (стандарт):
Получившаяся анимированная картинка откроется как новое изображение, так что оригинал не будет затронут.
Фильтры -> Анимация -> Волны
Фильтр работает с одним слоем.
Эффект от приминения будет напоминать водную поверхность, в которую бросили камень
Разберем параметры:
Размах-то, насколько сильно будет искажено волнами изображение, например так:Или так:
Длина волны — ненаучно говоря, расстояние от одной волны до следующей. Может быть таким:
Или таким:
Пункт Обратное направление отвечает за распространение волн (к центру или из центра)
Фильтры -> Анимация -> Вращающийся шар…
Проецирует изображение (один слой) на вращающийся шар.
Параметры:
Кадры — число кадров
Повернуть слева направо — направление вращения шара
Прозрачный фон — указывает, останутся ли прозрачные зоны изображения таковыми при проецировании на шар.
Индексировать в n цветов (0 — оствить в RGB) — параметр, позволяющий оптимизировать цвета на объекте.
Работать с копией — будет создана копия обрабатываемого изображения, которая и спроецируется на шар.
Фильтры -> Анимация -> Выжигание…
Пришлось пропустить, ибо так и не смог справиться с drawable-ошибкой… А сносить весь урок из-за одного фильтра посчитал не совсем разумным. Надеюсь, поймете и простите. Идем дальше.
Фильтры -> Анимация -> Рябь…
Работает с одним слоем, добавляя изображению эффекта ряби на воде.
Параметры таковы:
Сила ряби — думаю, и так понятно. Может быть такой:
Или такой:
Число кадров — тоже интуитивно ясно.
Поведение края-то, как будет вести себя край слоя при искажении: загибаться, размываться или заполняться черным цветом. Честно говоря, ни разу не довелось замечать какой-либо эффект от применения этого пункта.
Дополнения
В конце пути Фильтры -> Анимация -> … есть 3 пункта, касающиеся оптимизации итогового изображения:
1) Оптимизация (для GIF) — изменяет изображение так, чтобы уменьшить размер файла для сохранения анимации в формате GIF.
2) Оптимизировать (Разница) — уменьшить размер файла, объединяя слои там, где это возможно.
3) Разоптимизировать — убирает всякую оптимизацию изображения для более удобного редактирования.
И, наконец…
Экспорт
После того, как вы завершите работу над своим творением, нужно все правильно сохранить. Итак.
Файл -> Сохранить как…
Появится окно:
Затем:
И, наконец:
Вот, пожалуй, и все. Удачного освоения!
www.progimp.ru
Оптимизация изображений сайта | АРТ Коралл
Сообщения, содержащие изображения, открывают на 47% больше, и что читатели уделяют им на 51% больше времени, чем тем, в которых нет иллюстраций.
- Позаботьтесь о SEO изображения
Размещая изображение на своем сайте, не забудьте заполнить поля «Название», ALT и «Подпись» («Название», «Альтернативный текст» и «Подпись» в WordPress) для изображений с соответствующими ключевыми словами. Это не только увеличит количество просмотров, но и вызовет приток посетителей с помощью SEO.
- Обновляйте изображения
Никто не одевается по моде пятилетней давности – этот же принцип действует для изображений, меняйте их. Это стоит делать почаще, если у вас блог, а если это – сайт со статичными изображениями, то «подтяжка лица» потребуется время от времени.
- Выбирайте соответствующие изображения
Спросите себя, что вы хотите сообщить с помощью сайта – и ищите изображения, отвечающие этой идее и дизайну. Не жертвуйте цельностью графической концепции ради случайного изображения, которое вам понравилось.
- Размещайте изображения так, чтобы помочь пользователю при чтении длинного текста
Чтобы привлечь взгляд к кнопке или важному разделу, поместите туда яркое изображение. Чтобы заполнить пробелы, выберите более нейтральное.
- Редактируйте изображения
С помощью Photoshop или Gimp (бесплатная программа) вы можете сделать изображение поистине незабываемым: кадрирование, оптимизация размера, создание мозаики… Единственное ограничение – ваше воображение.
- Используйте профессиональные платформы для подбора изображений
Даже картинки с лицензией Creative Commons на таких платформах, как Flickr, использовать рискованно: там нет контроля качества, придется потратить много времени на поиск нужного изображения, а главное, это может стать причиной проблем с законом из-за несоблюдения авторских прав. Лучше остановить свой выбор на таких платформах, как Fotolia: там контролируются все перечисленные аспекты, а кроме того, 55% их изображений предназначены для использования в сети.
- Монтируйте изображения в видео
Если у вас много изображений, можно объединить их в видеоформате, который будет легко отображаться. Для этого существуют интуитивно понятные программы, такие как Flixtime или Animoto, с помощью которых вы сможете все сделать быстро.
Используя выше приведенные советы, можно значительно оптимизировать сайт и сделать его более приятным для просмотра посетителями.
art-coral.com
Как оптимизировать изображения для сайта
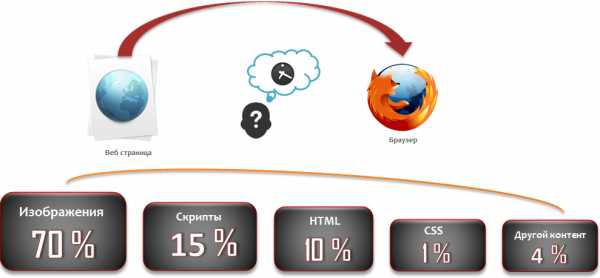
Основное содержимое сайта-это изображения, и большая их часть не оптимизирована для сети.

У каждого файла есть свое расширение. Сжимать графические файлы необходимо при помощи специальных программ. Оптимизация изображений для сайта — обязательный этап внутренней работы над ресурсом. Содержание и размер страниц — один из главных факторов, влияющих на уменьшение скорости веб-страниц.
Существует 2 типа изображений
1. Растровые, пользующиеся большой популярностью в интернете. Они представляют собой сетку цветных точек на мониторе или другом отображающем устройстве, созданных с помощью программ.
2. Векторное изображение, представляющее из себя графическую матрицу.
Методы оптимизации изображений
Самый простой способ-это ручной. При помощи программы сжать изображение, при этом качество сохраняется. Для этого подойдет Potoshop Gimp. Ко второму относится автоматизированная оптимизация, при которой все изображения будут автоматически сжиматься.
Для максимальной оптимизации нужно: использовать правильный формат, описание и названия файлов, выбрать качество изображения, выбрать нужный размер, что поможет сделать сайт более профессиональным.
У рисунков есть теги, такие как alt-альтернативный текст, высвечивающийся в тогда, когда графика отключена, и title-подсказка, которая высвечивается при наведении на картинку.
Распространенные форматы
JPG, изображения в котором весят не много, но имеют самое лучшее качество.
GIF-формат более низкого качества, используемый в основном для создания аватаров и картинок.
PNG имеет самую высокую степень сжатия и наибольшим количеством цветов.
Кроме веса изображений имеет значение их количество, которое существующее на странице. Чтобы открывать их, нужно каждый раз запрашивать сервер. А нужно, чтобы таких запросов было меньше. Для устранения этой проблемы создают спрайты. В этом случае все картинки объединяют и размещают на одном фоне.
Правильная оптимизация дает возможность привлечь дополнительный трафик, как утверждает сайт WebShake, улучшается ранжировка сайта, посетителей станет больше.
Звуковая функция ограничена 200 символами
seo-hameleon.ru
Оптимизация изображений онлайн для сайта | Настройка компьютера
 Здравствуйте, дорогие посетители. Сегодняшняя статья будет полезна не только веб-мастерам, для которых оптимизация изображений для сайта крайне важна для более быстрой загрузки страниц, но и обычным пользователям, которые хотят уменьшить объем занимаемого фотографиями места без потери качества. Ниже рассмотрим несколько онлайн сервисов и одну программу для выполнения поставленной задачи.Тут не будет инструкции по выполнению процедуры в фотошопе или GIMP, так как я считаю их не самыми удобными и быстрыми вариантами для тех, кто не использует их для каких-либо еще целей.
Здравствуйте, дорогие посетители. Сегодняшняя статья будет полезна не только веб-мастерам, для которых оптимизация изображений для сайта крайне важна для более быстрой загрузки страниц, но и обычным пользователям, которые хотят уменьшить объем занимаемого фотографиями места без потери качества. Ниже рассмотрим несколько онлайн сервисов и одну программу для выполнения поставленной задачи.Тут не будет инструкции по выполнению процедуры в фотошопе или GIMP, так как я считаю их не самыми удобными и быстрыми вариантами для тех, кто не использует их для каких-либо еще целей.
Оптимизилла
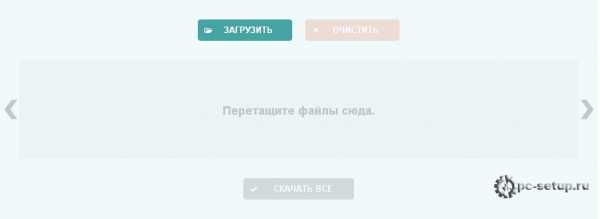
Сайт сочетает в себе эффективную оптимизацию изображений с крайне понятным и простым интерфейсом. Просто выделяем необходимые файлы (до 20 штук за раз) и перетаскиваем в это окно.

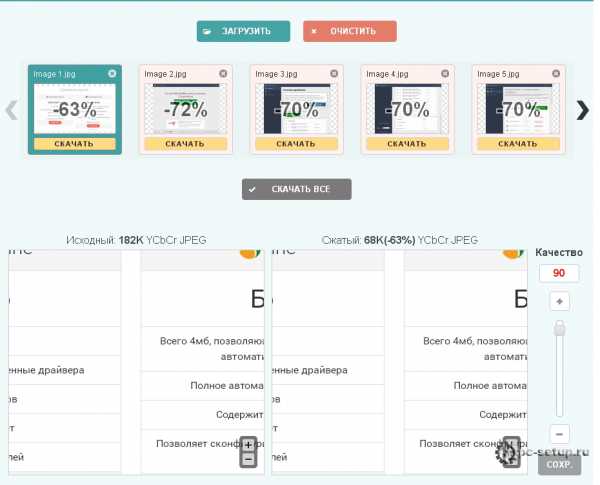
Сразу после этого изображения будут сжаты, а на миниатюрах появится цифра с процентом сжатия. При этом, выделяя каждую из них, ниже можно будет изменить качество (и получаемый размер, соответственно), выставляя шкалу качества. По умолчанию ставится 90% – наилучшее соотношение качества и размера выходного файла. 100 для полного сохранения. По окончанию скачать архив со сжатыми изображениями можно, нажав кнопку “Скачать все”.

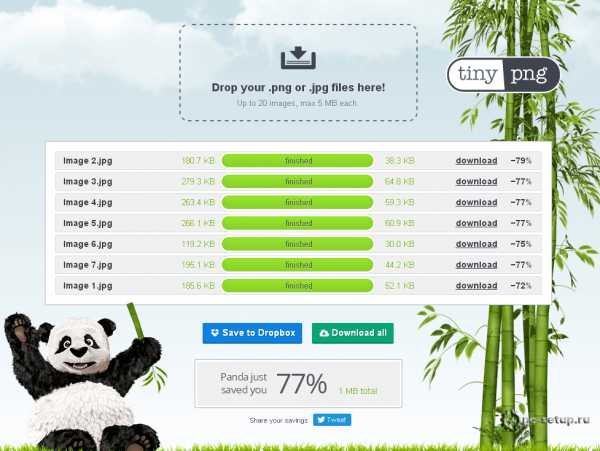
TinyPNG
Еще один классный сайт. Также позволяет “закинуть” картинки, перетащив их в окно. Сжимает еще сильнее, чем предыдущий вариант, но разницы с оригиналами при этом не заметил. выбрать при этом качество и размер нельзя.

Тоже можно загружать и обрабатывать до 20 файлов за раз, а скачать архивом. Присутствует возможность сохранить обработанные фотки на Дропбокс. Также, максимальный размер загружаемых изображений ограничен 5 мегабайтами, что в отличие от многих других онлайн-ресурсов не так уж плохо – можно сжимать большинство фотографий.Еще можно скачать и использовать одноимённый плагин для wordpress, который выполняет те же функции.
JPEGmini
Нажимаем на кнопку “Try it now”, затем устанавливаем программу.

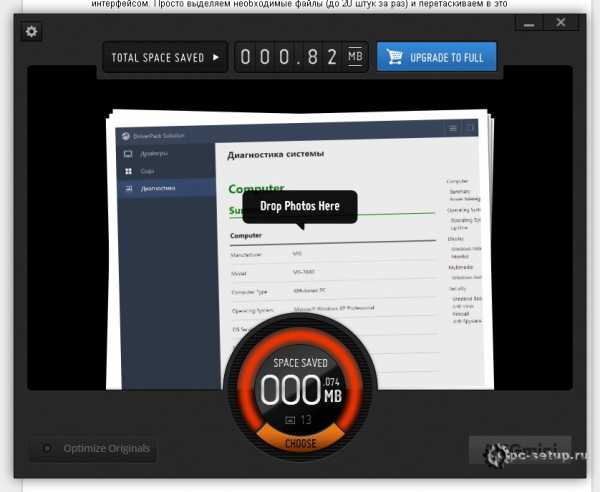
Как обычно, перетаскиваем файлы в окно, и процесс сжатия начнется автоматически.

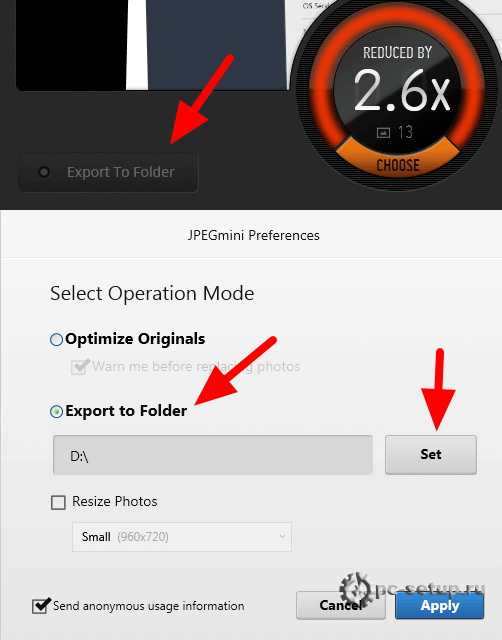
Важный момент: по умолчанию сжатые файлы сразу же перезаписывают оригиналы. Поэтому, если хотите сохранить оригиналы, то заходим в настройки и выбираем папку для сжатых изображений.

Там же можно выбрать получаемый на выходе размер.
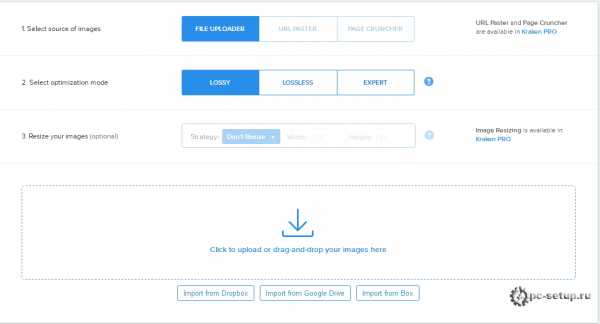
Kraken
Последний онлайн-сервис со звучным именем “Кракен”. Хотя есть ограничение на максимальный размер загружаемого файла в 1 мегабайт, позволяет “поиграть” некоторыми настройками, что может оказаться кому-нибудь по душе.

Также, в отличие от вышеуказанных сайтов, нет ограничения на количество одновременно загружаемых файлов. Я закидывал одновременно 94 штуки – всё прошло нормально.
Вообще, было протестировано гораздо больше программ и сайтов для оптимизации изображений. Но большинство из них или имели крайне неудачный интерфейс, или позволяли работать одновременно лишь с одной картинкой, что на мой взгляд не совсем удобно. Если вам не хочется устанавливать никакой дополнительный софт на компьютер – онлайн-сервисы это ваш выбор. Какой из них лучше – решайте сами. Если же хочется выполнять оптимизацию без подключения к интернету – устанавливайте программу.
А сжимаете ли фотки и картинки вы? Что для этого используете? Делитесь в комментариях.
Напоследок, еще раз список со ссылками:
- Оптимизилла
- TinyPNG
- Kraken
- JPEGmini
С уважением, Артём Гурьянов.
pc-setup.ru