Автоматическая оптимизация изображений с помощью Hazel и ImageOptim. Автоматическая оптимизация изображений на сайте
Автоматическая оптимизация изображений для сайта
Добрый день! Уважаемые читатели и гости блога Pyatilistnik.org, продолжаем с вами оптимизировать вас сайт на WordPress. В прошлый раз, я вам подробно осветил вопрос, о том, как очистить код от мусора, и мы с вами увеличили скорость загрузки вашего ресурса. Сегодня мы еще больше увеличим скорость загрузки, особенно на мобильных версиях вашего сайта, за счет автоматической оптимизации изображений для сайта. Сразу скажу, качество изображения не пострадает.
Что дает оптимизация изображений для сайта
Согласитесь, что на текущий момент скорость загрузки ресурса очень важна для поведенческих факторов, лично я закрываю сразу ресурсы, которые грузятся более 4-5 секунд, по статистике большинство ждет 3 секунды. А теперь вопрос, у всех ли такая скорость? У вас может быть как и у меня супер быстрый хостинг на SSD дисках, но они вас не спасут, если ваши страницы будут весить мегабайты.
Вот вам пример оптимизации изображений и увеличение скорости, которое повлияло на посещаемость и конверсию.

Из моего примера видно, что чем дольше загружается ресурс, тем меньше конверсия (выполнение заданных действий от пользователя), такое я наблюдал на одном из своих проектов, где в шапке было видео 11 мегабайт, после его сжатия, конверсия увеличилась.
Если посмотреть на на процентное соотношение составных элементов на сайтах WordPress, то вы обнаружите, что изображения являются самыми жирными и всех больше потребуют от вас оптимизации, если конечно вы хотите увеличить посещаемость и скорость ресурса.

Что такое оптимизация изображения
Оптимизация изображений для сайта — это специальная обработка файлов с целью уменьшить его размер, без потери качества, это очень важный критерий, кому понравится уменьшить размер изображения и убить качество в ноль. Для выполнения нашей задачи есть куча инструментов, все они работают по своим алгоритмам и принцип у них похожий.
Они разделяются как на автоматические так и на ручные, когда вам нужно, что-то разово сделать, это одно дело, но когда у вас как и у меня сетка сайтов, то придется задумать, о автоматической оптимизации картинок и изображений.
В результате оптимизации изображений вы получите
- Ускорение загрузки страниц;
- Увеличение конверсии;
- Увеличение показателей Google Pagespeed Insights;
- Снижение отказов, улучшение поведенческих факторов на сайте;
- Улучшенное ранжирование сайта в поисковой выдаче, это является прямой рекомендацией Google на 2018 год;
- Снижение нагрузки на хостинг/сервер;
- Экономию места на хостинге.
Как оптимизировать изображения
Все давайте перейдем к практике и я расскажу, как происходит оптимизация изображений для сайта без потери качества. Я буду рассказывать про сервис tinypng. У него есть решения как для фотошопа, так и для WordPress, кому нужно обработать небольшое количество изображений, можно воспользоваться онлайн сжатием.

Щелкаем по кнопке WordPress plugin, так как у меня задача, это оптимизация изображений вордпресс. Вас перебросит на страницу скачивания, нажимаем кнопку Download.

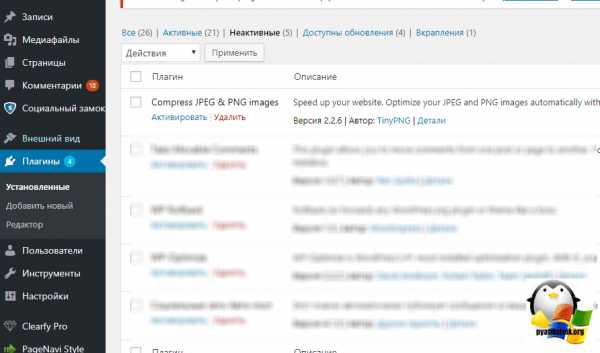
Далее производим установку плагина в WordPress, как это делать я вам описывал, на этом останавливать не буду. После чего переходим в раздел "Плагины - Установленные" и активируем Compress JPEG & PNG image.

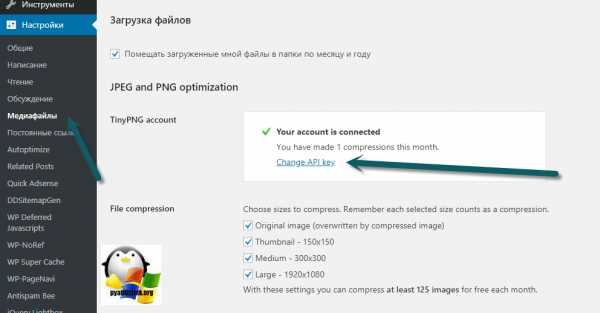
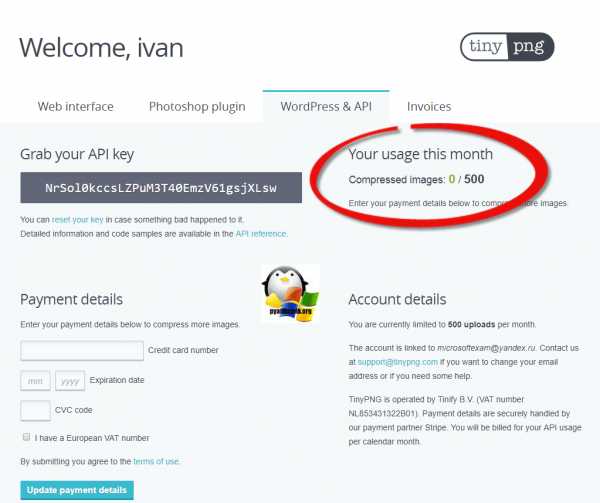
У вас активируется плагин, его настройку нужно производить из меню "Настройки - Медиафайлы". Вам необходимо будет получить месячный, бесплатный ключ, который позволяет обрабатывать до 500 изображений на WordPress. Чтобы его получить нажмите Change API key.

Вам после регистрации дадут API ключ, который вы вставите в "Настройки - Медиафайлы"

Далее автоматическая оптимизация изображений для сайта, выполняется в меню "Медиафайлы - Bulk Optimization"

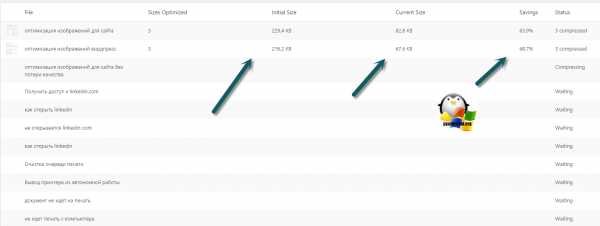
Вам необходимо будет для оптимизации изображений нажать кнопку Start Bulk Optimization. Обратите внимание, что у меня в примере, плагин уже сжал все изображения на 48,8% и сохранил свыше 900 мегабайт дискового пространства. Для хостингов на SSD дисках это очень приятная возможность.
Начинается процесс оптимизации изображений вордпресс, обратите внимание, что в среднем сжатие дает экономию на 60% и без потери качества. Ваша скорость загрузки страницы, теперь резко возрастет.

Когда у вас закончится 500 бесплатных оптимизаций, вы можете зарегистрироваться на новую почту и получить новый ключик, это по русски. Если у вас возникли трудности, то пишите о них в комментариях, постараемся вместе решить их.
pyatilistnik.org
Оптимизация изображений - 100% по PageSpeed
Популярное:
Установка и настройка Disqus + VK Comments... Как перенести статический HTML шаблон на WordPress... Подключение CDN Cloudflare к WordPress- О сайте
- В начало
- Об авторе
- Отправить сообщение
- Скорость загрузки
- Ускорить загрузку
- Онлайн-сервисы для проверки скорости
- Оптимизация скриптов и стилей
- Оптимизация изображений
- Кэширование wordpress: настройка W3 Total Cache
- Кэширование статических файлов в браузере
- 3 плагина для увеличения скорости загрузки
- 6 плагинов для увеличения скорости загрузки — ч.2
- 6 плагинов для увеличения скорости загрузки — ч.3
- Безопасность
- Защита WordPress
- Лучший плагин для защиты WordPress
- Настройки безопасности
- Защита от iThemes Security
- Wordfence Security настройка
- Защита контента
- Бэкап WordPress
- Продвижение
- SEO оптимизация
- Аудит сайта в SEO Spider
- Как найти и удалить дубли содержания
- Массовое добавление и изменение атрибутов изображений (Alt, Title)
- Оптимизация внутренних ссылок (автолинковка)
- Настройка Yoast SEO
- ЛС накопления внешних ссылок: поиск доноров
- ЛС накопления внешних ссылок: анализ доноров
- ЛС накопления внешних ссылок: мощный контент
- Плагины
- Полезные плагины для WordPress
- Описание модулей Jetpack
- Лучший бесплатный конструктор
- Лучший бесплатный слайдер (плагин)
- Выбор плагина сетки записей
- Выбор плагина для галереи портфолио с фильтром
- Выбор плагина рейтинга
- Выбор плагина xml карты (sitemap)
- Выбор плагина для HTML карты сайта
- Для разработчика
- Натяжка шаблона на WP
- Опции темы
- Темы конструкторы
- Bootstrap
- Используем Git в WordPress
- Локализация в WordPress
- Создание плагина в WordPress
wp-best.ru
В поисках эффективной оптимизации - сжатие изображений сайта сервисом OptiPic

В наших материалах мы уделяем большое внимание представлению информации, стараемся дополнять тексты фотографиями, графиками, иллюстрациями и инфографикой. С одной стороны, это улучшает восприятие наших статей читателями, с другой – создает нагрузку на систему хранения и скорость загрузки материалов. Если решение первой проблемы чисто техническое и мы с ней успешно справляемся, то о вопросе оптимизации изображений мы задумались сравнительно недавно.
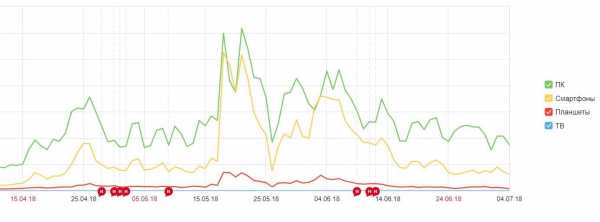
Если еще несколько лет назад основная наша аудитория приходила на сайт с персональных компьютеров, то в графиках за последний квартал смартфоны вплотную подбираются десктопам.

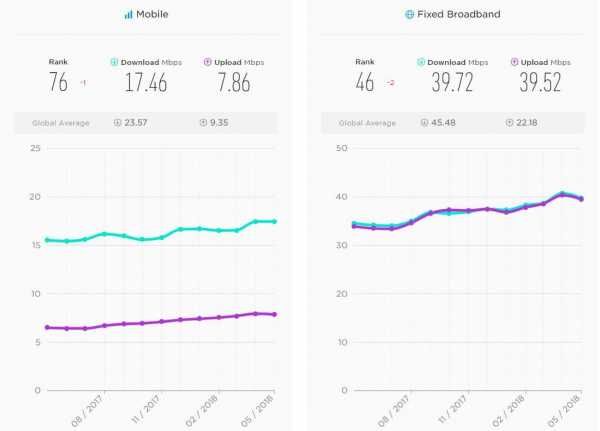
А вот скорость мобильного доступа в сеть интернет все еще в два раза ниже фиксированного подключения, и это при идеальных условиях. Зачастую, вдали от крупных городов заканчивается не только 4G, но и вместо 3G смартфон показывает только значок «E» – это означает максимальную для стандарта EDGE скорость не больше 474 кбит/с. На загрузку неоптимизированной картинки размером 500 кбайт потребуется не меньше 10 секунд, а если их в статье с десяток, то не каждый читатель дождется открытия запрошенного материала.

Вывод – необходим инструмент оптимизации, позволяющий «налету» сжимать графику, ускорять отображение статьи читателю и делать сайт более «дружелюбным» для поисковых систем.
Решить нашу проблему предложили создатели сервиса OptiPic.
OptiPic — сервис для автоматической оптимизации и сжатия изображений. Авторы стартапа заявляют, что оптимизируют изображения согласно рекомендациям Google PageSpeed Insights, благодаря чему ускоряется доступ к сайту, повышается конверсия и поведенческие факторы.
Сервис PageSpeed Insights — это по сути тест, позволяющий выявить ошибки в технической оптимизации страницы и дающий рекомендации, как эти ошибки устранить. Не смотря на название, Google PageSpeed Insights не рассчитывает скорость загрузки страницы, а лишь выявляет факторы, которые могут на скорость загрузки повлиять. Среди них: оптимизация кода веб-страницы (html, css, java script), время ответа сервера, настройки кеширования и оптимизация изображений. Помочь с последним аспектом как раз и обещает сервис OptiPic.

Объем изображений чаще всего является главным фактором в скорости загрузки всей страницы, особенно, если не уделять должного внимания оптимизации размера картинок. Так же считает и Google PageSpeed Insights: его оценка оптимизации всей страницы сильно зависит от оценки оптимизации изображений. Можно применить все остальные приемы оптимизации, но получить оценку 50 баллов из 100, только потому, что сервис считает, что оптимизация изображений на странице далека от идеала. И, если речь идет о нескольких картинках, то задача по оптимизации не выглядит такой сложной: размеры и объем изображений можно уменьшить с помощью онлайн и оффлайн редакторов вручную. Но когда нам надо выложить на сайт несколько сотен изображений, или оптимизировать картинки за всю историю существования сайта, задача перестает быть тривиальной. В конце концов, если публикация изображений происходит регулярно и является рутиной, то ее хотелось бы автоматизировать. И OptiPic предлагает это сделать в несколько простых шагов, а именно:
- Регистрация,
- Установка модуля на сайт,
- Настройка и запуск оптимизации.
Проходим простую процедуру регистрации нового аккаунта, подключаем к нему свой сайт и получаем предложение установить модуль OptiPic. Модуль можно загрузить автоматически, указав настройки доступа к своему FTP/SFTP-серверу, а можно скачать и установить вручную. Качаем модуль и устанавливаем его на сайт, согласно рекомендациям.
Модуль представляет собой набор из трех php-файлов: основной файл со скриптом, файл конфигурации (доступа к сервису OptiPic) и html-страничка с рекламой сервиса. В основном файле содержится скрипт, функциональность которого заключается в индексации файлов изображений на вашем сайте, отправке изображений в облако OptiPic для оптимизации и сохранении оптимизированных изображений и их оригиналов на вашем сервере. Да, стоит отметить, что OptiPic — это не CDN, все изображения после оптимизации остаются на вашем сервере. В облако OptiPic изображения загружаются только для оптимизации, а потом вместе с оригиналами скачиваются обратно на ваш сайт.
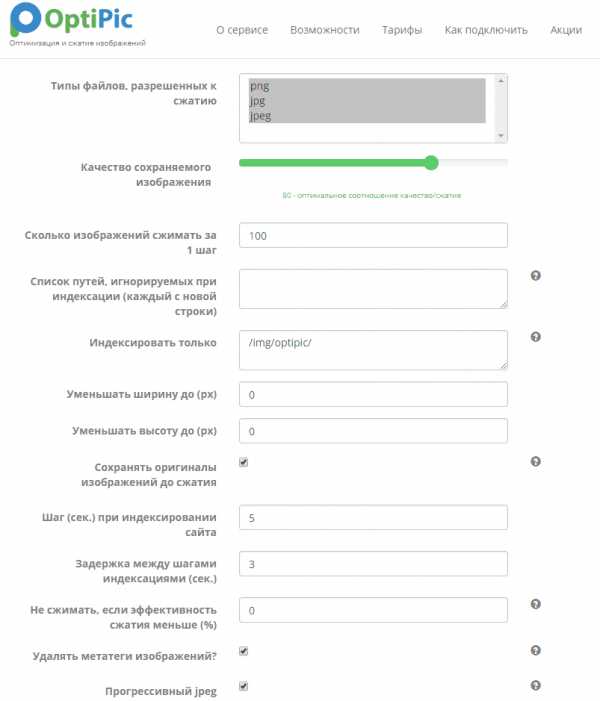
После загрузки модуля на сайт необходимо произвести настройки индексации и оптимизации изображений в личном кабинете на сайте OptiPic. Настройки достаточно простые и большинство опций можно оставить в вариантах по умолчанию. Мы внесли изменения только в опцию «Индексировать только», указав путь к папке, в которую поместили изображения для тестовой оптимизации.

При регистрации OptiPic выдает бесплатную квоту 10 мегабайт как раз для того, чтобы пользователи имели возможность протестировать сервис. Нам же выделили квоту побольше, и мы смогли прогнать через OptiPic 1,22 ГБ картинок.
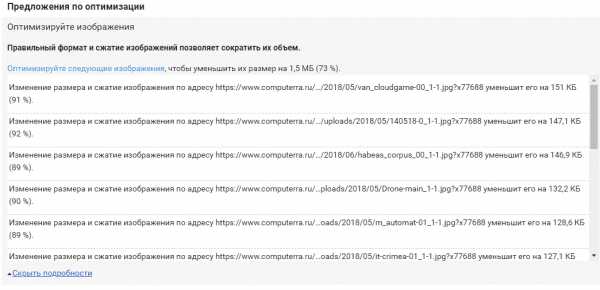
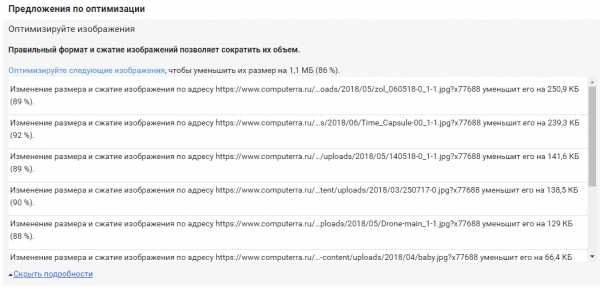
После завершения настроек запускаем индексацию и через несколько минут получаем результат: в указанной нами папке скрипт нашел 10038 картинок общим объемом 1,22 ГБ. Перед запуском оптимизации изображений мы протестировали некоторые наши страницы с помощью Google PageSpeed Insights и получили следующие результаты:
Страница:
https://www.computerra.ru/
Мобильные: 70/100
Десктопы: 38/100
Оптимизация:

Страница:
https://www.computerra.ru/category/gadgets/
Мобильные: 67/100
Десктопы: 46/100
Оптимизация:

Страница:
https://www.computerra.ru/229153/zritelnaya-kora-i-prochie-mozgi-dlya-avtopilota/
Мобильные: 76/100
Десктопы: 61/100
Оптимизация:

На каждой странице PageSpeed Insights требовал оптимизировать изображения и предсказывал, что существующие картинки можно ужать до 10% от их начального объема.
Запускаем оптимизацию и идем заниматься другими делами. По прогнозам гигабайт с лишним картинок будет обрабатываться несколько часов. Так и получилось: весь процесс занял без малого 9 часов и полностью завершился только поздней ночью.
К слову, процессы индексации и оптимизации изображений не требуется каждый раз включать отдельным действием. Можно однажды их включить, и они будут проходить в фоне по мере появления новых изображений в индексе до тех пор, пока не кончится оплаченная квота трафика.
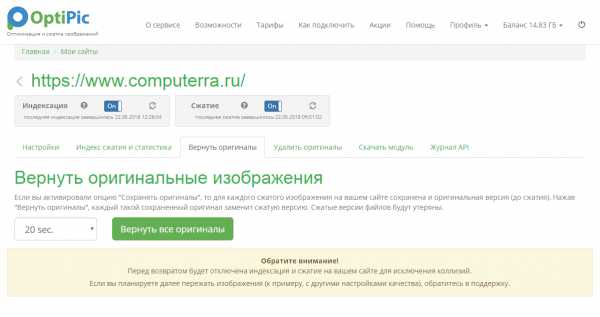
По окончании процесса в нашей папке появились оптимизированные изображения. Оригиналы картинок остались там же, только поменяли расширение на optipic-orig. Оптимизацию картинок можно отменить, заменив новые картинки на их оригиналы, для этого в личном кабинете предусмотрена функция «Вернуть оригиналы». Если же оригиналы хранить не требуется, их можно удалить.

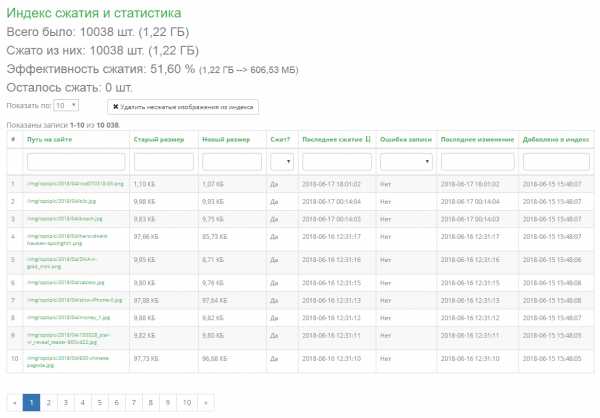
В личном кабинете итоги оптимизации представлены в виде статистики в общем и по каждому изображению в отдельности.

OptiPic заявляет, что сжатыми оказались все 10038 картинок с общей эффективностью сжатия 51,60%. «Вес» папки с картинками на диске эту информацию подтверждает.
Перейдем к тестированию страниц с помощью Google PageSpeed Insights.
Страница:
https://www.computerra.ru/
Мобильные: 71/100
Десктопы: 81/100
Страница:
https://www.computerra.ru/category/gadgets/
Мобильные: 82/100
Десктопы: 88/100
Страница:
https://www.computerra.ru/229153/zritelnaya-kora-i-prochie-mozgi-dlya-avtopilota/
Мобильные: 76/100
Десктопы: 80/100
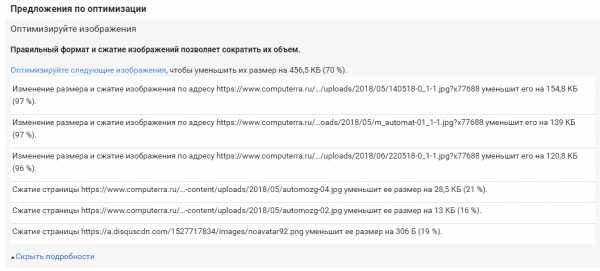
По результатам теста большинство изображений сервис Google посчитал оптимизированными и лишь несколько картинок предложил «дооптимизировать». Под результатами теста есть ссылка, по которой можно скачать примеры файлов, которые Google PageSpeed Insights считает оптимальными. Мы скачали и посмотрели предлагаемые картинки, и все они были неудовлетворительного качества. Такие картинки мы не стали бы использовать на сайте. Все-таки иногда надо выбирать между качеством изображений и их объемом. Подход OptiPic в данном аспекте мы посчитали оптимальным.
Стоит так же отметить, что в настройках индексации и сжатия изображений в личном кабинете на сайте OptiPic есть опция «Качество сохраняемого изображения». С помощью этой нехитрой настройки можно выбрать баланс качество/сжатие, который вы считаете оптимальным.
Мы не стали экспериментировать с этой настройкой, оставив ее в значении «по умолчанию». Тем более, что результаты тестирования с ростом общей оценки оптимизации до 100% нас полностью удовлетворили. На этом мы закончили тестирование сервиса Optipic и сделали выводов об его эффективности и сфере применения.
Данный сервис может быть полезен владельцам сайтов, которые постоянно работают с картинками и не хотят тратить на эту работу большое количество ресурсов (например, программистов для написания скриптов оптимизации, или держать отдельного контент-менеджера). Это могут быть фотографы, размещающие в сети свое портфолио; онлайн-магазины с большой базой карточек товаров; блогеры, публикующие фоторепортажи и другие. С помощью OptiPic можно не только уменьшать объем изображений, но и их размеры: все настройки присутствуют в личном кабинете и очень просты. Достаточно один раз все настроить, а потом процесс индексации и оптимизации изображений будет проходить перманентно в фоне пока не кончится оплаченная квота трафика. В таком случае уровень автоматизации сервиса позволит полностью избавится от задачи оптимизации графики.
www.computerra.ru
Автоматическая оптимизация изображений » Техподдержка Prihod.ru
Общее описание
Используется плагин обработки изображений Imsanity. Плагин по умолчанию подключен ко всем сайтам, на него не нужно отправлять заявку.
В системе Prihod.ru изображения при загрузке автоматически оптимизируются до размера 1024 пикселей по ширине или высоте. То есть картинка пропорционально уменьшается таким образом, что ее большая сторона становится 1024 пиксела. Если размер картинки меньше, то она не проходит обработку, а загружается как есть.
Дополнительные возможности плагина
- Индивидуальная настройка параметров оптимизации. Если вам необходимо сохранить более высокое качество изображения или наоборот размер по умолчанию для вас большой и можно еще больше оптимизировать изображения, вы можете настроить параметры обработки картинок самостоятельно.
- Пакетная обработка (т. е. сразу несколько) изображений, уже размещенных на сайте.
- Конвертация bmp в jpg. Можно закачивать картинки в формате bmp, они автоматически сохранятся в jpg.
Изменение параметров оптимизации (размеров картинок)
Настройки плагина находятся в разделе консоли Настройки — Imsanity.
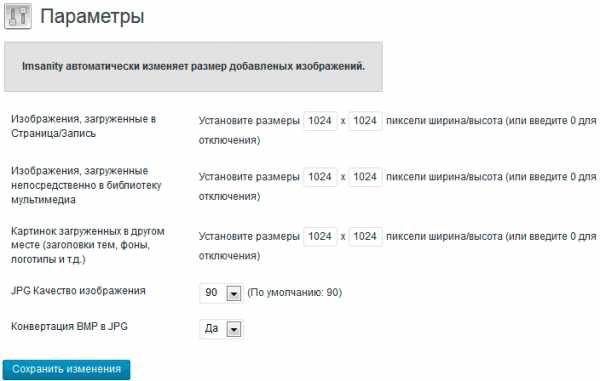
Параметры загружаемых изображений

В настройках задайте максимальный размер изображений в пикселях. По умолчанию установлен размер 1024х1024 пикселей. Плагин будет сжимать изображение пропорционально до установленного размера по высоте или ширине, т.е. полученное изображение не будет искажаться (становиться квадратным, приплюснутым или обрезанным).
К примеру, размер исходного изображения 2048х1024 пикселей, после обработки размер будет 1024х512, а не 1024х1024.
Чтобы отключить оптимизацию изображений поставьте в полях 0.
JPG Качество изображения — задайте качество изображения после обработки плагином.
Конвертация BMP в JPG — в этом поле вы можете выбрать нужно ли конвертировать изображения с расширением .bmp в .jpg.
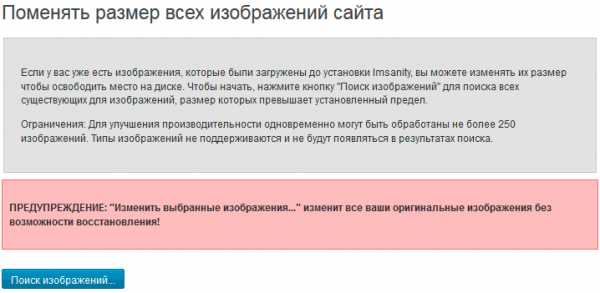
Смена размера всех изображений сайта

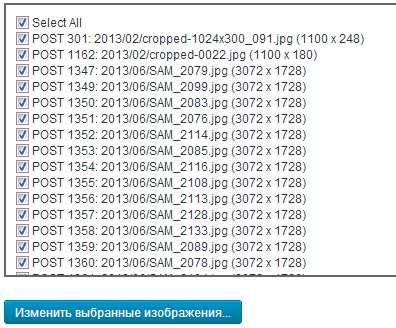
Чтобы начать, нажмите кнопку Поиск изображений, плагин найдет все изображения размер которых превышает заданный размер в настройках. Появится список неоптимизированных изображений.

Если какие-то изображения не нужно уменьшать, то уберите галочки рядом с такими картинками. Далее нажмите кнопку «Изменить выбранные изображения…».
В окошке ниже будут появляться оптимизированные изображения. Когда процесс обработки изображений закончится в конце списка появится надпись RESIZE COMPLETE.

Примечание: Одновременно могут быть обработаны не более 250 изображений. Если изображений на сайте больше, то нужно будет проделать процесс оптимизации еще раз.
Просмотрено (1848) раз
support.prihod.ru
Автоматическая оптимизация изображений с помощью Hazel и ImageOptim
От автора: я постоянно пытаюсь упростить себе рабочий процесс. Мне приходится иметь дело с изображениями в постах в блоге, на сайтах, над которыми я работаю, в социальных сетях… изображения везде. Почти всегда изображения, с которыми я работаю, выкладываются в интернет. Что мы знаем об изображениях в интернете, так это то, что они должны быть оптимизированы.
Лично для меня это означает, что нужно перетащить все изображения на сайт ImageOptim перед использованием их в сети. Монотонные повторяющиеся задачи – идеальная сфера для автоматизации. Так давайте же автоматизируем этот процесс.
Рабочий стол – моя промежуточная рабочая площадка
Я так работаю. Все, чем я активно пользуюсь, лежит на рабочем столе. Я делаю все, что мне нужно, и двигаю это дальше. У меня все довольно аккуратно. Изображения относятся к тем основным вещам, с которыми я работаю на рабочем столе. Это может быть скриншот, который необходимо уменьшить, оптимизировать и загрузить на какой-либо ресурс, после чего удалить с компьютера.
Для меня рабочий стол – удобное место для работы со всеми этими вещами.
Делаем так, чтобы все изображения на рабочем столе автоматически оптимизировались
А что если бы нам не нужно было оптимизировать изображения, потому что они уже автоматически оптимизировались на десктопе? Вот это нам и нужно.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееОдин из способов – поставить таск раннер Grunt/Gulp/Webpack или любой другой, где можно создать задачу watch, которая будет следить за всеми изображениями. Если появилось новое изображение, запускается задача по оптимизации. Многие из нас, возможно, уже делают так в веб-проектах. Отличий будет немного.
Кроме… после каждой перезагрузки нам нужно будет запускать команду gulp watch (или другую в зависимости от таск раннера) из командной строки. Могу поспорить, есть какой-то способ не делать этого. Например, поместить команду в «~/.bash_profile» или что-то другое. Я толком не вдавался в это, так что…
Знакомство с Hazel
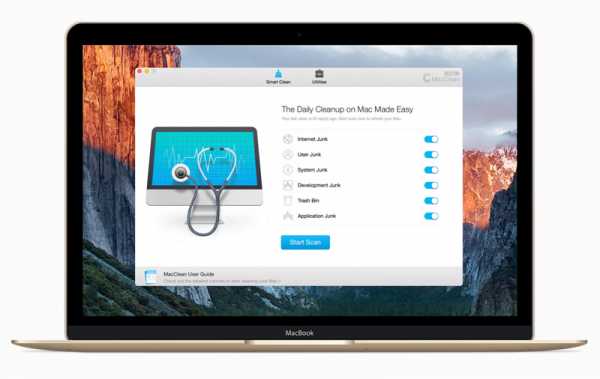
По совету множества людей я открыл для себя Hazel. По сути, это команда watch для macOS с интерфейсом, где можно указать все необходимые параметры. Например, можно просматривать папку загрузок, и если тип файла Movie, его можно автоматически перемещать в папку Movie. Круто.
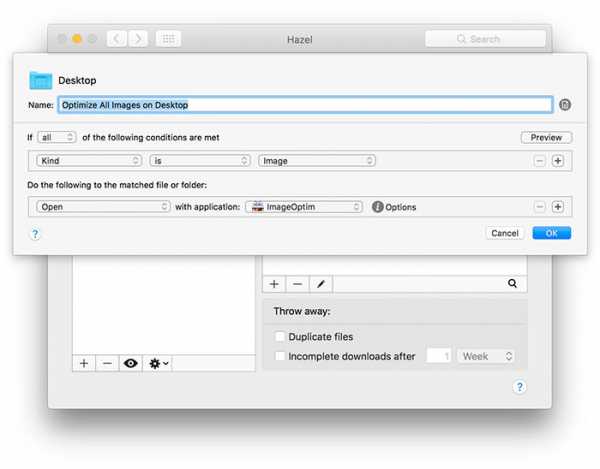
Это сильно упрощает нам задачу. Мы следим за папкой Рабочий стол, и если там есть файлы изображений, открываем их в ImageOptim.

Все очень просто
Очень простая и очевидная задача, которую можно было решить еще несколько лет назад. Именно поэтому я веду этот блог. Это простая вещь, которая мне очень сильно помогла. Она может помочь и вам. Что еще важнее, я не хочу переходить на что-то другое. Иногда я пытаюсь оптимизировать свой рабочий процесс, но это уже не то.
Автор: Chris Coyier
Источник: https://css-tricks.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com