Как онлайн улучшить качество видео за пару кликов. Онлайн оптимизация видео
Улучшаем качество видео за пару кликов онлайн
Для того, чтобы улучшить качество видео (добавить контраст, изменить цветовую температуру, повернуть видео и т.п.), существует масса способов. Большой популярностью пользуются программы, такие как Sony Vegas либо Adobe Premiere. Однако работать в них новичкам не рекомендуется: Вы потратите целые часы только на то, чтобы разобраться в интерфейсе, а потом уже не хватит сил, чтобы делать что-то дальше.
Существует гораздо более простой и не менее эффективный способ улучшить видео, который подойдет всем: от школьника до пенсионера. При этом не надо устанавливать на компьютер никакого софта!Немногие знают о том, что видеохостинг Youtube имеет очень простой, понятный видеоредактор, при помощи которого можно всего за пару кликов мышью улучшить качество любого видеоролика. Единственный момент: видео должно быть загружено на Ваш канал на ютубе. А что делать дальше – сейчас разберемся.
Итак, открываем страничку своего канала Youtube. Вот для примера ссылка на мою страничку с обучающими роликами по работе в различных онлайн сервисах (обязательно подпишитесь на канал, чтобы не пропустить ничего интересного).
Далее в верхней части экрана находим ссылку «Менеджер видео» и кликаем на неё.

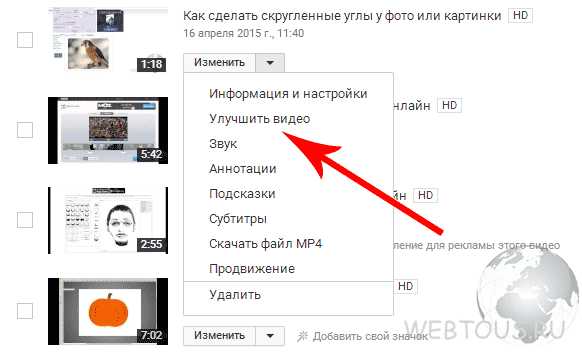
В списке видеороликов находим видео, которое надо улучшить, и в опции «Изменить» выбираем «Улучшить видео».
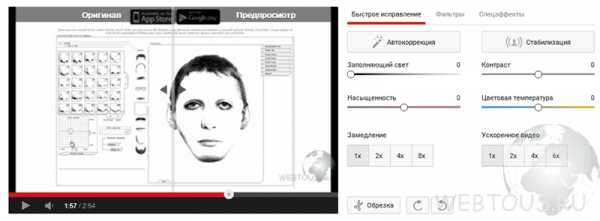
Открывается страничка видеоредактора, где можно выбрать следующие действия:- Автокоррекция – автоматическое исправление цвета и освещенности одним кликом
- Стабилизация – устранение дрожания камеры
- Добавить заполняющий цвет
- Изменить насыщенность
- Изменить контраст
- Исправить цветовую температуру
- Добавить эффект замедления видео (от одного до восьми раз)
- Ускорить видео (в 2-6 раз)
- Повернуть видео влево-вправо
- Обрезать видео
- Добавить фильтры: эффект старины, ломо, сепия, гламур и пр. (всего 26 видов)
- Размыть лица: позволяет скрыть лица людей в видео

Крайне удобная вещь состоит в том, что после перехода в этот видеоредактор, исходное видео в окне делится вертикальной чертой на две части: слева отображается оригинал, справа изменения. Т.е. в режиме реального времени Вы можете вносить изменения и сразу видеть, как изменяется качество исходной картинки!
После сделанных изменений видеоролик можно пересохранить (будет заменен оригинал) либо сохранить как копию, таким образом что у Вас будет и исходный ролик и улучшенный ролик.
Может быть Вы встречали более функциональный или более удобный онлайн видеоредактор? Ждем Ваших комментариев!
webtous.ru
Оптимизация mp4 видео для быстрой загрузки
Это перевод статьи Optimizing MP4 Video for Fast Streaming автора BILLY HOFFMAN.
С уходом Flash и ростом доли мобильных устройств все большую популярность приобретает html5 видео. В одной из статей мы даже рассказывали о том, как повысить скорость вашего сайта заменив GIF анимации html5 видеороликами. Тем не менее, видео файлы также требуют некоторых оптимизаций, которые необходимо выполнить для того, чтоб эффективно использовать их на сайте. Наиболее важным шагом оптимизации можно назвать оптимизацию видео контента к потоковому воспроизведению на сайте. Без такой оптимизации воспроизведение видео может быть задержано на сотни миллисекунд и мегабайты трафика ваших пользователей будут потрачены впустую из-за безуспешных попыток воспроизвести ролик. В этой статье я расскажу вам, как оптимизировать ваши видео файлы для потокового воспроиведения видео.
Как работает потоковое воспроизведение MP4
Как говорилось в одной из статей HTML5 видео стало кроссбраузерной альтернативой воспроизведению видео через Flash. В 2016 году H.264 кодированое видео в контейнере MP4 (которое дальше будем называть MP4 видео) превратилось в стандартный формат для онлайн видео на сайтах. Потому, когда мы говорим об оптимизации HTML5 видео, то имеем ввиду то, как оптимизировать MP4 видео для быстрого воспроизведения. И дальше мы будем говорить о структуре mp4 файла и том, как работает потоковое видео.
MP4 файлы состоят из блоков данных, именуемых атомами. Есть атомы, которые содержат в себе данные о субтитрах и разделах, есть атомы, содержащие непосредстенно видео и аудио данные. Мета-данные о том, где искать аудио и видео атомы, как воспроизводить видео, размере кадров, битрейте, это все хранится в специальном атоме под названием Moov. Вы можете представить Moov, как своего рода оглавление файла MP4.
При воспроизведении видео плеер (программа для воспроизведения видео) сначала просматривает MP4 файл, находит в нем атом Moov, а затем использует его для того, чтоб найти начало аудио и видео данных и начать воспроизводить их. К сожалению, атомы могут присутствовать в файле в производльном порядке, потому плеер не может заранее знать где находится Moov. Если у вас уже есть все содержимое видеофайла, то плеер может отыскать его. Однако, есть и другой вариант, когда у вас нет всего файла, например, потоковое HTML5 видео. Вся суть потокового видео состоит в том, что вы можете начать его просмотр без необходимости ожидания его полной загрузки.
Для воспроизведения потокового видео ваш браузер запрашивает файл и по мере его получения ищет в нем атом Moov. Если атом Moov не найден в начале файла браузер должен либо загрузить весь файл, чтоб найти этот атом, или начать загружать небольшие части видео-файла, начиная с самого конца файла, в попытке найти Moov.
Такие поиски Moov атома приводят к временным задержкам и расходованию трафика. К сожалению, видео не может быть воспроизведено до тех пор, пока не будет найдет этот самый Moov атом. На скриншоте ниже мы можем видеть запросы браузера к серверу в попытках воспроизвести неоптимизированный MP4 файл как HTML5 видео:
Вы можете видеть, как браузер делает три запроса прежде чем он может начать воспроиводить видео. В первом запросе браузер загружет первые 552Кб видео при помощи HTTP range request. Мы можем судить об этом по коду ответа 206 Partial Content и просматривая заголовки запросов. Однако, атома Moov еще не существует, так что браузер не может начать воспроизведение видео. Затем, браузер запрашивает 21Кб с конца файла используя еще один запрос диапазона данных. В результате полученных данных он находит Moov атом, который сообщает ему каким образом запускать воспроизведение видео и аудио потоков. И наконец, браузер делает третий и последний запрос, для того, чтобы получить содержимое аудио и видео потока. После чего браузер может начать воспроизведение данных. Этот процесс требует около половины мегабайта полосы пропускания канала и откладывает воспроизведение на 210мс. И все только потому, что браузер не может найти атом Moov.
Это может усугубиться, если вы не настроили на своем сервере поддержку запросов HTTP range request. Браузер не сможет загружать файл частями и будет вынужден скачать весь файл для того чтоб найти в нем атом Moov. Это еще одна весомая причина оптимизировать свой сайт для поддержки потокового видео.
Идеальный способ подготовить MP4 файл для потокового воспроизведения HTML5 видео это организовать MP4 файл таким образом, чтоб атом Moov находился в самом его начале. Таким образом, браузер может избежать загрузки всего файла или попыток скачать другие части файла в поисках Moov. Скриншот с запросами для воспроизведения оптимизированного потокового видео представлен ниже:
Видео с Moov атомом в начале файла будет загружаться и проигрываться быстрее, в результате повышая удобство пользования вашим сайтом.
Оптимизация MP4 для быстрой потоковой передачи
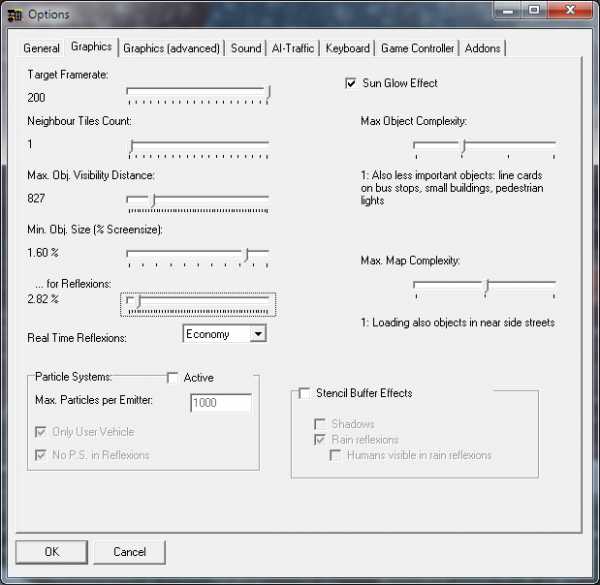
Мы уже увидели, что для оптимизации HTML5 видео необходимо реогранизовать атомы MP4 файла таким образом, чтоб атом Moov находился в самом начале. Как же нам это сделать? Большинство программ кодирования видео имеют опцию “оптимизировать для web” или “оптимизировать для потокового воспроизведения”, которые как раз и сделают за нас эту самую оптимизацию. Вы должны следить за настройками кодирования видео, чтоб быть уверенными в том, что получите оптимизированный файл. Например, на рисунке ниже мы видим open source видео кодер Handbrake, который имеет опцию “Web Optimized” в своих настройках. Эта настройка и перемещает атом Moov в начало файла.
Это решает проблему если вы создаете MP4 файл из оригинального исходного видео, но, что, если у вас уже есть mp4 файл?
Вы можете преобразовывать сущестующие видео файлы, чтоб оптимизировать его для потокового воспроизведения. Видеокодер с открытым исходным кодом FFMpeg может реогранизовать сруктуру существующего MP4 файла и размещать Moov в начале файла. В отличие от полного перекодирования файла такой процесс требует меньше ресурсов процессора, так как трансформация файла является более простой операцией. Ниже приведен пример команды для оптимизации файла input.mp4 при помощи утилиты FFMpeg. В результате мы получаем оптимизированный файл output.mp4:
| 1 | ffmpeg -i input.mp4 -movflags faststart -acodec copy -vcodec copy output.mp4 |
Параметр -movflags faststart как раз и сообщает видеокодеру FFMpeg о том, что необходимо изменить порядок атомов таким образом, чтоб атом Moov оказался в самом начале файла. Также мы использовали опцию copy для того, чтоб FFMpeg скопировал аудио и видео данные, вместо их повторного перекодирования.
Для клиентов сервиса Rigor мы добавили еще один пункт в наш чеклист анализа производительности Zoompf, цель которого обнаружение неоптимизированных для воспроизведения HTML5 файлов MP4 видео. Если просто хотите проверить ваш сайт, вы можете воспользоваться нашим бесплатным сервисом.
Выводы
Если вы конвертируете ваши анимированные GIF в MP4 видео или уже имеете множество MP4 видео роликов, вы можете сделать загрузку и воспроизведение этих роликов быстрее, если проведете оптимизаицю структуры файлов. Изменив порядок атомов и переместив Moov в самое начало файла позволяет браузеу избежать отправки дополнительных HTTP запросов для поиска Moov. Это позволит брузеру мгновенно начать воспроизведение потокового видео. Вы можете настроить эту опцию при первоначальном декодировании файла. Если у вас уже есть существующий файл, то вы можете использовать программу FFMpeg для того, чтоб изенить порядок следования атомов в фйле MP4 без модификации его содержимого.
denis-zavgorodny.github.io
оптимизация видео онлайн видео Видео
...
2 лет назад
оптимизация видео онлайн - https://in-biznes.goodly.pro/shop/show?name=1dlbyxth Как вывести видео в топ ютуба быстро и просто. Как...
...
2 лет назад
Видео где я расскажу про то как оптимизировать ваше видео или же канал! Как и обещал сообственнно, надеюсь...
...
2 лет назад
Всем привет!С вами НикичСталкер и эта новая серия по сталкеру онлайн.В данном...
...
4 лет назад
Какие настройки стоит выбрать в SonyVegas 12, чтобы сохранить максимальное качество видео при заливке на YouTube?...
...
4 лет назад
Продвижение видео - Ad Words. YouTube является крупнейшим хостингом для видео. Если никак не получается увеличить...
...
8 меc назад
Зарабатывай на курсе здесь: http://glprt.ru/affiliate/9336543 Оплата курса: http://glprt.ru/affiliate/buy/9336543 Тестовый доступ к курсу...
...
4 меc назад
Что нужно сделать, чтобы оптимизировать видео и попасть в топ?? Хочешь со мной связаться: Instagram @smirnovanel VK...
...
10 меc назад
Этот канал является членом медиа-сообщества Yellow Bridge. Все вопросы относительно рекламы адресовать в группу...
...
1 лет назад
Для пожертвования с оповещением "Донат" - http://www.donationalerts.ru/r/romel476 Канал на твиче - www.twitch.tv/romel476 Программа для...
...
6 меc назад
Программа для сжатия видео https://handbrake.fr/downloads.php Программа для записи видео с экрана https://yadi.sk/d/qEdiiLDi8tGtT Кто...
...
2 лет назад
Установить Youtube Clever - https://f.ua/w2559 Плагин для Google Chrome, который называется Youtube Clever, поможет вам #правильно оптим...
...
5 лет назад
В видео показано как уменьшить размер видеофайла с 3 Гб до 7 Мб без каких либо программ и специальных навыков...
...
4 лет назад
Узнайте, как привлечь максимум клиентов, тратя на аккаунт AdWords всего 10 минут в неделю. Если вам хронически...
...
5 меc назад
Поддержи канал ДОНАТОМ - http://www.donationalerts.ru/r/dokbraun (на СТРИМАХ работает говорилка, твое сообщение услышат все!)...
...
1 лет назад
В этом видео я вам расскажу о САМЫХ ЛУЧШИХ ПРОГРАММАХ для ТОП монтажа! ССЫЛКИ на данные программы и полезную...
...
2 меc назад
Как конвертировать видео онлайн? Рабочая ссылка – https://convert-video-online.com/ru/ Существует множество самых разных...
...
8 меc назад
Лучший гайд и обучение о том, как повысить ФПС в Дота 2 для слабых ПК. Я покажу вам идеальные настройки видео...
...
7 меc назад
7 ЛЫСЫХ-НОВОЕ ВИДЕО Всем привет в этом видео я вам покажу как оптимизировать видео на андроид (Мои советы)!...
...
1 нед назад
Обновление 0.10.2.2003 для Escape from Tarkov готовит игру к предстоящему вайпу и глобальному обновлению 0.10.5, которое...
...
1 лет назад
Майнинг в 2017 и как новичку зарабатывать больше и с меньшими затратами! Больше лайков и будет еще видео про...
...
5 дн назад
NEFFI - https://goo.gl/zTxyGV КАНАЛ ДЛЯ СТРИМОВ - https://goo.gl/w7cnst Здарова на связи Влад Гантеля и это новый видос по gta samp/гта...
dtpvideo.ru
оптимизация онлайн видео tag

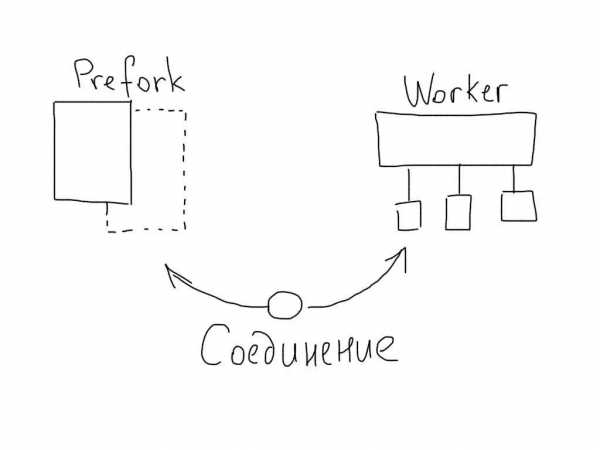
У всех видео сервисов есть две важные особенности: даже при небольшом количестве одновременных зрителей нагрузка становится ощутимой; в случае проблем с доставкой видео пользователи могут перестать пользоваться сервисом. Чаще всего проблемы с доставкой видео связаны с высокой нагрузкой и неоптимальным использованием ресурсов. Для решения такого рода задач в наших проектах мы использовали специальный модуль – балансировщик видеонагрузки. В этой статье мы подробно расскажем про этот балансировщик, а также о том, как построить эффективную видеоплатформу благодаря оптимальному распределению нагрузки. Continue reading →
Posted in DENIVIP Media, Highload, Разработка | Tagged edge, origin, балансировка нагрузки, видео балансировщик, видео сервер, оптимизация онлайн видео |Вчера Adobe официально выпустила новый релиз Adobe Flash Player 10.2. В новой версии Flash плеера реализовано много новых полезных функций, но наверное самая важная из них — это новый уровень аппаратного ускорения воспроизведения видео. Долгое время производительность Flash была объектом упреков со стороны приверженцев других еще менее производительных платформ (а иногда и объектом политических / священных войн). Оптимизация воспроизведения видео позволяет существенно снизить требования к пользовательскому оборудованию и существенно расширить круг людей с качественным восприятием видео в высоком качестве. В статье рассмотрены новые возможности более подробно. Continue reading →
Posted in Онлайн видео, Разработка | Tagged Adobe Flash платформа, StageVideo, оптимизация онлайн видео |blog.denivip.ru
11 шагов для оптимизации видео
Видеоконтент на сайте является одним из показателей его качества для поисковых систем. Также наличие видео говорит о высоком уровне компании, улучшает поведенческие факторы ресурса и влияет на лояльность его посетителей. С ним сайт будет выигрывать при ранжировании в органическом поиске по сравнению с конкурентами, у которых нет такого контента.
Благодаря сервисам Яндекс.Видео и Google Video можно получать хороший трафик, если видео с вашего сайта будут высоко в них ранжироваться. Для этого нужно грамотно оптимизировать видеоролики и контент на страницах с ними.
Сегодня я расскажу, как достичь высоких позиций в поиске по видео, оптимизировав видеоконтент на основе рекомендаций сервисов поисковых систем.
О сервисе Яндекс.Видео
Яндекс.Видео — это сервис для поиска и просмотра видеороликов, размещенных в свободном доступе на разных видеоресурсах. Обработка видеоконтента производится автоматически с использованием алгоритмов ранжирования, обработки запросов, подавления спама и т.п., а также на основе анализа названий, описаний, меток (тегов) и других атрибутов роликов (подробнее http://help.yandex.ru/video/index.xml).

Яндекс.Видео
Таким образом, чтобы занимать высокие позиции в поиске по видеоконтенту, необходимо:
1. соответствие контента на странице, на которой расположено видео, запросу пользователя;
2. соответствие названия и описания видео запросу пользователя;
3. использование в тегах, относящихся к видео, соответствующих слов из запроса пользователя.
Также для высокого ранжирования сайта в поиске по видео необходимо, чтобы он соответствовал требованиям Яндекса к качественным сайтам (подробнее http://help.yandex.ru/webmaster/yandex-indexing/quality-site.xml), а сама страница с видеоконтентом была выполнена качественно и не имела технических проблем:
1. Размер окна с видео должен быть небольшим и быстро загружаться, чтобы скорость загрузки страницы не уменьшалась. Оптимальным вариантом будет загрузка видео на YouTube и вставка соответствующего кода для просмотра на своем сайте.
2. Просмотр должен начинаться только при нажатии на видео. Оно не должно загружаться сразу при открытии страницы.
3. Расположение окна просмотра не должно мешать просмотру другой информации на странице.
Владельцы ресурсов, где регулярно публикуются видеоролики, могут по договорённости с компанией Яндекс осуществлять выдачу информации о новых роликах в XML-формате, что позволит им оперативнее появляться в результатах поиска.
О сервисе Google Video

Google Video — это крупнейший поисковый ресурс в интернете, посвященный видео, и один из самых быстроразвивающихся поисковых ресурсов Google в мире. Как и Яндекс.Видео, сервис от Google ищет видеоматериалы на всех доступных его поисковым роботам сайтах. Аудитория ресурса огромна, поэтому наряду с Яндекс.Видео следует изучить рекомендации от Google и использовать их при работе с видеоконтентом на своем ресурсе.
Рассмотрим основные рекомендации Google по оптимизации видео:
Разметьте содержание с помощью schema.org. Благодаря разметке поисковики смогут показывать расширенные данные о видео в результатах поиска.
Отправьте в Google mRSS-фид или файл sitemap для видео. Файлы sitemap для видео — это расширение протокола sitemap, позволяющее публиковать в Google видеоматериалы, размещенные в интернете, и относящиеся к ним метаданные для эффективного поиска видеоконтента в индексе Google Video.
Создавайте качественные значки видео. Так как Google показывает сводку в виде значков рядом с результатами поиска видео, стоит воспользоваться этой возможностью, чтобы привлечь внимание пользователей к своему видеоконтенту, повысив его CTR.
JavaScript, flash и хештеги. В целом смысл рекомендации в том, чтобы использовать минимум простых элементов для размещения видео на сайте. Для каждого видео следует использовать один отдельный скрипт.
Позаботьтесь об удобстве работы пользователей. Создавайте для каждого видео отдельную целевую страницу с информацией о нем. Максимально упростите процесс поиска и воспроизведения видео на всех целевых страницах.
Подробнее о всех рекомендациях в разделе помощи Google https://support.google.com/webmasters/answer/156442?hl=ru&ref_topic=2370565.
Оптимизация видео
Итак, рассмотрев доступную информацию и советы от сервисов поисковых систем, составим список рекомендаций по оптимизации видео на сайте, выполнив которые можно получить максимальный результат:
1. Использовать высококачественное видео с максимальным разрешением. Рекомендуемое минимальное разрешение — 640 x 360 пикселей.
2. Каждый видеофайл должен иметь уникальный URL, по которому он будет доступен в интернете.
3. Размер окна с видео должен быть небольшим и быстро загружаться.
4. Просмотр должен начинаться только при нажатии на видео.
5. Атрибуты alt и title сделать идентичными ссылкам на страницу, где расположено видео, и заголовку h2 этой страницы при условии, что его содержимое соответствует этому заголовку и текстам ссылок.
6. Текстовое описание видео должно располагаться сразу после или до окна просмотра. Оно должно содержать ключевые фразы, по которым пользователи смогут найти его в поисковиках.
7. К основному окну видео добавить подпись, которая будет находиться снизу и давать краткую информацию о содержимом.
8. Добавить возможность оставлять комментарии, в т.ч. неавторизованным пользователям. Это позволит получать тематичный контент, благодаря которому страница будет обновляться, а видео выше ранжироваться.
9. Для каждого видео создать свой уникальный значок, размеры которого могут быть от 160 x 90 до 1920 x 1080 пикселей.

Видео в поиске Google со значками
10. Разметить видео в коде страницы с помощью schema.org.
11. После всех изменений тегов, атрибутов, анкоров ссылок, переименовать файлы видео, сделав их транслитом атрибута alt.
Заключение
В отличие от изображений, далеко не все оптимизаторы уделяют видеоконтенту достаточно внимания. Хотя благодаря ему можно не только получать тематичный трафик из поисковиков, но и в значительной степени повысить конверсию сайта и поведенческие факторы.
Оптимизация видео достаточно проста и требует в большинстве случаев единовременных затрат. Количество видеоконтента в сети растет большими темпами, и нельзя упускать возможность получать профит, пренебрегая простыми правилами оптимизации. Следует постоянно улучшать сайт, размещая оптимизированные тематичные видеофайлы, благодаря которым позиции сайта в поисковиках будут улучшаться, а количество лояльных пользователей возрастать.
prozhector.ru
Замедлить видео онлайн с помощью ютуб и других инструментов
 На днях понадобилось замедлить видео онлайн, ставить программы не хотелось. Нашел отличный способ, помог любимый youtube, лучшего инструмента я не нашел. В конце приведу краткий список других сервисов.
На днях понадобилось замедлить видео онлайн, ставить программы не хотелось. Нашел отличный способ, помог любимый youtube, лучшего инструмента я не нашел. В конце приведу краткий список других сервисов.
Бесплатно используем ютуб
Пользоваться на компьютере могут зарегистрированные пользователи google, поэтому нужна почта. Заходим на сайт youtube и в верхнем правом углу находим стрелочку для загрузки файла.
На следующей странице загружаем объект удобным для вас способом, оно обрабатывается сервером очень быстро. После окончания процессов внизу увидите кнопочку менеджер. Переходим к следующему разделу, где сможем всё сделать самому.
Советую прочитать как наложить музыку на любой файл.
Сделать и замедлить видео онлайн
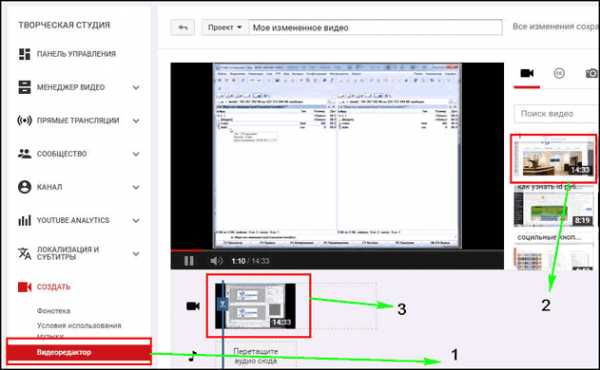
Загрузку сделать смогли, теперь надо замедлить видео онлайн, можно нажать на воспроизведение. Смотрим на скриншот внизу.

- Выбираем в съемке раздел создать и пункт редактора.
- Находим необходимый элемент.
- Перетаскиваем на шкалу времени.
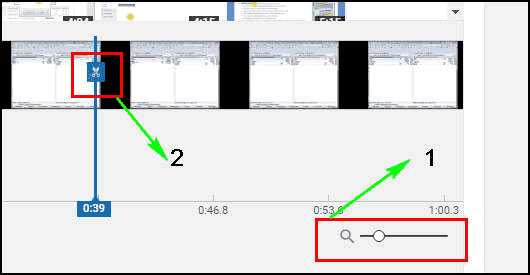
Масштабируем и отмечаем точки для определения границ.

- Перемещаем бегунок до того масштаба по времени который нужен.
- С помощью значка ножниц выделяем пределы отрезка на котором будет замедлена скорость. То есть нашли начало фрагмента, нажали, нашли конец опять нажали.
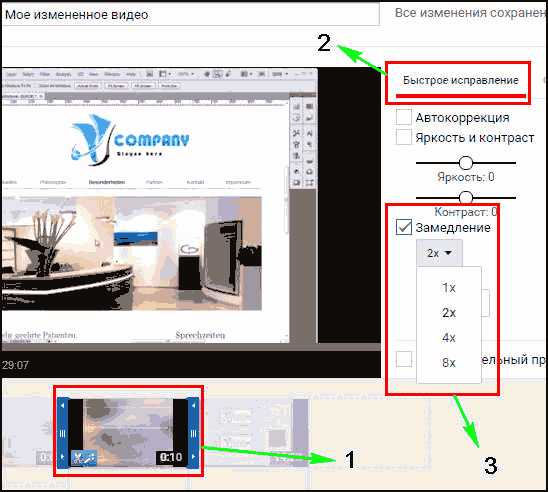
Сжимаем обратно шкалу со звуком, и видим три части: начало, фрагмент который выделили, и конец.

- Выделяем отрезок.
- Меню быстрое исправление.
- Выбираем подходящий темп (таким же методом можно и обрезать).
Так же в следующих статьях расскажу как ускорить, что намного сложнее.
При проигрывании, вы увидите эффект в действии. Если всё, то жмем синю кнопку «создать видео». Начнется обработка, длится долго. Если хотите скачать качественно обратно на компьютер, то просто воспользуйтесь одной из программ для скачивания с youtube.
Другая онлайн программа
Хотел написать обзор, но специализированных сервисов не нашел. Я рассматривал популярные редакторы в статье, справляются не хуже, минус не на русском, но скачивать конечный результат намного проще.
Разобрал способы замедлить видео онлайн, пользуйтесь youtube там много классных вещей, для новичков и интуитивно понятно. В заключении наглядная инструкция.
wpsovet.ru
оптимизация быстродействия сайта видео Видео
...
3 лет назад
Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостно...
...
3 меc назад
Оптимизация скорости загрузки сайта и как это делать. #Оптимизация видимого контента на вашем сайте очень...
...
4 лет назад
Как заставить сайт работать быстрее? Скорость загрузки сайта конечно важна, но помните, что оптимизацию...
...
1 лет назад
20 часть: Скорость загрузки сайта - Что влияет на скорость сайта - Какие инструменты использовать Список...
...
6 лет назад
О том, как правильтно подойти к вопросу оптимизации быстродействия Web-сайта и на что стоит обращать внимани...
...
4 лет назад
Проверить трастовость сайта: http://xtool.ru/a-12040 Сервис предназначен для анализа сайтов - доноров при продвижени...
...
2 лет назад
Минисериал по практике ускорения сайта на #WordPress. Первая вводная серия, где тестируем сайт, проверяем на...
...
8 меc назад
В этом видео мы поговорим о способах оптимизации скорости загрузки страниц вашего сайта. Рассмотрим спосо...
...
2 лет назад
Сериал по практике ускорения сайта на #WordPress. Третья серия. Разбираем как настроить плагин Autoptimize для сжатия...
...
1 лет назад
В этом видео я расскажу как используя сервис https://developers.google.com можно существенно увеличить скорость загрузк...
...
4 лет назад
Купить девайсы на базе OC Android Вы можете, оформив заказ у нас на сайте: Смартфоны: http://allo.ua/ru/products/mobile/os_telefonov-andro...
...
2 лет назад
Оптимизация картинок для сайта Сервисы: http://optimizilla.com/ https://developers.google.com/speed/pagespeed/insights/ www.строю-сайты.рф ВК:...
...
3 лет назад
Николай Мациевский и Михаил Дашкиев рассказывают как скорость загрузки сайта влияет на количество посещен...
...
2 лет назад
ОПТИМИЗАЦИЯ - БЫСТРОДЕЙСТВИЕ Во второй части по оптимизации, мы поговорим о таком параметре, как быстродейс...
...
4 меc назад
Как увеличить скорость загрузки сайта? Сверстать сайт — это меньшее, что мы можем сделать. Включите в стоим...
...
3 лет назад
Как можно улучшить быстродействие сайта 6 ноября 2014 г.
...
3 лет назад
Вам данном видео мы затрагиваем очень важную тему. Мы будем говорить об оптимизации изображений. Как Вы...
...
1 лет назад
Анализ скорости загрузки страницы с помощью PageSpeed Insights, его применение и использование. Стоит ли следовать...
...
4 лет назад
Дмитрий Дудин, XB Software http://dump-conf.ru.
...
1 лет назад
Инструменты для оптимизации скорости загрузки сайта: https://webformyself.com/category/premium/htmlcss-premium/toolspremium/ В данном...
ivanvideo.ru