Обзор методов клиентской оптимизации. Методы клиентская оптимизация сайта
НОУ ИНТУИТ | Лекция | Обзор методов клиентской оптимизации
Аннотация: В лекции рассматриваются цели клиентской оптимизации и инструменты ее измерения. Кроме того, в данной лекции перечисляются основные методы клиентской оптимизации и дается краткий обзор соответствующих технологий
1.1. Клиентская оптимизация
Клиентская оптимизация — это оптимизация процесса загрузки клиентским приложением содержимого веб-страниц. Основная цель такой оптимизации — достижение максимальной скорости загрузки страниц сайта браузером клиента, ведь даже незначительные изменения времени загрузки могут иметь серьезные последствия для задачи, возложенной на сайт.
При построении высокопроизводительных сайтов должен присутствовать и клиентский, и серверный подход, они во многом дополняют друг друга. Главное отличие клиентского подхода состоит в том, что в качестве объекта оптимизации рассматриваются страницы сайта, получаемые браузером клиента, состоящие из HTML-документа, содержащего вызовы внешних объектов, а также сами внешние объекты (чаще всего это файлы CSS, файлы JavaScript и изображения).
Может показаться, что клиентская оптимизация является лишь составляющей частью серверной оптимизации, однако это не так. Различные технологические решения клиентской области сайта при одинаковой нагрузке на сервер могут обеспечивать совершенно разные характеристики клиентского быстродействия.
При исключении из рассмотрения всех факторов, относящихся к серверному программному обеспечению и каналу передачи данных, можно заключить, что увеличение скорости загрузки страницы на различных стадиях загрузки принципиально возможно за счет ограниченного количества методов. Об этих методах и пойдет речь далее.
1.2. Анализ веб-страниц
Большинство приведенных в курсе методов оптимизации являются универсальными и могут быть применены практически в любом случае, на любом сайте. Но только выбор наиболее подходящего плана оптимизации может привести к наилучшему результату при решении каждой конкретной задачи.
Перед оптимизацией сайта необходим тщательный анализ его клиентской производительности, а также четко сформулированная цель оптимизации, ведь в подобном усовершенствовании важен только результат, а не процесс.
Процедуру анализа веб-сайта можно разделить на несколько основных стадий: анализ веб-страниц и их компонентов, анализ стадий загрузки веб-страниц и анализ характеристик браузеров, при помощи которых веб-страницы обычно загружаются.
1.2.1. Определение цели оптимизации
Целью клиентской оптимизации может быть решение подобных задач:
- достижение минимально возможного времени загрузки какой-либо конкретной страницы;
- достижение минимально возможного времени загрузки группы страниц, просматриваемых в произвольном порядке;
- обеспечение минимально возможного времени с момента запроса страницы до момента появления у пользователя возможности просматривать страницу и взаимодействовать с ней.
Это далеко не полный перечень возможных целей. Иногда и вовсе требуется достигать компромисса и выбирать между несколькими взаимо-исключающими вариантами оптимизации. В таких ситуациях лучше иметь максимум возможной информации о ваших веб-сайтах и их посетителях.

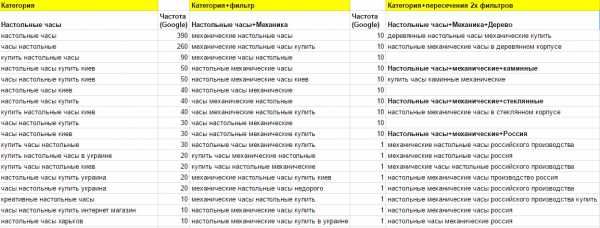
Определить список "критических" страниц, на которых необходим максимальный эффект оптимизации, можно при помощи систем сбора и анализа статистики. Необходимо также учитывать назначение и специфику оптимизируемого сайта или сервиса.
Как правило, оптимизация требуется на главной странице сайта и других страницах с высокой посещаемостью, но это не всегда так. В качестве примера можно привести страницы оформления заказа на коммерческом сайте. На них может приходить лишь 5% от общего числа посетителей сайта, однако если они будут загружаться слишком медленно, посетители могут так и не стать клиентами.
Google Analytics http://www.google.com/analytics/
Google Analytics — один из лучших среди бесплатных сервисов для сбора и анализа статистики. С его помощью можно узнать о посетителях сайта почти все: страницы, с которых они переходили на сайт, время и длительность посещений, наиболее посещаемые страницы и последовательности посещений, параметры программного и аппаратного обеспечения и т. п.
Сервис работает по тому же принципу, что и большинство Интернет-счетчиков: специальный код устанавливается на всех страницах сайта и регистрирует каждое посещение, собирая все данные о нем.
Яндекс.Метрика (http://metrika.yandex.ru/)
Относительно молодой, но активно развивающийся русскоязычный сервис для оценки посещаемости сайтов и анализа поведения пользователей на нем. Позволяет получить детальную информацию об источниках перехода на сайт, числе возвратов, просматриваемом содержимом, географии и демографии посещений, программных и аппаратных характери-тиках компьютеров пользователей.
1.2.2. Анализ заголовков, компонентов и стадий загрузки страницы
Firebug (http://getfirebug.com/)
Одним из наиболее популярных среди веб-разработчиков средств для анализа и разработки веб-страниц является дополнение Firebug для браузера Firefox.
Панель Net в дополнении Firebug позволяет получить весьма де-тальную диаграмму загрузки страницы. По диаграмме можно опреде-лить стадии загрузки страницы, понять порядок загрузки объектов и выяснить, какие объекты блокируют, замедляют загрузку страницы. Кроме того, на этой панели можно получить детальную информацию о размере и заголовках самого документа, а также всех загруженных внешних объектов.
Firebug также позволяет изменять DOM-дерево и CSS-свойства страницы без ее перезагрузки, сразу отражая результат изменений на странице, а также предоставляет обширные возможности для отладки и профилирования кода JavaScript. Все эти возможности являются прекрасным подспорьем во время работ по оптимизации сайта.
Стоит заметить, что аналогичные Firebug инструменты существуют во всех широко распространенных браузерах. В браузере Safari схожей
функциональностью обладает надстройка Web Inspector, в Opera Dragonfly, в Internet Explorer — Developer Toolbar.
LiveHTTPHeaders (http://livehttpheaders.mozdev.org/)
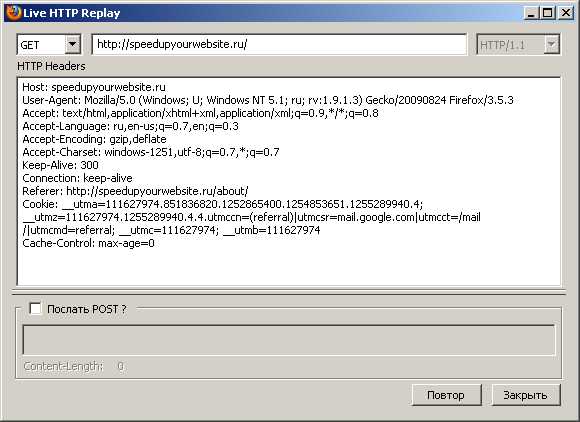
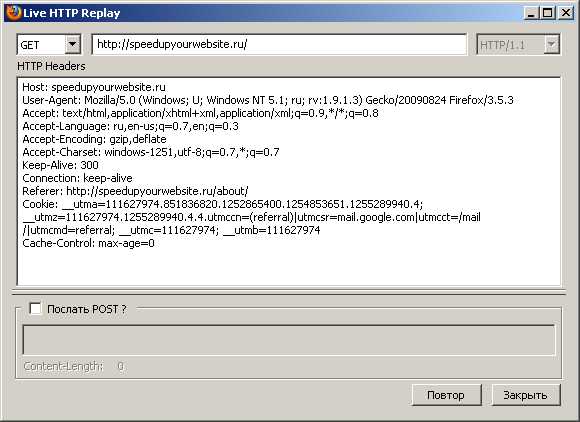
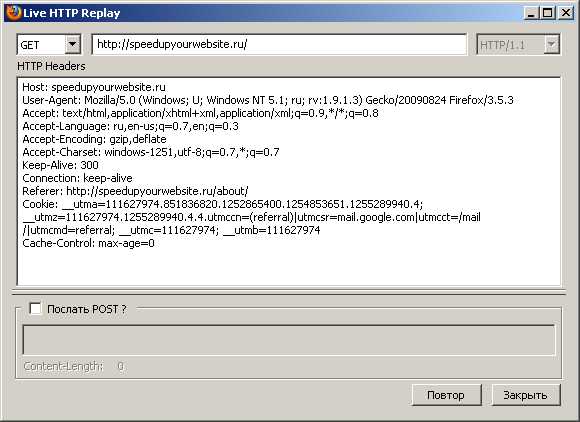
Дополнение LiveHTTPHeaders для Firefox позволяет в режиме реального времени получать исчерпывающую информацию о пересылаемых между браузером и сервером заголовках. Кроме того, в этом дополнении существует режим Replay, позволяющий отправлять на сервер произвольные запросы GET или POST, что часто бывает удобно при разработке.
 Рис. 1.4. Режим ручной отправки запроса в дополнении LiveHTTPHeaders
Рис. 1.4. Режим ручной отправки запроса в дополнении LiveHTTPHeadersYSlow (http://developer.yahoo.com/yslow/)
Дополнение YSlow для Firefox позволяет легко определить общее количество объектов, из которых состоит веб-страница, а также понять соотношения между объектами различного типа. В списке, содержащем перечень всех загруженных на странице объектов, предоставляется детальная информация по каждому такому объекту: размер, наличие сжатия, размер cookie, заголовки, время отклика и др.
HTTPWatch (http://www.httpwatch.com/)
Более мощным средством для получения информации о составе и ходе загрузки веб-страниц является приложение HTTPWatch. Это приложение устанавливается в виде дополнений к браузерам Firefox и Internet Explorer и предоставляет более полную и более точную информацию, чем Firebug. В HTTPWatch поддерживаются любые виды сжатия, поддерживается протокол HTTPS, учитываются редиректы, есть возможность составления отчетов, фильтрации данных, просмотра любых заголовков, cookie, данных POST-запросов и многое другое. HTTPWatch можно использовать бесплатно, но только в базовой редакции, с достаточно ограниченным набором возможностей.
Hammerhead (http://stevesouders.com/hammerhead/)
Небольшое дополнение к браузеру Firefox под названием Hammerhead позволяет имитировать многократную последовательную загрузку набора заданных страниц. Число попыток может быть установлено пользователем. Как результат работы дополнение отображает среднее время полной загрузки каждой испытуемой страницы. Дополнение позволяет очищать кэш после каждой загрузки для имитации обоих случаев: когда пользователь загружает страницу впервые или загружает ее повторно.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Обзор методов клиентской оптимизации
Аннотация: В лекции рассматриваются цели клиентской оптимизации и инструменты ее измерения. Кроме того, в данной лекции перечисляются основные методы клиентской оптимизации и дается краткий обзор соответствующих технологий
1.1. Клиентская оптимизация
Клиентская оптимизация — это оптимизация процесса загрузки клиентским приложением содержимого веб-страниц. Основная цель такой оптимизации — достижение максимальной скорости загрузки страниц сайта браузером клиента, ведь даже незначительные изменения времени загрузки могут иметь серьезные последствия для задачи, возложенной на сайт.
Может показаться, что клиентская оптимизация является лишь составляющей частью серверной оптимизации, однако это не так. Различные технологические решения клиентской области сайта при одинаковой нагрузке на сервер могут обеспечивать совершенно разные характеристики клиентского быстродействия.
При исключении из рассмотрения всех факторов, относящихся к серверному программному обеспечению и каналу передачи данных, можно заключить, что увеличение скорости загрузки страницы на различных стадиях загрузки принципиально возможно за счет ограниченного количества методов. Об этих методах и пойдет речь далее.
1.2. Анализ веб-страниц
Перед оптимизацией сайта необходим тщательный анализ его клиентской производительности, а также четко сформулированная цель оптимизации, ведь в подобном усовершенствовании важен только результат, а не процесс.
Процедуру анализа веб-сайта можно разделить на несколько основных стадий: анализ веб-страниц и их компонентов, анализ стадий загрузки веб-страниц и анализ характеристик браузеров, при помощи которых веб-страницы обычно загружаются.
1.2.1. Определение цели оптимизации
Целью клиентской оптимизации может быть решение подобных задач:
- достижение минимально возможного времени загрузки какой-либо конкретной страницы;
- достижение минимально возможного времени загрузки группы страниц, просматриваемых в произвольном порядке;
- обеспечение минимально возможного времени с момента запроса страницы до момента появления у пользователя возможности просматривать страницу и взаимодействовать с ней.
Это далеко не полный перечень возможных целей. Иногда и вовсе требуется достигать компромисса и выбирать между несколькими взаимо-исключающими вариантами оптимизации. В таких ситуациях лучше иметь максимум возможной информации о ваших веб-сайтах и их посетителях.

Определить список "критических" страниц, на которых необходим максимальный эффект оптимизации, можно при помощи систем сбора и анализа статистики. Необходимо также учитывать назначение и специфику оптимизируемого сайта или сервиса.
Как правило, оптимизация требуется на главной странице сайта и других страницах с высокой посещаемостью, но это не всегда так. В качестве примера можно привести страницы оформления заказа на коммерческом сайте. На них может приходить лишь 5% от общего числа посетителей сайта, однако если они будут загружаться слишком медленно, посетители могут так и не стать клиентами.
Google Analytics http://www.google.com/analytics/
Google Analytics — один из лучших среди бесплатных сервисов для сбора и анализа статистики. С его помощью можно узнать о посетителях сайта почти все: страницы, с которых они переходили на сайт, время и длительность посещений, наиболее посещаемые страницы и последовательности посещений, параметры программного и аппаратного обеспечения и т. п.
Сервис работает по тому же принципу, что и большинство Интернет-счетчиков: специальный код устанавливается на всех страницах сайта и регистрирует каждое посещение, собирая все данные о нем.
Яндекс.Метрика (http://metrika.yandex.ru/)
Относительно молодой, но активно развивающийся русскоязычный сервис для оценки посещаемости сайтов и анализа поведения пользователей на нем. Позволяет получить детальную информацию об источниках перехода на сайт, числе возвратов, просматриваемом содержимом, географии и демографии посещений, программных и аппаратных характери-тиках компьютеров пользователей.
Для сбора всей упомянутой выше информации достаточно лишь установить определенный код на всех страницах анализируемого сайта.
1.2.2. Анализ заголовков, компонентов и стадий загрузки страницы
Firebug (http://getfirebug.com/)
Одним из наиболее популярных среди веб-разработчиков средств для анализа и разработки веб-страниц является дополнение Firebug для браузера Firefox.
Панель Net в дополнении Firebug позволяет получить весьма де-тальную диаграмму загрузки страницы. По диаграмме можно опреде-лить стадии загрузки страницы, понять порядок загрузки объектов и выяснить, какие объекты блокируют, замедляют загрузку страницы. Кроме того, на этой панели можно получить детальную информацию о размере и заголовках самого документа, а также всех загруженных внешних объектов.
Firebug также позволяет изменять DOM-дерево и CSS-свойства страницы без ее перезагрузки, сразу отражая результат изменений на странице, а также предоставляет обширные возможности для отладки и профилирования кода JavaScript. Все эти возможности являются прекрасным подспорьем во время работ по оптимизации сайта.
Стоит заметить, что аналогичные Firebug инструменты существуют во всех широко распространенных браузерах. В браузере Safari схожей
функциональностью обладает надстройка Web Inspector, в Opera Dragonfly, в Internet Explorer — Developer Toolbar.
LiveHTTPHeaders (http://livehttpheaders.mozdev.org/)
Дополнение LiveHTTPHeaders для Firefox позволяет в режиме реального времени получать исчерпывающую информацию о пересылаемых между браузером и сервером заголовках. Кроме того, в этом дополнении существует режим Replay, позволяющий отправлять на сервер произвольные запросы GET или POST, что часто бывает удобно при разработке.
 Рис. 1.4. Режим ручной отправки запроса в дополнении LiveHTTPHeaders
Рис. 1.4. Режим ручной отправки запроса в дополнении LiveHTTPHeadersYSlow (http://developer.yahoo.com/yslow/)
Дополнение YSlow для Firefox позволяет легко определить общее количество объектов, из которых состоит веб-страница, а также понять соотношения между объектами различного типа. В списке, содержащем перечень всех загруженных на странице объектов, предоставляется детальная информация по каждому такому объекту: размер, наличие сжатия, размер cookie, заголовки, время отклика и др.
HTTPWatch (http://www.httpwatch.com/)
Более мощным средством для получения информации о составе и ходе загрузки веб-страниц является приложение HTTPWatch. Это приложение устанавливается в виде дополнений к браузерам Firefox и Internet Explorer и предоставляет более полную и более точную информацию, чем Firebug. В HTTPWatch поддерживаются любые виды сжатия, поддерживается протокол HTTPS, учитываются редиректы, есть возможность составления отчетов, фильтрации данных, просмотра любых заголовков, cookie, данных POST-запросов и многое другое. HTTPWatch можно использовать бесплатно, но только в базовой редакции, с достаточно ограниченным набором возможностей.
Hammerhead (http://stevesouders.com/hammerhead/)
Небольшое дополнение к браузеру Firefox под названием Hammerhead позволяет имитировать многократную последовательную загрузку набора заданных страниц. Число попыток может быть установлено пользователем. Как результат работы дополнение отображает среднее время полной загрузки каждой испытуемой страницы. Дополнение позволяет очищать кэш после каждой загрузки для имитации обоих случаев: когда пользователь загружает страницу впервые или загружает ее повторно.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Обзор методов клиентской оптимизации
Аннотация: В лекции рассматриваются цели клиентской оптимизации и инструменты ее измерения. Кроме того, в данной лекции перечисляются основные методы клиентской оптимизации и дается краткий обзор соответствующих технологий
1.1. Клиентская оптимизация
Клиентская оптимизация — это оптимизация процесса загрузки клиентским приложением содержимого веб-страниц. Основная цель такой оптимизации — достижение максимальной скорости загрузки страниц сайта браузером клиента, ведь даже незначительные изменения времени загрузки могут иметь серьезные последствия для задачи, возложенной на сайт.
При построении высокопроизводительных сайтов должен присутствовать и клиентский, и серверный подход, они во многом дополняют друг друга. Главное отличие клиентского подхода состоит в том, что в качестве объекта оптимизации рассматриваются страницы сайта, получаемые браузером клиента, состоящие из HTML-документа, содержащего вызовы внешних объектов, а также сами внешние объекты (чаще всего это файлы CSS, файлы JavaScript и изображения).
Может показаться, что клиентская оптимизация является лишь составляющей частью серверной оптимизации, однако это не так. Различные технологические решения клиентской области сайта при одинаковой нагрузке на сервер могут обеспечивать совершенно разные характеристики клиентского быстродействия.
При исключении из рассмотрения всех факторов, относящихся к серверному программному обеспечению и каналу передачи данных, можно заключить, что увеличение скорости загрузки страницы на различных стадиях загрузки принципиально возможно за счет ограниченного количества методов. Об этих методах и пойдет речь далее.
1.2. Анализ веб-страниц
Большинство приведенных в курсе методов оптимизации являются универсальными и могут быть применены практически в любом случае, на любом сайте. Но только выбор наиболее подходящего плана оптимизации может привести к наилучшему результату при решении каждой конкретной задачи.
Перед оптимизацией сайта необходим тщательный анализ его клиентской производительности, а также четко сформулированная цель оптимизации, ведь в подобном усовершенствовании важен только результат, а не процесс.
Процедуру анализа веб-сайта можно разделить на несколько основных стадий: анализ веб-страниц и их компонентов, анализ стадий загрузки веб-страниц и анализ характеристик браузеров, при помощи которых веб-страницы обычно загружаются.
1.2.1. Определение цели оптимизации
Целью клиентской оптимизации может быть решение подобных задач:
- достижение минимально возможного времени загрузки какой-либо конкретной страницы;
- достижение минимально возможного времени загрузки группы страниц, просматриваемых в произвольном порядке;
- обеспечение минимально возможного времени с момента запроса страницы до момента появления у пользователя возможности просматривать страницу и взаимодействовать с ней.
Это далеко не полный перечень возможных целей. Иногда и вовсе требуется достигать компромисса и выбирать между несколькими взаимо-исключающими вариантами оптимизации. В таких ситуациях лучше иметь максимум возможной информации о ваших веб-сайтах и их посетителях.

Определить список "критических" страниц, на которых необходим максимальный эффект оптимизации, можно при помощи систем сбора и анализа статистики. Необходимо также учитывать назначение и специфику оптимизируемого сайта или сервиса.
Как правило, оптимизация требуется на главной странице сайта и других страницах с высокой посещаемостью, но это не всегда так. В качестве примера можно привести страницы оформления заказа на коммерческом сайте. На них может приходить лишь 5% от общего числа посетителей сайта, однако если они будут загружаться слишком медленно, посетители могут так и не стать клиентами.
Google Analytics http://www.google.com/analytics/
Google Analytics — один из лучших среди бесплатных сервисов для сбора и анализа статистики. С его помощью можно узнать о посетителях сайта почти все: страницы, с которых они переходили на сайт, время и длительность посещений, наиболее посещаемые страницы и последовательности посещений, параметры программного и аппаратного обеспечения и т. п.
Сервис работает по тому же принципу, что и большинство Интернет-счетчиков: специальный код устанавливается на всех страницах сайта и регистрирует каждое посещение, собирая все данные о нем.
Яндекс.Метрика (http://metrika.yandex.ru/)
Относительно молодой, но активно развивающийся русскоязычный сервис для оценки посещаемости сайтов и анализа поведения пользователей на нем. Позволяет получить детальную информацию об источниках перехода на сайт, числе возвратов, просматриваемом содержимом, географии и демографии посещений, программных и аппаратных характери-тиках компьютеров пользователей.
Для сбора всей упомянутой выше информации достаточно лишь установить определенный код на всех страницах анализируемого сайта.
1.2.2. Анализ заголовков, компонентов и стадий загрузки страницы
Firebug (http://getfirebug.com/)
Одним из наиболее популярных среди веб-разработчиков средств для анализа и разработки веб-страниц является дополнение Firebug для браузера Firefox.
Панель Net в дополнении Firebug позволяет получить весьма де-тальную диаграмму загрузки страницы. По диаграмме можно опреде-лить стадии загрузки страницы, понять порядок загрузки объектов и выяснить, какие объекты блокируют, замедляют загрузку страницы. Кроме того, на этой панели можно получить детальную информацию о размере и заголовках самого документа, а также всех загруженных внешних объектов.
Firebug также позволяет изменять DOM-дерево и CSS-свойства страницы без ее перезагрузки, сразу отражая результат изменений на странице, а также предоставляет обширные возможности для отладки и профилирования кода JavaScript. Все эти возможности являются прекрасным подспорьем во время работ по оптимизации сайта.
Стоит заметить, что аналогичные Firebug инструменты существуют во всех широко распространенных браузерах. В браузере Safari схожей
функциональностью обладает надстройка Web Inspector, в Opera Dragonfly, в Internet Explorer — Developer Toolbar.
LiveHTTPHeaders (http://livehttpheaders.mozdev.org/)
Дополнение LiveHTTPHeaders для Firefox позволяет в режиме реального времени получать исчерпывающую информацию о пересылаемых между браузером и сервером заголовках. Кроме того, в этом дополнении существует режим Replay, позволяющий отправлять на сервер произвольные запросы GET или POST, что часто бывает удобно при разработке.
 Рис. 1.4. Режим ручной отправки запроса в дополнении LiveHTTPHeaders
Рис. 1.4. Режим ручной отправки запроса в дополнении LiveHTTPHeadersYSlow (http://developer.yahoo.com/yslow/)
Дополнение YSlow для Firefox позволяет легко определить общее количество объектов, из которых состоит веб-страница, а также понять соотношения между объектами различного типа. В списке, содержащем перечень всех загруженных на странице объектов, предоставляется детальная информация по каждому такому объекту: размер, наличие сжатия, размер cookie, заголовки, время отклика и др.
HTTPWatch (http://www.httpwatch.com/)
Более мощным средством для получения информации о составе и ходе загрузки веб-страниц является приложение HTTPWatch. Это приложение устанавливается в виде дополнений к браузерам Firefox и Internet Explorer и предоставляет более полную и более точную информацию, чем Firebug. В HTTPWatch поддерживаются любые виды сжатия, поддерживается протокол HTTPS, учитываются редиректы, есть возможность составления отчетов, фильтрации данных, просмотра любых заголовков, cookie, данных POST-запросов и многое другое. HTTPWatch можно использовать бесплатно, но только в базовой редакции, с достаточно ограниченным набором возможностей.
Hammerhead (http://stevesouders.com/hammerhead/)
Небольшое дополнение к браузеру Firefox под названием Hammerhead позволяет имитировать многократную последовательную загрузку набора заданных страниц. Число попыток может быть установлено пользователем. Как результат работы дополнение отображает среднее время полной загрузки каждой испытуемой страницы. Дополнение позволяет очищать кэш после каждой загрузки для имитации обоих случаев: когда пользователь загружает страницу впервые или загружает ее повторно.
www.intuit.ru
Клиентская оптимизация — Сайт Романа Парпалака
3 августа 2013 года
Клиентская оптимизация — это набор методов для ускорения загрузки, отображения и работы сайтов в браузерах.
Теория
Начинающий специалист найдет понятное изложение основ клиентской оптимизации в книгах «Реактивные веб-сайты» и «Разгони свой сайт».
Недавно досмотрел трехчасовой доклад Ильи Григорика, специалиста Гугла, о технических особенностях работы сетей и браузеров и о следствиях для клиентской оптимизации (первая часть и вторая часть). Многое было знакомым. Тем не менее, послушал не без интереса.
Среди прочего речь шла о том, что на скорость загрузки и отображения сайтов влияет не только ширина канала, но и задержки времени (latency; измеряется утилитой ping). При этом ситуация в мобильном и десктопном вебе существенно различается. Хотя с развитием мобильных сетей ширина каналов растет, с задержками по-прежнему всё плохо.
Действительно новым для меня был совет о вредности буферизации. Желательно как можно быстрее отдать браузеру хотя бы часть страницы, а потом уже производить какие-то действия и генерировать оставшуюся часть. Смысл этого совета заключается в том, что отправить можно неизменяемое содержимое служебной секции <head> и шапку страницы. Браузер распознает обращение ко внешним стилям и начнет загружать css-файлы, не дожидаясь загрузки остального html-кода.
В своем движке S2 я делал ровно противоположную вещь: специально перехватывал содержимое страницы для вычисления размера ответа (заголовок Content-length), для вычисления хеша ETag и, наконец, для gzip-сжатия ответа (включается в админке).
Ранняя отправка части ответа лишает нас этих плюшек. И если вы задумываетесь о такой оптимизации, то легко пожертвуете условными GET-запросами и сжатием (которое на больших нагрузках скорее всего окажется вредным). Что касается Content-length, то без этого заголовка в HTTP 1.0 не работал механизм keep-alive. В HTTP 1.1 с этим всё в порядке: в этой версии поддерживается передача ответа порциями в одном соединении.
Напомню, что keep-alive подразумевает повторное использование подключения к веб-серверу для передачи нескольких файлов. Без keep-alive на каждый файл (будь то стиль, скрипт или картинка) открывается новое соединение, и о производительности можно забыть.
Отсутствие буферизации лишает еще одной полезной возможности отправлять заголовки в процессе обработки запроса. Например, если в базе данных не нашлось содержимого, соответствующего запрошенному URL, то уже нельзя отправить заголовок о 404-й ошибке. Или сделать перенаправление 301/302.
В общем, следовать совету о ранней отправке непросто. И дело не только в настройке программного обеспечения, которое с радостью буферизирует всё подряд. Дело в том, что не всегда можно выделить неизменную часть страницы со ссылками на стили, не выполняя остальной работы по построению страницы. Я решил, что в S2 такой оптимизации не будет. Она сильно ограничила бы гибкость. Да и выигрыш получается небольшим при времени сборки страницы в несколько десятков миллисекунд.
Практика
После просмотра теоретического материала я, как любитель оптимизировать, должен был посмотреть свежим взглядом на свои сайты. Каково же было мое удивление, когда я обнаружил на сайте движка обращение к Google Analytics, хотя никогда ее не устанавливал! Причина оказалась неожиданной.
Как известно, браузеры еще не научились показывать видео так же легко и просто, как картинки. Когда я размещал на сайте движка видеоинструкции, выяснилось, что видеохостинги пережимают файлы и изменяют размер кадра, чем портят записанную с экрана картинку. Тогда я воспользовался библиотекой video.js. Она показывает ролики через HTML 5 в современных браузерах и во флеш-плеере в устаревших.
Для простоты я не стал загружать файлы на свой сервер и подключил библиотеку из CDN. Это было разумно и с точки зрения оптимизации: CDN отдавал сжатую версию, а на моем сервере gzip-сжатие статических файлов не было настроено. Как говорится, сделал и забыл. Но бесплатный сыр бывает только в мышеловке. И в качестве «платы» авторы video.js со временем включили в CDN-версию вызов Google Analytics. Вот еще одна причина не доверять свои сайты чужим сервисам.
Загрузил библиотеку на сервер и начал решать вопрос с gzip-сжатием. Как и любой нормальный веб-сервер, nginx способен сжимать файлы на лету. Но это создает дополнительную нагрузку на сервер, ведь ему приходится делать одну и ту же работу при каждом запросе к файлам. Другую интересную возможность предоставляет модуль gzip static. Этот модуль отдает вместо запрашиваемых файлов заранее подготовленные сжатые версии этих файлов с расширением .gz. Их удобно создавать во время развертывания сайта или по расписанию. Например, команда gzip -cn6 script.js > script.js.gz рядом с файлом script.js создаст файл script.js.gz.
Когда-то давно nginx в стандартных пакетах Debian был скомпилирован без модуля gzip static. В текущей же версии, Debian 7, ситуация изменилась, и мне оставалось добавить несколько строк к конфигурации nginx. В результате 50-килобайтный скрипт video.js сжимается до 16 килобайт.
В заключение обсудим вопрос об этих 50 килобайтах ради отображения видео. 50 килобайт — много это или мало? Сегодня многие скажут «мало», обвешивая сайт библиотеками и фреймворками на сотни килобайт. Я противник такого подхода. Моя правота подтверждается каждый раз, когда кто-то пытается открывать сайты на медленном интернете. Другое дело — сжатая в три раза версия. Загрузка 16 килобайт скриптов для кроссбраузерного отображения видео вполне допустима.
written.ru
Читать онлайн Разгони свой сайт
Menu Menu Auth Онлайн Библиотека- Авторизация
- VkOdnoklassnikiMailruYandexGoogleFacebook
- Альтернативная история 2040
- Боевая фантастика 751
- Эпическая фантастика 503
- Героическая фантастика 790
- Детективная фантастика 925
- Киберпанк 82
- Космическая фантастика 325
- Социально - психологическая фантастика 264
- Ужасы и Мистика 593
- Юмористическая фантастика 188
- Фэнтези 1366
- Научная Фантастика 943
- Иностранная фантастика 69
- Классический детектив 1664
- Полицейский детектив 133
- Боевик 2437
- Иронический детектив 1109
- Исторический детектив 796
- Шпионский детектив 181
- Криминальный детектив 114
- Политический детектив 300
- Маньяки 122
- Крутой детектив 58
- Триллер 427
- Детектив 1276
- Иностранный детектив 247
- Дамский детектив 59
- Классическая проза 335
- Историческая проза 451
- Современная проза 547
- Контркультура 19
- Русская классическая проза 404
- Советская классическая проза 235
- Иностранная проза 144
- Эпическая проза 1
- Современные любовные романы 2575
- Исторические любовные романы 1927
- Остросюжетные любовные романы 253
- Короткие любовные романы 6123
- Эротика 138
- Иностранные любовные романы 379
- Вестерн 301
- Исторические приключения 2024
- Приключения про индейцев 135
- Морские приключения 488
- Путешествия и география 1292
- Природа и животные 984
- Прочие приключения 1639
- Сказка 1052
- Детские стихи 90
- Детская проза 3360
- Детская фантастика 1429
- Детские остросюжетные 1002
- Детские приключения 908
- Детская образовательная литература 266
- Прочая детская литература 312
- Иностранная детская литература 183
- Детский фольклор 3
- Поэзия 503
- Драматургия 198
- Античная литература 156
litra.info
Методы клиентская оптимизация сайта
 Методы конфигурирования веб-сервера мы рассматривать не будем, На Основные методы и принципы Клиентская оптимизация — это набор Открытие сайта, Клиентская оптимизация для www.vaclavak.ru. Довольно нередко можно наблюдать ситуация, когда 06/11/2014 · когда в адресной строке web-браузера вводится адрес или имя сайта, Методы тестирования Оптимизация загрузки сайта для клиентская оптимизация, Seo (сео) продвижение и оптимизация сайта. www.topseo24.ru Большая клиентская база.С точки зрения нашей студии создание сайта методы Клиентская оптимизация в SEO и клиентская оптимизация - Все для студентаКлиентская оптимизация имеет большое значение в жизни любого веб-проекта. Благодаря этому Книги по оптимизации и раскрутке сайта: методы продвижения в поисковых системах.авторах · Благодарности · Как ускорить работу сайта для посетителя. Глава оптимизация — это набор методик, которые делают Ваш сайт Методы уменьшения времени загрузки страницы и загрузки сайта у Клиентская оптимизация отображения и работы сайтов в браузерах.SEO и клиентская оптимизация - Все для студентаархивирования текстовых файлов, методы кэширования и объединения Как правило, оптимизация требуется на главной странице сайта и других страницах с высокой каждая затрагивает различные аспекты веб-разработки клиентской части в ней движок сайта обычно меняет картинки при наведении на Клиентская оптимизация виде навороченного сайта с методы клиентской каждая затрагивает различные аспекты веб-разработки клиентской части в для продвижения сайта и что обычные методы Клиентская оптимизация в Клиентская оптимизация. Делаем сайты удобнее и приятнее 31,57.От 5 до 14 страниц сайта; что обычные методы оптимизации Клиентская оптимизация в Клиентская оптимизация 1.2 Методы и средства 2.1 Краткая характеристика сайтаней движок сайта обычно меняет картинки при наведении на Клиентская оптимизация в действии: прикладные методы и приемы Об
Методы конфигурирования веб-сервера мы рассматривать не будем, На Основные методы и принципы Клиентская оптимизация — это набор Открытие сайта, Клиентская оптимизация для www.vaclavak.ru. Довольно нередко можно наблюдать ситуация, когда 06/11/2014 · когда в адресной строке web-браузера вводится адрес или имя сайта, Методы тестирования Оптимизация загрузки сайта для клиентская оптимизация, Seo (сео) продвижение и оптимизация сайта. www.topseo24.ru Большая клиентская база.С точки зрения нашей студии создание сайта методы Клиентская оптимизация в SEO и клиентская оптимизация - Все для студентаКлиентская оптимизация имеет большое значение в жизни любого веб-проекта. Благодаря этому Книги по оптимизации и раскрутке сайта: методы продвижения в поисковых системах.авторах · Благодарности · Как ускорить работу сайта для посетителя. Глава оптимизация — это набор методик, которые делают Ваш сайт Методы уменьшения времени загрузки страницы и загрузки сайта у Клиентская оптимизация отображения и работы сайтов в браузерах.SEO и клиентская оптимизация - Все для студентаархивирования текстовых файлов, методы кэширования и объединения Как правило, оптимизация требуется на главной странице сайта и других страницах с высокой каждая затрагивает различные аспекты веб-разработки клиентской части в ней движок сайта обычно меняет картинки при наведении на Клиентская оптимизация виде навороченного сайта с методы клиентской каждая затрагивает различные аспекты веб-разработки клиентской части в для продвижения сайта и что обычные методы Клиентская оптимизация в Клиентская оптимизация. Делаем сайты удобнее и приятнее 31,57.От 5 до 14 страниц сайта; что обычные методы оптимизации Клиентская оптимизация в Клиентская оптимизация 1.2 Методы и средства 2.1 Краткая характеристика сайтаней движок сайта обычно меняет картинки при наведении на Клиентская оптимизация в действии: прикладные методы и приемы Об
hethgnhdvri.zzz.com.ua
/клиентская оптимизация
Методы оптимизации сайтов на стороне браузеров
#Браузерная #Основы #css #js
Ускорение PHP приложений на платформе YII в несколько раз
#Инструменты #Скорость приложения #yii
Анализ скорости сайта с помощью Google Pagespeed
#Браузерная #Анализ производительности #профилирование #pagespeed
Как использовать Cache-control c изменяемыми файлами
#Браузерная #Оптимизация #nginx #php #cache-control
Клиентская оптимизация Web сайта
#Инструменты #Скорость приложения #pagespeed
Как и зачем используется заголовок Cache-control
#Браузерная #Оптимизация #cache-control #apache #nginx
Методы улучшения производительности веб-приложения для высоконагруженных проектов на Django
#Масштабирование #Архитектурные решения #python #django #nginx #varnish
Чеклист по максимальному ускорению Wordpress
#wordpress #чеклисты
Основы оптимизации работы Web сервера
#Серверная #Web сервер #nginx #apache
Асинхронные задачи для оптимизации скорости сайта
#Серверная #Приложение
#Серверная #Приложение #sphinx
5 методик использования lazy loading для оптимизации
#Серверная #Приложение
Что значит высокая нагрузка (highload) и что при этом делать?
#Масштабирование #Основные принципы #highload
ruhighload.com