Live-code.ru :: Блог программиста. Как оптимизация сайта на joomla
Как оптимизировать сайт на Joomla!
355 просмотров всего, 0 просмотров сегодня
Оглавление
- Выбираем сервер
- Даем название сайту и страницам
- Оптимизируем ссылки
- Корректируем Robots.txt
- Прописываем Description и Keywords
- Работаем с изображениями
- Перенаправляем между версиями доменного имени
- Создаем карту сайта
- Ускоряем загрузку страниц
- Выводы
Среди универсальных методов сборка семантики, размещение уникального контента с ключами, перелинковка. Все это играет большую роль независимо от типа CMS. Остановимся на специфике продвижения сайтов на Джумле. Наши специалисты составили список элементов, на которые необходимо обращать внимание во всех версиях Joomla!, в том числе 3.
Выбираем сервер
Начать работы по оптимизации ресурса стоит с выбора сервера. Для удобства дальнейших настроек рекомендуется отказываться от сервера IIS в пользу Apache. Замена продиктована тем, что при перезаписи URL, о которой расскажем чуть позже, могут возникнуть серьезные проблемы с rewrite-модулями. В Apache есть установленный mod_rewrite, который упростит процесс перезаписи.
Даем название сайту и страницам
Чтобы прописать общее название заходим Сайт — Название сайта.
Будьте внимательны, оно отразится в теге Title на каждой странице. В этом поле не должны присутствовать знаки препинания. Название может идти перед или после заголовка страницы. Между собой эти два блока автоматически разделяются двумя пробелами, между которыми стоит тире.
Теперь дадим названия страницам сайта. Сделать это можно в поле “Псевдоним”. Вместе с названием сайта он и составляет Title.
Для каждой страницы необходимо придумать уникальный псевдоним с ключевыми словами. Следите за тем, чтобы он был релевантен содержимому страницы, в противном случае вы можете не оптимизировать, а пессимизировать свой ресурс. Сразу внимательно продумывайте псевдонимы. Их замена после индексации сайта приведет к тому, что на какое-то время эти страницы просто вылетят из поля зрения поисковиков. Если псевдонимы останутся незаполненными, на их местах будет отражаться дата создания страниц.
Оптимизируем ссылки
Избавляемся от лишней абракадабры в урлах, делаем их короткими и понятными пользователям.
О том, зачем это нужно читайте в нашей статье “Человекопонятный URL. Стоит ли тратить на него время”.
Чтобы создать ЧПУ, выполняем следующие команды:
Общие настройки — Сайт — Настройки SEO — Включить SEF (ЧПУ)
Это позволит убрать автоматически сгенерированные для урла элементы и заменить их на псевдонимы, которые задаются во время создания страниц.
Затем включаем перенаправление URL. Заходим Компоненты — Перенаправление. При необходимости выбираем “Создать новое направление”. Из всех адресов убираем, они станут короче, а значит человекопонятнее.
Положительным для SEO считается добавление к ссылкам суффикса .html. Это поможет роботам распознать, что перед ними страница.
Создавая ссылки, нужно быть особенно внимательным, т.к. могут появиться их дубли. Чтобы этого избежать, соблюдайте единообразие урлов.
Обратите внимание на
- начало ссылки — с www или без
- в конце ссылки стоит .html или /
Корректируем Robots.txt
Robots.txt — текстовый файл, в котором прописано, как робот должен сканировать страницы. Здесь можно указать те страницы, которые должны индексироваться, а какие-то скрыть от роботов. Изначально запретов в файле достаточно много. Возможно, разработчики CMS сделали это, чтобы снизить нагрузку на сервер. По умолчанию запрещен доступ роботов к папке с изображениями. А их, как и текст, необходимо оптимизировать. Но все усилия будут напрасными, если роботы не смогут до них добраться. Поэтому вносим коррективы в файл вручную.
Образец подправленного роботса
User-agent: *
Disallow: /administrator/
Disallow: /cache/
Disallow: /cli/
Disallow: /includes/
Disallow: /language/
Disallow: /libraries/
Disallow: /logs/
Disallow: /plugins/
Disallow: /templates/
Disallow: /tmp/
User-agent: Н
Disallow: /administrator/
Disallow: /cache/
Disallow: /cli/
Disallow: /includes/
Disallow: /language/
Disallow: /libraries/
Disallow: /logs/
Disallow: /plugins/
Disallow: /templates/
Disallow: /tmp/
User-agent: *
Disallow: /administrator/
Disallow: /cache/
Disallow: /cli/
Disallow: /includes/
Disallow: /language/
Disallow: /libraries/
Disallow: /logs/
Disallow: /plugins/
Disallow: /templates/
Disallow: /tmp/
Host: название веб-ресурса
Sitemap: http://domen.ru/sitemap.xml
Подчеркнем, что образец — это всего лишь пример. Содержимое файла зависит от специфики сайта. Специалисты рекомендуют писать роботс отдельно для Google и Яндекс.
Прописываем Description и Keywords
Description — это краткое описание содержимого страницы, которое будет показываться в поиске. Используйте тег для того, чтобы привлечь внимание, чтобы заставить пользователя кликнуть на ссылку. Обязательно внесите в него ключевые слова. Рекомендуется создавать описания, не превышающие 155 символов. В противном случае Google их просто обрежет.
В Keywords вносим релевантные ключевые слова, которые покажут поисковику возможные запросы пользователей. Сейчас нет согласия касательно кейвордс. Считается, что метатег устарел и его использование необязательно. Если решите его прописать, используйте 2-3 ключа. Перечислите их через запятую.
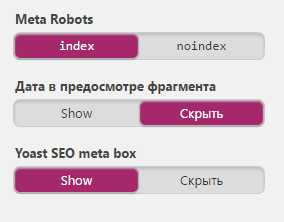
Начать работу с тегами можно в закладке “Метаданные”.
Более подробно о об тегах читайте в наших статьях «Что такое Description и как его заполнить?» и «Keywords — пережиток прошлого или нужный инструмент?».
Еще один тег, который прописывается в Joomla! — Author. Сделать это можно в разделе “Публикация”. Можете составить список авторов и выбирать из него. При необходимости заменить имя автора, заполните поле “Псевдоним автора”.
Для упрощения процесса прописывания метатегами можно использовать SEO Boss.
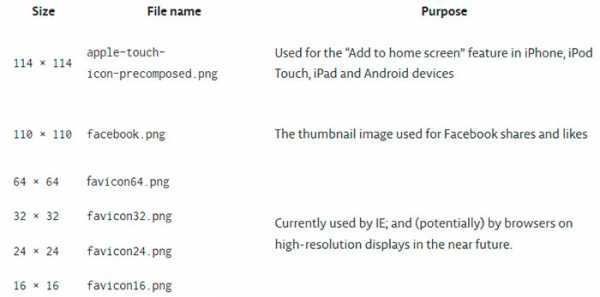
Работаем с изображениями
Чтобы сделать оптимизацию графики более удобной, установите редактор JCE. С его помощью вы сможете вставлять изображения и сразу прописывать их размеры и тег Alt.
Альт применяется исключительно для графики и представляет собой описание того, что она изображает. Чтобы повысить свои шансы в поисковой выдаче, включите в него ключевое слово. Усердствовать не нужно. Вместе с ключом используйте эпитет, дополнение или наречие. Этого будет достаточно.
Также учитывайте, что альт будет виден всем пользователям в случае, если картинка не загрузится. Поэтому содержимое тега должно быть исчерпывающим и строго соответствовать графике.
С тегом разобрались. А для чего указывать размер изображения? Это позволяет добиться, чтобы на месте картинки браузер показывал белый прямоугольник в случае, если у посетителя сайта медленный Интернет.
Перенаправляем между версиями доменного имени
Сделайте перенаправление доменного имени с www на без www. И в обратном порядке тоже. Если в других CMS это реализуется автоматически, то с Джумлой придется поработать самостоятельно. Прописать перенаправление можно в файле .htaccess
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ http://www.%{HTTP_HOST}/$1 [R=301,L]
RewriteEngine On
RewriteCond %{HTTP_HOST} www. название сайта
RewriteRule (.*) http://название сайта/$1 [R=301,L]
Создаем карту сайта
Для более удобной работы используйте компонент Xmap. Результатом работы станет файл .xml или .html. Карта сайта помогает аудитории понять структуру сайта, а поисковым системам его индексировать.
Файл .xml представляет собой URL в окружении тегов xml. Здесь можно управлять индексированием: указывать приоритет. Также в файле отражаются даты последних изменений страниц.
В файле .html размещены все ссылки на страницы вашего сайта. Она создается для удобства навигации пользователей.
Ускоряем загрузку страниц
Важным показателем при ранжировании является скорость загрузки сайта. Джумла сама по себе не отличается высокими скоростями, но кое-что сделать все же можно.
Самыми тяжелыми на сайте являются графические элементы. Перед их загрузкой используйте сжатие. Обратите внимание, что здесь стоит придерживаться золотой середины, иначе будет потеряно качество картинки. А это уже может негативно сказаться на поведенческих факторах. Сжать изображения можно в Photoshop или других редакторах.
Включите Gzip-сжатие страниц. Для этого перейдите в Общие настройки — Сервер. Gzip обеспечивает сжатие без каких-либо потерь. При распаковке данные будут полностью восстановлены.
Также ускорению загрузки способствует кэширование. Процедура поможет браузеру запомнить сайт. Запустить процесс на Джумле можно с помощью встроенного плагина как для урлов, так и для контента. Также существуют дополнительные плагины.
Настроить кэш можно на странице “Система”. В выпадающем меню выберете “Стандартное кэширование”. Но, чтобы запустить процесс, этого недостаточно. Нужно еще включить соответствующий плагин. Для этого используйте Расширения — Менеджер плагинов — Кэш — Система-Кэш. Если рядом стоит красный крест, значит плагин неактивен. Нажмите на него для включения.
Выводы
В этой статье мы перечислили нехитрые методы, которые помогут поднять позиции сайта. Просто уделите внимание деталям и результат не заставит себя ждать.
Еще раз кратко вспомним, что необходимо сделать для оптимизации сайта на Джумле.
- поменять сервер
- дать название сайту
- прописать тайтлы страниц
- сделать ссылки user friendly
- проверить, не появились ли дубли страниц
- прописать метатеги
- разрешить индексирование изображений
- указать размеры и тег для графики
- сделать перенаправление между версиями доменного имени
- создать карту сайта для пользователей и для роботов
- ускорить загрузку страниц
Чтобы не забыть о каких-либо общих деталях при оптимизации или проверить исполнителя, читайте нашу статью“Чек лист для SEO. Как не упустить важное”.
stebnev-studio.ru
Как быстро и самому провести SEO-оптимизацию сайта на Joomla!
Вы конечно знаете, что сайты Joomla! имеют многочисленные внутренние настройки, позволяющие без труда SEO -оптимизировать их, что сразу же начинает повышать их позиции во всех поисковых системах. Но так как далеко не все знают, как именно ими пользоваться, мы и решили дать несколько советов по быстрой, правильной и эффективной SEO –оптимизации сайтов Joomla!, которую сможет провести каждый из вас.А начинаем мы с самого сложного – с составления семантического ядра для нашего сайта. В этом вам поможет инструмент Яндекса «Яндекс.Слова» при помощи которого вы сможете увидеть все поисковые запросы, соответствующие тематике вашего сайта. Выпишите их отдельным списком, а после этого вставляйте в свой текст по следующему принципу: в каждой статье должно быть 3 ключа – низко, средне и высокочастотный, повторяющиеся (можно с изменением падежей) 1 раз на 1000 знаков текста каждый.
Как только вы расставите все ключевые слова, вам следует пересмотреть заголовки всех размещенных на вашем сайте статей. Скорей всего подавляющее число их составлены неправильно. А ведь от заголовка на 50% зависит успешное положение сайта в поисковых выдачах. Правильный заголовок на сайте Joomla! должен:
1. Полностью описывать содержание вашей статьи.
2. Быть не длиннее 80 знаков.
3. Не содержать грамматических ошибок.
4. И обязательно содержать в себе главную ключевую фразу статьи.
Только в этом случае Google и Яндекс после следующей переиндексации сайта будут отправлять страницы с такими заголовками в ТОП-10 по низкочастотным, и в ТОП-100 по высокочастотным запросам.
После этого следует заполнить раздел метаданных, точнее - поле «Описание Сайта», помня, что текст в этом поле используется всеми поисковыми системами для точного определения того, насколько страница вашего сайта соответствует поисковому запросу. Неправильное заполнение поля «Описание», а то и полное отсутствие текста в нем может привести к тому, что, не смотря на SEO-оптимизацию контента, роботы не будут «видеть» его, а значит – не будут отправлять его в выдачи.
После этого вы должны заполнить поле поля «Ключевые слова сайта», в которые нужно вести все ключи, которые вы считаете главными для описания вашего сайта, и которые (и это – обязательно!!!!) должны дублироваться в ваших статьях. Так же прописываются теги для каждой страницы – в них вы вставляете все ключи, которые разместили в опубликованной на странице статье. Но помните, что эти мета-теги в последнее время игнорируются и Google и Яндексом, а потому можете отложить их заполнение до тех времен, когда вы не будете знать, чем вам занять себя – вот и скоротаете вечер.
Теперь начинаем прорабатывать URL-адреса каждой отельной страницы. Если вы не приплачивали оптимизацию какой-нибудь из них (не покупали ссылки), то делайте это смело. Ведь в большинстве своем ваши URL-адреса выглядят как бессмысленные наборы знаков и букв. Перепашите их так, чтобы каждый адрес в последнем расширении содержал главный ключ страницы, и это сразу же увеличит вероятность того, что поисковые роботы будут обращать внимание на ваш сайт при построении поисковых запросов.
Если вы используете Apache, то вы можете решить эту проблему, активировав в панели управления сайтом опцию "Использование Apache mod_rewrite". Это сделает URL-адресов читаемыми как для людей, так и для поисковых систем.
Теперь займитесь перелинковкой сайта, сделав так, чтобы на любую его страницу можно было с главной всего в 1-2 клика. В этом вам помогут как внутренние ссылки, так и карта сайта, расположенная где-нибудь внизу главной страницы. Сделать это нужно хотя бы потому, что Яндекс и Google не особенно любят индексировать страницы 4-го, а тем более 5-го уровня вложенности.
Если вы оптимизируете свой сайт под Google, то обязательно проведите сжатие страниц, так как доказано, что эта поисковая система выбирает из двух одинаковых сайтов (с одними показателями ПР, возрастом и количеством страниц на определенную тематику) тот, что загружается быстрее. В Joomla! существуют для этого специальные опции (тот же «GZIP сжатие страниц») которыми вы и сможете воспользоваться.
И обязательно используйте на своем сайте все доступные SEO-модули и SEO-компоненты. А для Joomla! их создано такое количество, что вы без труда подберете те, что подходят именно вам.
Еще записи по теме
live-code.ru
Шаблоны Joomla | Joomla PROF

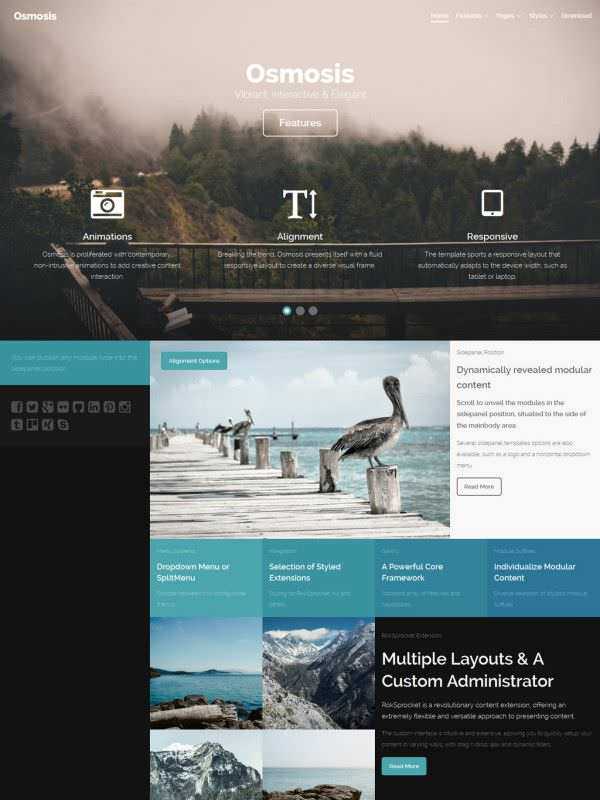
RT Osmosis — элегантный шаблон от дизайнерской студии RocketTheme, разработанный для последних версий CMS Joomla. В данном шаблоне представлен новый тип макета Fluid, который способен максимально адаптироваться под любые браузеры и мобильные платформы. Разработчики добавили в шаблон новый тип бокового меню, позволяющий постоянно отображать основные разделы сайта при прокрутки страниц в браузере. Также в шаблоне представлены оригинальные эффекты анимации с помощью которых, просмотр содержимого очень удобен. Темный дизайн шаблона включает в себя 6 предустановленных стилей с возможностью гибкой настройки каждого параметра. Использование всех возможностей современной платформы Gantry 4 придает шаблону особую легкость и гибкость. RT Osmosis — великолепное решение для создания стильных шаблонов любой тематики.
Скачать Демо

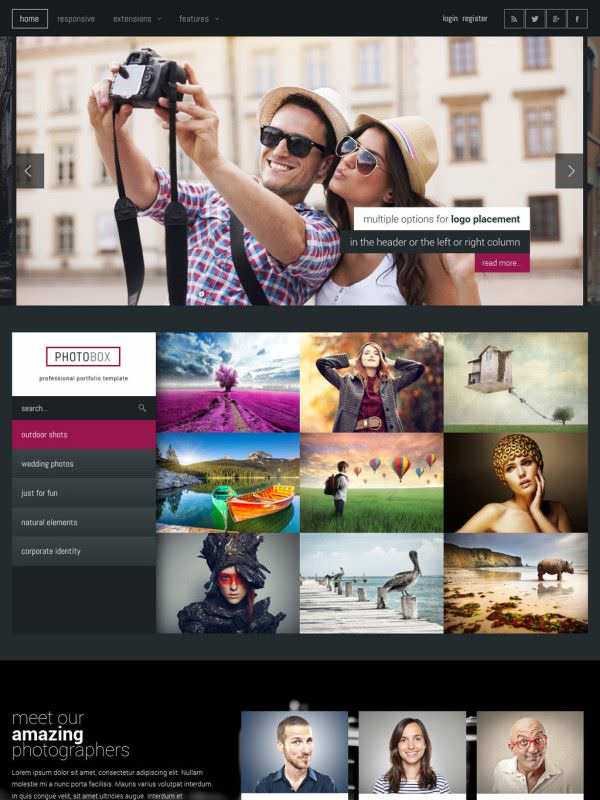
S5 Photobox — очередной качественный шаблон от разработчиков Shape5, поддерживающий самые новые версии CMS Joomla. Данный шаблон разработан в плоском стиле и поэтому идеально подходит для создания стильных сайтов портфолио. Великолепный дизайн макета смотрится очень эффектно на любых устройствах. В шаблоне представлено ряд функций, обеспечивающих наглядную демонстрацию содержимого. В состав сборки входит новый студийный модуль S5 Photo Showcase, отвечающий за гибкое слайд-шоу с отображением дополнительной информации к каждому изображению. Как и в предыдущих разработках студии, в шаблон добавлено фирменное S5 Flex Menu с помощью которого, можно создать удобную навигацию по сайту. S5 Photobox — отличное решение для создания современных сайтов.
Скачать Демо

JA Sugite — стильный шаблон сайта портфолио от разработчиков из студии JoomlArt. Оригинальный дизайн шаблона выполнен в плоском стиле, имеется 5 цветовых схем с возможностью редактирования каждой темы через встроенный менеджер настроек. Данный шаблон разработан на самой новой версии фреймворка T3 Framework, обеспечивающей максимальную оптимизацию системы, быструю скорость загрузки страниц, поддержку планшетных и мобильных устройств, а также корректное отображение содержимого в любых браузерах. В состав шаблона добавлена поддержка популярного компонента блогов а также всех студийных расширений. JA Sugite — отличный выбор для создания современного сайта с наглядной демонстрацией любых услуг.
Скачать Демо

GK Storefront — профессиональный шаблон интернет-магазина, разработанный для CMS Joomla дизайнерской студией GavickPro. Стильный дизайн шаблона разработан в светлых тонах, всего доступно для выбора 10 предустановленных цветовых стилей. В качестве инструмента онлайн коммерции используется популярный компонент VirtueMart, обладающий всеми необходимыми функциями магазина. В сборке представлены новые версии фирменных расширений Tabs и News Show Pro, обеспечивающих удобный просмотр содержимого сайта. Наличие функциональной платформы Gavern наделяет шаблон всеми необходимыми элементами современного сайта. GK Storefront обладает адаптивными свойствами, которые позволяют корректно отображаться сайту на любых мобильных платформах. С помощью этого шаблона любой желающий сможет создать качественный магазин без особых трудностей.
Скачать Демо

TZ Young Fitness — великолепный шаблон для Joomla 3.2, разработанный популярной командой разработчиков Templaza. Данный шаблон идеально подходит для создания красочных сайтов салонов красоты, тренажерных залов и оздоровительных центров. Яркий дизайн шаблона проработан до самых мелких деталей, имеется 6 предустановленных цветовых схем, которые легко поддаются редактированию. TZ Young Fitness разработан на платформе Plazart Framework, обеспечивающей гибкую и быструю работу шаблона. В состав сборки входит популярная галерея изображений Phoca Gallery, а также фирменный менеджер управления содержимым TZ Portfolio. Шаблон обладает отзывчивым дизайном, который обеспечивает корректную работу сайта на любых мобильных платформах и экранах.
Скачать Демо

VT Consult — стильный бизнес шаблон от команды разработчиков из дизайнерской студии Vtem. Легкий дизайн шаблона, разработанный в светлых тонах и в сочетании с 4 цветовыми схемами, отлично подойдет для создания современных корпоративных сайтов. Благодаря использованию возможностей новых стандартов HTML5 и CSS3 данный шаблон великолепно оптимизирован, обладает быстрой скоростью загрузки и полностью совместим со всеми браузерами. Для увеличения основных возможностей в состав установочного пакета был добавлен популярный менеджер управления контентом. VT Consult — идеальный выбор для создания качественных интернет-проектов.
Скачать Демо

SJ iCenter — универсальный шаблон от разработчиков SmartAddons, разработанный для CMS Joomla 3.2. Впечатляющий дизайн шаблона использует плоскую конструкцию, гармоничные цветовые сочетания и творческую современную планировку. Данный шаблон обладает очень гибкими настройками, которые позволяют создать сайт любой тематики и сложности. В состав сборки вошли популярные сторонние расширения EasyBlog и K2, обеспечивающие удобную работу с материалами и создание блогов на сайте. Использование функциональной студийной платформы YT Framework отвечает за адаптивные свойства шаблона, быструю скорость работы и общую оптимизацию шаблона. В установочный пакет также добавлен ряд клубных расширений, увеличивающих возможности отображения содержимого на страницах сайта.
Скачать Демо

YT Nite — современный шаблон от разработчиков YooTheme, разработанный в плоском стиле с большим количеством функций. Дизайн шаблона содержит 4 светлые и темные темы, что в свою очередь отлично подходит для создания сайтов любой тематики. В шаблоне представлено ряд интересных функций, обеспечивающих наглядную демонстрацию содержимого сайта. Имеется возможность включения полноэкранного режима, который будет адаптировать сайт под размеры экрана, добавлена возможность фиксации верхнего меню, которое при скроллинге остается всегда на виду. Данный шаблон разработан на основе студийного фреймворка Warp 7, предоставляющий полный доступ к настройке всех параметров макета. YT Nite великолепно оптимизирован, обладает быстрой скоростью загрузки страниц и полностью совместим со всеми браузерами.
Скачать Демо
joomla-mega.ru