Создание: формат изображений JPEG. Jpeg оптимизация
57. Оптимизация формата JPEG | Техническая библиотека lib.qrz.ru
| |
Оптимизация формата JPEG
Оптимизируем изображение, созданное вами при изучении главы 4. Оно находится в файле Relief.psd в рабочей папке на жестком диске вашего компьютера. Размер изображения слишком велик для Web-страницы, и поэтому измените его пропорционально с помощью команды Image Size (Размер изображения) меню Image (Изображение), указав горизонтальный размер примерно 350 пикселов.
Параметры оптимизации в ImageReady задаются в специализированной палитре Optimize (Оптимизация), открывающейся командой Show Optimize (Показать оптимизацию) меню Window (Окно). Если окно документа находится в режиме 2-Up или 4-Up, то параметры соответствуют активному варианту, отмеченному тонкой черной рамкой.
1. Откройте палитру Optimize (Оптимизация) командой Show Optimize (Показать оптимизацию) из меню Window (Окно).
2. В окне документа перейдите на вкладку Optimized (Оптимизированное). Перед вами результат оптимизации изображения в соответствии с параметрами, представленными в палитре Optimize (Оптимизация). Изменение этих параметров приведет к немедленному обновлению изображения на вкладке Optimized (Оптимизированное) в окне документа.
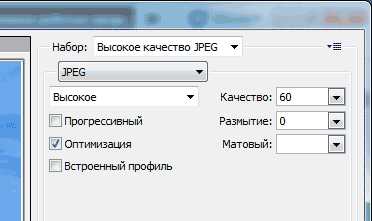
3. В верхней части палитры Optimize (Оптимизация) находится список Settings (Установки) с именованными параметрами оптимизации. Мы будем отталкиваться от варианта JPEG High (рис. 11.13). В списке Optimized file format (Формат оптимизированного файла) при этом оказывается выбран формат JPEG, а в списке Compression Quality (Качество сжатия) — вариант High (Высокое). Градации качества Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное) соответствуют значениям 10, 30, 60 и 80% параметра Quality (Качество) в соседнем поле ввода.
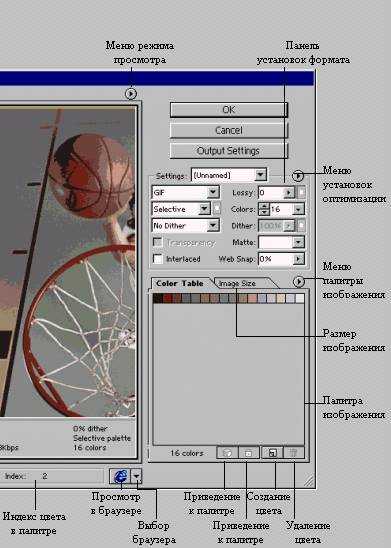
Рис. 11.13. Палитра Optimize для формата JPEG
4. Наибольшее влияние на размер файла изображения оказывает качество, поэтому не будем ограничиваться приблизительной установкой качества High (Высокое). Перемешайте ползунок Quality (Качество) справа (высокое качество) налево (низкое качество) до тех пор, пока не заметите появления нежелательных артефактов. У нас заметное проявление характерной "грязи" случилось примерно при 50%-ном значении качества.
5. Попытайтесь удалить артефакты предварительным размыванием изображения с помощью ползунка Blur (Размытие). Следите за тем, чтобы изображение не слишком потеряло в резкости. Приемлемой величиной размывания будет 0,1—0,13 пиксела.
6. Взгляните на строку состояния в окне документа. Там отображается текущий размер оптимизированного файла и оценка времени его загрузки при выбранной скорости модема.
Формат JPEG лучше всего подходит для фотографических изображений. Ухудшение качества наиболее заметно на четких контурах. В нашем примере это, в первую очередь, текст. Алгоритм JPEG поддерживает взвешенную оптимизацию, при которой разные участки изображения могут иметь разную степень сжатия. Таким образом, выбрав для фрагмента с текстом меньшую степень сжатия, чем для остальной его части, мы улучшим качество текста с минимальными потерями в размере файла. В ImageReady степень сжатия при взвешенной оптимизации определяется маской в альфа-канале изображения. Черные участки маски задают максимальную степень сжатия, а белые — минимальную.
1. Выберите на панели инструментов инструмент Marquee (Выделение).
2. Выделите на изображении прямоугольную область, содержащую текст.
3. Сохраните выделение в альфа-канале командой Save Selection (Сохранить выделение) меню Select (Выделение) под именем Type.
4. Нажмите на палитре Optimize (Оптимизация) маленькую кнопку справа от поля Quality (Качество). Откроется диалоговое окно Modify Quality Settings (Изменить установки качества), в котором задаются параметры взвешенной оптимизации (рис. 11.14).
Рис. 11.14. Диалоговое окно Modify Quality Settings
5. В списке Channel (Канал) выберите канал, задающий степень сжатия — Type. В правой части области Quality (Качество) появится миниатюра канала.
6. Ниже списка каналов в диалоговом окне находятся два ползунка, определяющие минимальное (черные области маски) и максимальное (белые области маски) качество сжатия. Если положение ползунков совпадает, то качество сжатия на всей площади изображения одинаковое, т. е. соответствует не взвешенной, а обычной оптимизации. Переместите левый ползунок в положение, найденное при обычной оптимизации. Этим вы зададите степень сжатия для всего изображения, за исключением текста. Перемешайте правый ползунок влево, пока качество текста будет оставаться удовлетворительным.
7. Закройте диалоговое окно кнопкой ОК.
В палитре Optimize (Оптимизация) для формата JPEG есть еще несколько параметров. Формат JPEG не позволяет создавать на изображении прозрачные области. Если же в документе есть прозрачные области, то при экспорте они превратятся в белые. Чтобы создать иллюзию прозрачности, можно заполнить прозрачные области цветом, совпадающим с фоновым цветом страницы. Щелчок на стрелке рядом с полем Matte (Кайма) открывает палитру цветов. В ней выбирают цвет, которым хотят залить прозрачные области изображения.
Флажок Progressive (Прогрессивная) устанавливает прогрессивную развертку изображения, т. е. при просмотре в браузере оно будет детализироваться постепенно, по мере загрузки. Для прогрессивной развертки требуется особый вариант формата JPEG, который дает файлы несколько большего объема, чем обычно. Поэтому устанавливайте флажок Progressive (Прогрессивная) только для достаточно крупных изображений, когда значительное время загрузки компенсируется удобством развертки.
Флажок ICC Profile (Профиль ICC) помещает в экспортированный файл цветовой профиль изображения. Внедрение профиля существенно увеличивает размер файла, и используется исключительно редко. Большинство браузеров, к сожалению, не поддерживают управления цветом.
Оптимизация формата GIF
В результате оптимизации формата JPEG мы получили весьма существенный (97%) выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть предпочтительнее использовать формат GIF?
1. Перейдите на вкладку 2-Up (2 варианта) в окне документа. Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа).
2. Щелкните курсором мыши в пределах левой половины окна документа. Это сделает активным оригинал изображения.
3. В списке Settings (Установки) палитры Optimize (Оптимизация) выберите вариант GIF 64 Dithered. Это предустановленный вариант оптимизации в индексированный формат с 64-цветной палитрой. Результат оптимизации вы видите в активной (левой) половине окна на месте оригинального изображения. С точки зрения размера файла (18 Кбайт) она явно эффективнее. Имея на экране перед глазами одновременно два варианта оптимизации, вы можете выбрать наиболее подходящий.
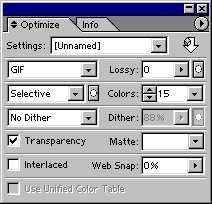
4. Палитра Optimize (Оптимизация) для формата GIF приведена на рис. 11.15. Посмотрим, какие средства оптимизации индексированных изображений предлагает ImageReady. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение содержит много цветов, поэтому в качестве первого приближения и было выбрано число 128. Уменьшайте количество цветов, пока вид оптимизированного изображения будет оставаться приемлемым. Не забывайте, что наша цель состоит не в идеально точном воспроизведении цветов, а в привлекательном виде Web-страницы.
 Рис. 11.15. Палитра Optimize для формата GIF
Рис. 11.15. Палитра Optimize для формата GIF
5. Список Color reduction algorithm (Алгоритм сокращения количества цветов) содержит перечень алгоритмов генерации .индексированной палитры изображения. Все они уже обсуждались в главе 2. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. В нашем случае больше подходит алгоритм Adaptive (Адаптивная).
6. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие регулярного узора, как Pattern (Узор). Алгоритм Diffusion (Диффузия) лучше применять для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Поскольку сюжетно важную часть нашего изображения занимает не градиент, выберите в списке алгоритм Diffusion (Диффузия).
7. Величина сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
8. ImageReady предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Переместите ползунок Lossy (Качество) на отметку 15%.
9. Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Его следует обязательно включить, если в документе есть прозрачные участки, которые должны остаться прозрачными и в браузере. В противном случае они окажутся заполненными сплошной заливкой. В нашем примере устанавливать этот флажок нет необходимости.
10. Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное свечение. Чтобы избежать его появления, установите в списке Matte (Кайма) цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.
Примечание При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matte (Кайма), считается фоновым и заполняет все прозрачные участки изображения.
Одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.
В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (К палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.
Текущая палитра изображения приводится в палитре Color Table (Цветовая таблица), открывающейся командой Show Color Table (Показать цветовую таблицу) меню Window (Окно) (рис. 11.16). Варьирование значения параметра Web Snap (К палитре Web) влияет и на палитру изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Цветовая таблица) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения: добавлять, удалять, изменять, приводить к палитре Web. Это гораздо более хлопотный, но и гибкий способ управления. На практике к нему приходится прибегать в очень редких случаях, и мы предлагаем познакомиться с палитрой Color Table (Цветовая таблица) самостоятельно, если такая потребность когда-либо возникнет.
Для формата GIF в новой версии ImageReady также появилась поддержка взвешенной оптимизации. Маски, сохраненные в канале, могут управлять алгоритмом сокращения цветов, величиной сглаживания и снижения качества. Диалоговые окна с параметрами взвешенной оптимизации открываются маленькими кнопками справа от соответствующих списков и полей ввода. Устроены они совершенно аналогично диалоговому окну управления качеством формата JPEG. В них необходимо выбрать канал маски, управляющий параметром оптимизации, и задать с помощью ползунков (или полей ввода) максимальные и минимальные значения. Проверьте работу взвешенной оптимизации на каждом параметре. В качестве маски используйте инвертированную слой-маску слоя Relief. Это даст возможность оптимизировать карту с фотографиями и градиентный фон по отдельности. За счет взвешенной оптимизации нам удалось отыграть 6 Кбайт в размере файла. Попробуйте повторить этот результат!
Рис. 11.16. Палитра Color Table
Сохранение параметров оптимизации
Теперь, когда у вас перед глазами результаты оптимизации для обоих форматов, сравните их. Определите, какой из форматов дает меньший размер и достаточное качество. Если вы предполагаете применять такие же параметры оптимизации для большого количества сходных изображений, их имеет смысл сохранить для повторного использования.
1. Выберите в меню палитры Optimize (Оптимизация) команду Save Settings (Сохранить установки).
2. Команда открывает стандартное диалоговое окно сохранения файлов. Настройки оптимизации записываются в отдельные файлы с расширением irs в каталог \Presets\Optimized Settings, вложенный в папку Photoshop. Дайте сохраняемым установкам какое-нибудь значащее имя.
3. Нажмите кнопку Save (Сохранить).
4. В списке Settings (Установки) палитры Optimize (Оптимизация) появится введенное имя параметров оптимизации.
Теперь вы сможете использовать сохраненный набор параметров наряду с предустановленными. Чтобы удалить текущий набор параметров, выберите в меню палитры Optimize (Оптимизация) команду Delete (Удалить).
Сохранение параметров оптимизации позволяет переносить их между программами Photoshop, Illustrator и ImageReady. ImageReady и Photoshop делят одни и те же файлы параметров оптимизации. Чтобы воспользоваться ими в Adobe Illustrator, следует переписать их в соответствующую папку этой программы.
Автоматическая оптимизация по размеру файла
ImageReady располагает собственными средствами анализа изображений. На основании анализа программа может сама подобрать параметры оптимизации, исходя из желаемого размера файла. Качество автоматического анализа все же сильно уступает тому, на которое способен человеческий глаз. Поэтому мы рекомендуем применять его только в простейших случаях.
1. В меню палитры Optimize (Оптимизация) выберите команду Optimize To File Size (Оптимизировать по размеру файла).
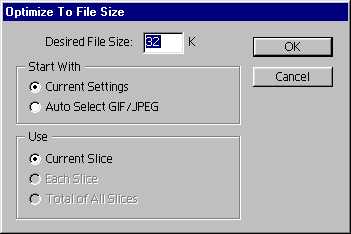
2. В открывшемся диалоговом окне (рис. 11.17) в поле Desired File Size (Требуемый размер файла) введите размер файла, в который вы бы хотели уложить оптимизированное изображение.
 Рис. 11.17. Диалоговое окно Optimize To File Size
Рис. 11.17. Диалоговое окно Optimize To File Size
3. Переключатель в области Start With (Начать с) определяет выбор формата оптимизации. Если он находится в положении Current Settings (Текущие установки), то для автоматической оптимизации используется формат, заданный в палитре Optimize (Оптимизация). Положение Auto Select GIF/JPEG (Автоматический выбор GIF/JPEG) позволяет ImageReady самостоятельно выбрать формат, наиболее подходящий для данного изображения.
4. Переключатель Use (Использовать) задает, какой из фрагментов изображения следует оптимизировать автоматически: Current Slice (Текущий фрагмент). Each Slice (Каждый фрагмент) или Total of All Slices (Все фрагменты вместе). Пока изображение не разбито на фрагменты, будет
После нажатия на кнопку OK ImageReady автоматически приведет оптимизированное изображение к заданному размеру. Если качество оптимизации вас не устроит, то придется прибегнуть к "ручной" оптимизации, описанной выше,
Оптимизация в Photoshop
Photoshop тоже имеет мощное средство оптимизации, реализованное в виде подключаемого модуля Save for Web (Сохранить для Web). Его диалоговое окно открывается одноименной командой меню File (Файл). Взгляните на него (рис. 11.18), и вам наверняка не потребуются подробные пояснения — элементы интерфейса модуля Save for Web (Сохранить для Web) исключительно похожи на те, что вы видели в Image Ready.
 Рис. 11.18. Окно фильтра экспорта Save For Web
Рис. 11.18. Окно фильтра экспорта Save For Web
Основную часть окна занимает область предварительного просмотра. Она так же, как и окно документа ImageReady, может находиться в одном из четырех режимов, устанавливаемых с помощью вкладок. Режимы позволяют просматривать результаты оптимизации без промежуточной стадии экспорта в файл, сравнивать различные варианты оптимизации между собой и с оригиналом.
В правой части окна, ниже кнопок OK, Cancel (Отменить) и Output Settings (Настройки экспорта), находится область, выполняющая функции палитры Optimize (Оптимизация) в ImageReady. В списке Settings (Установки) выбираются предустановленные и сохраненные варианты оптимизации, а ниже располагаются знакомые вам настройки. Вместо палитры Color Table (Цветовая таблица) в модуле Save for Web (Сохранить для Web) есть вкладка Color Table (Цветовая таблица), находящаяся под областью с установками оптимизации. Вторая вкладка, Image Size (Размер изображения), позволяет масштабировать изображение не покидая модуля экспорта. Это экономит время на подборе оптимального размера.
В нижней части окна есть строка, отображающая цвет пиксела, на котором находится курсор в любом из окон просмотра. Таким образом, строка играет роль палитры Info (Инфо) в ImageReady. Рядом с ней находится кнопка предварительного просмотра экспортированного изображения в браузере.
Левую сторону окна занимает панель инструментов. Инструменты Zoom (Масштаб) и Hand (Панорама) предназначены для управления масштабом и прокрутки областей просмотра и действуют так же, как и в самом Photoshop или ImageReady. Пипетка в модуле просмотра используется для прямого редактирования индексированной палитры.
Переключатель Toggle Slices Visibility (Переключение видимости фрагментов) аналогичен переключателю на панели инструментов ImageReady. Он управляет видимостью границ фрагментов. Инструмент Slice Select (Выделение фрагмента) предназначен для выделения отдельных фрагментов при оптимизации. Об оптимизации фрагментов будет рассказано ниже в разделе "Оптимизация фрагментов" данной главы.
| |
lib.qrz.ru
Оптимизация изображений в формате JPEG
 Рассмотрим более подробно процесс оптимизации изображений в различных форматах. Оптимизировать изображение можно используя разные программы, но наибольшими возможностями обладает, конечно, графический редактор Adobe Photoshop. Его мы и будем использовать.
Рассмотрим более подробно процесс оптимизации изображений в различных форматах. Оптимизировать изображение можно используя разные программы, но наибольшими возможностями обладает, конечно, графический редактор Adobe Photoshop. Его мы и будем использовать.
Формат JPEG рекомендуется использовать для сохранения изображений с плавными цветовыми и тоновыми переходами. Увеличение резкости, наличие четких границ ведет к увеличению объема файла и, наоборот, применение размытия снижает его. Чем меньше цветов в изображении, тем лучше сжимается файл, поэтому этот формат удобно использовать для сохранения тонированных фотографий, состоящих из оттенков одного цвета. Еще лучше сжимаются черно-белые фотографии.
Но, если изображение содержит большие участки одного тона, разделенные четкими границами (планы, схемы), то лучше использовать формат GIF.
Итак, вы обработали в Фотошопе изображение, предназначенное для размещения в Интернете, уменьшили размер до необходимых значений, теперь его нужно правильно сохранить.
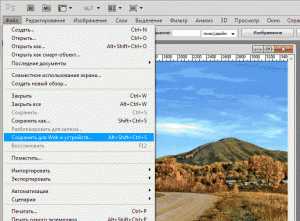
Для этого выполняется команда Файл ? Сохранить для Web и устройств.
Открывается окно сохранения файла. С первого взгляда оно кажется сложным, выбором множества параметров и большим количеством функций. Но, оказывается, большинство из них используется редко.
Рассмотрим окно сохранения более подробно. Бо?льшую его часть с левой стороны занимает область, в которой видно само изображение, причем, можно выбрать четыре варианта отображения:
— исходное;
— оптимизированное;
— два изображения – оригинальное и оптимизированное;
— и, наконец, четыре изображения – оригинальное и три варианта оптимизированных.
Удобнее использовать третий или четвертый варианты отображения. В этом случае наглядно видно, как изменяется качество изображения.
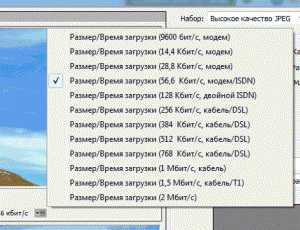
Кроме этого, в правом нижнем углу картинки есть информация о предполагаемом размере файла и времени его загрузки с заданной скоростью. (Скорость можно изменять, раскрыв соответствующий список.)
Для удобства работы можно изменять масштаб изображения. Для этого можно воспользоваться либо инструментом Лупа в Панели инструментов с левой стороны окна, либо кнопками и движком внизу.
Инструментом Рука изображение перемещается в окне для выбора наиболее удобного участка для оценки качества оптимизированного изображения.
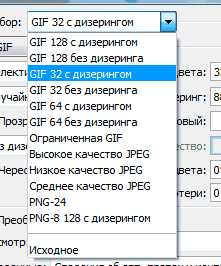
Перейдем на правую сторону окна сохранения. Здесь находятся наиболее важные настройки. Во-первых, выбираем формат файла. Это можно сделать двумя способами: выбрать из списка готовых установок, или просто выбрать формат и настраивать вручную, самостоятельно.
или просто выбрать формат и настраивать вручную, самостоятельно.
Если мы выбрали формат JPEG, то следующим шагом будет определение качества оптимизированного изображения. Для этого в Фотошопе есть меню с выпадающим списком дискретных значений качества: низкое, среднее, высокое, очень высокое и наилучшее. Можно качество изменять плавно, используя движок.
Меняя качество с помощью меню или движка, одновременно оцениваем его визуально в окошке слева, а также следим за размером файла, выбирая оптимальный вариант.
Переходим к следующим настройкам. Если поставить галочку Прогрессивный, картинка при загрузке из Интернета будет появляться постепенно улучшая свое качество, а если галочку не ставить, то ее не будет видно, пока она не загрузится полностью.
Если поставить галочку Прогрессивный, картинка при загрузке из Интернета будет появляться постепенно улучшая свое качество, а если галочку не ставить, то ее не будет видно, пока она не загрузится полностью.
Галочку Оптимизация, конечно, нужно ставить, так как мы хотим оптимизировать изображение, однако этот параметр нельзя использовать при включенном прогрессивном режиме..
Встроенный профиль, или ICC-профиль, описывает цветовые характеристики устройств. Он необходим, в основном, при печати.
Движок Размытие позволяет настраивать размытие четких границ на изображении. Применение размытия уменьшает размер файла, но пользоваться им следует осторожно, визуально контролируя картинку.
Следующая настройка Матовый. В данном случае не очень удачный перевод. С помощью этого меню можно выбрать цвет, которым будут закрашены прозрачные участки, ведь формат JPEG не поддерживает прозрачность.
Хочу обратить внимание еще на одну маленькую незаметную кнопочку, находящуюся в правом верхнем углу. Она открывает меню, предоставляющее некоторые интересные возможности.
Во-первых, вы можете сохранить созданные вами настройки оптимизации изображений под каким-либо именем.
Во-вторых, можно оптимизировать изображение, взяв за основу конечный размер файла. Иногда требуется именно такая возможность.
Вот и все основные настройки. Можно еще и изменить размеры при сохранении файла, но делать это не рекомендую, так как в этом случае теряется контроль над качеством картинки.
Для глубокого изучения программы Adobe Photoshop рекомендую воспользоваться популярным видеокурсом Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
В следующих статьях будут рассмотрены настройки при оптимизации изображений в форматах GIFи PNG.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
А пока хочу предложить вам посмотреть любопытное видео о том, что было бы, если бы мы могли использовать инструменты Photoshopа в реальной жизни.
kviter.ru
JPEGСжатие графики в формате JPEG определяется одним-единственным параметром, называемым уровнем качества (quality) и измеряемым в относительных единицах — чаще всего от 0 (максимальное сжатие) до 100 (максимальное качество). Большинство JPEG-файлов сохраняются с уровнем качества в диапазоне от 50 до 100. Как правило, чем плавнее и размытее цветовые переходы в изображении, тем меньшим может быть этот параметр и тем большего сжатия удается достичь. Наоборот, четкие и контрастные цветовые границы требуют повышения уровня качества, иначе возле них появляется неряшливая «рябь». Простота настройки этого формата (и относительная редкость в дизайне фотографических текстур по сравнению с плоским цветом) позволяют сформулировать первый шаг алгоритма оптимизации так: если принадлежность изображения к владениям одного из форматов не очевидна для вас с первого взгляда, попробуйте сначала сохранить его в формате JPEG, повышая степень сжатия до тех пор, пока качество не перестанет вас удовлетворять. Даже если получившийся файл будет несоразмерно велик и вы решите переехать в GIF, у вас, во всяком случае, будет цифра, с которой можно будет сравнить результаты. В большинстве практических случаев, однако, можно сразу же выбрать либо JPEG (для настоящих фотографий и композиций, в которых они доминируют), либо GIF (для плоскоцветных логотипов, надписей, заголовков и т. п.). Сродство JPEG'a с фотографическими текстурами столь велико, что размер файла в этом формате (при заданном уровне качества) вполне можно использовать как объективную «меру фотографичности» изображения. Возвращаясь к теме малоразмерной графики, нужно отметить, что для изображений, размер которых меньше приблизительно ста пикселов по одному из измерений, единственным разумным выбором остается формат GIF. Как л только что писал, сложные текстуры на таких маленьких площадях чувствуют себя неуютно, — а если даже вам и нужен крохотный фрагмент фотографии, GIF справится с его воспроизведением ничуть не хуже, чем JPEG. Последний формат попросту не приспособлен для малоразмерной графики — достаточно сравнить объемы изображения размером в один пиксел (стр. 237): 43 байта в GIF и свыше полутора килобайт в JPEG. GIF. Взамен единственного и довольно-таки абстрактного «уровня качества» степень сжатия в GIF регулируется рядом параметров, самым важным из которых является количество цветов, или размер палитры. Другие форматы, как правило, имеют лишь стандартные градации цветовой глубины: 2 цвета, 16 цветов, а потом сразу 256, 215 (high color) и 224 (true color, стр. 61). GIF же может иметь любое количество цветов от 2 до 256, и если в изображении используется, скажем, 64 цвета (26), то для хранения каждого пиксела будет взято ровно по шесть бит и ни битом больше. (Втиснув то же изображение в 60 или 40 цветов, вы получите лишь незначительный выигрыш в размере; следующий скачок оптимизации произойдет только при переходе через 32 цвета, когда размер каждого пиксела сократится еще на один бит.) Если не применяется безопасная палитра, графическая программа сама решает, какие именно цвета останутся при редукции полноцветного изображения в ограниченную палитру. Общее правило таково: чем больше какого-то цвета в оригинале, тем выше вероятность того, что он в неизменном виде войдет в редуцированную палитру; менее популярные цвета, наоборот, будут «округлены» к ближайшим цветам палитры либо переданы смесью пикселов близких цветов (если включена диффузия). Как видите, принцип этот сформулирован достаточно общо, так что конкретные алгоритмы редуцирования палитры могут отличаться довольно сильно — что и наблюдается в многочисленных программах-оптимизаторах, предназначенных единственно для сохранения графики в формате GIF. Сколько же цветов нужно для вашего изображения? Хотя опыт определения цветовых потребностей графики «на глазок» приобретается довольно быстро, во многих случаях приходится поэкспериментировать. Так, одноцветному тексту на одноцветном фоне должно хватить палитры из 8, а в небольших размерах даже и 4 цветов — два из них станут «основными», а остальные отойдут промежуточным тонам для анти-алиасинга. С другой стороны, 256 (а иногда и 128) цветов с диффузией обычно вполне достаточно для полноценной передачи фотографического изображения средних размеров (хотя с этой задачей, скорее всего, лучше справится JPEG). Основная часть веб-графики располагается где-то в промежутке между этими крайностями. Сжатие без потерь и ограниченность палитры 256 цветами, собственно говоря, никак не связаны друг с другом, хотя веб-дизайнеры, пользующиеся форматом GIF, привыкли к одновременному действию этих факторов. Разработанный сравнительно недавно формат PNG (Portable Network Graphics) реализует более эффективное, чем GIF, сжатие без потерь, но при этом может хранить не только графику с фиксированной палитрой, но и полноцветные изображения с тремя байтами на пиксел. Этот формат имеет и множество других преимуществ, благодаря которым он, вероятно, вытеснит GIF сразу же, как только его поддержка появится в распространенных графических броузерах. |
www.uprating.ru
Оптимизация изображения в JPGПредположим, что изображения в формате JPG для сайта готовы. Но выкладывать их на хостинг пока не следует, поскольку любому SEO-оптимизатору известно: если изображение не оптимизировано по размеру файла и закачивается долго - это раздражает как пользователей, так и поисковые системы. В этой статье рассматривается графическая оптимизация изображений в формате JPEG. Графическая оптимизация изображений формата JPGГрафический формат JPEG хранит изображения c цветовой глубиной 24 бита на пиксел (True Color) и использует сжатие с потерей данных. У него не так уж много способов оптимизации для картинки, вернее сказать - лишь один: выбрать оптимальный коэффициент сжатия изображения. Для проведения подобной оптимизации изображений в джипег-формате нужен графический редактор, которые позволяют регулировать отношение "сжатие изображения"/"качество картинки" - например, Adobe Photoshop. Настройки оптимизации изображений формата JPEG в Фотошопе.После того, как необходимые действия с картинкой проведены, нужно ее сохранить в формате, удобном для показа с сайта. Для этого надо зайти в меню "Файл -> Сохранить для Web" и внимательно посмотреть на правую колонку. Именно там выбирается формат картинки (GIF, JPEG, PNG или BMP), а также параметры оптимизации изображения. Дальше все просто: выбирается формат *.jpg, выставляется качество (либо пятью градациями от низкого до максимального, либо плавно, от 0 до 100), и смотрится как на качество изображения на экране, так и на его размер в левом нижнем углу. Когда компромисс достигнут, остается нажать на кнопку "Сохранить" и задать имя графического файла. Как определить, какое качество изображения JPG приемлемо?Заметным на глаз критерием качества будут так называемые "дрожащие контуры", хорошо видимые в местах контрастных переходов, а также появление пятен в областях с плавными переходами. Тот коэффициент качества картинки, при котором эти искажения почти не видны, и будет оптимальным и приемлемым. Размер графического файла при такой оптимизации картинки будет минимальным и без заметной потери качества. Опции JPEG, связанные с оптимизацией изображенияВо многих графических редакторах, и в том же фото-шопе, есть еще две дополнительные опции, которые связаны с графической оптимизацией JPG-изображения, основанные на технологии Image Ready. Их влияние весьма слабое, но на больших форматах картинок с помощью этих опций можно уменьшить размер файла с изображением JPEG до 10%. Это так называемая "прогрессивная развертка графики" и оптимизированный подбор цветов при сжатии. Прогрессивная или постепенная развертка для изображения.Еще один полезный способ оптимизации изображений - использование прогрессивной развертки. Это сказывается на размере файла с изображением в худшую сторону, но хорошо смотрится при загрузке файлом очень больших размеров. Разница вот в чем: при записи оптимизированных изображений в стандартном jpeg-формате их показ производится постепенно, горизонтальными линиями, и до получения всей картинки пользователь не может определить ее смысл. Если же грузится джипег-изображение, сохраненной в прогрессивном формате, то оно появляется сразу, но в очень грубой форме, а затем постепенно улучшается. Это позволяет посетителю сразу же оценить картинку и решить, нужна ли она ему. Прогрессивная развертка изображений поддерживается всеми браузерами, но не каждый графический редактор может оптимизировать изображения в таком формате. В Photo-Shop эта возможность скрывается за галочкой "Постепенно": если ее поставить, размер графического файла с изображением станет немного меньше, но отключится его прогрессивная развертка. Оптимизация изображения JPEG с прогрессивной разверткой.Оказывается, придуман метод оптимизации изображения с прогрессивной разверткой, который почти не увеличивает размер графического файла. В Фотошопе этот способ оптимизации картинок jpg-формата выставляется галочкой "Оптимизированное". При этом грубый прототип картинки строится особым образом, и не все браузеры его гарантированно поймут. Но ничего страшного! Не поймут - значит, будут выдавать изображение построчно, как обычно.  SEO-оптимизация изображения формата JPG. Способы оптимизации картинок JPEG SEO-оптимизация изображения формата JPG. Способы оптимизации картинок JPEG В завершении хочется добавить, что формат изображений JPEG ориентирован в основном на фотографии довольно-таки большого размера. Если требуется оптимизировать картинку небольшого объема (например, логотип), то всегда имеет преимущество формат GIF: графический файл получается меньшего размера, а сам рисунок, прошедший графическую оптимизацию - лучше по качеству.
|
com-seo.ru
IT блог: Оптимизация JPEG
Cтатья взята с http://artlebedev.ru Многие считают, что оптимизация формата JPEG — это банальный подбор соотношения качества и размера файла, а в сложных случаях — выборочное сжатие. Существует большое количество программ, позволяющих в одно действие уменьшить картинку до очень малых размеров. Но не стоит надеяться, что с помощью какой-то волшебной кнопки можно добиться столь же волшебного результата. Лучше разобраться, что происходит при сохранении JPEG, а потом найти простой и эффективный способ получения лучшего изображения при меньшем объеме файла. Например, путем размещения прямоугольных объектов по восьмипиксельной сетке. Рассмотрим пример:| 32×32, Quality: 10 (Photoshop), 396 байт |
Несмотря на низкое значение параметра «Качество», верхний квадрат ровный и чистый, а нижний — «замусоренный»:
Оба белых квадрата имеют одинаковый размер — 8х8 пикселей. Первый размещен ровно по сетке, а второй смещен на два пикселя вправо и вниз.
Хозяйке на заметку При сохранении изображение разбивается на блоки 8×8 пикселей, и уже в них происходит оптимизация. Так как нижний квадрат не совпадает с ячейками сетки, оптимизатор подбирает «усредненные» цветовые значения между черным и белым цветами (в JPEGе каждый блок 8×8 кодируется набором коэффициентов для синусоиды). Из-за этого вокруг квадрата появляется «мусор».
Вот пример того, как влияет расположение прямоугольных областей на размер файла и качество изображения. В первом случае печь расположена случайным образом. А перед сохранением второго файла изображение смещено так, чтобы угол решетки совпал с восьмипиксельной сеткой. Оба изображения сохранены с одинаковым качеством (55):| 13,51 КБ |
| 12,65 КБ |
А вот так это выглядит при увеличении (красным отмечены границы ячеек восьмипиксельной сетки):
В некоторых статьях по оптимизации JPEG, попадавшихся мне в интернете, авторы все-таки пытаются пойти дальше параметров Quality и Progressive и описывают такой важный показатель, как цвет. Однако все рекомендации на этот счет стандартны: «поменьше цветов» и «добавьте немного блюра». Попробуем разобраться, что можно сделать с цветом для получения меньшего объема файла.В значительной степени на объем JPEG-файла влияет цветовая модель YCbCr, в которой хранится изображение. Она похожа на знакомую дизайнерам модель HSV, где изображение состоит из трех компонентов: оттенок, насыщенность, яркость. Наиболее информативным и важным для человеческого глаза является последний компонент, поэтому оптимизаторы стараются сжимать цветовые каналы, минимально затрагивая яркость. В Photoshop есть цветовой режим Lab, с помощью которого мы можем помочь оптимизатору лучше справиться со своей работой.
Возьмем для примера уже знакомую микроволновку Sweetheart. У нее на дверце есть мелкая сетка, которая идеально подходит для цветовой оптимизации. После простого сжатия с качеством 55 картинка весит 64,39 КБ.
990×405, Quality: 55 (Photoshop), 64,39 КБ (нажмите, чтобы рассмотреть) |
Перейдем в палитру Channels и посмотрим на каналы a и b. В них отчетливо видна текстура сетки, причем эта сетка заметно делится на три блока, отличающихся по яркости.
Забегая вперед, скажу, что все наши действия повлекут за собой изменения цвета, поэтому перед глазами нужно иметь копию оригинального изображения.Нашей целью будет поочередное сглаживание этих блоков в разных цветовых каналах.
Хозяйке на заметку Вы, наверно, уже задались вопросом, почему именно эту область я собираюсь оптимизировать? Все очень просто. Она состоит из чередующихся черных и оранжевых пикселей. Черный цвет — отсутствие яркости, информация об этом хранится в канале Lightness. То есть, сделав эти области оранжевыми, я практически ничего не потеряю в изображении, потому что канал яркости укажет, какие именно пиксели сделать темными. А разница между черным и темно-оранжевым не будет заметна на такой мелкой текстуре.
Переходим в канал а, поочередно выделяем каждый блок и применяем к каждому фильтр Median (Filter → Noise → Median). Значение параметра Radius должно быть минимально допустимым (при котором пропадает текстура), чтобы не сильно искажать блики. У меня получились следующие значения: для первого блока — 4, для второго — 2, для третьего — 4. Теперь дверца печки выглядит так:| (Нажмите, чтобы рассмотреть) |
Она стала менее насыщенной, и нам нужно это исправить. Чтобы сразу видеть все изменения цвета, продублируем текущее окно: Window → Arrange → New Window for имя документа. В новом окне кликнем на канал Lab, чтобы видеть само изображение. В результате рабочее пространство должно выглядеть примерно так:
Справа — оригинал, слева — дубликат оптимизируемого документа, внизу — рабочая область |
Выделяем сразу все три блока канала a в рабочей области и вызываем окно Levels (Ctrl+L или Image → Adjustments → Levels). Перетаскиваем средний ползунок левее, чтобы цвет внутренностей микроволновки на дубликате совпадал с оригинальным (у меня получилось значение 1,08).
Проделываем те же операции с каналом b и смотрим на результат:990×405, Quality: 55 (Photoshop), 59,29 КБ (Нажмите, чтобы рассмотреть) |
Я сэкономил 5 КБ за полторы минуты работы с изображением, не потеряв при этом в качестве.
Хочу добавить, что этот метод не универсален, он годится только для изображений с контрастной мелкой текстурой (например, мелкий темный текст на светлом фоне). Для крупной текстуры выиграть в объеме не получится, а неконтрастные объекты заметно окрасятся в цвет фона.Несколько советов насчет оптимизации JPEG.
1. Указывая качество сжатия изображения, всегда называйте программу, в которой оптимизируете. Дело в том, что стандарт JPEG не содержит строгих правил: он всего лишь описывает,как допустимо преобразовать изображение, чтобы получить наименьший объем. А что именно станет делать оптимизатор, решает разработчик.
Например, некоторые маркетологи продают свой продукт как лучшую программу по оптимизации, которая при высоких значениях параметра Quality выдает файл размером почти вдвое меньше того, который получается при сохранении с таким же качеством в Фотошопе. Не верьте этим уловкам: у каждой программы своя шкала Quality, и при разных значениях включаются дополнительные алгоритмы оптимизации (об этом чуть ниже).
Единственный критерий, по которому следует сравнивать работу оптимизаторов, — соотношение качество/объем файла. Если сохранить изображение с качеством 55-60 в Фотошопе, оно будет выглядеть так же, как и в других программах при качестве 80, и иметь тот же размер.
2. Никогда не сохраняйте изображение с качеством 100. Это не максимальное качество, а математический предел оптимизации, при котором изображение будет весить неоправданно много. Качества 95 вполне хватит, чтобы сохранить изображение практически без потерь.
3. Следует помнить, что в Фотошопе при качестве ниже 50 включается дополнительный алгоритм оптимизации — color downsampling. Суть его заключается в том, что дополнительно усредняется цвет в соседних восьмипиксельных блоках:| 48×48, quality 50, 530 байт |
| 48×48, quality 51, 484 байта |
it-tagging.blogspot.com
Оптимизация JPEGФормат JPEG - один из возможных форматов для проведения оптимизации изображений с плавными переходами цвета с дальнейшим отображением их в сети (фотографий, рисунков, градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора, способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не следует забывать, что формат JPEG использует такой метод сжатия, при котором некоторые данные все же теряются. Формат PNG-24 похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней прозрачности точек, расположенных вдоль, границ, а также в этом формате используется не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы. Оптимизация изображений в формате JPEG или PNG-24 выполняется следующим образом.
Палитра Optimize в программе ImageReady
Примечание Формат JPEG не поддерживает прозрачность. Для того чтобы имитировать прозрачность с помощью цвета, указанного в поле Matte, установите его таким же, что и цвет фона Web-страницы, если последний известен.
Внимание Ранние версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный с использованием этой опции.
Совет Для того чтобы сохранить текущие настройки оптимизации под каким-либо именем, обратитесь к примечанию после раздела . JPEG-файлы и Web-цвета При использовании метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG обычно используется для оптимизации изображений с плавным переходом цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички, поскольку при сжатии изображения цвета будут смещены и размыты.
Таблица цветов в программе ImageReady Совет Нажав клавишу Shift, с помощью инструмента Eyedropper (Пипетка) щелкните по другим однотонным областям изображения, чтобы выбрать несколько цветов, затем сразу замените их на Web-цвета. Либо с помощью инструментов Lasso (Лассо), Magic Wand (Волшебная палочка) или инструментов группы Marquee (Область) выделите некоторую область изображения, затем из меню палитры Color Table (Таблица цветов) выберите команду Select All From Selection (Выделить все в выделенной области) и щелкните по кнопке Web Snap в нижней части палитры. разработка логотипа |
graphicsguru.narod.ru

 Оптимизированный JPEG-файл, значение качества High
Оптимизированный JPEG-файл, значение качества High  Оптимизированный JPEG-файл, значение качества Medium
Оптимизированный JPEG-файл, значение качества Medium  Оптимизированный JPEG-файл, значение качества Low
Оптимизированный JPEG-файл, значение качества Low  Выбор цвета однотонной области с помощью инструмента Eyedropper
Выбор цвета однотонной области с помощью инструмента Eyedropper