Проверка оптимизации сайта для мобильных устройств от Google. Google проверка оптимизации для мобильных устройств
Проверка удобства просмотра на мобильных устройствах в Google
Здравствуйте, читатели блога Сайт с нуля.
Объем мобильного трафика во всем мире растет с каждым днем. Недавние исследования показывают, что пользователи смартфонов чаще возвращаются на сайты, оптимизированные для мобильных устройств. Во многих странах насчитывается больше смартфонов, чем компьютеров. Вот почему важно адаптировать сайт для просмотра на мобильных устройствах. В Search Console есть инструмент, который поможет вам выяснить, удобны ли ваши страницы для пользователей смартфонов и планшетов.
Использование
Выполнить проверку удобства просмотра на мобильных устройствах очень просто: достаточно указать полный URL нужной страницы. Обычно ее обработка занимает меньше минуты.
По результатам проверки вы увидите, как страница выглядит на смартфоне, и узнаете, какие проблемы могут возникнуть при ее просмотре. неудобствах ее просмотра. Чаще всего это мелкий шрифт (плохо читается на небольшом экране) и Flash-элементы (не поддерживаются на большинстве мобильных устройств).
Если нет доступа к странице
Если у инструмента не будет доступа к странице (например, из-за неисправности сайта или проблем с интернет-подключением), вы увидите сообщение об ошибке.
Инструмент обращается к странице как робот Googlebot, не используя ваши учетные данные. Это означает, что доступ к странице для него можно заблокировать в файле robots.txt.
Заблокированные ресурсы
Если доступ к каким-либо ресурсам страницы (например, таблице CSS или графическим файлам) заблокирован для робота Googlebot, инструмент проверки покажет соответствующее предупреждение. Чтобы получить более точные результаты, снимите блокировку таких ресурсов, поскольку именно они могут доставлять неудобства пользователям мобильных устройств. Например, CSS может приводить к уменьшению шрифта, а крупное изображение вынуждает прокручивать страницу.
Инструмент проверки удобства просмотра на мобильных устройствах может выявить следующие виды ошибок:
Использование Flash
Большинство мобильных веб-браузеров не отображает Flash-контент. Поэтому если на вашем сайте есть контент, анимация или элементы навигации на основе технологии Flash, то пользователи мобильных устройств не увидят их. Используйте для оформления страниц современные технологии. Подробнее об оформлении интерфейсачитайте в руководстве «Основы веб-дизайна».
Область просмотра не настроена
Чтобы ваш сайт правильно отображался на экранах разных размеров, настройте область просмотра с помощью атрибута viewport. Он сообщает браузеру, как правильно изменять размеры элементов страницы. Подробнее об этом читайте в разделе Основы адаптивного веб-дизайна нашего руководства.
Фиксированная область просмотра
В этом отчете перечисляются страницы, на которых область просмотра имеет фиксированную ширину. Некоторые разработчики задают ее, чтобы приспособить неадаптивную страницу к отображению на наиболее распространенных типах экранов. В таком случае необходимо применить адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана. Узнайте, как правильно сделать это, из руководства «Основы веб-дизайна».
Ширина контента не соответствует области просмотра
В этом отчете указаны страницы, на которых для просмотра текста и изображений приходится пользоваться горизонтальной прокруткой. Эта проблема возникает, когда размеры в стилях CSS заданы абсолютными значениями или используются изображения, предназначенные для конкретной ширины окна браузера. Убедитесь, что значения ширины и позиционирования элементов CSS относительны, а изображения масштабируются. Подробнее об этом читайте в разделе Размеры контента для области просмотра нашего руководства.
Маленький размер шрифта
В этом отчете перечисляются страницы с мелким шрифтом, для прочтения которого пользователям приходится совершать жесты изменения масштаба. После настройки области просмотра необходимо определить размеры шрифтов, чтобы они корректно отображались в ней. Подробнее читайте в этой статье.
Интерактивные элементы расположены слишком близко
В этом отчете перечисляются страницы, на которых элементы навигации расположены настолько близко друг к другу, что пользователю сложно прикасаться к одним, не задевая другие. Позаботьтесь о наиболее оптимальных размерах кнопок, ссылок и т. п. и расстояниях между ними, чтобы пользователям мобильных устройств было удобно с ними взаимодействовать. Подробнее…
Межстраничные объявления
Некоторые веб-мастера для рекламы своих приложений показывают межстраничные объявления в момент, когда пользователи просматривают их сайт на мобильном устройстве. Это причиняет значительные неудобства, поскольку зачастую из-за объявления не видна страница, а закрыть его бывает непросто. Для рекламы мобильных приложений на сайте подходят смарт-баннеры iOS, баннеры для рекламы приложений в Chrome и индексирование приложения. С их помощью можно показывать кнопку установки приложения прямо в результатах поиска Google.
Дальнейшие действия
Выполнив проверку на одной странице, вы можете ознакомиться с отчетом Удобство просмотра на мобильных устройствах и узнать, какие факторы мешают пользователям просматривать ваш сайт на смартфонах и планшетах. Открыть этот отчет вы сможете, только если подтвердили право собственности на свой сайт в Search Console.
Также стоит прочитать
sitesnulya.ru
10 способов посмотреть, как выглядит сайт на мобильном
Содержание статьи
Удобство отображения сайта на мобильных устройствах – важный фактор, значимость его растет с каждым годом. И не только по той причине, что все больше пользователей заходят в Интернет с телефона, а и потому, что это влияет на ранжирование сайта в поисковых системах.
Еще в 2015 году компания Google сообщила о том, что адаптация сайта под мобильные устройства влияет на позиции сайта. А с 2016 года и Яндекс объявил о мобильных изменениях поискового алгоритма. Это говорит о том, что поисковые системы выводят оптимизированные под мобильные устройства сайты выше, чем те, которые не имеют оптимизации.
Адаптация страниц под нужды мобильных пользователей просто необходима, так как это влияет еще и на конверсию посетителей. Многие отмечают, что адаптивность сайта повышает конверсию от 30% до 60%.
С лета 2018 года Google также вводит ранжирование мобильных страниц по скорости загрузки. «Подвисающие», медленно загружающиеся сайты окажутся далеко от первых позиций в поисковой мобильной выдаче. Самое время задуматься о применении новых подходов, например, технологии совмещения свойств мобильного сайта и мобильного приложения, как Progressive Web App. Сайты на PWA работают даже в режиме оффлайн, сохраняются по 1 клику в смартфоне клиента (как обычное приложение), но при этом не тратят ресурсы смартфона (вес до 200 кб). Повышение конверсии при таком подходе дает более 50%. Больше о качествах и преимуществах Progressive Web App читайте в статье — «Progressive Web Apps: новая услуга для бизнеса, который стремится стать лидером в мобильной выдаче«.
Подключить услугу
Какими признаками обладает хороший мобильный сайт?
Контент должен удобно читаться, чтобы текст не приходилось увеличивать или бесконечно прокручивать вниз;
- Элементы интерфейса должны быть контрастными. Если человек читает ваш контент на улице, где экран засвечен, он должен четко видеть текст, картинки и кнопки;
- Мобильная версия не должна содержать Flash-элементы и излишнюю анимацию;
- Недопустима горизонтальная полоса прокрутки;
- Навигация должна быть максимально простой и последовательной;
- Сайт должен быстро загружаться;
- Тег viewport. При правильных настройках сайт будет отображаться на любых устройствах с любыми размерами экрана.
Как проверить сайт на мобильность?
Увидеть, как выглядит сайт на мобильном можно онлайн с помощью специальных сервисов. Достаточно вписать полный URL страницы и буквально через минуту тест будет готов. Большинство сервисов обрабатывают и страницы вместе с перенаправлениями.
В результате вы узнаете, как ваш страница выглядит на смартфоне, и возможные проблемы при ее просмотре. Вы получите полный отчет о проверке и рекомендации по устранению недочетов.
Лучшие сервисы для проверки страниц на «мобильность»
1. Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации.

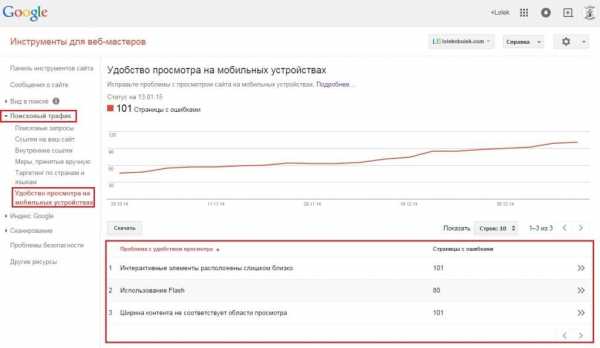
Для просмотра ошибок переходите во вкладку Google Webmaster Tools. Выбираете в пункте “Поисковый трафик” — “Удобство просмотра на мобильных устройствах”.

Затем нужно перейти к тесту с самого начала, ввести домен и ознакомиться со всеми рекомендациями в пункте “Как сделать страницу удобной для мобильных”.

https://search.google.com/test/mobile-friendly
2. Яндекс Вебмастер
Это инструмент для проверки мобильных страниц. Здесь можно проверить лишь собственный сайт. Прежде, чем начать проверку, вам нужно будет подтвердить права на него. Он также показывает, как будет выглядеть сайт на телефоне и проверяет его по 6 пунктам соответствия требованиям адаптации к мобильным устройствам:
- Наличие тега viewport;
- Горизонтальную прокрутку;
- Flash – элементы;
- Java – апплеты;
- Silverlight – плагины;
- Удобство чтения.
https://beta.webmaster.yandex.ru/
3. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
4. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
https://www.bing.com/webmaster/tools/mobile-friendliness
5.Responsinator
Этот сервис, в отличие от других, не дает оценки, но показывает сайт в разных расширениях для 6 разных устройств на IOS и Android.
http://www.responsinator.com/
6.Ipadpeek и iPhone Tester
Эти сервисы позволяют проверить свой сайт прямо с мобильного устройства.
7.Screenfly
Позволяет тестировать сайт на экранах разных телефонов, включая HTC, LG, BlackBerry и Samsung.
8.Gomez
Очень популярный сервис, который, помимо картинок, также показывает аналитику и подсказывает, что и как можно улучшить, чтобы сайт отображался на экране мобильного правильно.
9.Testmysite
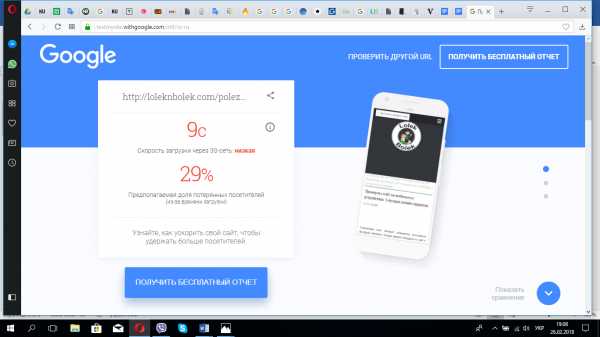
Этот сервис проверяет сайт не только на адаптивность, но и на скорость загрузки ваших страниц на мобильном устройстве. Именно из-за длительной загрузки теряется половина пользователей.

Для получения отчета вам нужно будет указать адрес электронной почты, на которую придет письмо не только с отчетом, но и рекомендациями, как ваш сайт можно улучшить.
10. Responsivedesign
Он дает отличную возможность просмотреть отображение страниц на телефоне, планшете, ноутбуке и настольном компьютере. Все, что нужно сделать – это ввести адрес сайта и подождать меньше минуты.

http://ami.responsivedesign.is
Выводы
Для проверки своего сайта не ограничивайтесь только онлайн-сервисами. Адаптировав свой сайт, попросите знакомых выполнить определенные задачи и протестировать его. Проанализируйте их отзывы: насколько все им было понятно, как быстро загрузился сайт, с легкостью ли они нашли то, что искали.
Если необходимо увеличить скорость загрузки мобильного сайта, используйте новую технологию Progressive Web Apps.
Узнать больше о PWA
Используя данные аналитики, фидбэк от пользователей и отзывы ваших знакомых, вы сможете понять, насколько хорош и удобен ваш сайт и довести его до совершенства.
10 способов посмотреть, как выглядит сайт на мобильном
5 (100%) на основе 1Вас также может заинтересовать
gravitec.net
Проверка оптимизации сайта для мобильных устройств от Google
Главная » Новости
Опубликовано: 01.11.2017
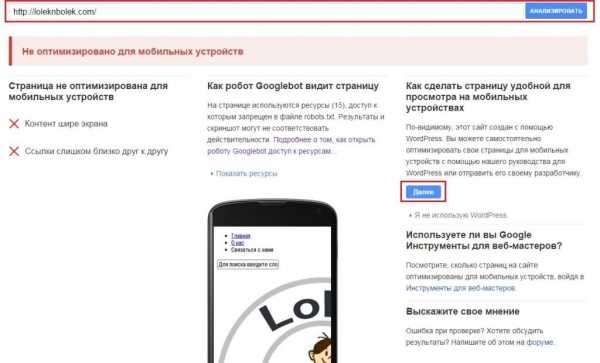
Что делать если - Ошибка при проверке сайта Google "Не оптимизировано для мобильных устройств"Всем доброго времени суток!
Оптимизация сайта под мобильные устройства Сейчас представить повседневную жизнь без мобильных устройств просто невозможно. Многие из нас не расстаются с гаджетами ни на минуту. Всё больше и больше просмотров в сети осуществляют с мобильных устройств. И если вы хотите постоянно получать новых и довольных посетителей, то для вас важной задачей становится проверка оптимизации сайта для мобильных устройств.В настоящее время популярным становится тренд разработки нового сайта сразу под мобильный дизайн. Многие темы WordPress реализуют такой подход к вёрстке. Но насколько удобна для просмотра на мобильном устройстве такая тема? Как выглядит ваш сайт на мобильном устройстве? Ответы на эти вопросы можно быстро получить с помощью сервиса Google. Давайте его рассмотрим.Как понять мобилен ваш сайт или нет?Mobile-Friendly Test — Google
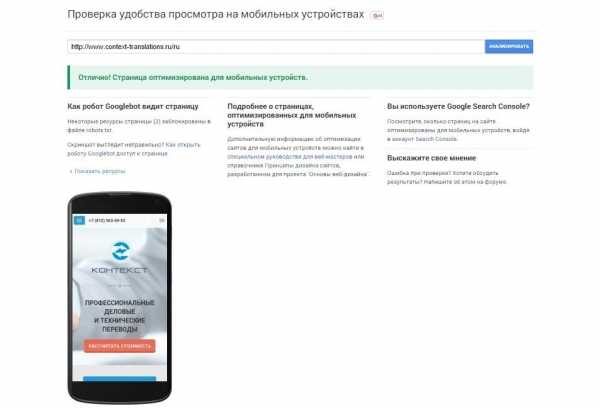
Mobile-Friendly Test — это проверка оптимизации сайта для мобильных устройств. Одна из проблем работы с этим сервисом — это его поиск. Я нахожу его в поисковике по следующим запросам: «проверка удобства просмотра на мобильных устройствах» или «mobile friendly websites google». Оба запроса ведут на нужный нам сервис. Для запуска проверки сайта вводим url веб-страницы в специальное поле и жмём на кнопку «АНАЛИЗИРОВАТЬ».
Обратите внимание, в верхней части страницы находятся ссылки на справочник Google по теме мобильная дружественность сайтов . В нижней части страницы находится ссылка на статью о влиянии удобства просмотра на позицию сайта в результатах поиска.
Положительный результат анализа веб-страницы, который выполняется в среднем около минуты, выглядит следующим образом.Ниже располагается информация Google о результатах анализа.
cooper-design.com.ua
Почему Гугл пишет, что блог не оптимизирован для мобильных устройств
16.01.2015
Толчком к написанию этой статьи послужил вопрос Галины, автора блога naukaveselo.ru.
Галина получила сообщение от Google о том, что ее блог не оптимизирован для мобильных устройств, хотя на блоге установлена адаптивная тема.
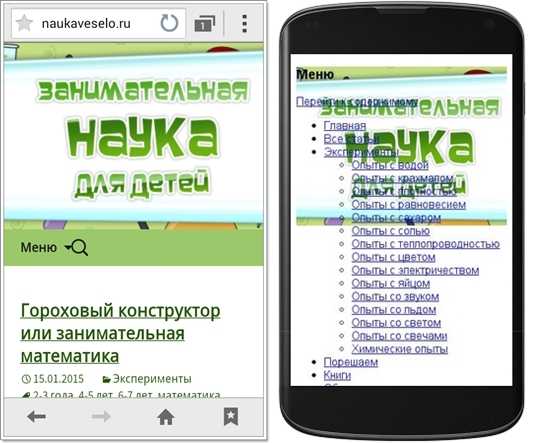
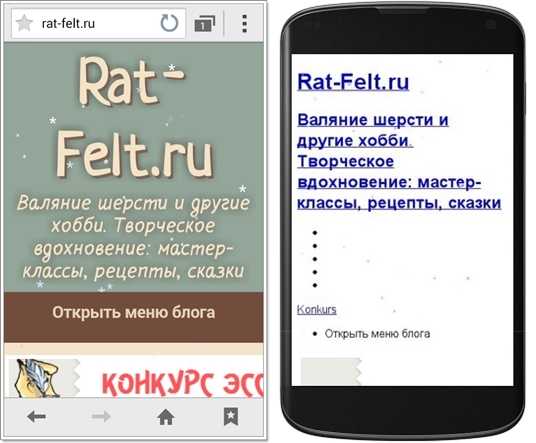
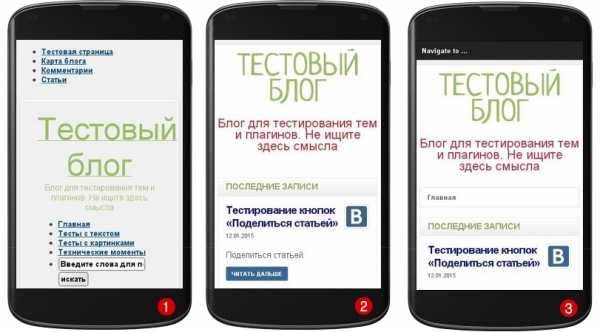
Посмотрите на эти картинки:


Слева — то, как отображается блог на мобильном телефоне, справа — вид блога на мобильном устройстве, каким его видит Гуглбот.
Казалось бы, ничего страшного, ведь читатели видят блог так, как и задумывалось.
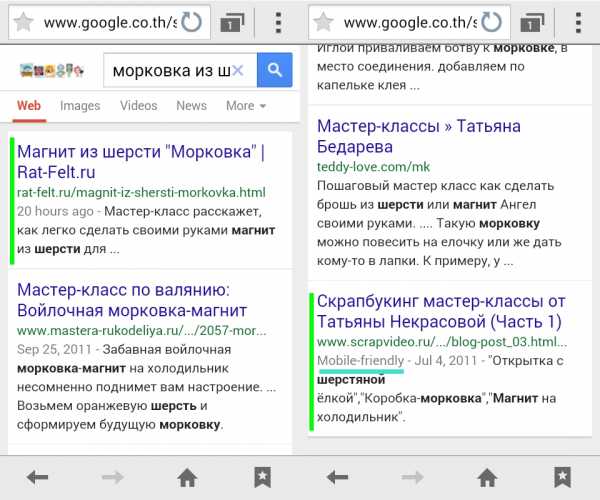
Однако, еще два месяца назад Google объявил, что в результатах поиска с мобильных устройств будет делать маленькую пометку «mobile-friendly» (в русской версии — «Для мобильных») рядом с теми сайтами, которые адаптированы для просмотра на мобильном.
Вот, как это выглядит на практике:

Читатели видят блог Анастасии (rat-felt.ru) в адаптированном мобильном виде, но в результатах поиска этой пометки нет.
И это не самая плохая новость. Вот новость, которая должна заставить блогеров задуматься: «We are also experimenting with using the mobile-friendly criteria as a ranking signal».
«Мы (*Google) проводим эксперименты с использованием критерия «адаптирован для мобильных устройств» для ранжирования сайтов».
Фраза с той же страницы, где Google официально объявил о начале использования метки mobile-friendly.
Почему Googlebot не видит, что блог оптимизирован для мобильных устройств
Все дело в robots.txt, вернее, в лишних запретах в этом файле.
Подписчики социальных страниц моего блога уже видели ссылки на правила, по которым WordPress автоматически строит виртуальный файл robots.txt (См. Примечание). Для тех, кто не видел, поясню.
В автоматически создаваемом WordPress виртуальном файле robots.txt только один запрет:
Disallow: /wp-adminА вот сообщение от Google, которое поясняет, почему создатели WordPress сделали такой robots.txt:
Чтобы обеспечить правильное индексирование и отображение страниц, нужно предоставить роботу Googlebot доступ к JavaScript, CSS и графическим файлам на сайте. Робот Googlebot должен видеть ваш сайт как обычный пользователь. Если в файле robots.txt закрыт доступ к этим ресурсам, то Google не удастся правильно проанализировать и проиндексировать содержание. Это может ухудшить позиции вашего сайта в Поиске.
Подробнее читайте тут: Блокировка JavaScript, CSS и графических файлов в разделе «Распространенные ошибки».
Примечание: виртуальный robots.txt создается, только если Wordpress установлен в корневую папку сайта. Когда вы загружаете в папку сайта реальный файл robots.txt, поисковые боты используют именно его (Вернуться).
Как разные запреты в robots.txt влияют на то, каким видит блог Googlebot
Я проверила свой тестовый блог с разными файлами robots.txt (для эксперимента взяты типичные правила, которые прописывают блогеры).
1.
User-agent: * Disallow: /wp-includes Disallow: /wp-content/plugins Disallow: /wp-content/themes2.
User-agent: * Disallow: /wp-includes Disallow: /wp-content/plugins3.
User-agent: * Disallow: /wp-content/plugins Этот блог не добавлен в мою панель Вебмастера (в обычном режиме на нем стоит запрет индексации), поэтому я не могу посмотреть, как влияет запрет на просмотр папки wp-content/plugins на то, каким видит блог Гуглбот.
Этот блог не добавлен в мою панель Вебмастера (в обычном режиме на нем стоит запрет индексации), поэтому я не могу посмотреть, как влияет запрет на просмотр папки wp-content/plugins на то, каким видит блог Гуглбот.
Предполагаю, что этот запрет может повлиять на правильность отображения виджетов, создаваемых плагинами.
Для мобильного вида это имеет значение, если есть плагины, которые создают широкие изображения в обычном виде и уменьшенный вариант для мобильного, например, блоки с другими записями по теме с миниатюрами.
Что делать?
Проверьте свой блог:
1. считает ли Google ваш блог оптимизированным для мобильных устройств и каким он его видит;
2. приведенный выше сервис показывает только верхнюю часть страницы. Вы можете проверить, насколько правильно отображаются другие элементы, в панели вебмастера Google:
Сканирование -> Просмотреть как Googlebot -> Сканировать и отобразить.
Введите адрес страницы (лучше отдельной статьи), и когда появится статус «Частично выполнено», нажмите на строку со статусом, чтобы увидеть свою страницу такой, какой ее видит поисковый робот Google;
3. если есть несоответствие с тем, что видите вы как обычный пользователь, убедитесь, что никакие элементы не мешают реализации адаптивного дизайна.
В блоге Галины (naukaveselo.ru) установлен адаптивный шаблон, на мобильном телефоне нормально отображалась главная страница, а отдельная статья занимала только половину ширины экрана.
Причиной была форма комментариев Вконтакте: настройки этой формы и шаблона не совпадали, в результате форма Вконтакте полностью вписывалась по ширине экрана, а основное содержимое отображалось узкой полосой;
4. если все элементы отображаются правильно, а сервис проверки Google по-прежнему считает, что ваш блог не подходит для мобильных устройств, убирайте лишние правила в файле robots.txt.
«Мне это не надо, мои читатели не читают блог с мобильного»
Посмотрите показатель отказов в Google Analytics:
Аудитория -> Мобильные устройства -> Обзор.
От себя лично могу сказать, что все блоги в своем RSS-ридере (Feedly) я просматриваю с мобильного или с планшета. Это очень удобно, потому что я могу делать это в любом месте в любое свободное время. И поиском с телефона тоже часто пользуюсь. Например, в магазине, если хочу уточнить информацию о каком-то продукте или свериться с рецептом.
блог themedemo.ru
( 3 612 )
Вконтакте
Google+
Одноклассники
Рубрика: Блоговедение
themedemo.ru