Что такое клиентская оптимизация? Что такое клиентская оптимизация
НОУ ИНТУИТ | Лекция | Что такое клиентская оптимизация?
Аннотация: В лекции рассматриваются основные цели и задачи клиентской оптимизации, дается краткий обзор технологий, предназначенных для их решения, описываются психологические аспекты производительности, а также сходства и различия клиентской и серверной оптимизации. Кроме того в данной лекции рассказывается, как можно организовать создание веб-приложения, ориентируясь на самые важные аспекты клиентской оптимизации.
Цели и задачи оптимизации
Каждая веб-страница состоит из основного HTML-файла и набора внешних ресурсов. Говоря о размере страницы (или сайта), очень часто имеют в виду размер именно первого файла, что, естественно, неверно.
 Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 году
Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 годуЕстественно, что технологии эти не ограничиваются сжатием текстовых (HTML, CSS, JavaScript) файлов на стороне сервера. Как несложно понять, основную часть внешних объектов на странице составляют изображения или мультимедийные файлы. И для них тоже есть свои методы оптимизации.
Основные задачи оптимизации
Если говорить кратко, то можно выделить 3 основных задачи клиентской оптимизации:
- Оптимизация размера файлов
- Оптимизация задержек при загрузке
- Оптимизация взаимодействия с пользователем.
Краткий обзор технологий
При этом все основные методы можно разбить на 6 групп (каждая из которых позволяет решить одну из заявленных задач).
- Уменьшение размеров объектов. Здесь фигурируют сжатие и методы оптимизации изображений, подробнее об этом можно прочитать во второй главе.
- Особенности кэширования, которые способны кардинально уменьшить число запросов при повторных посещениях, раскрываются в третьей главе.
- Объединение объектов. Основными технологиями являются слияние текстовых файлов, применение CSS Sprites или data:URI для изображений. Этому посвящена четвертая глава книги.
- Параллельная загрузка объектов, влияющая на эффективное время ожидания каждого файла. В пятой главе помимо этого приведены примеры балансировки запросов со стороны клиентского приложения.
- Оптимизация CSS-производительности, что проявляется в скорости появления первоначальной картинки в браузере пользователя и скорости ее дальнейшего изменения. О CSS-производительности рассказывает шестая глава.
- Оптимизация JavaScript. Есть достаточно много проблемных мест в JavaScript, о которых необходимо знать при проектировании сложных веб-приложений. Обо всем этом можно прочитать в седьмой главе.
Хочется отметить, что, несмотря на всю сложность затрагиваемой темы, первоначального ускорения загрузки веб-страницы можно добиться в несколько очень простых шагов. При этом можно сократить время появления веб-страницы в несколько (обычно в 2-3) раз.
Все советы в книге упорядочены по увеличению сложности внедрения и уменьшению возможного выигрыша при загрузке страницы. Для простых веб-проектов можно ограничиться только включением кэширования и архивирования (gzip или deflate). Более сложным понадобится изменить верстку, используя CSS Sprites или data:URI, и добавить несколько хостов для загрузки изображений. Для высоконагруженных проектов (некоторые из них проанализированы в конце восьмой главы) нужно учитывать все аспекты клиентской оптимизации с самого начала при проектировании и применять их последовательно для достижения наилучшего результата.
Психологические аспекты производительности
Согласно многочисленным исследованиям пользовательское раздражение сильно возрастает, если скорость загрузки страницы превышает 8–10 секунд безо всякого уведомления пользователя о процессе загрузки. Последние работы в этой области показали, что пользователи с широкополосным доступом еще менее терпимы к задержкам при загрузке веб-страниц по сравнению с пользователями с более узким каналом.
В проведенном в 2007 году опросе было установлено, что 33% пользователей скоростного соединения не хотят ждать при загрузке страницы более 4 секунд, при этом 43% пользователей не ждут более 6 секунд. В данном случае имеется в виду, что пользователь в большинстве случаев покинет сайт, если в течение 5–10 секунд будет видеть вместо него белый экран в браузере.
Терпимое время ожидания
При исследовании, проведенном в 2004 году, было установлено, что терпимое время ожидания для неработающих ссылок (без обратной связи) находилось между 5 и 8 секундами. С добавлением уведомления пользователя о процессе загрузки (обратной связи), например, индикатора загрузки, такое время ожидания увеличилось до 38 секунд. Распределение времени для повторных попыток зайти на неработающие ссылки имело максимум в районе 23 секунд (без наличия каких-либо индикаторов, показывающих, что страница загружается или в данный момент недоступна).
Таким образом, можно заключить, что для 95% пользователей время ожидания ответа от неработающего сайта составит не более 8 секунд. Если учесть стремление пользователя посетить сайт повторно, то исследования продемонстрировали крайне малое (почти равное нулю) число пользователей, ждущих более 10 секунд.
Эффекты медленной скорости загрузки
Даже малые изменения времени загрузки могут иметь значительные последствия. Так, для Google (http://www.google.com/) увеличение времени загрузки для страницы с 10 поисковыми результатами на 0,4 секунды и на 0,9 секунд для страницы с 30 результатами сказалось на уменьшении трафика и рекламных доходов на 20% (в соответствии с исследованиями, проведенными в 2006 году). Когда главную страницу Google Maps (http://maps.google.com/) уменьшили в объеме с 100 Кб до 70-80 Кб, трафик увеличился на 10% в течение первой недели и еще на 25% в следующие три недели (по данным 2006 года).
Тестирование в 2007 году для Amazon дало очень близкие результаты: каждые 100 мс увеличения времени загрузки для Amazon.com уменьшали продажи на 1%. Эксперименты Microsoft для Live Search (http://www.live.com/) показали, что при замедлении загрузки страниц на 1 секунду количество сброшенных поисковых запросов возросло на 1% и число кликов по рекламе уменьшилось на 1,5%. При увеличении времени загрузки страницы с результатами еще на 2 секунды количество сброшенных поисковых запросов возросло на 2,5% и число кликов по рекламе уменьшилось на 4,4%.
Как время ответа сайта влияет на пользовательскую психологию
Пользователи ощущают, что сайты, которые загружаются медленно, менее надежны и менее качественны. В случае, если удерживать время загрузки в пределах "терпимого", пользователи будут ощущать гораздо меньше неудовлетворенности от посещения сайта, среднее число просмотров страниц возрастет, увеличится конверсия посетителей и снизится число отказов. Сайты, которые быстро загружаются, также кажутся пользователям более интересными и привлекательными.
"Терпимое" время будет сильно зависеть от аудитории, но его можно достаточно надежно проверить: для этого нужно значительно (например, в 2–3 раза) увеличить (или уменьшить) время задержки при показе страницы и посмотреть на число отказов (число пользователей, закрывших страницу сразу после захода на сайт) и на число постоянных посетителей. Если при сильном увеличении (или уменьшении) задержки при загрузке сайта количество пользователей практически не изменилось, значит, страница уже загружается в допустимом диапазоне. Если же число пользователей претерпело видимые изменения, то, следовательно, со временем загрузки сайта нужно что-то делать.
Пользователи широкополосного доступа ожидают большей скорости загрузки, при этом пользователям с менее скоростным доступом приходится ждать гораздо дольше. По мере того как высокоскоростной доступ проникает в массы, растет также и размер страницы. Пользователи испытывают психологические и физиологические проблемы при взаимодействии с "медленными" веб-страницами, чувствуют раздражение, если не могут завершить свои задачи, и воодушевление при работе с быстрыми сайтами.
Стадии загрузки страницы
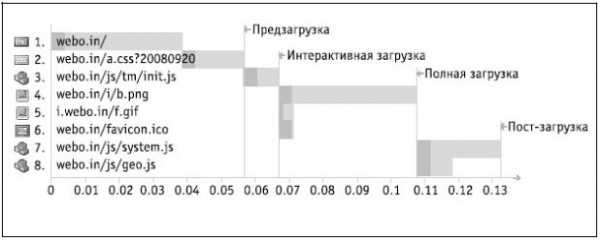
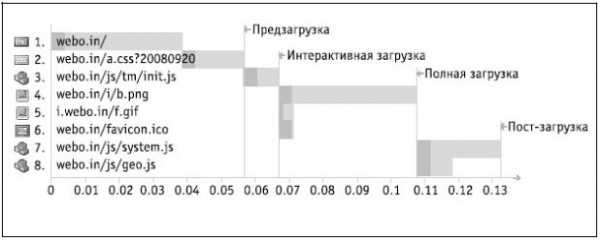
 Рис. 1.2. Стадии загрузки страницы
Рис. 1.2. Стадии загрузки страницыВ качестве основных проблемных мест при загрузке страницы любого веб-ресурса можно выделить четыре ключевых момента.
- Предзагрузка — появление страницы в браузере пользователя. После некоторого времени ожидания загрузки при заходе на веб-ресурс у пользователя в браузере отображается нарисованная страница. В этот момент, вероятно, на странице отсутствуют рисунки и, скорее всего, не полностью функционирует JavaScript-логика.
- Интерактивная загрузка — появление интерактивности (и анимации) у загруженной веб-страницы. Обычно вся клиентская логика взаимодействия доступна сразу после первоначальной загрузки страницы (стадия 1), однако в некоторых случаях (о них речь пойдет чуть дальше) поддержка этой логики может (и должна, на самом деле) немного запаздывать по времени от появления основной картинки в браузере пользователя.
- Полная загрузка страницы. Страница полностью появилась в браузере, на ней представлена вся заявленная информация, и она практически готова к дальнейшим действиям пользователя.
- Пост-загрузка страницы. На данной стадии полностью загруженная страница может (в невидимом для пользователя режиме) осуществлять загрузку и кэширование некоторых ресурсов или компонентов. Они могут потребоваться пользователю как при переходе на другие страницы данного сайта, так и для отображения каких-либо анимационных эффектов или добавления функционала ради удобства использования.
Для большинства сайтов на данный момент стоит различать только предзагрузку (в которую по умолчанию включается интерактивная загрузка) и полную загрузку страницы. Пост-загрузка, к несчастью, сейчас используется крайне мало.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Что такое клиентская оптимизация?
Аннотация: В лекции рассматриваются основные цели и задачи клиентской оптимизации, дается краткий обзор технологий, предназначенных для их решения, описываются психологические аспекты производительности, а также сходства и различия клиентской и серверной оптимизации. Кроме того в данной лекции рассказывается, как можно организовать создание веб-приложения, ориентируясь на самые важные аспекты клиентской оптимизации.
Цели и задачи оптимизации
Каждая веб-страница состоит из основного HTML-файла и набора внешних ресурсов. Говоря о размере страницы (или сайта), очень часто имеют в виду размер именно первого файла, что, естественно, неверно.
 Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 году
Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 годуЕстественно, что технологии эти не ограничиваются сжатием текстовых (HTML, CSS, JavaScript) файлов на стороне сервера. Как несложно понять, основную часть внешних объектов на странице составляют изображения или мультимедийные файлы. И для них тоже есть свои методы оптимизации.
Основные задачи оптимизации
Если говорить кратко, то можно выделить 3 основных задачи клиентской оптимизации:
- Оптимизация размера файлов
- Оптимизация задержек при загрузке
- Оптимизация взаимодействия с пользователем.
Краткий обзор технологий
При этом все основные методы можно разбить на 6 групп (каждая из которых позволяет решить одну из заявленных задач).
- Уменьшение размеров объектов. Здесь фигурируют сжатие и методы оптимизации изображений, подробнее об этом можно прочитать во второй главе.
- Особенности кэширования, которые способны кардинально уменьшить число запросов при повторных посещениях, раскрываются в третьей главе.
- Объединение объектов. Основными технологиями являются слияние текстовых файлов, применение CSS Sprites или data:URI для изображений. Этому посвящена четвертая глава книги.
- Параллельная загрузка объектов, влияющая на эффективное время ожидания каждого файла. В пятой главе помимо этого приведены примеры балансировки запросов со стороны клиентского приложения.
- Оптимизация CSS-производительности, что проявляется в скорости появления первоначальной картинки в браузере пользователя и скорости ее дальнейшего изменения. О CSS-производительности рассказывает шестая глава.
- Оптимизация JavaScript. Есть достаточно много проблемных мест в JavaScript, о которых необходимо знать при проектировании сложных веб-приложений. Обо всем этом можно прочитать в седьмой главе.
Хочется отметить, что, несмотря на всю сложность затрагиваемой темы, первоначального ускорения загрузки веб-страницы можно добиться в несколько очень простых шагов. При этом можно сократить время появления веб-страницы в несколько (обычно в 2-3) раз.
Все советы в книге упорядочены по увеличению сложности внедрения и уменьшению возможного выигрыша при загрузке страницы. Для простых веб-проектов можно ограничиться только включением кэширования и архивирования (gzip или deflate). Более сложным понадобится изменить верстку, используя CSS Sprites или data:URI, и добавить несколько хостов для загрузки изображений. Для высоконагруженных проектов (некоторые из них проанализированы в конце восьмой главы) нужно учитывать все аспекты клиентской оптимизации с самого начала при проектировании и применять их последовательно для достижения наилучшего результата.
Психологические аспекты производительности
Согласно многочисленным исследованиям пользовательское раздражение сильно возрастает, если скорость загрузки страницы превышает 8–10 секунд безо всякого уведомления пользователя о процессе загрузки. Последние работы в этой области показали, что пользователи с широкополосным доступом еще менее терпимы к задержкам при загрузке веб-страниц по сравнению с пользователями с более узким каналом.
В проведенном в 2007 году опросе было установлено, что 33% пользователей скоростного соединения не хотят ждать при загрузке страницы более 4 секунд, при этом 43% пользователей не ждут более 6 секунд. В данном случае имеется в виду, что пользователь в большинстве случаев покинет сайт, если в течение 5–10 секунд будет видеть вместо него белый экран в браузере.
Терпимое время ожидания
При исследовании, проведенном в 2004 году, было установлено, что терпимое время ожидания для неработающих ссылок (без обратной связи) находилось между 5 и 8 секундами. С добавлением уведомления пользователя о процессе загрузки (обратной связи), например, индикатора загрузки, такое время ожидания увеличилось до 38 секунд. Распределение времени для повторных попыток зайти на неработающие ссылки имело максимум в районе 23 секунд (без наличия каких-либо индикаторов, показывающих, что страница загружается или в данный момент недоступна).
Таким образом, можно заключить, что для 95% пользователей время ожидания ответа от неработающего сайта составит не более 8 секунд. Если учесть стремление пользователя посетить сайт повторно, то исследования продемонстрировали крайне малое (почти равное нулю) число пользователей, ждущих более 10 секунд.
Эффекты медленной скорости загрузки
Даже малые изменения времени загрузки могут иметь значительные последствия. Так, для Google (http://www.google.com/) увеличение времени загрузки для страницы с 10 поисковыми результатами на 0,4 секунды и на 0,9 секунд для страницы с 30 результатами сказалось на уменьшении трафика и рекламных доходов на 20% (в соответствии с исследованиями, проведенными в 2006 году). Когда главную страницу Google Maps (http://maps.google.com/) уменьшили в объеме с 100 Кб до 70-80 Кб, трафик увеличился на 10% в течение первой недели и еще на 25% в следующие три недели (по данным 2006 года).
Тестирование в 2007 году для Amazon дало очень близкие результаты: каждые 100 мс увеличения времени загрузки для Amazon.com уменьшали продажи на 1%. Эксперименты Microsoft для Live Search (http://www.live.com/) показали, что при замедлении загрузки страниц на 1 секунду количество сброшенных поисковых запросов возросло на 1% и число кликов по рекламе уменьшилось на 1,5%. При увеличении времени загрузки страницы с результатами еще на 2 секунды количество сброшенных поисковых запросов возросло на 2,5% и число кликов по рекламе уменьшилось на 4,4%.
Как время ответа сайта влияет на пользовательскую психологию
Пользователи ощущают, что сайты, которые загружаются медленно, менее надежны и менее качественны. В случае, если удерживать время загрузки в пределах "терпимого", пользователи будут ощущать гораздо меньше неудовлетворенности от посещения сайта, среднее число просмотров страниц возрастет, увеличится конверсия посетителей и снизится число отказов. Сайты, которые быстро загружаются, также кажутся пользователям более интересными и привлекательными.
"Терпимое" время будет сильно зависеть от аудитории, но его можно достаточно надежно проверить: для этого нужно значительно (например, в 2–3 раза) увеличить (или уменьшить) время задержки при показе страницы и посмотреть на число отказов (число пользователей, закрывших страницу сразу после захода на сайт) и на число постоянных посетителей. Если при сильном увеличении (или уменьшении) задержки при загрузке сайта количество пользователей практически не изменилось, значит, страница уже загружается в допустимом диапазоне. Если же число пользователей претерпело видимые изменения, то, следовательно, со временем загрузки сайта нужно что-то делать.
Пользователи широкополосного доступа ожидают большей скорости загрузки, при этом пользователям с менее скоростным доступом приходится ждать гораздо дольше. По мере того как высокоскоростной доступ проникает в массы, растет также и размер страницы. Пользователи испытывают психологические и физиологические проблемы при взаимодействии с "медленными" веб-страницами, чувствуют раздражение, если не могут завершить свои задачи, и воодушевление при работе с быстрыми сайтами.
Стадии загрузки страницы
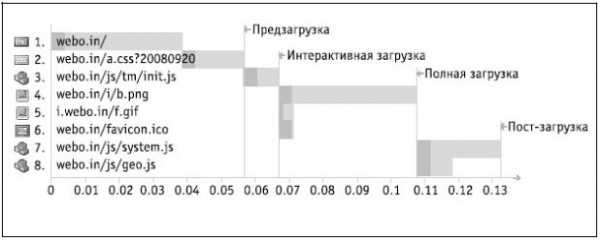
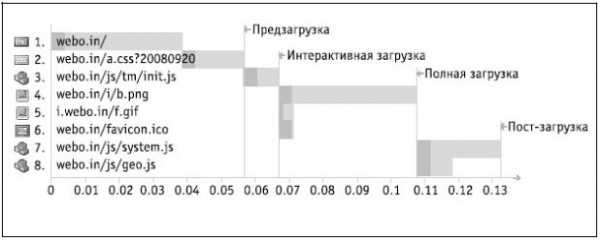
 Рис. 1.2. Стадии загрузки страницы
Рис. 1.2. Стадии загрузки страницыВ качестве основных проблемных мест при загрузке страницы любого веб-ресурса можно выделить четыре ключевых момента.
- Предзагрузка — появление страницы в браузере пользователя. После некоторого времени ожидания загрузки при заходе на веб-ресурс у пользователя в браузере отображается нарисованная страница. В этот момент, вероятно, на странице отсутствуют рисунки и, скорее всего, не полностью функционирует JavaScript-логика.
- Интерактивная загрузка — появление интерактивности (и анимации) у загруженной веб-страницы. Обычно вся клиентская логика взаимодействия доступна сразу после первоначальной загрузки страницы (стадия 1), однако в некоторых случаях (о них речь пойдет чуть дальше) поддержка этой логики может (и должна, на самом деле) немного запаздывать по времени от появления основной картинки в браузере пользователя.
- Полная загрузка страницы. Страница полностью появилась в браузере, на ней представлена вся заявленная информация, и она практически готова к дальнейшим действиям пользователя.
- Пост-загрузка страницы. На данной стадии полностью загруженная страница может (в невидимом для пользователя режиме) осуществлять загрузку и кэширование некоторых ресурсов или компонентов. Они могут потребоваться пользователю как при переходе на другие страницы данного сайта, так и для отображения каких-либо анимационных эффектов или добавления функционала ради удобства использования.
Для большинства сайтов на данный момент стоит различать только предзагрузку (в которую по умолчанию включается интерактивная загрузка) и полную загрузку страницы. Пост-загрузка, к несчастью, сейчас используется крайне мало.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Что такое клиентская оптимизация?
Аннотация: В лекции рассматриваются основные цели и задачи клиентской оптимизации, дается краткий обзор технологий, предназначенных для их решения, описываются психологические аспекты производительности, а также сходства и различия клиентской и серверной оптимизации. Кроме того в данной лекции рассказывается, как можно организовать создание веб-приложения, ориентируясь на самые важные аспекты клиентской оптимизации.
Цели и задачи оптимизации
Каждая веб-страница состоит из основного HTML-файла и набора внешних ресурсов. Говоря о размере страницы (или сайта), очень часто имеют в виду размер именно первого файла, что, естественно, неверно.
 Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 году
Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 годуВ настоящее время на каждой странице вызывается несколько десятков внешних объектов, а размер исходного файла составляет не более 5% от общего размера. Как показали многочисленные исследования, размер веб-страницы за последние 5 лет увеличился втрое, а число объектов на ней — почти в два раза. При этом темпы роста средней пропускной способности канала лишь немного выше данных показателей. Если учитывать расслоение пользователей по скоростям доступа, то стремление уменьшить число пользователей, превышающих допустимый порог ожидания на 1–5%, заставляет применять все более сложные и передовые технологии.
Естественно, что технологии эти не ограничиваются сжатием текстовых (HTML, CSS, JavaScript) файлов на стороне сервера. Как несложно понять, основную часть внешних объектов на странице составляют изображения или мультимедийные файлы. И для них тоже есть свои методы оптимизации.
Основные задачи оптимизации
Если говорить кратко, то можно выделить 3 основных задачи клиентской оптимизации:
- Оптимизация размера файлов
- Оптимизация задержек при загрузке
- Оптимизация взаимодействия с пользователем.
Краткий обзор технологий
При этом все основные методы можно разбить на 6 групп (каждая из которых позволяет решить одну из заявленных задач).
- Уменьшение размеров объектов. Здесь фигурируют сжатие и методы оптимизации изображений, подробнее об этом можно прочитать во второй главе.
- Особенности кэширования, которые способны кардинально уменьшить число запросов при повторных посещениях, раскрываются в третьей главе.
- Объединение объектов. Основными технологиями являются слияние текстовых файлов, применение CSS Sprites или data:URI для изображений. Этому посвящена четвертая глава книги.
- Параллельная загрузка объектов, влияющая на эффективное время ожидания каждого файла. В пятой главе помимо этого приведены примеры балансировки запросов со стороны клиентского приложения.
- Оптимизация CSS-производительности, что проявляется в скорости появления первоначальной картинки в браузере пользователя и скорости ее дальнейшего изменения. О CSS-производительности рассказывает шестая глава.
- Оптимизация JavaScript. Есть достаточно много проблемных мест в JavaScript, о которых необходимо знать при проектировании сложных веб-приложений. Обо всем этом можно прочитать в седьмой главе.
Хочется отметить, что, несмотря на всю сложность затрагиваемой темы, первоначального ускорения загрузки веб-страницы можно добиться в несколько очень простых шагов. При этом можно сократить время появления веб-страницы в несколько (обычно в 2-3) раз.
Все советы в книге упорядочены по увеличению сложности внедрения и уменьшению возможного выигрыша при загрузке страницы. Для простых веб-проектов можно ограничиться только включением кэширования и архивирования (gzip или deflate). Более сложным понадобится изменить верстку, используя CSS Sprites или data:URI, и добавить несколько хостов для загрузки изображений. Для высоконагруженных проектов (некоторые из них проанализированы в конце восьмой главы) нужно учитывать все аспекты клиентской оптимизации с самого начала при проектировании и применять их последовательно для достижения наилучшего результата.
Психологические аспекты производительности
Согласно многочисленным исследованиям пользовательское раздражение сильно возрастает, если скорость загрузки страницы превышает 8–10 секунд безо всякого уведомления пользователя о процессе загрузки. Последние работы в этой области показали, что пользователи с широкополосным доступом еще менее терпимы к задержкам при загрузке веб-страниц по сравнению с пользователями с более узким каналом.
В проведенном в 2007 году опросе было установлено, что 33% пользователей скоростного соединения не хотят ждать при загрузке страницы более 4 секунд, при этом 43% пользователей не ждут более 6 секунд. В данном случае имеется в виду, что пользователь в большинстве случаев покинет сайт, если в течение 5–10 секунд будет видеть вместо него белый экран в браузере.
Терпимое время ожидания
При исследовании, проведенном в 2004 году, было установлено, что терпимое время ожидания для неработающих ссылок (без обратной связи) находилось между 5 и 8 секундами. С добавлением уведомления пользователя о процессе загрузки (обратной связи), например, индикатора загрузки, такое время ожидания увеличилось до 38 секунд. Распределение времени для повторных попыток зайти на неработающие ссылки имело максимум в районе 23 секунд (без наличия каких-либо индикаторов, показывающих, что страница загружается или в данный момент недоступна).
Таким образом, можно заключить, что для 95% пользователей время ожидания ответа от неработающего сайта составит не более 8 секунд. Если учесть стремление пользователя посетить сайт повторно, то исследования продемонстрировали крайне малое (почти равное нулю) число пользователей, ждущих более 10 секунд.
Эффекты медленной скорости загрузки
Даже малые изменения времени загрузки могут иметь значительные последствия. Так, для Google (http://www.google.com/) увеличение времени загрузки для страницы с 10 поисковыми результатами на 0,4 секунды и на 0,9 секунд для страницы с 30 результатами сказалось на уменьшении трафика и рекламных доходов на 20% (в соответствии с исследованиями, проведенными в 2006 году). Когда главную страницу Google Maps (http://maps.google.com/) уменьшили в объеме с 100 Кб до 70-80 Кб, трафик увеличился на 10% в течение первой недели и еще на 25% в следующие три недели (по данным 2006 года).
Тестирование в 2007 году для Amazon дало очень близкие результаты: каждые 100 мс увеличения времени загрузки для Amazon.com уменьшали продажи на 1%. Эксперименты Microsoft для Live Search (http://www.live.com/) показали, что при замедлении загрузки страниц на 1 секунду количество сброшенных поисковых запросов возросло на 1% и число кликов по рекламе уменьшилось на 1,5%. При увеличении времени загрузки страницы с результатами еще на 2 секунды количество сброшенных поисковых запросов возросло на 2,5% и число кликов по рекламе уменьшилось на 4,4%.
Как время ответа сайта влияет на пользовательскую психологию
Пользователи ощущают, что сайты, которые загружаются медленно, менее надежны и менее качественны. В случае, если удерживать время загрузки в пределах "терпимого", пользователи будут ощущать гораздо меньше неудовлетворенности от посещения сайта, среднее число просмотров страниц возрастет, увеличится конверсия посетителей и снизится число отказов. Сайты, которые быстро загружаются, также кажутся пользователям более интересными и привлекательными.
"Терпимое" время будет сильно зависеть от аудитории, но его можно достаточно надежно проверить: для этого нужно значительно (например, в 2–3 раза) увеличить (или уменьшить) время задержки при показе страницы и посмотреть на число отказов (число пользователей, закрывших страницу сразу после захода на сайт) и на число постоянных посетителей. Если при сильном увеличении (или уменьшении) задержки при загрузке сайта количество пользователей практически не изменилось, значит, страница уже загружается в допустимом диапазоне. Если же число пользователей претерпело видимые изменения, то, следовательно, со временем загрузки сайта нужно что-то делать.
Пользователи широкополосного доступа ожидают большей скорости загрузки, при этом пользователям с менее скоростным доступом приходится ждать гораздо дольше. По мере того как высокоскоростной доступ проникает в массы, растет также и размер страницы. Пользователи испытывают психологические и физиологические проблемы при взаимодействии с "медленными" веб-страницами, чувствуют раздражение, если не могут завершить свои задачи, и воодушевление при работе с быстрыми сайтами.
Стадии загрузки страницы
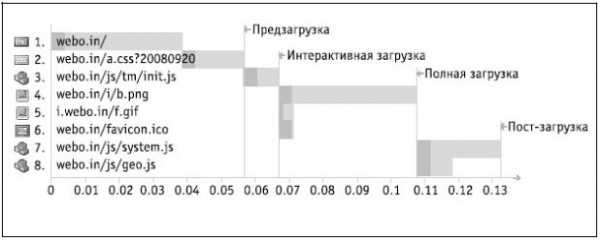
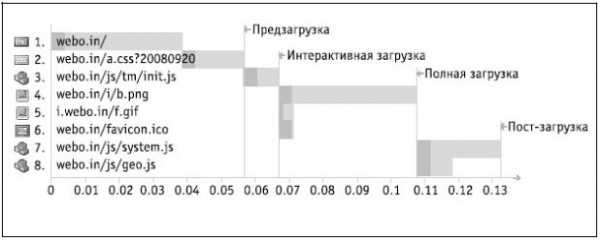
 Рис. 1.2. Стадии загрузки страницы
Рис. 1.2. Стадии загрузки страницыВ качестве основных проблемных мест при загрузке страницы любого веб-ресурса можно выделить четыре ключевых момента.
- Предзагрузка — появление страницы в браузере пользователя. После некоторого времени ожидания загрузки при заходе на веб-ресурс у пользователя в браузере отображается нарисованная страница. В этот момент, вероятно, на странице отсутствуют рисунки и, скорее всего, не полностью функционирует JavaScript-логика.
- Интерактивная загрузка — появление интерактивности (и анимации) у загруженной веб-страницы. Обычно вся клиентская логика взаимодействия доступна сразу после первоначальной загрузки страницы (стадия 1), однако в некоторых случаях (о них речь пойдет чуть дальше) поддержка этой логики может (и должна, на самом деле) немного запаздывать по времени от появления основной картинки в браузере пользователя.
- Полная загрузка страницы. Страница полностью появилась в браузере, на ней представлена вся заявленная информация, и она практически готова к дальнейшим действиям пользователя.
- Пост-загрузка страницы. На данной стадии полностью загруженная страница может (в невидимом для пользователя режиме) осуществлять загрузку и кэширование некоторых ресурсов или компонентов. Они могут потребоваться пользователю как при переходе на другие страницы данного сайта, так и для отображения каких-либо анимационных эффектов или добавления функционала ради удобства использования.
Для большинства сайтов на данный момент стоит различать только предзагрузку (в которую по умолчанию включается интерактивная загрузка) и полную загрузку страницы. Пост-загрузка, к несчастью, сейчас используется крайне мало.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Что такое клиентская оптимизация?
Аннотация: В лекции рассматриваются основные цели и задачи клиентской оптимизации, дается краткий обзор технологий, предназначенных для их решения, описываются психологические аспекты производительности, а также сходства и различия клиентской и серверной оптимизации. Кроме того в данной лекции рассказывается, как можно организовать создание веб-приложения, ориентируясь на самые важные аспекты клиентской оптимизации.
Цели и задачи оптимизации
Каждая веб-страница состоит из основного HTML-файла и набора внешних ресурсов. Говоря о размере страницы (или сайта), очень часто имеют в виду размер именно первого файла, что, естественно, неверно.
 Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 году
Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 годуВ настоящее время на каждой странице вызывается несколько десятков внешних объектов, а размер исходного файла составляет не более 5% от общего размера. Как показали многочисленные исследования, размер веб-страницы за последние 5 лет увеличился втрое, а число объектов на ней — почти в два раза. При этом темпы роста средней пропускной способности канала лишь немного выше данных показателей. Если учитывать расслоение пользователей по скоростям доступа, то стремление уменьшить число пользователей, превышающих допустимый порог ожидания на 1–5%, заставляет применять все более сложные и передовые технологии.
Естественно, что технологии эти не ограничиваются сжатием текстовых (HTML, CSS, JavaScript) файлов на стороне сервера. Как несложно понять, основную часть внешних объектов на странице составляют изображения или мультимедийные файлы. И для них тоже есть свои методы оптимизации.
Основные задачи оптимизации
Если говорить кратко, то можно выделить 3 основных задачи клиентской оптимизации:
- Оптимизация размера файлов
- Оптимизация задержек при загрузке
- Оптимизация взаимодействия с пользователем.
Краткий обзор технологий
При этом все основные методы можно разбить на 6 групп (каждая из которых позволяет решить одну из заявленных задач).
- Уменьшение размеров объектов. Здесь фигурируют сжатие и методы оптимизации изображений, подробнее об этом можно прочитать во второй главе.
- Особенности кэширования, которые способны кардинально уменьшить число запросов при повторных посещениях, раскрываются в третьей главе.
- Объединение объектов. Основными технологиями являются слияние текстовых файлов, применение CSS Sprites или data:URI для изображений. Этому посвящена четвертая глава книги.
- Параллельная загрузка объектов, влияющая на эффективное время ожидания каждого файла. В пятой главе помимо этого приведены примеры балансировки запросов со стороны клиентского приложения.
- Оптимизация CSS-производительности, что проявляется в скорости появления первоначальной картинки в браузере пользователя и скорости ее дальнейшего изменения. О CSS-производительности рассказывает шестая глава.
- Оптимизация JavaScript. Есть достаточно много проблемных мест в JavaScript, о которых необходимо знать при проектировании сложных веб-приложений. Обо всем этом можно прочитать в седьмой главе.
Хочется отметить, что, несмотря на всю сложность затрагиваемой темы, первоначального ускорения загрузки веб-страницы можно добиться в несколько очень простых шагов. При этом можно сократить время появления веб-страницы в несколько (обычно в 2-3) раз.
Все советы в книге упорядочены по увеличению сложности внедрения и уменьшению возможного выигрыша при загрузке страницы. Для простых веб-проектов можно ограничиться только включением кэширования и архивирования (gzip или deflate). Более сложным понадобится изменить верстку, используя CSS Sprites или data:URI, и добавить несколько хостов для загрузки изображений. Для высоконагруженных проектов (некоторые из них проанализированы в конце восьмой главы) нужно учитывать все аспекты клиентской оптимизации с самого начала при проектировании и применять их последовательно для достижения наилучшего результата.
Психологические аспекты производительности
Согласно многочисленным исследованиям пользовательское раздражение сильно возрастает, если скорость загрузки страницы превышает 8–10 секунд безо всякого уведомления пользователя о процессе загрузки. Последние работы в этой области показали, что пользователи с широкополосным доступом еще менее терпимы к задержкам при загрузке веб-страниц по сравнению с пользователями с более узким каналом.
В проведенном в 2007 году опросе было установлено, что 33% пользователей скоростного соединения не хотят ждать при загрузке страницы более 4 секунд, при этом 43% пользователей не ждут более 6 секунд. В данном случае имеется в виду, что пользователь в большинстве случаев покинет сайт, если в течение 5–10 секунд будет видеть вместо него белый экран в браузере.
Терпимое время ожидания
При исследовании, проведенном в 2004 году, было установлено, что терпимое время ожидания для неработающих ссылок (без обратной связи) находилось между 5 и 8 секундами. С добавлением уведомления пользователя о процессе загрузки (обратной связи), например, индикатора загрузки, такое время ожидания увеличилось до 38 секунд. Распределение времени для повторных попыток зайти на неработающие ссылки имело максимум в районе 23 секунд (без наличия каких-либо индикаторов, показывающих, что страница загружается или в данный момент недоступна).
Таким образом, можно заключить, что для 95% пользователей время ожидания ответа от неработающего сайта составит не более 8 секунд. Если учесть стремление пользователя посетить сайт повторно, то исследования продемонстрировали крайне малое (почти равное нулю) число пользователей, ждущих более 10 секунд.
Эффекты медленной скорости загрузки
Даже малые изменения времени загрузки могут иметь значительные последствия. Так, для Google (http://www.google.com/) увеличение времени загрузки для страницы с 10 поисковыми результатами на 0,4 секунды и на 0,9 секунд для страницы с 30 результатами сказалось на уменьшении трафика и рекламных доходов на 20% (в соответствии с исследованиями, проведенными в 2006 году). Когда главную страницу Google Maps (http://maps.google.com/) уменьшили в объеме с 100 Кб до 70-80 Кб, трафик увеличился на 10% в течение первой недели и еще на 25% в следующие три недели (по данным 2006 года).
Тестирование в 2007 году для Amazon дало очень близкие результаты: каждые 100 мс увеличения времени загрузки для Amazon.com уменьшали продажи на 1%. Эксперименты Microsoft для Live Search (http://www.live.com/) показали, что при замедлении загрузки страниц на 1 секунду количество сброшенных поисковых запросов возросло на 1% и число кликов по рекламе уменьшилось на 1,5%. При увеличении времени загрузки страницы с результатами еще на 2 секунды количество сброшенных поисковых запросов возросло на 2,5% и число кликов по рекламе уменьшилось на 4,4%.
Как время ответа сайта влияет на пользовательскую психологию
Пользователи ощущают, что сайты, которые загружаются медленно, менее надежны и менее качественны. В случае, если удерживать время загрузки в пределах "терпимого", пользователи будут ощущать гораздо меньше неудовлетворенности от посещения сайта, среднее число просмотров страниц возрастет, увеличится конверсия посетителей и снизится число отказов. Сайты, которые быстро загружаются, также кажутся пользователям более интересными и привлекательными.
"Терпимое" время будет сильно зависеть от аудитории, но его можно достаточно надежно проверить: для этого нужно значительно (например, в 2–3 раза) увеличить (или уменьшить) время задержки при показе страницы и посмотреть на число отказов (число пользователей, закрывших страницу сразу после захода на сайт) и на число постоянных посетителей. Если при сильном увеличении (или уменьшении) задержки при загрузке сайта количество пользователей практически не изменилось, значит, страница уже загружается в допустимом диапазоне. Если же число пользователей претерпело видимые изменения, то, следовательно, со временем загрузки сайта нужно что-то делать.
Пользователи широкополосного доступа ожидают большей скорости загрузки, при этом пользователям с менее скоростным доступом приходится ждать гораздо дольше. По мере того как высокоскоростной доступ проникает в массы, растет также и размер страницы. Пользователи испытывают психологические и физиологические проблемы при взаимодействии с "медленными" веб-страницами, чувствуют раздражение, если не могут завершить свои задачи, и воодушевление при работе с быстрыми сайтами.
Стадии загрузки страницы
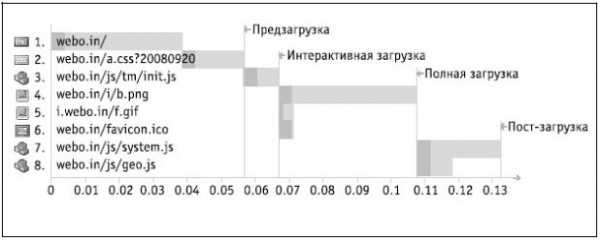
 Рис. 1.2. Стадии загрузки страницы
Рис. 1.2. Стадии загрузки страницыВ качестве основных проблемных мест при загрузке страницы любого веб-ресурса можно выделить четыре ключевых момента.
- Предзагрузка — появление страницы в браузере пользователя. После некоторого времени ожидания загрузки при заходе на веб-ресурс у пользователя в браузере отображается нарисованная страница. В этот момент, вероятно, на странице отсутствуют рисунки и, скорее всего, не полностью функционирует JavaScript-логика.
- Интерактивная загрузка — появление интерактивности (и анимации) у загруженной веб-страницы. Обычно вся клиентская логика взаимодействия доступна сразу после первоначальной загрузки страницы (стадия 1), однако в некоторых случаях (о них речь пойдет чуть дальше) поддержка этой логики может (и должна, на самом деле) немного запаздывать по времени от появления основной картинки в браузере пользователя.
- Полная загрузка страницы. Страница полностью появилась в браузере, на ней представлена вся заявленная информация, и она практически готова к дальнейшим действиям пользователя.
- Пост-загрузка страницы. На данной стадии полностью загруженная страница может (в невидимом для пользователя режиме) осуществлять загрузку и кэширование некоторых ресурсов или компонентов. Они могут потребоваться пользователю как при переходе на другие страницы данного сайта, так и для отображения каких-либо анимационных эффектов или добавления функционала ради удобства использования.
Для большинства сайтов на данный момент стоит различать только предзагрузку (в которую по умолчанию включается интерактивная загрузка) и полную загрузку страницы. Пост-загрузка, к несчастью, сейчас используется крайне мало.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Что такое клиентская оптимизация?
Аннотация: В лекции рассматриваются основные цели и задачи клиентской оптимизации, дается краткий обзор технологий, предназначенных для их решения, описываются психологические аспекты производительности, а также сходства и различия клиентской и серверной оптимизации. Кроме того в данной лекции рассказывается, как можно организовать создание веб-приложения, ориентируясь на самые важные аспекты клиентской оптимизации.
Цели и задачи оптимизации
Каждая веб-страница состоит из основного HTML-файла и набора внешних ресурсов. Говоря о размере страницы (или сайта), очень часто имеют в виду размер именно первого файла, что, естественно, неверно.
 Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 году
Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 годуВ настоящее время на каждой странице вызывается несколько десятков внешних объектов, а размер исходного файла составляет не более 5% от общего размера. Как показали многочисленные исследования, размер веб-страницы за последние 5 лет увеличился втрое, а число объектов на ней — почти в два раза. При этом темпы роста средней пропускной способности канала лишь немного выше данных показателей. Если учитывать расслоение пользователей по скоростям доступа, то стремление уменьшить число пользователей, превышающих допустимый порог ожидания на 1–5%, заставляет применять все более сложные и передовые технологии.
Естественно, что технологии эти не ограничиваются сжатием текстовых (HTML, CSS, JavaScript) файлов на стороне сервера. Как несложно понять, основную часть внешних объектов на странице составляют изображения или мультимедийные файлы. И для них тоже есть свои методы оптимизации.
Основные задачи оптимизации
Если говорить кратко, то можно выделить 3 основных задачи клиентской оптимизации:
- Оптимизация размера файлов
- Оптимизация задержек при загрузке
- Оптимизация взаимодействия с пользователем.
Краткий обзор технологий
При этом все основные методы можно разбить на 6 групп (каждая из которых позволяет решить одну из заявленных задач).
- Уменьшение размеров объектов. Здесь фигурируют сжатие и методы оптимизации изображений, подробнее об этом можно прочитать во второй главе.
- Особенности кэширования, которые способны кардинально уменьшить число запросов при повторных посещениях, раскрываются в третьей главе.
- Объединение объектов. Основными технологиями являются слияние текстовых файлов, применение CSS Sprites или data:URI для изображений. Этому посвящена четвертая глава книги.
- Параллельная загрузка объектов, влияющая на эффективное время ожидания каждого файла. В пятой главе помимо этого приведены примеры балансировки запросов со стороны клиентского приложения.
- Оптимизация CSS-производительности, что проявляется в скорости появления первоначальной картинки в браузере пользователя и скорости ее дальнейшего изменения. О CSS-производительности рассказывает шестая глава.
- Оптимизация JavaScript. Есть достаточно много проблемных мест в JavaScript, о которых необходимо знать при проектировании сложных веб-приложений. Обо всем этом можно прочитать в седьмой главе.
Хочется отметить, что, несмотря на всю сложность затрагиваемой темы, первоначального ускорения загрузки веб-страницы можно добиться в несколько очень простых шагов. При этом можно сократить время появления веб-страницы в несколько (обычно в 2-3) раз.
Все советы в книге упорядочены по увеличению сложности внедрения и уменьшению возможного выигрыша при загрузке страницы. Для простых веб-проектов можно ограничиться только включением кэширования и архивирования (gzip или deflate). Более сложным понадобится изменить верстку, используя CSS Sprites или data:URI, и добавить несколько хостов для загрузки изображений. Для высоконагруженных проектов (некоторые из них проанализированы в конце восьмой главы) нужно учитывать все аспекты клиентской оптимизации с самого начала при проектировании и применять их последовательно для достижения наилучшего результата.
Психологические аспекты производительности
Согласно многочисленным исследованиям пользовательское раздражение сильно возрастает, если скорость загрузки страницы превышает 8–10 секунд безо всякого уведомления пользователя о процессе загрузки. Последние работы в этой области показали, что пользователи с широкополосным доступом еще менее терпимы к задержкам при загрузке веб-страниц по сравнению с пользователями с более узким каналом.
В проведенном в 2007 году опросе было установлено, что 33% пользователей скоростного соединения не хотят ждать при загрузке страницы более 4 секунд, при этом 43% пользователей не ждут более 6 секунд. В данном случае имеется в виду, что пользователь в большинстве случаев покинет сайт, если в течение 5–10 секунд будет видеть вместо него белый экран в браузере.
Терпимое время ожидания
При исследовании, проведенном в 2004 году, было установлено, что терпимое время ожидания для неработающих ссылок (без обратной связи) находилось между 5 и 8 секундами. С добавлением уведомления пользователя о процессе загрузки (обратной связи), например, индикатора загрузки, такое время ожидания увеличилось до 38 секунд. Распределение времени для повторных попыток зайти на неработающие ссылки имело максимум в районе 23 секунд (без наличия каких-либо индикаторов, показывающих, что страница загружается или в данный момент недоступна).
Таким образом, можно заключить, что для 95% пользователей время ожидания ответа от неработающего сайта составит не более 8 секунд. Если учесть стремление пользователя посетить сайт повторно, то исследования продемонстрировали крайне малое (почти равное нулю) число пользователей, ждущих более 10 секунд.
Эффекты медленной скорости загрузки
Даже малые изменения времени загрузки могут иметь значительные последствия. Так, для Google (http://www.google.com/) увеличение времени загрузки для страницы с 10 поисковыми результатами на 0,4 секунды и на 0,9 секунд для страницы с 30 результатами сказалось на уменьшении трафика и рекламных доходов на 20% (в соответствии с исследованиями, проведенными в 2006 году). Когда главную страницу Google Maps (http://maps.google.com/) уменьшили в объеме с 100 Кб до 70-80 Кб, трафик увеличился на 10% в течение первой недели и еще на 25% в следующие три недели (по данным 2006 года).
Тестирование в 2007 году для Amazon дало очень близкие результаты: каждые 100 мс увеличения времени загрузки для Amazon.com уменьшали продажи на 1%. Эксперименты Microsoft для Live Search (http://www.live.com/) показали, что при замедлении загрузки страниц на 1 секунду количество сброшенных поисковых запросов возросло на 1% и число кликов по рекламе уменьшилось на 1,5%. При увеличении времени загрузки страницы с результатами еще на 2 секунды количество сброшенных поисковых запросов возросло на 2,5% и число кликов по рекламе уменьшилось на 4,4%.
Как время ответа сайта влияет на пользовательскую психологию
Пользователи ощущают, что сайты, которые загружаются медленно, менее надежны и менее качественны. В случае, если удерживать время загрузки в пределах "терпимого", пользователи будут ощущать гораздо меньше неудовлетворенности от посещения сайта, среднее число просмотров страниц возрастет, увеличится конверсия посетителей и снизится число отказов. Сайты, которые быстро загружаются, также кажутся пользователям более интересными и привлекательными.
"Терпимое" время будет сильно зависеть от аудитории, но его можно достаточно надежно проверить: для этого нужно значительно (например, в 2–3 раза) увеличить (или уменьшить) время задержки при показе страницы и посмотреть на число отказов (число пользователей, закрывших страницу сразу после захода на сайт) и на число постоянных посетителей. Если при сильном увеличении (или уменьшении) задержки при загрузке сайта количество пользователей практически не изменилось, значит, страница уже загружается в допустимом диапазоне. Если же число пользователей претерпело видимые изменения, то, следовательно, со временем загрузки сайта нужно что-то делать.
Пользователи широкополосного доступа ожидают большей скорости загрузки, при этом пользователям с менее скоростным доступом приходится ждать гораздо дольше. По мере того как высокоскоростной доступ проникает в массы, растет также и размер страницы. Пользователи испытывают психологические и физиологические проблемы при взаимодействии с "медленными" веб-страницами, чувствуют раздражение, если не могут завершить свои задачи, и воодушевление при работе с быстрыми сайтами.
Стадии загрузки страницы
 Рис. 1.2. Стадии загрузки страницы
Рис. 1.2. Стадии загрузки страницыВ качестве основных проблемных мест при загрузке страницы любого веб-ресурса можно выделить четыре ключевых момента.
- Предзагрузка — появление страницы в браузере пользователя. После некоторого времени ожидания загрузки при заходе на веб-ресурс у пользователя в браузере отображается нарисованная страница. В этот момент, вероятно, на странице отсутствуют рисунки и, скорее всего, не полностью функционирует JavaScript-логика.
- Интерактивная загрузка — появление интерактивности (и анимации) у загруженной веб-страницы. Обычно вся клиентская логика взаимодействия доступна сразу после первоначальной загрузки страницы (стадия 1), однако в некоторых случаях (о них речь пойдет чуть дальше) поддержка этой логики может (и должна, на самом деле) немного запаздывать по времени от появления основной картинки в браузере пользователя.
- Полная загрузка страницы. Страница полностью появилась в браузере, на ней представлена вся заявленная информация, и она практически готова к дальнейшим действиям пользователя.
- Пост-загрузка страницы. На данной стадии полностью загруженная страница может (в невидимом для пользователя режиме) осуществлять загрузку и кэширование некоторых ресурсов или компонентов. Они могут потребоваться пользователю как при переходе на другие страницы данного сайта, так и для отображения каких-либо анимационных эффектов или добавления функционала ради удобства использования.
Для большинства сайтов на данный момент стоит различать только предзагрузку (в которую по умолчанию включается интерактивная загрузка) и полную загрузку страницы. Пост-загрузка, к несчастью, сейчас используется крайне мало.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Что такое клиентская оптимизация?
Аннотация: В лекции рассматриваются основные цели и задачи клиентской оптимизации, дается краткий обзор технологий, предназначенных для их решения, описываются психологические аспекты производительности, а также сходства и различия клиентской и серверной оптимизации. Кроме того в данной лекции рассказывается, как можно организовать создание веб-приложения, ориентируясь на самые важные аспекты клиентской оптимизации.
Цели и задачи оптимизации
Каждая веб-страница состоит из основного HTML-файла и набора внешних ресурсов. Говоря о размере страницы (или сайта), очень часто имеют в виду размер именно первого файла, что, естественно, неверно.
 Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 году
Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 годуВ настоящее время на каждой странице вызывается несколько десятков внешних объектов, а размер исходного файла составляет не более 5% от общего размера. Как показали многочисленные исследования, размер веб-страницы за последние 5 лет увеличился втрое, а число объектов на ней — почти в два раза. При этом темпы роста средней пропускной способности канала лишь немного выше данных показателей. Если учитывать расслоение пользователей по скоростям доступа, то стремление уменьшить число пользователей, превышающих допустимый порог ожидания на 1–5%, заставляет применять все более сложные и передовые технологии.
Естественно, что технологии эти не ограничиваются сжатием текстовых (HTML, CSS, JavaScript) файлов на стороне сервера. Как несложно понять, основную часть внешних объектов на странице составляют изображения или мультимедийные файлы. И для них тоже есть свои методы оптимизации.
Основные задачи оптимизации
Если говорить кратко, то можно выделить 3 основных задачи клиентской оптимизации:
- Оптимизация размера файлов
- Оптимизация задержек при загрузке
- Оптимизация взаимодействия с пользователем.
Краткий обзор технологий
При этом все основные методы можно разбить на 6 групп (каждая из которых позволяет решить одну из заявленных задач).
- Уменьшение размеров объектов. Здесь фигурируют сжатие и методы оптимизации изображений, подробнее об этом можно прочитать во второй главе.
- Особенности кэширования, которые способны кардинально уменьшить число запросов при повторных посещениях, раскрываются в третьей главе.
- Объединение объектов. Основными технологиями являются слияние текстовых файлов, применение CSS Sprites или data:URI для изображений. Этому посвящена четвертая глава книги.
- Параллельная загрузка объектов, влияющая на эффективное время ожидания каждого файла. В пятой главе помимо этого приведены примеры балансировки запросов со стороны клиентского приложения.
- Оптимизация CSS-производительности, что проявляется в скорости появления первоначальной картинки в браузере пользователя и скорости ее дальнейшего изменения. О CSS-производительности рассказывает шестая глава.
- Оптимизация JavaScript. Есть достаточно много проблемных мест в JavaScript, о которых необходимо знать при проектировании сложных веб-приложений. Обо всем этом можно прочитать в седьмой главе.
Хочется отметить, что, несмотря на всю сложность затрагиваемой темы, первоначального ускорения загрузки веб-страницы можно добиться в несколько очень простых шагов. При этом можно сократить время появления веб-страницы в несколько (обычно в 2-3) раз.
Все советы в книге упорядочены по увеличению сложности внедрения и уменьшению возможного выигрыша при загрузке страницы. Для простых веб-проектов можно ограничиться только включением кэширования и архивирования (gzip или deflate). Более сложным понадобится изменить верстку, используя CSS Sprites или data:URI, и добавить несколько хостов для загрузки изображений. Для высоконагруженных проектов (некоторые из них проанализированы в конце восьмой главы) нужно учитывать все аспекты клиентской оптимизации с самого начала при проектировании и применять их последовательно для достижения наилучшего результата.
Психологические аспекты производительности
Согласно многочисленным исследованиям пользовательское раздражение сильно возрастает, если скорость загрузки страницы превышает 8–10 секунд безо всякого уведомления пользователя о процессе загрузки. Последние работы в этой области показали, что пользователи с широкополосным доступом еще менее терпимы к задержкам при загрузке веб-страниц по сравнению с пользователями с более узким каналом.
В проведенном в 2007 году опросе было установлено, что 33% пользователей скоростного соединения не хотят ждать при загрузке страницы более 4 секунд, при этом 43% пользователей не ждут более 6 секунд. В данном случае имеется в виду, что пользователь в большинстве случаев покинет сайт, если в течение 5–10 секунд будет видеть вместо него белый экран в браузере.
Терпимое время ожидания
При исследовании, проведенном в 2004 году, было установлено, что терпимое время ожидания для неработающих ссылок (без обратной связи) находилось между 5 и 8 секундами. С добавлением уведомления пользователя о процессе загрузки (обратной связи), например, индикатора загрузки, такое время ожидания увеличилось до 38 секунд. Распределение времени для повторных попыток зайти на неработающие ссылки имело максимум в районе 23 секунд (без наличия каких-либо индикаторов, показывающих, что страница загружается или в данный момент недоступна).
Таким образом, можно заключить, что для 95% пользователей время ожидания ответа от неработающего сайта составит не более 8 секунд. Если учесть стремление пользователя посетить сайт повторно, то исследования продемонстрировали крайне малое (почти равное нулю) число пользователей, ждущих более 10 секунд.
Эффекты медленной скорости загрузки
Даже малые изменения времени загрузки могут иметь значительные последствия. Так, для Google (http://www.google.com/) увеличение времени загрузки для страницы с 10 поисковыми результатами на 0,4 секунды и на 0,9 секунд для страницы с 30 результатами сказалось на уменьшении трафика и рекламных доходов на 20% (в соответствии с исследованиями, проведенными в 2006 году). Когда главную страницу Google Maps (http://maps.google.com/) уменьшили в объеме с 100 Кб до 70-80 Кб, трафик увеличился на 10% в течение первой недели и еще на 25% в следующие три недели (по данным 2006 года).
Тестирование в 2007 году для Amazon дало очень близкие результаты: каждые 100 мс увеличения времени загрузки для Amazon.com уменьшали продажи на 1%. Эксперименты Microsoft для Live Search (http://www.live.com/) показали, что при замедлении загрузки страниц на 1 секунду количество сброшенных поисковых запросов возросло на 1% и число кликов по рекламе уменьшилось на 1,5%. При увеличении времени загрузки страницы с результатами еще на 2 секунды количество сброшенных поисковых запросов возросло на 2,5% и число кликов по рекламе уменьшилось на 4,4%.
Как время ответа сайта влияет на пользовательскую психологию
Пользователи ощущают, что сайты, которые загружаются медленно, менее надежны и менее качественны. В случае, если удерживать время загрузки в пределах "терпимого", пользователи будут ощущать гораздо меньше неудовлетворенности от посещения сайта, среднее число просмотров страниц возрастет, увеличится конверсия посетителей и снизится число отказов. Сайты, которые быстро загружаются, также кажутся пользователям более интересными и привлекательными.
"Терпимое" время будет сильно зависеть от аудитории, но его можно достаточно надежно проверить: для этого нужно значительно (например, в 2–3 раза) увеличить (или уменьшить) время задержки при показе страницы и посмотреть на число отказов (число пользователей, закрывших страницу сразу после захода на сайт) и на число постоянных посетителей. Если при сильном увеличении (или уменьшении) задержки при загрузке сайта количество пользователей практически не изменилось, значит, страница уже загружается в допустимом диапазоне. Если же число пользователей претерпело видимые изменения, то, следовательно, со временем загрузки сайта нужно что-то делать.
Пользователи широкополосного доступа ожидают большей скорости загрузки, при этом пользователям с менее скоростным доступом приходится ждать гораздо дольше. По мере того как высокоскоростной доступ проникает в массы, растет также и размер страницы. Пользователи испытывают психологические и физиологические проблемы при взаимодействии с "медленными" веб-страницами, чувствуют раздражение, если не могут завершить свои задачи, и воодушевление при работе с быстрыми сайтами.
Стадии загрузки страницы
 Рис. 1.2. Стадии загрузки страницы
Рис. 1.2. Стадии загрузки страницыВ качестве основных проблемных мест при загрузке страницы любого веб-ресурса можно выделить четыре ключевых момента.
- Предзагрузка — появление страницы в браузере пользователя. После некоторого времени ожидания загрузки при заходе на веб-ресурс у пользователя в браузере отображается нарисованная страница. В этот момент, вероятно, на странице отсутствуют рисунки и, скорее всего, не полностью функционирует JavaScript-логика.
- Интерактивная загрузка — появление интерактивности (и анимации) у загруженной веб-страницы. Обычно вся клиентская логика взаимодействия доступна сразу после первоначальной загрузки страницы (стадия 1), однако в некоторых случаях (о них речь пойдет чуть дальше) поддержка этой логики может (и должна, на самом деле) немного запаздывать по времени от появления основной картинки в браузере пользователя.
- Полная загрузка страницы. Страница полностью появилась в браузере, на ней представлена вся заявленная информация, и она практически готова к дальнейшим действиям пользователя.
- Пост-загрузка страницы. На данной стадии полностью загруженная страница может (в невидимом для пользователя режиме) осуществлять загрузку и кэширование некоторых ресурсов или компонентов. Они могут потребоваться пользователю как при переходе на другие страницы данного сайта, так и для отображения каких-либо анимационных эффектов или добавления функционала ради удобства использования.
Для большинства сайтов на данный момент стоит различать только предзагрузку (в которую по умолчанию включается интерактивная загрузка) и полную загрузку страницы. Пост-загрузка, к несчастью, сейчас используется крайне мало.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Что такое клиентская оптимизация?
Аннотация: В лекции рассматриваются основные цели и задачи клиентской оптимизации, дается краткий обзор технологий, предназначенных для их решения, описываются психологические аспекты производительности, а также сходства и различия клиентской и серверной оптимизации. Кроме того в данной лекции рассказывается, как можно организовать создание веб-приложения, ориентируясь на самые важные аспекты клиентской оптимизации.
Цели и задачи оптимизации
Каждая веб-страница состоит из основного HTML-файла и набора внешних ресурсов. Говоря о размере страницы (или сайта), очень часто имеют в виду размер именно первого файла, что, естественно, неверно.
 Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 году
Рис. 1.1. Тенденция изменения размера страницы и числа объектов для сайтов, проверяемых через Web Optimizator в 2008 годуВ настоящее время на каждой странице вызывается несколько десятков внешних объектов, а размер исходного файла составляет не более 5% от общего размера. Как показали многочисленные исследования, размер веб-страницы за последние 5 лет увеличился втрое, а число объектов на ней — почти в два раза. При этом темпы роста средней пропускной способности канала лишь немного выше данных показателей. Если учитывать расслоение пользователей по скоростям доступа, то стремление уменьшить число пользователей, превышающих допустимый порог ожидания на 1–5%, заставляет применять все более сложные и передовые технологии.
Естественно, что технологии эти не ограничиваются сжатием текстовых (HTML, CSS, JavaScript) файлов на стороне сервера. Как несложно понять, основную часть внешних объектов на странице составляют изображения или мультимедийные файлы. И для них тоже есть свои методы оптимизации.
Основные задачи оптимизации
Если говорить кратко, то можно выделить 3 основных задачи клиентской оптимизации:
- Оптимизация размера файлов
- Оптимизация задержек при загрузке
- Оптимизация взаимодействия с пользователем.
Краткий обзор технологий
При этом все основные методы можно разбить на 6 групп (каждая из которых позволяет решить одну из заявленных задач).
- Уменьшение размеров объектов. Здесь фигурируют сжатие и методы оптимизации изображений, подробнее об этом можно прочитать во второй главе.
- Особенности кэширования, которые способны кардинально уменьшить число запросов при повторных посещениях, раскрываются в третьей главе.
- Объединение объектов. Основными технологиями являются слияние текстовых файлов, применение CSS Sprites или data:URI для изображений. Этому посвящена четвертая глава книги.
- Параллельная загрузка объектов, влияющая на эффективное время ожидания каждого файла. В пятой главе помимо этого приведены примеры балансировки запросов со стороны клиентского приложения.
- Оптимизация CSS-производительности, что проявляется в скорости появления первоначальной картинки в браузере пользователя и скорости ее дальнейшего изменения. О CSS-производительности рассказывает шестая глава.
- Оптимизация JavaScript. Есть достаточно много проблемных мест в JavaScript, о которых необходимо знать при проектировании сложных веб-приложений. Обо всем этом можно прочитать в седьмой главе.
Хочется отметить, что, несмотря на всю сложность затрагиваемой темы, первоначального ускорения загрузки веб-страницы можно добиться в несколько очень простых шагов. При этом можно сократить время появления веб-страницы в несколько (обычно в 2-3) раз.
Все советы в книге упорядочены по увеличению сложности внедрения и уменьшению возможного выигрыша при загрузке страницы. Для простых веб-проектов можно ограничиться только включением кэширования и архивирования (gzip или deflate). Более сложным понадобится изменить верстку, используя CSS Sprites или data:URI, и добавить несколько хостов для загрузки изображений. Для высоконагруженных проектов (некоторые из них проанализированы в конце восьмой главы) нужно учитывать все аспекты клиентской оптимизации с самого начала при проектировании и применять их последовательно для достижения наилучшего результата.
Психологические аспекты производительности
Согласно многочисленным исследованиям пользовательское раздражение сильно возрастает, если скорость загрузки страницы превышает 8–10 секунд безо всякого уведомления пользователя о процессе загрузки. Последние работы в этой области показали, что пользователи с широкополосным доступом еще менее терпимы к задержкам при загрузке веб-страниц по сравнению с пользователями с более узким каналом.
В проведенном в 2007 году опросе было установлено, что 33% пользователей скоростного соединения не хотят ждать при загрузке страницы более 4 секунд, при этом 43% пользователей не ждут более 6 секунд. В данном случае имеется в виду, что пользователь в большинстве случаев покинет сайт, если в течение 5–10 секунд будет видеть вместо него белый экран в браузере.
Терпимое время ожидания
При исследовании, проведенном в 2004 году, было установлено, что терпимое время ожидания для неработающих ссылок (без обратной связи) находилось между 5 и 8 секундами. С добавлением уведомления пользователя о процессе загрузки (обратной связи), например, индикатора загрузки, такое время ожидания увеличилось до 38 секунд. Распределение времени для повторных попыток зайти на неработающие ссылки имело максимум в районе 23 секунд (без наличия каких-либо индикаторов, показывающих, что страница загружается или в данный момент недоступна).
Таким образом, можно заключить, что для 95% пользователей время ожидания ответа от неработающего сайта составит не более 8 секунд. Если учесть стремление пользователя посетить сайт повторно, то исследования продемонстрировали крайне малое (почти равное нулю) число пользователей, ждущих более 10 секунд.
Эффекты медленной скорости загрузки
Даже малые изменения времени загрузки могут иметь значительные последствия. Так, для Google (http://www.google.com/) увеличение времени загрузки для страницы с 10 поисковыми результатами на 0,4 секунды и на 0,9 секунд для страницы с 30 результатами сказалось на уменьшении трафика и рекламных доходов на 20% (в соответствии с исследованиями, проведенными в 2006 году). Когда главную страницу Google Maps (http://maps.google.com/) уменьшили в объеме с 100 Кб до 70-80 Кб, трафик увеличился на 10% в течение первой недели и еще на 25% в следующие три недели (по данным 2006 года).
Тестирование в 2007 году для Amazon дало очень близкие результаты: каждые 100 мс увеличения времени загрузки для Amazon.com уменьшали продажи на 1%. Эксперименты Microsoft для Live Search (http://www.live.com/) показали, что при замедлении загрузки страниц на 1 секунду количество сброшенных поисковых запросов возросло на 1% и число кликов по рекламе уменьшилось на 1,5%. При увеличении времени загрузки страницы с результатами еще на 2 секунды количество сброшенных поисковых запросов возросло на 2,5% и число кликов по рекламе уменьшилось на 4,4%.
Как время ответа сайта влияет на пользовательскую психологию
Пользователи ощущают, что сайты, которые загружаются медленно, менее надежны и менее качественны. В случае, если удерживать время загрузки в пределах "терпимого", пользователи будут ощущать гораздо меньше неудовлетворенности от посещения сайта, среднее число просмотров страниц возрастет, увеличится конверсия посетителей и снизится число отказов. Сайты, которые быстро загружаются, также кажутся пользователям более интересными и привлекательными.
"Терпимое" время будет сильно зависеть от аудитории, но его можно достаточно надежно проверить: для этого нужно значительно (например, в 2–3 раза) увеличить (или уменьшить) время задержки при показе страницы и посмотреть на число отказов (число пользователей, закрывших страницу сразу после захода на сайт) и на число постоянных посетителей. Если при сильном увеличении (или уменьшении) задержки при загрузке сайта количество пользователей практически не изменилось, значит, страница уже загружается в допустимом диапазоне. Если же число пользователей претерпело видимые изменения, то, следовательно, со временем загрузки сайта нужно что-то делать.
Пользователи широкополосного доступа ожидают большей скорости загрузки, при этом пользователям с менее скоростным доступом приходится ждать гораздо дольше. По мере того как высокоскоростной доступ проникает в массы, растет также и размер страницы. Пользователи испытывают психологические и физиологические проблемы при взаимодействии с "медленными" веб-страницами, чувствуют раздражение, если не могут завершить свои задачи, и воодушевление при работе с быстрыми сайтами.
Стадии загрузки страницы
 Рис. 1.2. Стадии загрузки страницы
Рис. 1.2. Стадии загрузки страницыВ качестве основных проблемных мест при загрузке страницы любого веб-ресурса можно выделить четыре ключевых момента.
- Предзагрузка — появление страницы в браузере пользователя. После некоторого времени ожидания загрузки при заходе на веб-ресурс у пользователя в браузере отображается нарисованная страница. В этот момент, вероятно, на странице отсутствуют рисунки и, скорее всего, не полностью функционирует JavaScript-логика.
- Интерактивная загрузка — появление интерактивности (и анимации) у загруженной веб-страницы. Обычно вся клиентская логика взаимодействия доступна сразу после первоначальной загрузки страницы (стадия 1), однако в некоторых случаях (о них речь пойдет чуть дальше) поддержка этой логики может (и должна, на самом деле) немного запаздывать по времени от появления основной картинки в браузере пользователя.
- Полная загрузка страницы. Страница полностью появилась в браузере, на ней представлена вся заявленная информация, и она практически готова к дальнейшим действиям пользователя.
- Пост-загрузка страницы. На данной стадии полностью загруженная страница может (в невидимом для пользователя режиме) осуществлять загрузку и кэширование некоторых ресурсов или компонентов. Они могут потребоваться пользователю как при переходе на другие страницы данного сайта, так и для отображения каких-либо анимационных эффектов или добавления функционала ради удобства использования.
Для большинства сайтов на данный момент стоит различать только предзагрузку (в которую по умолчанию включается интерактивная загрузка) и полную загрузку страницы. Пост-загрузка, к несчастью, сейчас используется крайне мало.
www.intuit.ru