Свежие инструменты CSS для оптимизации сайтов. Инструменты для оптимизации сайтов
Свежие инструменты CSS для оптимизации сайтов
В этой статье мы расскажем вам о 15 новых инструментах CSS для оптимизации сайтов. Данные инструменты просты в использовании и содержат множество полезных функций. Они помогают сделать интересным даже процесс решения очень сложных задач.
1. CSSgram
CSSgram — библиотека для редактирования изображений с добавлением фильтров в стиле Instagram прямо через CSS. С ее помощью вы сможете добавлять фильтры к изображениям, а также применять наложение цвета и градиента с помощью различных методов смешивания, которые позволяют имитировать эти эффекты.
2. CSS Nano
CSSNano — это модульный минимизатор, который в основном использует небольшие модули из PostCSS. Так как он разработан на базе PostCSS, инструмент способен на продвинутые методы оптимизации, такие как пользовательское сокращение идентификаторов, изменение Z-индекса элементов и слияние соседних селекторов.
3. Mimic
Mimic — позволяет легко управлять стилями через классы. Для этого нужно просто изменить имя класса.
4. Motion UI
Motion UI — это библиотека Sass для создания гибкой анимации и переходов CSS. Раньше она являлась частью Foundation для Apps, но затем ее сделали независимой библиотекой с открытым исходным кодом.
5. Corpus
Corpus — это набор инструментов CSS, который включает в себя сетки, шрифты, структуру размеров, позиционирование, пробелы и многое другое. Corpus использует Flexbox, Prism.js и SCSS.
6. Jet.js
Jets.js — оригинальный поисковый движок CSS. Jets.js работает с любыми тегами, он значительно быстрее, чем другие поисковые инструменты. Движок работает во всех современных стационарных и мобильных браузерах.
7. PostCSS
PostCSS — инструмент для преобразования стилей с помощью плагинов JS. Эти плагины могут поддерживать переменные и примеси, задавать будущий синтаксис CSS, встроенные изображения и многое другое. Сам PostCSS очень компактен. Он включает в себя только CSS-парсер, API дерева узлов CSS, генератор исходных блоков правил и инструмент разбивки дерева узлов на строки.
8. Fox CSS
Fox CSS — это компактный CSS-фреймворк и набор для сброса стилей одновременно. Защищенный, модульный, он использует систему сеток на базе Flexbox. Каждый класс в этом фреймворке принадлежит пространству имен. Поэтому вы можете использовать его в сочетании с любым другим фреймворком.
9. Sanitize.css
Sanitize.css позволяет выводить элементы последовательно во всех браузерах. С его помощью вы можете использовать лучшие практики на данный момент.
10. UnCSS
UnCSS позволяет удалять неиспользуемые стили CSS. Он поддерживает включения JavaScript в CSS и может работать с несколькими файлами.
11. PocketGrid
PocketGrid — система сеток на CSS. Полностью адаптивная, гибкая, семантически выстроенная, использующая принцип mobile-first.
12. CSS Plus
Инструмент для создания гибких макетов на базе flexbox. Он позволяет задать гибкий родительский контейнер, дочерние элементы которого также меняют свой размер, когда изменяется размер контейнера.
13. ReactCSS
ReactCSS позволяет использовать классы во встроенных стилях. Он использует структуру данных на основе классов, сохраняет все стили вместе и многое другое. Используйте синтаксис “is”, чтобы без особых усилий вложить встроенные стили в HTML-элементы и спрэды и таким образом настроить пользовательские компоненты. Храните HTML и стили компонентов в одном месте. Отделите логику стилей от логики отображения и бизнес-логики.
14. Rucksack
Rucksack разработан на базе PostCSS и включает в себя такие функции, как адаптивные шрифты, входные стили и многое другое.
15. Recess
Простой инструмент для повышения качества CSS кода, разработанный в Twitter на базе Less для поддержки внутренних стилей. Он может быть интегрирован непосредственно в вашу среду для разработки в качестве компилятора.
Перевод статьи «Fresh CSS Tools for Optimizing Your Websites» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
5 лучших инструментов Serpstat для оптимизации сайта
Привет! Я уже как-то писал про Serpstat, но решил вернуться к этой теме опять (а, возможно, напишу о нём ещё ни раз )) ). В сегодняшней статье я расскажу о 5 крутейших инструментах сервиса, которые многократно облегчают жизнь SEO-оптимизатора!
Содержание статьи:
1. По каким ключам находят конкурента?
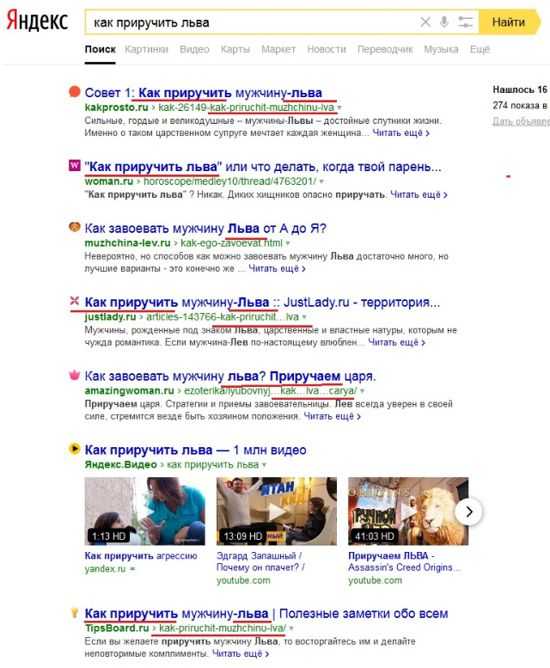
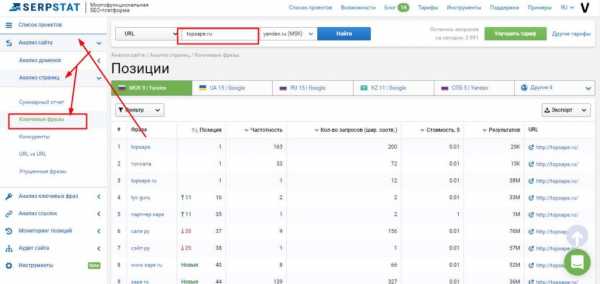
Очевидно, что каждый оптимизатор желает знать где сидит фазан по каким фразам ранжируется конкурент продвигаемого вами проекта. И Serpstat позволяет снять эти фразы! Для этого вам нужно пройти туда, куда указано на скриншоте ниже:

И вуаля, вы знаете, по каким ключам ваш конкурент снимает сливки и продаёт себя клиентам!
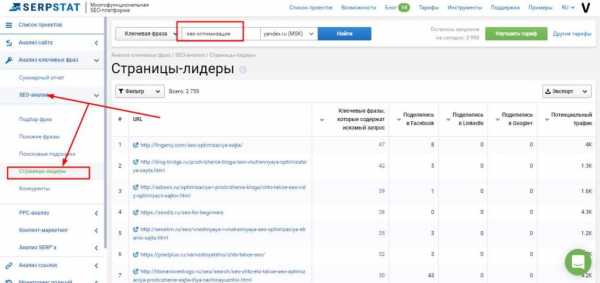
2. Самые популярные статьи конкурента
Мало знать ключевые фразы, по которым ранжируется злосчастный конкурент. Нам нужно «раздеть» его полностью! А для этого с помощью всё того же Серпстата мы можем узнать самые трафикодающие страницы по конкретным запросам и сделать точно такие же у себя на сайте, только на 146% лучше! Мы ведь можем? Можем!
Где найти популярные статьи засранца конкурента? Вот здесь:

3. Фразы конкурентов, которых нет у вас!
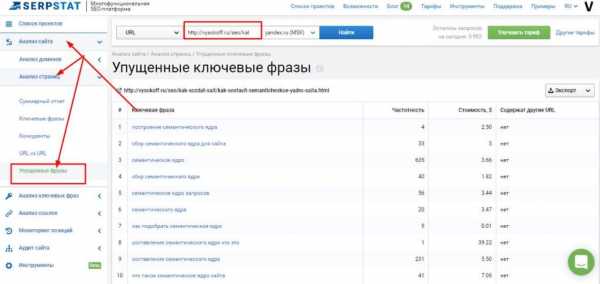
Если вам и этого мало и хочется контрольным выстрелом добить владельца бизнеса, дерзнувшего открыть такую же лавку шаурмы как у вас (ну или чем вы там занимаетесь? 🙂 ), тогда вот ещё один инструментик – Упущенные фразы.

Это реально очень крутая фишка. Вы можете собрать максимально полную семантику для своих статей, используя «упущенные фразы».
Как бы полно вы не собирали семантическое ядро (если вы не я, а вы не я, то вы всё равно упустите какие-то ключи 🙂 , но я таких ошибок не совершаю, можете сами убедиться заказав семантику у меня), всё равно может оказаться так, что вы упустили ту или иную интенту или тематикообразующую фразу или, боженька упаси, синоним!
Вот как раз в таких ситуациях на помощь придёт Человек-Серпстат (ну не совсем человек, конечно) и раздербанит конкурентов, найдя все те слова, которые вы НЕ используете у себя на сайте.
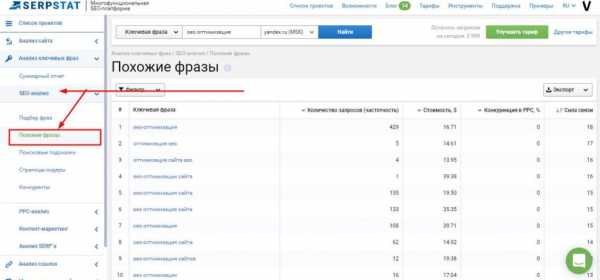
4. Фразы-синонимы
Уйдём от темы убийства конкурентов (они уже итак в конвульсиях) и перейдём к более простым вещам, а именно – Похожим фразам.

Также как и Упущенные фразы, Похожие позволяют расширить семантику проекта, а это значит, собирать наибольшее количество трафика по НЧ. Именно полная семантика обеспечивает вас тоннами трафика по низкочастотникам и сверхнизкочастотникам, которых, к слову, более 80% от общей массы, используемых для поиска фраз! Хотите получить весь этот вкуснотраф себе? Тогда используйте инструменты: Упущенные фразы и Похожие фразы в Serpastat.
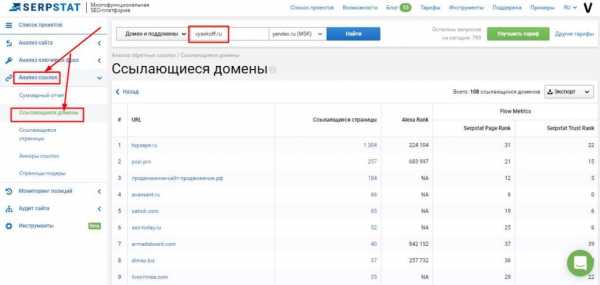
5. Кто не поставил ссылку?!
Ну и напоследок, Serpstat позволяет найти те материалы, в которых ссылка на вас смотрелась очень органично, но (ШОК!!!) по какой-то неведомой причине до сих пор там не красуется.

Что имеем?
Честно говоря, Серпстат не перестаёт меня удивлять. Каждый раз я нахожу всё новые и новые фичи сервиса, которые действительно очень помогают в оптимизации сайтов. Пока сервис будет продолжать развиваться в правильном направлении я буду писать о нём у себя в блоге!
С уважением, Артём Высоков, автор блога vysokoff.ru.
Запись опубликована 2018-05-17 (последнее изменение 2018-05-19)
vysokoff.ru
Набор из 30 полезных инструментов для SEO-аналитики
Вы даже не представляете, сколько всего инструментов для SEO-аналитики было создано в последние годы!
Но зачем использовать все сразу, если можно выбрать самое лучшее? Вот и мы так подумали, а затем взяли и собрали в одной статье 30 самых полезных и доступных инструментов для SEO-аналитики. Среди них есть как платные, так и бесплатные, но все они очень эффективны, полезны и пригодятся любому сеошнику или веб-мастеру.
Инструменты для анализа структуры сайта и внутренней оптимизации
- Xenu Link Sleuth. Бесплатный инструмент для внутреннего анализа сайта. Позволяет получить параметры страницы с возможностью сортировать все отчеты по заданным параметрам.
- PageWeight. А это уже русский сервис (частично бесплатный) для анализа перелинковки. С его помощью вы сможете узнать условный вес любой страницы, в зависимости от ее ссылочного графа.
- Screaming Frog. Такое вот забавное название у следующего инструмента (дословно «Кричащая жаба»). Сервис является расширенным аналогом Xenu. Он в значительной мере упрощает анализ внутренней оптимизации и технический анализ вашего сайта.
- Web Developer Toolbar. Если Screaming Frog является частично бесплатным инструментом, то Web Developer Toolbar бесплатен полностью и является плагином для Firefox Chrome. По сути, позволяет взглянуть на любой сайт глазами робота и быстро найти всю необходимую информацию.
Инструменты для поиска и обработки информации
- Яндекс.Метрика и Google Analytics. Конечно же, вы слышали об этой «классике», позволяющей собирать данные о посетителях, источниках посещения, ключевых словах и прочее.
- Яндекс.Wordstat и Google AdWords Keyword Tool. Еще парочка бесплатных сервисов для анализа популярности ключевиков и подбора ключевых фраз.
- KeyCollector. Полностью десктопная платная программа для Windows с внушительным функционалом. Позволяет как собирать семантику, так и анализировать ключевые слова.
- FastKeyWords. Сервис для подбора ключевых фраз по заданным словам. Позволяет осуществлять поиск по маске.
Инструменты для анализа внешних ссылок
- Ahrefs. Сервис, позволяющий выполнить полный анализ ссылочного профиля сайта. Предоставляет множество данных по самым разным параметрам.
- Open Site Explorer. Сервис, очень похожий на Ahrefs. Умеет считать ранг и авторитет страниц по своему алгоритму. Является платным.
- Majestic SEO. Еще один сервис, который помимо всего прочего, позволяет смотреть ссылочную историю.
- Solomono. А это – русскоязычный сервис для подробного анализа всех беклинков. В целом неплох, но есть свои недостатки.
Инструменты для мониторинга позиций
-
SeoLib. Условно бесплатный инструмент для разностороннего анализа веб-сайта. Все полученные данные умеет сохранять в отчеты, а также снимать позиции в выбранных вами поисковых системах по умолчанию.
-
Allpositions. Условно-бесплатный сервис для мониторинга.
-
SeoBudget. Представляет собой приличный набор инструментов для оптимизаторов.
-
SEO Rate. Платный сервис, позволяющий провести анализ видимости сайта в поисковых системах.
Инструменты для анализа конкурентов
-
Alexa. Сервис полностью бесплатный и умеет оценивать трафик своих конкурентов, а также некоторые его характеристики.
-
SemRush. А с помощью этого инструмента вы без проблем сможете проанализировать своих конкурентов вплоть до получения фраз, которые видны поисковикам относительно сайта-конкурента. Идеально подходит для анализа контекстной рекламы.
-
Advse. Еще один платный сервис для поиска своих ближайших конкурентов по контектсной рекламе.
-
SpyWords. Удобный сервис, правда, работает только Яндекс.Москва.

Инструменты для технического аудита и анализа метрики сайта
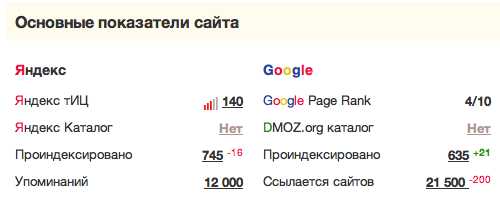
-
PR-CY. Все просто и понятно – набор инструментов для анализа. Кстати, бесплатный.
-
Rooletka. Сервис от Rookee для снятия метрик сайта и проведения его технического аудита.
-
Определяйка. Неплохое десктопное приложение для съема различных параметров вашего сайта.
-
RDS Bar. Перед вами – хороший плагин для браузера, который может быстро проанализировать практически любую страницу.
-
Site Auditor. Полностью бесплатная прога для Windows, проводящая быстрый экспресс-анализ сайта.
-
SEO Power Suit. А это – целая подборка различных программ оптимизатора. В том числе и для анализа метрик контента.
Инструменты для анализа апдейтов
-
Promosite. Инструмент на каждый день от Е. Трофименко, показывающий различные типы изменений апдейтов.
-
SeoLib. В отличие от Promosite, является бесплатным инструментом. Умеет показывать изменения в выдаче Яндекса и Google. Также есть возможность подписаться на все уведомления о важных апдейтах по СМС.
А какими инструментами для аналитики обычно пользуетесь вы? Что думаете о перечисленных выше сервисах?
Поделитесь со своими друзьями
awesome-design.com