Как сделать сайт быстрее и получить 100/100 в Google Page Speed Score с помощью Middleman and Nginx. Битрикс оптимизация pagespeed insights
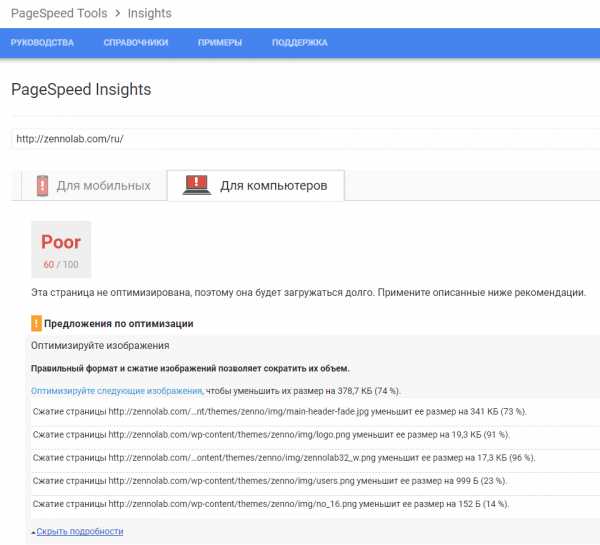
PageSpeed Insights – оптимизация изображений
Если вы уже начали работу по продвижению своего сайта, то возможно познакомились с таким инструментом как PageSpeed Insights.
PageSpeed Insights – это инструмент позволяющий протестировать ваш сайт и определить насколько он качественно оптимизирован для смартфонов и настольных компьютеров.Стоит заметить важность хороших показателей в данном сервисе. Уровень их влияние на ваш сайт в результатах выдачи поисковой системы крайне высок. Если сайт не может похвастаться зелеными оценками, то, при прочих равных условиях, не стоит рассчитывать на первые места в поиске.

Существует несколько индикаторов, по которым ведется оценка сайта. В данной статье мы не будем разбирать все, а расскажем только про изображения. Но в будущих материалах, обязательно поделимся опытом по настройке других показателей. Подписывайтесь на наши анонсы, чтобы не пропустить эти статьи.
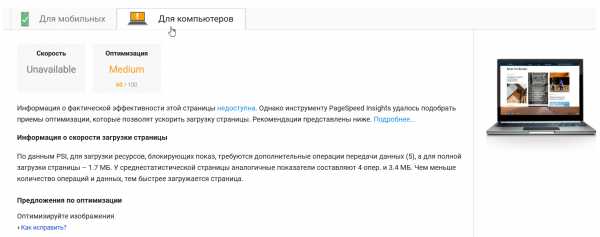
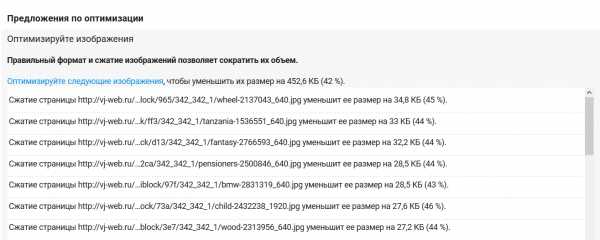
Сообщение об ошибке - Оптимизируйте изображения
Данная ошибка играет большую роль в общем учете качества сайта. Так как "тяжелые" изображения очень сильно тормозят загрузку страницы. А если таких картинок много, например, в каталоге товаров, то показатели тестирования резко падают.

Есть несколько вариантов решения данной проблемы. Один из них — это скачать подготовленные изображения и заменить их на своем сайте. Чтобы их скачать прокрутите вниз страницы с результатами тестов и увидите ссылку на архив с этими файлами. Это удобно, если вы работаете над оптимизацией одной страницы или таких страниц у вас мало.
Однако в случаях, когда требуется проработать каталог товаров из нескольких сотен, а может и тысяч позиций, такое решение проблемы становится крайне неудобным и требует огромных трудозатрат. Но отчаиваться не стоит, ведь мы вам расскажем про пару способов решения данной задачи.
Массовая оптимизация изображений - способ первый
В некоторых системах (например, в Битрикс) при выводе каталога, есть возможность «на лету» оптимизировать картинки. Делается это с помощью метода CFile::ResizeImageGet, который не только уменьшает картинку, но оптимизирует ее. Часто добавления такой процедуры при выводе товаров или каких-то других элементов вполне достаточно. Но если это не помогло или помогло не полностью, тогда переходим ко второму способу.
Массовая оптимизация изображений - способ второй
PageSpeed Insights анализирует быстроту полной загрузки страницы. И если наши картинки тормозят этот процесс, не надо их показывать сразу – сделаем отложенную загрузку.
Поможет нам в этом javascript. Суть решения такова:
-
Показать вместо картинок единую картинку-заглушку
-
После загрузки страницы загрузить картинки в фоновом режиме
Если вы обратили внимание, список записей в нашем блоге запускается именно по такой схеме. Сначала мы показываем картинку предзагрузки

А когда вы начинаете какие-то действия на сайте, загружаются полноценные фотографии.
Загружать их можно с помощью ajax или используя html атрибуты. Мы выбрали второй вариант и наше фото в коде при загрузке выглядит вот так:
Как видите сам путь ссылается на заглушку, а реальная картинка находится в значении артибута data-src. Затем написали функцию, которая будет заменять заглушку на реальное фото:
При начале ваших действий js скрипт пройдется по всем тегам с нужным статусом и заменит src на data-src. Для красоты загрузки мы еще добавили анимацию плавного появления, чтобы создать приятный эффект.
Чтобы это работало на смартфонах, где нет событий связанных с мышкой, используем сочетание mouseover и touchmove.
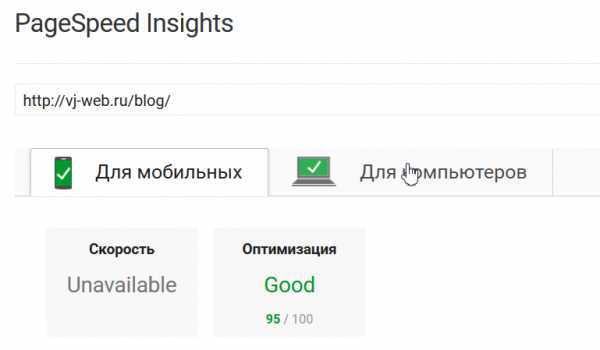
Google оценил наши старания и поставил после такой оптимизации очень хорошие оценки. Какие цифры были до этого вы могли видить на скриншоте выше.

Надеемся и вам такой метод принесет нужный эффект. Если будут сложности – обращайтесь, будем рады помочь.
vj-web.ru
PageSpeed Insights. Оптимизация картинок на сайте одним кликом. | ZennoLab

- Данная статья будет интересна:
SEO оптимизаторам, начинающим WEB-разработчикам, контент менеджерам и всем владельцам сайтов - которые желают увеличить скорость загрузки своего ресурса и подняться в поисковой выдаче.
- История создания:
Заказчик обычно ориентируется на бенчмарк сайтов от google: https://developers.google.com/speed/pagespeed/insights/

У меня была задача поднять с красного до зелёного уровня планку этого бенчмарка на сайтах, сделанных с помощью Wordpress и Битрикс. Я не фанат этих CMS и экспериментировать с левыми плагинами для оптимизации изображений на продающих сайтах не было ни желания, ни времени. Я собрал список страниц для оптимизации и кормил этому бенчмарку. Он сканировал, выдавал мне архив с обжатыми картинками, далее я распаковывал его и заливал по одной картинке по разным папкам на ftp.
Это очень кропотливый процесс, на исправление картинок для одной страницы сайта уходило по 5 минут. Вскоре я понял, таким темпом мне ещё месяц сидеть заниматься этой рутиной. Надо что-то менять… или включить голову…Придя с работы, я вспомнил про старого доброго дружищу ZennoPoster’a и его добрый форум с поддержкой. Поужинав и накидав хитрый план я преступил к его реализации, и так увлёкся войной с C# что не заметил, что ночь прошла, а на улице уже утро. Но усталости не было, был маленький триумф, что я создал очень полезную штуку которая может сэкономить тысячи человеко-часов рабочего времени начинающим SEO оптимизаторам и соответственно пользователям сайтов со слабым интернетом которые будут меньше ждать открытия страниц.
- Минимальные знания и умения:
Для понимания работы проекта желательно иметь школьные знания C# и пару дней практики в ZennoPoster.
- Инструкция как запустить проект:
- Скачиваем и устанавливаем ZennoPoster. http://zennolab.com/ru/products/zennoposter/#section_price
- Проходим в google консоль и бесплатно получаем API ключ сервиса pagespeed insights. https://console.developers.google.com
- Составляем список страниц сайта для оптимизации и сохраняем его как .txt. Одна строка – одна страница для оптимизации.
- Открываем проект, вбиваем в зелёные кубики url корня сайта и полученный API ключ.
- Запускаем и радуемся. Когда закончатся все строки в .txt файле программа оповестит нас об этом. Результат её работы будет помещён в папочку result на том же уровне с проектом.
- Далее берём содержимое папки result и заливаем с заменой через ftp в корень сайта.
- Проверяем, на сколько баллов подросли страницы сайта. Можно в ручную, а можно по умному, через другой ZennoPoster проект от нашего комрада http://zennolab.com/discussion/thre...outube-suggest-pr-etc.8791/page-4#post-222097
Поздравляю всех с наступающим, и пусть он пройдёт на все 100/100! Удачи!
zennolab.com
Как сделать сайт быстрее и получить 100/100 в Google Page Speed Score с помощью Middleman and Nginx
От автора: недавно работал над Google AMP (Accelerated Mobile Pages) проектом, с помощью которого можно спустить раздутые сайты с верхних результатов в google в мобильном индексе. Лично я считаю, что AMP ничего хорошего не несет, но это уже не относится к статье. Суть статьи в том, что вы можете улучшить UX, просто создав быстрый сайт, и вам для этого не нужно прибегать к AMP. Но если вы все же хотите, то методы в этом посте помогут попасть вашим страницам в AMP с минимальными усилиями.
Front end сайта, который вы сейчас читаете, я создал в генераторе статических сайтов Middleman, и сейчас он хранится на Digital Ocean Droplet на сервере Nginx. Я покажу несколько примеров того, как сделать сайт быстрее, и как лично я достиг идеальных показателей в этом блоге и с этим стеком технологий.
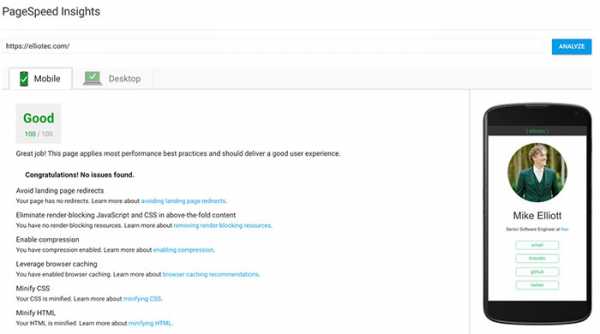
Google PageSpeed Insights
Google PageSpeed Insights – инструмент google для оценки скорости сайта по метрическим данным:
Отсутствие редиректов на лендинг пейдж
Отсутствие блокирующего рендер JS и CSS в видимой области контента
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееАктивация сжатия
Использование кэша в браузере
Минификация CSS
Минификация HTML
Минификация JS
Оптимизация изображений
Приоритет видимому контенту
Снижение времени ответа от сервера
Мне нужен быстрый сайт, и я люблю выжимать 100%, поэтому я решил получить 100/100 для сайта elliotec.com. И я получил. Сейчас я расскажу вам, как я это сделал.

Размер страницы
Прежде чем разбирать правила, давайте поговорим о размере страницы в целом. Уменьшите код. Если вам не нужен весь код Bootstrap, загружающийся на всех страницах, используйте что-то полегче. Если вам не нужна куча JS на странице, как в блоге, тогда не вставляйте его. Пара мелких забавных анимаций в ущерб сотням миллисекунд зачастую не стоит того. Если же бренд или требования ставят вас в положение, когда тяжелый JS необходим, существуют стратегии, с помощью которых можно поддерживать маленький вес и скорость.
Контроль клиента и сервера
Чтобы выбить 100/100 вам нужен прямой контроль элементов front end и инструментов, которые собирают их в страницы. Чтобы максимально повысить производительность, этот сайт я создал с помощью генератора статических сайтов Middleman со своими настройками. На этом сайте практически нет JS (кроме плагина Squaresend для email), но если бы мне он был необходим, я бы обработал его, как и другие файлы. По ссылке вы найдете полный конфиг Middleman config.rb.
Помимо этого вам необходим полный контроль над хостингом файлов. Для полного контроля своих серверов я использую Nginx на Digital Ocean. Так как мои файлы статичны, мне не нужно настраивать базу данных или backend, за исключением Nginx, где проходит большая часть работы.
Разбор метрик
Давайте разберем все по полочкам.
Отсутствие редиректов на лендинг пейдж
Первый пункт говорит сам за себя. Вы не хотите попасть на страницу и постоянно редиректиться. Зачастую десктоп сайты перенаправляют пользователей на мобильную версию сайта, и это крайне затратно с точки зрения производительности. Если есть возможность, делайте сайт по подходу mobile-first и адаптивным, дабы предотвратить необходимость редиректов на мобильные версии.
Активация сжатия
Здесь уже нужен контроль сервера. Http поддерживает отправку сжатых файлов по сети для ускорения передачи, поэтому стоит сжимать все, что можно перед отправкой в браузер. С Nginx и Middleman активировать сжатие очень просто. Глобальный файл nginx.conf:
#nginx.conf http { sendfile on; types_hash_max_size 2048; server_names_hash_bucket_size 128; include /etc/nginx/mime.types; default_type application/octet-stream; gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_min_length 256; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript application/x-font-ttf font/opentype image/svg+xml image/x-icon; }
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | #nginx.conf
http { sendfile on; types_hash_max_size 2048; server_names_hash_bucket_size 128; include /etc/nginx/mime.types; default_type application/octet-stream;
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_min_length 256; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript application/x-font-ttf font/opentype image/svg+xml image/x-icon; } |
И конфиг Middleman:
# config.rb configure :build do activate :gzip end
# config.rb configure :build do activate :gzip end |
Использование кэша в браузере
Кэширование позволяет браузерам хранить загруженные файлы некоторое время, чтобы не загружать их снова и снова. В Nginx это сделать также легко. Для этого необходимо установить время устаревания типов файлов, как у меня в локальном файле nginx.conf:
#expiry map map $sent_http_content_type $expires { default off; text/html epoch; text/css max; application/javascript max; application/x-font-ttf max; application/x-font-otf max; application/font-woff max; application/font-woff2 max; ~image/ max; } server { listen 80; listen [::]:80; server_name elliotec.com www.elliotec.com; expires $expires; return 301 https://$server_name$request_uri; }
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | #expiry map map $sent_http_content_type $expires { default off; text/html epoch; text/css max; application/javascript max; application/x-font-ttf max; application/x-font-otf max; application/font-woff max; application/font-woff2 max; ~image/ max; }
server { listen 80; listen [::]:80; server_name elliotec.com www.elliotec.com; expires $expires; return 301 https://$server_name$request_uri; } |
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееТакже можно кэшировать только те файлы, которые не изменились. Для этого необходимо установить уникальные хэши для файлов, что можно сделать в Middleman:
# config.rb configure :build do activate :asset_hash end
# config.rb configure :build do activate :asset_hash end |
Минификация файлов
Минификация файлов – одна из хорошо известных стратегий по простому ускорению страниц. В современной веб-разработке очень важен этап минификации HTML, CSS и JavaScript, но этот шаг часто пропускают. Минификация может значительно снизить размер бандла. В Middleman вам необходимо лишь вставить пару строк в config.rb:
# config.rb configure :build do activate :minify_css activate :minify_javascript activate :minify_html end
# config.rb configure :build do activate :minify_css activate :minify_javascript activate :minify_html end |
CSS и JS минификация в Middleman бесплатна, но для HTML необходимо добавить gem middleman-minify-html, и вы его точно захотите получить, хоть он и не дает такого прироста, как другие файлы.
Оптимизация изображений
Зачастую изображения самые тяжелые файлы для браузера с точки зрения размера и скорости загрузки. В этой области можно получить наибольший прирост производительности. Для начала вам необходимо привести изображения к минимально возможным размерам с хорошим качеством. В инструментах типа Photoshop есть необходимые возможности, но изображения можно еще больше оптимизировать с помощью инструментов типа imageoptim. Конечно, сделать это в Middleman довольно легко. Сперва необходимо добавить ‘middleman-imageoptim’, git: ‘https://github.com/plasticine/middleman-imageoptim’, branch: ‘master’:
# config.rb configure :build do activate :imageoptim end
# config.rb configure :build do activate :imageoptim end |
Отлично, вы только что срезали большую часть веса тех огромных изображений.
Уменьшение времени ответа от сервера
В google довольно строгий порог приемлемого времени ответа от сервера – он должен быть менее 200ms. Для статических сайтов типа этого это вообще не проблема. Если бы я хостил десяток серверных блоков на одном Digital Ocean Droplet, они боролись бы за ресурсы и замедляли общую работу, поэтому не рекомендую так делать. Если на вашем backend стоит база данных, посылаются запросы и т.д., существует масса причин, почему сервер может выходить за пределы 200ms, и вы, конечно же, потратите время, выясняя это.
Приоритет видимому контенту
Приоритет видимому контенту означает, что контент видимой части страницы должен быть достаточно мал по размерам, чтобы не требовать дополнительных запросов на сервер для рендера. Сделать это можно задержкой загрузки сторонних скриптов, а также поддержанием общего маленького веса первой видимой части контента. С этой задачей могут помочь другие пункты, но иногда реально сложно довести это до идеала, особенно если изображения являются первичным видимым контентом.
Отсутствие блокирующего рендер JS и CSS в видимой области контента
Самый сложный пункт списка, и он связан с предыдущим. Этот пункт я реализовывал по нескольким стратегиям. Если вы подключаете сторонний JS или добавляете атрибут async ко всем тегам script, то внешние JS файлы не будут блокировать загрузку и рендер другого контента, они будут загружаться асинхронно.
Перенесите CSS и JS в инлайн, чтобы не делать запрос на внешние ресурсы. Делать это вручную будет неудобно и некрасиво, для этого есть специальные инструменты. Для переноса файлов в инлайн необходимо выполнить пару шагов.
Сперва необходимо добавить звездочки (gem ‘middleman-sprockets’) в приложение, так как мы будем красть пайплайн файлов Middleman
Затем в config.rb добавьте inline: true в каждый шаг минификации:
# config.rb configure :build do activate :minify_css, inline: true activate :minify_javascript, inline: true end
# config.rb configure :build do activate :minify_css, inline: true activate :minify_javascript, inline: true end |
В шаблоне макета, там где вы подключаете CSS (где тег head):
<style><%= sprockets.find_asset('site').to_s %></style>
<style><%= sprockets.find_asset('site').to_s %></style> |
И аналогично для скриптов для тегов script.
Сложности у меня вызвал скрипт Google Analytics, я долго бился с ним, чтобы он не блокировал рендер. Это был последний пункт из списка, который я тогда еще не сделал, и меня раздражало, что у меня не 100/100. Моя цель была именно в цифрах, хотя мой сайт уже был очень быстрым, и я нашел hack online, с помощью которого обманул Page Speed Insights и заставил его игнорировать скрипт Google Analytics. Если они могут противоречить себе, я полагаю, я имею право так поступать, и вы тоже!
if(navigator.userAgent.indexOf("Speed Insights") == -1) { // Your Google Analytics Code Here }
if(navigator.userAgent.indexOf("Speed Insights") == -1) { // Your Google Analytics Code Here } |
Готово!
Вот и все. Если вы следовали инструкциям из этого поста для своего статического сайта, то вы получите 100/100 на Google Page Speed. Важна лишь скорость, и это плюс для всех, кто пользуется вашим сайтом. А еще это хорошо для SEO, так ведь?
Источник: https://elliotec.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com
Как с помощью сервиса Google PageSpeed Insights оптимизировать сайт и повысить скорость его загрузки?
Статьи о продвиженииВажнейший фактор любого сайта сегодня – скорость его загрузки. Пользователи стали совсем не терпеливы — среднее ожидание загрузки веб-ресурса сейчас составляет от 1 до 3 секунд. Если ваш сайт загружается дольше этого времени, вы гарантированно теряете клиентов.
Задумайтесь и над тем, что большее количество трафика на ваш сайт приходит с мобильных гаджетов – здесь юзеры ожидают совсем молниеносной загрузки. Хорошим методом для оптимизации ресурса и повышения скорости его загрузки для вас станет сервис Google PageSpeed Insights. Его можно применять и к мобильным версиям, и к десктопам.
Что проверяет Google, используя свой инструмент PageSpeed Insights, изучая сайт?
Он показывает недочеты с технической точки зрения, анализируя:
- Размер изображений и их оптимизацию
- Правильность расположения на странице скриптов и других подгружаемых файлов
- Настройку кеширования данных
- Настройку сжатия данных при обращении к сайту
По результатам проведенного анализа сайта Google ранжирует ресурс выше или ниже.
Что нужно сделать, чтобы угодить PageSpeed Insights, хорошо ранжироваться и не терять потенциальных клиентов?
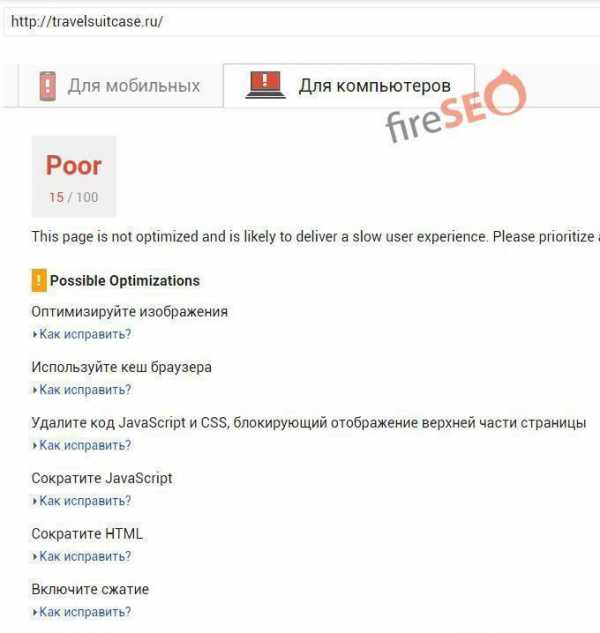
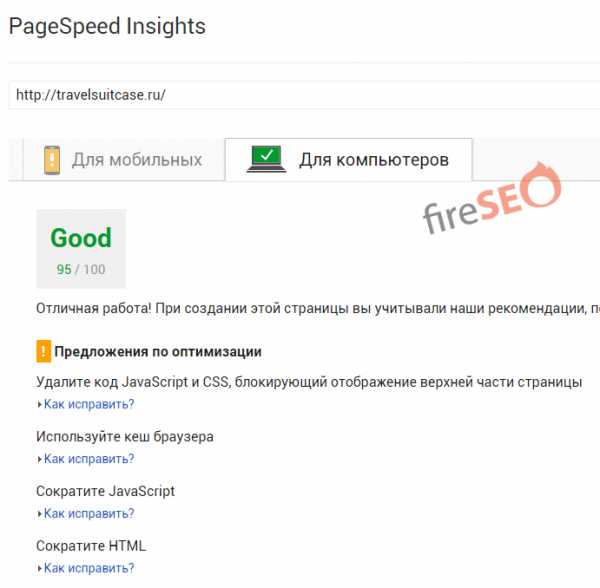
Рассказываем о том, как с помощью этого инструмента от Google мы оптимизировали сайт наших клиентов Travelsuicase.ru. На картинке вы можете увидеть подробные рекомендации сервиса:

- PageSpeed Insights предложил нам оптимизировать картинки посредством уменьшения размера файлов Мы сжали изображения с помощью специальных инструментов, уменьшили размер изображений до необходимых параметров, сохранив их качество
- Сервис предложил использовать кеш браузера, что означает единоразовую загрузку всех файлов CCS, изображений и JavaScript и сохранение данных на компьютере пользователя
Мы учли это замечание, ведь использование кеширования значительно экономит трафик пользователя, а также ускоряет повторную загрузку сайта
- Следуя рекомендации сервиса, мы перенесли код JavaScript и CCS, которые мешают отображаться верхней части страницы
- Также по совету сервиса мы включили сжатие на лету.
В результате проделанных работ мы получили такую оценку сервиса:

PageSpeed Insights можно назвать руководством для повышения качества вашего веб-ресурса.
Понятно, что сайт нужно оптимизировать. Только после оптимизации ресурса его размер уменьшается, что в итоге позволяет ему грузиться намного быстрее. А вы, тем самым, удерживаете своих потенциальных клиентов, и с каждым днем увеличиваете их количество! ☺
Подписаться на наш Telegram
Привлечение клиентов с помощью интернет-маркетинга
Разработка сайтов
Контекстная реклама
Поисковая оптимизация
fireseo.ru
Оптимизация по PageSpeed Insights сайта на Битриксе Старт
Дата публикации: 05.03.2017 20:23:30
1. Нужно оптимизировать сайт http://www.teploun.ru/ по PageSpeed Insights ( https://developers.google.com/speed/pagespeed/insights/) 2. Убрать мигающие красные точки в шапке (сделаны на флеше). Что бы точки были статичны и без всякого флеша. Напишите по пунктам: - конкретный план работы (желательно) - нужно ли что-то от нас - цену - сроки когда можете сделать
Число просмотров: 2
Еще проекты:
сделать отчет в кейколлекторе
Необходимо сделать отчет в кейколлекторе. 3000 ключевиков (я предоставлю их)Нужно мне предоставить табличку, где у каждого ключевика указать:1. Частотность "!слово"2. Количество запросов на главную яндекс3. Количество вхождения в заголовок (тайтл) яндекс
регион яндекс москваотчет почистить от явных и неявных дублей (атвоматически)
Аккаунты в казино - 200₴
Срочно нужен хороший работник на удаленку. Базовые знания ПК, усидчивость, внимательность. Работа постоянная. Суть работы в регистрации аккаунта: логин, пароль, телефон, ФИО и тд. Труд монотонный, но платим нормально. Пишите в личку.
Верстка сайта
Был сделан полный редизайн сайта planeta-gazonov.ru Есть макеты страниц сайта в psd формате. https://yadi.sk/d/Qj2E-y1V3EWGic ГЛАВНЫМ УСЛОВИЕМ ОТБОРА БУДЕТ ЦЕНА, ПОЭТОМУ ПИШИТЕ ПРИМЕРНУЮ ЦЕНУ, БЕЗ ЭТОГО ВАШИ ЗАЯВКИ НЕ БУДУТ РАССМАТРИВАТЬСЯ. Необходимо сверстать страницы и натянуть на админку, чтобы сайт полностью функционировал Админка сайта на платформе ModX Соответственно нужно чтобы все формы работали и т.д. Сроки: до 15.03.2017г. 9:00 по МСК. https://yadi.sk/d/Qj...
narod-fl.ru
Защищённый хостинг сайтов. Защита от вирусов и DDoS-атак.
Довольно часто пользователи CMS Bitrix сталкиваются с проблемой оптимизации быстродействия и нагруженности сайта.
Если Вы озадачились этим вопросом, скорее всего, причина этому одна или нескольколько ниже перечисленных проблем:
- Низкие показатели в мониторе производительности bitrix (5-10 баллов при эталоне 30)
- Хостинг-провайдер постоянно сообщает о превышении лимитов нагрузки на сервер
- Страницы сайта открываются очень медленно, ждать приходится по 5-10 сек.
- Упали позиции сайта в поисковых системах
- Низкие показатели в инструменте диагностики сайта google pagespeed insights
- Разработчики сайта всячески стараются отмахнуться от проблемы, ссылаясь на самые разные причины невозможности её решения
Проблема эта комплексная и всякий раз требует индивидуального подхода. Тут может потребоваться и доработка шаблона сайта под google pagespeed, и оптимизация php кода и базы данных mysql под конкретную конфигурацию и объём сайта, и правильная настройка сервера.
Сложность ситуации заключается в том, что спрогнозировать объёмы работ, которые потребуются для решения проблемы, чаще всего абсолютно не возможно. Поэтому разработчики и не желают обычно браться за оптимизацию кода.
Мы сможем решить Вашу проблему. У нас достаточно опыта в отладке и оптимизации сайтов. Нам нравится сложная работа. Мы стремимся расти в этом направлении и каждая задача для нас интересна не только материально но и творчески.
Мы гарантируем, что показатели быстродействия Вашего сайта вырастут по меньшей мере в 3 раза. На практике, результат оптимизации колеблется от 3-х до 15-ти кратного ускорения скорости генерации страниц. Если мы не достигнем гарантированного ускорения, Вы ничего не платите.
Стоимость услуги оптимизации bitrix - 25000 14900 руб.
Срок выполнения работ от 3-х до 14-ти рабочих дней.
Заявка на оформление услуги "Оптимизация Битрикс"
webguard.pro