Анализ сайта своими руками: сервисы для поиска ошибок. Анализ ошибок оптимизации сайта
Анализ ошибок технической оптимизации сайта — Теоретик СЕО
 Качественная оптимизация – неотъемлемый элемент результативной раскрутки интернет проекта в поисковых системах. Однако неопытные вебмастеры довольно часто позволяют себе типичные ошибки. Ниже приведен обзор таких ошибок, знание которых предотвратит проблемы в будущем.
Качественная оптимизация – неотъемлемый элемент результативной раскрутки интернет проекта в поисковых системах. Однако неопытные вебмастеры довольно часто позволяют себе типичные ошибки. Ниже приведен обзор таких ошибок, знание которых предотвратит проблемы в будущем.
Итак, как не стоит оптимизировать сайт?
1. Наименование сайта
Оформляя виртуальный ресурс, многие применяют графическую шапку, представляющую собой иллюстрацию, растянутую на всю ширину страницы. Как правило, такая шапка содержит фирменный логотип, слоган или название. Это неправильный расход полезного места.
Сверху интернет площадки должны располагаться значимые ключевые запросы, что исключается применением графики. Ключевые вхождения, представленные в виде картинки, не будут опознаны поисковыми роботами. Обязательно должно сохраниться место для текста.
2. Навигационное меню
Проблема напоминает ситуацию, описанную выше. Внутренние ссылки также стоит наделять ключевыми фразами. Кнопки меню, имеющие вид элементов графики, лишают такой возможности, равно как и скрипты. Если они участвуют в навигации, поисковые боты не в состоянии воспользоваться ссылкой.
3. Идентификация сессии
Ряд виртуальных ресурсов наделяются сессионными идентификаторами в целях накопления статистической информации, посвященной пользовательским действиям. Опция, безусловно, удобна, но страница получает уникальный тег, делающий ее новым документом в глазах поисковых роботов. Поисковые машины справляются с индексацией, однако ожидание ее завершения растягивается. Только действительно популярные сайты могут позволить себе подобный функционал.
4. Редирект
Только серьезная причина может оправдать применение перенаправления, потому как взаимодействие пауков с сайтом будет усложняться.
5. Спрятанный текст
Цвет фона и текста не может являться идентичным. Этот прием нужен для увеличения числа ключевых запросов, которое происходит без ущерба для оформления интернет ресурса и его элементов. Текст распознают роботы и при этом не видят посетители.
6. Ссылки, размер которых составляет пиксель
Такая ссылка не привлечет внимание пользователя, зато будет обнаружена роботом.
7. Переспам
Ключевые запросы – эффективный метод раскрутки, однако применять его следует осторожно и умеренно, если владелец сайта не хочет в ближайшем будущем обнаружить его в бане.
seoretik.ru
Анализ сайта своими руками: сервисы для поиска ошибок
Мне часто приходится пользоваться различными онлайн-сервисами, которые помогают быстро найти ошибки, мешающие успешному продвижению, и составить техническое задание на доработки сайта.
В статье хочу рассказать о ресурсах, которые будут незаменимы при самостоятельном аудите сайтов. У этих сервисов есть большой плюс – они бесплатны, то есть доступны для всех, интерфейс прост и будет понятен даже новичкам в SEO.
Используя несколько ссылок, которые будут описаны ниже, можно самостоятельно найти и исправить ошибки на сайте. И, хочу заметить, сделать это не хуже опытного SEO-специалиста.
Анализ состояния сайта начнем с проверки его технических параметров, которые нужно обязательно контролировать, так как они оказывают прямое влияние на индексацию ресурса. Если сайт не проиндексирован, то он просто не будет участвовать в выдаче поисковой системы.
Время загрузки
Важной характеристикой сайта является скорость загрузки. Страницы должны быстро загружаться, не стоит заставлять посетителя ждать, ведь его лояльность тает с каждой лишней секундой. Поисковые системы также отдают предпочтение ресурсам с хорошей скоростью, кроме того, медленная работа сайта может быть причиной проблем с индексацией.
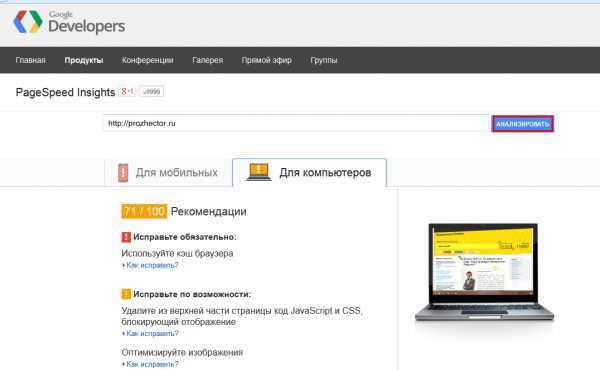
Для проверки работы сайта и нахождения способов сокращения времени загрузки можно использовать сервис от Google — PageSpeed Insights.

Как использовать:
Все максимально просто: вводим в строку адрес проверяемой страницы и нажимаем кнопку «Анализировать».
Получаем список рекомендаций по ускорению и оптимизации скорости загрузки сайта. Тут же есть мобильный сканер. Он отображает, как ресурс работает с мобильными устройствами, трафик которых постоянно растет — не стоит оставлять его без внимания.
Проверяя сайт, стоит посмотреть, как он поведет себя при повышенной нагрузке. Инструмент для подобного анализа — http://loadimpact.com.

Как использовать:
Вводим адрес сайта и нажимаем кнопку «Run free test».
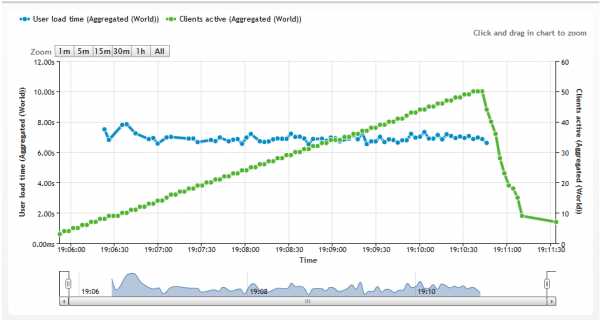
После этого сервис проверит отказоустойчивость сайта. Принцип работы: генерируется постепенно нарастающее число запросов на ваш ресурс, как при резком наплыве посетителей, и отслеживается поведение сервера в такой ситуации, будет ли он готов к такому.

Результаты проверки — это два графика: зеленый отражает, как увеличивалась нагрузка на сайт, синий — как меняется при этом время загрузки. Если при повышенной нагрузке ресурс работает нестабильно, то это повод задуматься о работе хостинга.
Robots.txt
Несомненно, одним из самых популярных и функциональных сервисов, где можно получить много информации о сайте, является Яндекс.Вебмастер.
По ссылке http://webmaster.yandex.ru/robots.xml доступен поиск ошибок в файле robots.txt. Это важный файл, от его наполнения зависит индексация сайта.

Как использовать:
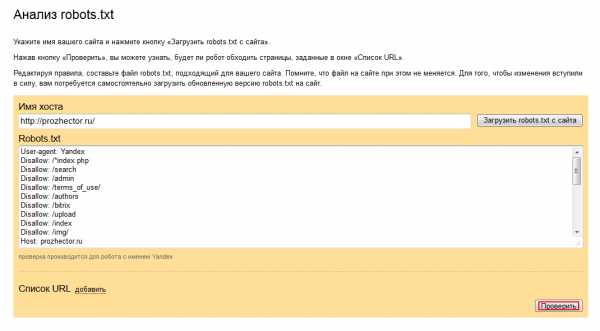
Указываем имя хоста, нажимаем «Загрузить robots.txt», а потом — «Проверить».
Анализатор произведет построчный разбор содержимого robots.txt и анализ содержащихся в нем директив.
Если нажать «Добавить» и указать список страниц, то можно узнать, разрешены ли эти URL для индексации роботом Яндекса.
Sitemap
Следующий на очереди — файл sitemap, то есть карта сайта. Ей пользуется робот поисковой системы для обхода и индексации страниц ресурса.
http://webmaster.yandex.ru/sitemaptest.xml — валидатор файлов sitemap, позволяющий проверить корректность составления карты сайта.

Как использовать:
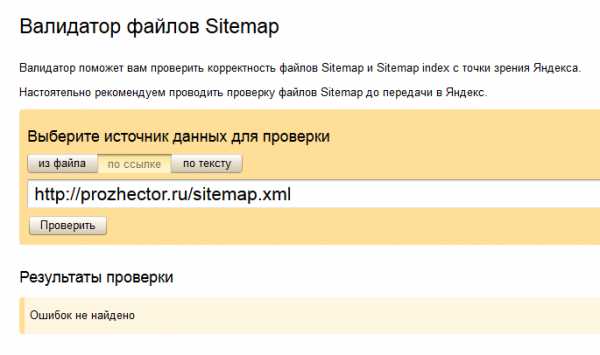
Нажимаем «По ссылке», указываем адрес карты сайта и жмем «Проверить».
Валидатор сообщит об ошибках в sitemap, если такие имеются. Сообщение поможет самостоятельно исправить содержание карты сайта или передать информацию об ошибке специалисту, занимающемуся технической поддержкой.
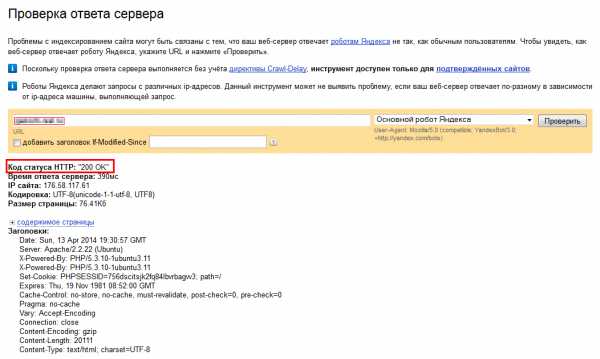
Ответ сервера
Страницы сайта должны отдавать правильный ответ сервера при запросе поисковой системы.
Опять идем в Яндекс.Вебмастер «http://webmaster.yandex.ru/server-response.xml», но в данном случае обязательным условием является регистрация и подтвержденные права на сайт.

Как использовать:
Указываем адрес страницы, нажимаем «Проверить». И смотрим на значение в строке «Код статуса HTTP». Рабочие страницы сайта должны отдавать ответ 200, а несуществующие — 404.
Уникальность
Дальше можно приступить к анализу содержания страниц.
Для поисковых систем важно, чтобы тексты были уникальными. http://www.content-watch.ru/text/— ресурс, позволяющий проверить уникальность содержания страницы или готового текста.
Как использовать:
Работать с ресурсом легко. Для проверки отдельной страницы достаточно ввести адрес в соответствующем поле. Система выделит контент страницы, удалит навигационные элементы, не имеющие отношения к тексту, а затем проверит на уникальность. Или на другой вкладке можно указать текст, который вы хотите проверить. После нажатия кнопки «Проверить» сервис подсчитает процент уникальности.
Грамотность
Немаловажно и полезно проверить содержание страниц на соответствие правилам русского языка. Грамматические ошибки вызывают ощущение непрофессионализма создателей ресурса, снижают доверие посетителей.
В этом вопросе помогут орфографы, их много, покажу два.
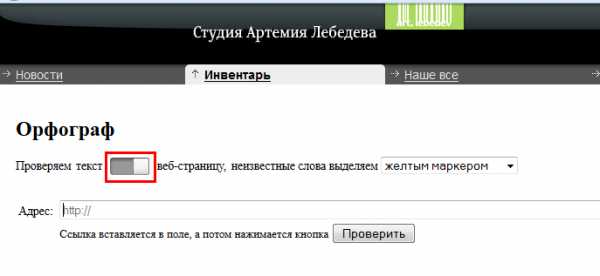
Текст или веб-страницу можно проверить через сайт студии Артемия Лебедева «http://www.artlebedev.ru/tools/orfograf/». «Самый лучший и быстрый инструмент из тех, которые есть на вебе» — так утверждает производитель.

Как использовать:
Вверху выбираем, что требуется проанализировать: текст или веб-страницу. Затем указываем нужные данные и нажимаем «Проверить». Ошибки будут выделены желтым.
И в уже знакомом Яндекс.Вебмастере есть похожий функционал — http://webmaster.yandex.ru/spellcheck.xml, где можно поискать ошибки на определенной странице.
«Тошнота»
Тексты на сайте можно проверить на «тошноту», то есть определить уровень насыщенности ключевыми словами. Они не должны использоваться слишком часто, иначе страницы будут переспамленными. А это прямой путь к санкциям от поисковой системы, да и читать такие тексты неприятно — сразу видно, что они написаны только в угоду продвижения, а не для посетителей.
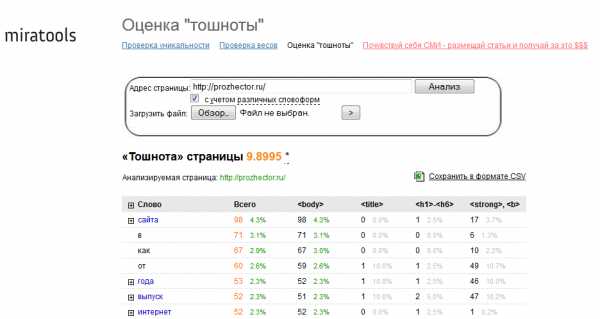
Сервис для проверки «тошноты» — http://text.miratools.ru/.

Как использовать:
В строке «Адрес страницы» указываем URL и жмем «Анализ».
Узнаем значение «тошноты» страницы, то есть численный показатель заспамленности текста ключевыми словами, который рассчитывается на основании числа вхождений каждого слова. Тут же появляется вопрос: а какое значение этого параметра должно быть? Многие рекомендуют придерживаться 6—7 %. Но тут бывают исключения: например, страницы интернет-магазинов, где такие слова, как «цена», «товар» и т. п. встречаются много раз, а сократить их количество почти невозможно. Я в этом случае рекомендую провести анализ страниц конкурентов в ТОПе и посмотреть, что происходит там, а потом на основании этого решать, каким образом менять текст на сайте.
Количество ключевых слов
Еще советую проверить, какое количество ключевых слов и словосочетаний используется в тексте на странице, и сравнить с такими же данными на сайтах из первой десятки выдачи по анализируемому ключу. Для эффективного продвижения желательно придерживаться средних по ТОПу значений.
Чтобы провести оценку, не будем далеко ходить и воспользуемся анализатором сервиса Rookee.
Как использовать:
Тут нужна подготовка, но она простая и не требует много времени. Надо создать рекламную кампанию, которая будет содержать проверяемые запросы.
Потом в списке ключевых слов нажимаем на иконку анализа страницы рядом с нужным ключевым словом, как на следующей картинке:
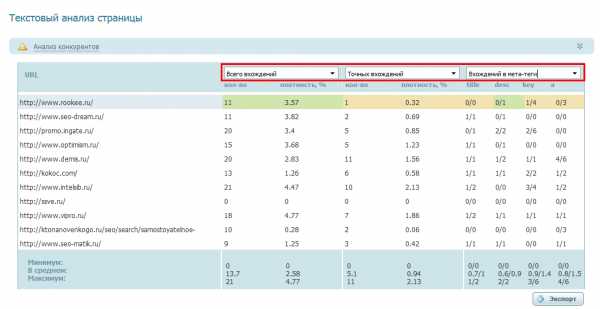
Ждем и получаем результат анализа, в котором останавливаемся на пункте «Анализ конкурентов».

Тут можно увидеть, какое количество ключевых слов в текстах используют конкуренты (это точное вхождение ключа, или словоформа), как часто запрос повторяется в метатегах, заголовках, тегах акцентирования. Зная эти значения, можно сделать выводы о доработке существующих текстов или составить задание копирайтеру на написание новых текстов.
Выводы
Вот так можно проверить базовые технические и текстовые параметры на сайте. Кстати, могу заверить, что ошибки в таких, на первый взгляд, элементарных вопросах встречаются нередко.
Есть очень много ресурсов, которые могут упростить поиск ошибок, если вы решили провести аудит самостоятельно. Очень жаль, что в рамках одной статьи не получится уделить внимание всем.
Надеюсь, что этот краткий экскурс в огромное количество онлайн-сервисов, представленных в сети, будет вам полезен. Старалась рассказать о самых простых ресурсах, которые легко освоить и использовать в работе каждого, у кого возникает желание сделать свой сайт лучше!
prozhector.ru
Технический анализ страниц сайта и проверка сайта на ошибки. Ошибки в SEO

Проверка сайта на ошибки SEO. Ошибки внутренней оптимизации сайта
Перед выводом сайта в топ органической выдачи в поисковых системах важно устранить технические ошибки на стороне сайта.Устранение технических ошибок способствует росту позиций в выдаче и в случае наложения поисковых санкций требуется для вывода сайта из-под фильтров.
Рассмотрим тему. Тезисно.
Индексация через robots.txt
Анализ файла robots.txt важен с точки зрения анализа директив по отношению к индексации. Настройка директив индексации позволяет скрыть или открыть страницы к индексации, а также путь поисковой системе указывает к карте сайта.Карта сайта формата XML способствует индексации документов сайта и попаданию наиболее приоритетных документов из списка карты в индекс поисковой системы быстрее остальных.
Рекомендованное чтиво на тему карты сайта на сайте социальной сети интернет-специалистов MegaIndex по ссылкам далее:
Важно знать про директивы robots.txt. Закрытые от индексации страницы могут находится в поисковом индексе. Запрет индексации через robots.txt просто декларативный.Зеркала через robots.txt
Используя директивы из файла строго под названием robots.txt поисковая система определяет зеркала сайта.Файл robots.txt эффективен при переносе сайта и изменении префикса (например с www на без www).
Скорость загрузки
Быстрая загрузка сайта достигается за счет внутренней и внешней оптимизацией сайта.Более подробно в материалах:
Корректная настройка ошибки 404
404-ый код ответа сервера предназначен для несуществующих страниц.404-ая ошибка настраивается через веб-сервер. Документ обрабатывающий 404-ую ошибку обязателен с точки зрения поисковой оптимизации сайта.
Рекомендованное чтиво по теме
Битые ссылки
Проверка исходящих ссылок обязательна. Обычно, на сервисах аудита сайтов проверка битых ссылок опция бесплатная.Бесплатные сервисы:
Бесплатная проверка через MegaIndex после регистрация по ссылке — MegaIndex.Технические ошибки
- Тег Title;
- Мета-тег description;
- Пустые строки в коде;
- Заполнение атрибутов ALT;
- Компрессия JavaScript;
- Проверка на наличие скрытых блоков.
Регистрация по ссылке — MegaIndex.
Валидация кода сайта
Валидация кода сайта желательна. Бесплатные сервисы валидации:- validator.w3.org;
- jigsaw.w3.org/css-validator/.
Как определить наличие вредоносного кода или вируса на сайте
Рекомендуется использовать специальный интернет-антивирус. Например, Manul.Более подробно в материале «Yandex представил бесплатный антивирус Manul для сайтов».
Sitemap.xml
Наличие и корректность кода sitemap.xml обязательно.Кроссбраузерность
Кроссбраузерность гарантирует адекватное отображение сайта на разных устройствах и разных браузерах.Приемлемое отображение документов проекта в популярных браузерах обязательно.
Устранение агрессивной рекламы с страниц сайта
Устранение с сайта агрессивной рекламы обязательно. Реклама является источником показателя отказов и причиной понижения страницы в выдаче в результате санкций.Аспекты рассмотрены базово, больше информации на сайте социальной сети интернет-специалистов MegaIndex.org в разделе «Внутренняя оптимизация».
Технический анализ страниц сайта и проверка сайта на ошибки. Ошибки в SEO — ВИДЕО
ТОП10 ошибок в поисковой оптимизации. Артур Латыпов
Что ломается на крупнейших интернет-проектах в SEO и как с этим справиться
ТОП5 проблем с сайтом при продвижении
www.megaindex.org
Технический аудит сайта - анализ и исправление ошибок
Главная / Аудит своими руками / Технический аудит сайта — исправляем ошибки
Сегодня я решил поделиться с вами очень важной информацией. Технический аудит сайта — не самое простое задание, но выявив все ошибки и исправив их, гораздо легче продвигать ресурс. Я некоторое время сомневался, стоит ли выкладывать в паблик структурированную информацию, ведь конкуренты и все такое… Но подумав, решил, что страшного ничего в этом нет, в Сети всем найдется работа, а неся пользу людям, мы делаем мир немного лучше. В общем, читайте, запоминайте, и анализируйте.
Технический аудит сайта
Полагаю, что вы не ограничитесь одним анализом, а попытаетесь самостоятельно исправить все найденные ошибки. Обладая хотя бы базовыми навыками работы с HTML и CSS, можете спокойно экспериментировать, только не забывайте, что юзеры делятся на две категории: те, кто делают бэкап данных, и тех, кто УЖЕ делают бэкап 😉 Примите также к сведению, что исправление некоторых ошибок потребует знаний в области web-программирования, поэтому есть вероятность того, что придется привлекать программистов.
- Корректность настройки robots.txt. Один из важных этапов внутренней оптимизации сайта — правильно настроенные директивы для поисковых систем. Как правило, большинство вебмастеров игнорируют данный фактор, и очень зря. Более подробно про настройку robots.txt можно почитать в данной статье. Добавлю только, что корректно составленный роботс способен предотвратить попадание мусорных страниц в выдачу, а также улучшить индексацию сайта.
- Наличие карт сайта в HTML и XML форматах. Указанные два типа карт сайта необходимы, в первую очередь поисковым ботам, для ускорения индексации и внесения изменений в существующий индекс. При этом, путь к xml-карте следует прописать в файле robots.txt, а на html-карту дать сквозную ссылку, например, в футере (подвале) сайта. Html-карта также помогает посетителям в навигации по сайту.
- Корректность кодировки. Бывают случаи, когда некоторые сервисы выдают ошибки при сканировании сайта. Например, часто такое происходит при попытке проверить ресурс на валидность верстки. Как правило, в индексной странице сайта не указана кодировка. Проверить это можно, открыв исходный код любой страницы в браузере (Ctrl+U). Если в контейнере <head> не указан мета-тег с указанием кодировки (обычно это UTF-8 или windows-1251) — необходимо исправлять ошибку. Следует помнить — конструкция тега может быть разной, в зависимости от версии HTML. Для сайтов на HTML 3 правильной будет такая запись:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Для более новых сайтов, созданных на основе HTML 5, тег кодировки должен выглядеть так:
Обратите внимание, если ваш сайт создан с использованием XHTML, валидным будет такой тег:
- Несуществующие страницы. Большое количество страниц, отдающих код 404 (Not found), способно отрицательно повлиять на ранжирование сайта. Проверить наличие несуществующих страниц можно несколькими способами. Мне, например, удобнее всего для этого использовать панель вебмастера Яндекс (Индексирование сайта→Исключенные страницы→HTTP-статус: Ресурс не найден (404)). Тем не менее, кому-то будет удобнее использовать соответствующий инструмент в Google Webmaster Tools или софт (Website Auditor, Netpeak Spider, Screaming Frog). Методов исправления есть тоже несколько. Наиболее правильным, по моему мнению, является перенаправление 404-х страниц на работающие. Однако, я не рекомендую делать редирект всех несуществующих страниц на одну страницу (обычно на главную). Лучше потратить время и настроить все согласно правилам SEO.
- Большое количество внутренних ссылок. Иногда ко мне обращаются люди с вопросом, почему недавно реализованная перелинковка не дает никакого результата. Среди других ошибок, на таких сайтах прослеживается тенденция к использованию чрезмерного количества внутренних ссылок. Конкретного критерия, сколько ссылок может быть на странице, нет, это зависит от типа сайта и его назначения. Тем не менее, если количество ссылок превышает 100 штук на странице, можно считать, что проблема присутствует. В таком случае, рекомендую закрывать лишние ссылки (обычно это меню, футер, вывод анонсов) в тег <noindex> и добавлять атрибут rel=nofollow. Можно также использовать AJAX технологии.
- Большое количество “битых” ссылок. Бывает, что вебмастер размещает ссылки на сторонние либо внутренние страницы-акцепторы, которые со временем меняют свой URL. В таком случае, ссылки будут отдавать код 404. Битые ссылки могут вести также на изображения, CSS стили и другие системные файлы. Данную проблему можно решить, удалив ссылки или заменив их на корректные.
- Уровень вложенности страниц. При проведении технического аудита сайта, данный аспект нужно учитывать, так как вложенность имеет значительное влияние на скорость индексации и соответственно, на ранжирование. Проверить уровень вложенности можно одной из множества программ, из бесплатных рекомендую Netpeak Spider. Существует несколько способов решения высокой вложенности. Один из них — размещение html-карты сайта. Таким образом, можно добиться 3-го уровня вложенности. Но тут есть одно «но». Если на сайте много страниц (например, у вас интернет-магазин) — такой вариант не подойдет, придется менять структуру сайта, и лучше такую задачу поручить программисту.
- h2 заголовок в логотипе сайта. Подобная ошибка является распространенной для популярных бесплатных CMS. Надо сказать, что это проблема не самого движка, а корявых рук верстальщика (при всем уважении к профессионалам этого дела). Проверить наличие ошибки можно как программным методом, так и вручную. Для ручной проверки, кликните правой кнопкой по логотипу анализируемого сайта, выберите «Просмотр кода элемента» (Chrome) или «Исследовать элемент» (Firefox). Если логотип заключен в тег <h2> — вы обнаружили ошибку, требующую немедленного исправления. Отмечу, что другие заголовки использовать тоже нежелательно, лучше используйте <div> или <span>.
- Скорость загрузки сайта. Проверить данный фактор несложно, например, при помощи сервиса sbup.com. Исходя из личного опыта, могу сказать, что сайты, загружающиеся более 1 секунды, раздражают посетителя, а следовательно, это сказывается на поведенческих факторах. Поэтому проверяйте свой сайт на скорость, и если он загружается более 1-й секунды — исправляйте ситуацию. Для этого необходимо сжать CSS и JS файлы, подключить кеширование и gzip сжатие, оптимизировать изображения. Также желательно вынести все стили и скрипты из кода страниц в отдельно подключаемые файлы. Довольно дельные советы дает также сервис Google PageSpeed Insights, можно использовать при работе.
- Использование «хлебных крошек» (breadcrumbs). Данный элемент страницы выглядит так: Вывести хлебные крошки для популярных CMS (Joomla, WP, Opencart и тд) не составит труда, для этого необходимо установить соответствующее расширение для сайта, и придать необходимый вид при помощи CSS. А вот с самописными движками могут быть проблемы. Как показывает практика, в таком случае целесообразнее обратиться к разработчикам конкретного сайта и попросить внедрить данный элемент на сайт. Крошки нужны как для посетителей сайта (упрощают навигацию), так и для SEO (индексация страниц, распределение ссылочного веса)
- Использование канонических URL. На многих динамических сайтах содержимое страниц может быть доступным по нескольким ссылкам. Допустим, есть страница http://site.com/page/ В определенных случаях в индекс могут попадать дубли, например, http://site.com/page?qwerty1231. Содержимое будет одинаковым в обеих случаях, и не факт, что ПС выберет для участия в выдачу нужную страницу. Чтобы избежать подобного дублирования, необходимо прописывать канонические адреса. Для большинства популярных CMS есть готовые решения, для самописных придется обращаться к программисту, если вы не разбираетесь в PHP. Проверить наличие канонических адресов можно программно (Netpeak Spider, Website Auditor, Screaming Frog), а также вручную — открыв исходный код страницы, проверьте, есть ли в контейнере <head> следующий код:
<link rel="canonical" href="http://site.com/page.html" />
<link rel="canonical" href="http://site.com/page.html" />
где http://site.com/page.html — адрес страницы, код которой вы открыли. сам код может отличаться для разных версий HTML, поэтому можете нажать Ctrl+F, и ввести слово «canonical» в форму поиска — так легче проверить.
- Адаптированность под мобильные устройства. В связи с выходом нового фильтра Google Mobile Frendly, многие владельцы сайтов ринулись переделывать верстку своих сайтов. И не зря: теперь Google будет понижать в мобильной выдаче страницы, не оптимизированные под смартфоны, поэтому проверку удобности использования на мобильных устройствах необходимо включать в технический аудит сайта. Проверить адаптированность страниц можно при помощи соответствующего сервиса.
- Наличие скрытого контента display:none. Данный стиль в свое время использовался для манипуляций поисковой выдачей, с тех пор ПС относятся негативно к чрезмерному употреблению «display:none». Если в коде страниц есть много скрытого контента, сайт может быть пониженным в выдаче. Проверить данный фактор можно вручную, через поиск в исходном коде.
- Наличие фреймов. Проблема в том, что поисковые системы не видят контент, помещенный в фреймы. Если в них находится важная информация — она не будет проиндексирована, что может отрицательно сказаться на продвижении. Стоит отметить, что в фреймы обычно помещают видео-плееры, динамические карты — в таком случае, говорить о наличии проблемы не приходитс. Проверить наличие фреймов можно вручную, или при помощи программы Website Auditor.
- Наличие страницы 404, проверка кода ответа. Если посетитель сайта вводит неправильный адрес или переходит на несуществующую страницу, сервер должен отдавать код 404. Но серверная страница 404 выглядит примерно так (для Apache, в данном примере): Согласитесь, не очень привлекательно. Чтобы проверить, корректно ли настроена ваша 404-я страница, введите в адресную строку site.com/qwerty12, где site.com — адрес вашего сайта. Если все настроено правильно — на странице отобразится сообщение о том, что страница не существует, но при этом посетитель должен видеть элементы базовой навигации (ссылка на главную, карту сайта, и форма поиска по сайту).
Заключение
Текста получилось довольно много, надеюсь, сильно скучно читать все это не было. В данной статье я описал многие аспекты, которые помогут продвигать ресурс. Использовать лицензионные программы или делать все вручную — ваш выбор и вопрос финансовых возможностей. Даже минимальный технический анализ сайта и исправление найденных ошибок принесет положительный результат. Ну а если вы прочитали все написанное выше, и поняли, что лучше обратиться к специалисту — я к вашим услугам, заказывайте комплексный аудит 🙂
Всего хорошего!
Просмотров записи: 4359
Возможно, вас также заинтересуют статьи:
- Зачем нужен SEO аудит
- Анализ внешних (входящих) ссылок сайта
sky-fi.info
10 ошибок SEO оптимизации, которые лучше избегать
- Все
- Авто
- Техника
- Кино
- Фильмы
- Сериалы
- Страны
- Туризм
- Финансы
- Люди
- Медицина
- Самое
- Обзоры
Поиск
Топ Рейтинги Мира- Все
- Авто
- Техника
- Кино
- Фильмы
- Сериалы
- Страны
- Туризм
- Финансы
- Люди
- Медицина
- Самое
- Обзоры
basetop.ru
Технический аудит сайта или анализ seo ошибок SEOinSoul
Просмотров: 453Уже многие блогеры порекомендовали своим читателям книгу «Анализ SEO-ошибок: как повысить эффективность сайта». Волна рекомендаций прокатилась по блогосфере в начале апреля. Я решил последовать советам своих коллег и тоже прочитать данную книгу. Как оказалось, совсем не зря.
Чем же хороша эта книга?
В процессе чтения понимаешь, что в издании практически нет никакой так называемой «воды». Авторы (Вадим Миклуха и Анастасия Бадина) решили показать читателям лишь реальные практические примеры. Именно поэтому книга почти целиком состоит из подробных анализов реально существующих сайтов с указанием их URL. Причём сайты абсолютно разные – как простейшие визитки, так и интернет-магазины.Анализ каждого ресурса очень подробный ─ уделяется внимание практически всем аспектам внутренней оптимизации, причём как техническим, так и тонкостям в оформлении сайта и юзабилити. Сайт разбирают буквально по косточкам и указывают на каждую допущенную при разработке ошибку – от банального отсутствия файла robots.txt до расположения кнопок для покупки товара в интернет-магазинах. Целая глава посвящена общим рекомендациям по внутренней оптимизации: здесь сравниваются 2 сайта – один с массой ошибок, а другой ─ хорошо оптимизированный. После такого аудита сразу понимаешь, почему можешь терять потенциальных покупателей.
Также не может не радовать присутствие эффективных рекомендаций для решения всех описанных в книге проблем. Причём информация изложена достаточно простым и понятным языком, и даже новичку будет несложно разобраться, что к чему.
Начинающим SEO-оптимизаторам стоит обязательно прочитать эту книгу, чтобы предостеречь себя от многих типичных ошибок и знать, как их исправить в случае нахождения таковых.
Хороший разбор технических ошибок

Как я уже говорил, в книге очень подробно разобраны технические ошибки и недоработки на сайте. Нет общих фраз вроде: «У этой страницы есть дубли, и нужно их убрать». Читателю сразу показывают адрес страницы-дубликата. Если в качестве ошибки рассматривается переоптимизированный текст, то авторы также указывают адрес страницы, перейдя на которую вы можете наглядно посмотреть, как делать не нужно.
Конечно, на некоторых описанных в книге сайтах ошибки уже исправлены, но далеко не на всех. И хоть, с одной стороны, такие подробности кажутся мелочью, но с другой ─ понимаешь, что все эти практические примеры подсказывают, в какую сторону копать, когда сам ищешь ошибки и стараешься сделать свой или клиентский ресурс лучше.Какие же у книги недостатки?
Конечно, практические примеры и подробный разбор реальных сайтов это круто, но, как ни странно, совсем нет упоминаний об инструментах, с помощью которых можно обнаружить все описанные в книге ошибки у себя. Хотя наличие такой информации было бы огромным плюсом, ведь большинство читателей этой книги наверняка новички.
К примеру, авторы вполне бы могли сообщить, что для поиска дублей страниц или битых ссылок можно использовать программу под названием Xenu Links, и приложить небольшую инструкцию по использованию этой самой программы, которая, кстати, весьма полезна и бесплатна, а значит, является идеальным вариантом для новичков.
Ещё я добавил бы пару слов о влиянии скорости загрузки сайта на ранжирование. Ведь давно уже не секрет, что чем быстрее и эффективнее загружается сайт, тем выше он будет в поисковой выдаче. Причем на позиции будет влиять как сам этот фактор, так и вытекающее из него улучшение поведенческих факторов.
В качестве инструмента для определения скорости могу посоветовать PageSpeed от Гугла. Сервис хорош тем, что определяет не просто скорость, а именно эффективность. Помимо сухой оценки, он даст вам ряд рекомендаций, выполнив которые вы сможете сделать сайт ещё лучше.
Окончательный вердикт
Книга «Анализ SEO-ошибок» будет полезна всем оптимизаторам, т.к. внутренняя оптимизация ─ это первый и один из основных этапов продвижения сайта. Данная книга ─ не сборник весьма скучной теории, а около сотни страниц практического опыта, который хорошо оформлен и сдобрен кучей полезных скриншотов.
Возможно, некоторые советы покажутся вам странными или неправильными, но это действительно интересное чтиво. Если у вас нет большого опыта работы в сфере интернет-маркетинга, то для вас эта книга просто обязательна к прочтению. Если же вы бывалый оптимизатор, то все равно не поленитесь и пробегитесь по ней ─ если и не найдете новой для себя информации, то хотя бы закрепите свои знания.
seoinsoul.ru
10 типичных ошибок при оптимизации сайта — Теоретик СЕО
 Ошибки при оптимизации сайта, к сожалению, свойственны не только начинающим вебмастерам.
Ошибки при оптимизации сайта, к сожалению, свойственны не только начинающим вебмастерам.
Ниже собраны наиболее часто встречающиеся промахи оптимизатора, которые существенно снижают эффективность любого виртуального проекта.
1. Большое число исходящих ссылок от объема контента сайта в целом.
За подобные ошибки поисковые боты наказывают интернет-площадки неприятными санкциями вплоть до бана.
2. Активное использование текста в виде графики.
Поисковые машины еще не освоили процесс распознавания текста во всевозможных графических форматах.
3. Неправильный отбор ключевых запросов для раскрутки сайта.
Прежде чем определиться с ключами и начать подготовку контента для них, вебмастер должен произвести анализ востребованности выбранных слов аудиторией, которая будет ими привлекаться, изучить поисковые фразы, используемые конкурентами.
4. Добавление неготового сайта в панель вебмастера.
Не стоит включать в панель оптимизатора виртуальный проект, который пребывает на стадии разработки, также нельзя отправлять его на индексацию.
5. Отсутствие атрибута alt к иллюстрациям сайта.
Если у посетителя интернет-ресурса отключена графика, такие изображения останутся недоступными для него.
6. Большой объем мусорного кода html.
Данный промах отрицательно влияет на процесс индексации страниц, а значит, оптимизатор должен держать под контролем валидность кода.
7. Доступность дублей страниц для индексации.
Дубли страниц обязательно должны быть недоступны для роботов, иначе ранжирование сетевого проекта в выдаче будет низким.
8. Превышение разумной плотности поисковых фраз.
Плотность должна основываться на числе используемых в тексте символов, не превышать трех процентов от объема материала в целом.
9. Неправильное оформление страницы ошибки.
Если 404-я страница сайта оформлена некорректно, он будет постоянно терять трафик. На странице ошибки обязательно должна присутствовать поисковая форма, желательно также разместить на ней ссылки на основные разделы.
10. Неравномерное наращивание ссылочной массы.
Если ссылочная масса площадки увеличивается скачками, это будет отмечено поисковыми ботами. Таким образом, эффективность приобретенных ссылок будет стремиться к нулевой. Наращивание ссылочной массы следует производить постепенно, плавно, при покупке ссылок следует отдавать предпочтение тематическим ресурсам с хорошими показателями посещаемости.
seoretik.ru