Урок 2. Базовая настройка MODX Revolution и установка пакетов. Настройки modx
Урок 2. Первоначальная настройка MODX Revolution

Планируете ли вы создавать крупный информационный портал, сайт-организации, простейшую интернет-визитку, вам по окончании процесса установки MODX в любом случае потребуется произвести базовую настройку системы.
Настроек в этой системе управления огромное количество, меньше, чем звезд на небе, но достаточно, чтобы изначально несколько растеряться. Не будем бросаться в крайности. Рассмотрим только основные системные настройки, без упоминания которых теряется весь смысл самообучения…
Первое, что нужно сделать, это избавиться от ошибки настройки системы «Каталог ядра в открытом доступе», если такое сообщение появляется. Исправляем согласно инструкции сообщения, то есть переименовываем файл ht.access, расположенный в папке core, дав ему название .htaccess.
Сделать это можно либо через FTP-клиент, либо через файловый менеджер панели управления хостинга, либо с помощью файл-менеджера административной части MODX (вкладка «Файлы» в левой части окна).
Если вы переместили папку core за корневую директорию, установив MODX при помощи расширенного пакета, третий способ вам не поможет.
Обновив окно, убедитесь, что сообщение пропало.
Дальнейшие настройки производятся в окне «Системные настройки и события». Чтобы открыть окно настроек, следует подвести курсор мыши к значку шестеренки в правом верхнем углу админ-панели и выбрать первый же пункт «Системные настройки».

Системных настроек в Revo огромное количество
Для облегчения поиска нужной настройки можно воспользоваться фильтром, отобрав нужные параметры по разделу.

Значок «+» в левой части названия настройки откроет подсказку о том, для чего данный пункт предназначен. А в поле «Значение» меняются сами параметры каждой настройки. Их, в зависимости от типа настройки, вводят или вручную, или выбирают из списка.

Основные параметры системы, которые обычно редактируются непосредственно после установки MODX
Раздел «Сайт»
- Название сайта: нужное нам наименование проекта, произвольная форма
- Сообщение о недоступности сайта: текст, который будет отображаться в режиме отключенного (неопубликованного) сайта, произвольная форма
- Публиковать по умолчанию: будет ли новый документ доступен для просмотра посетителями сразу после создания и сохранения, на ваш выбор, варианты Да/Нет
Раздел «Система и сервер»
- Отображение RSS-канала «Новости MODX»: отключаем (Нет)
- Отображение RSS-канала «Уведомления безопасности MODX»: отключаем (Нет)
Раздел «Панель управления»
- Показывать текст подсказки рядом с полем: описание пунктов меню, полезно только при знакомстве с системой, в дальнейшем можно отключать, варианты Да/Нет
- Формат даты в панели управления: можно сменить на наш, родной, d-m-Y
- Первый день недели: ставим 1, мы же не Стругацкие
Раздел «Дружественные URL» – режим ЧПУ
- Транслитерация псевдонимов: russian (для включения транслитерации дополнительно требуется установить дополнение translit)
- Суффикс контейнера: Очищаем
- Использовать дружественные URL: Да
- Строгий режим дружественных URL: Да
- Проверять на дублирование URI во всех контекстах: Да
Включив на сайте ЧПУ (режим дружественныу URL), переименуйте дополнительно ht.access в корне сайта в .htaccess, иначе при попытке перехода на страницы, отличные от главной, получите ошибку 404.
Подтверждение изменений или сохранение параметров не требуется, все происходит автоматически.
Можно дополнительно посетить раздел «Типы содержимого» (пункт меню «Содержимое») и очистить поле «Расширение файла» в параметре HTML. Теперь адрес страниц станет без расширения, то есть http://адрес_Сайта/about вместо http://адрес_Сайта/about.html.
На этом первоначальную настройку можно считать завершенной. Далее идет установка из репозиториев самых необходимых для плодотворной и удобной разработки дополнений MODX Revo.
Ненавязчивая благодарность проекту
modxinfo.ru
Первичная настройка MODX (Revo)
Сегодня мы произведем основные настройки MODX Revo. Если у кого МОДХ не на русском языке, то русифицируйте его.
Настройка MODX
Заходим в админку MODX (http://ваше_доменное_имя/manager/) и переходим на панель настроек «Системные настройки».

Здесь можно фильтровать настройки, относящиеся к тому или иному компоненту системы MODX, а также настройки, относящиеся к одному и тому же компоненту, но сгруппированные по категориям в зависимости от выполняемой функции.

Идем по порядку (по категориям).
Настраиваем следующие параметры для ядра (core).
Авторизация и безопасность
Разрешить пользователям использовать один адрес электронной почты — allow_multiple_emails — нет
Кеширование пропускаем
Визуальный редактор
Редактор — which_editor — TinyMCE RTE (он сам должен поставиться если вы его установили)
Редактор для элементов — which_element_editor — Ace (он тоже сам должен поставиться если вы его установили)
Файловая система
Максимальный размер загрузки — upload_maxsize — 629145600 или какой вам нужно (я установил данный параметр в 600 МБ для возможности загружать видео файлы).
Дружественные URL
Пока что пропускаем, по их настройке будет отдельная статья: Настройка ЧПУ MODX.
Шлюз пропускаем.
Словарь и язык
Язык текстового редактора во фронтенде сайта — fe_editor_lang — ru
Локаль — locale — ru_RU.utf8
Почта пропускаем.
Панель управления
Первый день недели — manager_week_start — 1
Понедельник в России.
Источник файлов по умолчанию — default_media_source стоит 1, но рекомендую создать новый источник файлов и указать его)
Разместить TV ниже контента — tvs_below_content — Да
Дополнительные пользовательские поля для страниц будут располагаться ниже поля ввода основного контента. Если опция сейчас не понятна, то в дальнейшем разберётесь. Опция просто для удобства интерфейса админки. Мне удобнее так.
Поле для названия узла в дереве ресурсов — resource_tree_node_name — menutitle
Делается для того, чтобы названия ресурсов в дереве с лева были покороче.
Поле для подсказки для узла в дереве ресурсов. — resource_tree_node_tooltip — alias
Делается для того, чтобы можно было понять, какой у ресурса адрес
Показывать экран приветствия — welcome_screen — нет
phpThumb, Прокси, сессии и куки пропускаем.
Сайт
Не показывать в меню по умолчанию — hidemenu_default — Да
У вновь создаваемых ресурсов (страниц) по умолчанию будет снята галочка «Отображать в меню». В любой момент её можно будет включить. Но зачем лишний раз снимать галочку, ведь не все создаваемые в дальнейшем страницы сайта будут отображаться в меню. Установив опцию в «Да» вам в дальнейшем не нужно будет совершать лишних действий.
Схема URL — link_tag_scheme — -1 (минус 1)
Публиковать по умолчанию — publish_default — Да
Та же история, что и с предыдущей опцией, только наоборот. При создании страницы уже будет стоять отметка «Опубликовать». Если ресурс не опубликован, то он будет недоступен посетителям сайта. Но мы же создаём публичные страницы – так ведь?
Название сайта — site_name — введите название сайта, доступное в дальнейшем для вставки плэйсхолдером [[++site_name]]. Любое название, например, Строительная компания ООО «Рога и копыта».
Сообщение о недоступности сайта — site_unavailable_message — Сайт находится на техническом обслуживании. Пожалуйста, зайдите чуть позже.
Можете написать всё, что угодно. Надпись будет отображаться всем, кто зайдёт на сайт во время его технического обслуживания. Для перевода сайта на техническое обслуживание служит отдельная опция.
В Страница ошибки 404 «Документ не найден» — error_page, Страница «Сайт не доступен» site_unavailable_page и Страница ошибки 403 «Доступ запрещен» unauthorized_page стоят единицы (т.е. переадресовывается все на главную страницу, рекомендую создать для этих ошибок отдельные страницы и назначить их в настройках)

Система и сервер
Отображение RSS-канала «Новости MODX» — feed_modx_news_enabled — Нет
Отображение RSS-канала «Уведомления безопасности MODX» — feed_modx_security_enabled — Нет
Тип сервера — server_protocol — https (если у вас установлен ssl сертификат, если его нет, то идем дальше)
Дополнительные настройки, для тех кто устанавливал пакеты из моего урока.
Идем в раздел mixedimage и в Транслитерация файлов (mixedimage.translit) ставим Да.
Чтобы загружаемые к ресурсам картинки транслитерировались.
Затем идем в раздел tickets и в Считать просмотры страниц гостями (tickets.count_guests) ставим Да.
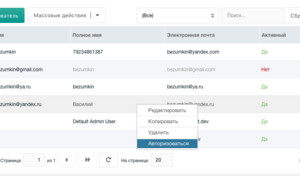
Идем в раздел admintools и в Включить авторизацию через email (admintools_email_authorization) ставим Да (если вы работаете на сервере — повышаем безопасность), так же я обычно ставлю Тема (admintools_theme) — dark.
На этом первичные настройки можно завершать. К остальным настройкам MODX мы будем возвращаться по необходимости.
В следующем уроке мы настроим ЧПУ MODX.
MODX Revo - Ввод названия сайта и настройка ЧПУ
Второй урок по созданию блога на MODX Revolution. На этом уроке мы введём название для сайта и научимся настраивать ЧПУ в CMS MODX Revolution.
Ввод названия сайта производится в окне "Настройка системы". Чтобы в неё зайти необходимо нажать на значок "Шестерёнки" и выбрать в открывшемся меню пункт "Настройка системы".
Так как MODX содержит большое количество настроек, то рекомендую пользоваться фильтрами для отбора нужных параметров (например, параметр "Название сайта" находится в разделе "Сайт"). После выбора фильтра "Сайт" переходим к изменению параметра "Название сайта", для этого необходимо в соответствующем поле ввести нужное название (например: "Мой блог").
Примечание: Сохранять или подтверждать изменения параметров системы в MODX Revolution не требуется.
Но перед тем как переходить к настройке ЧПУ, давайте разберёмся что означает этот термин.
ЧПУ – это понятный для человека веб-адрес страницы сайта, т.е. тот который Вы видите в адресной строке браузера.
Например, адрес веб-страницы на MODX без ЧПУ выглядит следующим образом:http://mysite.ru/index.php?id=2Совсем другое дело, когда адрес веб-страницы выводится с помощью ЧПУ, такой адрес отражает понятную для человека иерархию данных на сервере, например:http://mysite.ru/articles/bootstrap-3/labels-and-icons Данный адрес отображает страницу "labels-and-icons", которая находится в контейнере "bootstrap-3", а он, в свою очередь, содержится в контейнере "articles".
Настройка веб-сервера для работы с ЧПУ осуществляется посредством конфигурационного файла .htaccess:
- Переименовываем файл ht.access в .htaccess.
- Открываем файл .htaccess, находящийся в корневой директории MODX (например, в "z:\home\mysite.ru\www") с помощью текстового редактора.
- Проверяем, чтобы 3 следующие строчки, идущие после комментария (The Friendly URLs part), были разкомментированы:# The Friendly URLs part RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]Эти строчки обеспечивают интерпретацию адресов index.php?q=idРесурса в ЧПУ на сервере.Для работы вышеприведённых преобразований в файле .htaccess должна быть включена (до вышеприведённых строчек) директива RewriteEngine.RewriteEngine on
- Кроме этого сразу же можно настроить ещё одно преобразование, которое будет выполнять редирект с www.домен на домен или обратно (с домен на www.домен). Это осуществляется в зависимости от того, какое имя имеет ваш сайт, а именно с www или без www.
- Изменяем строчку example-domain-please-change на имя домена, в нашем случае на mysite. А строку com на ru. Так же не забываем убрать знак #, чтобы раскомментировать данные строки. После выполнения вышеперечисленных действий эти строки должны выглядеть следующим образом:
- Сохраняем изменения в файле.
Для настройки ЧПУ в CMS MODX Revolution необходимо перейти в раздел "Настройка системы" и в поле "Фильтр по разделу..." выбрать из списка пункт "Дружественные URL".
В открывшейся таблице необходимо изменить значения следующих параметров:
- Использовать дружественные URL -> Да.
- Проверять на дублирование URI во всех контекстах -> Да.
- Использовать вложенные URL -> Да. Данный параметр рекомендую использовать, т.к. в этом случае в URL адрес будут включаться названия всех контейнеров на пути к выводимому ресурсу, что будет более наглядно и для веб-разработчика и для посетителей сайта. Также при использовании данного параметра необходимо применять либо полные пути к файлам (изображения, css, javascript и т.д.), либо использовать тег <base /> (<base href="[[++site_url]]" />) в заголовке веб-страницы.
- Строгий режим дружественных URL -> Да. Данный параметр тоже рекомендую использовать, т.к. это исключит дублирование контейнеров (например: mysite.ru/article/ и mysite.ru/article).
- Автоматически генерировать псевдонимы ->Да. Данному параметру необходимо установить значение «Да», если вы не хотите вручную вводить alias для ресурсов, которые вы будете создавать. Примечание: Для автоматической транслитерации псевдонимов необходимо установить пакет "yTranslit" или "translit".
- Транслитерация псевдонимов -> russian. Данный параметр установите в russian, если на сайте Вы хотите использовать транслитерацию для псевдонимов ресурсов (например: mysite.ru/статьи/ -> mysite/articles).
В итоге для настройки ЧПУ в CMS MODX Revolution мы выполнили следующие действия:
itchief.ru
Установка MODX, компонентов и их начальные настройки / Эксперименты / MODX – MODX.ONE
Установка MODX
Заходим в Менеджер файлов вашей панели ISPmanager, выбираем директорию в папке /www/ и заливаем туда архив с MODX Revolution (последняя версия на данный момент modx-2.5.5-pl). После разарживируем содержимое папки нажав кнопку Извлечь в данную директорию.
После того как мы извлекли содержимое архива modx-2.5.5-pl.zip заходим в извлечённую папку /modx-2.5.5-pl/, там выбираем все файлы и нажимаем Копировать.
Выбираем папку куда нужно перенести файлы, для удобства нажмём галочку, чтобы нас автоматически после переноса перенесли в корень, туда куда мы копируем файлы и папки.
Затем удаляем всё лишнее, изначально это файлик index.html, папка modx-2.5.5-pl, архив modx-2.5.5-pl.zip и изменяем имя файлика ht.access в .htaccess.
Теперь нам нужно создать базу данных для нашего будущего сайта. В панели ISPmanager ищем Базы данных и переходим туда. Сверху будет кнопка Создать, после нажатия которой всплывёт окно с полями, где нужно указать следующее:
Имя: [домен]_newСервер баз данных: MySQLКодировка: utf8Пользователь: --Создать нового пользователя--Имя пользователя: [домен]_newПароль: (сгенерировать нажав на кубики)
Вместо [домен] нужно вписать наш домен без знаков припинания, к примеру site.com будет выглядеть у нас sitecom_new
Имя и пароль сохраняем в блокнот, для того чтобы мы смогли эти данные применить при установке MODX. Сохраняем нажав на ОК.
Теперь переходим к установке самого MODX. Для этого зайдём по ссылке site.com/setup/ и видим окно установки:
Нажимаем Далее
Ещё раз Далее
На третьем пункте нужно поставить галочку на Отключить сжатие CSS/JS.
Наконец вбиваем наши данные созданные ранее, то есть данные от входа в базу данных MySQL. По умолчанию хост — localhost.
Вбиваем логин и пароль от админки, обязательно указываем рабочий e-mail, чтобы в случае ошибки можно было восстановить доступ к панели управления.
При первом входе в Панель управления сайтом видим ошибку, которая нас оповещает о том, что доступ к ядру сайта не безопасен.
Для того чтобы злоумышленники не взломали нас, нам нужно защитить ядро системы MODX, которое по умолчанию находится в папке /core/. Перейдём в неё и переименуем находящийся там файл из ht.access в .htaccess.
Настройка MODX Revolution
Для начала нужно в разделе Приложения -> Установщик создать новый Поставщик услуг от modstore.pro, чтобы в дальнейшем мы могли от туда качать нужные для нашего сайта компоненты.
После чего нужно скачать необходимые компоненты. Приведу краткий список что я использую практически в любом сайте:
От Поставщика услуг modx.com
- TinyMCE — визуальный редактор
- Tickets — (при установке сразу ставит pdoTools и Jevix)
- phpThumbOn — делает кэшированные превьюшки
- yTranslit — делает красивые алиасы для ссылок
- Ace
modx.one
MODX Revo - Установка системы
Первый урок по созданию блога на MODX Revolution. На этом уроке мы рассмотрим процесс установки системы управления сайтом MODX Revolution на локальный сервер Denwer.
Дорогие посетители сайта, добро пожаловать на цикл уроков по изучению CMS MODX Revolution, на которых мы рассмотрим поэтапное создание блога, начиная от установки данной CMS и заканчивая тонкой настройкой различных компонентов.
Основное требование при создании сайта на MODX Revolution заключается в знании и понимании основ технологий HTML и CSS, без них данную CMS лучше не изучать. Кроме этого, в рамках данного курса, также необходимо иметь знания по платформе Twitter Bootstrap 3, т.к. весь интерфейс блога будет создаваться с использованием классов и компонентов данной платформы.
Рассмотрим процесс установки системы MODX Revolution в виде этапов.
-
Скачивание дистрибутива CMS MODX Revolution.
Для скачивания дистрибутива CMS MODX Revolution открываем в браузере официальную страницу http://modx.com/.
На данной странице в меню открываем раздел "Get MODX", в котором выбираем пункт "MODX Revolution", находящийся в подразделе "DOWNLOADS".
На странице "MODX Revolution Downloads" скачиваем традиционную версию дистрибутива, посредством нажатия на кнопку "Traditional - 9.5MB*".
-
Скачивание и установка программного комплекса Denwer.
Скачивание дистрибутива "Denwer" осуществляем с веб-страницы http://www.denwer.ru/.
После завершения загрузки программы, запускаем файл и следуем инструкциям по установке, которые появляются на экране. В конце установки у Вас на рабочем столе должны появиться 3 ярлыка: "Start Denwer" (для запуска локального сервера), "Stop Denwer" (для остановки локального сервера) и "Restart Denwer" (для перезагрузки локального веб-сервера).
Инструмент Denwer включает в себя все необходимые программы: веб-сервер Apache, препроцессор гипертекста PHP, систему управления базами данных MySQL и веб-приложение "phpmyadmin" для администрирования MySQL.
-
Создание домена и распаковка архива MODX Revolution
Создание домена в Denwer осуществляется путём создания папки с одноимённым названием в каталоге "home", находящимся на диске "Z:" или на "C:\WebServers".
Например: создадим домен mysite.ru.
После создания домена, в папке "mysite.ru" создадим ещё одну папку с именем "www". В эту папку мы будем распаковывать содержимое архива CMS MODX Revolution.
-
Запускаем Denwer с помощью соответствующего ярлычка на рабочем столе Windows. Открываем браузер и набираем в адресной строке следующий URL: "mysite.ru/setup/". В качестве языка выбираем "ru" (русский язык) и переходим к следующей странице.
-
На этой странице выводятся слова приветствия от разработчиков на языке, который вы выбрали на предыдущем шаге.
-
На данном этапе необходимо выбрать тип установки, в нашем случае это будет новая установка. Дополнительные параметры, связанные с назначением прав доступа к файлам и каталогам, оставляем по умолчанию и нажимаем кнопку "Далее".
-
Следующий этап является самым сложным и состоит из 3 секций. В первой секции необходимо ввести всю необходимую информацию для подключения к СУБД MySQL.
В качестве адреса сервера базы данных напишем localhost, т.к. СУБД MySQL расположена на этом же компьютере что и веб-сервер Apache. Для работы системы MODX Revolution с СУБД MySQL будем использовать пользователя root, имеющего пустой пароль. Данный пользователь имеется в СУБД MySQL при установке Denwer по умолчанию. В качестве имени базы данных можно выбрать любое имя, но в нашем случае остановимся на имени "mysite". Значение префикса таблиц, которые будут созданы в базе данных, изменять не будем, но на рабочем сайте данное значение желательно изменить для повышения безопасности.
После всех настроек нажимаем на ссылку «Проверить соединение с сервером».
Если соединение с базой данной прошло успешно, то переходим к настройкам следующих параметров MODX Revolution. В этой секции необходимо проверить кодировку и сопоставление символов. Если у вас есть какие-то жесткие требования к кодировке, то можете исходные значения поменять. В противном случае оставляем исходные настройки и переходим к выполнению теста «Создание и испытание выборки из базы данных».
После положительного результата данного теста переходим к заполнению сведений об администраторе CMS MODX Revolution, с помощью которого мы будем входить в панель управления данным сайтом.
-
На этом этапе мы получаем отчёт, в котором мы должны проверить все ли условия имеют положительный результат. После чего нажимаем кнопку "Установить" и наслаждаемся процессом установки ядра системы MODX Revoluiton.
-
На предпоследнем шаге система сообщает нам результат установки, после чего мы переходим к последнему шагу, на котором необходимо поставить галочку, чтобы система MODX Revolution удалила установочные файлы.
Для того чтобы войти в панель управления сайтом, необходимо в адресную строку браузера ввести следующий URL: "http://www.mysite.ru/manager/"
После успешного ввода имени пользователя и пароля, Вы перейдёте на страницу панели управления сайтом.
Одной из особенностей системы MODX Revolution является то, что данная панель не требуется для работы самого сайта, т.е. её при необходимости можно убрать посредством удаления папки "manager" из каталога сайта.
itchief.ru
Базовая настройка MODX Revolution и установка пакетов
В данной статье мы разберемся в основных базовых настройках сайта на MODx, а также произведём установку дополнений из репозитория. В данной статье будут рассмотрены лишь основные настройки, а в MODX Revolution их множество , но их мы изучим в последующих статьях!
Обращаю Ваше внимание: Данная статья написана довольна давно, она еще актуальна, но есть более новые и актуальные и расширенные статьи: Первичная настройка MODX, Репозитории MODX — Добавление нового поставщика MODX пакетов и Установка пакетов MODX лучше обратитесь к ним!
В независимости от того насколько сложным вы собираетесь делать ваш веб сайт, чтобы он работал и функционировал так, как вы хотите, вам всё равно придётся производить стандартный набор настроек.
Для начала зайдите в панель управления вашего недавно созданного сайта по адресу Ваш_сайт/manager (если вы всё делали по прошлой статье, то адрес будет следующий: modxrevolution/manager)
Изменяем название сайта и производим другие настройки
Переходим во вкладку «Система» и выбираем «Настройки системы»:

И попадаете на страницу со всеми системными настройками стандартного набора MODX Rev. Здесь вы найдёте очень большое кол-во настроек, и при необходимости вы сможете создавать собственные настройки. Сейчас мы рассмотрим лишь небольшую часть настроек.
В данным момент нас интересуют только настройки сайта и для того чтобы их побыстрей найти воспользуемся функциями фильтра:

Для этого нажимаем на «Фильтр по разделу» и в выпадающем меню фильтра выбираем нужные нам настройки. Для начала в выберите «Сайт», чтобы отфильтровать настройки сайта.

Теперь отредактируем название нашего сайта, для этого два раза щёлкаем в поле с названием сайта и изменяем текущее название сайта (по умолчанию: MODX Revolution) и вписываем свое имя, я делаю сайт для ИП занимающегося пчеловодством и прописываю название: «Медовый дворик…», вы соответственно пишите свое.

После того, ка Вы закончите редактирование имени Вашего сайта, нажмите «Enter» и после обновления страницы, у Вас отобразит новое имя сайта. Так же измените сообщение о доступности сайта:

Это всего лишь одини из простейших примеров редактирования системных настроек, если взглянуть на все настройки, то не трудно заметить, что настраивать в сайте можно очень многое. Пока всё так и оставим, в следующих статьях я дальше буду объяснять другие настройки.
Теперь перейдем к другой не мало важной веще в MODX Revolution, с которой необходимо ознакомится — как устанавливаются дополнения.
Установка дополнений
Дополнения MODX Revolution включают в себя плагины, сниппеты, шаблоны, компоненты, при помощи которых можно намного расширить функциональность сайта, а также улучшить его отображение. В репозитории MODX, есть множество дополнений, которые разработчики постоянно пополняют и усовершенствуют.
По сравнению со старой версией MODx Evolution, в которой Вам приходилось скачивать архив с дополнением и заливать из него файлы на хостинг, а затем копировать и вставлять нужный код туда, куда необходимо. В новом Revolution— это всё делается автоматически, нужно лишь сделать пару щелчков мышью.
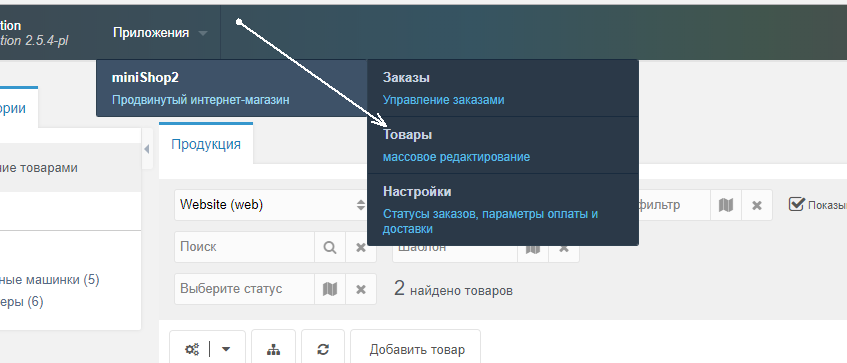
Для того, чтобы установить дополнение, перейдите во вкладку «Приложения» и в выпадающем меню выбираем «Установщик»:

В открывшейся странице вы сможете выбирать и управлять вашими пакетами или дополнениями, добавить новый, установить загруженный и т.д. В данный момент наш списокдолжен быть пустым, т.к. мы не закачивали никакие дополнения для нашего сайта. Для того, чтобы добавить дополнение, нажмите на кнопку «Загрузить дополнения»

Откроется станица, на которой справа показаны наиболее популярные и последние дополнения и слева — браузер дополнений (пакетов).

Как вы видите дополнения, которые можно загрузить на сайт, делятся на три категорий:
• Extras – здесь собраны всевозможные дополнения/адонны/пакеты, такие как построители меню, галереи, теговые сниппеты и прочее.
• Front End Templates – это готовые к использованию шаблоны (темы) сайта от фронт-энда, сделанные в виде пакетов для быстрой установки. Если вы захотите построить свой собственный шаблон можете воспользоваться этими темами и изменять их как хотите.
• Manager Templates – это шаблоны backend для изменения внешнего вида вашего менедзжера (админки), повлияют лишь на внешний вид админки, но не на функциональность вашего менеджера.
Не бойтесь самостоятельно изучать все эти категории и исследовать различные доступные пакеты.
Устанавливается дополнения/адонны/пакеты очень просто. Например, нам необходимо установить YSIWYG редактор TinyMCE, нам надо нажать на папку Extras, развернуть ее, далее нам найти в списке Richtext Editors и нажать на него, затем в правом окошке из списка выбрать необходимый Вам редактор и нажать загрузить:

Так же Вы можете узнать о пакете подробнее нажав «Посмотреть детали» или сразу нажимайте на «Загрузить» для загрузки дополнения. После успешной загрузки, кнопка «Загрузить» пропадает.

Так Вы можете загрузить еще сколько угодно необходимых Вам пакетов! Я еще установлю пакет: Ace (для подсветки кода шаблонов), он нам понадобиться при редактировании шаблонов. После этого снова переходим во вкладку «Приложения» и в выпадающем меню выбираем «Установщик» (см. выше) и попадаем на страницу «Управление пакетами», где отображаются все загруженные нами пакеты, установим их, для этого нажмите по кнопке «Установить»:

Установщик попросит вас ознакомиться с лицензионным соглашением для этого пакета.и если вы согласны с лицензией, нажмите «Продолжить» в противном случае «Отменить»:

Далее установщик установит пакет, затем нажимаете «ОК»:

И если у Вас не появились сообщения об ошибках, тогда возвращайтесь на страницу управления пакетами. Она покажет установленные Вами пакеты.

Как видно у нас появились кнопки для деинсталляции и переустановки. Дополнительно под списком плагинов виден только что установленный адонн.
Все довольно таки просто. Правда?
В данной статье мы немножко рассмотрели менеджер MODX Revolution, кратко посмотрели как изменять системные настройки сайта и разобрали как установить дополнения (плагины) из репозитория MODX.
В следующей статье мы настроим сайт для формирования ЧПУ
Если у Вас возникли какие-нибудь вопросы, задавайте их в комментариях
web-revenue.ru
Настраиваем систему MODX в первый раз
Пройти базовый Курс по MODX
Продолжаем знакомиться с MODX Revolution. На прошлом уроке мы поставили чистую систему и залогинились в админке. Чтобы подготовить проект к удобной разработке, нужно произвести ряд манипуляций в настройках системы. Это не панацея, а один из вариантов, любой из параметров вы сможете поменять на свое усмотрение.
Устраняем предупреждения
Начнем с устранения первых двух красных предупреждений на стартовом экране админки.

Первое предупреждение касается открытого каталога ядра. Это лечится следующим образом: идем в файловую структуру сайта, заходим в папку core и видим htxs-файл, который неправильно именован. Все, что нам нужно сделать – это правильно его переименовать. Ставим точку в начале, сохраняем, снова заходим в админку, обновляемся и видим, что первое предупреждение пропало.
Также рекомендую изменить htxs-файлы еще в двух местах: один лежит прямо в корне сайта (тоже неправильно именованный – меняем его, ставим точку в начале), и еще один htxs-файлик есть в папке manager – находим его и также переименовываем. Все это делается для обеспечения безопасности проекта.
Смотрим дальше – есть еще одно красное предупреждение, которое касается открытости файла для записи конфигурационного файла. Он находится в папочке core – config – и вот этот php-файл «config_inc php» нужно поставить доступным «только для чтения». На платформе Windows это делается элементарно: ставится галочка «только для чтения», а вот на боевом сервере вам уже придется изменить соответствующим образом права, поставить их доступными «только для чтения». После этого мы снова возвращаемся в админку, обновляемся и видим, что все предупреждения пропали.
Настраиваем правильное формирование URL
Следующее, что нужно сделать – настроить правильное формирование URL в системе.
Посмотрим, как MODX формирует URL для страниц изначально.
Если сейчас открыть главную страницу, то видно, что URL страницы формируется с помощью get-запроса. С точки зрения SEO это не очень хорошо. Чтобы это поправить, нам нужно сделать следующее:
Настройки –> системные настройки –> в фильтре по разделу выбираем пункт «дружественный url» –> опускаемся ниже –> и в последних пяти строчках, где написано «нет», ставим «да» (таким образом мы активируем систему дружественных url). Более подробно ознакомиться с каждым пунктом можно, нажав на плюсик и прочитав, что это означает. На данном этапе мы этого не будем делать, и просто поставим все значения «да».

Нужно изменить еще одно значение – это транслитерация всех псевдонимов – здесь, если развернуть, идет описание этого пункта. Для выбора русского языка поставьте Russian.
Для нормальной SEO-настройки рекомендую изменить суффикс контейнера «пустое значение», убрать его полностью.
Дальше идем в содержимое – типы содержимого – и напротив «html» указываем пустое значение. Таким образом мы добьемся правильного формирования URL-адресов.

Очищаем кэш системы, нажимаем – «перегенерировать все URL» и снова запускаем главную страничку сайта. Смотрим, что уже нет никакого index.php c параметром, а открывается просто домен. И так же теперь будут формироваться имена других страниц. Единственное, что еще нужно обязательно сделать, чтобы происходила транслитерация псевдонимов (то есть с русского переводилось на латинские буквы) – это установить один компонент в систему – «транслит». Идем в приложения, установщик – загрузить дополнение – и пишем: «транслит». Загружаем дополнение, возвращаемся в управление пакетами, и производим его непосредственную установку в систему. После того, как компонент установлен, он автоматом перехватит формирование URL и дальнейшее формирование страничек будет уже происходить с транслитерацией. Назовем, например, страницу – «Вторая страница», сохранимся, обновимся и после этого обратим внимание на поле «Псевдоним». Мы увидим, что он полностью транслитерировал данное название из заголовка. Теперь, если мы нажмем на «посмотреть», то увидим в адресной строке формирование URL, как раз состоящее из транслитерации.

Вот и всё, что касается первичной настройки системы. До новых встреч. Спасибо за внимание!

ntschool.ru