msPre. Дополнения modx
blgt / Готовые сайты, темы / Дополнения MODX / modstore.pro
Версия 1.0.3-pl
Дата выпуска 30.10.2015
Внимание, этот компонент требует версию PHP 5.4 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.4 !
Готовый блог на базе Tickets, при должных навыках легко переделывается в сайт-визитку или корпоративный сайт.Возможна совместная работа категорий блога и тегов — меток записей. Есть галерея, альбомы которой можно прикреплять к постам. Так же есть вывод галерей в виде постов блога.
Требуемые расширения «подтягиваются» автоматически.
Обязательно ознакомьтесь с документацией к Tickets.
Дополнение не поддерживается. Доступен готовый сайт «Blog»
modstore.pro
msPre / Каталог, Поиск, Фильтрация / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию PHP 5.4 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Компонент для редактирования товаров, быстрого поиска и изменения полей. Очень быстрое и удобное администрирование товаров, подходит для любых сайтов где нужно управлять большим количеством товаров через админку.Демоhttp://demo.mspre.bustep.ru/manager/?a=home&namespace=mspre=mspre Логин: manager Пароль: manager


Видео с возможностями компонента
Фильтры Все установленные фильтры сохранятся, и при возврате к примеру из карточки товара в приложения все товары будут в том же порядке как и при выходе из приложения.
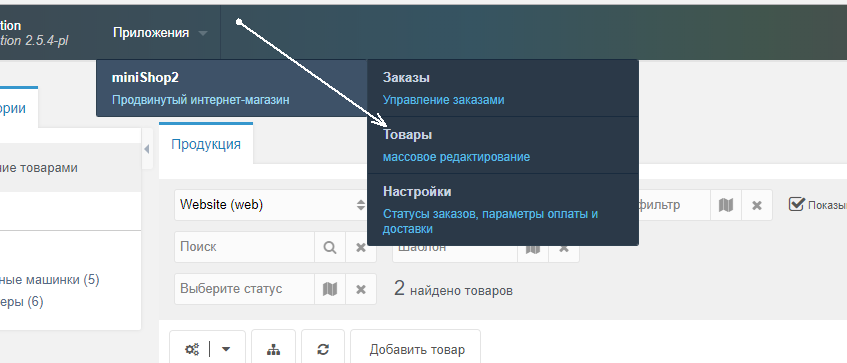
Дерево категорий В дереве категорий можно выбрать сразу несколько категорий с товарами и к примеру добавить их в новинки.
Назначение категорий В карточке товара уже есть вкладка категории. А в приложение эта возможность сделана массовой. Можно к примеру выбрать 10 товаров и добавить их в Любое количество категорий где они будут показываться.
Массовое редактирование полей товаров
- Установка меток для полей Да/Нет (новинки, популярные, особые, удален, включен, показать в дереве, показать в меню)
- Снятие всех назначенных категорий (кроме родительской)
- Изменение шаблона
- Изменение даты
- Изменение пользователей
- Изменение родителя
- Массовое назначение дополнительных категорий. Удобно если нужно создать раздел с акциями и отметить все товары для показа в них
- Отдельное редактирование каждой записи (аналогично как и на странице категории)
- Изменение производителя
Фильтрация
- Фильтрация через дерево категорий с выбором множества категорий сразу. Очень удобно для оперативного поиска товаров
- Фильтр по контексту. Можно редактировать товары в разных контекстах
- Поиск товара в таблице
- Фильтр по производителю
- Фильтр по шаблону
- Фильтр по любому полю из таблиц site_content и ms2_products c условиями как при поиске через в phpmyadmin
- Фильтр «Показывать вложенные товары»
- Кнопка «Показывать дерево категорий»
- Фильтры: Включённый, Отключённый, Удаленный, Не удаленный, Новинка, Не новинка, Популярный, Не популярный, Особый, Не особый, С изображение, Без изображения
Настройкиmspre_show_fields_grid_product – перечисление полей которые необходимо отображать в таблицеmspre_default_context – выбор контекста по умолчаниюmspre_root_parent – установка каталога с товарами для каждого из контекстовmspre_filter_size_colump – настройка ширины колонок фильтровmspre_show_nested_products – показывать вложенные категории по умолчанию
ВНИМАНИЕ: Нету редактирование опций, дополнительных полей (Tv параметров), редактирование цен, редактирование полей с автокомплитом а так же полей подключаемых через плагины.!!!!
Обсуждение в сообществе
modstore.pro
MobileDetect / Утилиты / Дополнения MODX / modstore.pro
Компонент позволяет определять тип устройства пользователя и выводить контент в зависимости от этого. Всего возможно 3 типа вызова.2. Как сниппет MODX
[[!MobileDetect:is=`1`:then=` <p>This is a <b>standard</b> view via Snippet tag.</p> `:else=``?input=`standard`]] [[!MobileDetect:is=`1`:then=` <p>This is a <b>tablet</b> view via Snippet tag.</p> `:else=``?input=`tablet`]] [[!MobileDetect:is=`1`:then=` <p>This is a <b>mobile</b> view via Snippet tag.</p> `:else=``?input=`mobile`]]Cниппет сравнивает тип устройства в параметре &input с тем, что у пользователя, и возвращает 1 или 0, которые можно проверять. Будет работать везде, но вид записи не самый удобный.Как и во втором типе, при таком вызове сначала будут распарсены все теги MODX внутри блоков, что не очень эффективно и может вести к ошибкам логики. Проблем с кэшированием нет, потому что ненужные теги убираются при выводе юзеру.
Настройки
Все возможные опции вынесены в системные настройки. Это значит, что их можно указывать раздельно для каждого контекста.- disable_plugin — Выключить плагин
- use_cookie — Запоминать тип браузера юзера.
- tablet_is_standard — Считать планшеты компьютерами и выводить для них тег standard.
- + разные настройки для указания переменных и тегов версий

Помимо автоопределения, можно и напрямую указывать требуемую версию через url.
Исходный код в репозитории на GitHub. Саму библиотеку Mobile Detect в директории vendor можно обновлять через Composer.
Посмотреть в работе можно на демо-сайте.
modstore.pro