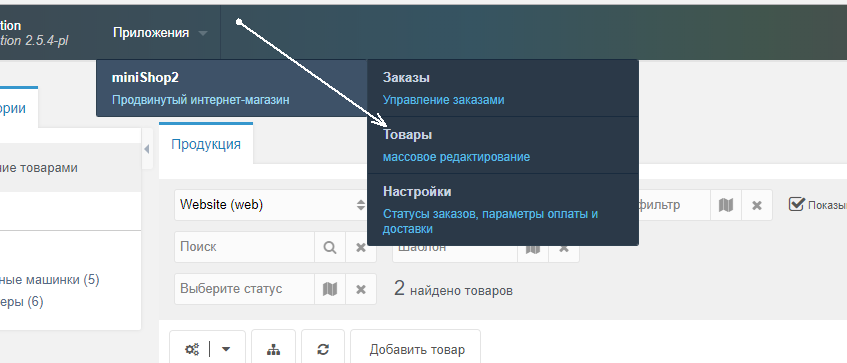
Урок 15. Создание слайдера с помощью MIGx TV. Работа modx
Урок 9. Создание контакт-формы с помощью FormIt MODX
Итак сегодня мы начинаем наш 9 урок MODX Revolution для новичков. Сегодня мы рассмотрим как создать простую контакт форму на нашем вебсайте используя сниппет FormIt. В предыдущем уроке мы ознакомились с работой Wayfinder. Научились делать вывод динамического меню с этим сниппетом. Сегодня опираясь на некоторые ваши знания о сниппетах попытаемся разобраться со сниппетом FormIt, урок будет довольно-таки длинным, поэтому сразу настраиваемся на интересную и плодотворную работу.
Что такое FormIt?
FormIt – это сниппет, который позволяет строить динамические формы всередине MODX Revolution. Если вы используете MODX Evolution, то вы возможно уже использовали eForm для генерирования и обработки своих форм. FormIt – это MODX Revolution эквивалент сниппета eForm, но это абсолютно иной сниппет.
Почему использовать именно FormIt?
Есть много причин использования форм на вашем вебсайте, основной из них является создание интерфейса контакта или связи. Другими являются захват фокуса, ввод информации и т.д. Вы можете использовать FormIt для любых из этих целей, я же имею опыт использования этого сниппета лишь для создания контакт-форм и именно это мы рассмотрим на нашем уроке.
Загрузка и установка FormIt
Знакомый нам по предыдущим урокам процесс, здесь я не буду останавливатся. Думаю у вас прекрасно пройдет установка и без объяснений.
Подготовка шаблона
Я надеюсь, что сейчас вы уже прошли предыдущие уроки и портировали шаблоны внутренних страниц в вашем MODX сайте. Если вы используете тот же шаблон что и я, то вы увидите, что страница контактов является php страницой с PHP скриптами. Если вы использовали этот шаблон для построения статического сайта, то это будет как раз кстати, так как вы будете использовать для построения вашей формы существующий PHP код. В то же время, так как мы портируем наш шаблон в MODX, то нам не нужен этот код PHP, так как сам MODX разберется с построением всех наших форм. Всё, что нам нужно, – это HTML код формы и затем мы используем FormIt, который сделает всю остальную работу.

Нашей задачей является портирование этой функциональности в MODX так, чтобы контакт форма сохранила свой внешний вид и вывод, но работа её полностью осуществлялась MODX. Ну что ж, начнём…
Первое, что необходимо сделать – это убрать HTML/CSS код и портировать его в MODX, если вы это уже не сделали. Так как моя контакт страница – это на самом деле PHP скрипт, то я просто открыл эту страницу в браузере и посмотрел исходный код. Это позволило мне увидеть простой выводимый HTML без кода PHP. Далее я скопировал данный код и вставил его в MODX для формирования шаблона моей страницы контактов. Дальше я по обычной схеме использовал несколько чанков для упрощения работы, то как мы уже делали на предыдущих уроках. И вот что у меня получилось:
Я сохранил этот шаблон под названием 7in1-contact и назначил его шаблоном страницы контактов.
Вы узнаете некоторые из чанков (шапка и подвал) из наших предыдущих уроков, а также появилось несколько новых чанков. Я укажу вам их для просмотра, они будут полезны тем, кто использует этот же шаблон, что и я.
Важной особенностью здесь является та, что я заменил текст Contact в h3 тегах чанком [[*pagetitle]], который всплывет в вашей памяти, если вы внимательно прошли мои уроки.
Я собираюсь еще обработать этот шаблон и извлечь текст и информацию о физическом адресе оттуда и внести ее в основную область контента или в переменные шаблона, а также вставить в боковину (сайдбар кто не понял) редактируемые области.
Но так как мы решили вначале урока сосредоточиться именно на форме, то в данный момент я оставлю в покое шаблон и доберусь до него чуть позднее. Так что это просто ремарка, чтобы вы понимали в каком направлении нужно двигаться. Также пока не обращайте внимание на форму логина в сайдбаре, мы к этому вернемся в следующих уроках, когда будем разбирать сниппет Login, а сейчас оставим всё как есть в отношении логина.
Приступим к нашей форме. Для начала я заменил HTML код для формы, который содержался между div тегами “contact-wrapper” и заменил его тегом [[*content]]. Это значит, что всё в основном поле контента появится в моей странице контактов на этом месте. Поэтому сейчас страница контактов будет иметь такой вид:

Видно, что там где должна быть форма, сейчас находится текст, который я вставил в область контента страницы контактов при её создании. Как видно на странице этот текст заключён в светлобежевый контейнер.
Как использовать сниппет FormIt
Итак, чтобы FormIt заработал, вам необходимо разместить вызов сниппета и HTML код формы в месте контакт формы. Если вы используете eForm сниппет MODX Evolution, то вам необходимо создать tpl шаблон для вашей формы, а затем вызвать его в сниппете, но при использовании FormIt вам не нужно вызывать форму в сниппете, вместо этого вы размещаете форму после вызова сниппета.
Давайте взглянем на вызов сниппета. Документация FormIt официального сайта MODX содержит отличный пример формы контакта и мы модифицируем его и используем в нашем случае. Будет полезно почитать документацию по этой ссылке http://rtfm.modx.com/display/ADDON/FormIt
Первое, что вы видите, когда смотрите на документацию – это то, что вам необходимо определить хуки вашего FormIt вызова. Хуки – это скрипты, которые срабатывают при вызове вашего сниппета. Вы можете связывать их вместе, но важно знать, что они исполняются последовательно и если один выдаст ошибку, то не сработают и остальные. Существуют предхуки и обычные хуки, но сейчас нас будут интересовать только нормальные хуки, которые запускаются после подтвержения и обработки формы. Вы можете создать собственные пользовательские хуки, но пока будем использовать обычные хуки.
Первый необходимый хук, который посылает электронную почту – это email и он имеет несколько параметров задокументированных здесь (http://rtfm.modx.com/display/ADDON/FormIt.Hooks.email). Выберите нужные для создания формы контактов параметры. Давайте сформируем наш вызов сниппета:
Как видно мы использовали вызов сниппета с одним хуком – email, и определили для него три параметра &emailTpl, &emailSubjectи &emailTo. Убедитесь что параметру &emailTo вы присвоили ваш email адрес вместо показаного в примере [email protected].
Параметр emailTpl определяет чанк, который содержит шаблон для сообщения высылаемого формой. Перед созданием этого чанка нам нужно добавить форму, которую будет заполнять пользователь. Как я уже сказал до этого, мы будем использовать код HTML для формы, который содержался в нашем шаблоне и модифицируем его для работы с вызовом нашего сниппета FormIt call. Сырой код выглядит вот так:
Нам нужно немного изменить эту форму, чтобы FormIt мог ее обработать. Первое, что мы сделаем – это поменяем поменяем действие, чтобы оно указывало на текущую страницу, так как именно здесь находиться вызов сниппета FormIt. Мы делаем ссылку на текущую страницу используя синтаксис MODX Revo: [[~[[*id]]]]. Если вы посмотрите внимательно на этот вызов, то увидите то, что внутренний блок – это просто тег для ID поля: [[*id]] и внешняя часть – это тег для привязки url, например: [[~123]]
Во-вторых, поменяем форму вложив в соответвтвующие FormIt заполнители в значения атрибутов каждого элемента поля для замены статических битов.
Результат выглядит приблизительно так:
Быстрый способ это сделать можно сравнив вашу контактную форму с формой представленной в документации FormIt. Также вы можете начать с формы в документации и в ней просто поменять классы для соответсвия вашей форме.
Далее разместите вызов сделанного нами сниппета в области контента вашей страницы Contact, а далее вставьте ваш код формы после вызова сниппета. Область контента должна содержать:
После сохранения превью формы выглядит вот так:

Отлично, форма выглядит в точности как оригинал. Но нам нужно протестировать её и посмотреть как MODX делает всю работу. Перед тестированием давайте создадим сообщениее, которое будет отправлено получателю с вебсайта. Этот чанк emailTpl мы обозначили в нашем FormIt вызове.
Мы используем заполнители для отправки необходимой информации из формы и мы ссылаемся на них, используя имена соответствующих полей. В моем случае я хочу знать все детали и контактную инфомацию введённую в форму. Поэтому я создал чанк sentEmailTpl и добавил к нему следующее:
Из того, что мы уже изучили вы можете догадаться что произойдет. Сниппет FormIt и парсер MODX возмёт значения из контакной формы и вставит их в заполнители в почте, которую я получу.
Теперь давайте протестируем нашу контактную форму. .

Проверим почту и увидим, что получено сообщение:

Вы видите, что введенный текст в поле параметра тема сниппета FormIt оказалась строчкой нашей строчкой темы.
Давайте откроем сообщение и увидим были ли заменены корректно наши заполнители действительным содержимым формы:

Единственной вещью, которую я заметил – это то, что я забыл добавить закрывающую скобку после (ext в моем шаблоне. Остальное выгдядит отлично и форма работает.
Добавление проверки
Следующей вещью, которую вы заметите – это то, что форма имеет поля, которые нужно обозначить как «обязательные для заполения», такие как: имя, имейл и комментарий. Дополнительно имена должны быть длинной более чем две буквы. Мы добавляем проверку к нашей форме, используя свойство &validate (смотрите ссылку в конце записи). Существует несколько встроенных валидаторов и мы будем использовать их в нашем вызове. Отмечу, что валидаторы могут быть связанными, поэтому если вам нужно проверить несколько вещей в одном поле, например, имя обязательно к заполнению И оно должно быть больше двух букв, то вы связываете эти два валидатора вместе. Поэтому для поля имя, первым шагом будет проверка наличия имени:
Теперь добавим второй валидатор:
Важно отметить, что в подобных случаях, когда у вас в конце строчки две обратных кавычки, то отделяйте их пробелом.
Замечание!
Маленькая поправочка Шон МакКормик (разработчик FormIt сниппета и один из разработчиков ядра MODX) только что научил меня кое-чему новому в разделе комментариев. Вместо использования двух обратных кавычек, вы можете использовать тильды ^ :…то бишь с соединёнными валидаторами, которые передают параметры, вы можете сделать так:
Отлично, давайте продолжим и добавим проверку в наш вызов FormIt.
Теперь же, если какой-нибудь Вася Петров пытается послать сообщение и вместо своих имени и фамилии ставит инициалы, то форма выдаст ошибку:

Для вывода ошибок вам необходимо воспользоваться чанком вывода ошибки работы спиппета FormIt:
[[!+fi.error.attibute_name]], где attribute_name – имя атрибута вашей контакт формы.
В контакт-форму для вывода ошибки в таком случае необходимо вставить запись вида:
Возле каждого атрибута, который мы проверяем – подвергаем валидации.
Если вас интересует откуда появились данные сообщения, то они закрепленны в Lexicon за formit. Зайдите в System->LexiconManagement, и далее поменяйте в выпадающем списке “core” на “formit” и далее вы увидите эти сообщения. Там вы можете поменять их либо же добавить свои собственные.

Мы можем продолжить и создать пользовательский валидатор для поля номера, но это тема другого урока.
Борьба со спамом
Теперь мы знаем как работает наша форма и мы получаем сообщения и проверка поля работает. Осталось выяснить как же бороться с попытками ботов высылать спам через нашу форму. Сниппет FormIt имеет два встроенных способа решения данной проблемы. Одна – это spam хук и вторая – это reCaptcha хук.
Спам хук просто проверяет поля, которые вы настроили согластно спам фильтра через http://www.stopforumspam.com/. Если они совпадают, то тогда высвечиваетсчя ошибка напротив поля(ей) и сообщение просто не посылается. Больше вы сможете почитать об этом здесь: http://rtfm.modx.com/display/ADDON/FormIt.Hooks.spam. Мы будем использовать значения по умолчанию для спам хука, который будет проверять поле имейл адреса.
Таким образом в нашем параметре хуков в FormIt добавим спам хук:
Хук reCaptcha работает на базе the reCaptcha service для обеспечения поддержки вашей формы. Для использования reCaptcha вам вначале необходимо иметь бесплатный аккаунт на http://www.google.com/recaptcha. После создания аккаунта добавте домен вашего сайта и вам выдадут два ключа: частный ключ и публичный ключ. Вы можете использовать эти ключи на ваших доменнах либо субдоменнах. Если вы создаете глобальный ключ, то вы можете использовать его на множестве доменов.

Теперь необходимо ввести эти два ключа в системных настройках для сниппета formit. Зайдите в System->System Settings, и в выпадающем списке вместо core выберите formit.

Перед вами появятся три поля, одно для частного ключа, одно для публичного и одно задаст запрос о том, хотите ли вы использовать SSL. Введите ключи от reCaptcha в эти два поля:

Отлично, теперь можно добавить рекапча хук к нашему вызову FormIt:
Замечание!
Порядок в котором размещены эти хуки очень важен. Как я уже говорил ранее, хуки выполняются последовательно и если один выдаёт ошибку, то остальные не выполняются. Поэтому крайне важно, чтобы спам хуки шли перед имейл хуками.Чтобы рекапча появилась в нашей форме, нам необходимо добавить заполнители в наш код формы. Давайте преейдем на страницу контакта и добавим заполнители в том месте, где вы хотите, чтобы появилась рекапча.
Теперь моя форма выглядит вот так:

Перенаправление на страницу успешного выполнения
Сейчас форма сделана так, что как только сообщение успешно послано, то пользователь переходит на пустую форму контакта. Мы можем это поменять так, что пользователь отсылается на страницу, которая показывает, что сообщение успешно отослано. Чтобы это сделать мы используем хук редиректа. Нам нужно определить на какую страницу должен быть перенаправлен пользователь и делаем это используя параметр redirectTo и добавляем что-то типа &redirectTo=`123`, где 123 это идентификатор ID страницы куда будет перенаправлятся пользователь. Я просто добавлю хук в конце списка хуков и добавлю параметр redirectTo:
После успешного выполнения формы, посетитель сайта будет отослан на страницу с ID of 10, которая является thank you странице (я создал ее и скрыл от меню).

Создание автоответчика
Последний хук о котором мы поговорим в даной записи – это хук автоответчика FormItAutoResponder hook, аон просто отсылает автоответ отсылателю комментария. Этот хук имеет несколько свойств (http://rtfm.modx.com/display/ADDON/FormIt.Hooks.FormItAutoResponder) но мы используем лишь некоторые из них в нашей форме. Вначале мы созданим шаблон содержащий имейл для обратной отсылки на имейл. Это единственное необходимое для заполнения поле. Я создал чанк с названием autoResponseTpl и добавил следующие строки:
Как вы видите я снова использовал заполнители так же, как и до этого в случае с sentEmailTpl. Теперь нужно добавть хук FormItAutoResponder и его свойства к вызову сниппета FormIt как показано ниже:
Как вы видите выше я добавил не только необходимые свойства, но и несколько доступных для заполнения. Важно отметить реквизит &fiarToField который я определил как contact_email. Это важно, потому что если вы не установите его по умолчанию в “email” но ваше поле почты может иметь другое имя, как в моём случае.
Я протестирую эту форму отсылая сообщение, используя один из моих имейл адресов. Когда я проверю этот адрес, я увижу, что получил автоответ от формы с темой, как я определил в реквизите &fiarSubject и отослал от имени указаном в реквизите&fiarFromName:

Как вы видите по полученному письму – оно соответстует тому, что мы задали в нашем чанке автоответчика
Заключение
В этом уроке мы научились как использовать сниппет FormIt для обработки контакт формы в сайте MODX Revolution. Мы исследовали различные хуки и основы их использования. Теперь мы имеем функционирующую форму полностью под управлением MODX, но по внешнему виду совпадающей с нашим шаблоном. Еще много чего можно сделать с FormIt и мы будем более детально исследовать данный сниппет в следующих уроках.
Как домашнее задание – можете исследовать сниппет FormIt Retriever и узнайте, сможете ли вы интегрировать его в вашу контакт форму.
Дополнительные источники :
modx.ws
Урок 15. Создание слайдера с помощью MIGx TV MODX
В этом занятии мы рассмотрим основы MIGX и поработаем над новым слайдером, который можно использовать в своём блоге.
Конечный результат того, что мы сделаем, будет приблизительно такой слайдер
Требования:
- MODX Revolution сайт.
- Установлен MIGX пользовательский тип Переменных шаблона (через управление пакетов).
- Слайдер или скрипт галереи, который бы мы хотели интегрировать. Я использовал FlexSlider студии WooThemes так как он подгоняет себя под ширину контейнера (что очень важно для отзывчивого дизайна!). Также он легко конфигурируем, поддерживает прокрутку на смартфонах и выглядит просто отлично без доработок.
- Установленный сниппет phpthumbof через Менеджер пакетов для автообрезания изображений.
- Какие-либо изображения!
Начинаем
В работе используется несколько частей. Вначале нужно установить MIGX TV и нам нужно взять эти данные из фронт-энда и заставить наш слайдер работать. Этот урок подразумевает использование FlexSlider, мы убедимся в том, что разметка – это то, что ему нужно, но также это должно быть очень легко адаптироваться под другие слайдеры.
Шаг 1:Установка MIGX TV для управления изображениями
Давайте начнём с установки TV. Сила MIGX в том, что вы можете определять нужные вам поля. Вы будете видеть их как таблицу и нужно лишь дать названия заголовкам. В этом случае мне нужны будут три разных поля:
- Поле ввода для выбора изображения в файловой системе (или в 2.2 от ваших медиа источников).
- Поле ввода текста для ввода подписи / тега / описания. FlexSlider отлично справляется с подписями, поэтому будем их и использовать.
- Также я добавил ввод текста для "Set". Как мы позже увидим, я им воспользуюсь для бесконечного количества отдельных слайдеров, которые будут добавляться из любой точки ресурса..
Вы можете использовать другие поля, если хотите, но урок будет подразумевать именно те поля, которые я привёл выше.
Давайте перейдём к созданию TV. Вот слайдер с описанием изображений (для случая, если в миниизображении ничего не видно).
Создайте новую переменную шаблона во вкладке «Элементы» и дайте ей соответствующее название. Я назову её ws.images, если вы дадите ей своё название, то не забудьте заменить [[*ws.images]] на ваше название. Во вкладке Тип ввода (Input Options) выберите тип "migx" из выпадающего меню. Если вы не видите этот тип, то проверьте установили ли вы MIGX пакет через Управление дополнениями (Package Manager). Вы заметите, что несколько опций было добавлено внизу экрана, включая Вкладки формы (Form Tabs) и Разметка колонок (Grid Columns). Данное применимо к версии MODX >2.0, для более ранних версий рекомендую обновиться.

Обратите внимание: поля «Вкладки формы» (Form Tabs) и «Разметка колонок» (Grid Columns) должны быть заполнены корректными JSON строками. JSON – это в общем способ показа объектов, массивов или комбинаций ключ -> значение способом, который поддерживает почти любой язык программирования. Вот техническая спецификация и несколько примеров с официального сайта JSON.
Установка Вкладок формы
Форма позволяет использовать различные вкладки. Каждая вкладка имеет описание и несколько полей. Вы можете сделать много продвинутых вещей с этим, так как в большинстве случаев будете использовать одиночную вкладку, поэтому сейчас запомните просто на будущее. Вот JSON код для Вкладок формы (Form Tabs), который я использую:

Давайте пройдёмся по каждой строчке:
- Первая – показывает открытие массива вкладок квадратной скобкой ( [ ), и открывающийся объект вкладки фигурной скобкой ( { ). После этого мы определяем подпись (caption) поля Image. Обратите внимание, что нужно использовать двойные кавычки ( " " ) для свойств и их значений, одинарные могут привести к неожиданным результатам. Если у вас эти скобки попадутся в любых свойствах, значениях, экранируйте их слешем ( \ ). После определения описания (caption) давайте продолжим и начнём определять массив «полей», открывая его квадратными скобками ( [ ).
- Мы определим наше первое поле как set. "field": “set”, значит, что мы хотим иметь в этом поле ввод обычного текста. “Caption”:”Set” – мы даём описание названия "set" – это будет название для ввода обычного текста. Далее дадим ему подпись "Set", которая будет показана в форме как метка поля.
- Далее определим поле описания таким же образом
- 4 строчка определяет изображение. Что здесь особенного – мы используем еще одну ТВ (с именем "image") как тип ввода. Это очень сильная особенность MIGX, которая позволяет вам использовать другие ТВ для построения вашей формы. В этом случае ТВ "image" очень проста: тип ввода – изображение, и в 2.2 вы можете назначать её к правильному медиа источнику. Вам не нужно связывать её с шаблонами как нужно делать в случае с обычной ТВ. Другой способ, сделать это (который я использую в других MIGX TV) – это сделать радио-боксы или селект-боксы.
- Пятая строка закрывает массив полей. Также обратите внимание, что последняя строчка определяющая поле (изображение) не заканчивается запятой – это важно! Если вы поставите запятую в массиве, он JSON не будет обработан и ваша форма не будет работать.
- Шестая строка закрывает объект-вкладку и весь массив вкладок.
Итак, таким образом мы создали "image" TV! У вас должна уже работать форма для заполнения данных, но для их показа нужна разметка…
Установка Разметки колонок
Разметка колонок – это таблица на ТВ панели ресурса. Вам нужно определить заголовки для этой таблицы через опции ввода Разметки колонок. Вот (снова JSON) определение, что я использую:
Пройдёмся по каждой строке:
- Открываем массив заголовков квадратными скобками ( [ ) и заголовок пятой колонки фигурной скобкой ( { ).
- Даём название заголовку "Set" указываем, что он может сортироваться (sortable) и указываем параметр "set", что отвечает определению Набор вкладок формы (Set Form Tabs), которые имеют "field":"set".
- Конец Set / начало Description
- Даём название заголовку "Description", сортируемый и сопоставляем его с полем description dataIndex.
- Конец Description / начало Image
- Дайте название заголовку "Image", несортируемый и сопоставьте его с полем dataIndex - image. Также определим рендерер, который в ExtJS позволит вам изменить вид выводимых данных. В данном случае "this.renderImage" рендерер автоматически возьмёт урл выбранного изображения и сформирует миниатюру вместо него.
- Окончание объекта Image и массива заголовков.
После этого вы можете назначить эту MIGX TV к вашему шаблону и проверить результат работы. Не показывается разметка? Идите назад к вкладкам и убедитесь, что все значения заключены в двойные кавычки, а не одинарные и проверьте нет ли лишних запятых.
?Информация
Для проверки JSON используйте JSONLint.Далее всё просто:
- Заполните данные
- Выведите данные на сайт
Заполним произвольными данными нашу переменную шаблона ws.image

Если вы попытаетесь вывести эти данные как обычную ТВ, то увидите приблизительно следующее:
Это JSON массив с введенными полями и значениями!
Так как MIGX идёт в комплекте со сниппетом getImageList можете попытаться вывести данные с его помощью. Документацию по данному сниппету можете найти здесь. Либо сделать свой сниппет (parseMIGXToGallery), который я использую для генерации разметки из &tpl чанка, базируясь на ТВ данных:
Давайте пройдём каждую строчку:
- Берём переменную $input (которая берёт данные содержащиеся в параметре &input в вызове сниппета, об этом немного позднее) и парсит JSON в пхп-массив.
- Мы установим пустой массив для хранения нашего вывода.
- Убедимся, что переменная $input variable не NULL или Ложь, что бы значило, что JSON не передан или что он неправильный, а также проверим $tpl переменную (переданную параметром &tpl в вызове сниппета) не пуста ли она. Если какое либо условие Истина мы выведем сообщение об ошибке "пусто', что послужит подсказкой для контент-менеджера, что что-то неправильно.
- Далее проход через каждый элемент массива $input как $row.
- Проверяем установлена ли переменная $set (которая устанавливается в вызове сниппета в параметре &set) и если она не пуста мы сверяем её значение со значением "set" текущего ряда. Если это не то, что нужно переходим к следующему элементу массива.
- Получаем чанк с именем $tpl и вставляем значения текущего ряда в него в виде заполнителей (плейсхолдеров).
- Закрываем цикл foreach.
- Наконец склеиваем вместе массив $output, отделяя каждый элемент разрывом строки и выводим его на страницу.
- Итак суммируя вышесказанное мы берём введенные данные, проходим по каждому ряду и проверяем принадлежат ли они к набору, что мы определили, далее это получает чанк и складывается всё в вывод.
- Запуск сниппета
Всё, что нам нужно – это сниппет вызов, где нам нужны наши изображения и чанк, который выведет всё в нужном виде для FlexSlider. Вот как вызывается сниппет:
И чанк images.gallery.tpl:
Также нужно обернуть весь вывод сниппета в div и неупорядоченный список, согластно документации FlexSlider. Чтобы сделать это всё проще – положим всё это в один чанк. Мой чанк называется slider и содержит следующее:
Используя данный чанк я могу просто ссылаться на что-либо в контенте, что намного легче запомнить или занести в шпаргалку.
Теперь можно приступить к разметке слайдера FlexSlider
Шаг 3: Использование FlexSlider
FlexSlider относительно лёгок в использовании (загрузите его файлы здесь) и есть куча примеров на его сайте. Также вам нужно включить вызов jQuery на странице и его CSS файл (запакован в zip файл) и FlexSlider плагин (также находится в архиве zip). После этого вам нужно инициировать правильный элемент используя следующий код:
На сайте советуют поместить всё в head файла, но я лично размещаю всё это внизу. Если ваш слайдер выводится наверху страницы, то тогда лучше поместить его в <head>, чтобы он загружался перед появлением страницы, поэтому размещайте где вам угодно.
Вот и всё! Надеюсь эта длинная статья поможет кому-то начать использовать MIGX и такие слайдеры как FlexSlider!
Демо
При создании урока использовались материалы блога Марка Хамстры статья How to: Managing Galleries with MIGX
modx.ws
Урок 12. Основы использования getPage MODX
В этом уроке мы продолжим создавать страницу, которая будет содержать контент нескольких разных страниц, такое вы можете встретить в вебжурналах, блогах или новостных сайтах и др. Предмет нашего сегодняшнего обсуждения – это как добавить пагинацию к страницам нашего агрегированного контента и для этой цели мы будем использовать сниппет getPage.
Что такое getPage?
getPage - это сниппет MODx Revolution, который позволяет вам добавлять пагинацию к элементам сайта, которые могут быть разбиты постранично. Согласно документации getPage - это… общий сниппет для представления, навигации и возможного кеширования, многостраничных просмотров любых Елементов, которые принимают ограничительные и офсетные параметры для ограничения набора данных и устанавливает плейсхолдер, который getPage может использовать для получения общего количества элементов выводимых на странице.
Особенности getPage
Перед тем, как мы продолжим, я хотел бы упомянуть пару вещей о getPage, которые важно знать, чтобы понять что представляет из себя вызов данного сниппета.
- getPage – это сниппет обёртка. Он не может сам по себе делать что-либо. Ему нужен другой сниппет для вывода чего-то, что затем он разбивает на страницы. Другими словами, вам нужно иметь еще один сниппет, который выводит содержимое, которое вы хотите разбить на страницы и затем getPage делает пагинацию для вас. В нашем случае сниппет, создавающий вывод – это getResources и мы обёртываем наш вызов getResources с помощью getPage
Предположим, что вы еще не запутались, и продолжим далее.
- Следуя вышеизложеному, обратите внимание, что ваш сниппет должен включать параметры вашего обёрнутого сниппета (getResources в нашем случае) и параметры самого getPage.
- Не делайте вызов getPage кешируемым. Он должен быть некешируемым, даже если вы кешируете все остальные ресурсы.
С этими мыслями в голове, давайте продолжим работу над сайтом. Если вы вспомните предпоследний урок, где мы использовали getResources для создания страницы статей, где мы агрегировали несколько созданных статей. Сейчас данный вызов выглядит вот так:
Сайт в данный момент имеет только 9, поэтому они все видны и образуют очень длинную страницу. Давайте изменим наш вызов, чтобы он показывал только 3 элемента:
Теперь ваша страница отобразит только три последние статьи без навигации к остальным. Вот и настал момент для сниппета getPage.
Как использовать getPage?
Как я уже сказал ранее, getPage просто обёртывает вызов, который выводит некоторое содержимое, поэтому мы вызываем getPage и определяем обёртываемый элемент. В основном, нам нужно заменить наш вызов getResources приведенный выше вызовом, обёрнутым всередине вызовом getPage.
Наш вызов getPage теперь будет выглядеть так:
Если вы взглянете на него внимательно, то обратите внимание, что начиная с 4 строчки, у нас всё идёт точно так же, как и в вызове getResources. То есть мы используем те же параметры, что и в обычном вызове getResources, и всё, что мы сделали, это обернули эти параметры в вызов getPage и далее сказали getPage, что мы обёртываем сниппет (elementClass=`modSnippet`) и что этот сниппет – это getResources (element=`getResources`). Теперь понятно?
Обратите внимание:Чтобы быть совсем точным, то нам на самом деле не нужно определять здесь elementClass, так как он имеет по умолчанию значение modSnippet, поэтому вы не всегда это увидите в других примерах. Но я добавил это для завершенности и в целях обучения.
Если мы взлянем на страницу, то не увидим пока что никаких управляющих элементов для навигации по страницам. Для этого нам нужно установить два параметра в нашем вызове getPage. Это:
- pageLimit – устанавливает максимум ссылок страниц для вывода в элементах управления перед добавлением кнопки следующая. По умолчанию, данное значение равно 5.
- pageNavVar - устанавливает заполнитель (плейсхолдер) для элементов управления пагинацией. По умолчанию: page.nav.
getPage имеет другие параметры, которые вы можете найти в официальной документации и использовать в зависимости от ваших нужд, в конце урока вы найдёте ссылки на официальную документацию.
Итак для завершения, мы добавим еще два параметра к нашему вызову вышу и вызовем плейсхолдер для вывода элементов управления.
Обратите внимание, что вызов плейсхолдера ([[+page.nav]]) некешируемый. Вот почему я рекомендую обращатся к официальной документации.
Сохраните изменения и просмотрите страницу и внизу под тремя статьями вы должны увидеть элементы управления, которые в моём случае выглядят так:

Круто, теперь можно управлять постраничной навигацией, осталось только привести её в нормальный вид.

Отлично, теперь у нас есть функционал. Осталось поработать над шаблоном вывода, чтобы кнопки навигации выглядели лучше.
Шаблон для вывода getPage
Если мы взлянем на шаблон, который используем, то увидим, что наше управление навигацией выглядит так:

Отлично, как же нам сделать, чтобы наша навигация выглядела так же как и в этом шаблоне?
Сниппет getPage имеет несколько параметров для шаблонизации вывода, описание которых можно найти в официальной документации (см. конец поста). Вы могли бы подумать, что вы можете установить их прямо в вызове вашего сниппета, так же как и другие параметры. Однако, согласно официальной документации вам НЕ СЛЕДУЕТ это делать. Вместо этого, вы должны использовать наборы свойств (property sets) для шаблонизации.
Что за наборы свойств?
Если вы ленитесь заглядывать в официальную документацию или не знаете английского, то специально для вас:
Набор свойств - это собрание свойств Элемента. Они могут быть установлены для одного или нескольких элементов через страницу редактирования Элемента. Это наборы свойств, могут быть однажды установлены, и затем вызваны в синтаксисе вызове Элемента следующим образом:
[[ElementName@PropertySetName]]
Вот и всё, лучший способ понять это – установить одно свойство и использовать его, поэтому давайте попробуем это сделать.
Если мы просмотрим исходный код для нашей страницы, то вот, что выводит вызов getPage (в версиях до 1.2.3):
Если вы посмотрите внимательно на этот код и сравните его с выводом по умолчанию в официальной документации, то увидите, что нет никакой разницы. А нам нужно сделать, чтобы этот код выглядел как в нашем HTML шаблоне:
Перед созданием набора свойств, вам нужно обратить внимание, что мы можем сделать еще пару вещей, чтобы приблизиться к нашей цели без особых сложностей. Мы можем установить теги div, а также span элементы, которые сообщают Page 1 of x.
Давайте поменяем наш заполнитель, чтобы он соответствовал нужному выводу:
Достаточно просто. Далее для span класса, мы используем два свойства: page, которое возвращает значение текущей страницы и pageCount, которое возвращает общее количество страниц. Мы будем использовать заполнители, связанные с этими свойствами используя обычный синтаксис для заполнителей показанный ниже, снова чтобы он соответствовал коду нашего шаблона:
Сделав только эти изменения, мы видим, что наш вывод начинает выглядеть схоже с нашим шаблоном:

Поэтому давайте создадим набор свойств и вставим правильный HTML код для изменения значений по умолчанию.
Создание Набора свойств
Зайдите в дерево сайта, откройте вкладку Elements, и под Snippets, нажмите на сниппет getPage для его открытия. Далее нажмите на вкладку Properties , чтобы открыть страницу свойств.

Здесь вы увидите, что у вас есть список всех свойств, которые мы видели на странице документации getPage. Однако, они неактивны и мы не можем их редактировать и показывается сообщение "Default Properties Locked”. Всё в порядке, это потому что мы НЕ ХОТИМ редактировать значения по-умолчанию. Если бы хотели это сдедать, тогда наши изменения перезаписались при очередном обновлении сниппета getPage, и вся работа по шаблонированию была бы утрачена. Вместо этого мы хотим создать наш собственный набор свойств и любые значения, которые мы установим в нашем пользовательском наборе будут перезаписывать значения по умолчанию в случае если мы их прикрепим к вызову. И преимуществом будет то, что часть нашего пользовательского набора свойств будет неизменной при обновлении getPage.
Давайте рассмотрим это в действии. Нажмите "add property set":

У вас появится диалог, в котором вы начнёте вводить детали для вашего нового набора. Нажмите на чекбокс "Create New Property Set" для получения полей для имени и описания, которые вы потом заполните так же, как и я:

После нажатия кнопки Save, у вас появится только что созданный набор свойств со значениями по умолчанию. И вы можете сказать, что это только что созданное свойство по тому, что оно появилось слева сверху. Теперь мы можем редактировать пользовательский набор для нужд нашего контента, не волнуясь о том, что он будет перезаписан при следующих обновлениях.

Теперь мы можем начать редактирование свойств шаблонизации для соответствия нашему HTML коду из шаблона. Помните, что если вы не уверены какие свойства указывать, то можете нажать на маленький знак «+», чтобы расскрылось описание.

Для смены значения свойства нажмите двойным кликом в поле значения и оно станет редактируемым.
Для моего набора свойств я сделаю следующие изменения:
pageNavTpl:
pageActiveTpl:
pageFirstTpl и pageLastTpl:Наш шаблон не содержит специальных кнопок для первой и последней страниц, поэтому оставим их пустыми. Если вы, просто оставите их пустыми, то будут использованы значения по-умолчанию, поэтому что я сделал – это вставил по пробелу в каждое поле.
pagePrevTpl:
pageNextTpl:
Посмотрите на значения выше и сравните их с хтмл кодом для пагинации страниц блога в нашем шаблоне. Для плейсхолдером таких как [[+href]] и [[+pageNo]], вы можете взять значения посмотреть и взять значения по-умолчанию.
Нажмите клавишу «Сохранить» для внесения изменений в ваш набор свойств. Теперь мой набор выглядит так:

Зелёный цвет показывает, что эти свойства взяты по-умолчанию и если вы внесёте изменения или добавите своё свойство, то цвет сменится на красный.
Отлично, теперь мы создадим наш новый набор свойств, но как наш вызов сниппета getPage будет знать, чтобы использовать их?
Прикрепление набора свойств к getPage
Нам нужно, чтобы вызов getPage знал, что нужно использовать набор свойств не по-умолчанию, а взять их из нашего пользовательского набора свойств. Чтобы сделать это мы свяжем наш пользовательский набор свойств с нашим вызовом getPage воспользовавшись следующим синтаксисом:
[[ElementName@PropertySetName]]
Теперь мой вызов getPage будет выглядеть вот так:
Если мы теперь взглянем на нашу страницу со статьями, то увидим, что навигация выглядит как раз так, как нам нужно:

И её функции в точности как мы ожидали при навигации на разных страницах:

Неплохо, неправда ли?
Пару дней назад Джейсон Ковард (Jason Coward) aka Opengeek обновил getPage до версии 1.2.3 желающие обновится должны будут сделать это локально, так как в Управлении дополнениями не показывает новую версию... Исходя из изменений можно улучшить отображение вывода страниц через задание параметра pageNavScheme следующим образом (см. таблицу):
| -1 | (значение по-умолчанию) URL относителен к site_url |
| 0 | см. http |
| 1 | см. https |
| full | URL абсолютный, добавляется site_url из конфигурации |
| abs | URL абсолютный, добавляется base_url из конфигурации |
| http | URL абсолютный, принудительное приведение к http схеме |
| https | URL абсолютный, принудительное приведение к https схеме |
Заключение
Ну вот мы и подошли к концу этого урока основ использования getPage для создания системы пагинации для агрегированной страницы, которая использует getResources для извлечения контента, как обычно бывает в блоге. Мы рассмотрели как формировать вызов getPage и использовать его для обёртки нашего элемента getResources. Мы также немного узнали про набор свойств и как создавать и вызывать наш сниппет getPage с шаблонизацией его вывода.
Жду ваших комментариев, отзывов и любых вопросов/исправлений.
Дополнительные источники для чтения:
getPage – MODx Official DocumentationProperties and Property Sets – MODx Official Documentation
modx.ws